
이번 프로젝트에 React Query를 도입하여 사용하였습니다. 이미 React query 공식 문서와 많은 블로그에서 개념과 사용법에 관해서는 잘 정리되어 있어 프로젝트에 도입하면서 느낀 사용기와 동작 방식에 대해서 살펴보겠습니다.
-이 글은 React Query 4.0.10 기반으로 작성하였습니다.
❓React Query 도입 이유
공식 문서에 따르면, React Query는 fetching, caching, 서버 데이터와 동기화를 지원해주는 툴이라고 소개하고 있습니다. 웹을 개발할 때 데이터는 로컬 데이터 상태관리, 클라이언트 글로벌 데이터 상태관리, 서버 데이터 상태관리로 크게 나눌 수 있는데, React Query는 서버 데이터 상태관리를 지원합니다. 이 점을 이용하여 기존에 클라이언트 데이터와 서버 데이터의 강한 의존도를 낮출 수 있는 큰 장점을 가지고 있습니다.
다른 크게 체감할 수 있는 장점으로 React component 내에서 선언적으로 호출할 수 있고, Caching을 기본 옵션으로 지원하여 유저에게 responsive 한 데이터를 제공할 수 있다는 점이 있습니다. 마지막으로 dev tools를 지원하여, 데이터가 생각처럼 동작하지 않을 때 쉽게 문제점을 파악할 수 있었습니다. 이외에도 Next.js에서 SSR이 잘 지원되었고, 다양한 refetch option을 제공한다는 점 등 많은 장점이 친절하게 공식문서에 설명하고 있으니 공식문서를 꼭 참고해보세요!
🌟 React Query
import { useQuery } from 'react-query'
function App() {
const post = useQuery(['post'], fetchPost)
}✅ ['todos'] 유니크한 query key를 지정하여 데이터를 관리합니다. React query 4.0 이상에서는 배열 형태로만 query key를 지정할 수 있습니다.
✅ fetchPost 비동기 queryFunction을 지정합니다.
이렇듯 query key와 query function을 지정해주면 React Query를 간단하게 사용할 수 있는데요 동작 방식을 살펴보겠습니다
📌 동작 방식
쿼리 인스턴스가 마운트되고, 데이터를 서버로부터 fetch 하고 query key로 메모리에 캐싱을 합니다. 데이터는 fresh, stale 상태를 가질 수 있고, staleTime(기본 옵션: 0)이후 데이터는 stale 상태로 변경됩니다. 쿼리 인스턴스가 언마운트 되면 데이터는 inactive 상태로 변하고 cacheTime 만큼 지나면 가비지 콜렉터에 의해 수집됩니다.
stale한 data 데이터는 mount, 인터넷 재연결, 윈도우 포커스가 될때마다 서버에서 refetch 됩니다
동작 예시
정확하게 이해를 할 수 있도록 아래와 같이 옵션을 주고 예시를 살펴보겠습니다.
staleTime5분cacheTime1분
-
00:00:00 에 유저가 데이터를 서버로부터 페치하였다. 이 때, 리턴된 데이터는 1분 동안 fresh 상태이고 5분 동안 react query 에 캐싱된다.
-
00: 00: 30 에 30초가 지난 뒤, 유저가 다시 동일한 페이지에 방문하였다. caching 시간은 5분이므로 caching된 데이터를 먼저 유저에게 보여준다. 아직 1분이 지나지 않은 상태이기 때문에 data는
fresh상태이고 서버로부터 fetch 요청을 보내지 않는다. -
00: 03:00 에 3분이 지난 뒤, 유저가 같은 페이지에 다시 방문하였다. Cache 는 아직 5분이 지나지 않았기 때문에 유효하다. 유저에게 먼저 캐싱된 데이터를 보여준다. 데이터는 1분이 지나
stale상태로 바뀌었기 때문에 서버로 데이터를 페칭하고, 데이터가 리턴되면 새로운 데이터를 유저에게 보여준다. 새로운 데이터를 캐싱 데이터로 변경한다.
예시가 이해가 되었다면 다음으로는 어떻게 개발에 잘 적용할 수 있을까에 대해서 살펴보겠습니다.
