 |  |
|---|
요런 뷰가 있다고 가정해보자
저 Rectangle을 화면 아래로 이동하고 싶다고 생각해보셈
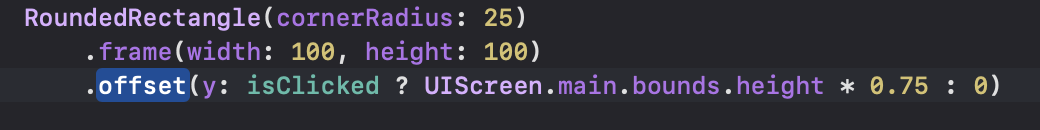
그러면 .offset같은 걸로 하면 되겠다! 생각하게 될 텐데

다른 방법으로도 가능함

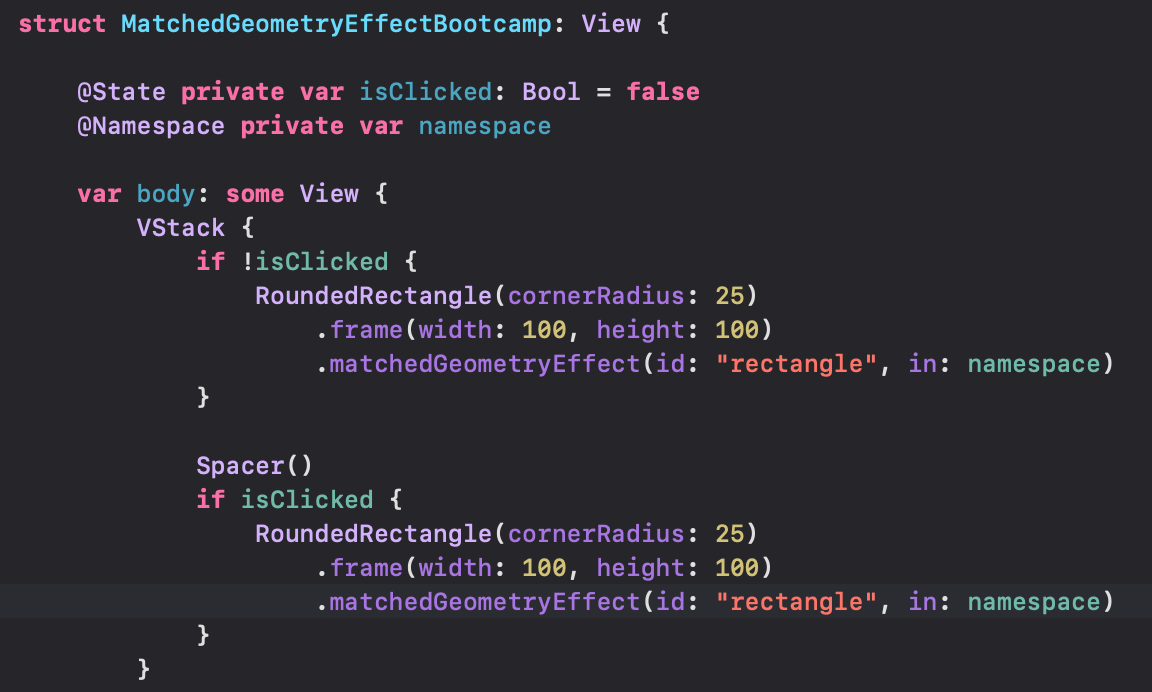
같은거 두개를 만들어놓고 isClicked로 하나만 보이게 해둠
그리고 .matchedGeometryEffect를 적용해주면 된다!
이 때 @NameSpace로 namespace를 선언하고 넣어줘야함
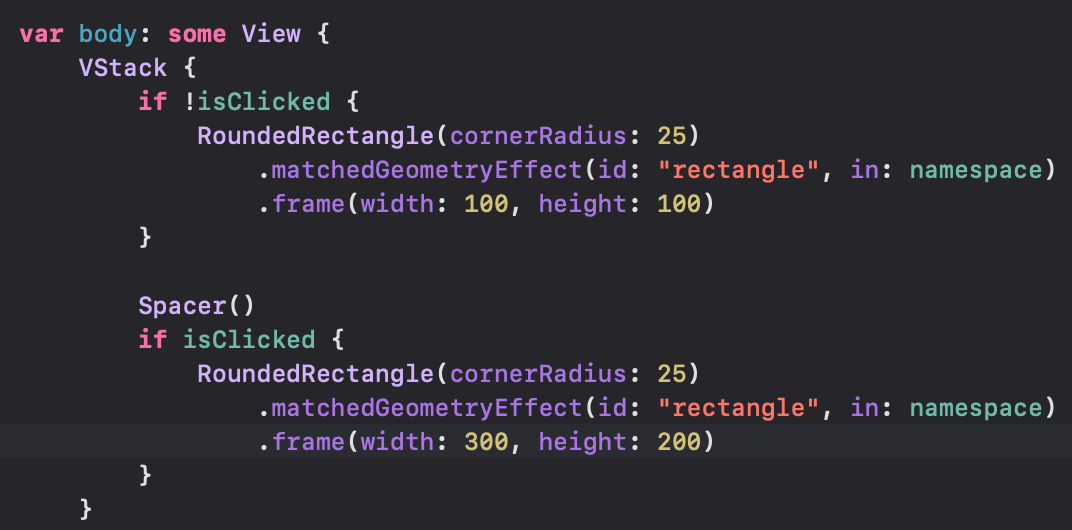
앗!
하나 실수 한건 .frame 전에 .matchedGeometryEffect가 와야합니다

struct MatchedGeometryEffectExample2: View {
let categories: [String] = ["Home", "Popular", "Saved"]
@State private var selected: String = ""
@Namespace private var namespace2
var body: some View {
HStack {
ForEach(categories, id: \.self) { category in
ZStack {
if selected == category {
RoundedRectangle(cornerRadius: 10)
.fill(Color.red.opacity(0.5))
.matchedGeometryEffect(id: "category_background", in: namespace2)
}
Text(category)
}
.frame(maxWidth: .infinity)
.frame(height: 55)
.onTapGesture {
withAnimation(.spring()) {
selected = category
}
}
}
}
}
}요렇게 쓰는 것두 가능함!!

오케이~!~!

커스텀하면 요렇게도!!
