
안녕하세요~! 오늘은 레이아웃 디자인에서 가장 핵심인 요소의 배치와 정렬에 대해서 공부를 해보겠습니다. 배치와 정렬 파트는 항상 헷갈리는 부분이므로 이렇게 포스팅을 해놓으면 나중에 찾기도 쉽고 활용하기도 쉬울 겁니다. 그럼 더 자세히 알아보죠!
배치 (Flex Direction)
배치는 Flex Direction으로 제어를 합니다. 아무것도 선언하지 않았을때는 기본적으로 세로로 배치가 됩니다.
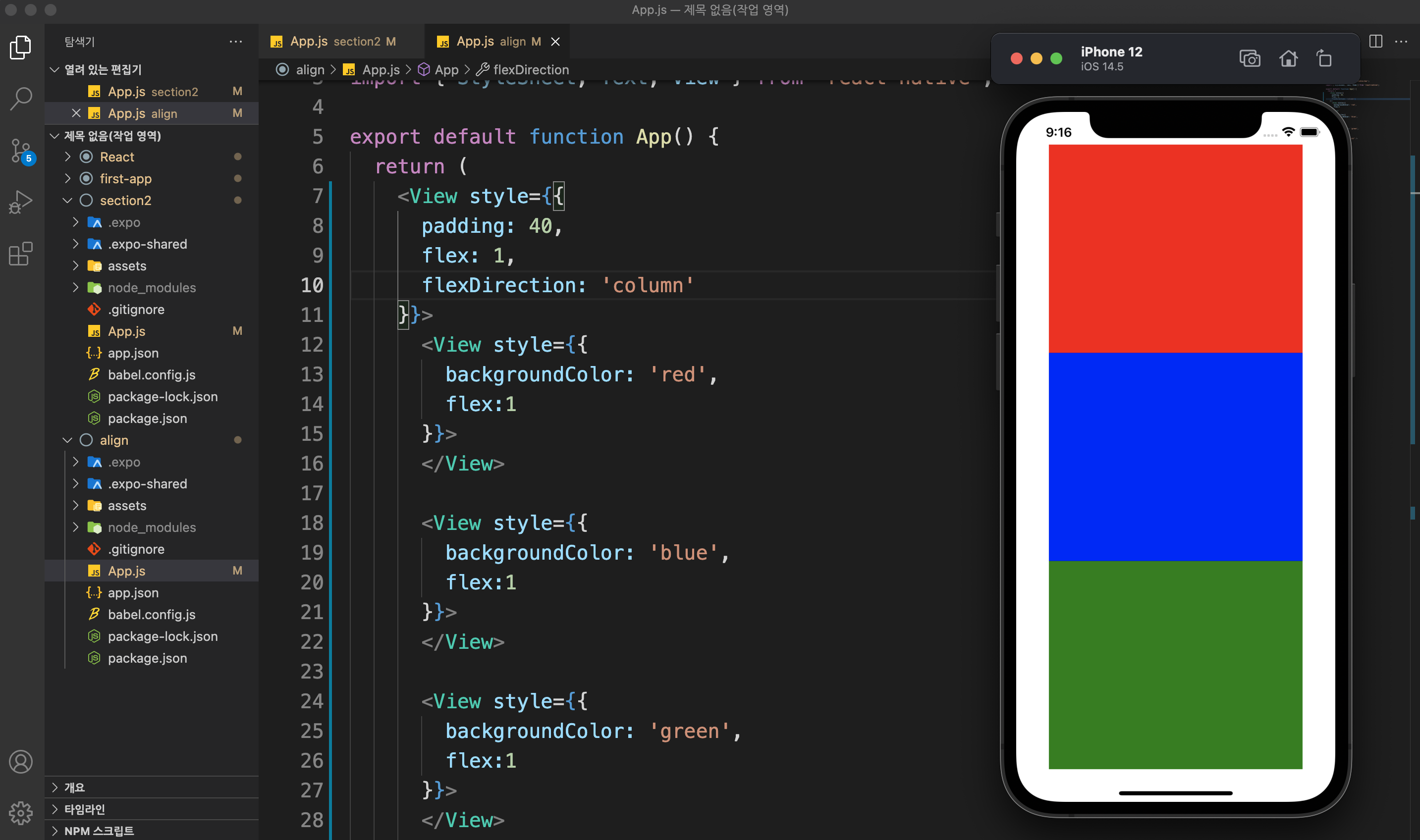