🎯 사용 전략
stale time
앞서 살펴보았듯이, data가 stale 상태로 바뀌면 서버로부터 api 호출합니다. 서비스와 데이터의 특성을 살펴서 알맞은 설정을 해주어야 합니다. 이번 서비스에서는 api의 부하가 큰 쿼리가 없었고, 사용자에게 responsive한 데이터를 제공하기 위하여 기본 옵션으로 사용하였습니다.
만약, 서비스 특성 상 데이터가 자주 바뀌지 않고, 서버와 db에 부하가 큰 작업일 시, 최적화를 위해 staleTime을 바꾸는 것을 고려할 수 있는데요, staleTime 을 늘리더라고, cacheTime을을 넘지 않도록 해야합니다.
> 이유를 살펴보자면, 데이터가 stale 한 상태가 되면 서버로부터 새로운 데이터를 받아와 react query에
caching 합니다. 만약 caching time이 크거나 같다면, cache가 만료되기 전에 새로운 api call을
호출함으로 caching을 활용하기 위해서는 cache time이 stale time보다 길어야 합니다.
cache time
하지만, caching을 활용하기 위해 cacheTime을 1주일 혹은 1달씩 길게 설정하는 것이 옳은 방법일까요?
react query에서 caching된 데이터는 memory 상에 존재합니다. 즉, 사용자가 브라우저를 닫거나 full refresh를 하면 날아가는 캐시 데이터입니다. 따라서, 긴 cacheTime을 주기 위해서는 1주, 1달을 설정하는 것보다, cacheTime에서 지원하는 Infinity 로 설정하는 것이 좋은 사용법이라고 생각합니다.!
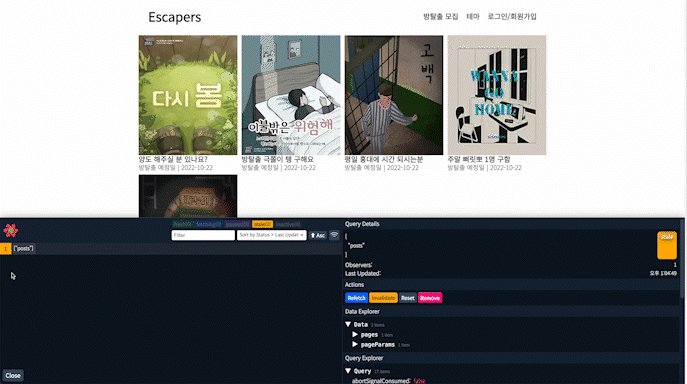
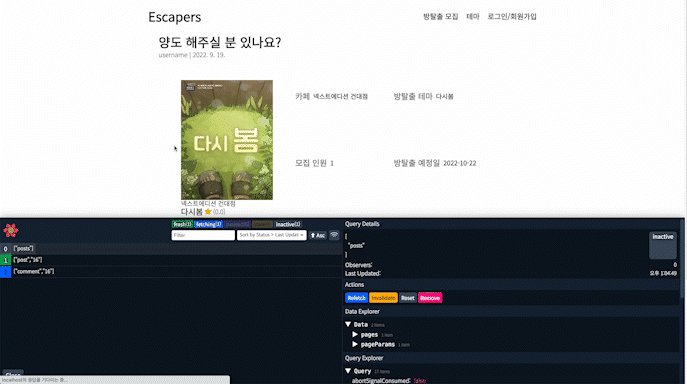
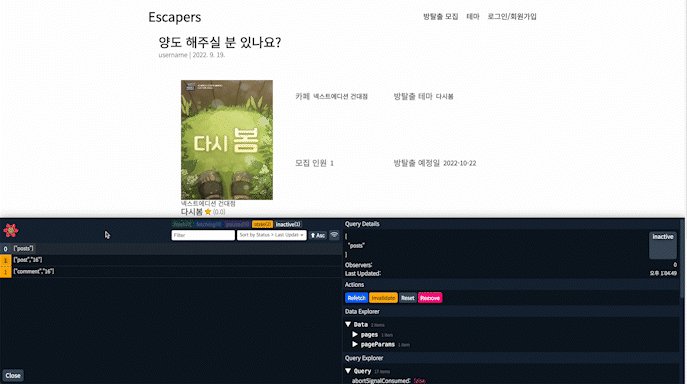
Cache Time 을 3초로 변경하였을 경우
React Query Devtools를 이용하여 데이터의 상태가 fresh에서 stale 로 바뀌는 것을 확인할 수 있습니다.

