https://www.youtube.com/watch?v=2jJkUuWhv70

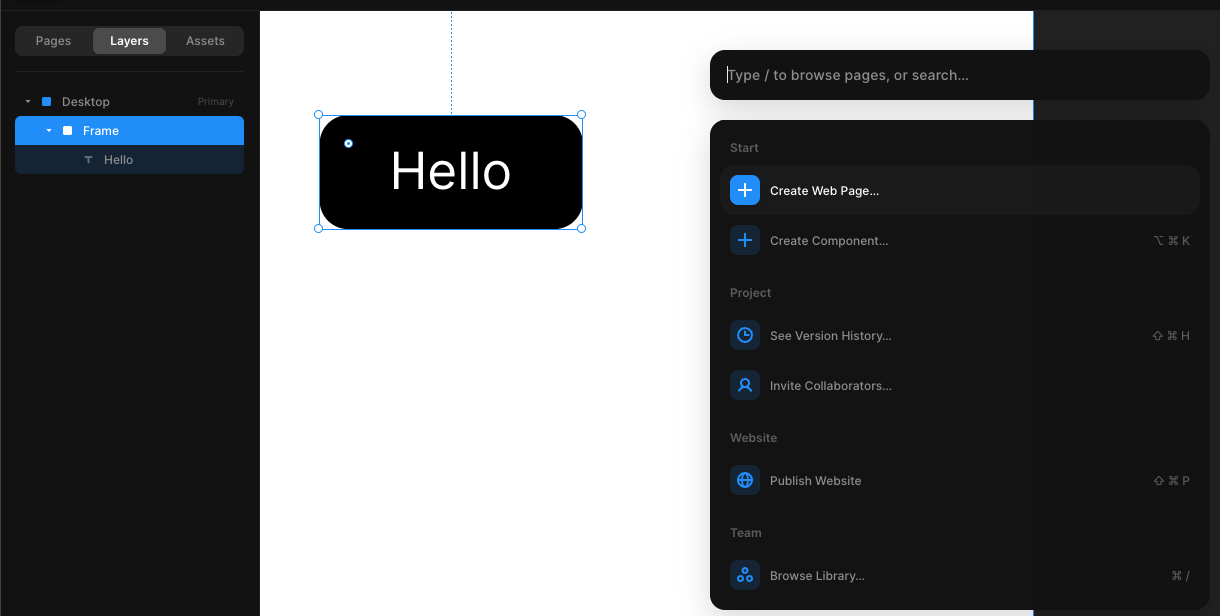
커맨드K로 창 띄우고
Frame을 Component로 바꾸자!

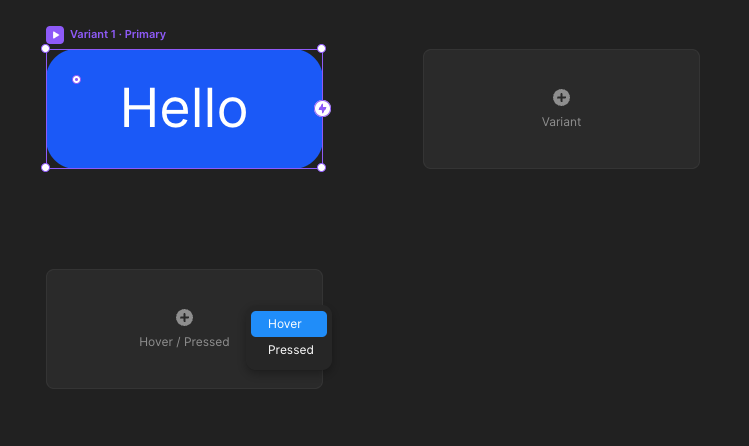
varient 만드는 거 가능!

primary 선택하면 Transition도 설정 가능하고!

Variant 선택 가능하고!