Flex Direction: 'column' -> 세로 배치
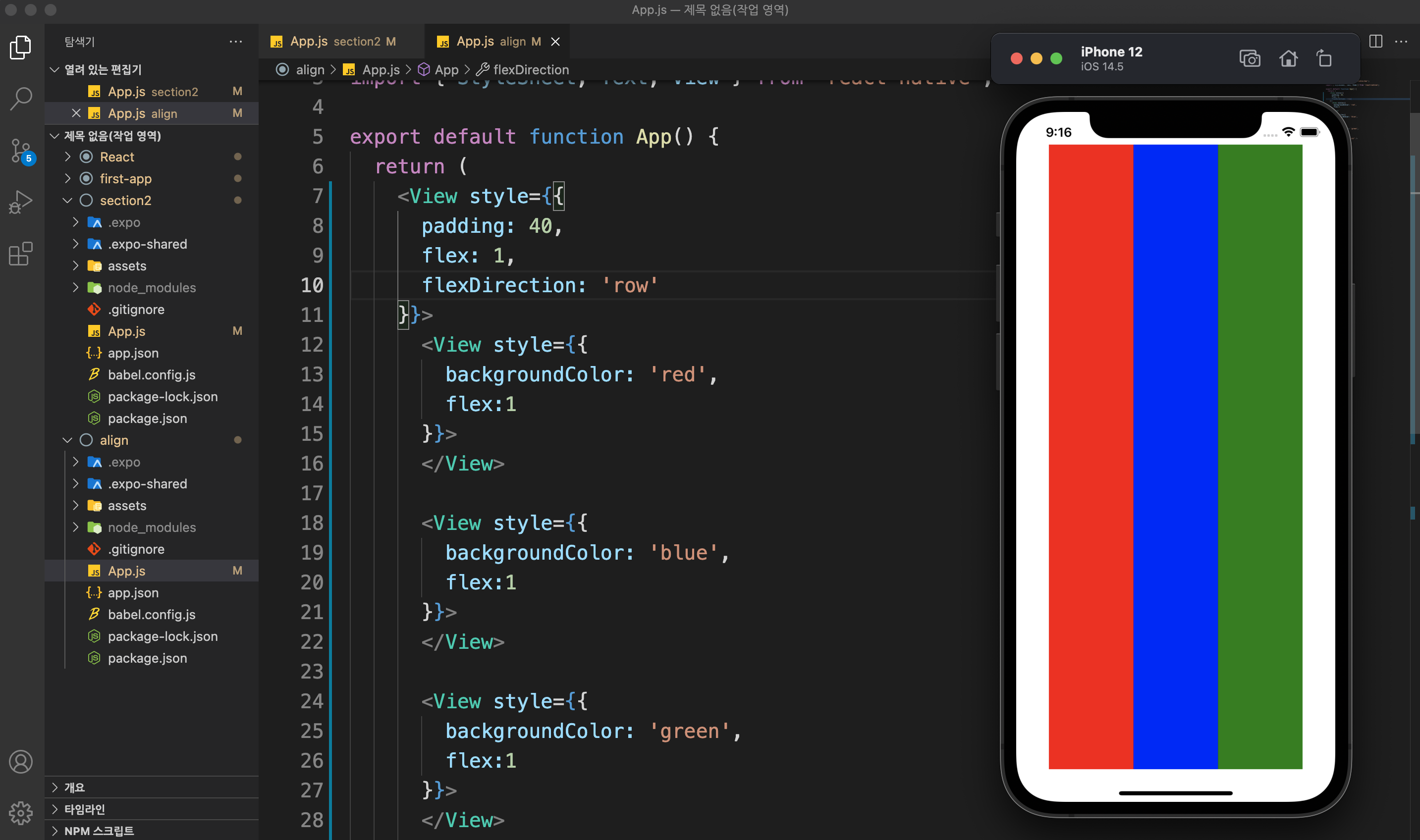
Flex Direction: 'row' -> 가로 배치
Flex Direction: 'column'

Flex Direction: 'row'

정렬 (AlignItems)
AlignItems을 사용하는 정렬은 현재의 정렬 방식의 수직하는 방향으로의 정렬입니다. 만약 column의 세로 배치였다면 가로 방향에 대한 정렬이고 row의 가로 배치였다면 세로 방향에 대한 정렬이 되는 것입니다.
