[Framer]
1.[Framer] Tutorial

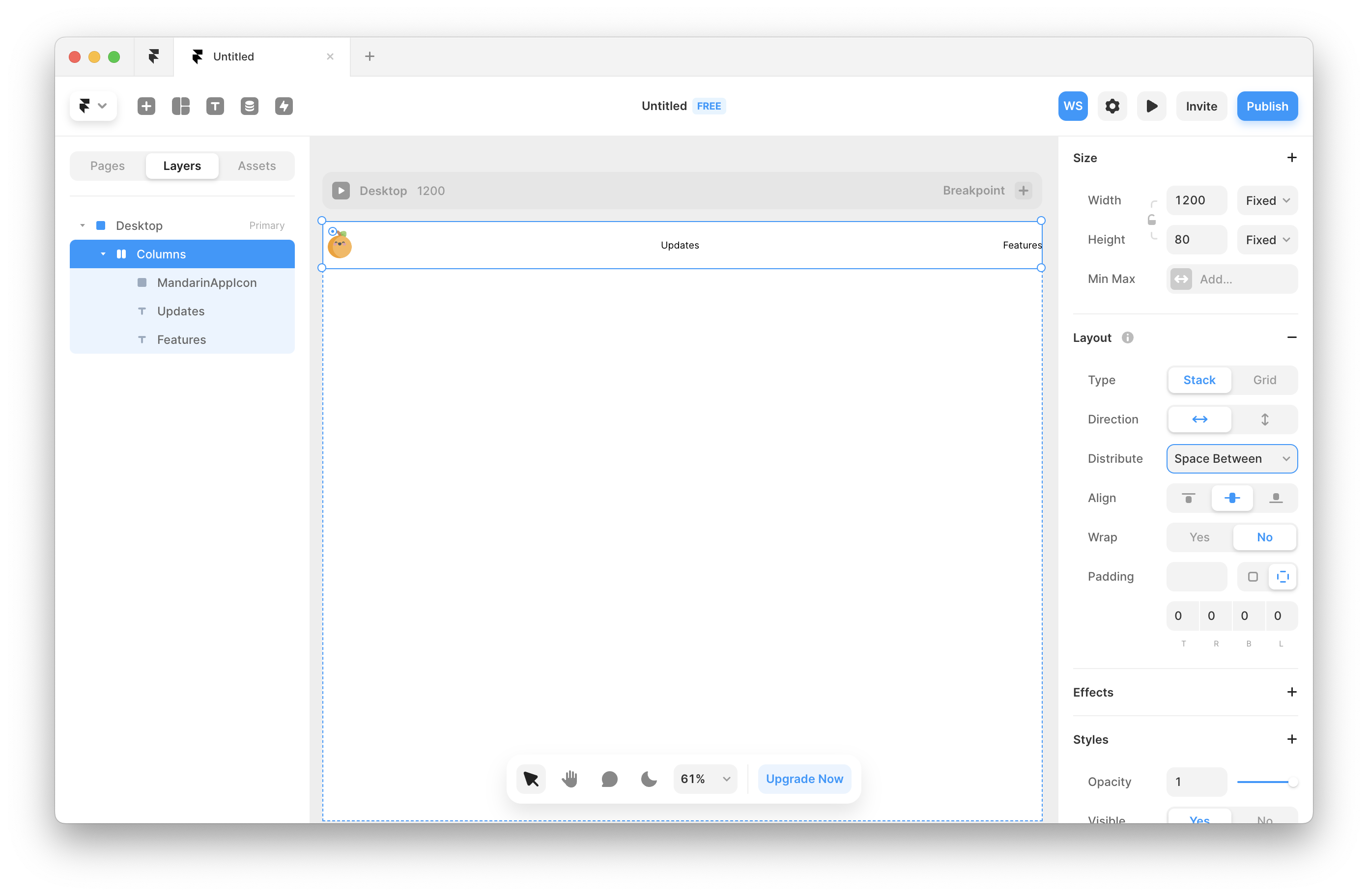
부모 프레임 선택하고 auto layout 가능! 그리고 프레임 선택하고 커맨드 K로 컴포넌트화 가능정렬에 대한 옵션을 하나하나 다 지정해주는 게 신기하다!
2.[Framer] Tutorial Youtuber

