안녕하세요~ 오늘은 Xcode에 놀이터라고 할 수 있는 Playground에 대하여 공부를 해보았습니당. swift 문법을 공부할 때 정말 유용할 것 같다는 생각이 들었네요. 코드를 치고 바로 실행해볼 수도 있는 초보인 저에게는 정말 놀이터인 기능입니다ㅎㅎ 그럼 더 자세히 알아볼까요?
Playground란?
WWDC 2016 컨퍼런스에서 처음 발표 된 Apple Inc에서 개발 한 Swift 프로그래밍 언어를위한 교육 도구 및 개발 환경 이라고 하네요. 한마디로 우리가 코드를 적고 바로 컴파일해서 출력까지 볼 수 있도록 한 도구입니다. 사용방법은 정말 간단했습니다! xcode내에서 바로 playground를 열 수 있었네요.
 저번시간에 만들었던 FirstProject를 켜고 File -> New -> Playground를 누르면 새로운 Playground 파일을 만들 수 있습니다.
저번시간에 만들었던 FirstProject를 켜고 File -> New -> Playground를 누르면 새로운 Playground 파일을 만들 수 있습니다.
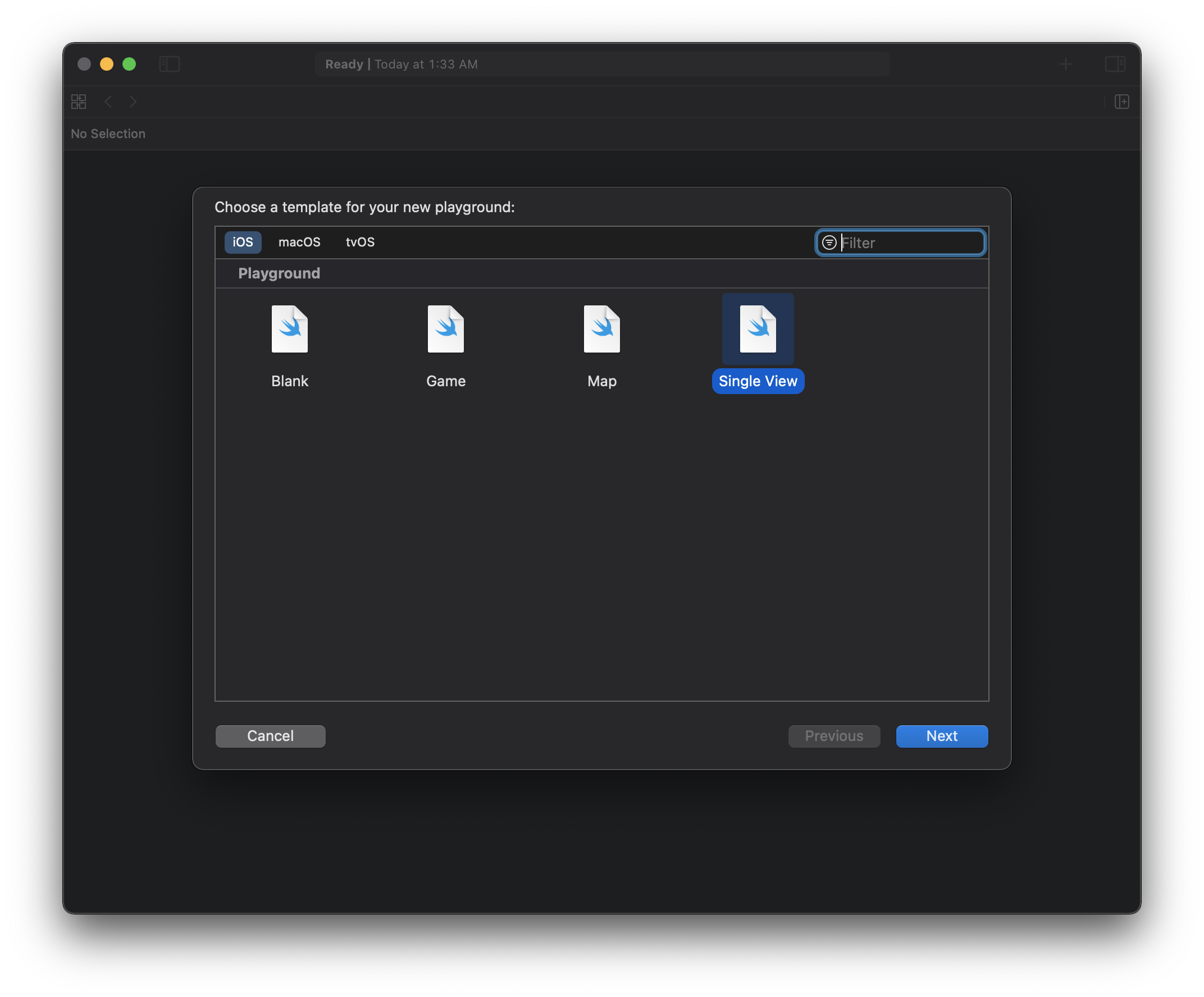
 새로운 파일을 만들었다면 Playground의 템플릿을 선택할 수 있는데 저는 Single View부터 선택을 해보았어요. Playground의 파일 이름까지 설정을 해 준뒤 생성을 성공하면...