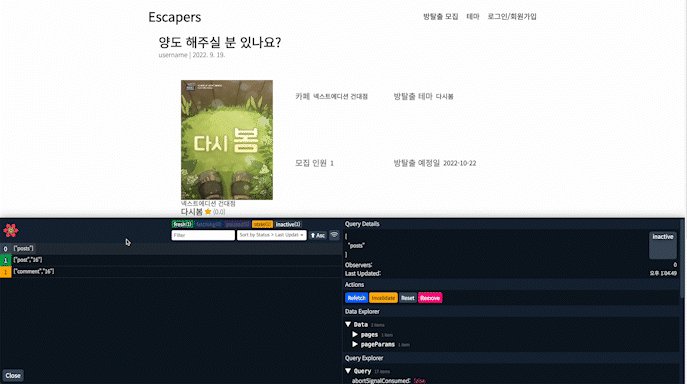
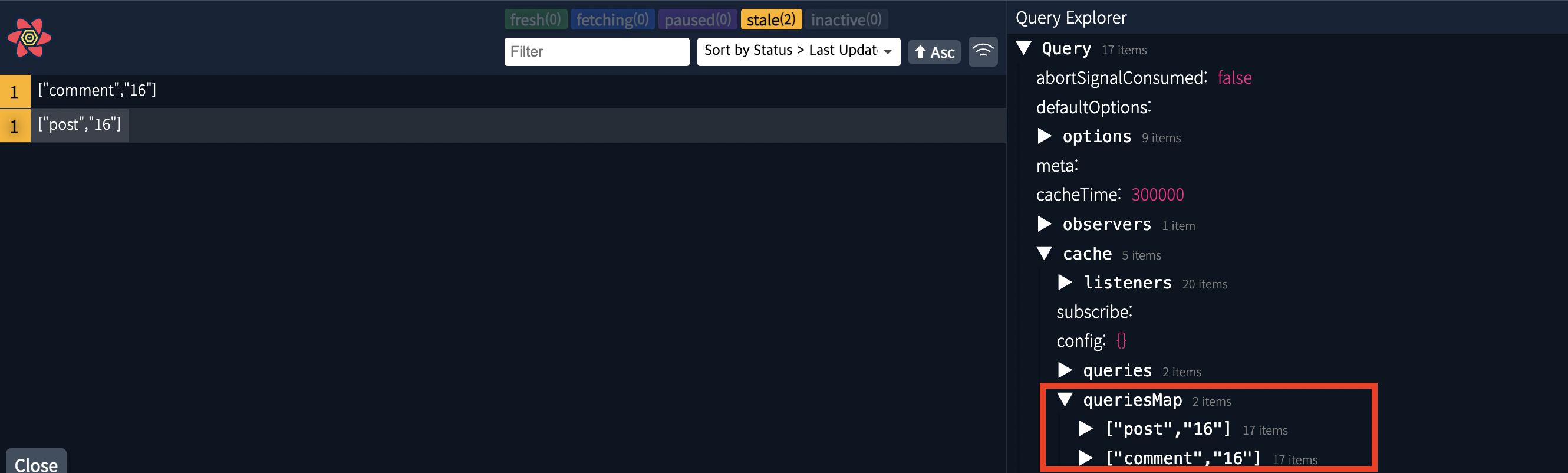
데이터는 어디에 Caching 될까?
Dev tools에서 cache는 queiresMap에 query key 저장되어 있는 모습을 볼 수 있습니다.

