Custom AnyTransition
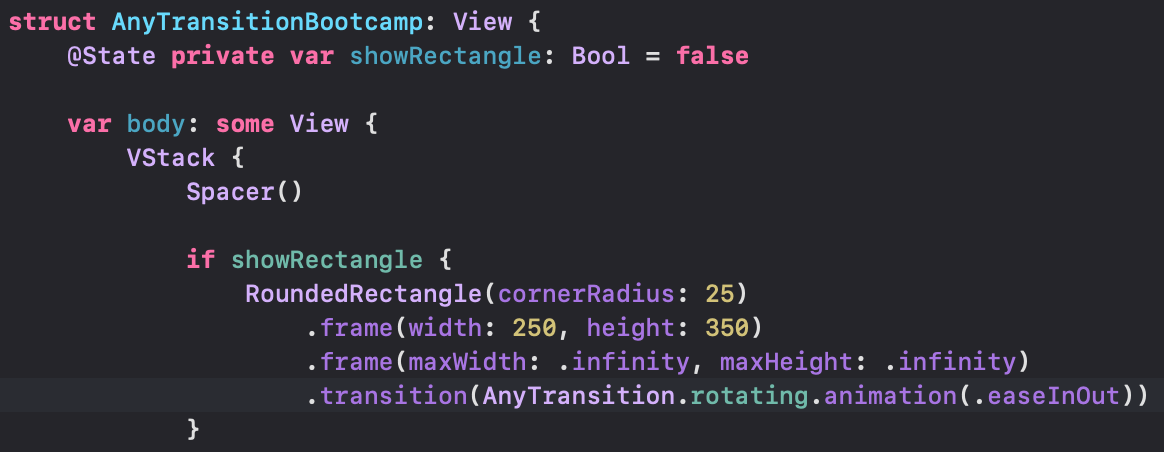
struct AnyTransitionBootcamp: View {
@State private var showRectangle: Bool = false
var body: some View {
VStack {
Spacer()
if showRectangle {
RoundedRectangle(cornerRadius: 25)
.frame(width: 250, height: 350)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.transition(.move(edge: .leading))
}
Spacer()
Text("Click Me!")
.withDefaultButtonFormatting()
.padding(.horizontal, 40)
.onTapGesture {
withAnimation(.easeInOut) {
showRectangle.toggle()
}
}
}
}
}
요런 형식의 트랜지션을 만들어줬음
(RoundedRectangle에서 frame maxWidth랑 maxHeight 추가해준건 화면 바깥에서 나오게 할라고!!)
이제 커스텀 트랜지션을 추가해봅시다

