
안녕하세요~~ 오늘은 React Native를 공부하기 위해 꼭 필요한 JavaScript에 대해서 간략히 정리를 해보겠습니다. React Native를 개발하는 과정에서 많이 쓰이는 자바스크립트 문법을 위주로 정리를 해보았습니다.
변수와 함수 형태
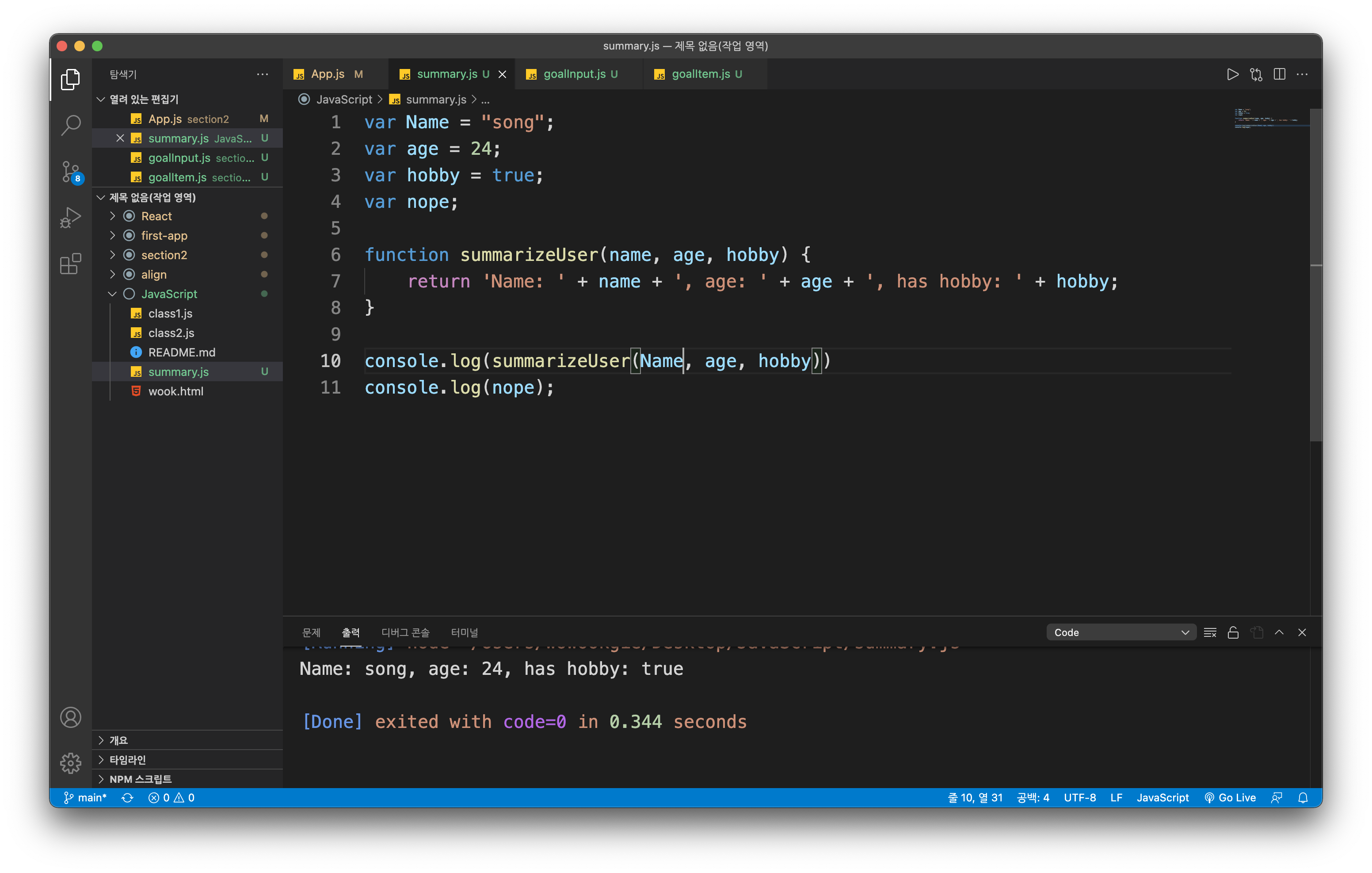
var name = "song";
var age = 24;
var hobby = true;
var nope; //undefined
function summarizeUser(name, age, hobby) {
return 'Name:' + name + ', age: ' + age + ', has hobby: ' + hobby;
}
console.log(summarizeUser(name, age, hobby))var 변수는 코드가 실행되기 전에 처리하는 호이스팅(Hoisting)이 가능합니다. 따라서 어디에 선언이 되어있든 간에 변수들은 어떠한 코드가 실행되기 전에 처리가 됩니다. 만약 변수에 값을 할당하지 않았다면 호이스팅을 통해 undefined값이 저장이 되죠.

