ScrollView()
struct ScrollViewBootcamp: View {
var body: some View {
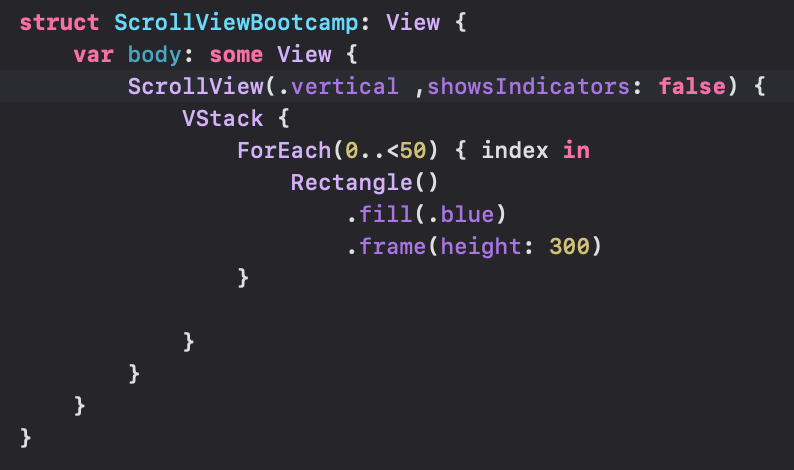
ScrollView {
VStack {
Rectangle()
.frame(height: 300)
Rectangle()
.frame(height: 300)
Rectangle()
.frame(height: 300)
}
}
}
}ScrollView안에 감싸주면 scroll으로 변함

인디케이터 숨길 수도 있음!

