안녕하세요! 오늘은 ProgressView에 대해서 공부를 해보겠습니다. 아주 예전에 포스팅한 slider와는 조금 헷갈릴 수 있지만 사용방식이 다르므로 잘 숙지를 해놔야 할 것 같습니다. 그렇게 어려운 내용이 아니므로 빠르게 알아보도록 하죠!
ProgressView
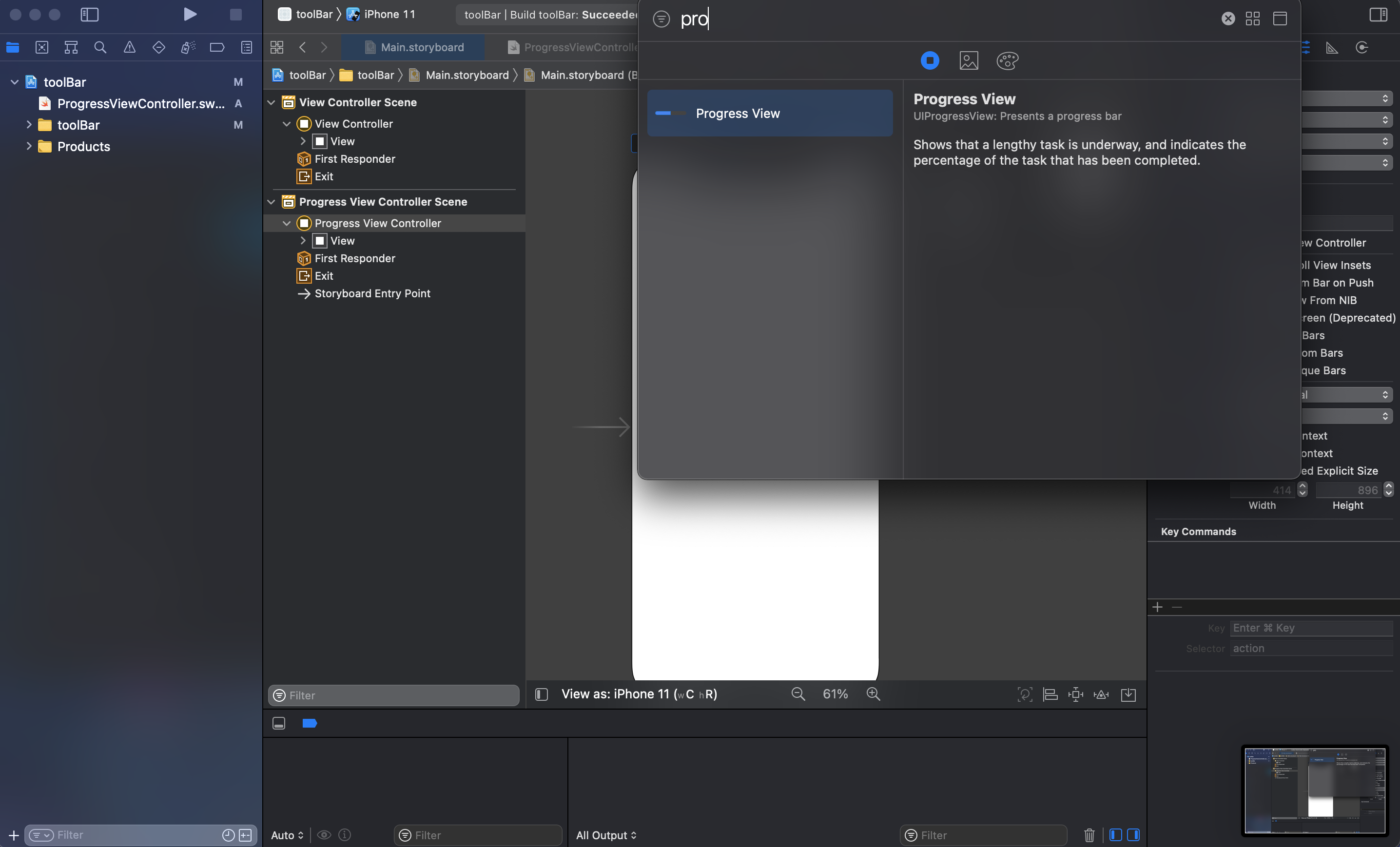
애플 문서에서는 ProgressView를 다음과 같이 정의하였습니다. "시간 경과에 따른 작업 진행률을 나타내는 보기입니다." Progress의 단어의 의미와 같이 진행되는 상태를 시각적으로 표현해 놓은 것이죠. 저희가 게임이 로딩되는 시간을 기다리다던가 타이머의 시간이 다되는 과정을 보는 것 등에서 ProgressView를 활용할 수 있습니다. 오늘은 시간(초)에 따라 ProgressView가 올라가도록 구현을 한번 해보겠습니다. 그럼 코드를 살펴보죠.
