
안녕하세요~~ 오늘은 테이블뷰에 대해서 공부를 해보겠습니다! 오늘 공부할 TableViewController은 거의 모든 앱개발에서 쓰일 만큼 많이 활용이 된다고 합니다. 오늘은 테이블 뷰의 가장 기본적인 기능과 사용 방법에 대해서 포스팅을 해보겠습니다. 그럼 더 자세하게 알아보죠!
TableViewController
애플 문서에서는 TableViewController을 다음과 같이 정의하였습니다. "테이블 관리를 전문으로 하는 뷰 컨트롤러입니다." 정말 말 그대로 테이블을 보여주고 관리할 수 있는 컨트롤러입니다. 아이폰의 설정에 들어가면 테이블 뷰들을 아주 쉽게 볼 수 있습니다.
 사진에서 볼 수 있듯이 테이블 뷰는 이렇게 목록의 형식으로 되어있습니다. 그럼 프로젝트를 하나 생성하고 간단한 테이블 뷰를 만들어보겠습니다.
사진에서 볼 수 있듯이 테이블 뷰는 이렇게 목록의 형식으로 되어있습니다. 그럼 프로젝트를 하나 생성하고 간단한 테이블 뷰를 만들어보겠습니다.
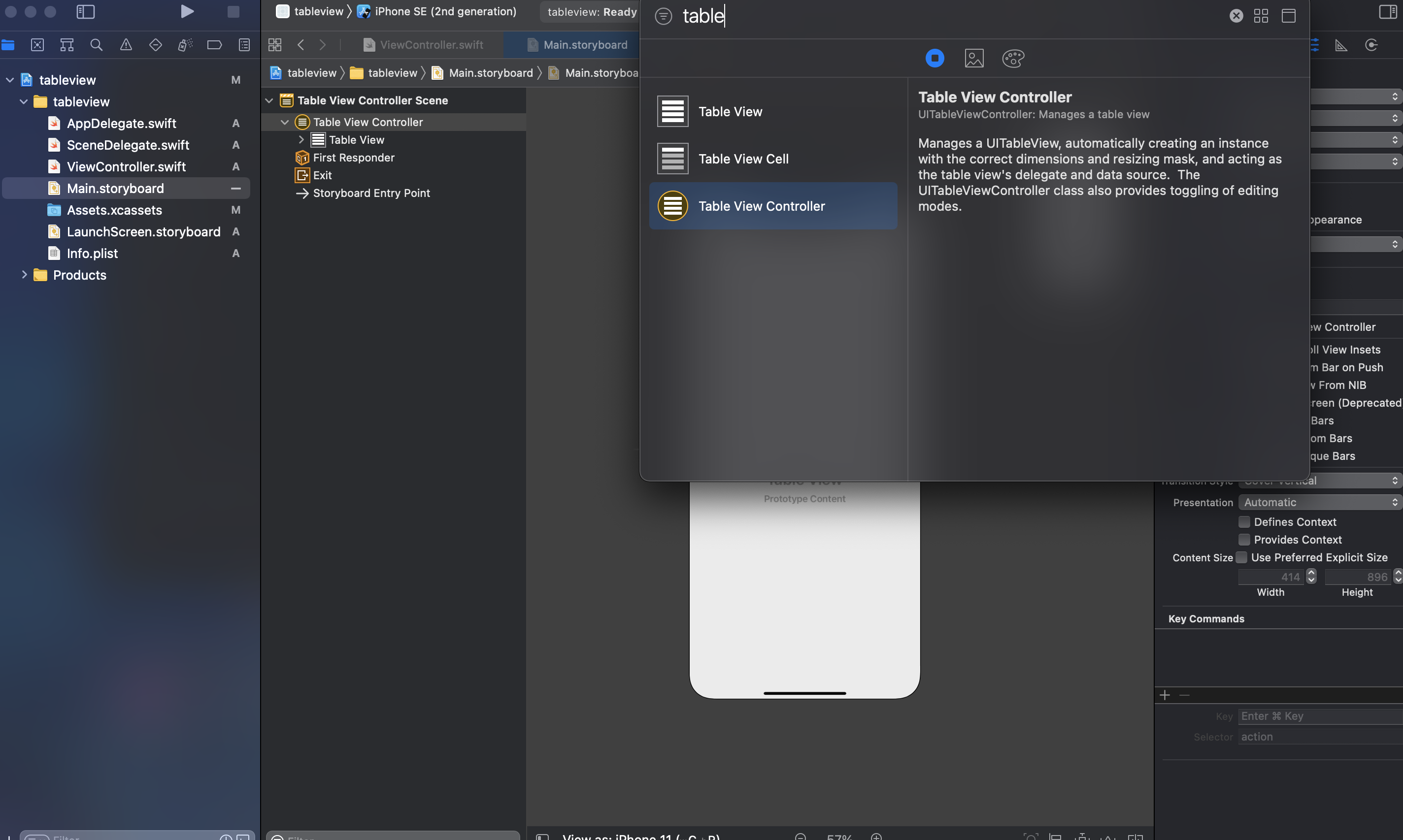
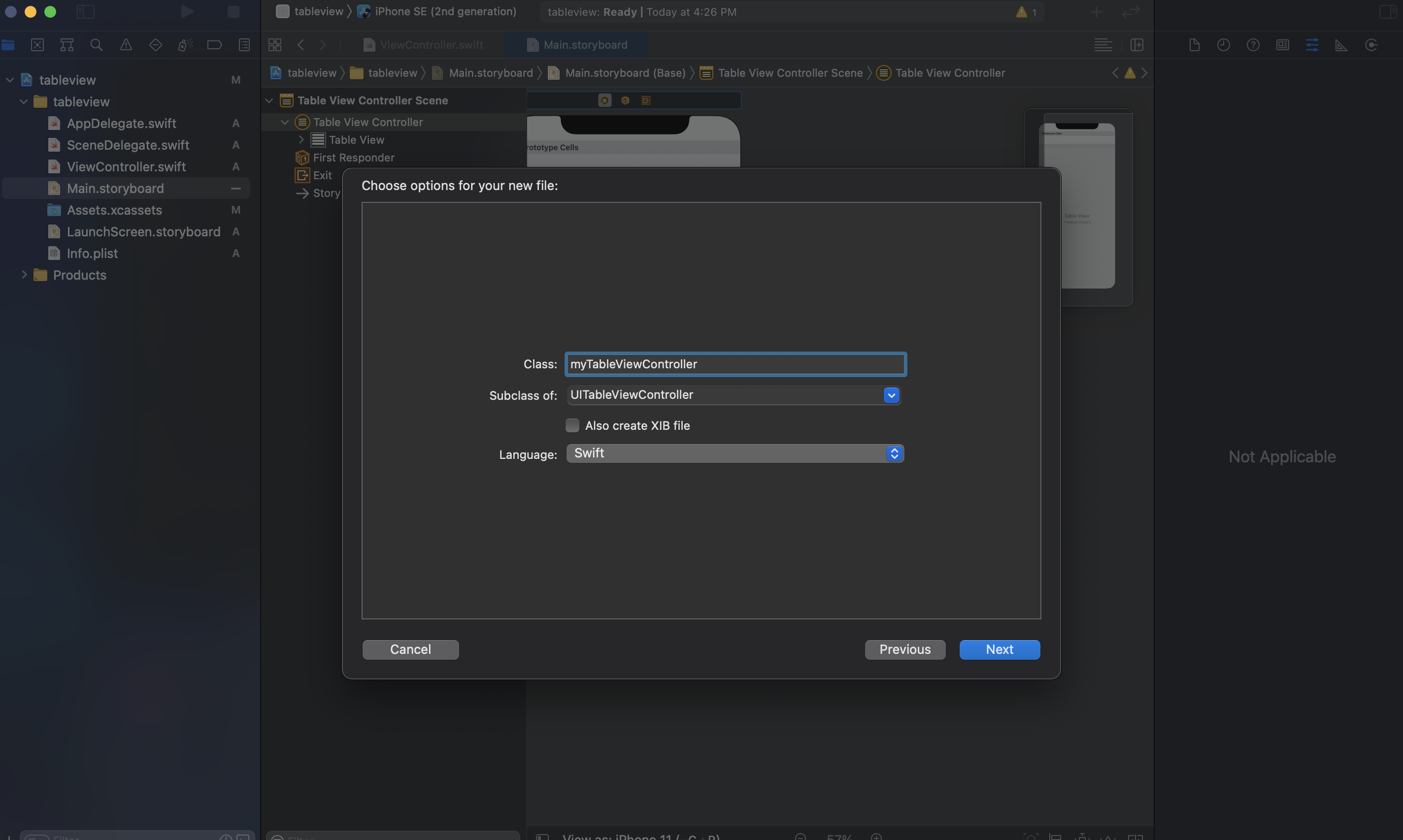
 우선 스토리보드에 TableViewController를 하나 만들어줍니다. 그런 다음 Cocoa Touch Class에서 TableViewController의 파일을 하나 만들겠습니다.
우선 스토리보드에 TableViewController를 하나 만들어줍니다. 그런 다음 Cocoa Touch Class에서 TableViewController의 파일을 하나 만들겠습니다.
 저는 파일 이름을 myTableViewController이라고 했습니다. 이제 그럼 기본적인 세팅은 끝낫고 파일에 접근하여 코드를 살펴보겠습니다.
저는 파일 이름을 myTableViewController이라고 했습니다. 이제 그럼 기본적인 세팅은 끝낫고 파일에 접근하여 코드를 살펴보겠습니다.