새로운 파일을 만들었다면 Playground의 템플릿을 선택할 수 있는데 저는 Single View부터 선택을 해보았어요. Playground의 파일 이름까지 설정을 해 준뒤 생성을 성공하면...
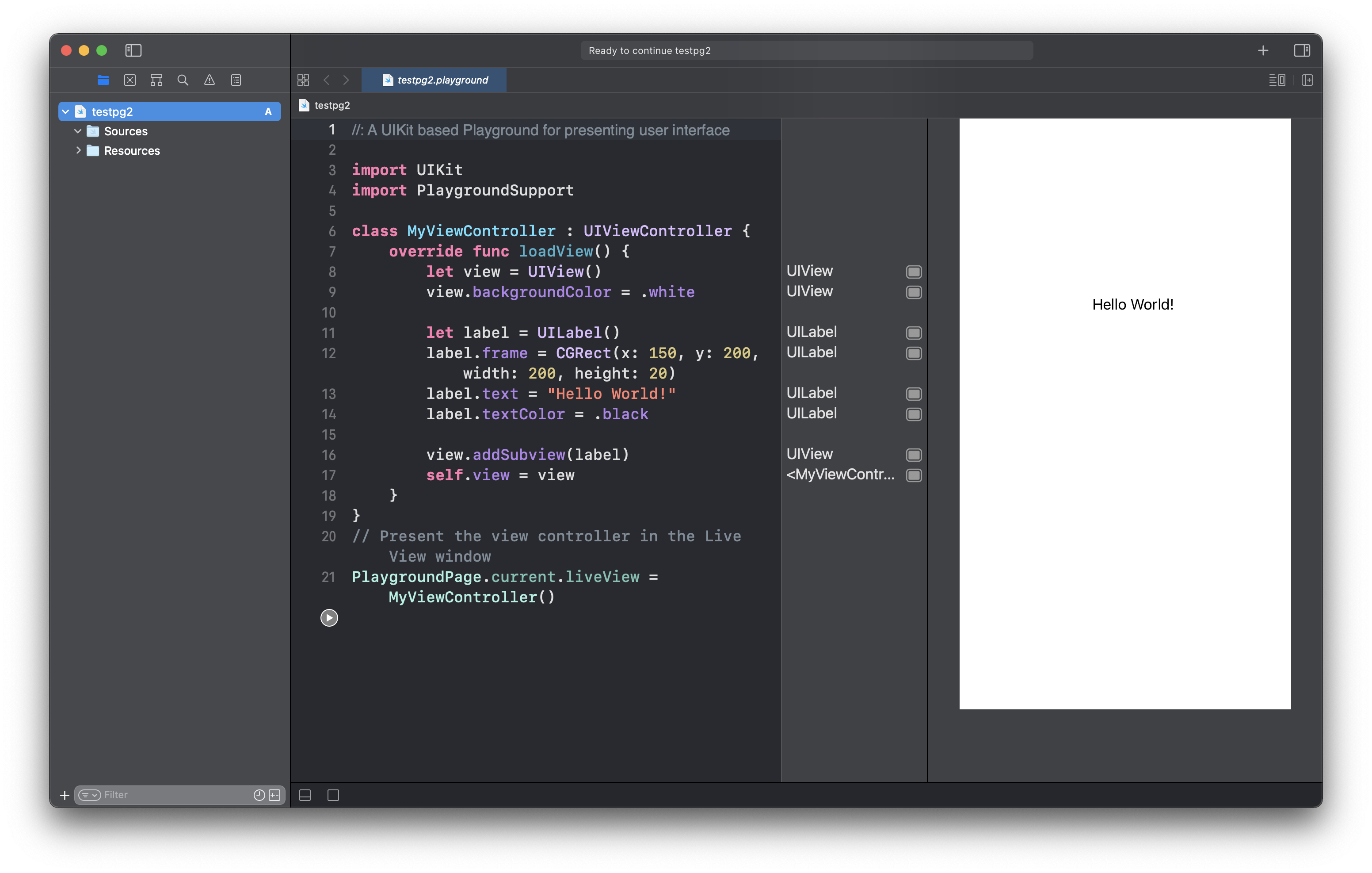
 똭..! 이렇게 화면이 뜨네요. 전에 봤던 프로젝트의 화면과는 완전히 다른 매우 심플한.. 이런거 좋아..ㅋㅋㅋㅋ 쨌든 위 화면은 제가 실행을 시켜본 화면인데 왼쪽에는 코드를 작성할 수 있고 오른쪽에는 바로 화면(Single View)의 결과를 확인할 수 있도록 나누어져있습니다. 실행에 관련해 꿀팁 하나 배운것을 알려드리자면..