var를 사용하여 변수를 선언하면, 변수 Hoisting과 함수 Scope를 고려하면서 코딩을 해야합니다. var로 선언한 변수는 if나 for와 같은 block 레벨 아닌 function 레벨에서 범위가 정해지기 때문입니다. 따라서 var를 사용하면 전반적으로 코드가 어떻게 작동할지 예상하기 어려운 상황이 발생하기 쉬워 집니다. 그래서 ES6에서 도입된 let과 const 키워드를 많이 사용한다고 합니다.
let, const
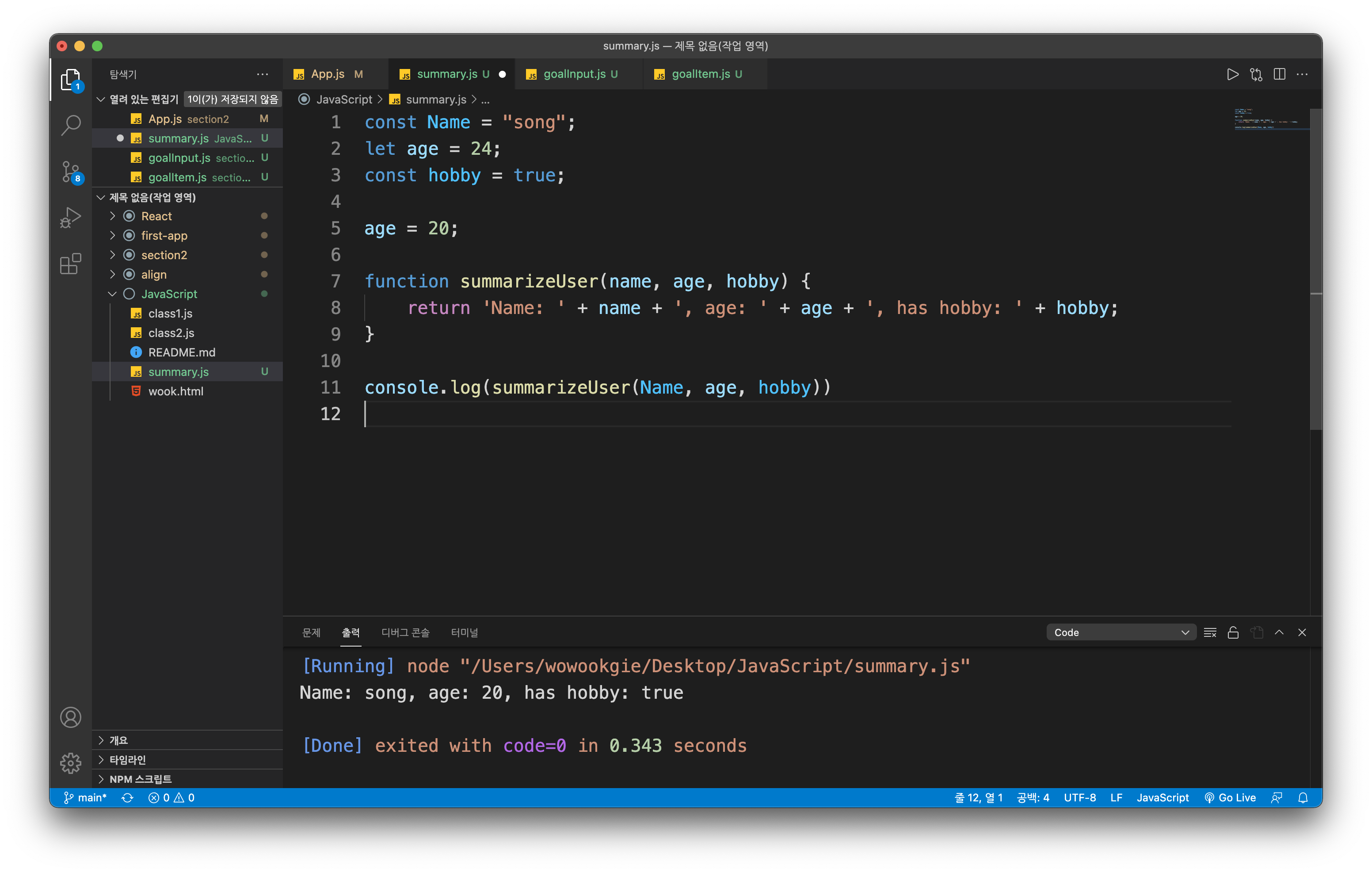
const Name = "song";
let age = 24;
const hobby = true;
age = 20;
function summarizeUser(name, age, hobby) {
return 'Name:' + name + ', age: ' + age + ', has hobby: ' + hobby;
}
console.log(summarizeUser(Name, age, hobby))ES6부터 새롭게 도입된 let과 const입니다. let 구문은 블록 유효 범위를 갖는 지역 변수를 선언하며, 선언과 동시에 임의의 값으로 초기화할 수도 있습니다. var는 함수 블록 이외의 블록은 무시하고 선언되지만 let 변수는 변수가 선언된 블록 내에서만 유효하며 하위 블록에서도 유효합니다. const역시 마찬가지 입니다.