밖으로 나와서 인스턴스 하나 클릭하면 Variant 선택도 가능하다

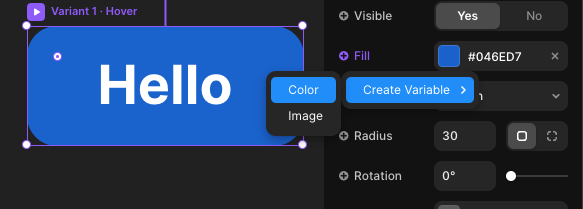
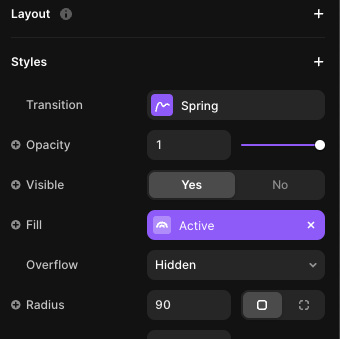
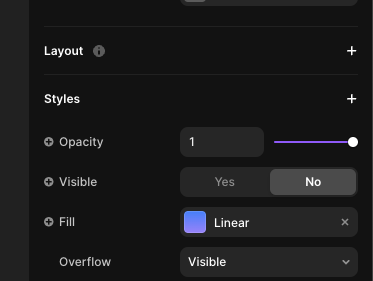
Component 편집창으로 돌아와서 fill 칼라에 +버튼 누르면 Color variable 추가 가능함!

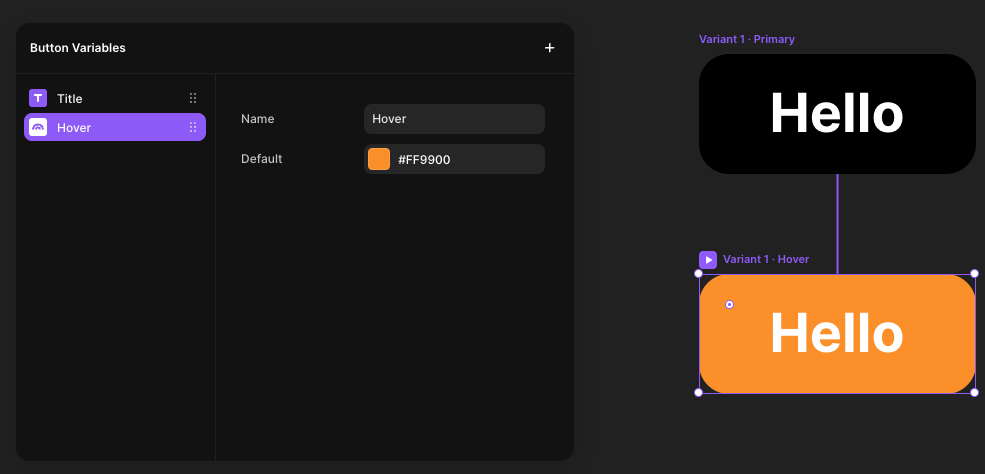
이렇게 추가해서 Component 안에서 편집할 땐 하나의 variable로 쓰고
밖의 캔버스 창으로 나와서는 오버라이드도 가능함
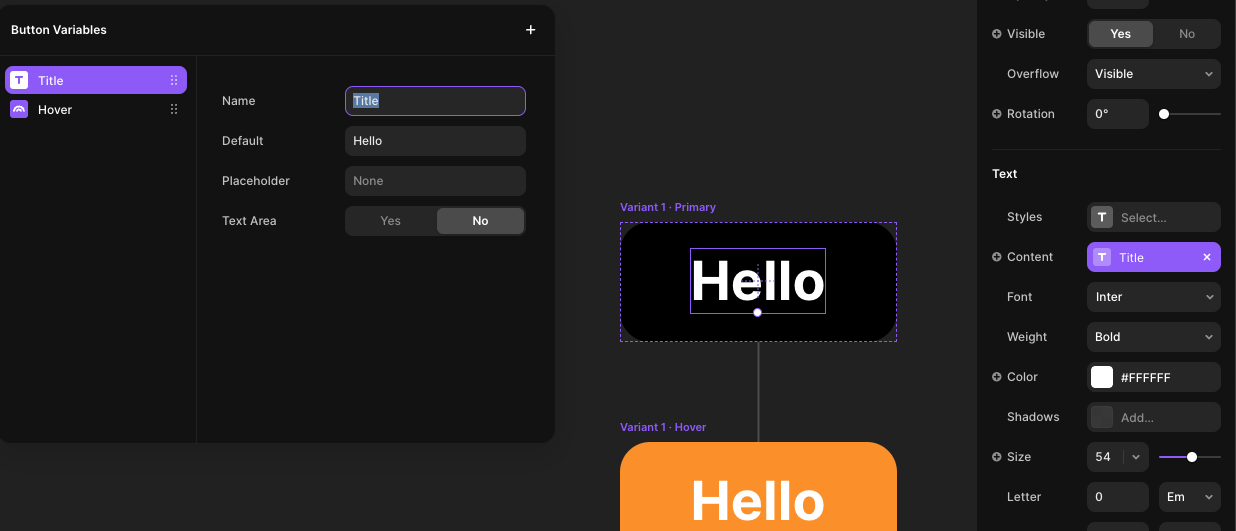
이 variable은 Text에도 적용 가능함!!

