
안녕하세요~~ 오늘은 React Naive의 Hook의 한 종류인 useEffect에 대해서 공부를 해보겠습니다. 저번 시간에는 useState에 대해 배웠는데 오늘은 useEffect에 대해 자세히게 알아보죠!
useEffect
useEffect은 React Hooks의 한 종류입니다. useEffect 라는 Hook 을 사용하면 컴포넌트가 마운트 됐을 때 (처음 나타났을 때), 언마운트 됐을 때 (사라질 때), 그리고 업데이트 될 때 (특정 props가 바뀔 때) 특정 작업을 처리할 수 있게 해줍니다. 마치 '라이프 사이클(Life Cycle)'과 같다고 생각하면 됩니다!
useEffect의 기본 형태는 다음과 같습니다.
import React, {useEffect} from 'react';
useEffect(() => {
//실행 내용 코드
});useEffect를 사용하기 위해서는 앞서 useState와 같이 useEffect를 import해줘야 합니다. useEffect 안의 파라매터는 함수 형태이기 때문에 위 코드와 같은 형태로 쓰입니다.
마운트 됐을 때
컴포넌트가 화면에 마운트 되었을때 최초로 한번 실행하는 코드입니다. useEffect의 두번째 파라매터에 빈 배열인 []만을 넣어주면 useEffect 안의 코드는 컴포넌트가 화면에 나올때 단 한번만 실행이 되죠.
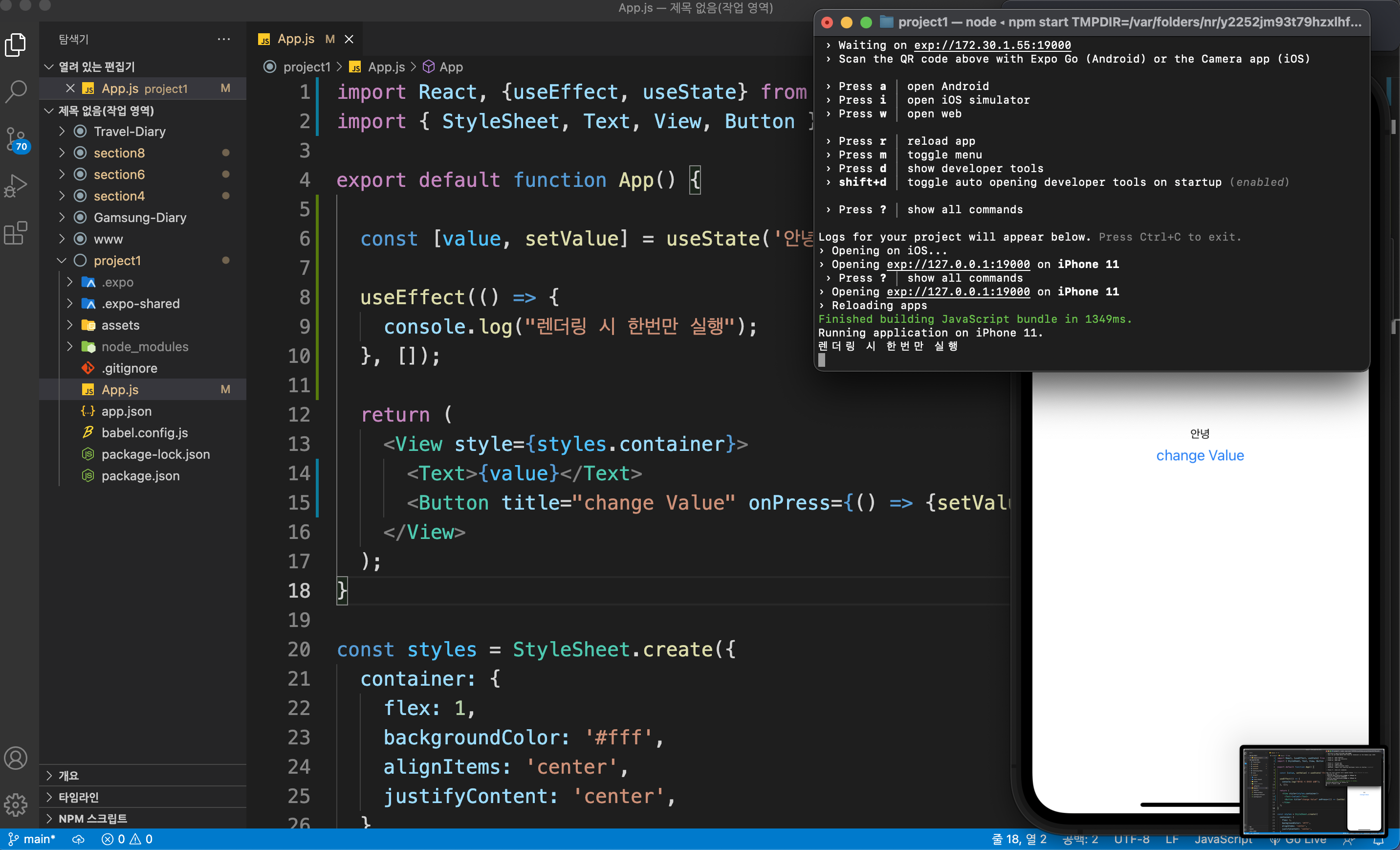
useEffect(() => {
console.log("렌더링 시 한번만 실행");
}, []); 저번 useState를 공부한 코드에서 useEffect를 추가해보겠습니다. 위 코드를 넣고 실행을 해보면 제일 처음 해당 JSX코드가 실행되고 마운트 되었으므로 처음에 한번 console에 출력이 되네요.