- let : 변수 (값을 바꿀 수 있음)
- const : 상수 (값을 바꿀 수 없음)

var, let, const 차이점
1. 중복선언
- var : 중복 선언이 가능하다.
- let, const : 중복 선언 불가능
2. 재할당
- var, let : 값의 재할당이 '가능'한 변수다.
- const : 값의 재할당이 '불가능'한 상수다.
3. 스코프(scope)
- var : 함수 레벨 스코프(function-level scope)
- let, cost : 블록 레벨 스코프(block-level scope)
4. 호이스팅
- var: 변수 호이스팅이 발생한다.
- let, const: 변수 호이스팅이 발생한다. 하지만 다른 방식으로 작동한다.
5. 전역객체 프로퍼티 여부
- var : var로 선언된 변수는 전역객체(브라우저 환경의 경우 window)의 프로퍼티다.
- let, const : let/const 로 선언된 변수는 전역객체 프로퍼티가 아니다.
출처: https://curryyou.tistory.com/192 [카레유]
화살표 함수 (Arrow function)
위 코드의 함수를 화살표 함수로 표현해보겠습니다.
const Name = "song";
const age = 24;
const hobby = true;
const summarizeUser = (name, age, hobby) => {
return ('Name:' + name + ', age:' + age +', has hobby: ' + hobby);
};
console.log(summarizeUser(Name, age, hobby))상수안에 함수를 넣는 느낌으로 써야겠군요!
화살표 함수 축약 (매개변수 2개 이상)
const add = (a, b) => {
return a + b ;
};
console.log(add(1,2));위의 화살표 함수를 아래와 같이 생략해서 쓸 수 있습니다!
