안녕하세요~~ 오늘은 Swift의 MVC 디자인 패턴에 대해 공부를 해보곘습니다. MVC라는 단어를 아예 처음 듣는 거라 감도 안잡히네요.. 그래서 저는 Udemy의 iOS 강의를 보면서 공부를 해보았습니다. 영어 강의지만 그래도 설명을 정말 잘 해 주시네요! 그럼 공부한 내용을 한번 정리해 보겠습니다.
디자인 패턴 (Design patterns)
iOS 개발에서 뿐만아니라 모든 개발에는 디자인 패턴이란 개념이 들어가 있습니다. 디자인 패턴은 공동 문제에 대한 검증된 해결책이라고 위 강의에서 설명 되어 있으며 좀 더 쉽게 말하자면 비슷한 문제들을 해결하는 정형화된 해결 방법입니다. 즉 문제를 해결하는 일종의 템플릿이나 개발 패턴이라고 할 수 있죠.
디자인 패턴의 종류는 매우 다양합니다. Singleton, Observer, MVVM, Facade, MVP 등 많은 디자인 패턴이 있죠. 개발하는 형태에 따라 알맞고 효율적인 디자인 패턴을 찾는것이 중요하다고 합니다.
오늘 배울 MVC 디자인 패턴은 가장 많이 쓰이고 가장 보편화 된 디자인 패턴입니다. 그럼 MVC 디자인 패턴에 대해 더 자세하게 알아보죠.
MVC Design pattern
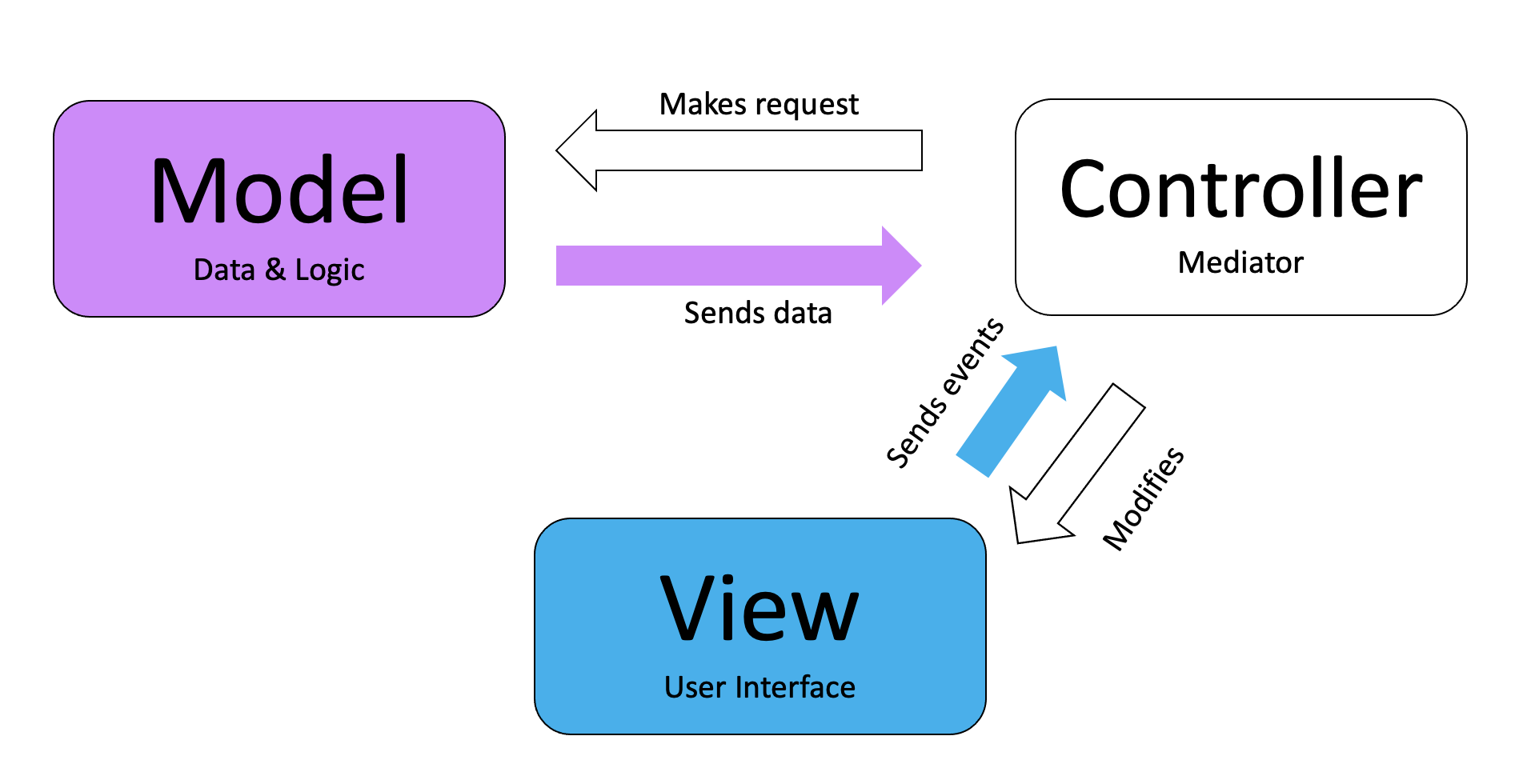
MVC는 Model, View, Controller의 앞글자를 딴 것입니다. 개발 할때 Model 부분과 View 부분, Controller 부분 이렇게 3 영역을 나누어서 개발을 하는 디자인 패턴입니다.