저번 useState를 공부한 코드에서 useEffect를 추가해보겠습니다. 위 코드를 넣고 실행을 해보면 제일 처음 해당 JSX코드가 실행되고 마운트 되었으므로 처음에 한번 console에 출력이 되네요.
언마운트 됐을 때
컴포넌트가 화면에서 언마운트 되었을때 최초로 한번 실행되는 코드입니다. 위의 마운트 되었을때 코드와 별 다른 거 없어 보이지만 이 return에 차이가 있네요. 해당 수행 코드를 return에 넣어주면 컴포넌트가 화면에서 사라질때 한번 실행이 됩니다.
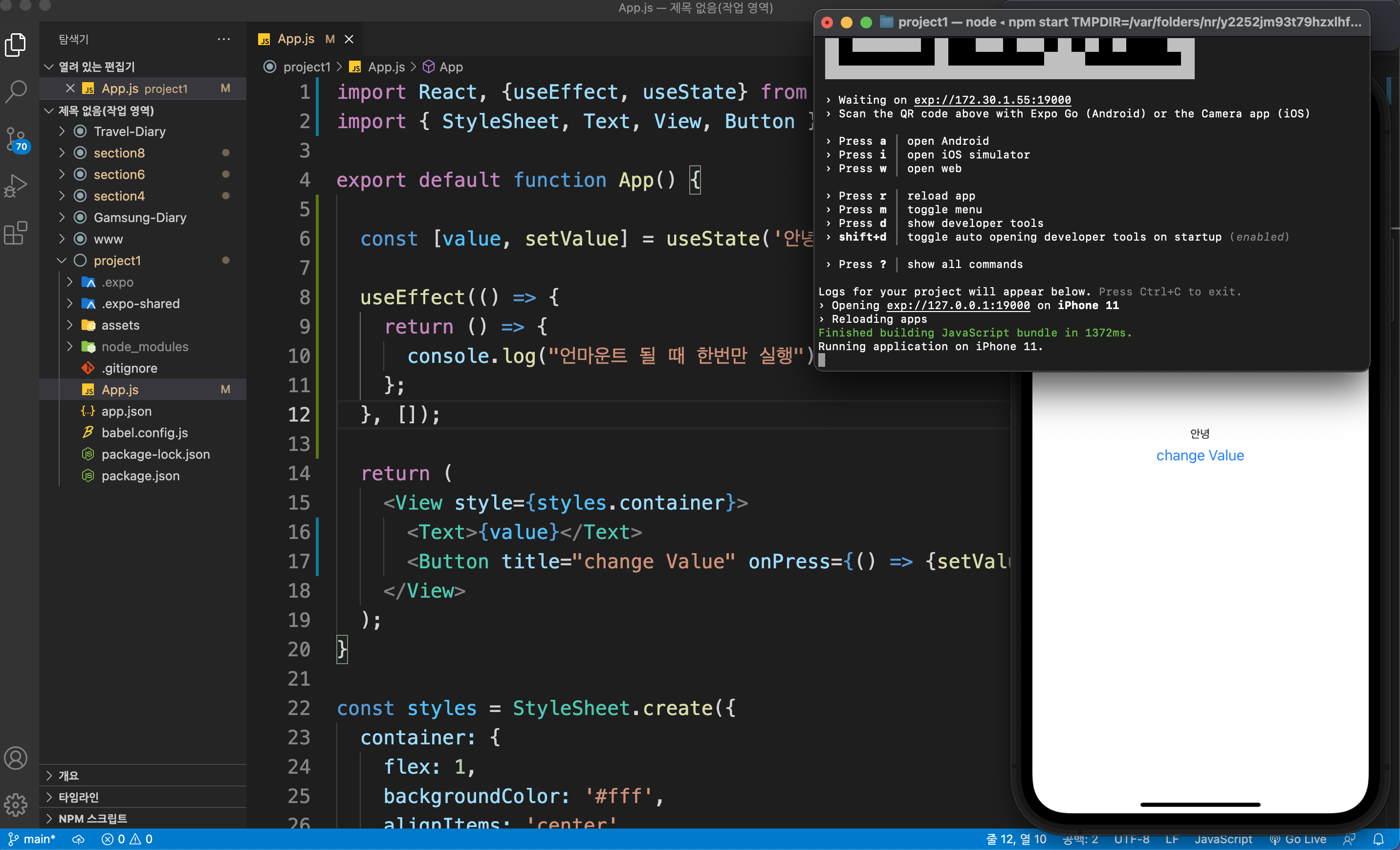
useEffect(() => {