const add = (a, b) => a + b;
console.log(add(1,2));화살표 함수 축약 (매개변수 1개)
const addOne = (a) => a + 1;
console.log(addOne(1));위의 화살표 함수를 아래와 같이 생략해서 쓸 수 있습니다!
const addOne = a => a + 1;
console.log(addOne(1));화살표 함수 축약 (매개변수 X)
const addRandom = () => 4 + 6;
console.log(addRandom())객체 (Object)
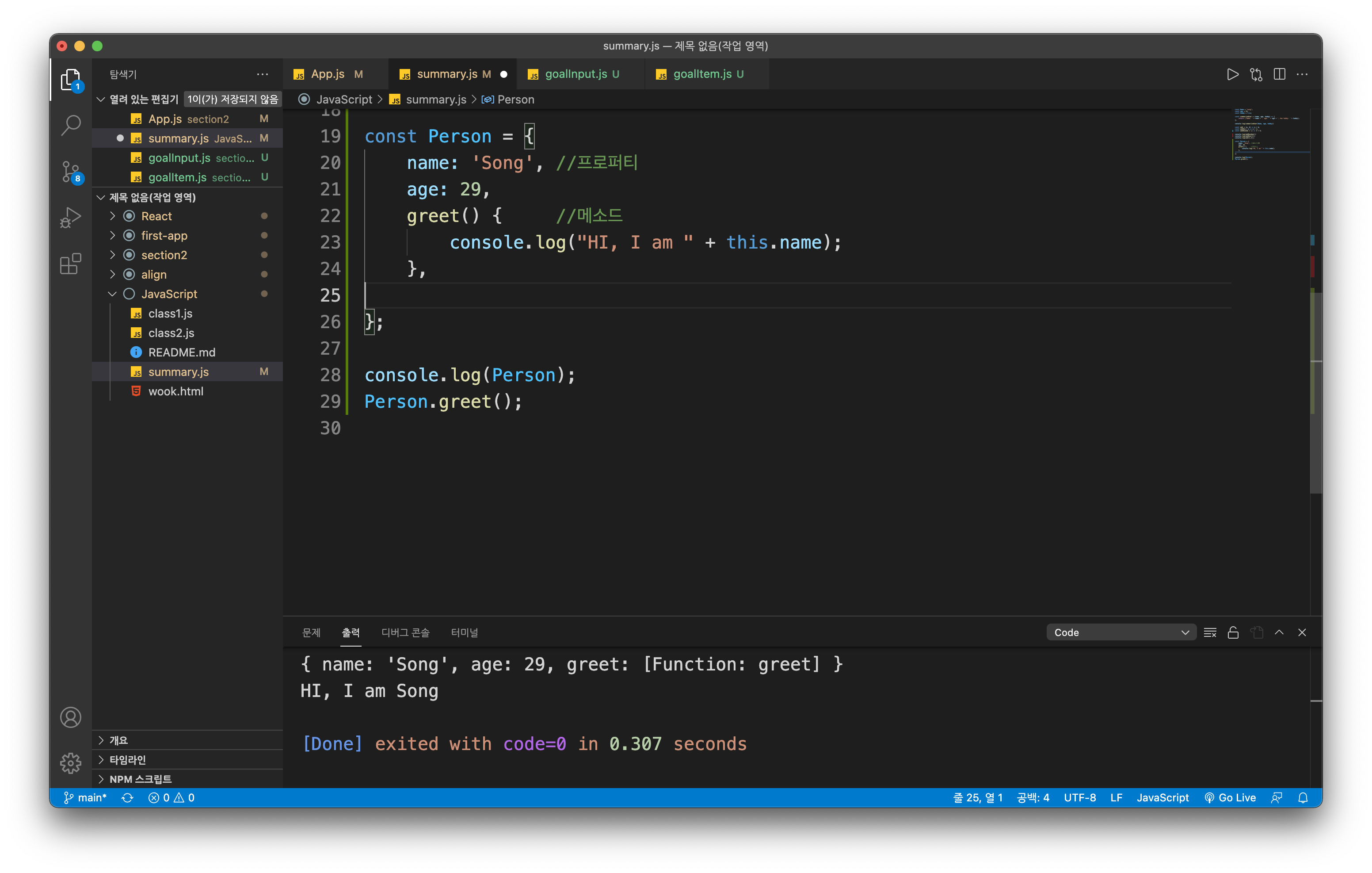
const Person = {
name: 'Song', //프로퍼티
age: 29,
greet() { //메소드
console.log("HI, I am " + this.name);
}
};
console.log(Person);
Person.greet();Person이라는 객체를 하나 만들었습니다. 안에 name, age 프로퍼티를 만들고 greet()라는 메소드도 하나 만들었습니다. this라는 키워드를 이용해서 객체안 자신의 프로퍼티에 접근을 할 수 있습니다. (마치 self느낌!) .을 통해서 프로퍼티나 메소드에 접근을 할 수 있습니다.

Array
const hobbies = ['Sports', 'Cooking'];
for (let hobby of hobbies) {
console.log(hobby);
}배열의 기본 형태입니다. 자바스크립트는 배열안에 어떠한 자료형도 넣을 수 있습니다. 위의 코드는 for문을 통해 hobbies 배열의 각 요소들을 출력하는 코드입니다.
map()
자바스크립트의 배열은 많은 메소드를 가지고 있습니다. 그 중 map()이라는 메소드는 배열의 각 요소들을 ()안에 있는 알고리즘으로 새로운 배열을 추출해주는 메소드입니다.