오케이!

frame에 width를 반응형으로 만들어주는 것도 가능하겠죠
한가지 아쉬운 점
홈페이지에서 컴포넌트를 한번 오버라이드 한 후,
Edit을 하게 되면 이전에 작업한 애들은 반영이 안된다!
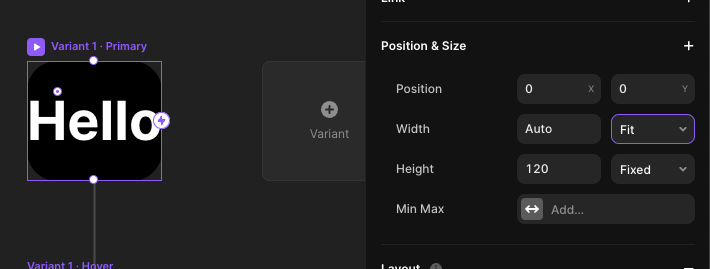
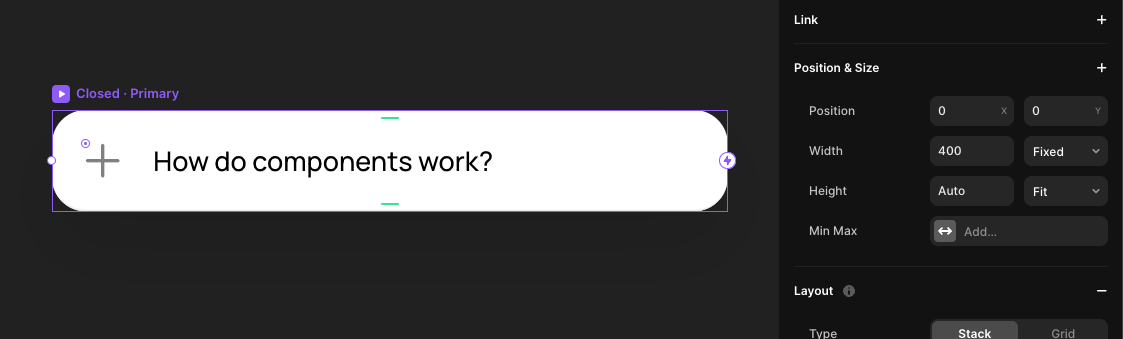
기존 컴포넌트의 size를 재조정하고 싶으면 auto에 fit으로 맞춰줘 있는걸 fixed로 바꾸면 프레임 사이즈 조절 가능!
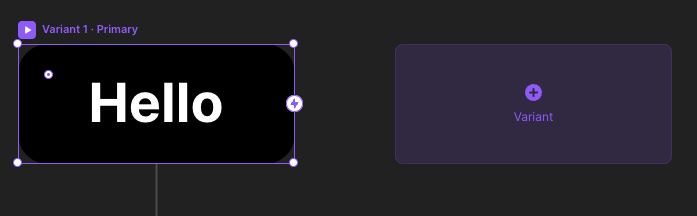
기본적으로 Component의 Primary를 수정하면 varient에도 적용이 되는 걸 볼 수 있음
(HomePage에서 breakPoint로 pad랑 phone에서 처리할 때랑 유사)
물론 primary가 아닌 varient를 수정하면 override한다
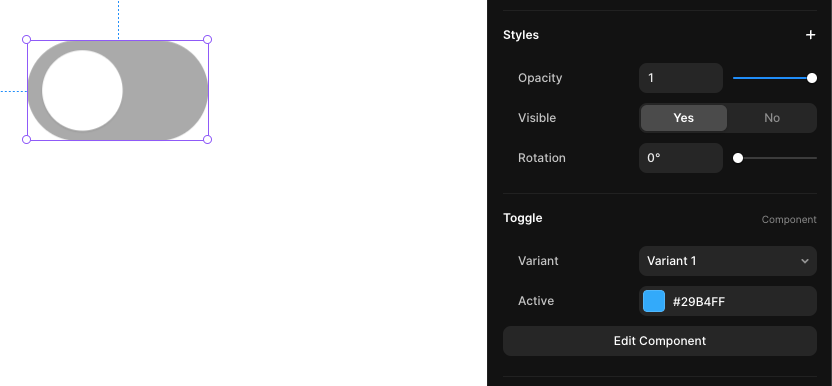
토글 버튼 만들어봅시다

