
안녕하세요~~ 오늘은 React Native 프로젝트 파일을 github에 연결을 해보겠습니다. React Native파일 뿐만 아니라 모든 언어의 프로젝트 파일도 역시 같은 방식으로 연결할 수 있습니다. 연결하는 방법은 매우 많지만 그 중에서 저는 github desktop을 이용하여 연결을 해보겠습니다.
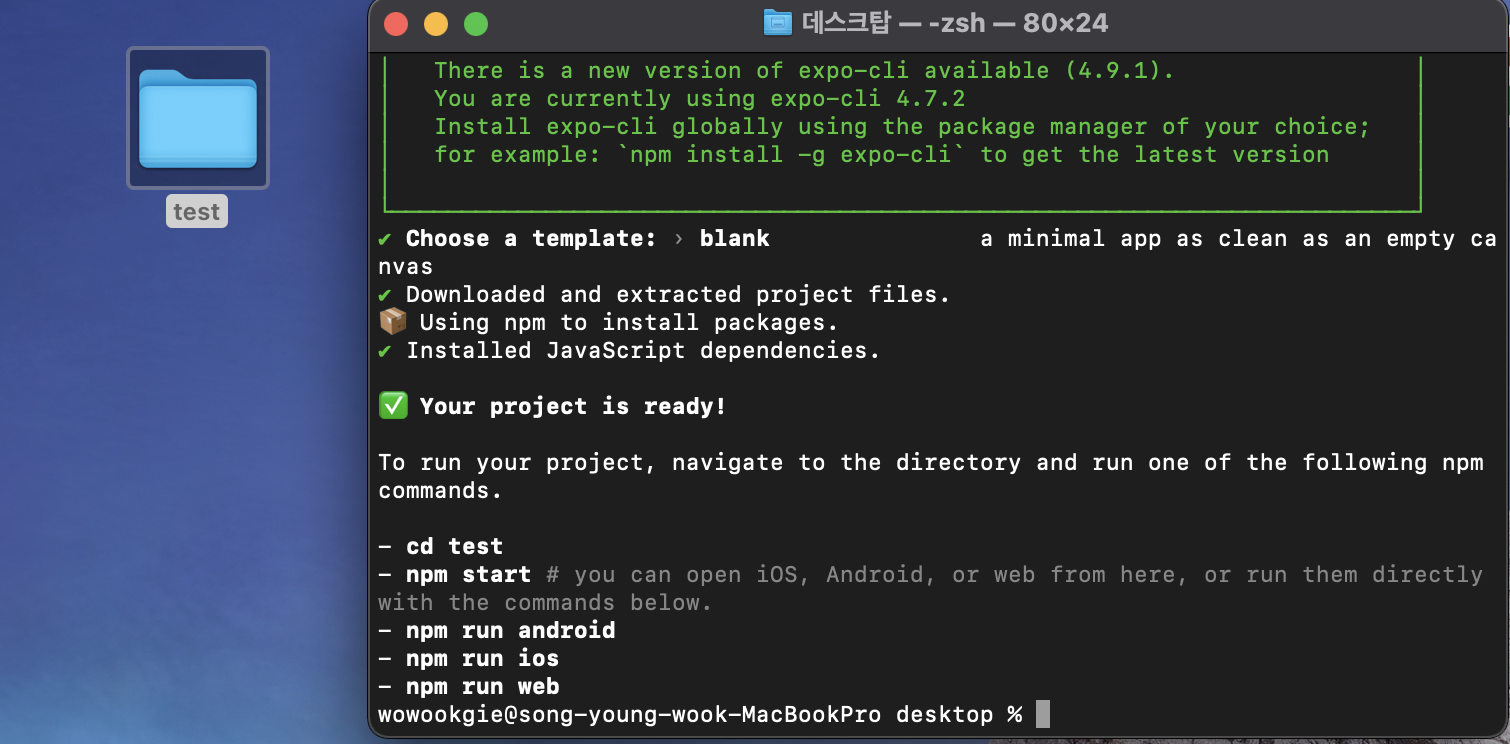
우선 React Native 파일을 하나 만들어야 합니다. 저는 바탕화면에 test라는 프로젝트를 생성해보겠습니다. 다음과 같은 명령어를 이용해 생성해보죠!