3.[Framer] Tutorial Components

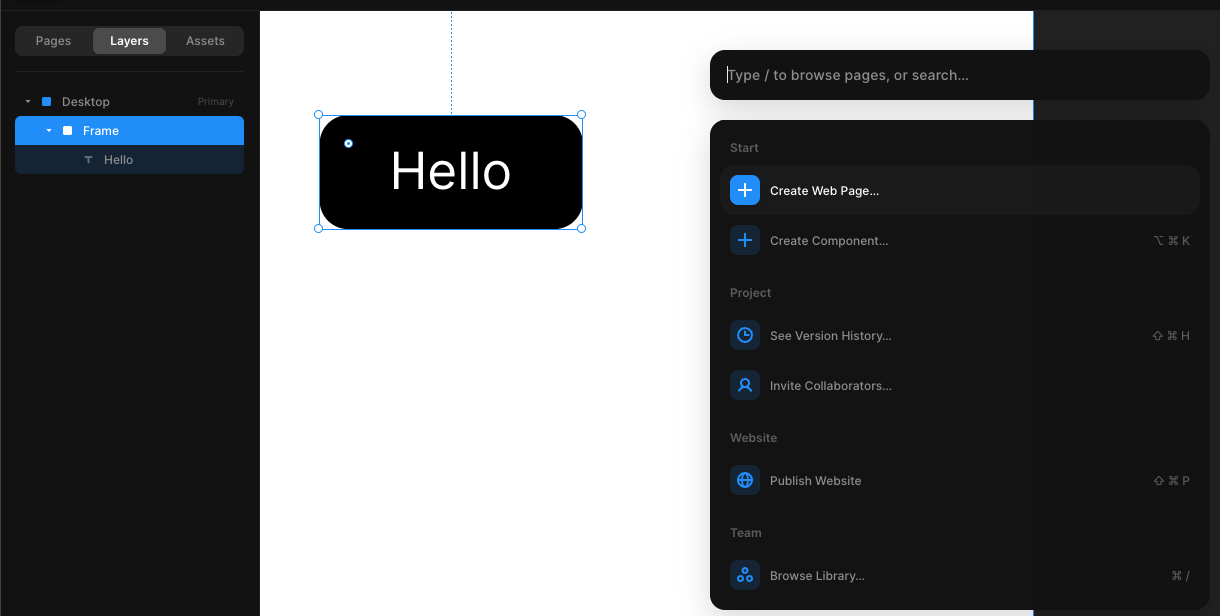
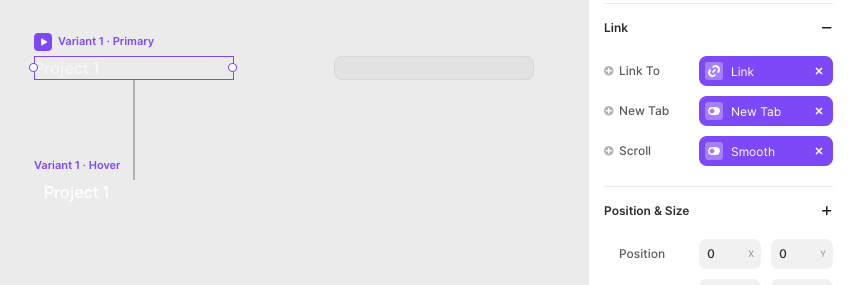
https://www.youtube.com/watch?v=2jJkUuWhv70커맨드K로 창 띄우고Frame을 Component로 바꾸자! varient 만드는 거 가능! primary 선택하면 Transition도 설정 가능하고! Variant 선택 가능
4.[Framer] Tutorial Carousel and Ticker