이런 토글 버튼이 있다고 해봅시다
framer에 제일 큰 특징을 방금 찾음
펜툴이나 도형 툴이 없다..!
그냥 frame으로 다 해결봐야함
아 이래서 figma랑 같이 써야하구나...

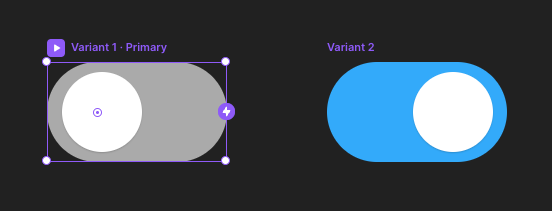
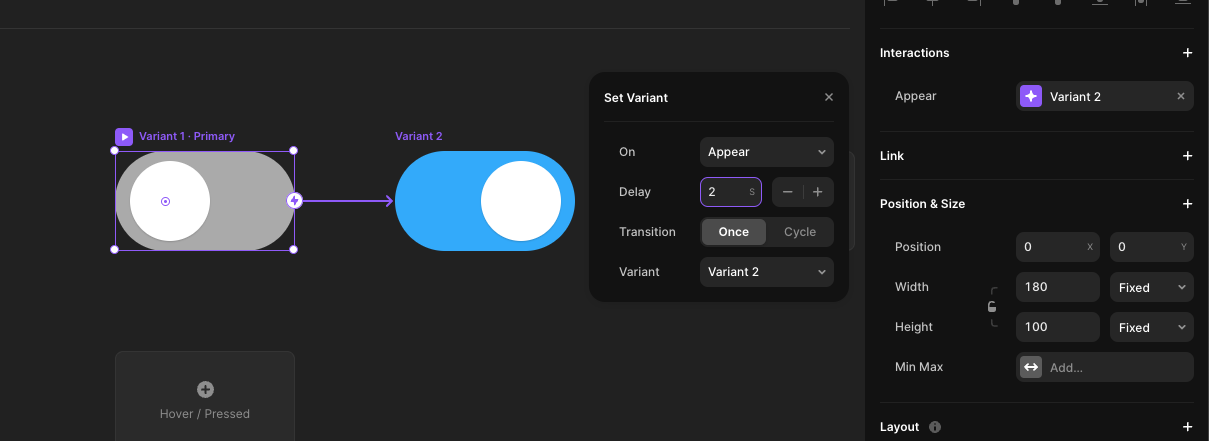
저기 번개 모양 보임?
figma에서 prototype 라인 드로잉 하던 거랑 똑같음