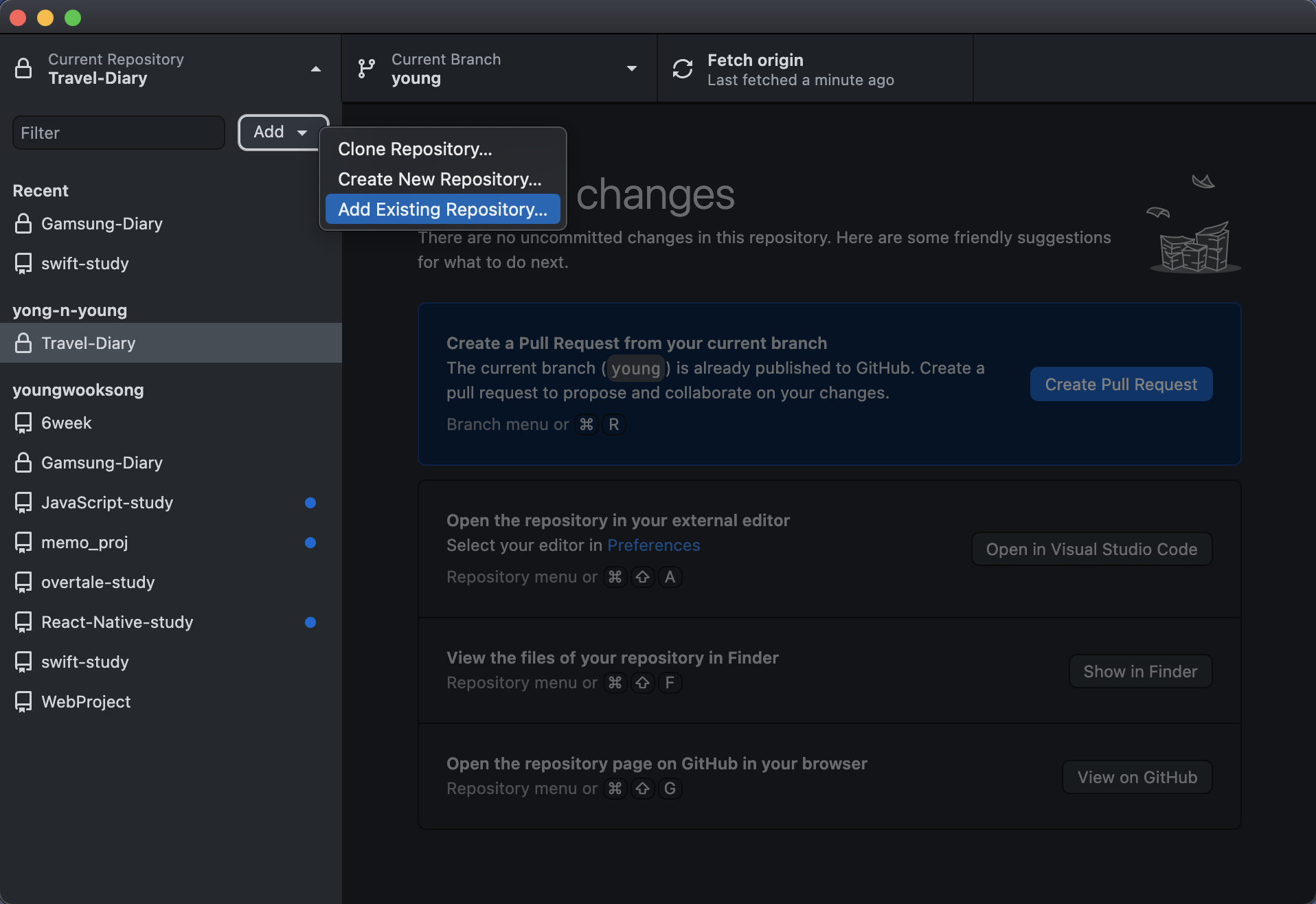
expo init test test 프로젝트가 잘 생성이 되었군요! 그런 다음 github desktop에 접속을 해서 Add버튼의 Add Existing Repository를 누릅니다.
test 프로젝트가 잘 생성이 되었군요! 그런 다음 github desktop에 접속을 해서 Add버튼의 Add Existing Repository를 누릅니다.
