
안녕하세요~ 오늘은 React Native에서 어쩌면 가장 많이 쓰일 useState에 대해서 공부를 해보겠습니다. React Native뿐만 아니라 React에서도 많이 쓰이는 문법이므로 나중에도 도움이 될 것 같네요. 그럼 더 자세히 알아보겠습니다.
useState
useState는 React Hooks의 한 종류입니다.
- Hooks
리액트 v16.8 에 새로 도입된 기능으로서, 기존의 함수형 컴포넌트에서도 상태 관리나 주기 관리를 할 수 있도록 다양한 기능을 제공하는 것.
컴포넌트에서 동적인 값을 상태(state)라고 부릅니다. useState는 함수형 컴포넌트에서 가변적인 상태를 관리할 수 있게 해줍니다. 쉽게 얘기하면 하나의 변수처럼 사용을 할 수 있게 되는 것이죠! 그럼 직접 한번 사용을 해보겠습니다.
일단 저번에 생성했던 프로젝트를 열고 간단히 useState를 사용해보죠. useState의 기본 형태는 다음과 같습니다.
import React, {useState} from 'react';
const [value, setValue] = useState(초기값);우선은 useState를 import해줘야 합니다. 위 코드의 첫 줄 처럼 import해주고 코드의 두번째 둘처럼 사용을 해주면 됩니다. useState를 사용할때는 상태의 기본값을 파라미터로 넣어서 호출해줍니다.('useState(초기값)') 이 함수를 호출해주면 배열이 반환되는데, 여기서 첫번째 원소는 현재 상태, 두번째 원소는 상태를 바꾸는 함수입니다. 즉, 지금은 value에 초기값이 들어가 있고 나중에 이 value를 바꾸고 싶다면 'setValue(바꿀값)'을 이용해서 변경을 해줄 수 있습니다.
다음과 같이 코드를 짠 후 실행을 해보겠습니다.
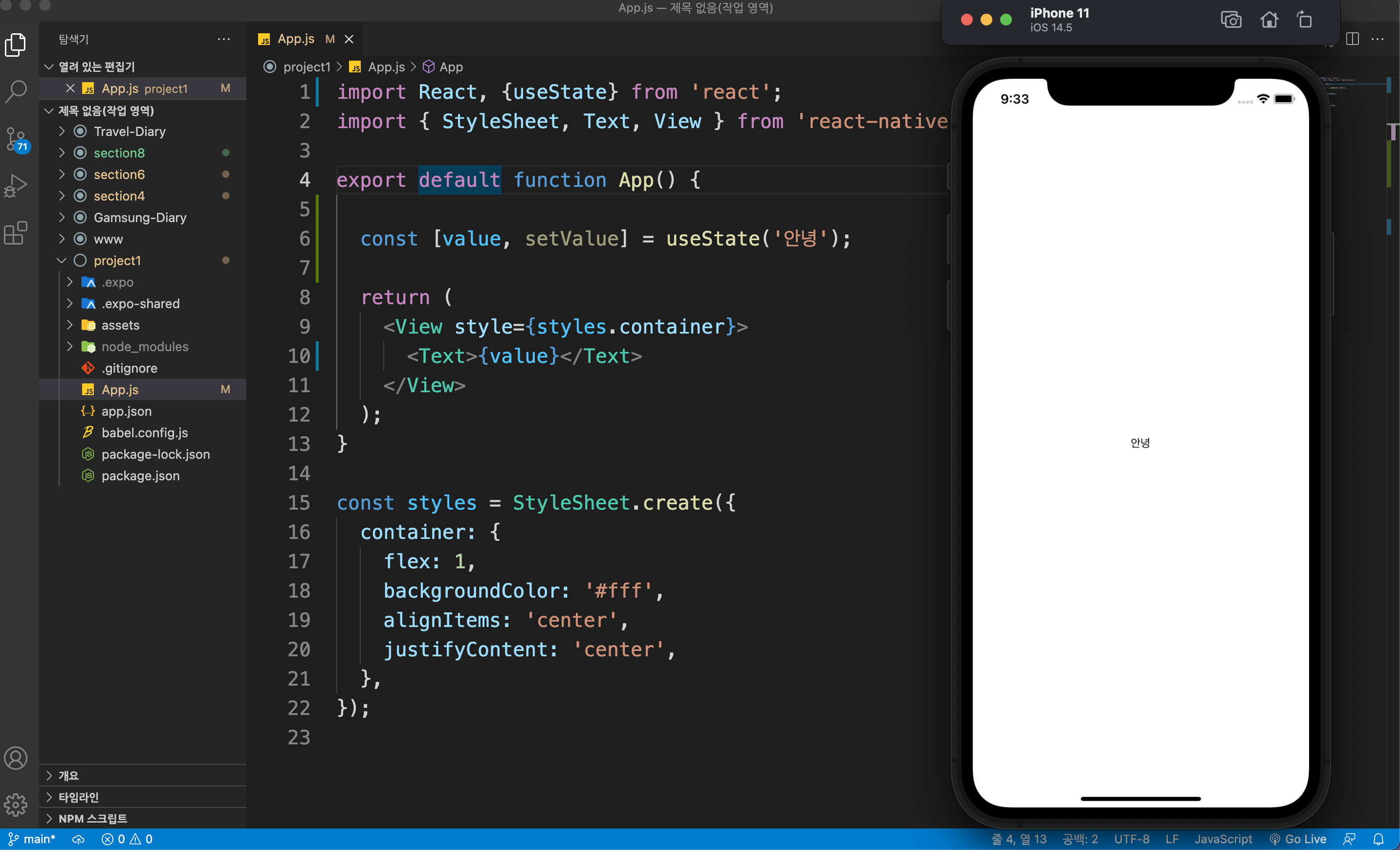
import React, {useState} from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
