- Window 객체(Global Object)
자주 사용하는 console, document 등의 객체들은 모두 window객체 안에 포함되어 있다.
window.innerWidth: 현재 창의 너비window.innerHeight: 현재 창의 높이
위 2가지 이외에도 많은 속성들이 있다!
- DOM(Documen Object Model, 문서 객체 모델)
웹 페이지에 나타나는 HTML문서를 객체로 표현한 것
console log, console dir의 차이점
1. 출력하는 자료형이 다르다.
console.log(123); // 123, 숫자타입
console.dir(123); // 123, 문자타입
console.log(true); // true, 불리언타입
console.dir(true); // true, 문자타입2. log는 값 자체, dir은 객체의 속성
log는 파라미터 값을 위주로 출력한다.dir은 객체의 속성을 좀 더 자세하게 출력한다.
3. log는 여러개, dir은 하나만
log는 여러 값을 쉼표로 구분해서 전달하면 모든 값을 출력한다.dir은 여러 값을 전달하더라도 첫 번째 값만 출력한다.
4. Dom객체 다루기
log는 대상을 HTML형태로 출력한다.dir은 객체 형태로 출력한다
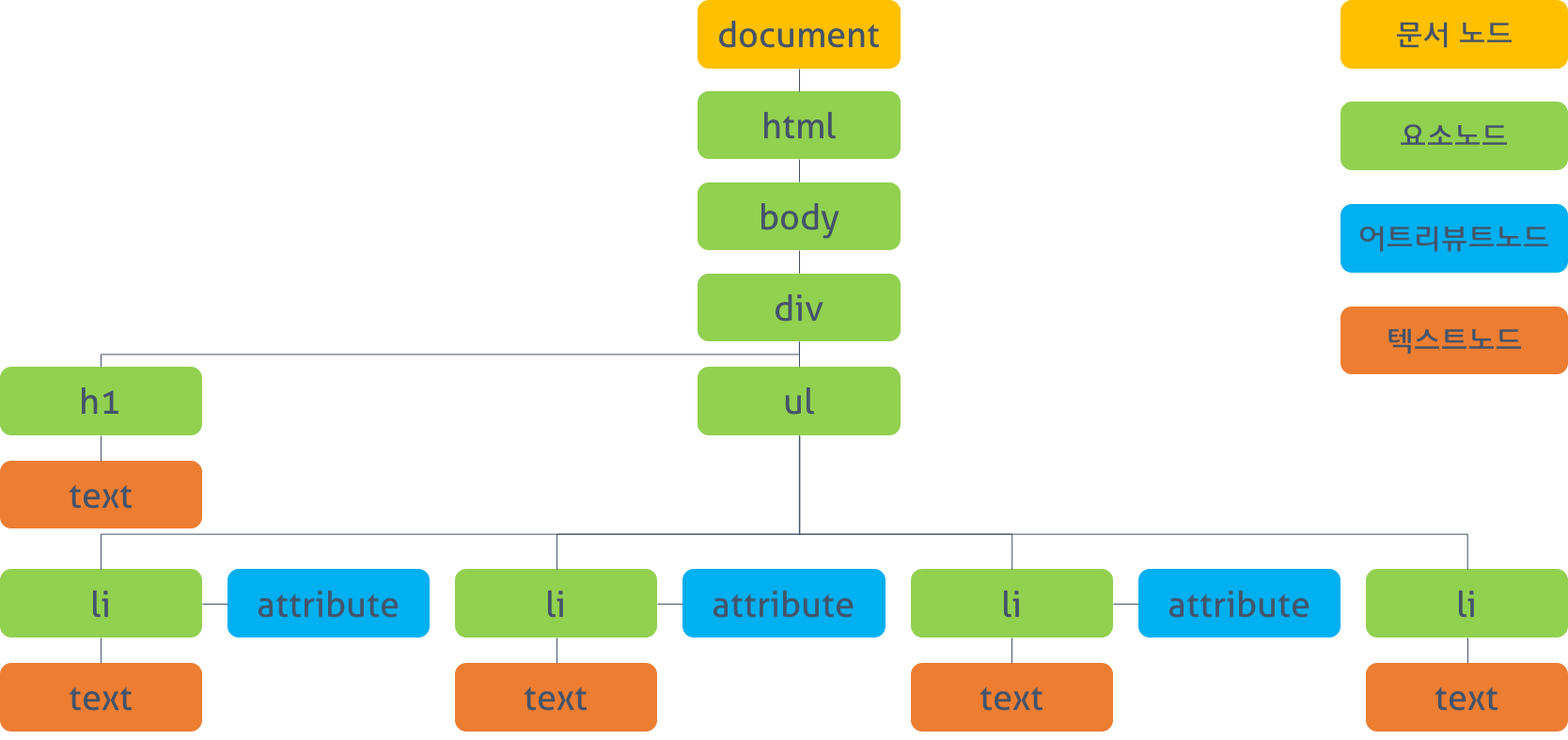
⭐️ DOM 트리 ⭐️
- 요소 노드(Element Node): 태그를 표현하는 노드
- 텍스트 노드(Text Node): 문자를 표현하는 노드

DOM 이동 시 활용 가능한 프로퍼티

요소 노드 속성
innerHTML: 요소 노드 내부의 HTML 코드를 문자열로 리턴해준다.
