[SwiftUI Bootcamp] beginner6
Animation
animtion을 구현하는 건 정말 간단하다
struct AnimationBootcamp: View {
@State var isAnimated: Bool = false
var body: some View {
VStack {
Spacer()
Button("Button") {
withAnimation(.default) {
isAnimated.toggle()
}
}
Spacer()
RoundedRectangle(cornerRadius: 25)
.fill(isAnimated ? .blue : .green)
.frame(width: 300, height: 300)
Spacer()
}
}
}withAnimation 안에 넣어주면됨 그럼 이 안의 로직으로 영향을 받는 뷰들을 애니메이션 시켜줌
지금상태에서 RoundedRectangle 코너 삼항연산자로 추가해줘도 애니메이션 같이 됨
modifier할 요소들을 조금씩 추가해보자
struct AnimationBootcamp: View {
@State var isAnimated: Bool = false
var body: some View {
VStack {
Spacer()
Button("Button") {
withAnimation(.default) {
isAnimated.toggle()
}
}
Spacer()
RoundedRectangle(cornerRadius: isAnimated ? 50:25)
.fill(isAnimated ? .blue : .green)
.frame(
width: isAnimated ? 100 : 300,
height:isAnimated ? 100 : 300)
.rotationEffect(Angle(degrees: isAnimated ? 360 : 0))
.offset(y: isAnimated ? 200 : 0)
Spacer()
}
}
}Cool!!!!

이렇게 애니메이션 자체에 조금씩 요소들 추가도 가능함
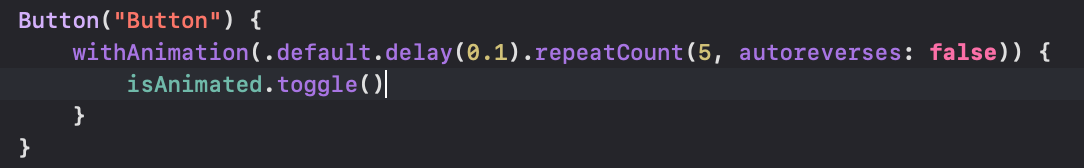
delay, repeat, 같은 요소들
이거말고 .animation도 있는데 deprecated되었다고 함 지금 살아있는 메소드는
.animation에 value 값도 넣어줘야하는데
🤔이 value가 뭘 뜻하는지 모르겟음
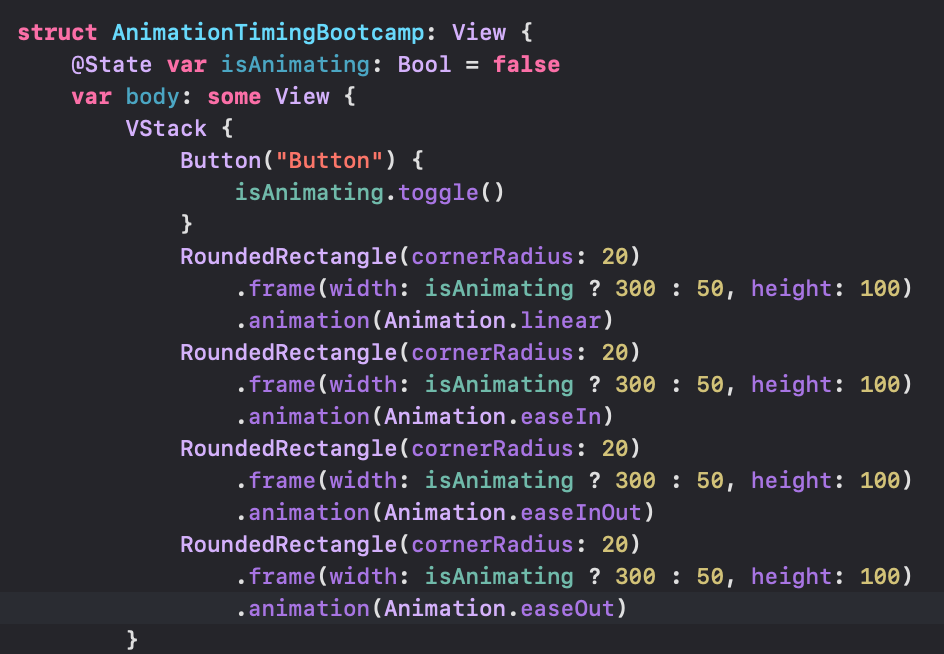
Animation Curves