const [value, setValue] = useState('안녕');
return (
<View style={styles.container}>
<Text>{value}</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
}); '안녕'이라는 초기값이 잘 나왔네요! 그럼 이번에는 상태 변경 함수인 setValue를 이용하여 값을 변경해보겠습니다.
'안녕'이라는 초기값이 잘 나왔네요! 그럼 이번에는 상태 변경 함수인 setValue를 이용하여 값을 변경해보겠습니다.
상태 변화 함수 사용해보기
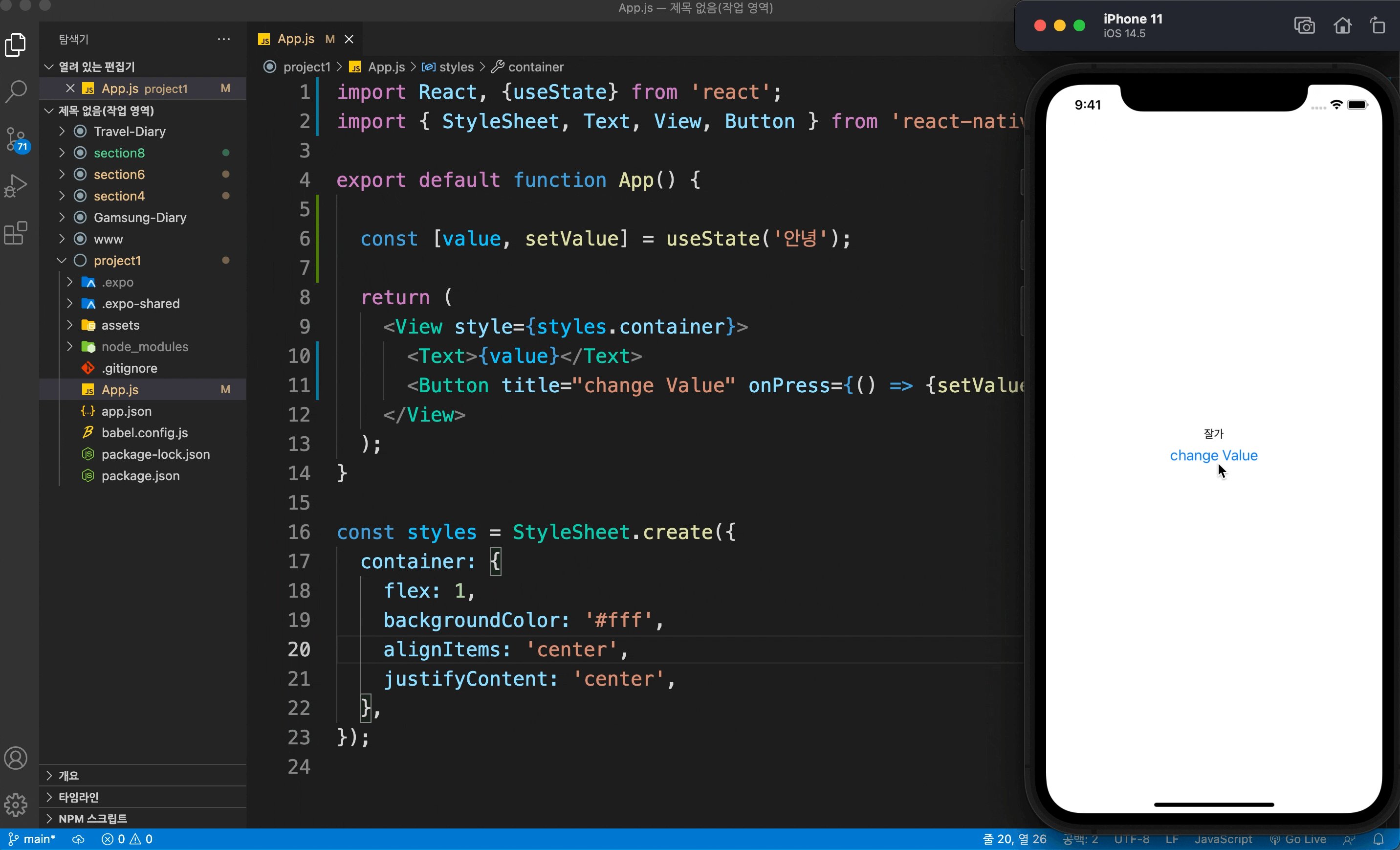
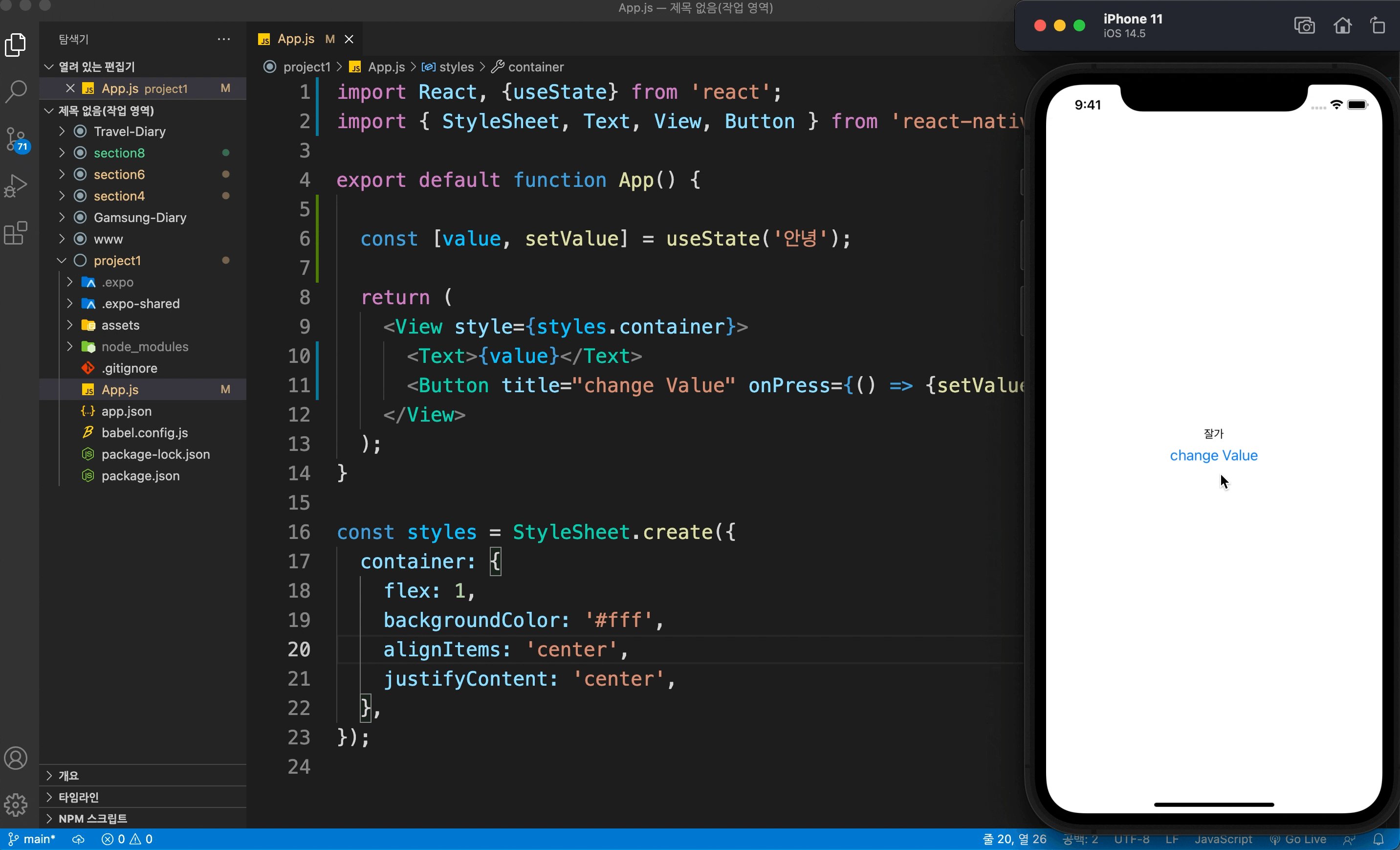
위의 코드에서 버튼을 하나 추가하고 만약 버튼을 누르게 된다면 value의 값이 바뀔 수 있도록 구현해보겠습니다.