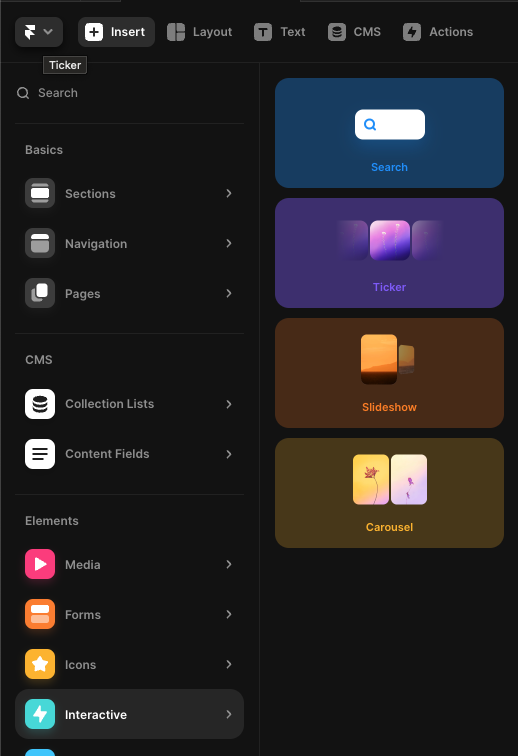
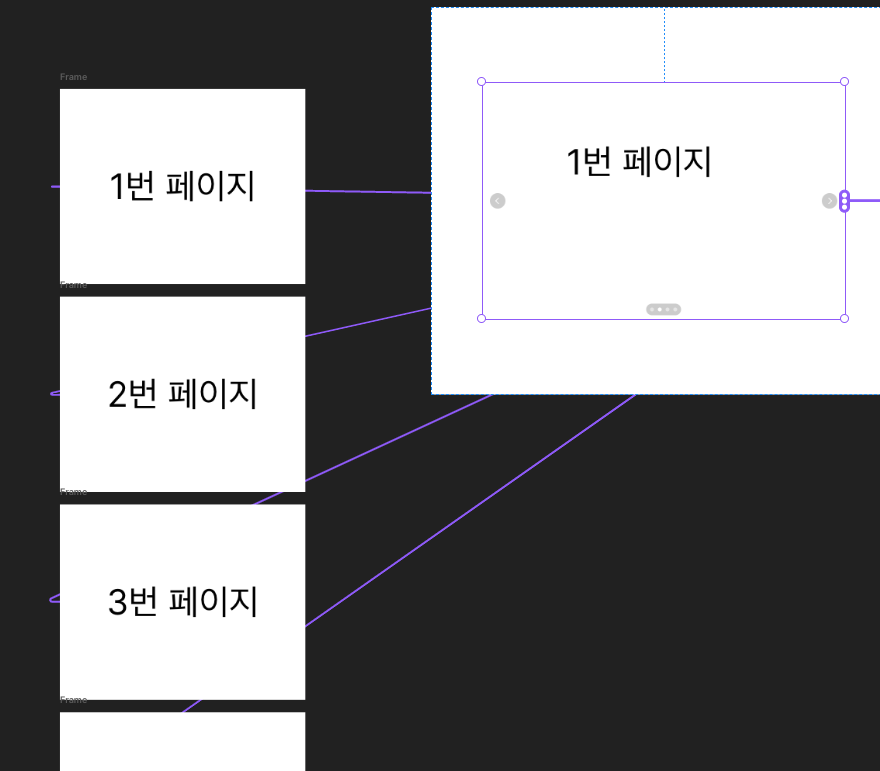
크으으 캐뤄셀\~~https://www.youtube.com/watch?v=ck794fWoNuA이 중에 티커 드래그앤드롭! 티커 홈페이지 프레임 사이즈에 맞춰놓고 넣고 싶은 셀들 ... 모양에서부터 드래그 해서 이어주면 됩니다~ 근데 튜토리얼처럼 스크롤링이
5.[Framer] Tutorial Slideshow

https://www.framer.community/c/interactions/sections/48672/lessons/157044캐러셀은 모바일에 맞춰진 페이징 뷰Ticker는 오토매틱하게 움직이는 스크롤링 되는 뷰 그리고 이번엔 Slideshow를 만들어
6.[Framer] Tutorial Hover, Loop, Press and Drag

https://www.framer.community/c/interactions/sections/48675/lessons/157050
7.[Framer] Sections and Smooth Scrolling