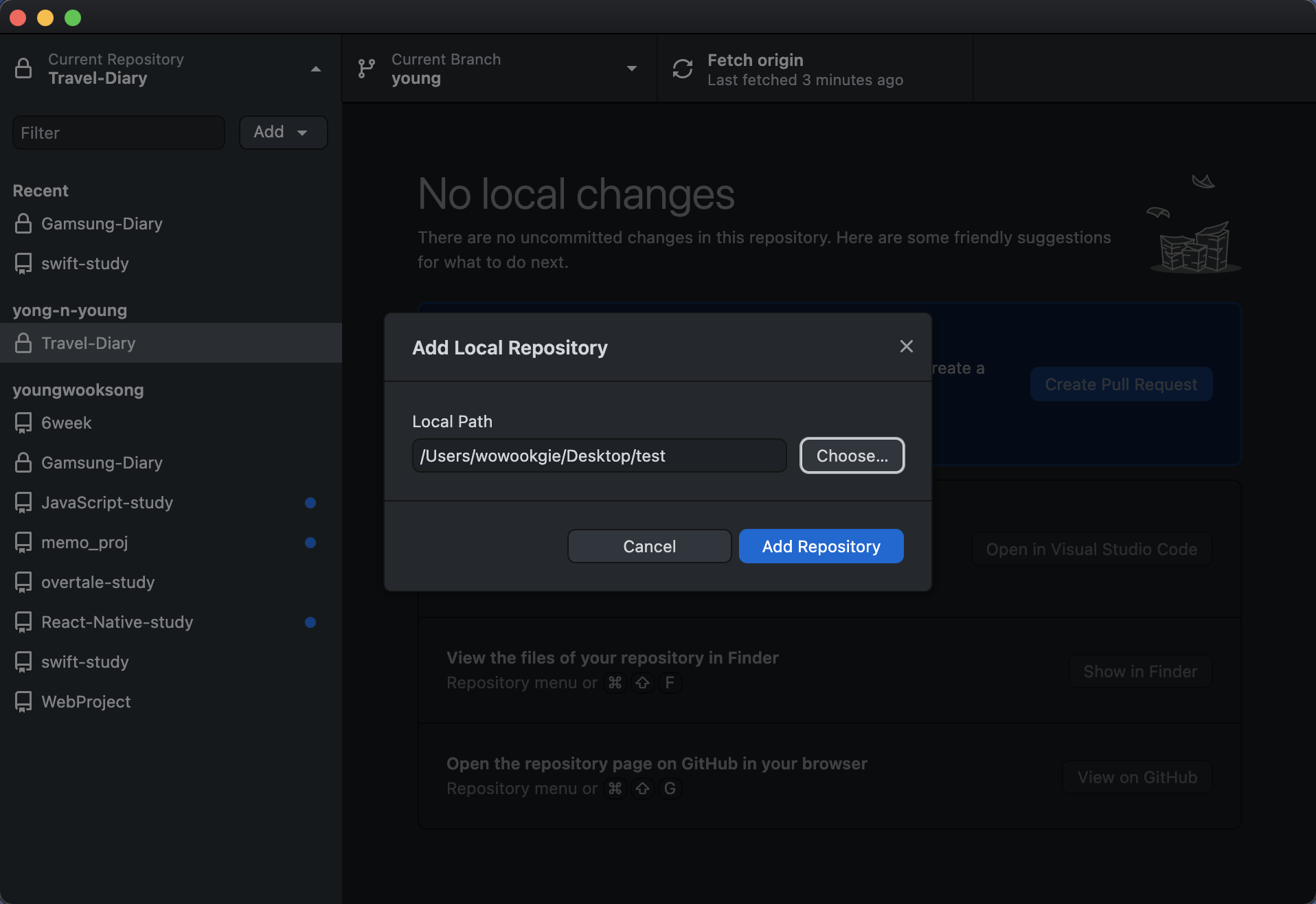
 누르셨다면 이제 github desktop과 로컬로 연결할 파일을 선택합니다. 앞서 생성했던 test 파일을 선택해보죠.
누르셨다면 이제 github desktop과 로컬로 연결할 파일을 선택합니다. 앞서 생성했던 test 파일을 선택해보죠.
