
안녕하세요! 오늘은 본격적으로 React Native 앱개발을 하기 위한 세팅을 해보려고 합니다. 지난 포스팅에서 expo cli를 이용해 앱 개발을 하기로 하였으므로 이와 관련하여 세팅을 해보도록 하죠!
앱 개발을 위한 세팅
1. expo.dev 둘러보기
우선 저희는 expo를 이용할 것이기 때문에 expo.dev에 접속을 하여 한번 둘러보겠습니다. 접속해서 둘러본다면 각족 문서와 시작하는 방법 등 다양한 팁들이 나와있네요.
2. Node.js 다운
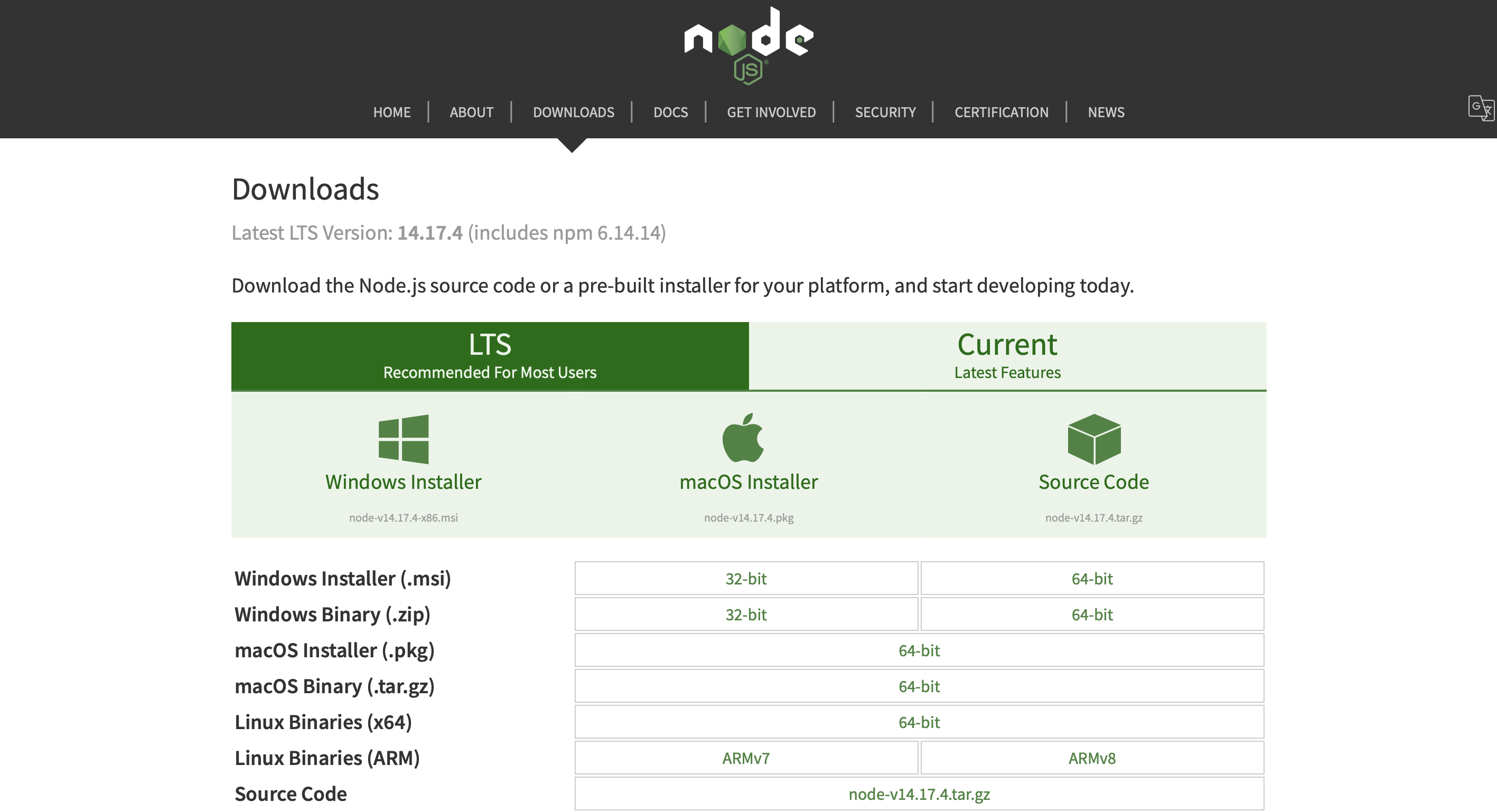
expo.dev를 한번 쫙 둘러봤다면 제일 먼저 Node.js를 다운받아야 합니다. Node.js 공식 홈페이지에 접속해 자신의 PC에 맞는 버전을 다운받아 주시면 됩니다.