return () => {
console.log("언마운트 될 때 한번만 실행");
};
}, []); 이번에는 return을 이용해 useEffect문을 작성했으므로 실행을 해보면 아무것도 콘솔창에 뜨지 않는걸 확인할 수 있었습니다. 만약 이 화면이 없어진다면 그때 useEffect안의 내용이 실행이 되겠죠?(아직 화면 전환을 공부하지 않아서 나중에 확인해봐야겠네요...ㅠㅠ)
이번에는 return을 이용해 useEffect문을 작성했으므로 실행을 해보면 아무것도 콘솔창에 뜨지 않는걸 확인할 수 있었습니다. 만약 이 화면이 없어진다면 그때 useEffect안의 내용이 실행이 되겠죠?(아직 화면 전환을 공부하지 않아서 나중에 확인해봐야겠네요...ㅠㅠ)
특정 props가 변경 될 때
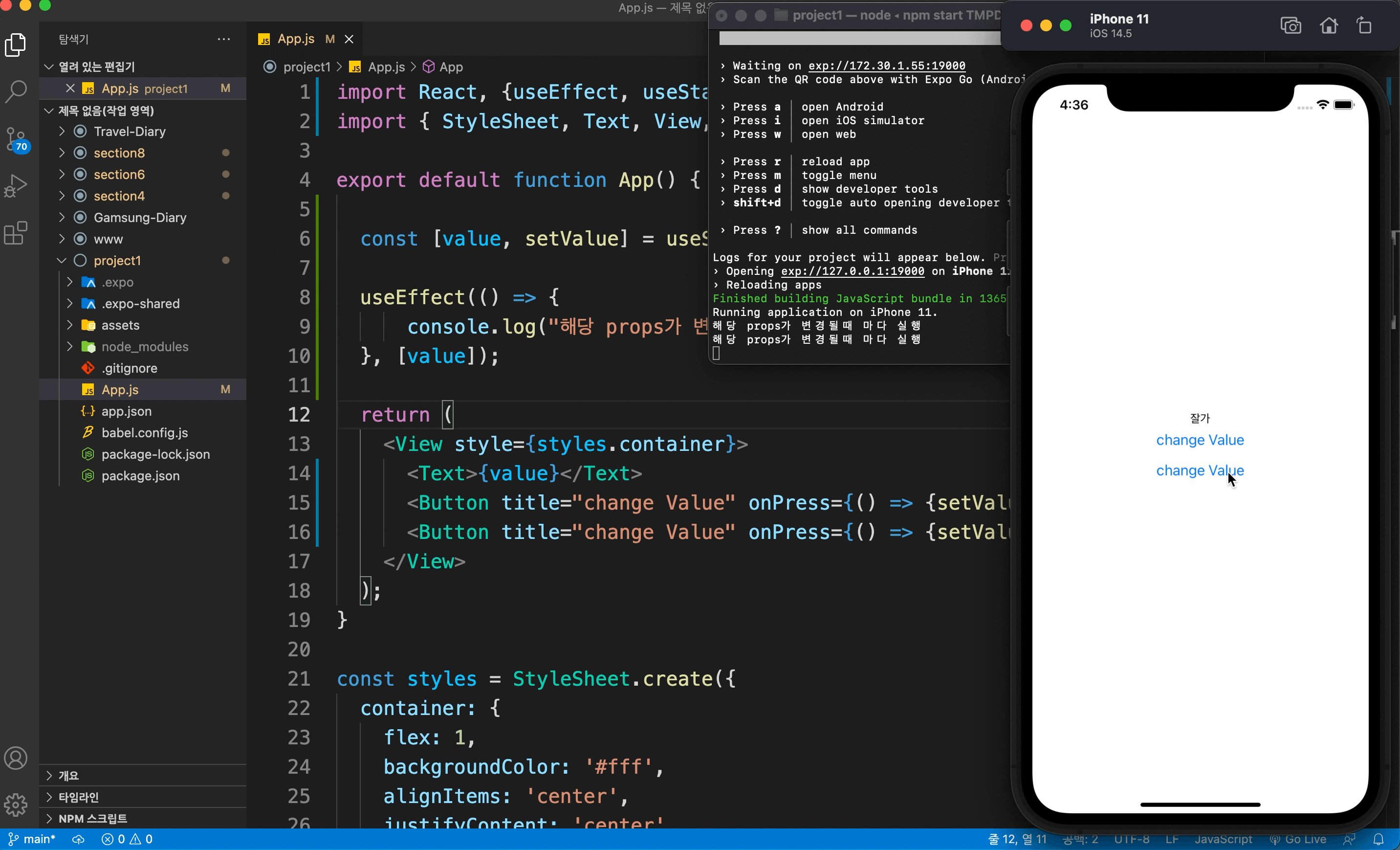
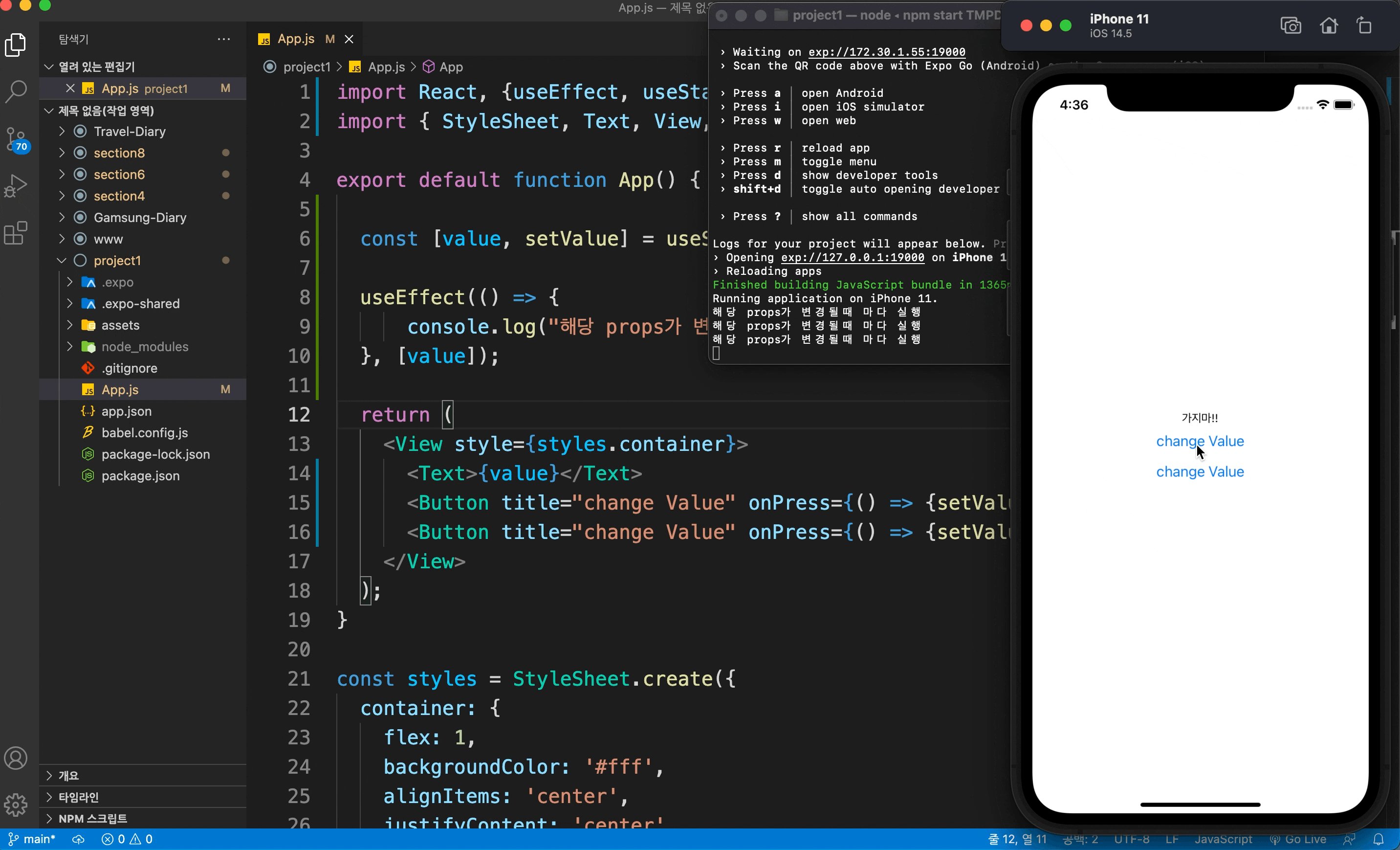
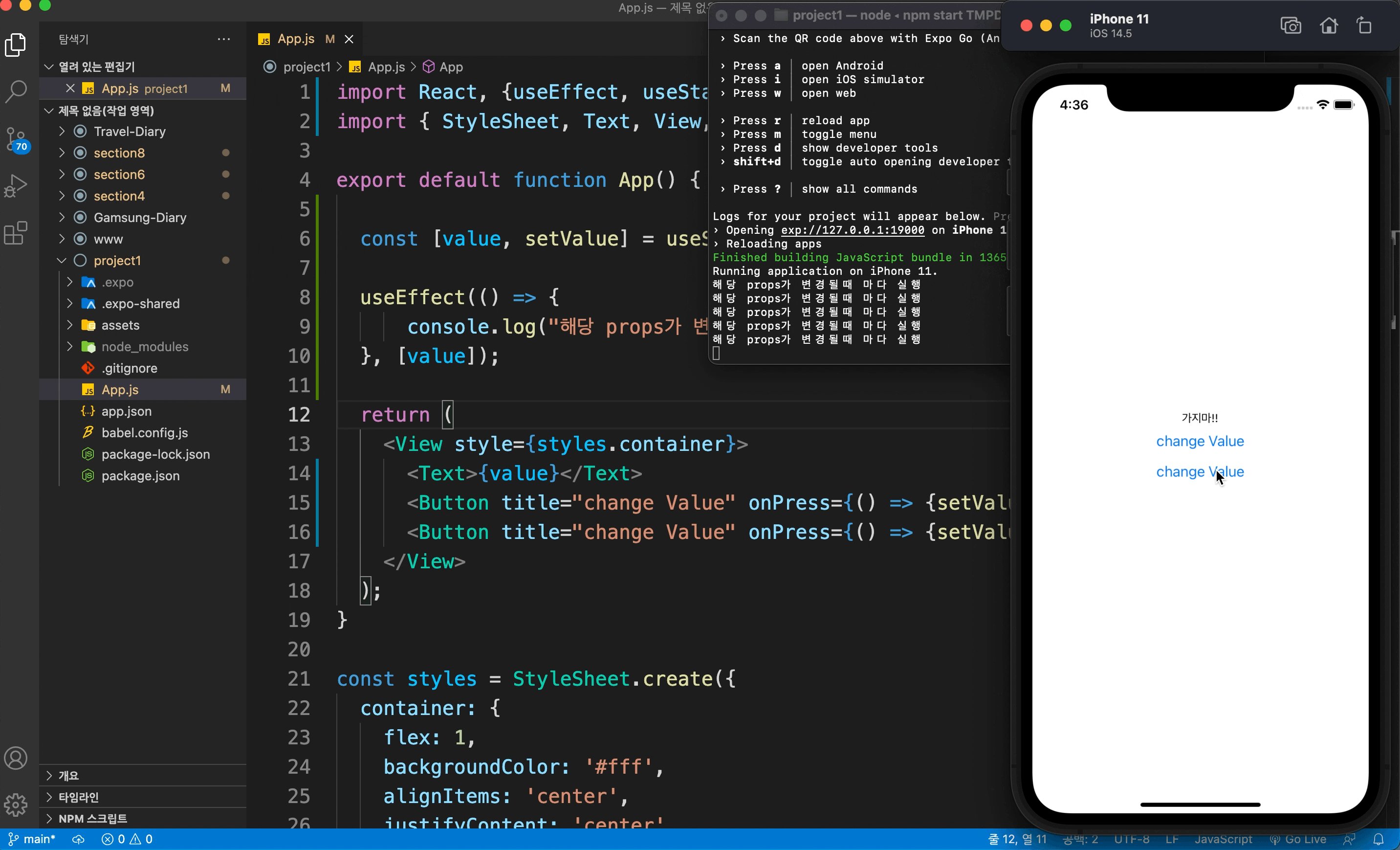
다음은 특정 props가 변경 될때마다 실행되는 코드입니다. 이 때 주의해야할 점은 특정 props가 변경 될때도 실행이 되고 위에서 언급했던 것 처럼 마운트 될때 최초로 실행도 한번 됩니다. 두번째 파라매터인 배열에 특정 props를 넣어주면 됩니다.
