
저번 시간까지 해서 iOS앱개발에 필요한 Swift 문법에 대해 공부를 했습니다. 이젠 본격적인 앱 개발 공부를 할 때가 된것 같군요! 오늘은 앱의 실행 과정을 만들 Storyboard와 앱의 가장 기본이 되는 화면인 ViewController에 대해 살펴보겠습니다.
Storyboard
스토리보드Storyboard란 앱의 흐름을 나타내며, 시각적으로 화면을 구성하는 곳입니다. 스토리보드에서 우리는 앱의 전반적인 형태와 앱의 화면 전환, 다양한 Object들을 관리해주는 곳입니다. 여기서 Object들이란 화면에서의 Label, Button, Sliders 등 요소들을 나타내는 것입니다. 그럼 저번에 Xcode에 관해 포스팅을 하면서 만들었던 FristProject파일로 가보겠습니다.

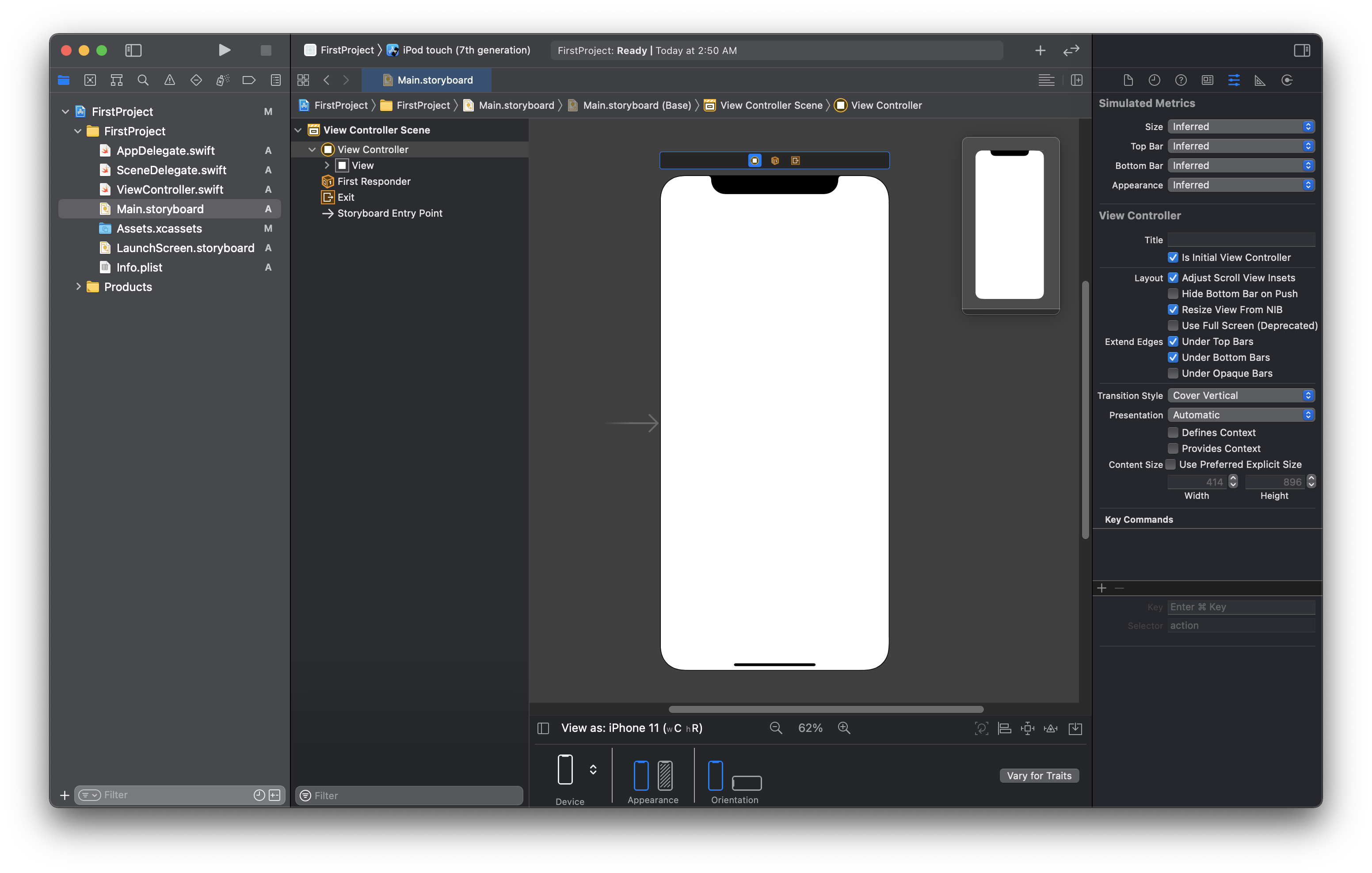
Main.storyboard로 되어있는 파일이 바로 Storyboard입니다. 프로젝트를 처음 시작하여 View Controller하나만 덩그러니 놓여있는 것을 볼 수 있습니다. 이 View Controller는 하나의 Scene이 되는 것이지요. 한 마디로 우리가 휴대폰에서 보는 하나의 화면입니다! 그리고 화면 왼쪽에 보시면 희미하게 화살표가 있는 것을 볼 수 있는데 이 화살표는 Segue라는 것으로 Scene들을 연결하는 흐름입니다. 여러 개의 View Controller가 있다면 이 Segue로 연결하여 화면을 전환하는 것이지요!