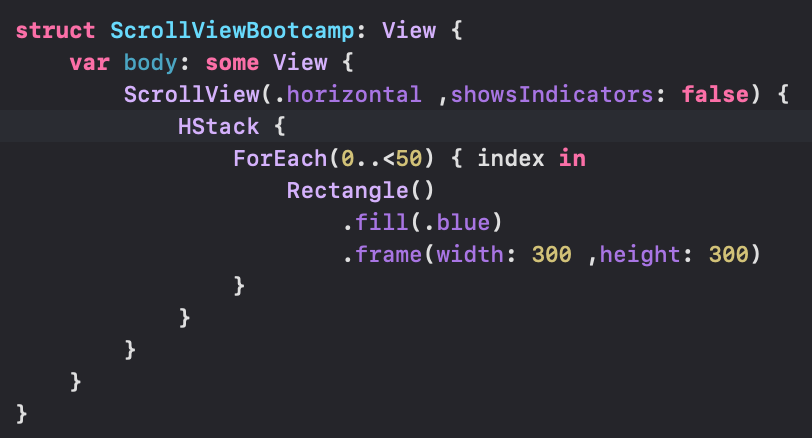
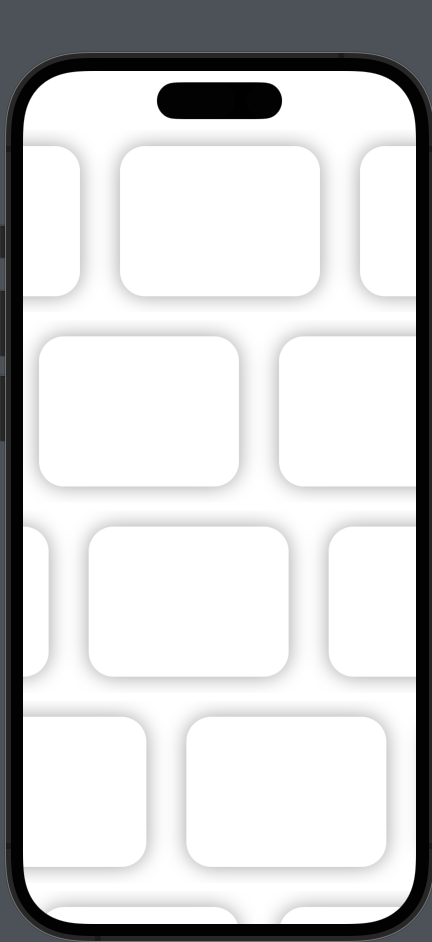
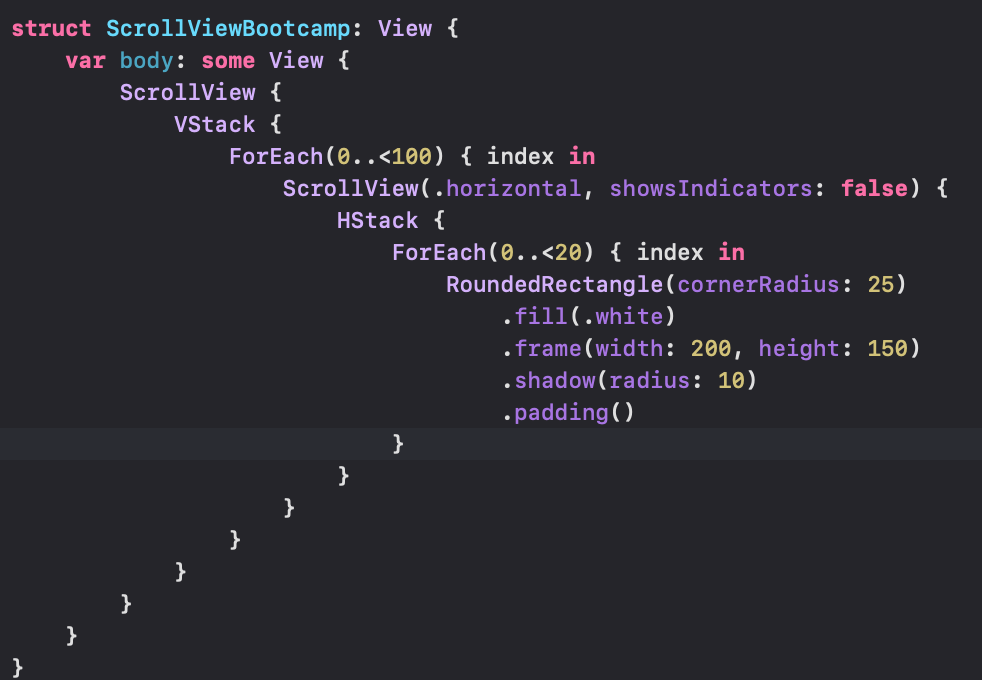
이렇게 horizontal로 구현도 가능하고