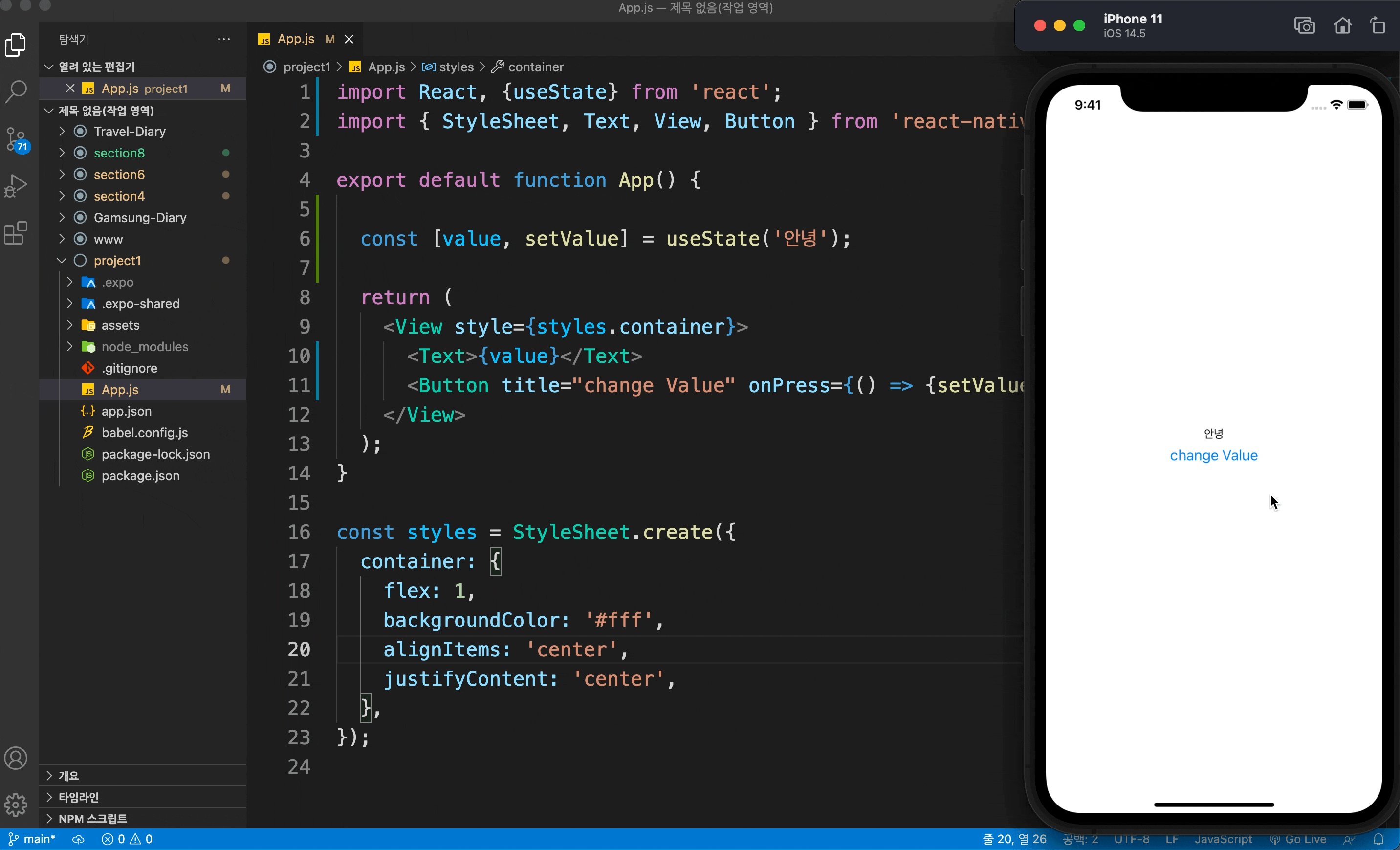
import React, {useState} from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';
export default function App() {
const [value, setValue] = useState('안녕');
return (
<View style={styles.container}>
<Text>{value}</Text>
<Button title="change Value" onPress={() => {setValue('잘가')}}/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
버튼하나를 추가했습니다.