Model : Date & Logic -> 데이터 저장 및 계산 로직
View : User Interface -> 사용자들에게 보여지는 화면
Controller : Mediator -> Model과 View간의 동작 관리

MVC는 위 그림처럼 서로 상호작용을 하고 다음과 같은 순으로 각자의 역할을 하게 됩니다.
- 사용자가 View를 통해 상호작용을 하면 View는 Controller에게 이벤트를 전달.
- Controller는 전달받은 이벤트를 바탕으로 데이터를 위해 Model에게 요청.
- 그럼 Model은 해당하는 데이터를 찾고 다시 Controller에게 보냄.
- Controller는 전달받은 데이터를 해석하고 가공,변형하여 View에게 전달.
- Model과 View는 직접 상호작용하지 않고 Controller를 통해서 상호작용을 하게 됨.
MVC 디자인 패턴으로 개발을 할 경우 위의 순서와 같이 상호작용을 하는 것을 알 수 있군요.
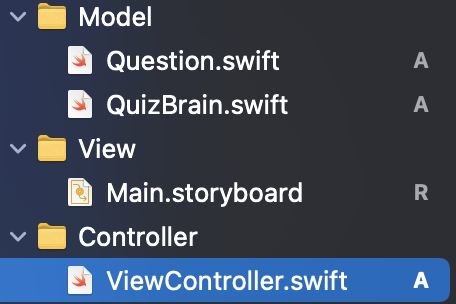
 실제 하나의 퀴즈앱 프로젝트 실습을 하는 과정에서 파일을 위 사진과 같이 Model, View, Controller 그룹으로 나누었습니다. Model부분에는 퀴즈의 문제, 답 데이터들의 구조체와 데이터들의 연산 논리가 구현되어 있고 View에는 사용자들이 볼 화면인 스토리보드로 구성되고 Controller는 정답을 확인하거나 점수를 관리 하는 등의 ViewController컨트롤할 수 있는 ViewController.swift로 구성되어 있네요.
실제 하나의 퀴즈앱 프로젝트 실습을 하는 과정에서 파일을 위 사진과 같이 Model, View, Controller 그룹으로 나누었습니다. Model부분에는 퀴즈의 문제, 답 데이터들의 구조체와 데이터들의 연산 논리가 구현되어 있고 View에는 사용자들이 볼 화면인 스토리보드로 구성되고 Controller는 정답을 확인하거나 점수를 관리 하는 등의 ViewController컨트롤할 수 있는 ViewController.swift로 구성되어 있네요.
MVC의 장점과 단점
이렇게 MVC 디자인 패턴을 이용할때 많은 장점을 얻을 수 있습니다.
- 코드를 변경할때 쉬움(데이터만 바꾸고 싶으면 Model만, UI만 바꾸고 싶으면 View만 바꾸면 됨)
- 코드의 재사용성이 증가한다.
- 코드의 관리가 쉬워져 에러와 실수를 줄여줌.
- 이해하기 쉬움 (특히 MVC를 아는 다른 개발자들에게),
- 역할이 분담되어 있어 유지 보수가 쉽고 생산성이 좋음
하지만 MVC의 역할 분담이 정확히 되지 않으면 Controller의 크기가 매우 커질 수 있습니다. 왜나하면 생명주기 코드나 통신에 관한 코드가 Controller영역에 다 위치하게 되기 때문이죠. 그래서 이러한 문제를 해결하기 위해서는 MVVM 등의 다른 디자인 패턴을 이용한다고 합니다. 다른 종류의 디자인 패턴은 또 다음시간에 배워보도록 하죠!
오늘은 MVC 디자인 패턴에 대해 배웠습니다. 지금까지는 그냥 아무 생각없이 앱을 구상하고 코드를 짰는데 이러한 디자인 패턴을 이용하여 개발을 한다면 훨씬 효율적이고 정리된 개발을 할 수 있을 것입니다. 다른 디자인 패턴들도 꼭 공부를 해야겠습니다. 그럼 오늘 하루도 수고 많으셨습니다!