3. 명령어 입력
Node.js까지 다운을 받았다면 이제 터미널로 이동해 명령어 한줄을 입력해야합니다. 바로 expo-cli를 다운받는 것이죠.
npm install --global expo-cli4. 새로운 프로젝트 생성
이렇게 expo-cli까지 다운을 받았다면 이제 프로젝트를 위한 준비 과정은 다 끝났습니다. 그렇다면 이제 새로운 프로젝트를 하나 생성해보겠습니다. 간단한 명령어 한줄로 프로젝트(react-native 파일)를 생성할 수 있습니다.
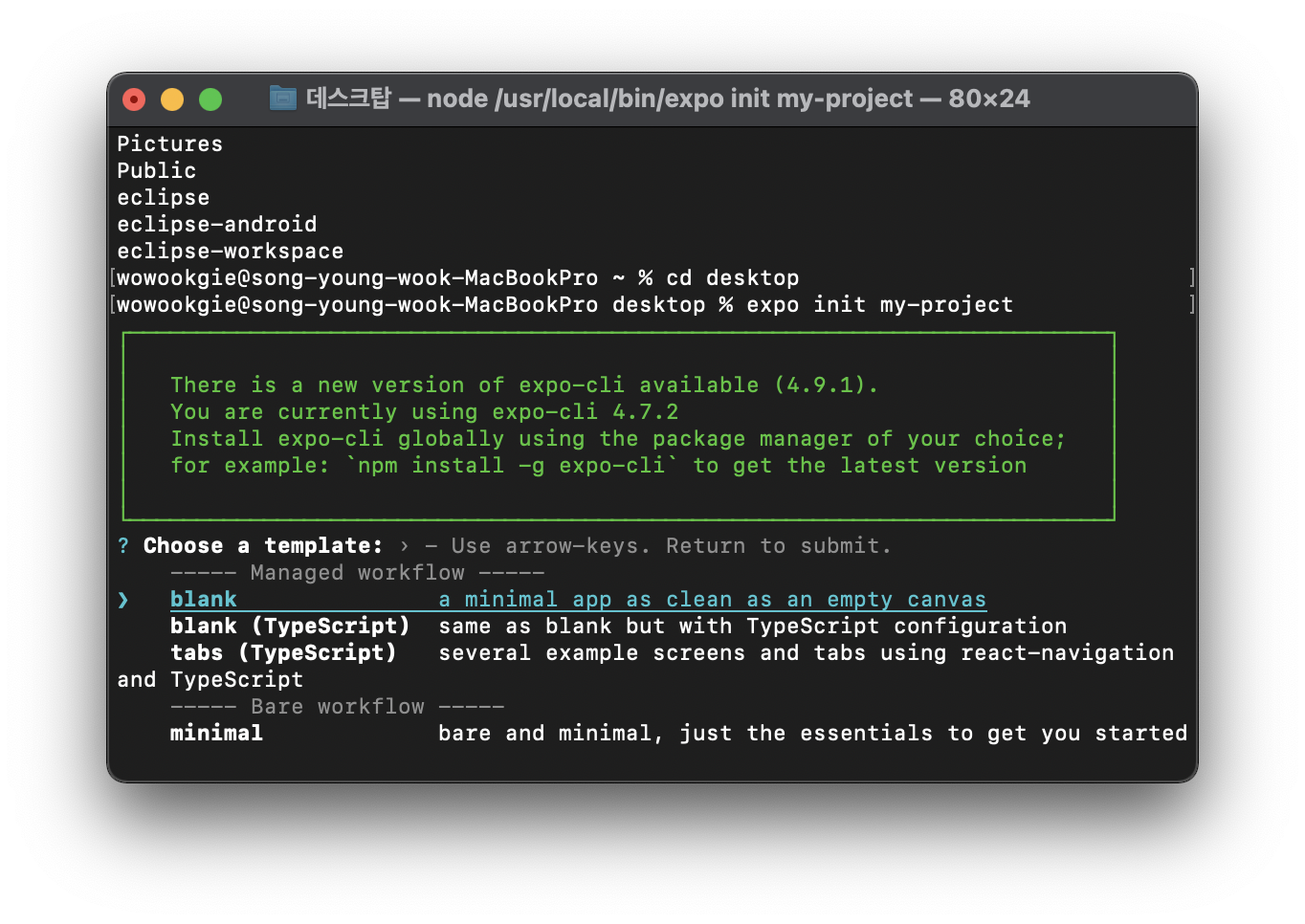
expo init my-projectmy-project는 프로젝트의 이름을 가르킵니다. 이렇게 입력한 후 몇가지 템플릿을 선택할 수 있는데 저는 처음이므로 blank로 생성을 해보겠습니다.
 이렇게 my-project라는 프로젝트 파일을 하나 만들었습니다.
이렇게 my-project라는 프로젝트 파일을 하나 만들었습니다.
5. 프로젝트 실행
그럼 한번 실행을 해볼까요? 이 expo-cli의 가장 큰 장점은 코드가 수정되면 실시간으로 바로 볼 수 있습니다. 그럼 실행을 시켜보죠.
cd my-project
npm start생성한 my-project 폴더에 들어가서 npm start라는 명령어를 입력해줍니다.