Scene : 하나의 장면
Segue : 장면을 연결하는 흐름
이렇게 Stroyboard는 여러 개의 Scene과 그것들을 연결하는 Segue의 조합으로 이루어져 있습니다. 그렇다면 가장 기본적인 Scene인 ViewController에 대해 알아보겠습니다.
ViewController
애플에서는 ViewController를 다음과 같이 정의합니다. "도구 모음, 탐색 모음 및 응용프로그램 보기에 대한 보기 관리 기능을 제공합니다. 또한 UIViewController 클래스는 장치 방향이 변경될 때 모달 보기 및 회전 보기를 지원합니다." 한 마디로 사용자가 화면을 보는 것에 대한 관리 기능을 제공하는 것이라고 볼 수 있습니다.
위에서 본 Storyboard안의 저 흰 화면이 바로 View Controller입니다. 여기안에 우리는 Label, Button, Sliders 등 Object요소들을 넣고 하나의 화면을 관리할 수 있게 됩니다.

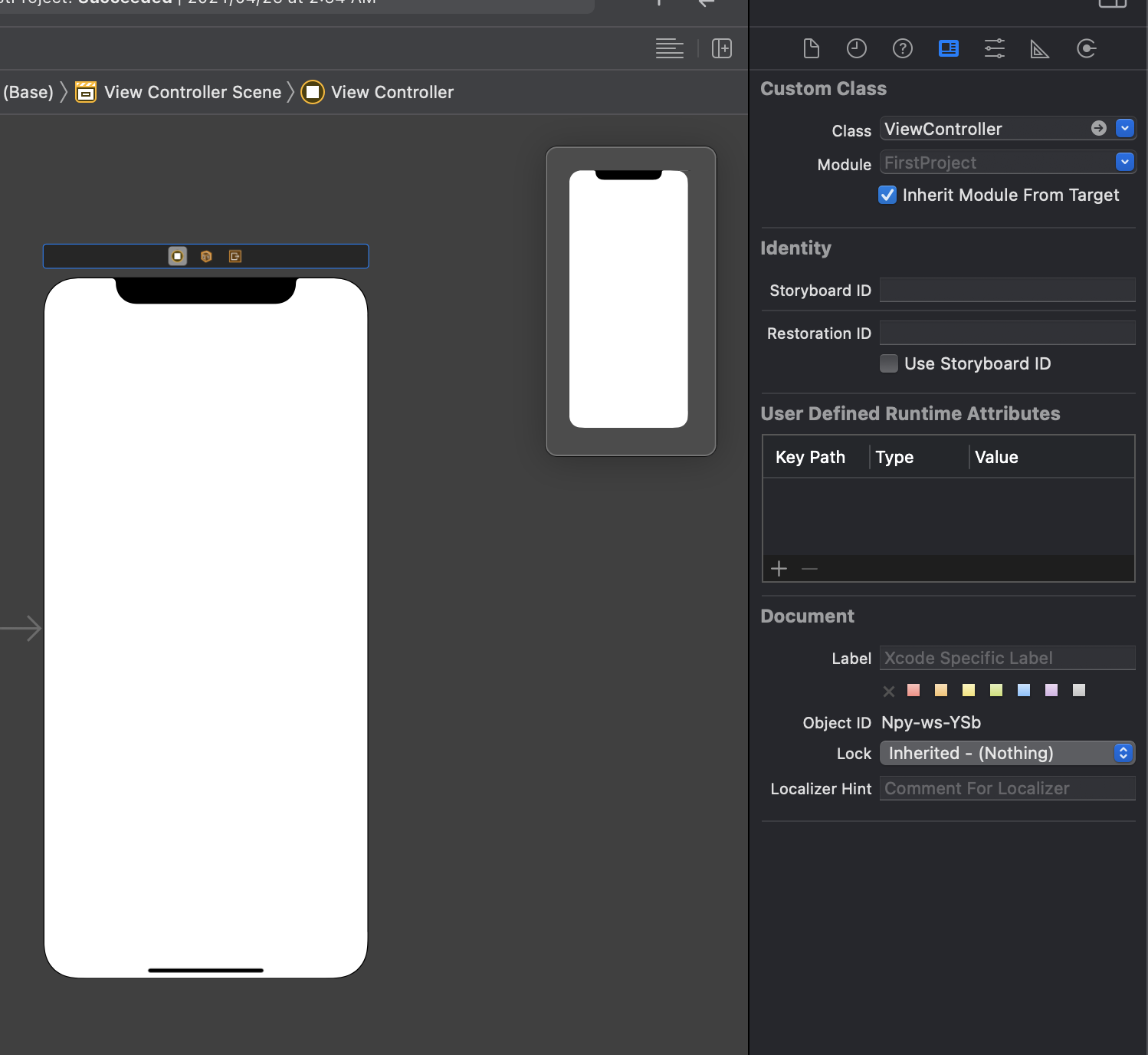