const [value, setValue] = useState('안녕');
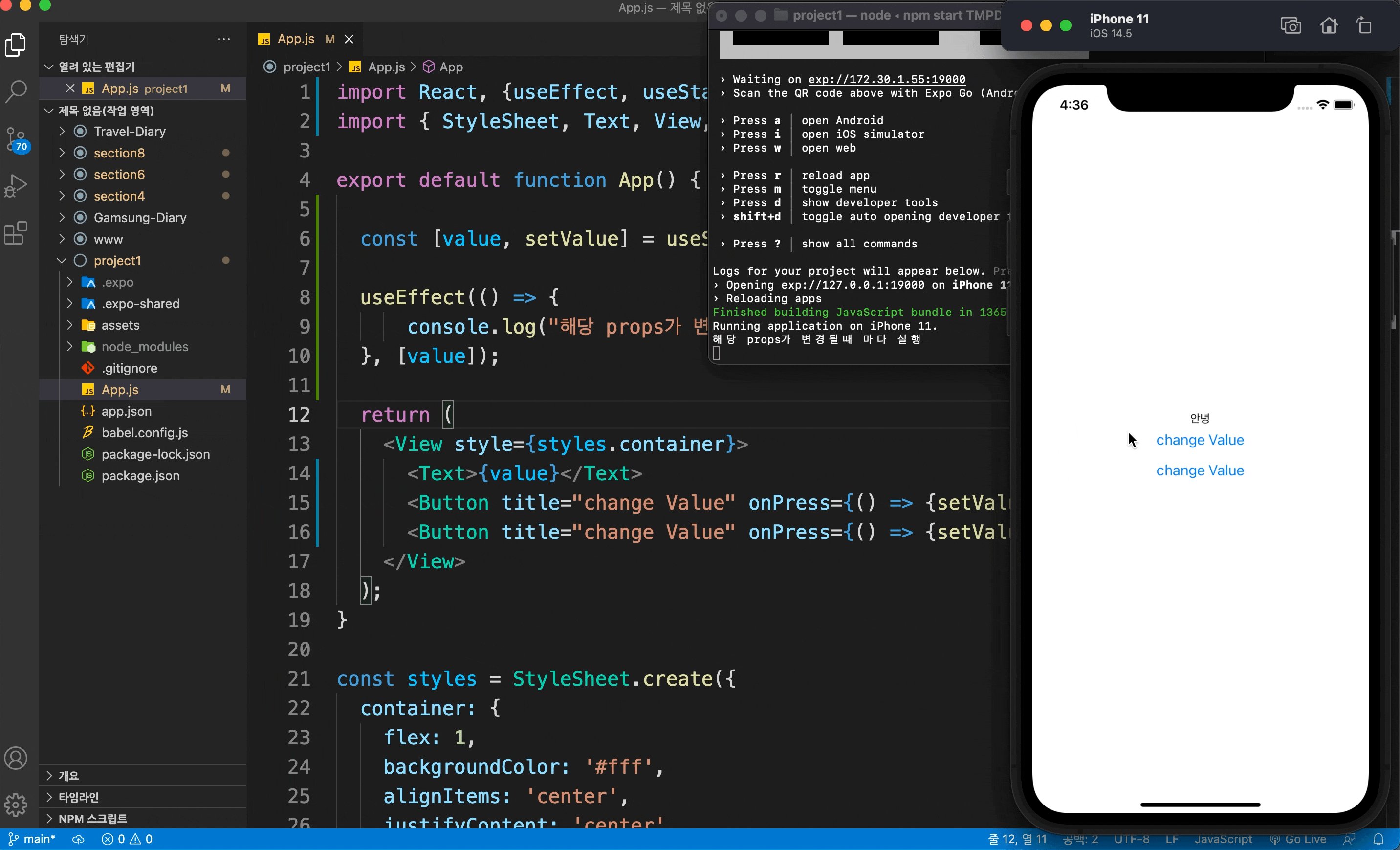
useEffect(() => {
console.log("해당 props가 변경될때 마다 실행");
}, [value]);여기서는 value를 배열에 넣어주었습니다. 그럼 이 value가 변경될 때 마다 useEffect가 실행이 되겠죠?
 처음 렌더링 시 useEffect가 한번 실행되었고 버튼을 눌러 value를 변경시키고 value가 변경될 때 마다 useEffect가 실행되는 것을 확인할 수 있습니다.
처음 렌더링 시 useEffect가 한번 실행되었고 버튼을 눌러 value를 변경시키고 value가 변경될 때 마다 useEffect가 실행되는 것을 확인할 수 있습니다.