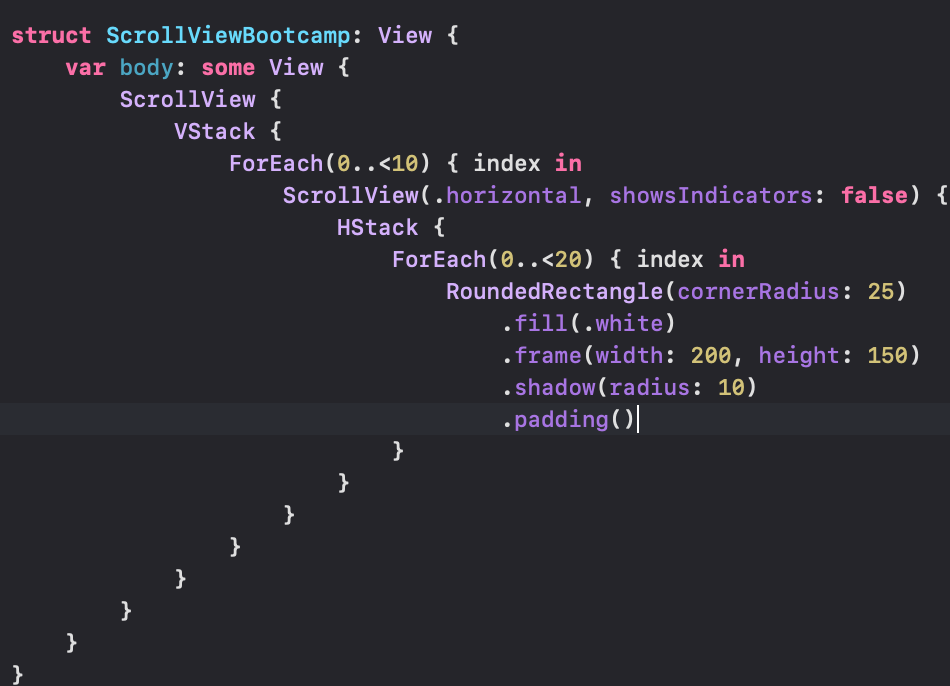
스크롤 안에 스크롤뷰 중첩하고 axes방향 바꿔주면

UIKit에선 어려웠던 이 뷰가 구현이 가능해짐

만약에 VStack에 ForEach로 들어가는 데이터의 양이 100개 정도로 많다고 생각해보자
VStack같은경우 appear되었을 때 전부 로드 하려고 함
이미지 파일을 받아서 UI를 그려야할 경우엔 대참사겠죠
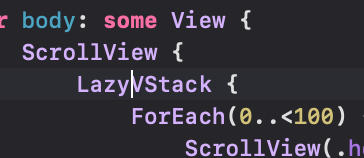
그럴 땐 Stack 앞에 Lazy 붙여주면 됨

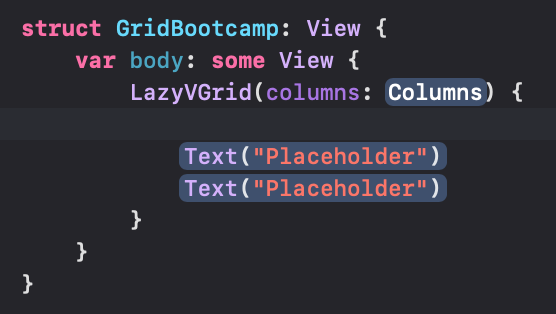
LazyVGrid()

만약에 화면상에 보이는 데이터만 먼저 로드해주겠다는 거

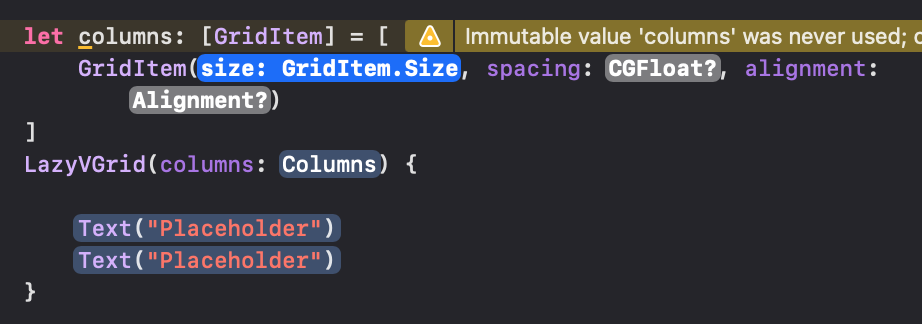
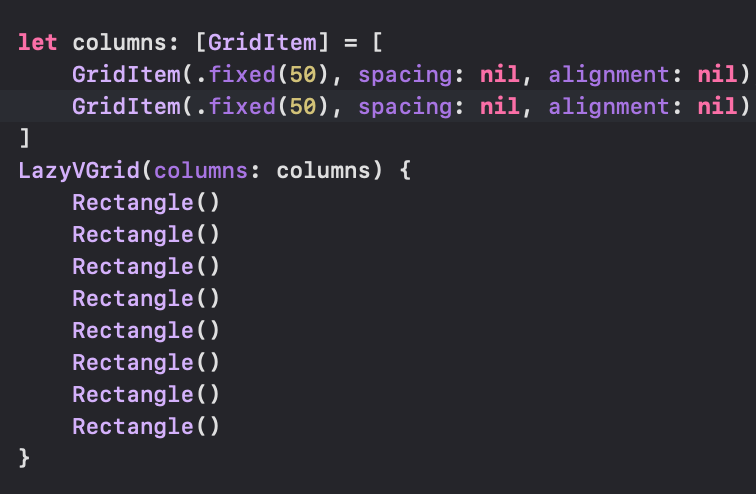
column을 만들어주자