이렇게 화면 오른쪽에 보면은 다양한 controller들을 설정하는 공간을 볼 수 있습니다. 이 공간을 Inspectors라고 합니다. 이 공간에서 controller들의 클래스를 관리하거나 Size, Layout 등 많은 설정을 할 수 있게 되죠.
클래스를 먼저 살펴보죠. 클래스라고 되어 있는 부분에 ViewController라고 되어있는 걸 확인할 수 있습니다. 이것이 뜻하는 것은 ViewController.swift파일을 이 ViewController에 클래스로 사용하겠다는 것입니다. 프로젝트를 처음 만들면 이렇게 ViewController와 ViewController.swift파일이 자동으로 생성이 되고 둘은 연결되있다고 보면 됩니다. 그렇다면 ViewController.swift파일로 이동을 해보겠습니다.
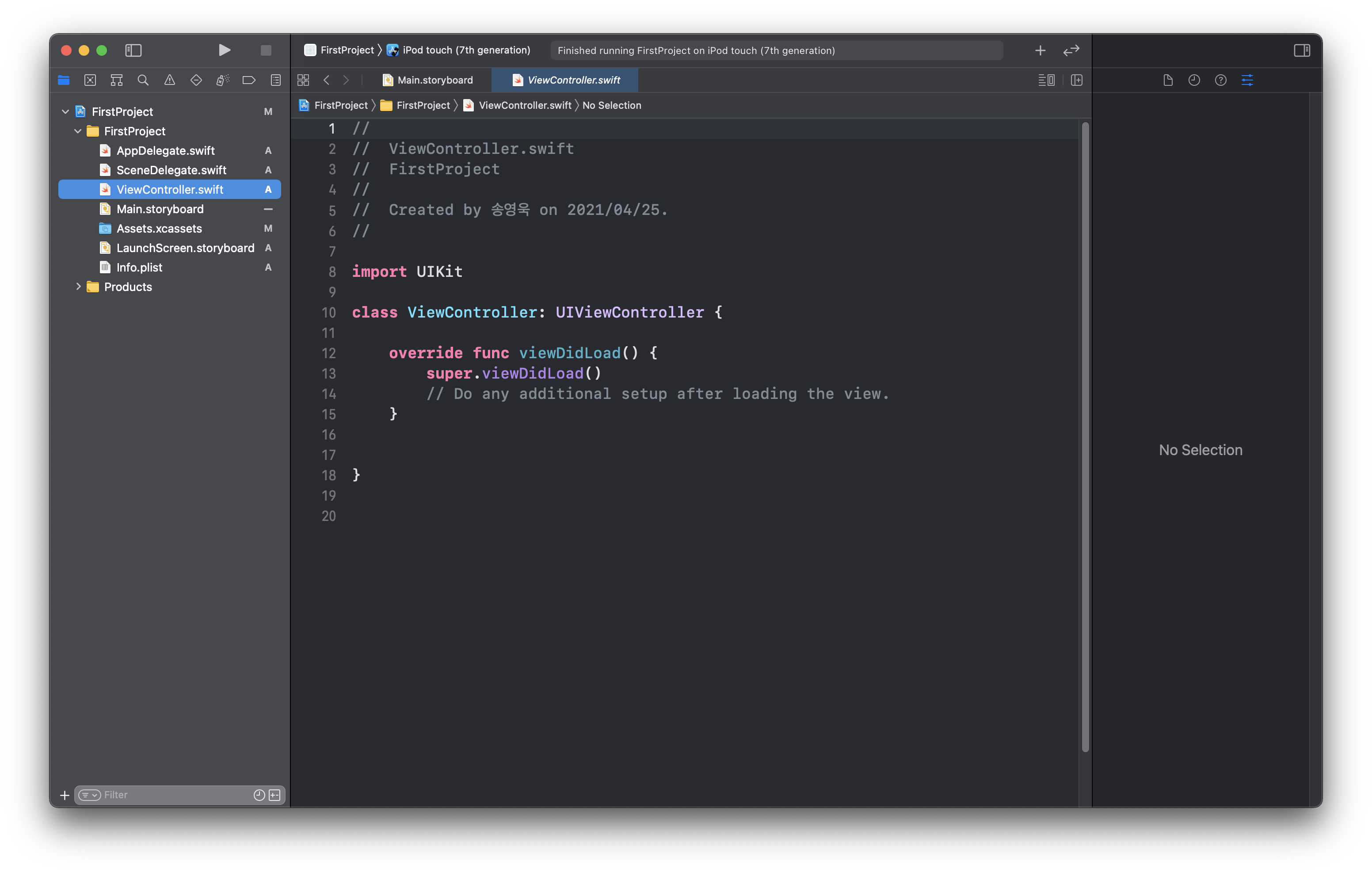
 이 ViewController.swift파일은 앞서 살펴본 ViewController의 동작을 제어하는 코드를 작성하는 파일입니다. 여기서는 ViewController라는 클래스가 하나 있고 이 클래스는 UIViewController라는 클래스를 상속받고 있습니다. UIViewController는 ViewController를 쉽게 제어할 수 있도록 애플에서 만든 클래스입니다.
이 ViewController.swift파일은 앞서 살펴본 ViewController의 동작을 제어하는 코드를 작성하는 파일입니다. 여기서는 ViewController라는 클래스가 하나 있고 이 클래스는 UIViewController라는 클래스를 상속받고 있습니다. UIViewController는 ViewController를 쉽게 제어할 수 있도록 애플에서 만든 클래스입니다.
UIViewController에 대해 자세히 알고 싶으시면 이 곳에서 확인하면 됩니다! 애플에서 제공하는 개발자들을 위한 문서 사이트입니다. 밑에 있는 viewDidLoad()는 해석하는 것과 마찬가지로 view가 로드 되면 실행되는 부분입니다. 나중에 viewCycle에 대해 더 자세한 공부를 해보겠습니다. 그럼 이 부분에 문장하나를 출력해보죠.