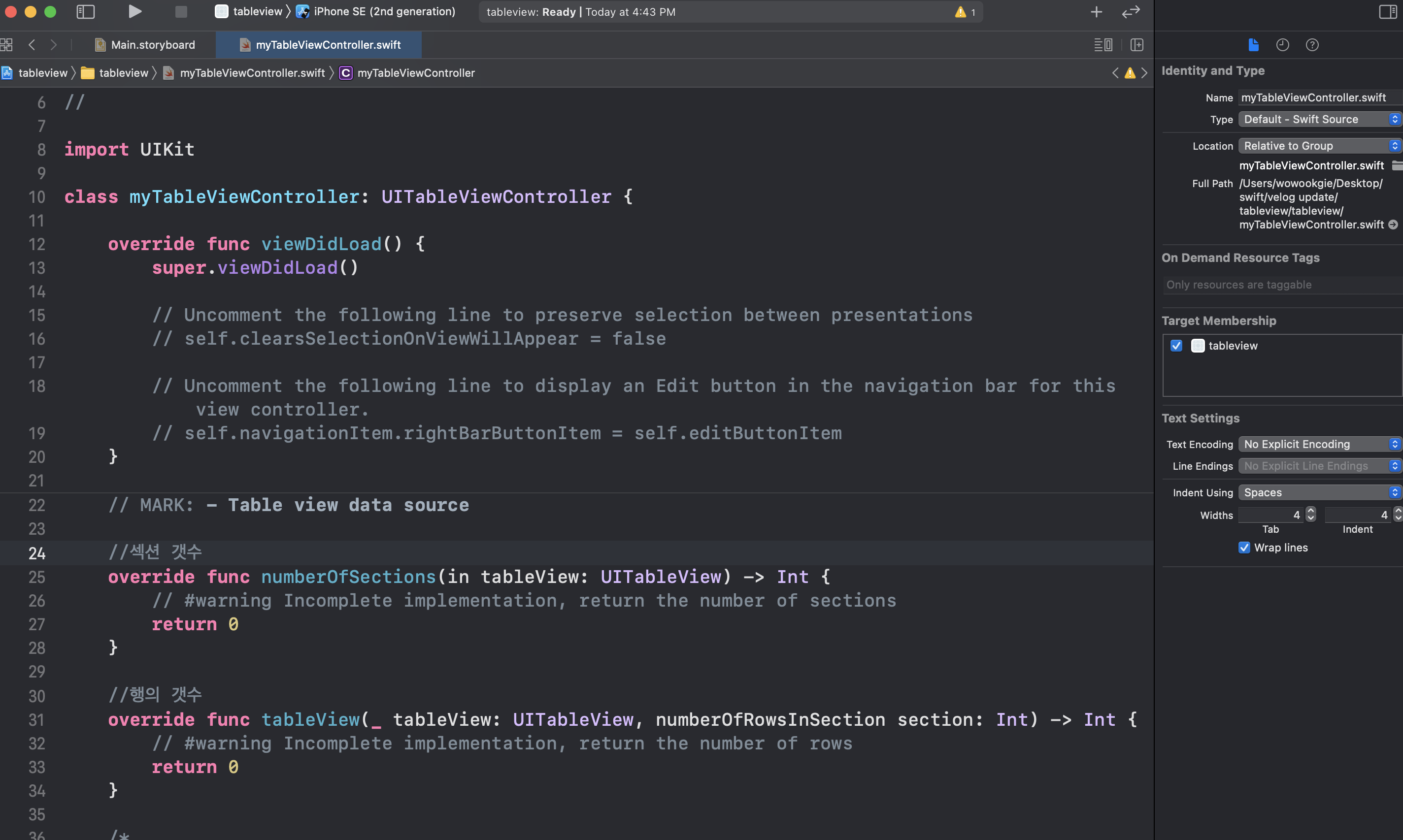
만든 myTableViewController을 보면 다음과 같은 화면을 볼 수 있습니다.
 되게 많은 코드들이 적혀있습니다. 여기의 코드들은 TableView의 Data source로 UITableViewController를 상속받으면서 사용하거나 override를 이용해서 재정의 할 수 있는 메소드들을 넣어둔 것입니다. 이 코드들을 이용하여 우리의 테이블 뷰를 알맞게 설정해 나가는 것이지요. 테이블에 표현할 데이터들을 배열로 만들어 주겠습니다.
되게 많은 코드들이 적혀있습니다. 여기의 코드들은 TableView의 Data source로 UITableViewController를 상속받으면서 사용하거나 override를 이용해서 재정의 할 수 있는 메소드들을 넣어둔 것입니다. 이 코드들을 이용하여 우리의 테이블 뷰를 알맞게 설정해 나가는 것이지요. 테이블에 표현할 데이터들을 배열로 만들어 주겠습니다.
let arr = [["1","2","3","4","5"], ["a","b","c","d","e"]]2차원 배열인 arr을 만들었습니다. 앞부분에는 숫자, 뒷부분에는 문자를 넣었고 테이블에는 섹션을 2개로 나누어서 각각 표현을 해보겠습니다. 그럼 중요 메소드를 살펴보죠.
섹션의 개수를 설정
override func numberOfSections(in tableView: UITableView) -> Int {
// #warning Incomplete implementation, return the number of sections
return arr.count
}섹션의 개수를 반환하는 메소드입니다. 저희는 2개의 섹션을 만들것이므로 arr배열의 길이를 반환하겠습니다.
행의 개수를 설정
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return arr[section].count
}행의 개수를 반환하는 메소드입니다. 각 요소들의 개수만큼의 행이 필요하므로 arr의 각 섹션의 길이만큼을 반환하겠습니다.
위의 두 메소드들은 테이블 뷰를 사용하면서 필수적으로 작성해야 하는 요소들입니다. 두 메소드를 작성하지 않은채 실행을 시킨다면 에러가 나겠죠.. 다음은 선택적인 메소드들을 살펴보겠습니다.