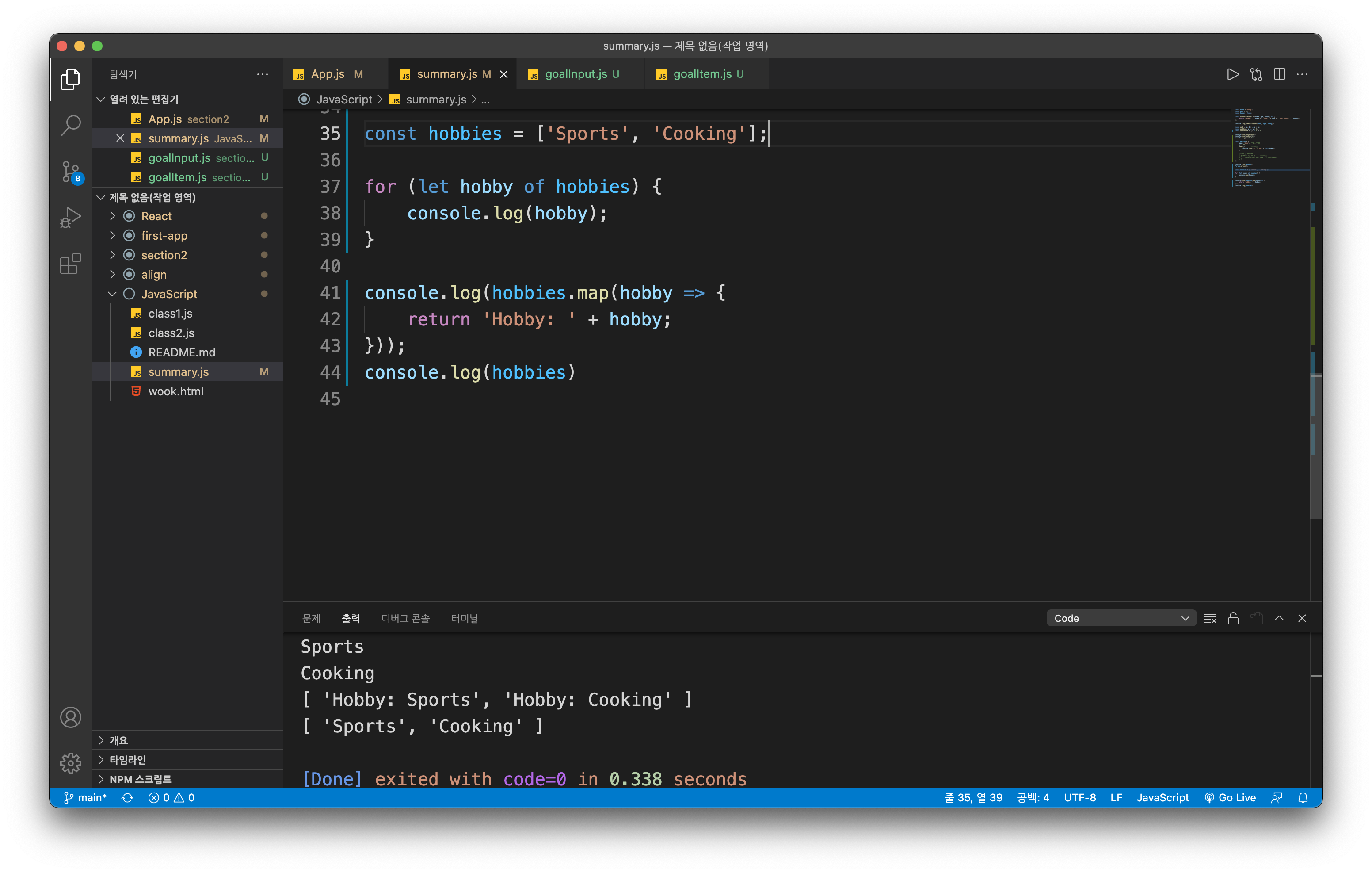
console.log(hobbies.map(hobby => {
return 'Hobby: ' + hooby;
}));
console.log(hobbies)이렇게 map을 이용한 출력과 기존의 배열의 출력이 다르게 나오는 것을 확인할 수 있습니다.

배열은 참조 타입(reference type)
위의 배열에 요소하나를 추가해보겠습니다.
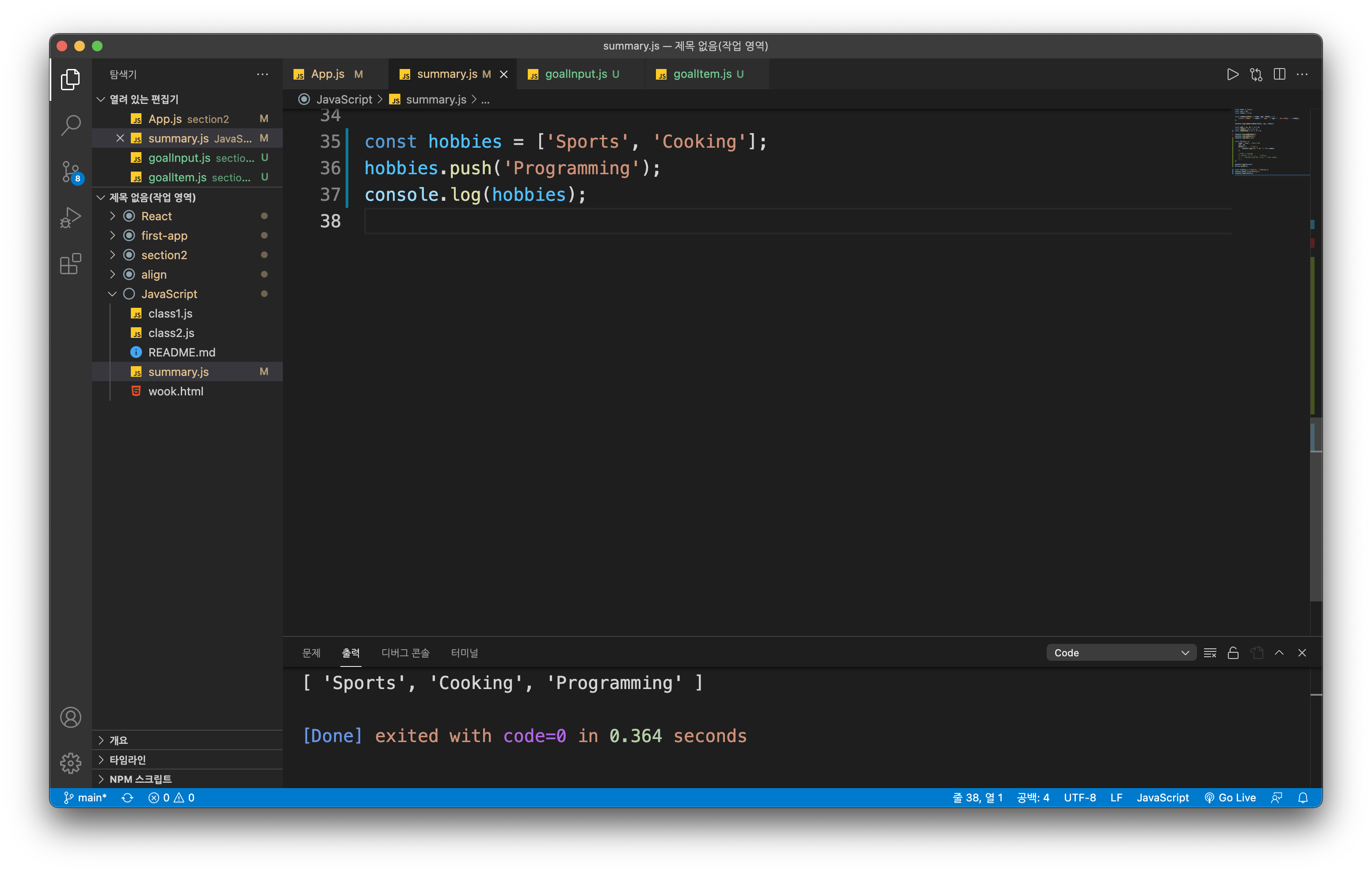
const hobbies = ['Sports', 'Cooking'];
hobbies.push('Programming');
console.log(hobbies);push 메소드를 이용해서 추가를 할 수 있습니다. 하지만 여기서 중요한 점은 방금 전 우리는 const는 상수이기 때문에 값을 변경할 수 없다고 공부를 했습니다. 하지만 이렇게 요소를 추가함으로 변화를 준다면 에러가 나오지 않고 잘 추가가 됩니다! 그 이유는 바로 배열이 참조 타입이기 때문입니다.
- 참조타입 : 메모리의 주소를 값으로 가지고 주소를 통해 객체를 참조
배열은 값 타입이 아니므로 hobbies에는 메모리의 주소값이 들어가게 됩니다. 따라서 새로운 요소가 추가가 된다고 하더라도 메모리 주소값은 바뀌지 않게 되고 그 메모리 안의 내용만 수정이 되는 것이죠!

Spread Operator
Spread Operator는 무언가를 복사할때 많이 쓰이며 ...으로 표현합니다.