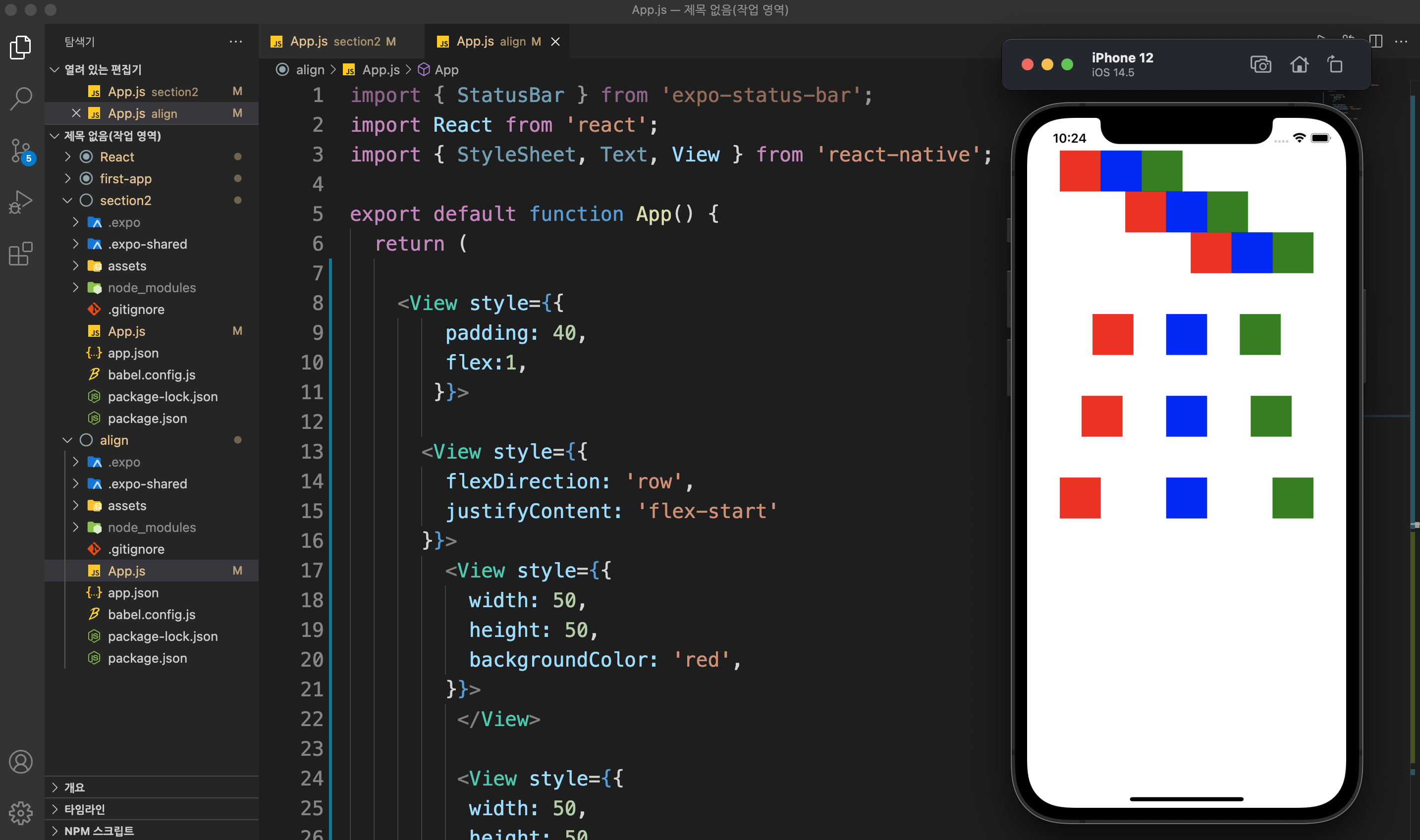
현재 Flex Direction: 'row'인 가로로 배치가 되어 있다고 가정하겠습니다. 그렇다면 세로 방향에 대한 정렬이 되어야합니다.
 왼쪽부터 flex-start, center, flex-end, baseline, stretch를 나타낸 것입니다.
왼쪽부터 flex-start, center, flex-end, baseline, stretch를 나타낸 것입니다.
- flex-start : 시작점에 정렬
- center : 중간에 정렬
- flex-end : 끝점에 정렬
- baseline : 처음에 정렬
- stretch : 크기를 지정하지 않았을때 쭉 늘려서 정렬
stretch인 경우를 잠깐 살펴보자면 이 경우에만 height의 크기를 지정하지 않았습니다. 그래서 stretch를 사용한다면 위의 결과 화면과 같이 쭉 길게 늘려서 나오게 되죠!
<View style={{
width: 50,
height: '100%',
flexDirection: 'row',
alignItems: 'stretch'
}}>
<View style={{
width: 50,
backgroundColor: 'yellow',
}}>
</View>
</View>정렬 (JustifyContent)
JustifyContent을 사용하는 정렬은 AlignItems과는 조금 다르게 정렬 방식과 같은 방향으로 정렬을 하는 것입니다. 즉, 우리가 일반적으로 사용하는 정렬 방식이라고 보시면 됩니다.
이번에도 Flex Direction: 'row'인 상태로 코드를 만들어보겠습니다. JustifyContent를 이용하므로 같은 방향인 가로로 정렬이 될 겁니다.
 결과 화면의 위에서부터 차례로 flex-start, center, flex-end, space-evenly, space-around, space-between을 나타낸 것입니다.
결과 화면의 위에서부터 차례로 flex-start, center, flex-end, space-evenly, space-around, space-between을 나타낸 것입니다.
- flex-start : 시작점에 정렬
- center : 중간에 정렬
- flex-end : 끝점에 정렬
- space-evenly : 공백을 포함한 상태로 균등하게 정렬 (양 끝을 요소 간의 거리만큼 벌림)
- space-around : 공백을 포함한 상태로 균등하게 정렬 (양 끝을 요소 간의 거리의 반씩 나눠서 벌림)
- space-between : 양 끝을 기점으로 요소간의 거리를 균등하게 정렬(양 끝 공간x)
오늘은 요소들간의 정렬과 배치에 대해서 공부를 해보았습니다. 앱의 레이아웃을 구서할때 가장 중요한 것이므로 꼭 잘 숙지하고 넘어가야겠습니다. 그럼 오늘 하루도 수고 많으셨습니다!