어떠한 요소가 변경 될 때마다(리렌더링 될 때마다)
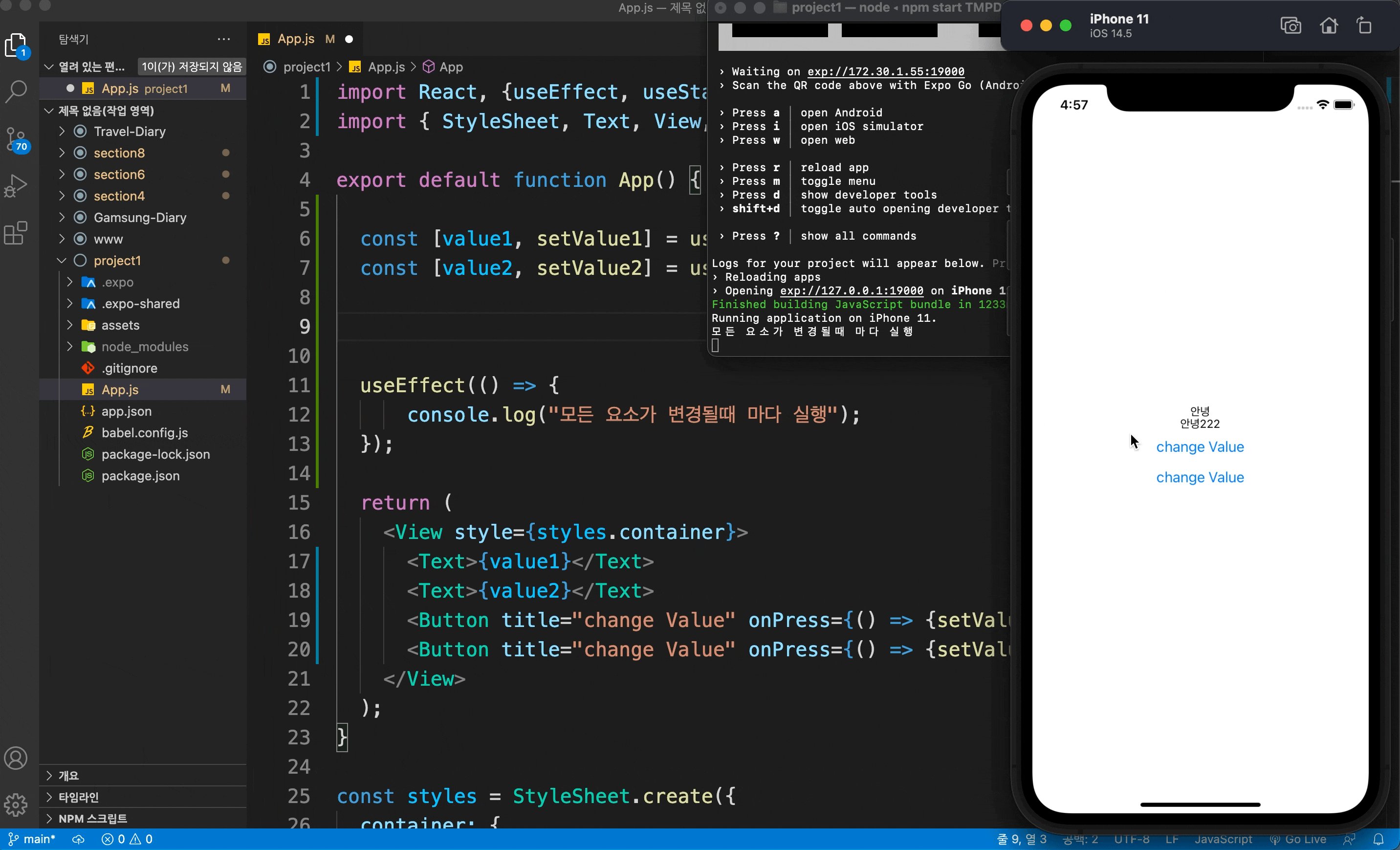
모든 요소가 변경 될 때 useEffect가 실행되게 하려면 두번째 파라매터를 적어주지 않으면 됩니다. 이것도 마찮가지로 마운트 될때 최초로 실행도 한번 됩니다.