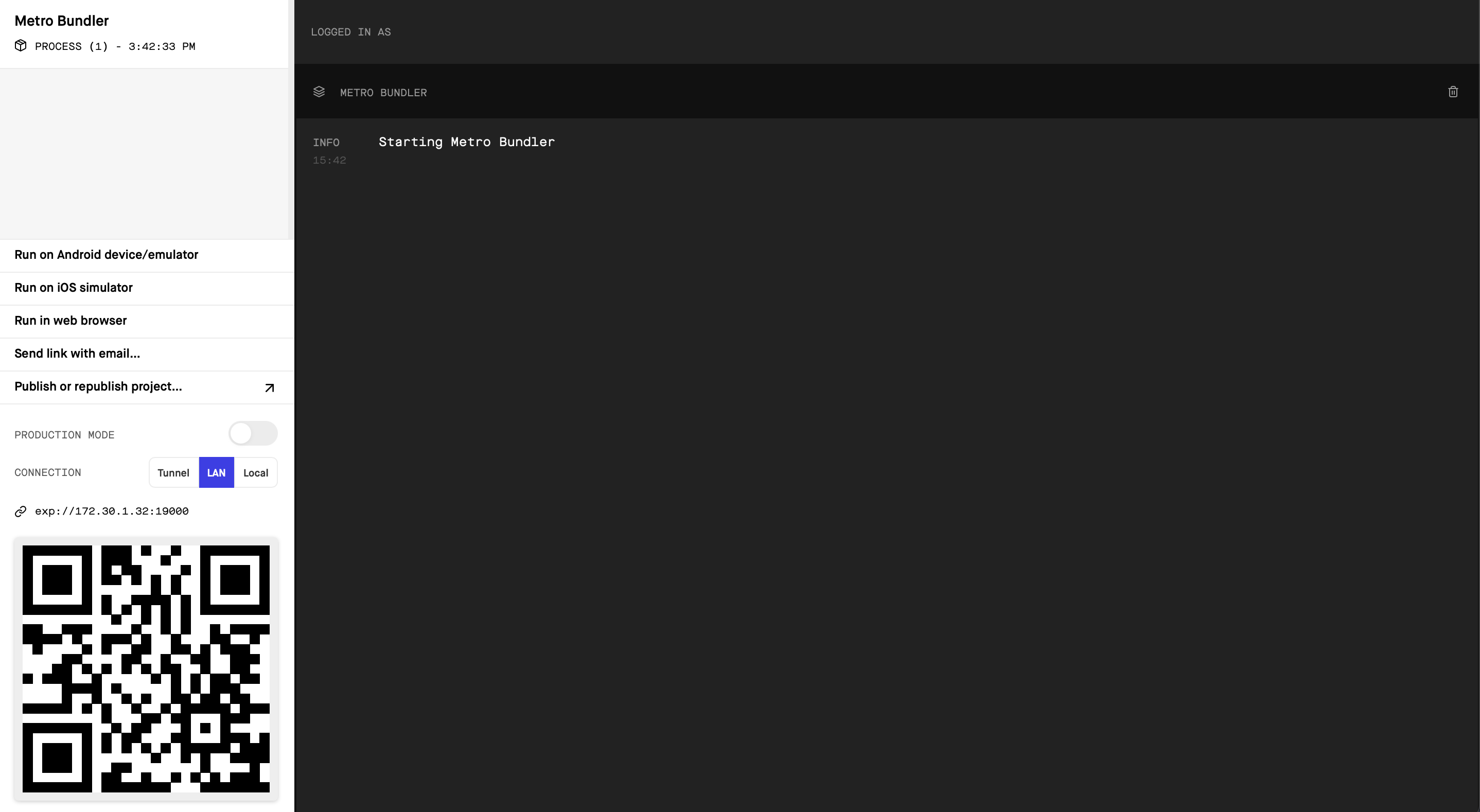
그렇다면 밑의 그림과 같이 웹서버에 내 프로젝트와 연결이 됩니다.
 왼쪽을 보시면 안드로이드 에뮬레이터로 실행을 할 수도 있고 iOS 시뮬레이터로 역시 실행이 가능하며 react의 특징상 웹으로도 볼 수가 있습니다. 밑 QR코드는 제 휴대폰 디바이스로 실행시 찍는 QR코드 이므로 그때는 핸드폰에 'Expo Go'라는 앱을 받아야합니다!
왼쪽을 보시면 안드로이드 에뮬레이터로 실행을 할 수도 있고 iOS 시뮬레이터로 역시 실행이 가능하며 react의 특징상 웹으로도 볼 수가 있습니다. 밑 QR코드는 제 휴대폰 디바이스로 실행시 찍는 QR코드 이므로 그때는 핸드폰에 'Expo Go'라는 앱을 받아야합니다!
정지하고 싶다면 터미널로 돌아가 control + c 키를 눌러주면 서버와의 연결이 종료됩니다.
오늘은 본격적인 React Native 프로젝트를 시작하기 위해 앱 개발을 위한 세팅을 해보았습니다. 빨리 앱을 하나 만들어 보고 싶어지네요. 그럼 오늘도 수고 많으셨습니다!