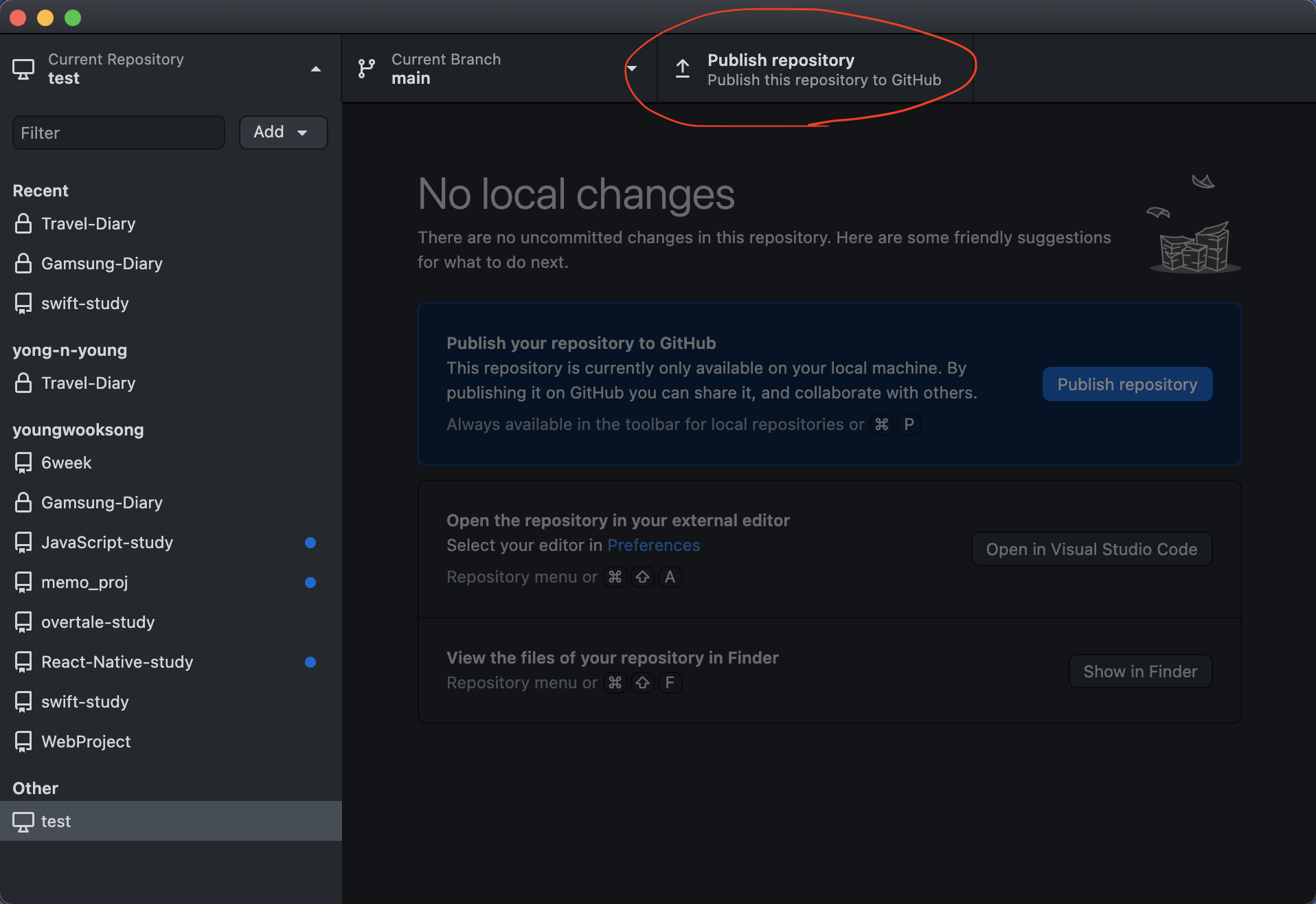
 그렇다면 이렇게 github desktop과 로컬로 연결이 되었습니다. 하지만 아직은 제 github와 연결이 된것이 아니므로 조금 더 화이팅!
그렇다면 이렇게 github desktop과 로컬로 연결이 되었습니다. 하지만 아직은 제 github와 연결이 된것이 아니므로 조금 더 화이팅!
이제 이 repository를 웹상의 github로 publish를 해야합니다. github desktop 상단을 보면 "Publish repository"가 있는데 이것을 눌러 아주 쉽게 publish를 할 수 있습니다.
 repository의 이름과 설명을 적절히 넣은 후 publish하면..
repository의 이름과 설명을 적절히 넣은 후 publish하면..