const Person = {
name: 'Song', //프로퍼티
age: 29,
greet() { //메소드
console.log("HI, I am " + this.name);
},
};
const hobbies = ['Sports', 'Cooking'];
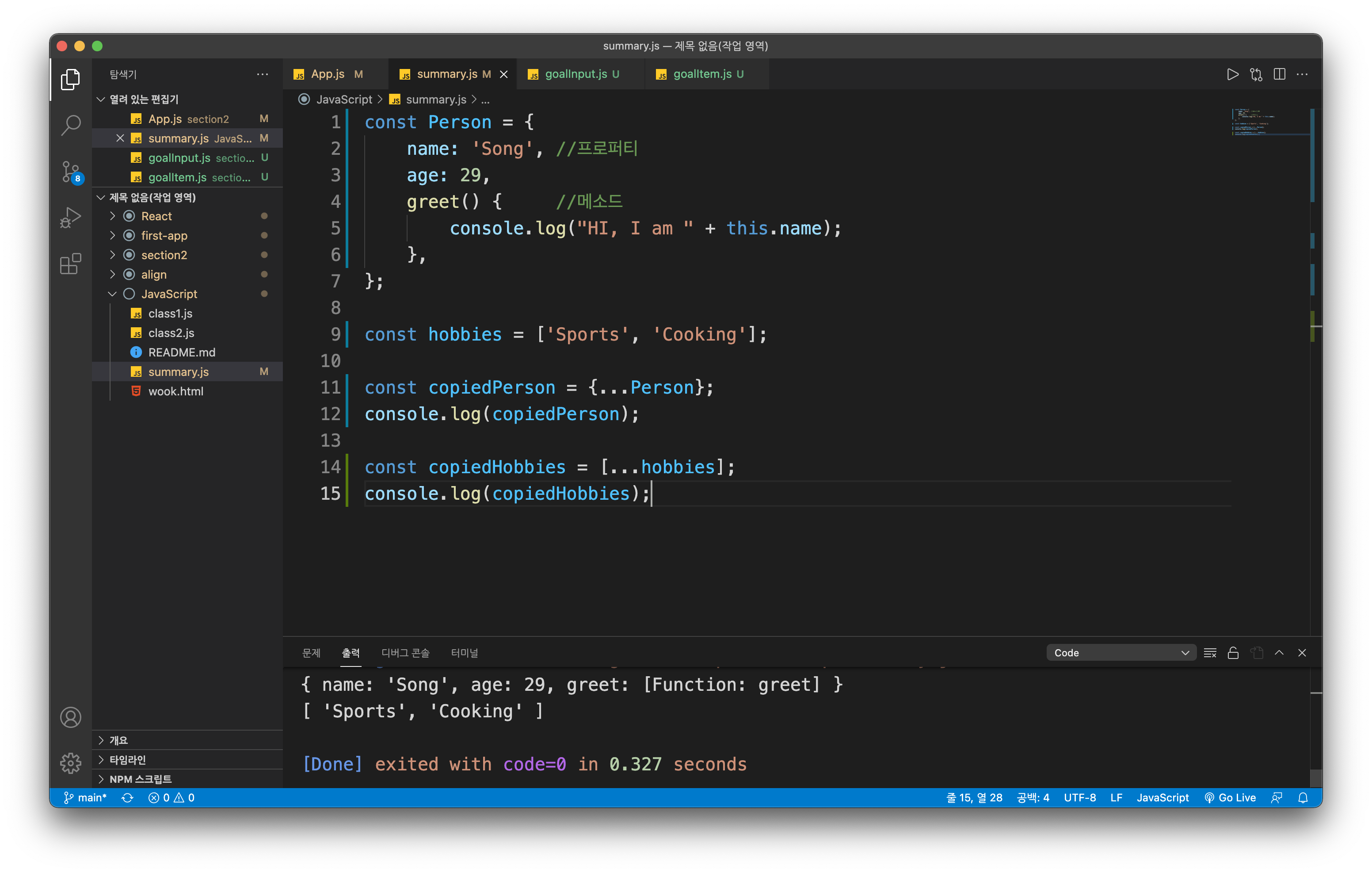
const copiedPerson = {...Person};
console.log(copiedPerson);
const copiedHobbies = [...hobbies];
console.log(copiedHobbies);Person 객체와 hobbies 배열을 각각 copiedPerson와 copiedHobbies에 복사를 하는 코드입니다. 여기서 {...Person}, [...hobbies]와 같이 Spread Operator가 사용이 되었습니다. Spread Operator는 배열이나 객체에 있는 모든 요소들을 다 추출해줍니다. 배열이나 객체에 쌓여있는 요소들만 추출을 해주는 것이죠!

Rest Parameters
Rest Parameters 구문은 정해지지 않은 수를 매개변수로 받아 배열로 나타낼 수 있게 합니다.