이런식으로 .animation에서 Animation의 curve 설정 가능한데
🤔
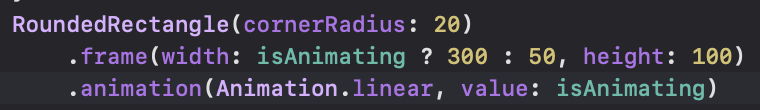
사라진 표현이라 value까지도 넣어줘야함 어떻게하지

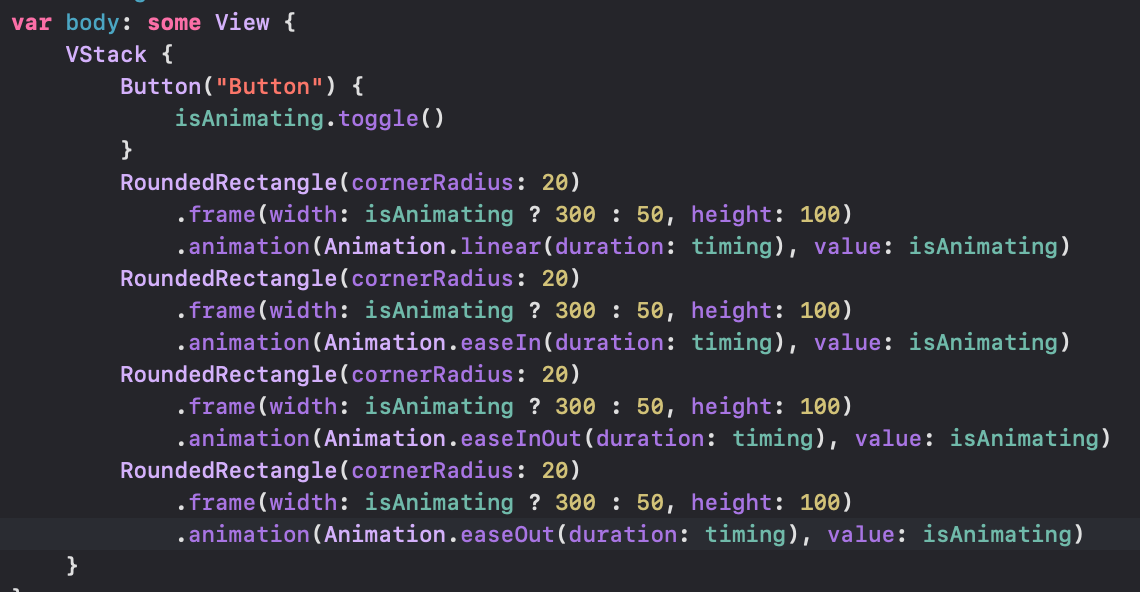
찾았다!! 어떤 값에 의해서 변하게 될건지 넣어주면 됨

Animation.spring()이라는 커브 애니메이션도 있음
이게 제일 쫀득한 듯
커브 자체도 () 안에 프로퍼티 이용해서 커스텀 가능함
How to use: .transition()
UIScreen.main 표현으로 스크린의 사이즈를 가져오는 방법이 사라지게 됨.
//대신 GeometryReader를 사용해서 가져와야한다
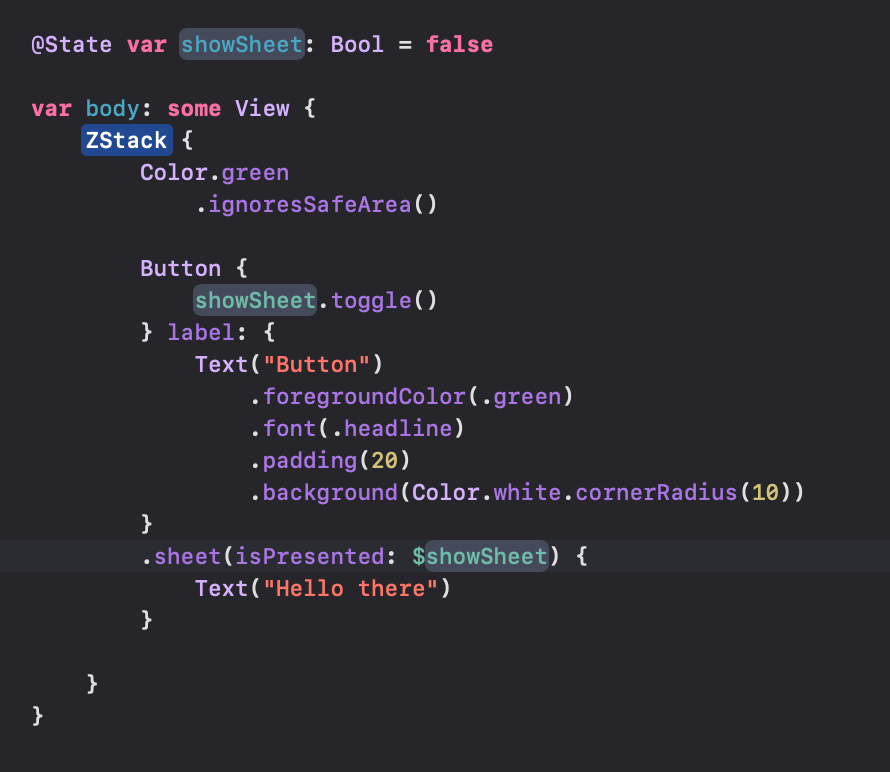
.sheet() & .fullScreenCover()