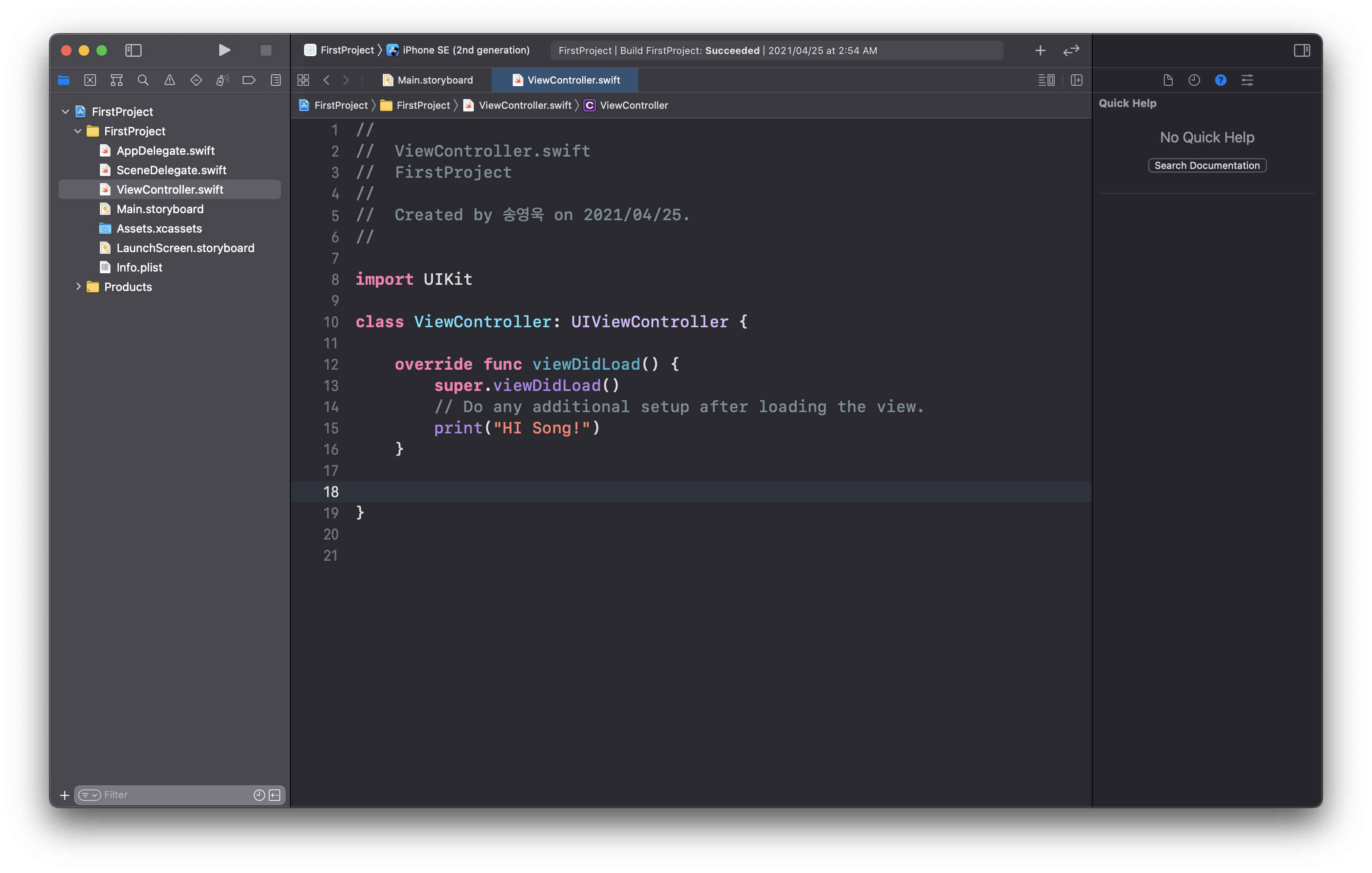
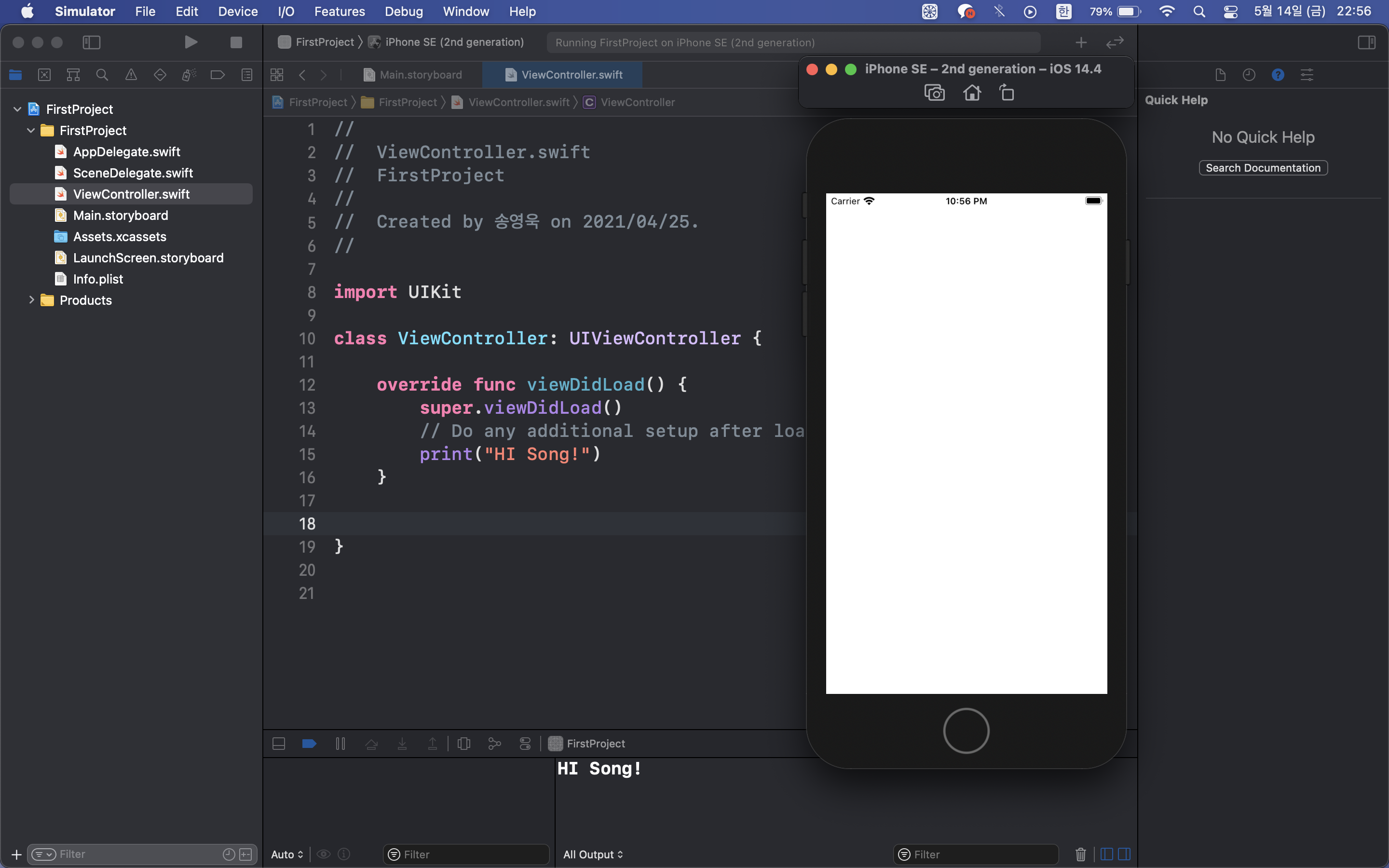
 print("HI Song!")이라는 출력 메세지 코드를 작성한 후 왼쪽 위의 실행 화살표를 눌러 실행을 해보겠습니다.
print("HI Song!")이라는 출력 메세지 코드를 작성한 후 왼쪽 위의 실행 화살표를 눌러 실행을 해보겠습니다.
 이렇게 실행 화면은 빈 화면이 나오지만 밑의 콘솔 창에는 HI Song!이라는 문장이 출력된 것을 확인할 수 있습니다. 텅 빈 화면이라 확인이 힘들 수 있지만 이 ViewController가 로딩 되면서 viewDidLoad()안에 있는 코드가 실행이 된 것입니다.
이렇게 실행 화면은 빈 화면이 나오지만 밑의 콘솔 창에는 HI Song!이라는 문장이 출력된 것을 확인할 수 있습니다. 텅 빈 화면이라 확인이 힘들 수 있지만 이 ViewController가 로딩 되면서 viewDidLoad()안에 있는 코드가 실행이 된 것입니다.
오늘은 Stroyboard와 ViewController에 대해 공부를 해보았습니다. 계속해서 Storyboard를 이용해 앱의 전반적인 흐름을 관리할 것이고 많은 ViewController를 사용하여 화면을 구성할 것입니다. 다음은 다양한 Objects에 대해서 공부를 해보겠습니다. 오늘도 수고 많으셨습니다.

친절한 설명 진짜 감사합니다.