똭..! 이렇게 화면이 뜨네요. 전에 봤던 프로젝트의 화면과는 완전히 다른 매우 심플한.. 이런거 좋아..ㅋㅋㅋㅋ 쨌든 위 화면은 제가 실행을 시켜본 화면인데 왼쪽에는 코드를 작성할 수 있고 오른쪽에는 바로 화면(Single View)의 결과를 확인할 수 있도록 나누어져있습니다. 실행에 관련해 꿀팁 하나 배운것을 알려드리자면..
- 현재 커서가 있는 줄까지 코드 실행 : Shift + Enter
- 모든 코드 실행 : Shift + Command + Enter
단축키를 사용하니 훨씬 빠르게 실행을 할 수 있더라고요! 나중에 익숙해지면 정말 편하게 사용하실 것 같습니다.
Swift 코드 공부를 아직 하나도 안했기 때문에 코드가 뭔 소린지는 잘 모르겠지만 대충 오른쪽 화면을 보니 Hello World!를 화면에 출력하는 것 같네요. 그렇다면 뭔가 다른 것으로 바꿀 수 있겠다는 생각이 스윽 스쳐 지나가는 군요..하하 왼쪽 코드의 label.text에 문자열 "Hello World!" 발견 완료..! 요걸 한번 바꿔볼께요.
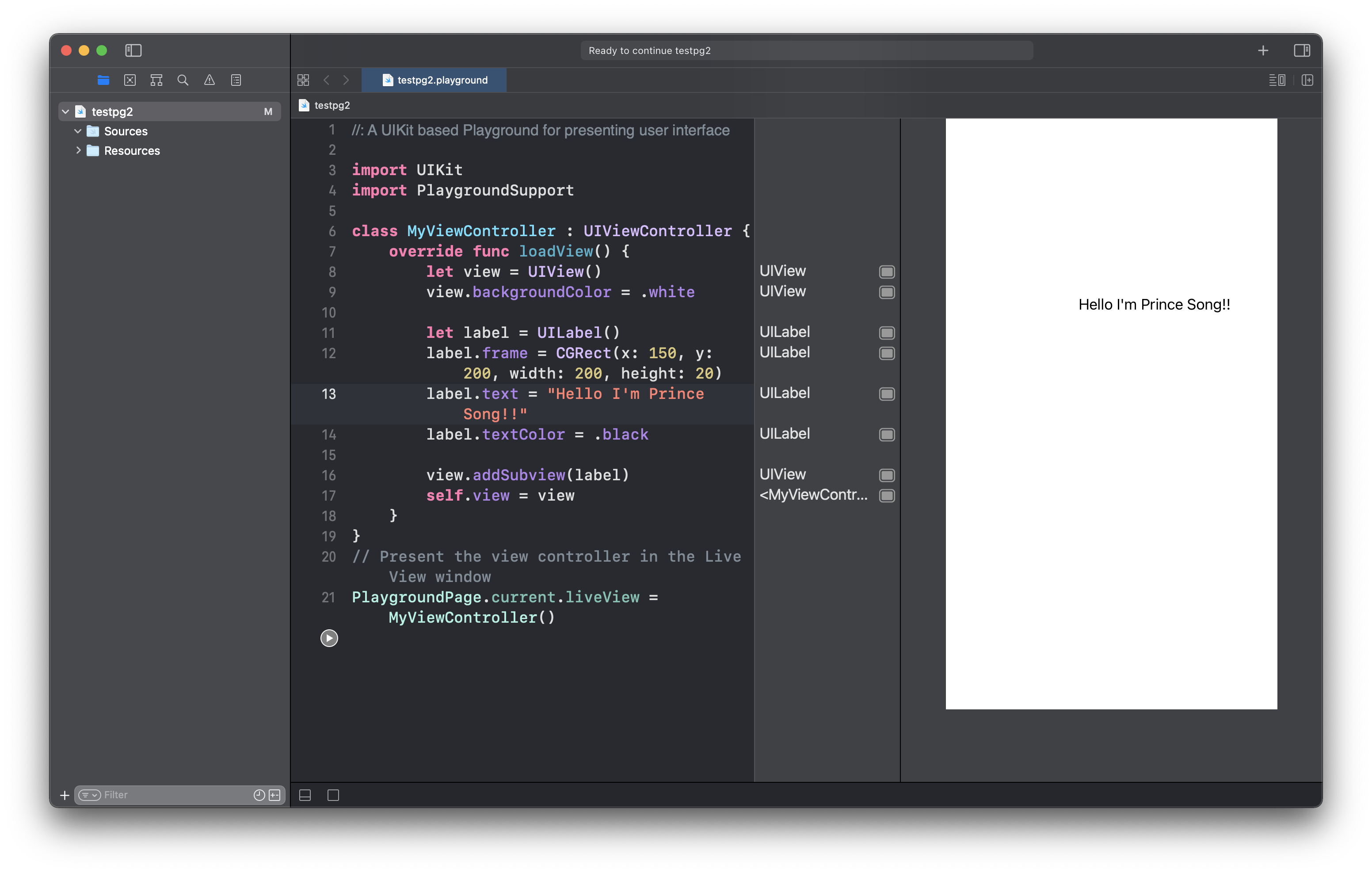