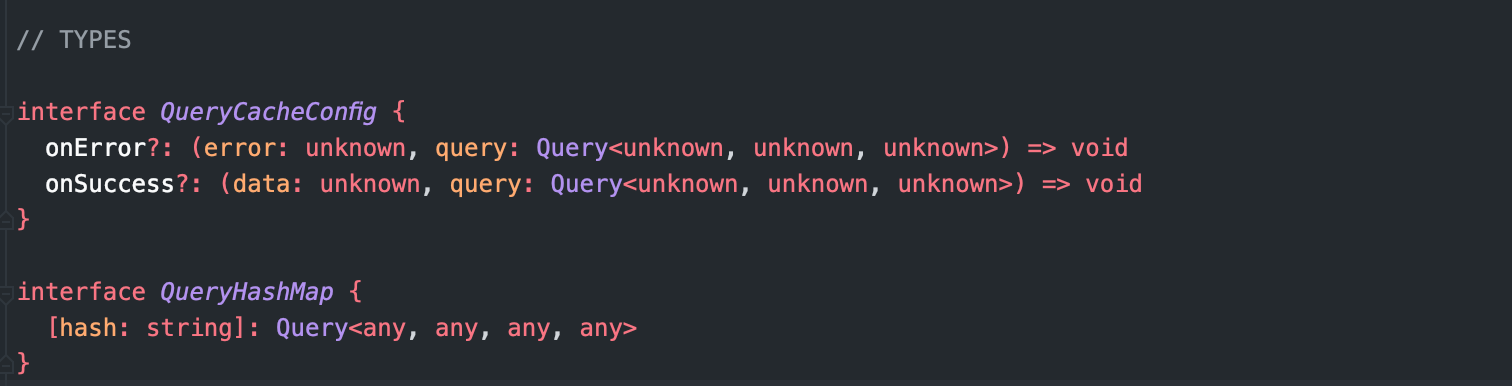
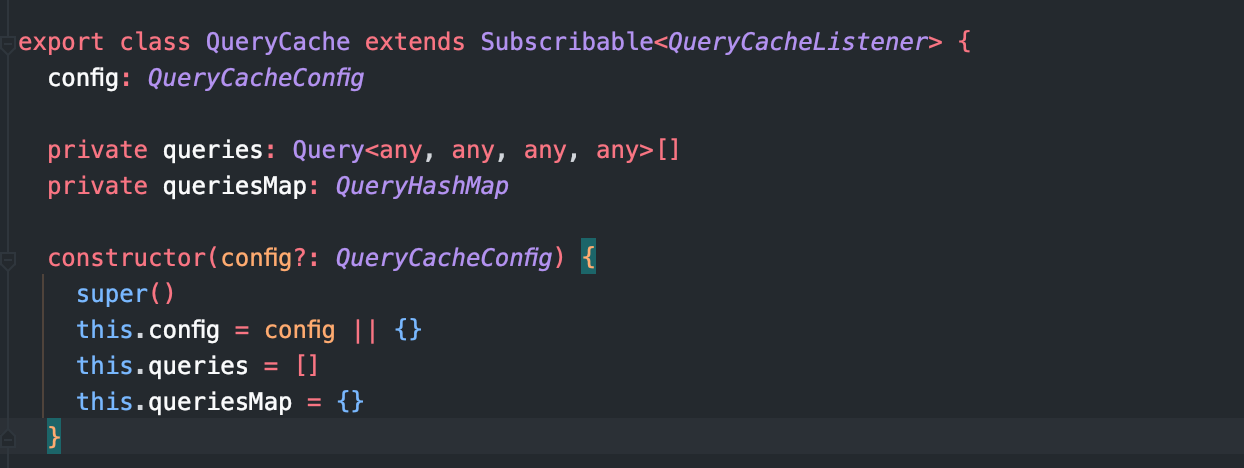
내부 로직을 확인해보면, queriesMap은 QueryHashMap 형태를 가지고, hash map 형태로 내부에서 처리하고 있는 모습을 알 수 있습니다.


코드는 query client를 통해 확인할 수 있습니다.
마무리
이번 포스팅을 통해 React Query의 간단한 사용법과 stale time, cache time 전략을 살펴보았습니다. 이외에도 React Query 개발 경험이 좋아 향후 프로젝트에도 꾸준히 채택하여 사용할 것 같습니다.