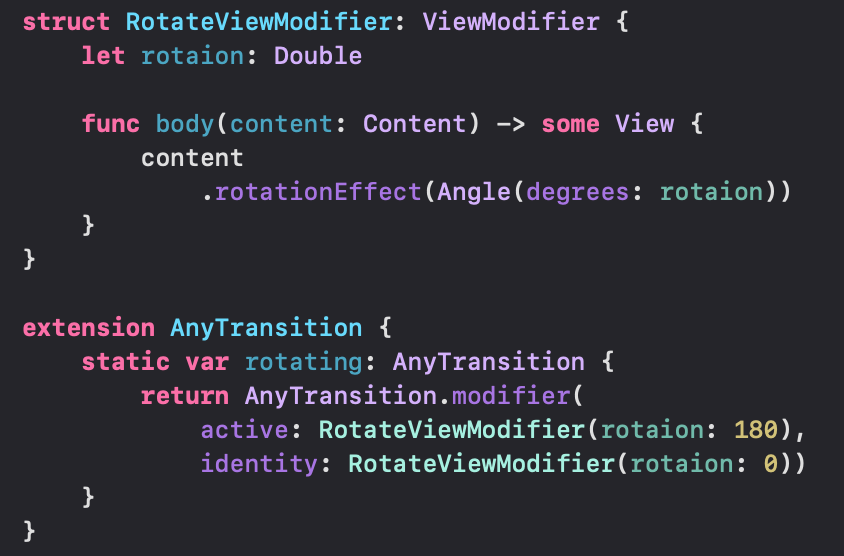
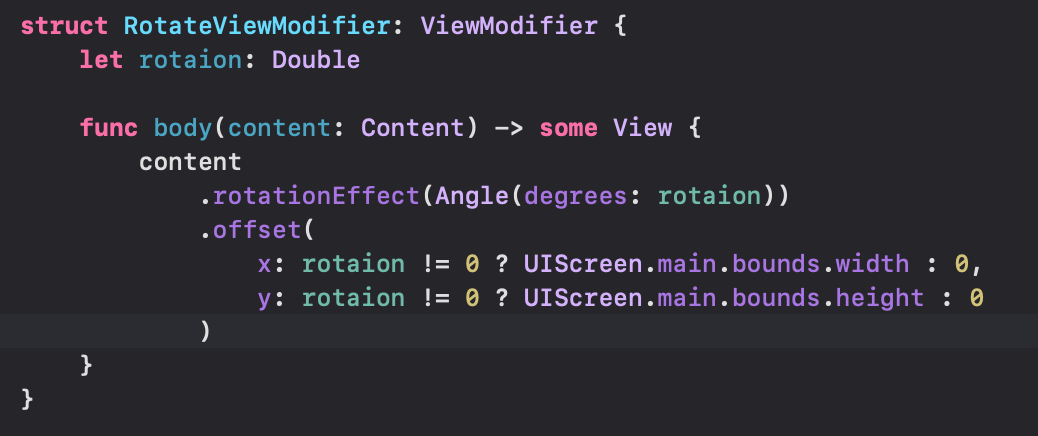
뷰 모디파이어 하나 만들어주고
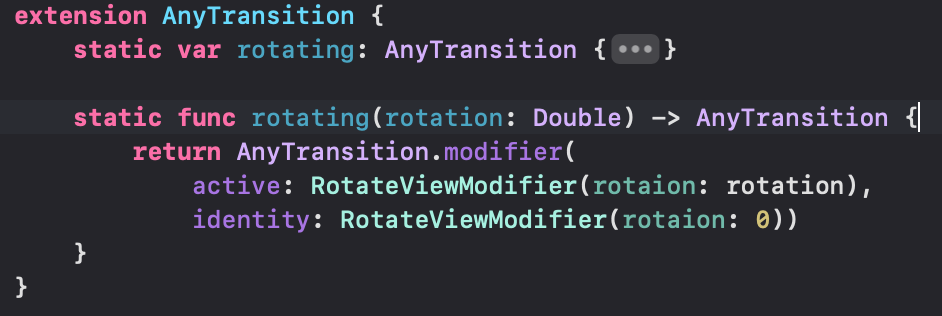
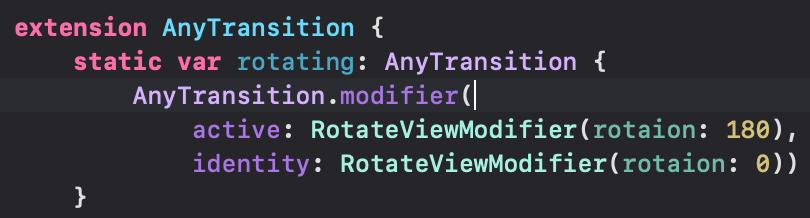
AnyTransition의 extension으로 static하게 쓸 수 있는 변수 rotating을 선언해줬음
active에는 트랜지션이 될 때 변하게될 값 idnetity에는 기본이 될 값을 넣어주면~
 |  |
|---|
오케이~!
 |  |
|---|
여기에 offset에다가 rotation의 값에 따라서 offset도 변경되게 해줬다!!
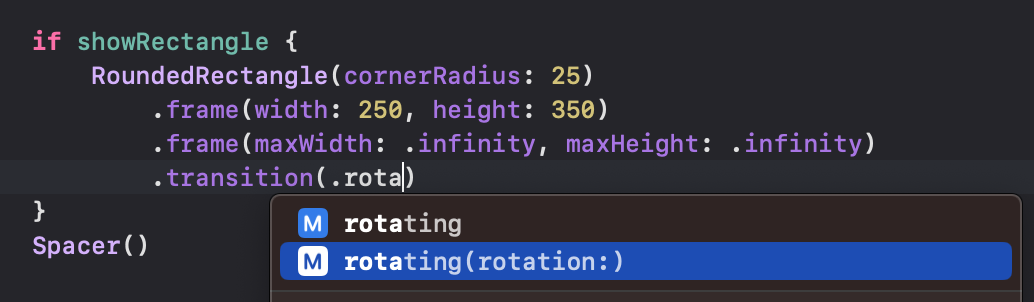
요렇게 rotating이라는 메소드를 만들고 얼마나 rotation 할건지도

파라미터로 받아줄 수 있음!!

요렇게 말이죠~

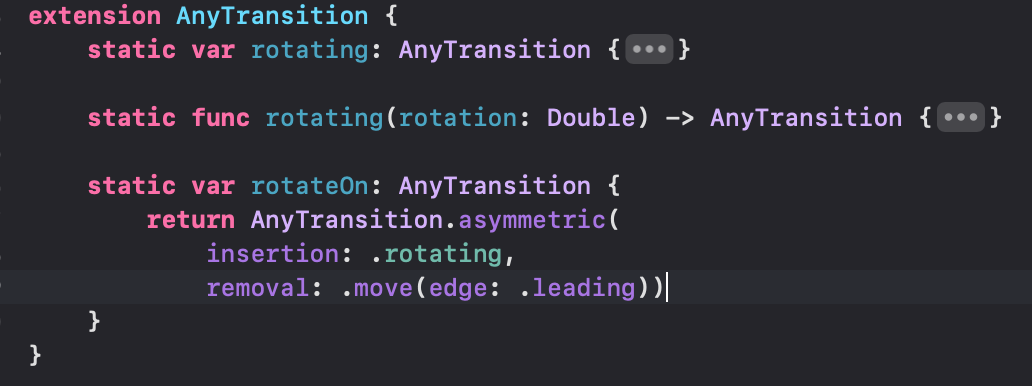
asymmetric 써서 인서트 될 때랑 리무브 될때 다르게 트랜지션 설정도 가능합니다!!
아 그리고 지금처럼 뭐가 반환될지 명확한 상황이잖음 내용 자체가 브래킷 안에 있으니까

그럴 땐 지금처럼 return 키워드 생략해 줄 수도 있다!!