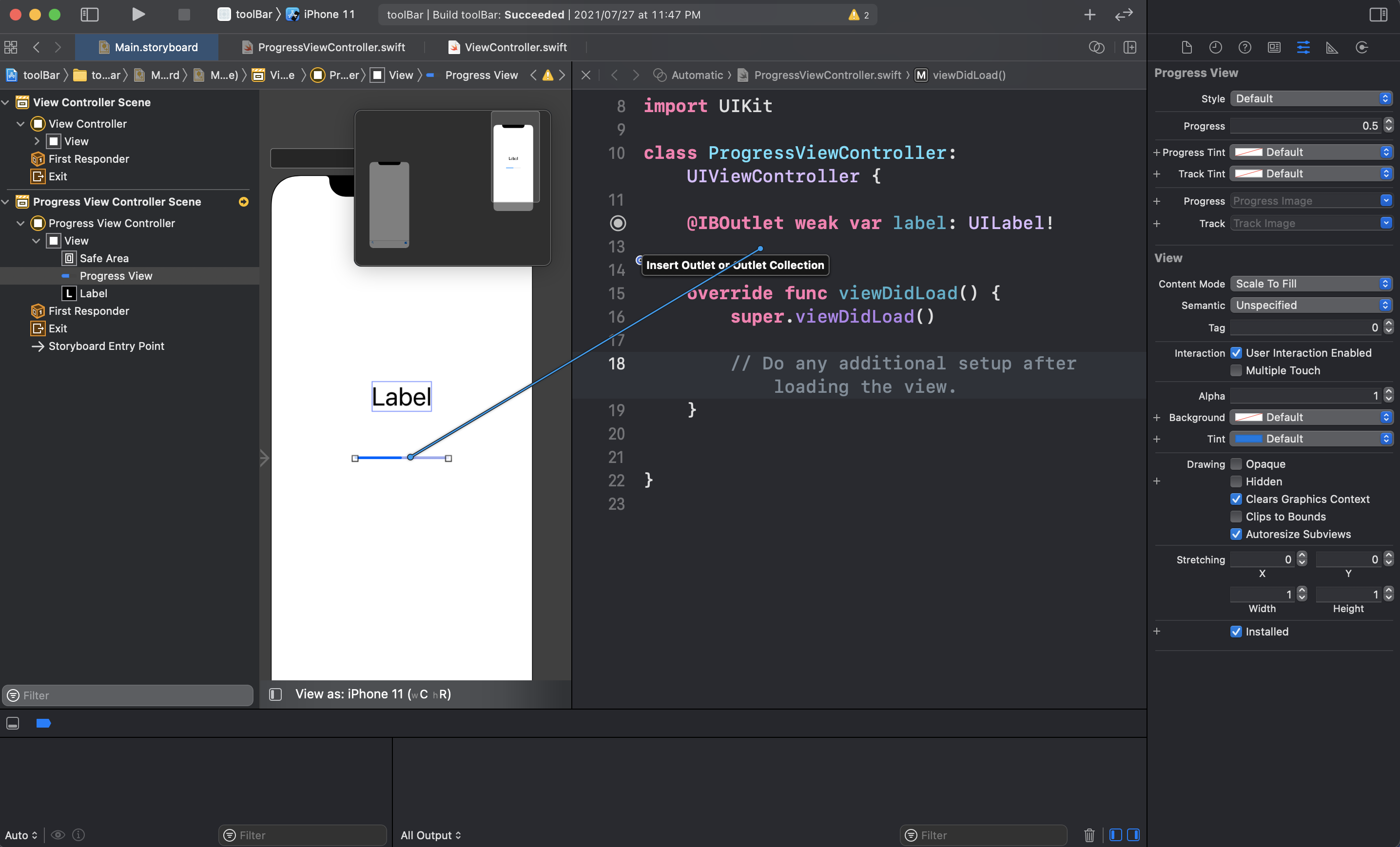
일단 새로운 ViewController를 하나 만들고 안에 하나의 레이블과 ProgressView를 넣겠습니다.
 그리고는 레이블과 ProgressView를 코드에 연결을 시켜줘야겠죠?
그리고는 레이블과 ProgressView를 코드에 연결을 시켜줘야겠죠?