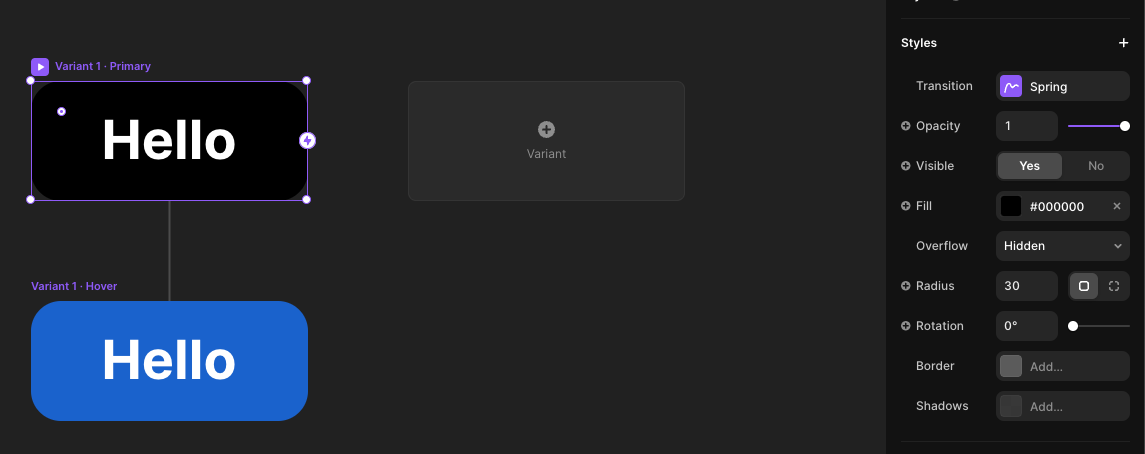
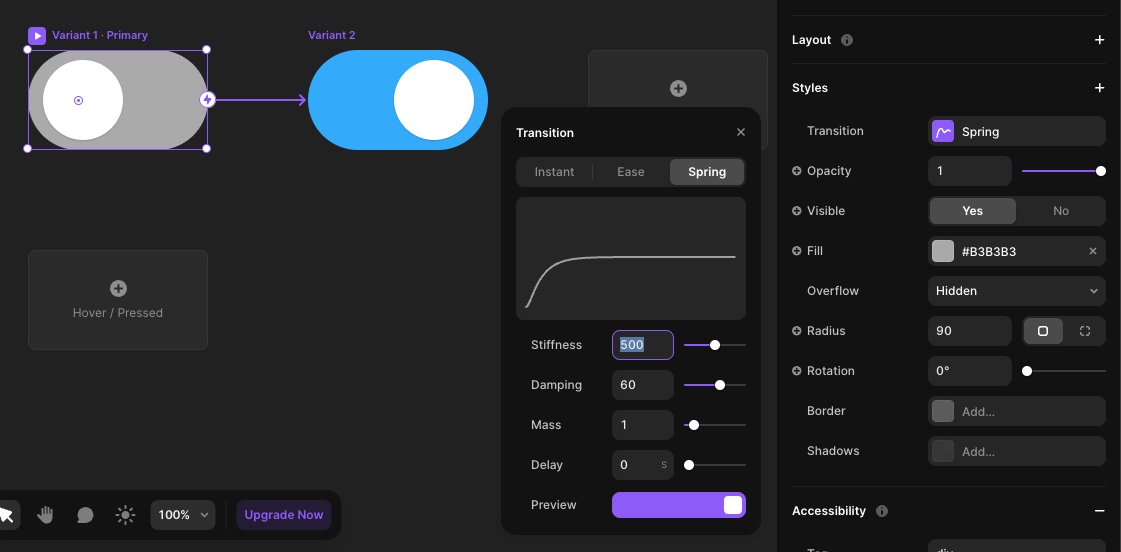
컴포넌트 편집 창에서 트랜지션 설정도 가능하고!

마찬가지로 variable 설정해서 홈페이지에서 오버라이드 가능함!!