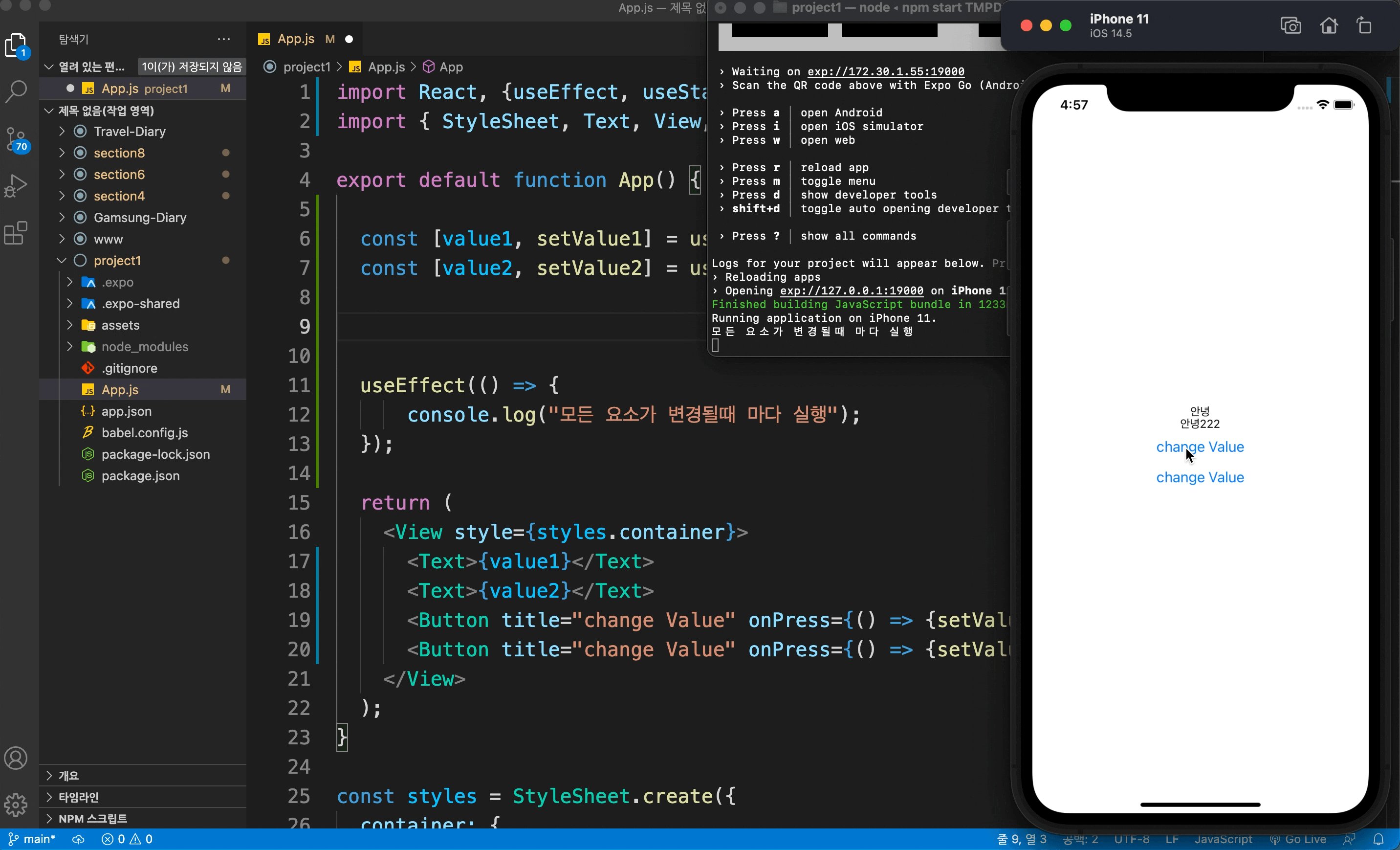
const [value1, setValue1] = useState('안녕');
const [value2, setValue2] = useState('안녕222');
useEffect(() => {
console.log("모든 요소가 변경될때 마다 실행");
});이번에는 useState를 하나 더 추가 해보겠습니다. 이때 두번째 파라매터를 적어주지 않았으므 둘 중 어떠한 값이 변경되도 useEffect가 실행이 될 것입니다.