두줄로 만들고 싶으면 colum의 GridItem을 추가해주면 됨

그리드뷰는 Colums를 가지고 V나 H방향으로 쌓아주는 거임!
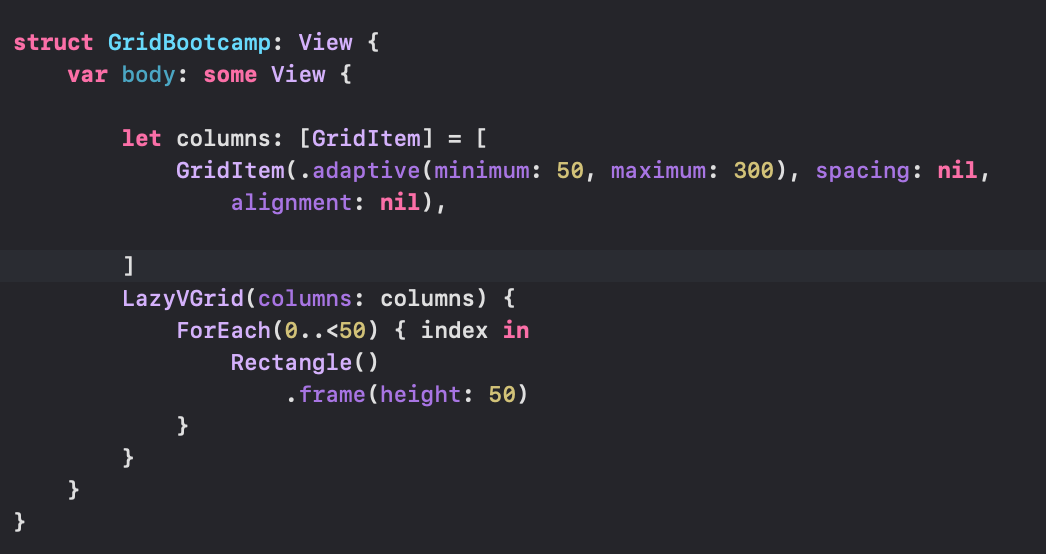
GridItem은 초기화할 때 사이즈 정해줄 수 있음!