데이터 표현
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "myCell", for: indexPath)
cell.textLabel?.text = arr[indexPath.section][indexPath.row]
return cell
}설정한 섹션과 행에 데이터를 표현해주는 코드입니다. dequeueReusableCell을 이용하여 Cell을 식별하고 식별된 Cell의 text를 arr배열의 요소들로 지정을 해주었습니다. 여기서 중요한 점은 바로 우리의 테이블 뷰에 식별자(Identifier)를 생성해주는 것입니다.
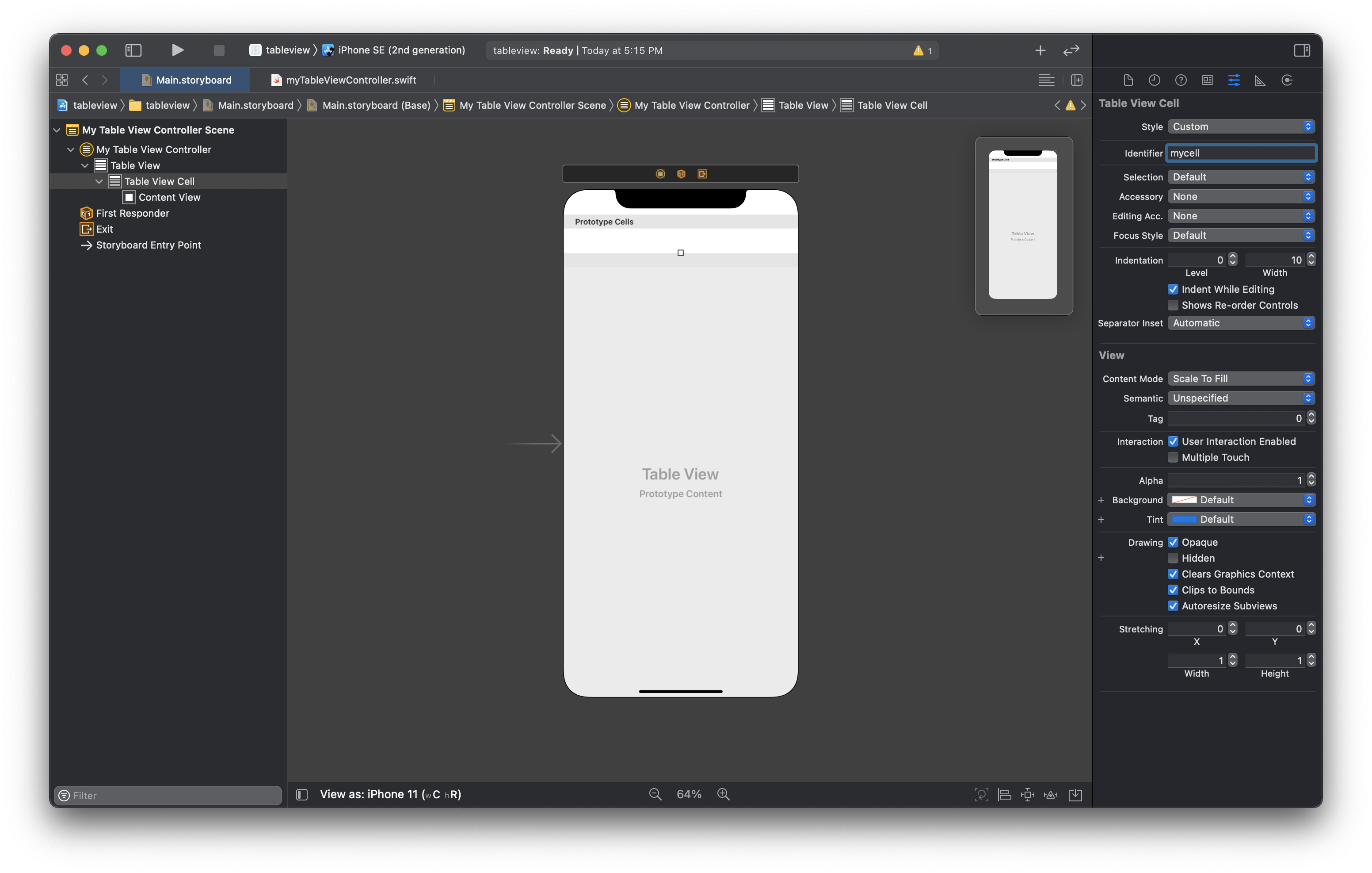
 메인 스토리보드로 돌아가서 테이블 뷰의 셀을 선택한 후 오른쪽 Identifier에 식별자를 생성해줍니다. 저는 myCell이라고 하겠습니다.
메인 스토리보드로 돌아가서 테이블 뷰의 셀을 선택한 후 오른쪽 Identifier에 식별자를 생성해줍니다. 저는 myCell이라고 하겠습니다.
섹션별 헤더의 타이틀 설정
let head = ["숫자", "문자"]
override func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? {
return head[section]
}head라는 배열을 만들어 각 섹션에 맞는 타이틀을 저장하였습니다. 그리고 head[section]을 반환하여 각 섹션에 타이틀을 설정하였습니다.