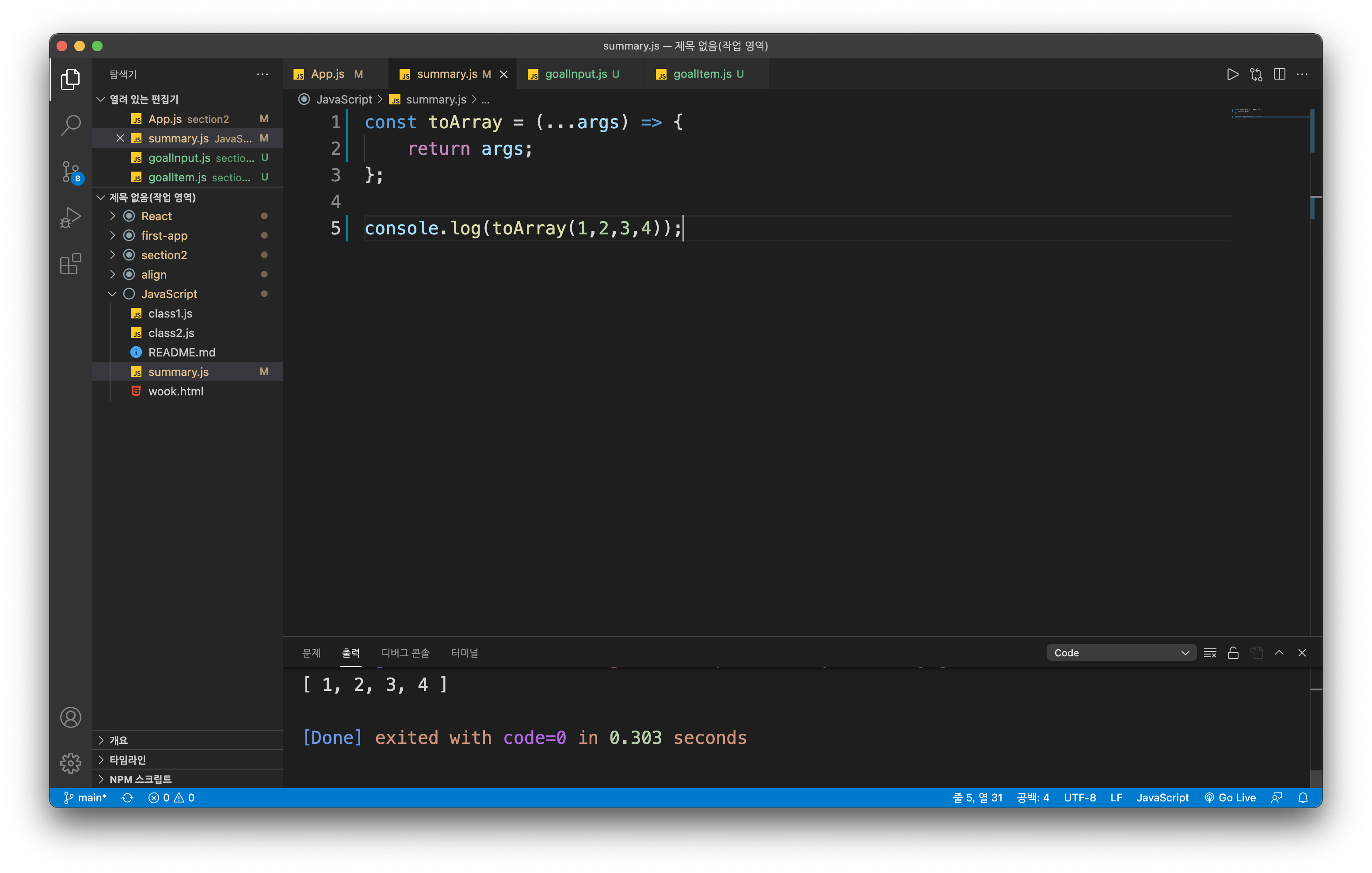
const toArray = (...args) => {
return args;
};
console.log(toArray(1,2,3,4));toArray()함수를 하나 만들었고 Rest Parameters을 이용해 (...args)안에 정해지지 않은 매개변수를 받을 수 있도록 하였습니다.
 배열이 나오는 것을 확인할 수 있었습니다.
배열이 나오는 것을 확인할 수 있었습니다.
구조 분해 할당 (Destructuring)
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
객체 구조 분해 할당
const Person = {
name: 'Song',
age: 29,
greet() {
console.log("HI, I am " + this.name);
},
};
const printName = ({ name }) => {
console.log(name);
};
printName(Person);
//객체 디스트럭쳐링 할당
const { name, age } = Person;
console.log(name, age);const { name, age } = Person; 이 코드를 보시면 Person 객체에 있는 프로퍼티들을 각각 name과 age에 저장을 했습니다.
배열 구조 분해 할당
const hobbies = ['Sports', 'Cooking'];
const [hobby1, hobby2] = hobbies;
console.log(hobby1, hobby2);hobbies의 배열에 있는 요소들을 hobby1, hobby2로 개별 변수에 값을 담았습니다. 이것을 바로 구조 분해 할당이라고 합니다.
오늘은 React Native를 위한 JavaScript 기본 문법에 대해서 정리를 해보았습니다. 여기서 언급한 문법 뿐만 아니라 더 많은 문법이 쓰일 것이기 때문에 계속 공부를 해야겠다고 생각이 드네요.. 나중에 공부가 필요한 JavaScript 문법이 있다면 꼭 공부를 빡시게 하고 넘어가야겠습니다. 그럼 오늘 하루도 수고 많으셨습니다!