인스타는 요런 느낌으로 구성되겠죠
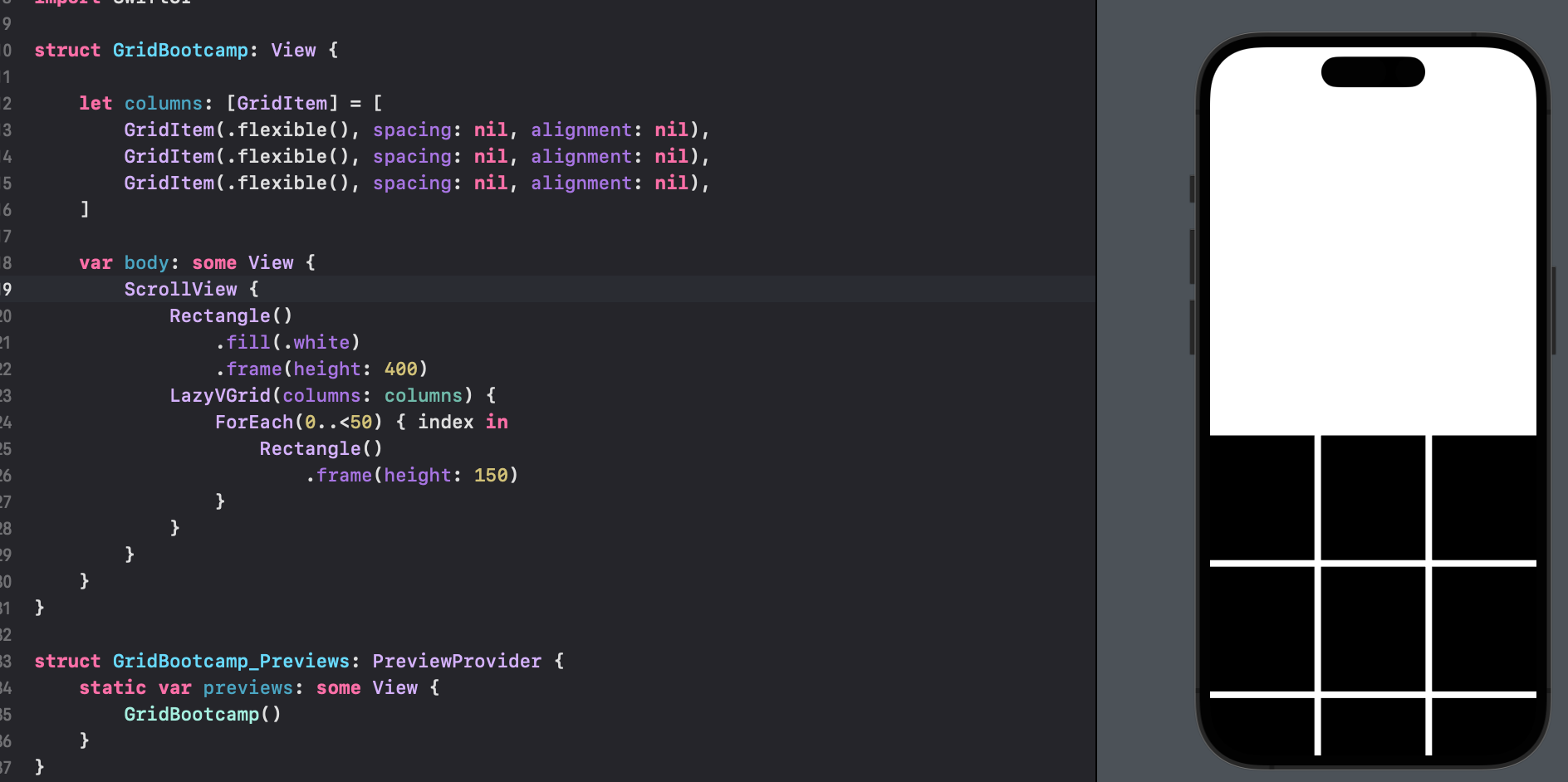
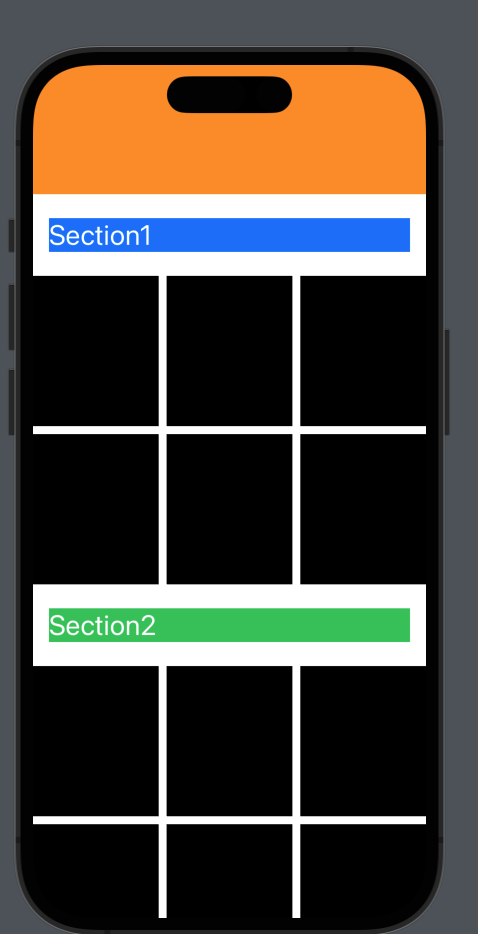
struct GridBootcamp: View {
let columns: [GridItem] = [
GridItem(.flexible(), spacing: nil, alignment: nil),
GridItem(.flexible(), spacing: nil, alignment: nil),
GridItem(.flexible(), spacing: nil, alignment: nil),
]
var body: some View {
ScrollView {
Rectangle()
.fill(.orange)
.frame(height: 400)
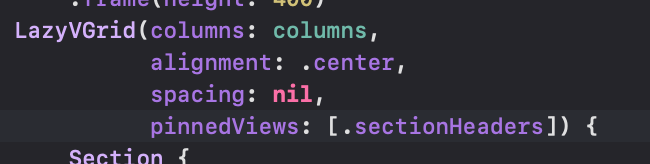
LazyVGrid(columns: columns,
alignment: .center,
spacing: nil,
pinnedViews: []) {
Section {
ForEach(0..<6) { index in
Rectangle()
.frame(height: 150)
}
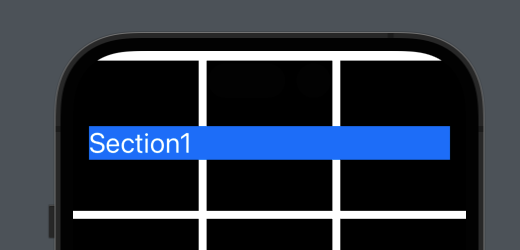
} header: {
Text("Section1")
.foregroundColor(.white)
.font(.title)
.frame(maxWidth: .infinity, alignment: .leading)
.background(.blue)
.padding()
}
Section {
ForEach(0..<20) { index in
Rectangle()
.frame(height: 150)
}
} header: {
Text("Section2")
.foregroundColor(.white)
.font(.title)
.frame(maxWidth: .infinity, alignment: .leading)
.background(.green)
.padding()
}
}
}
}
}섹션별로 나눠주는 것도 가능!