행의 요소들을 클릭 시
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("click: \(arr[indexPath.section][indexPath.row])")
}행의 요소들을 클릭 했을 때 실행되는 메소드입니다. 저는 클릭한 데이터를 출력하는 코드를 짜보았습니다.
전체 결과!
이렇게 저만의 테이블 뷰를 구성해 보았습니다. 그럼 실행을 시켜봐야겠죠?
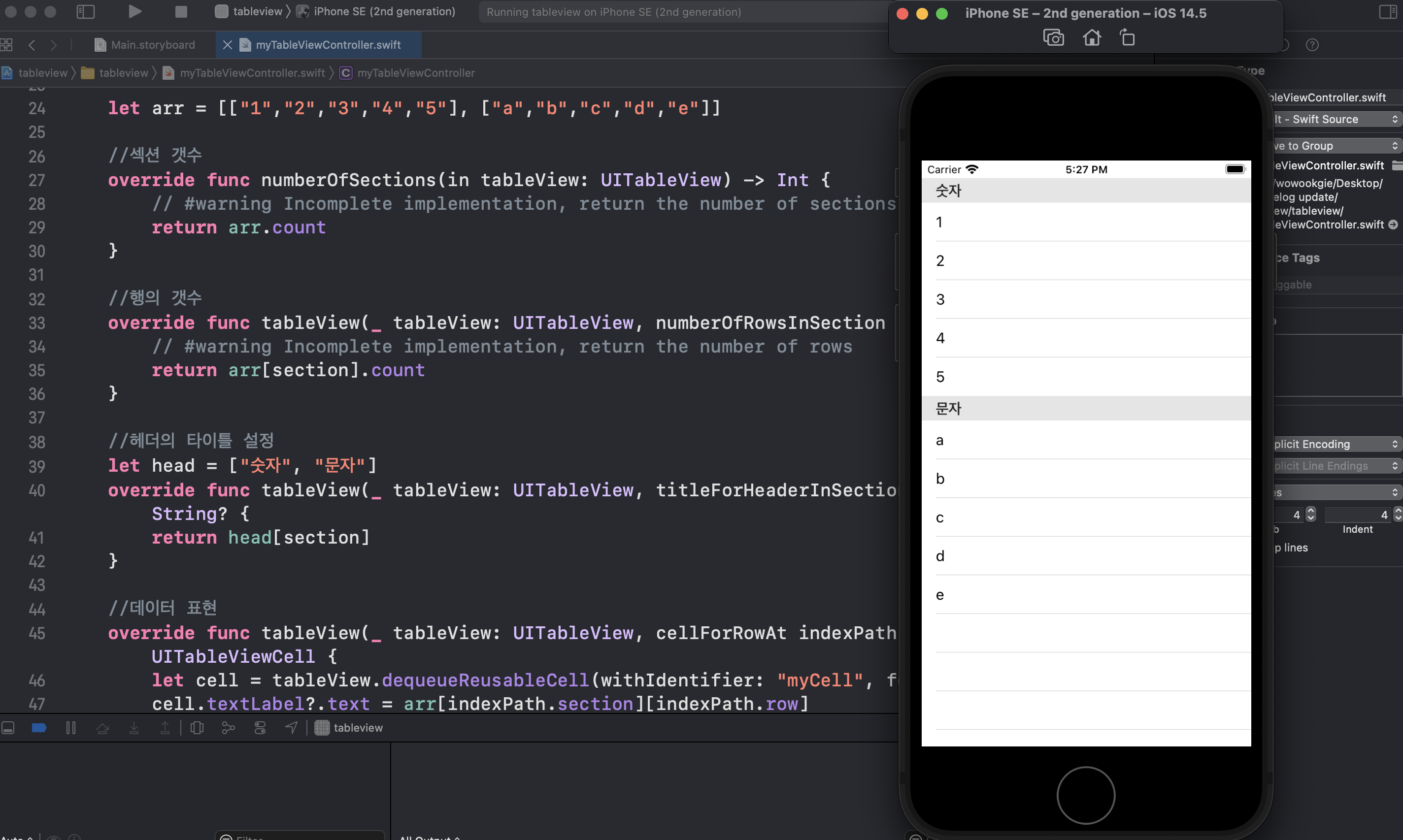
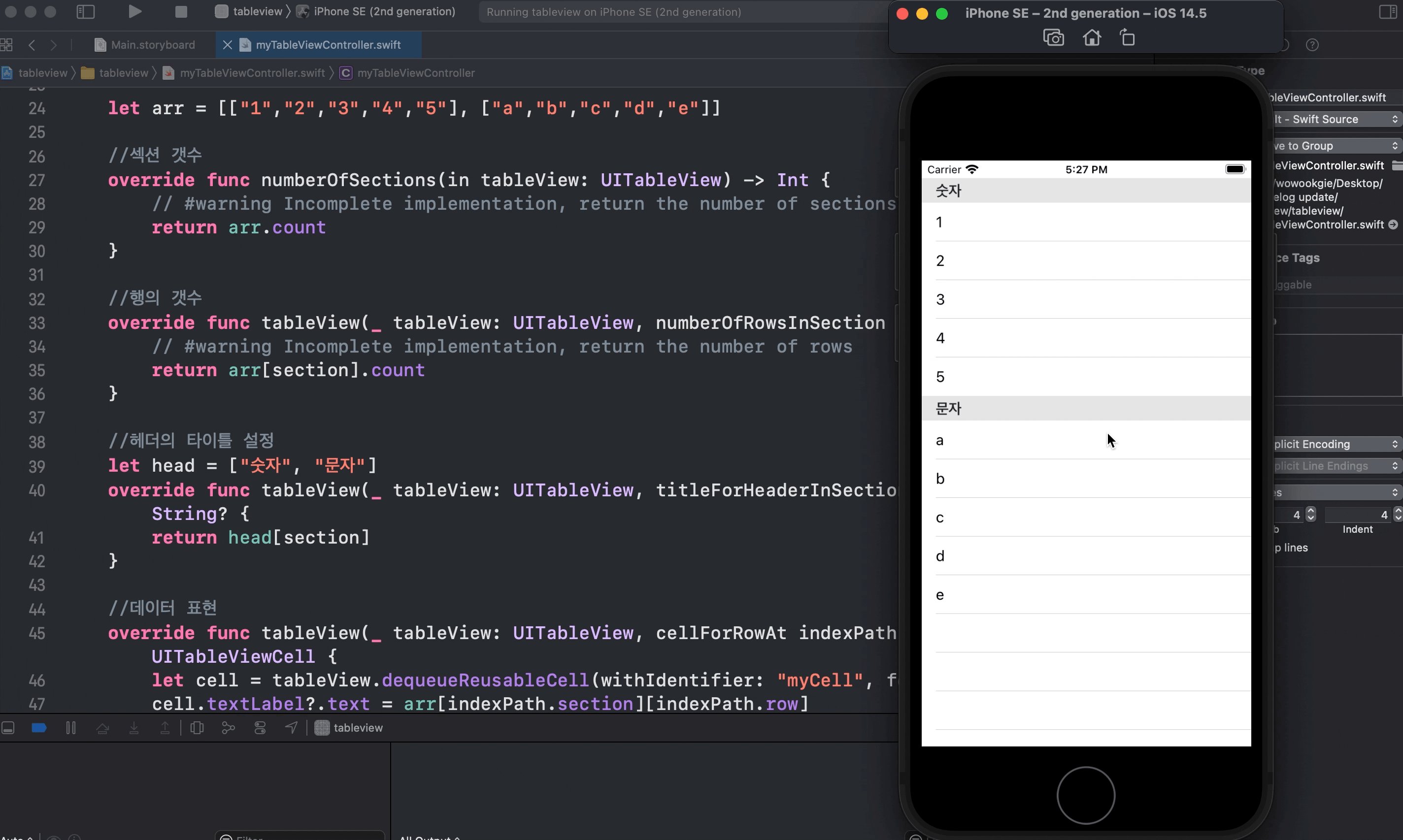
 원하는 결과가 잘 나왔네요! 숫자, 문자의 두개의 섹션으로 나누었고 각 섹션에 해당하는 요소들도 잘 나왔습니다. 그럼 이제 클릭 할때 어떻게 변하는지 확인을 해보겠습니다.