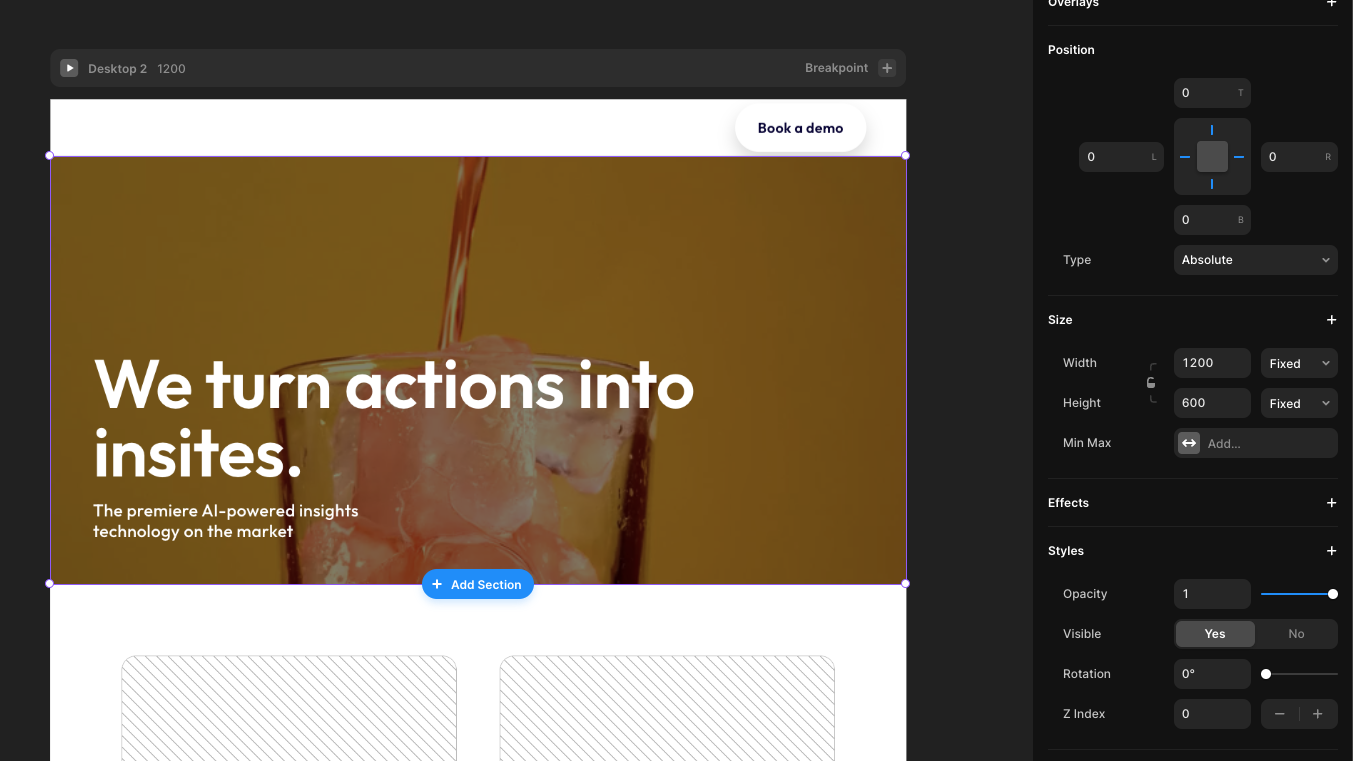
https://www.framer.community/c/interactions/sections/48675/lessons/157050특정 섹션으로 scrolling하게 만들어주는 효과를 만들어봅시다(parallax 효과도 함께 넣어보죠) 원하는 섹션으로 이동할
8.[Framer] Sticky Scrolling

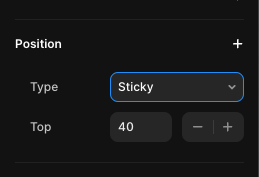
Stack의 position을 Sticky로 만들어주면 됩니다! 그리고 제일 많이하는 실수 중에 하나는 parent layer의 overflow를 visible로 해주지 않는 거!!visible로 설정되어 있어야 Sticky가 제대로 적용됨 폰 breakpoint에
9.[Framer] Scroll Animations

상단 탭바가 스크롤되고 있는 섹션의 색상이랑 동일하게 해주고 싶을 수 있잖음 컴포넌트에 scroll animation effects를 주는겨 요런식으로 섹션마다 varient가 달라지게 설정 가능!! 탭바 자체에 섹션으로 이동하게 링크 걸어버릴 수도 있고!스크롤하
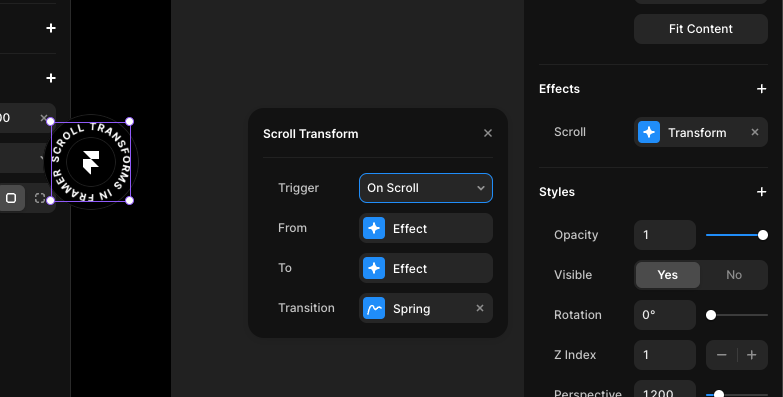
10.[Framer] Scroll transforms

11.[Framer] CMS Basics