PinnedViews는 section의 헤더 같은거 계속 띄워주는 기능
LazyHGrid같은 경우엔 colum이 아니라 row가 되겠죠!
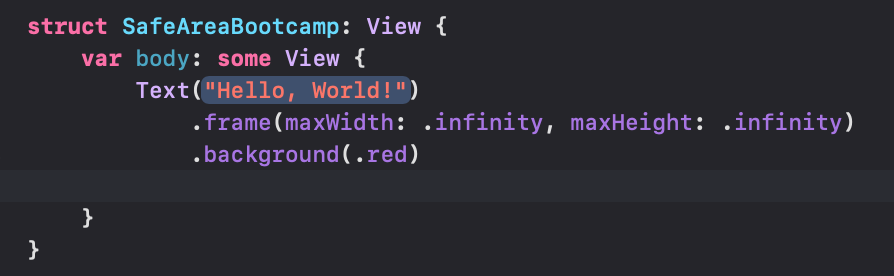
.ignoresSafeArea()

예전에는 이렇게하면 safeArea를 무시할건지 설정해줘야했음
-> 지금은 infinity 해도 화면 꽉 채우는 걸로 바뀐듯
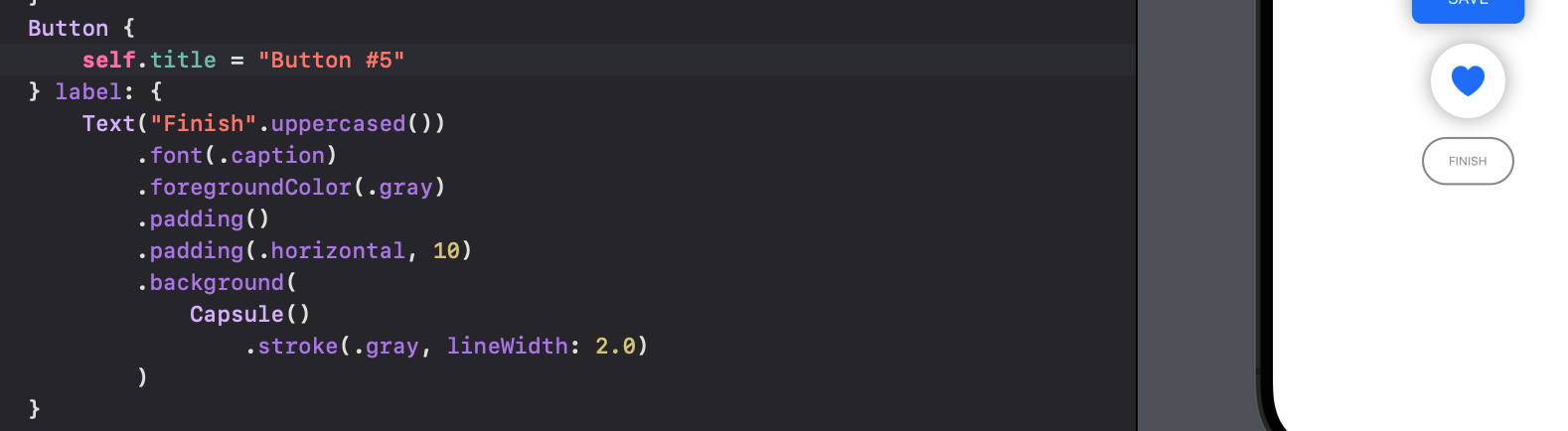
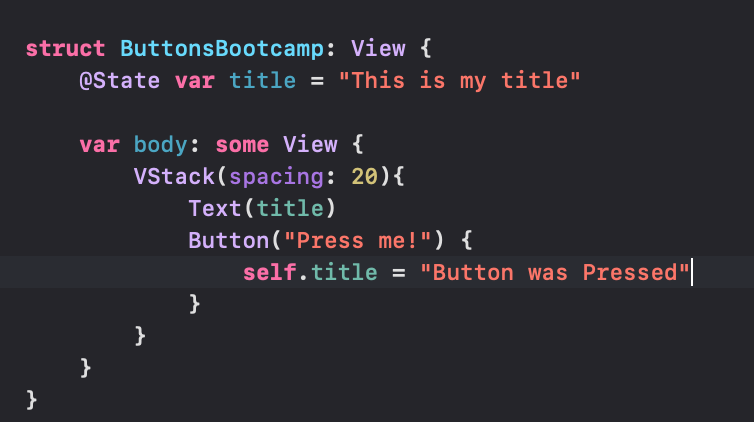
Button()

이런 식으로 구성해줄 수 있음
근데 @State 키워드 안붙여주면 에러뜬다!!
SwiftUI에서는 UI업뎃되는 동작들엔 저런 것들이 필요함!