인터랙션 수정도 됩니다~

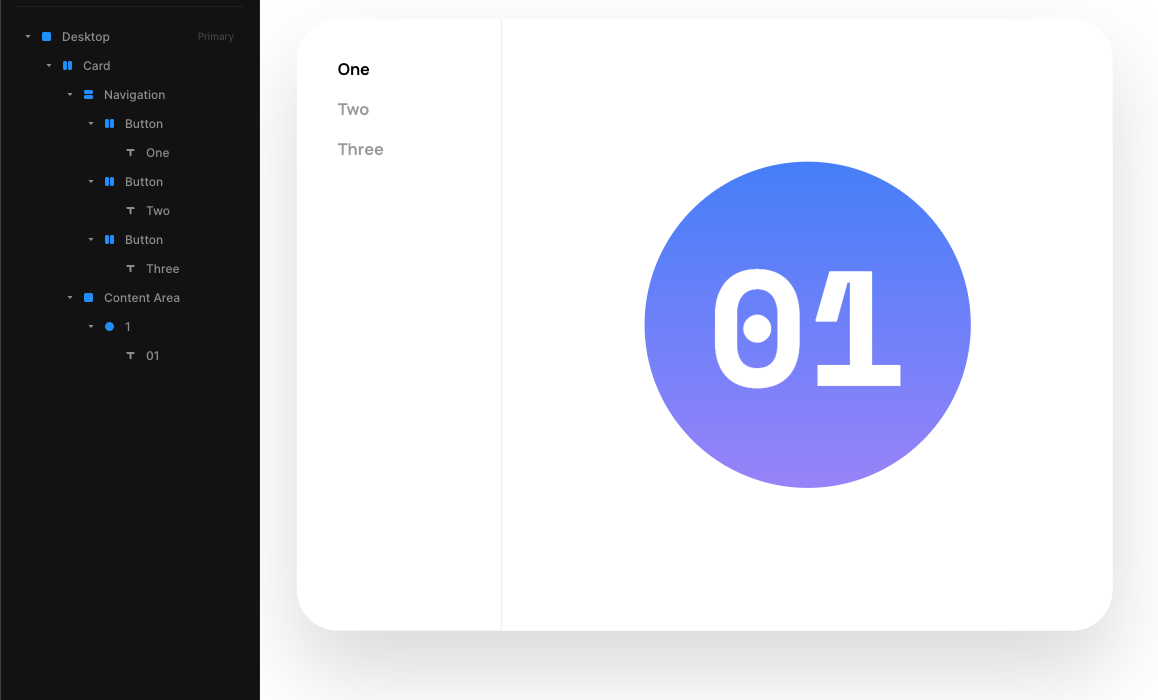
조금 더 real world example을 볼까요

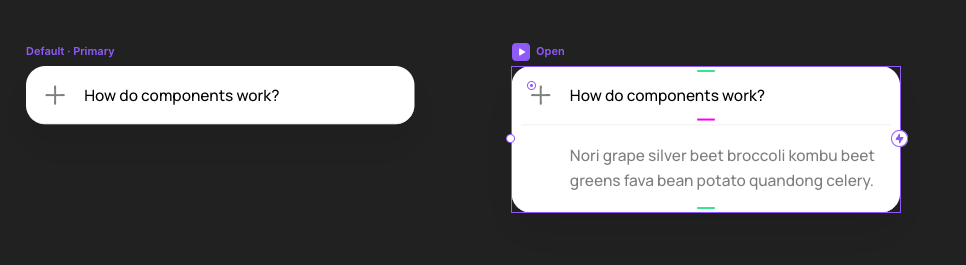
이런 뷰를 만들었다고 해봅시다
 |  |
|---|
컴포넌트 방으로 들어와서 primary에 있는 텍스트를 포함한 프레임을 duplicate해주고 하나는 숨겨줍시다
layer visible 토글하는 단축키는 커맨드 + ;

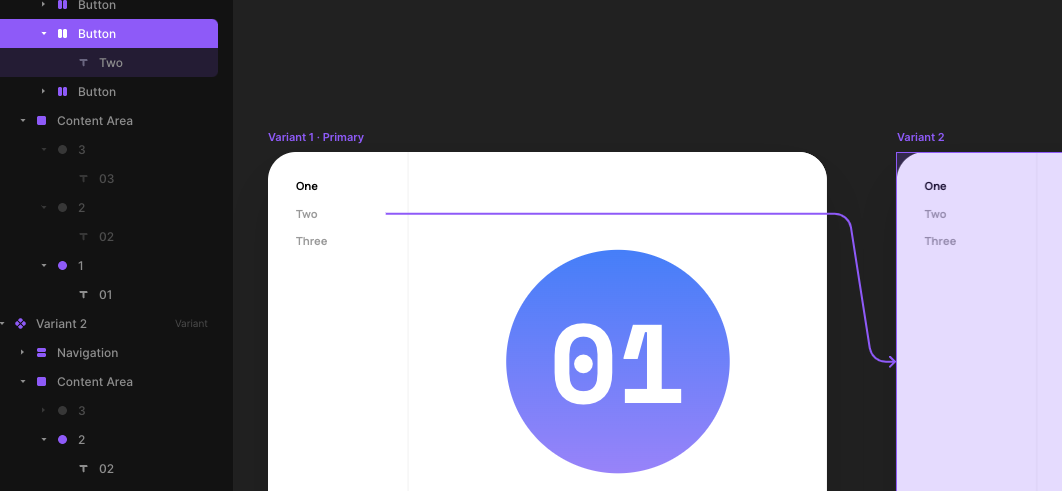
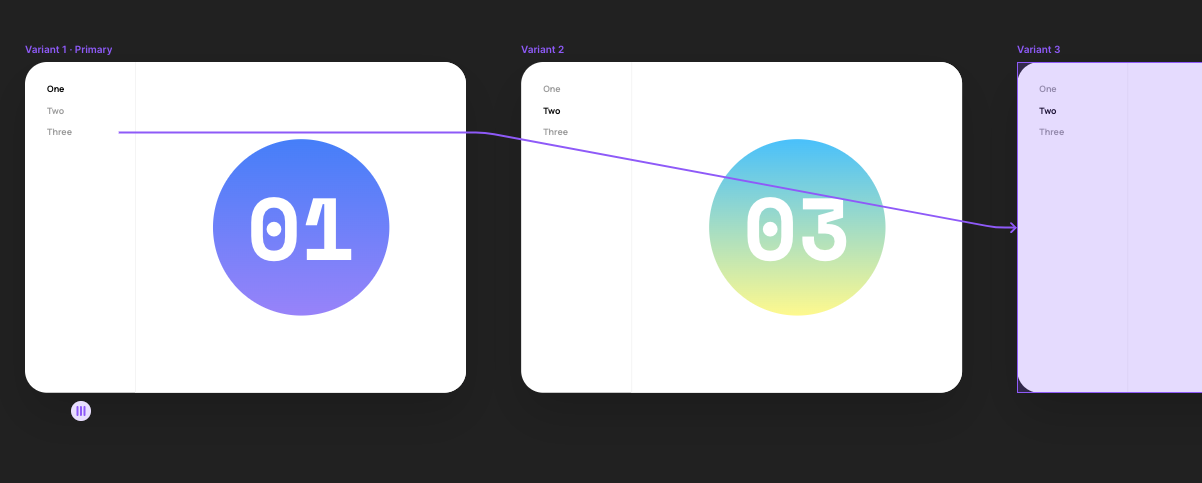
프레임 선택하고 l누르면 프로토타입 라인 그릴 수 있음!!
프레임이랑 스택에만 이 라인을 그릴 수 있다는 거 인지하기!
나머지는 피그마에서 flow그리는 거랑 똑같다!!