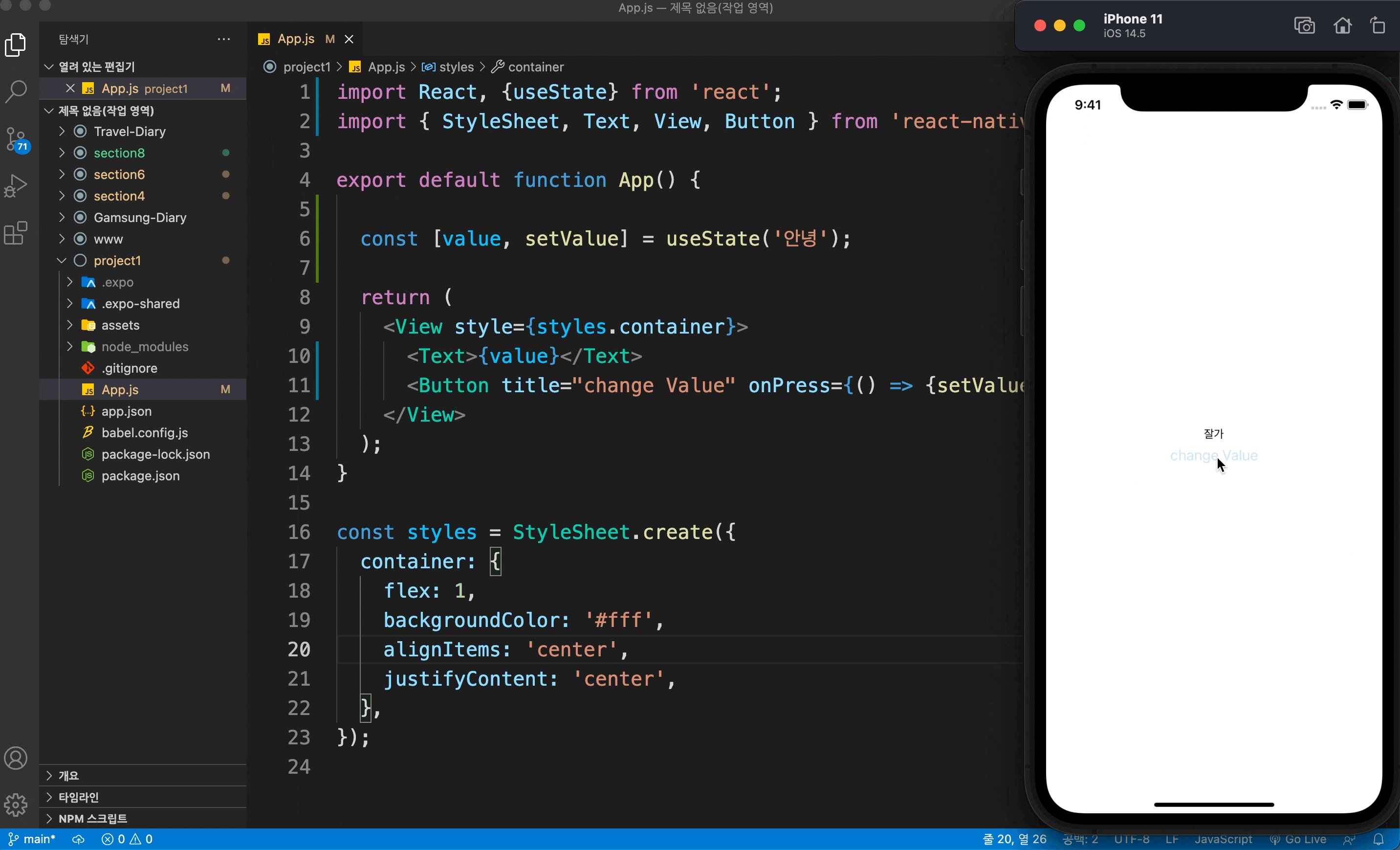
<Button title="change Value" onPress={() => {setValue('잘가')}}/>버튼의 제목은 "change Value"이고 누르게 된다면 setValue를 이용해 value를 '잘가'로 바꾸게 되죠. 이것도 실행을 해보죠.
 잘 바뀌네요!
잘 바뀌네요!
오늘은 useState에 대해서 배웠습니다. React Hooks에는 이것 말고도 다양한 기능들이 있으므로 천천히 공부를 해보겠습니다. 그럼 오늘 하루도 수고 많으셨습니다.