내부 HTML 자체를 수정할 때 자주 사용된다. 내부에 있던 값을 새로운 값으로 교체된다.
outerHTML: 요소 노드 자체의 HTML 코드를 문자열로 리턴해준다.
새로운 값을 할당할 경우 요소 자체가 교체되어 버리기 때문에 주의해야 한다.
textContent: 요소 안의 내용들 중에서 HTML 태그 부분은 제외하고 텍스트만 가져온다.
새로운 값을 할당하면 innerHTML과 같이 내부의 값을 완전히 새로운 값으로 교체한다.
📝 정리하기
- HTML 태그를 수정하거나 추가할 때에는 innerHTML을 사용
- 텍스트만 수정하거나 추가할 때에는 textContent를 사용
요소 노드 다루기
- 요소 노드 만들기:
document.createElement("태그이름") - 요소 노드 추가 혹은 이동:
prepend,apppend,after,before - 요소 노드 삭제:
element.remove()
HTML 속성 다루기
- 속성에 접근:
element.getAttribute("속성") - 속성에 추가(수정):
element.setAttribute("속성", "값") - 속성에 제거:
element.removeAttribute("속성")
스타일 다루기
- style 프로퍼티 활용:
element.style.styleName = "value" - class 변경을 통해 스타일 적용:
element.className,element.classList
- ⭐️ 이벤트 버블링(전파) ⭐️
자식 요소에 이벤트가 발생하면 부모 요소들을 거치면서 window객체를 만날 때까지 반복해서 발생한다.
버블링이 일어나더라도 event객체의 target 프로퍼티는 변하지 않는다 처음 이벤트가 시작한 시작점을 가리키고 있다!!
만약 이벤트가 일어난 요소에 접근하고 싶다면 event객체의 currentTarget 프로퍼티를 활용하면 된다.
이벤트 버블링 막기(방지)
stopPropagation(): 현재 이벤트가 캡처링/ 버블링 단계에서 더 이상 전파되지 않도록 방지한다.
주의사항🔥 정말 필요한 경우가 아니라면 이벤트 버블링을 막는 것은 지양한다.
- 캡처링(Capturing)
이벤트가 발생하면 가장 먼저, 그리고 버블링의 반대 방향으로 진행되는 이벤트 전파 방식이다.