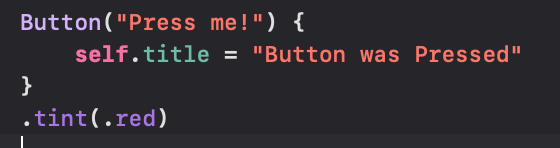
tint로 버튼색 바꿔줄 수 있음

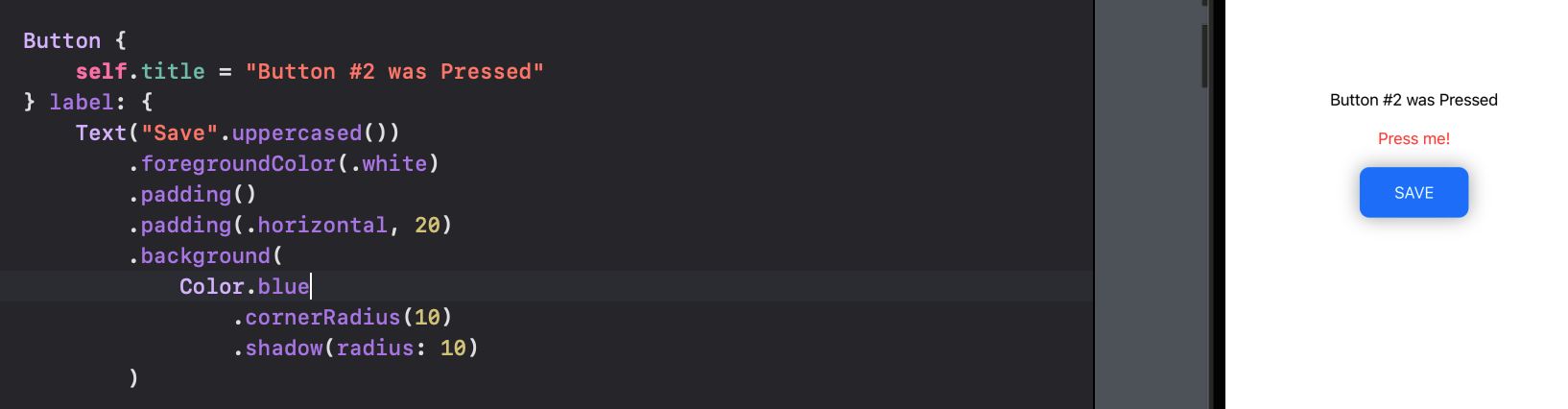
foreground랑 background 넣는 것도 가능하고!

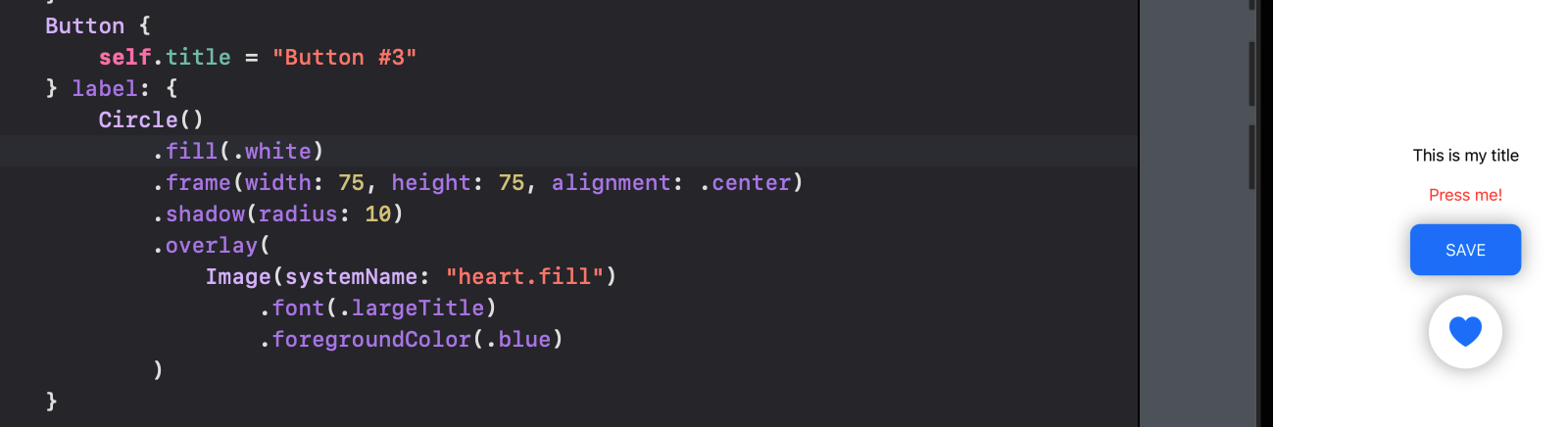
요렇게 오버레이로 올려서 조합하는 것도 가능!