 오오오! 텍스트만 바꿨을 뿐인데 뭔가 엄청난 걸 해낸듯한 이 뿌듯함... "Hello I'm Prince Song!" 빨리 막 다른 부분들도 바꿔보고 싶어지네요. 이 부분에 대해서는 차근차근 알아보도록 하고 이제 Swift 문법을 배워야 하니까 다시 새로운 Playground를 생성해서 이번에는 Single View가 아닌 Blank로 만들어 볼게요.
오오오! 텍스트만 바꿨을 뿐인데 뭔가 엄청난 걸 해낸듯한 이 뿌듯함... "Hello I'm Prince Song!" 빨리 막 다른 부분들도 바꿔보고 싶어지네요. 이 부분에 대해서는 차근차근 알아보도록 하고 이제 Swift 문법을 배워야 하니까 다시 새로운 Playground를 생성해서 이번에는 Single View가 아닌 Blank로 만들어 볼게요.
다시 File -> New -> Playground를 누르고 이번엔 Blank를 선택해 새로운 playground를 만들어줍니다.
 짜잔~ Blank라 그런지 전의 Single View보다 더 심플하자너~ 이제 여기서 Swift 문법에 대해 탄탄하게 학습을 할 것입니다. 우선 간단한 출력문에 대해 코드를 짜보고 실행을 해볼게요.
짜잔~ Blank라 그런지 전의 Single View보다 더 심플하자너~ 이제 여기서 Swift 문법에 대해 탄탄하게 학습을 할 것입니다. 우선 간단한 출력문에 대해 코드를 짜보고 실행을 해볼게요.