isPresented에는 바인딩된 값이 넘겨져야해서 $가 붙었다

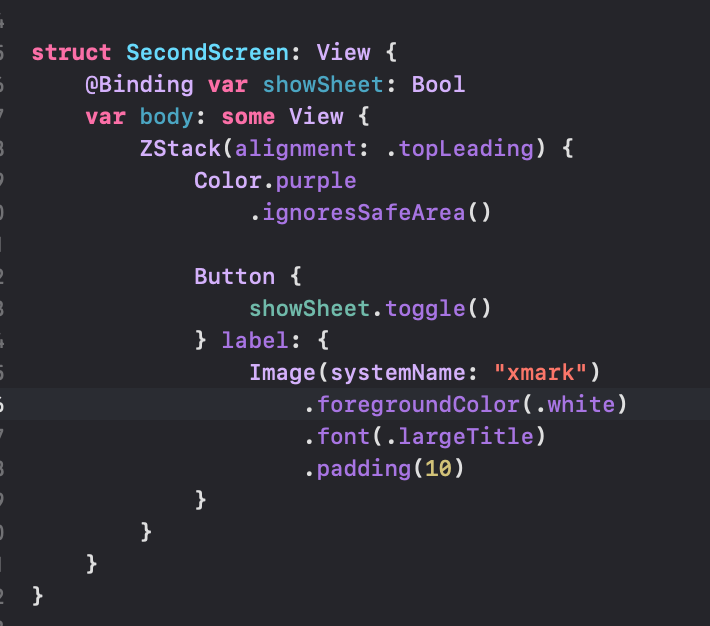
두번째 뷰를 구성해주고 Binding으로 값을 바꿔주는 걸 생각했는데
다른 방법도 있음!

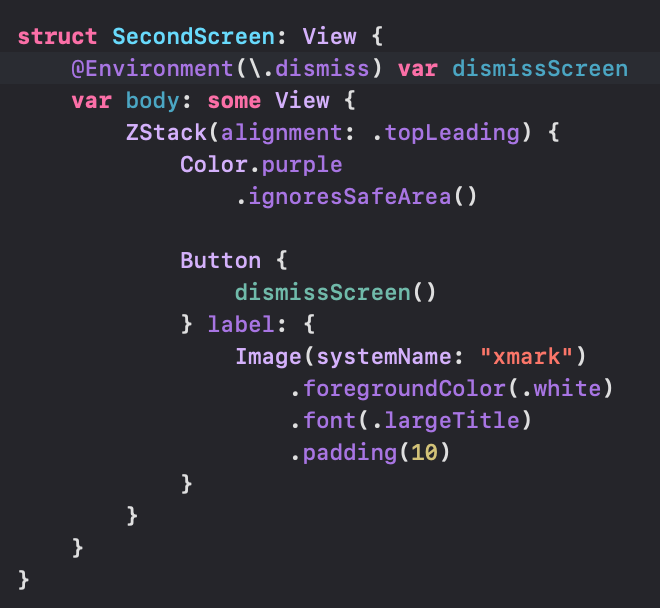
@Environment로 뷰에 내장된 메소드를 연결해주고, 호출해주면됨

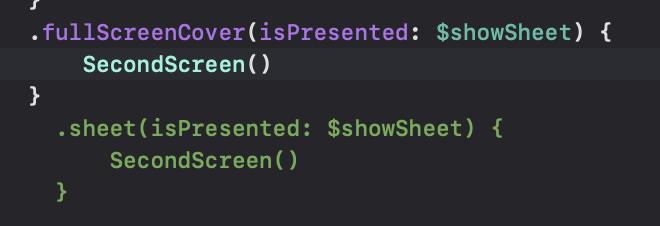
요렇게 두가지 화면 띄우기 방식이 있다!
sheets, transitions, offset
트랜지션은 구현하는 방법이 iOS 16에선 다름
🤔찾아보기