지금 처럼 여러 페이지가 될 때는 flow line을 primary 에서 적용해주면 다른 varient에도 한번에 적용됨!!
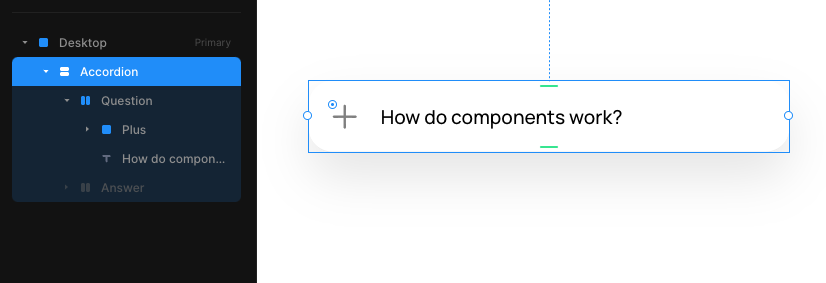
아코디언 메뉴 만들기

 |  |
|---|
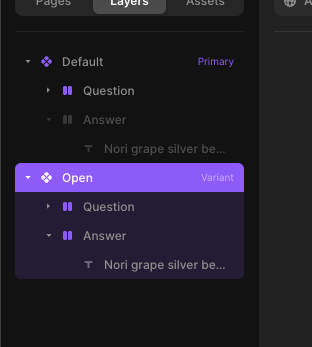
스택으로 만들고 visible 끄면 사이즈 알아서 맞춰짐

height가 auto로 맞춰져있는거 확인한 담에
flow 그립시다

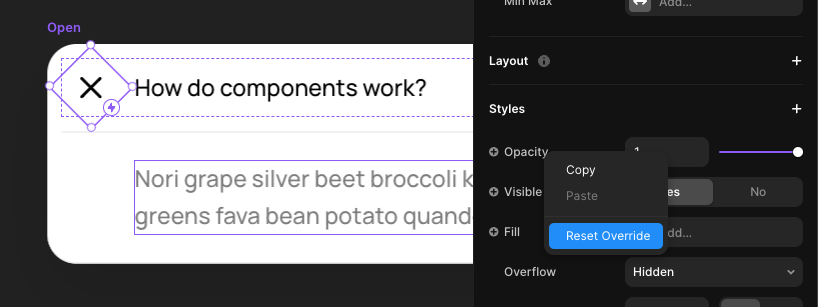
varient 작업하다 맘에 안든다!
primary의 상태로 reset해줄 수 있습니다