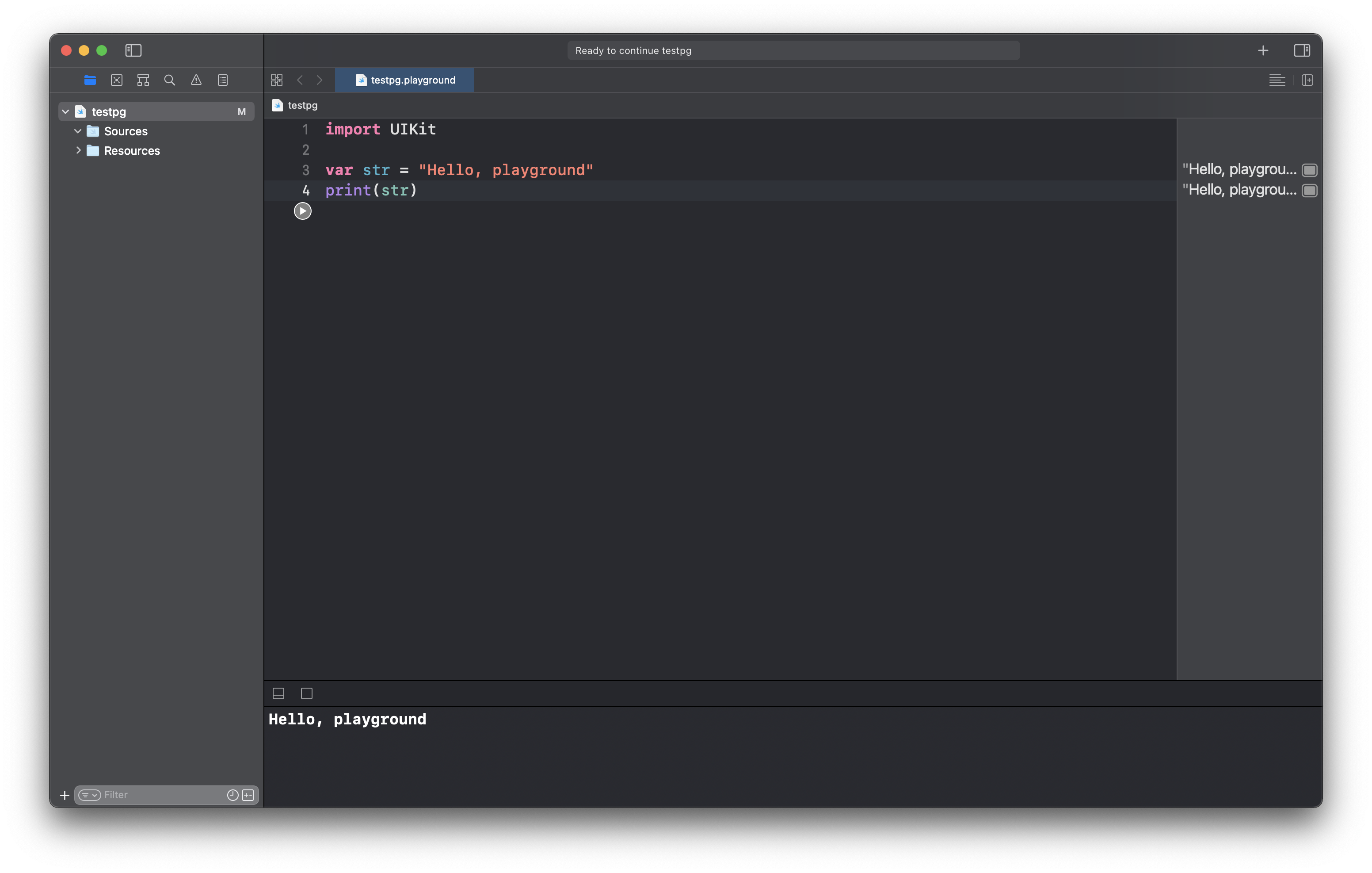
 변수인 str에 문자열을 저장하고 아주 간단히 Print()를 이용해서 출력을 해보았습니다. 밑 콘솔에는 실행 결과가 나오는걸 확인할 수 있었고 오른쪽에도 따로 결과가 나오네요. 이 부분은 출력 결과뿐만 아니라 변수에 저장되어 있는 아이템을 표시해 줍니다. 나중에 복잡한 코드를 작성할때 변수안에 뭐가 있는지 헷갈린다면 매우 유용한 기능이 될 거 같네요. 나이승~
변수인 str에 문자열을 저장하고 아주 간단히 Print()를 이용해서 출력을 해보았습니다. 밑 콘솔에는 실행 결과가 나오는걸 확인할 수 있었고 오른쪽에도 따로 결과가 나오네요. 이 부분은 출력 결과뿐만 아니라 변수에 저장되어 있는 아이템을 표시해 줍니다. 나중에 복잡한 코드를 작성할때 변수안에 뭐가 있는지 헷갈린다면 매우 유용한 기능이 될 거 같네요. 나이승~
그치만 변수 앞의 var은 무었일까요..? 이 부분에 대해서는 다음 시간에 한번 알아 보도록 하겠습니다. 다음 포스트은 전반적인 Swift 문법에 대해 공부를 하고 포스팅을 해볼게요!
그럼 오늘 하루도 수고 많으셨습니다.