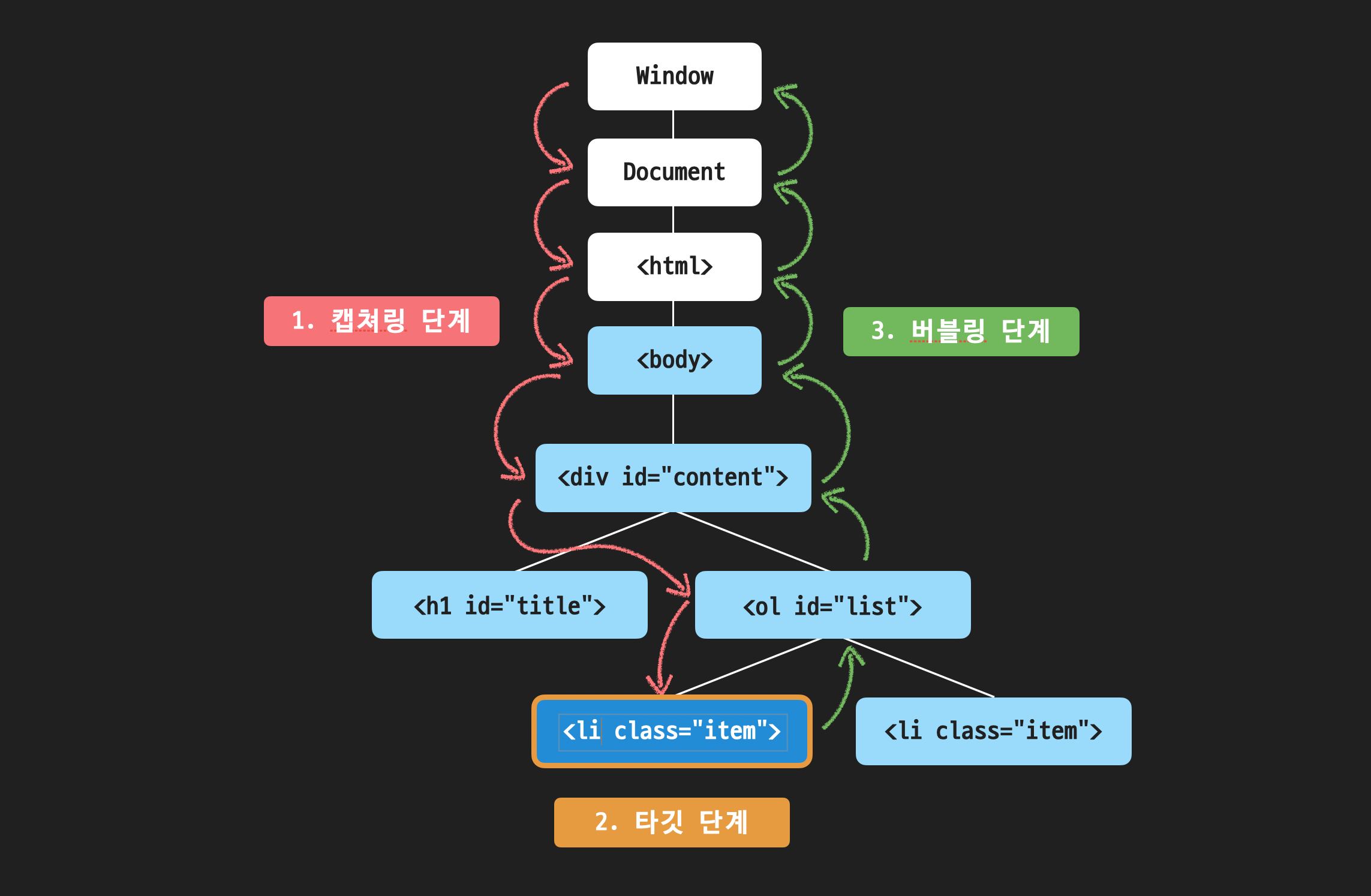
DOM 이벤트 흐름
1. 캡처링 단계: 이벤트가 하위 요소로 전파되는 단계
- 이벤트가 발생하면 가장 먼저 window 객체에서부터 target까지 이벤트 전파가 발생
2. 타겟 단계: 이벤트가 실제 타겟 요소에 전파되는 단계
- 타겟에 도달하면 타겟에 등록된 이벤트 핸들러 동작
3. 버블링 단계: 이벤트가 상위 요소로 전파되는 단계
- 다시 winodw 객체로 이벤트 전파

- ⭐️ 이벤트 위임 ⭐️
여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법
주의사항🔥 상위 DOM 요소에 이벤트 핸들러를 등록하기 때문에 내가 원치않는 이벤트 발생(내가 원하는 이벤트는 하위 요소인데 상위 요소에서 이벤트 발생 등)이 일어날 수 있기 때문에 태그 네임을 비교하거나 classList를 contains() 메소드를 통해 검증하는 방식 등 다양한 방법으로 내가 원하는 요소에 이벤트가 발생할 수 있도록 설정해야 한다!