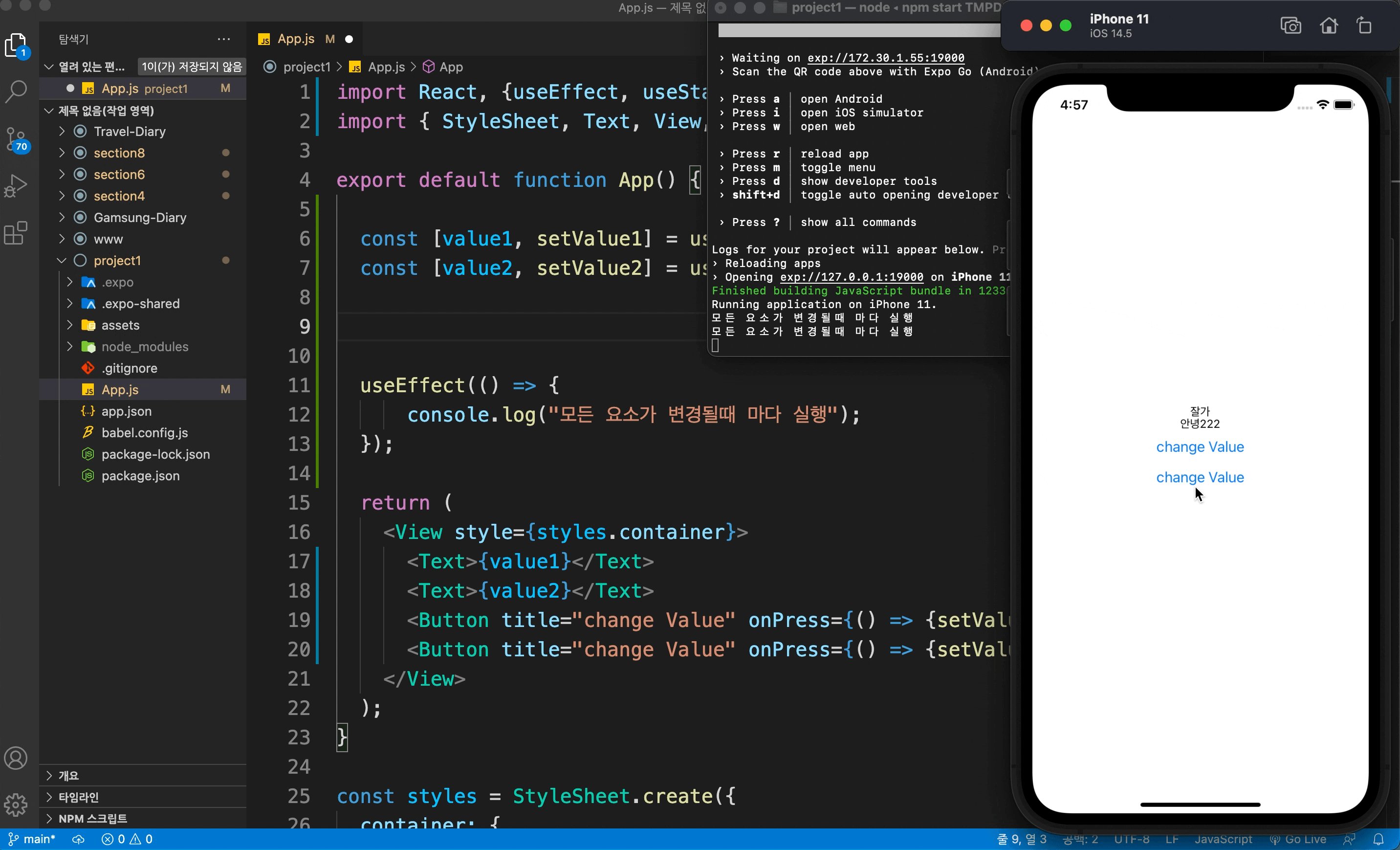
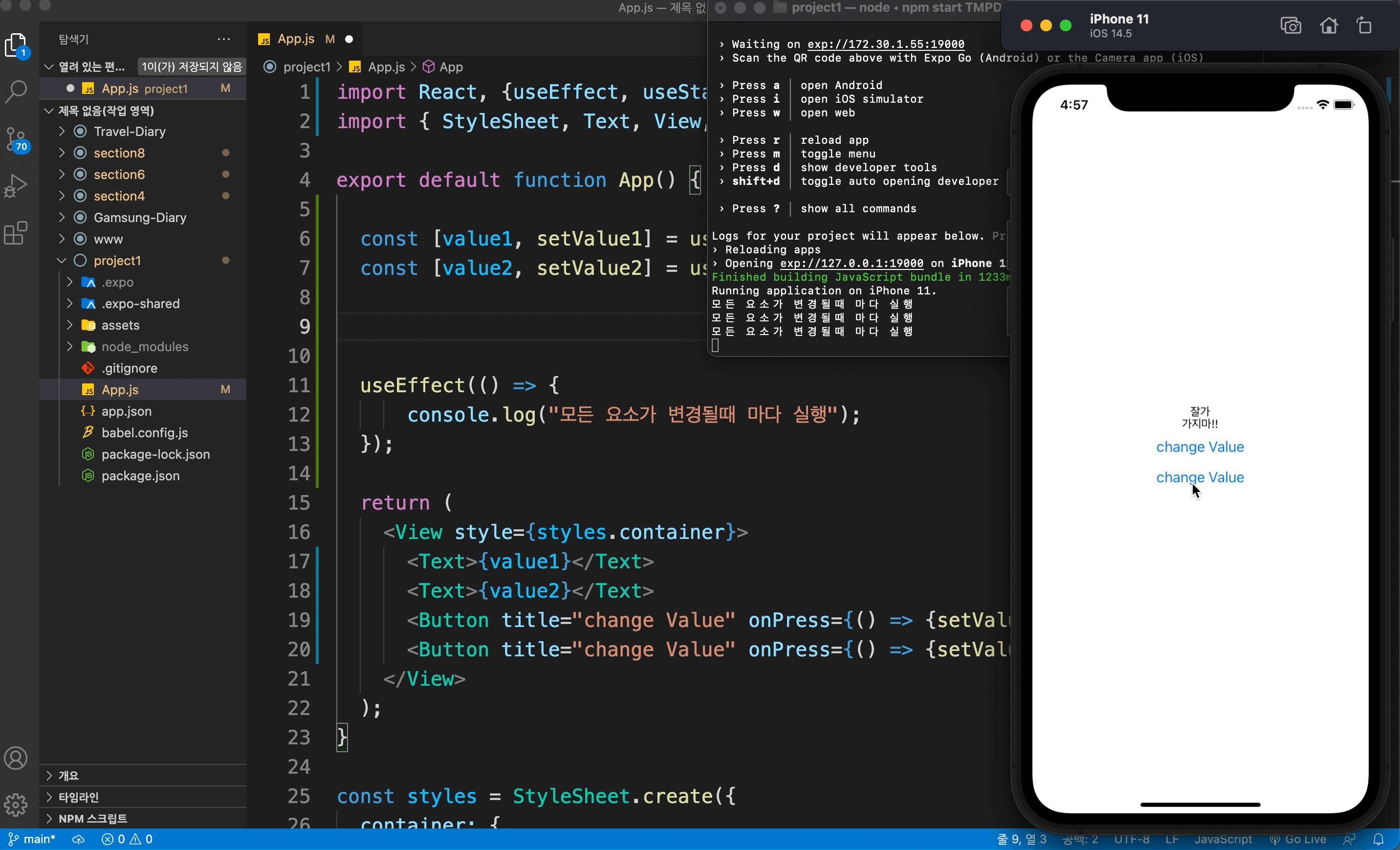
 실행이 잘 되네요!!
실행이 잘 되네요!!
오늘은 지난 포스팅에 이어 React의 Hook인 useEffect에 대해서 공부를 해보았습니다. iOS개발을 공부할때도 라이프 사이클을 활용하는 경우가 굉장히 많았기에 이번 useEffect도 확실히 공부하고 넘어가야겠네요! 그럼 오늘 하루도 수고 많으셨습니다.