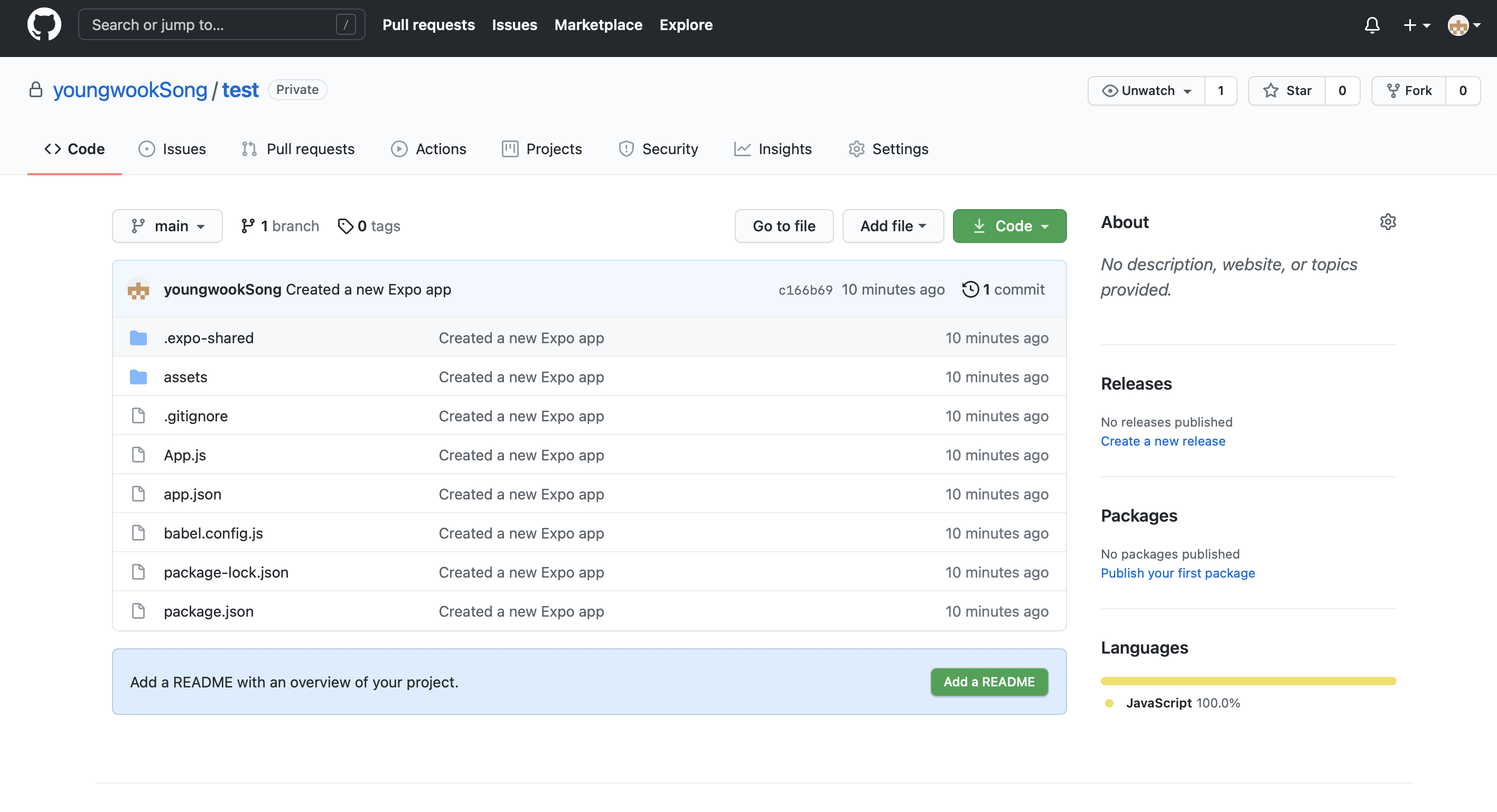
 이렇게 잘 연결이 되었군요..!! 아주 쉽게 파일을 연결했습니다.
이렇게 잘 연결이 되었군요..!! 아주 쉽게 파일을 연결했습니다.
오늘은 React Native 프로젝트 파일을 github에 연결을 해보았습니다. github desktop을 이용해서 조금은 복잡할 수 있는 내용을 쉽게 한 것 같네요! 그럼 오늘 하루도 수고 많으셨습니다.