원하는 결과가 잘 나왔네요! 숫자, 문자의 두개의 섹션으로 나누었고 각 섹션에 해당하는 요소들도 잘 나왔습니다. 그럼 이제 클릭 할때 어떻게 변하는지 확인을 해보겠습니다.
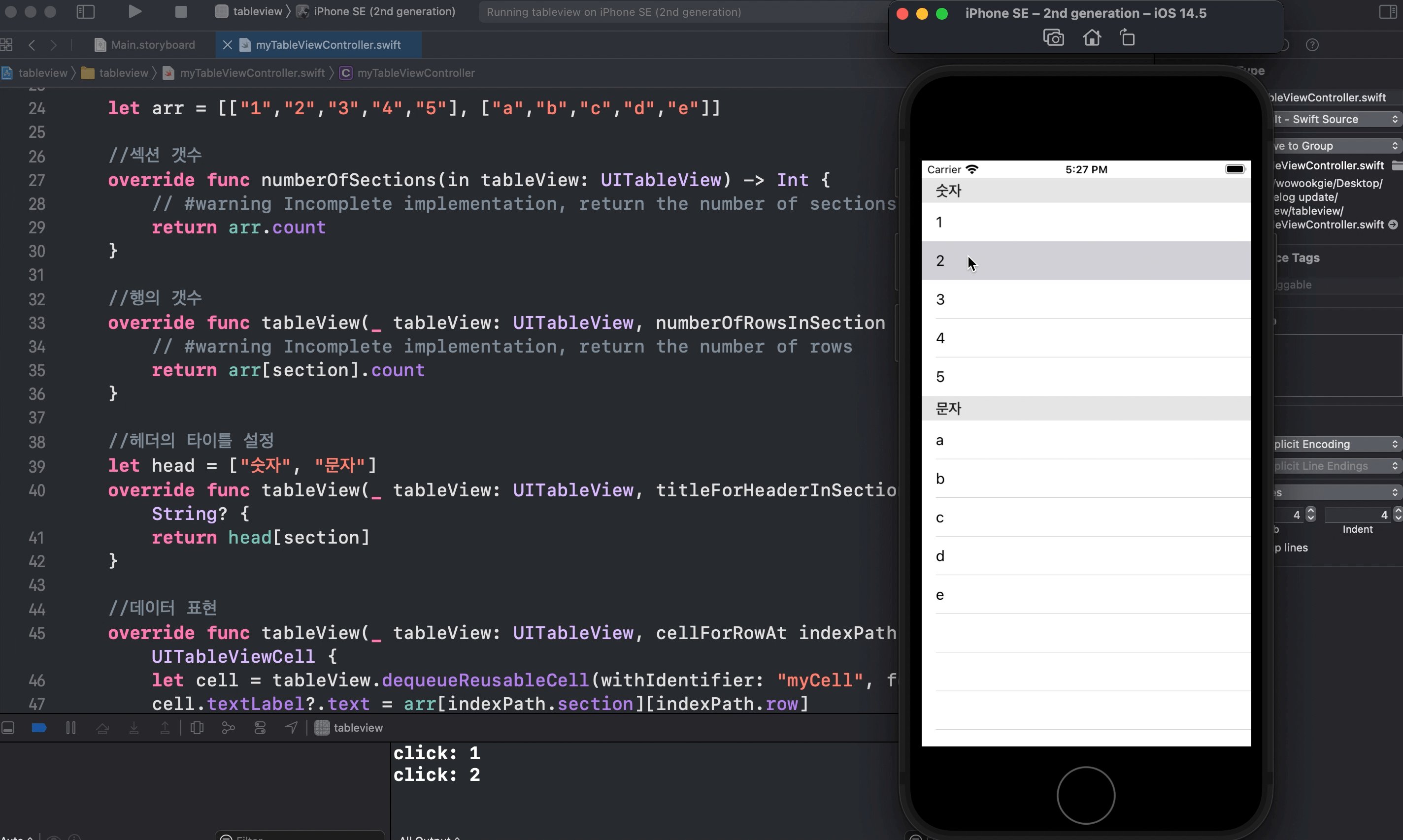
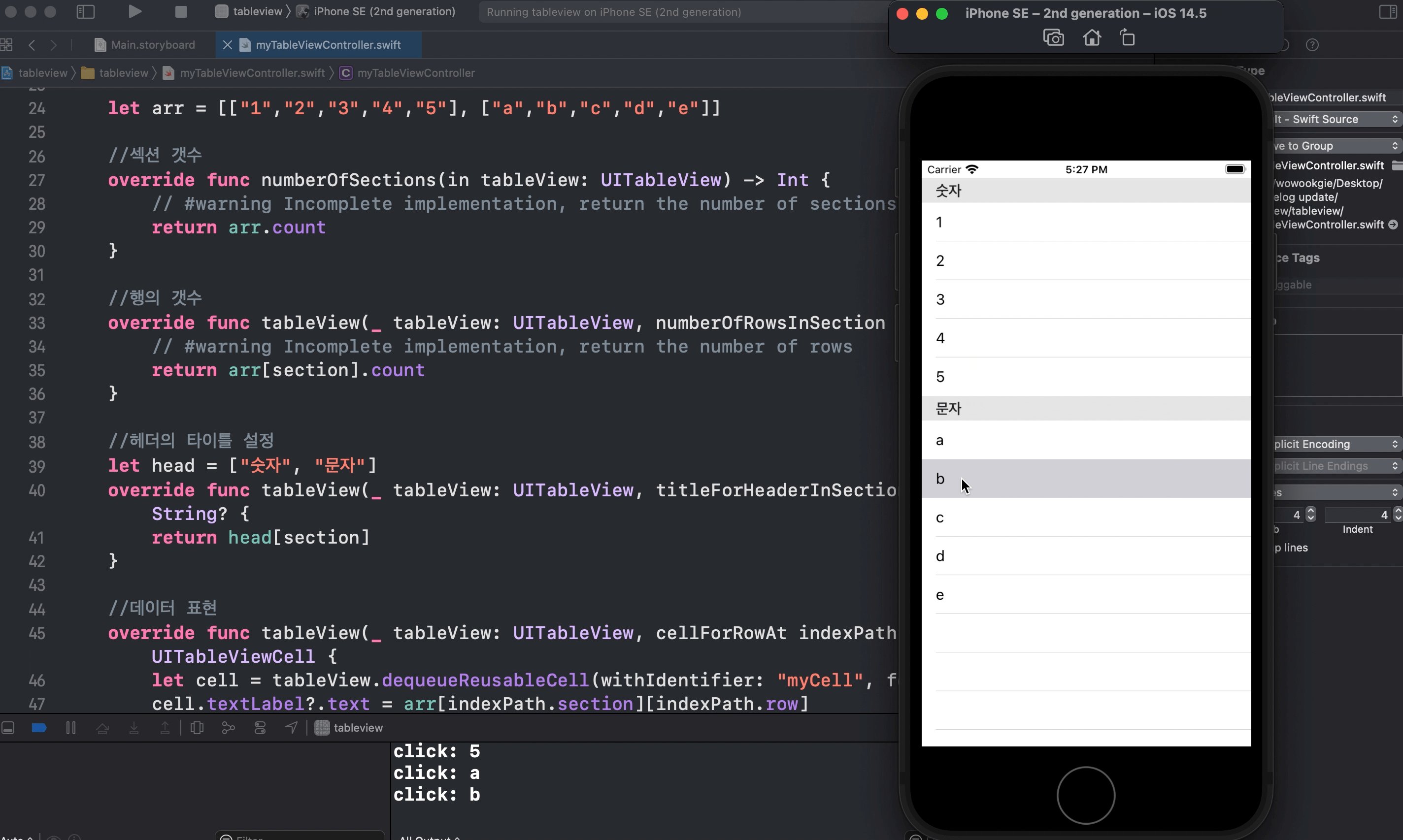
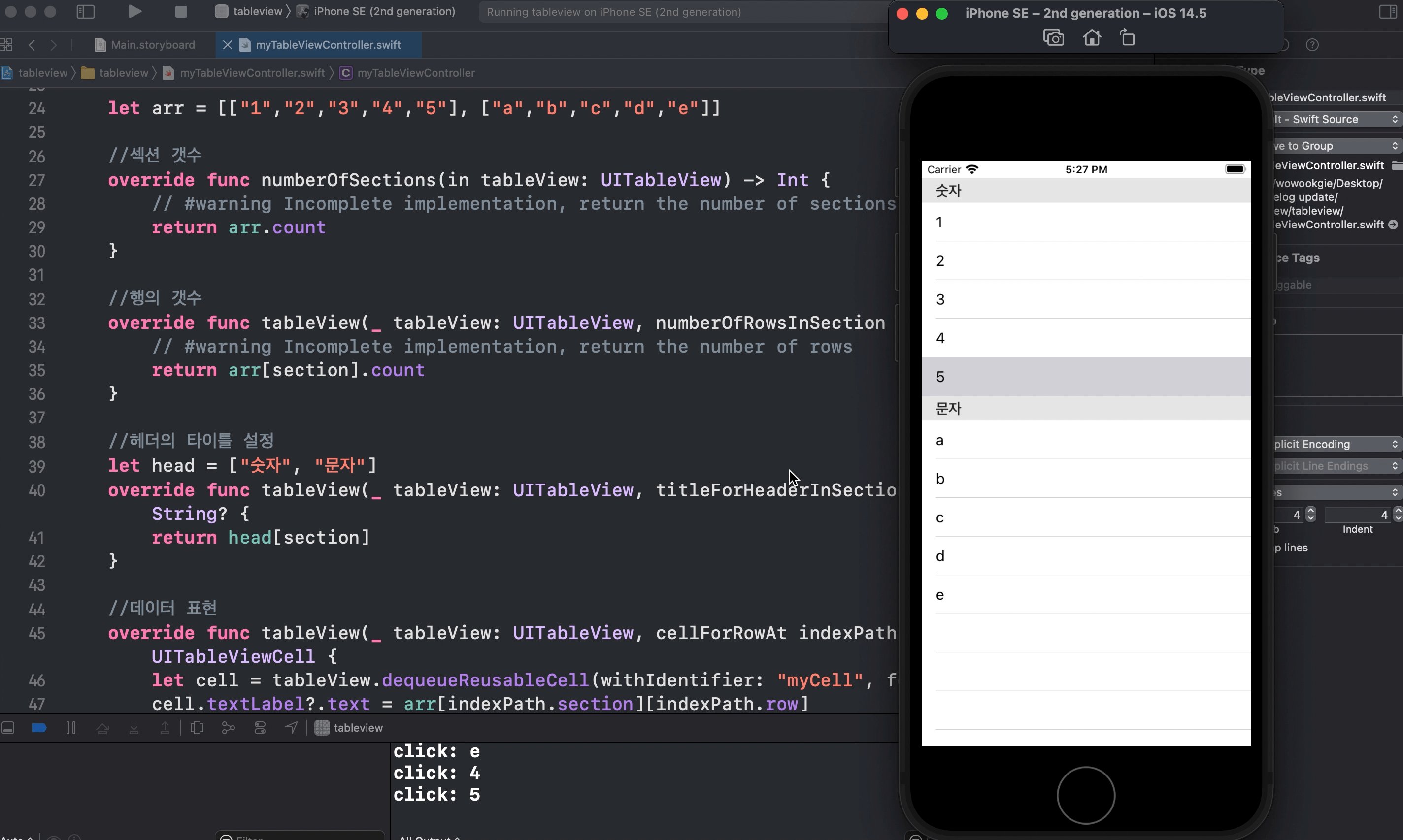
 클릭하면 콘솔창에 잘 뜨는 것을 확인할 수 있습니다!!
클릭하면 콘솔창에 잘 뜨는 것을 확인할 수 있습니다!!
오늘은 기본적인 TableViewController에 대하여 공부를 해보았습니다. TableViewController을 꾸미거나 활용할 수 있는 다양한 메소드들이 있다고 하네요! 다음에 꼭 이런 활용부분까지 공부를 해서 다양하게 테이블을 꾸며보고 싶습니다. 그럼 오늘 하루도 수고 많으셨습니다!