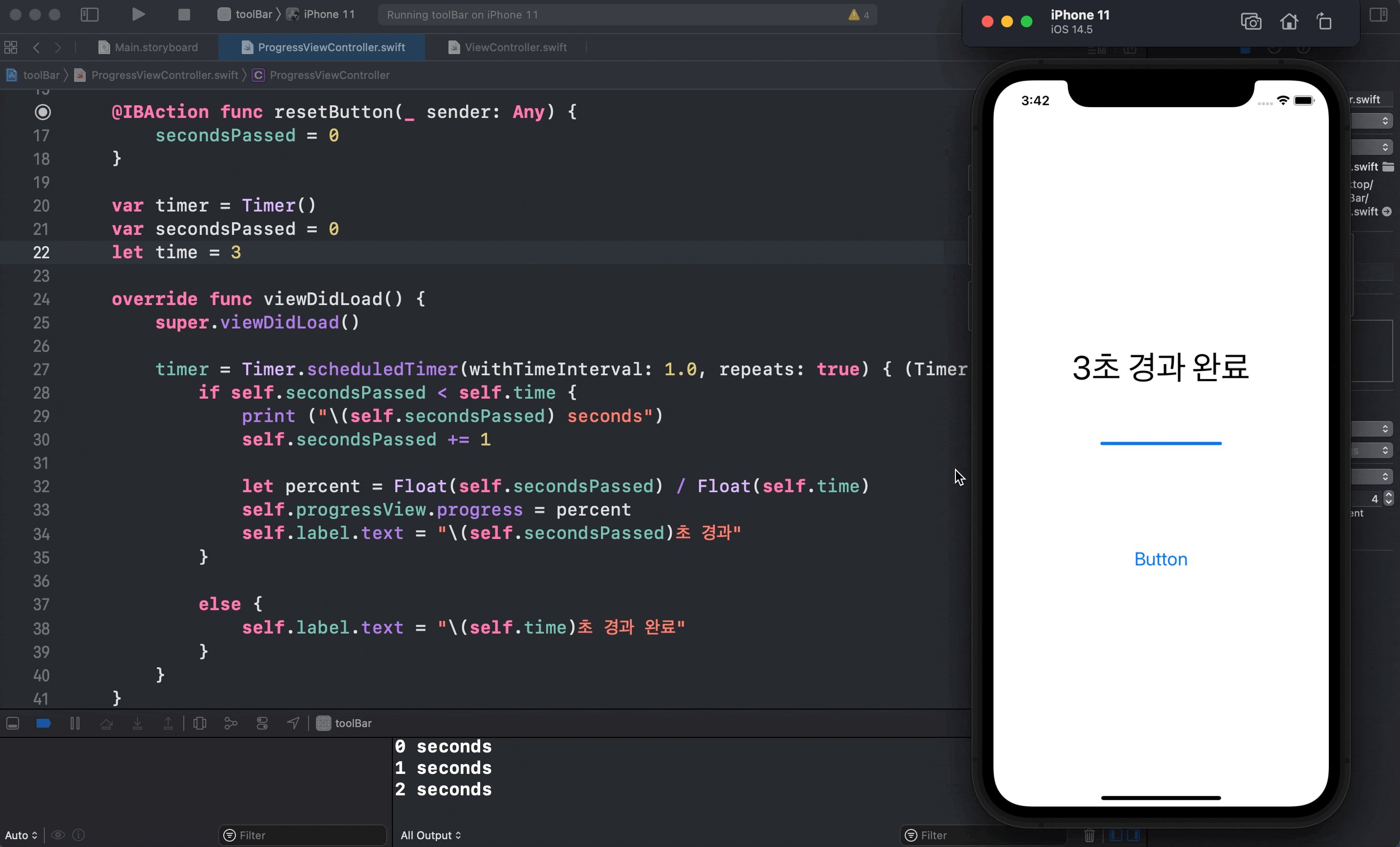
 그럼 이제 코드를 짜보겠습니다. 시간이 지날수록 ProgressView가 증가해야 하므로 우선 시간을 계산하는 코드를 짜야합니다. 이 코드는 구글링을 통해 코드를 찾아서 가져와보았습니다.
그럼 이제 코드를 짜보겠습니다. 시간이 지날수록 ProgressView가 증가해야 하므로 우선 시간을 계산하는 코드를 짜야합니다. 이 코드는 구글링을 통해 코드를 찾아서 가져와보았습니다.
var timer = Timer()
timer = Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { (Timer) in
//타이머를 제어하는 방법
}구글링을 통해 얻은 이 코드를 이용하여타이머를 한번 만들어 보죠.
var timer = Timer()
var secondsPassed = 0
let time = 3
override func viewDidLoad() {
super.viewDidLoad()
timer = Timer.scheduledTimer(withTimeInterval: 1.0, repeats: true) { (Timer) in
if self.secondsPassed < self.time {
print ("\(self.secondsPassed) seconds")
self.secondsPassed += 1
let percent = Float(self.secondsPassed) / Float(self.time)
self.progressView.progressView = percent
self.label.text = "\(self.secondsPassed)초 경과"
}
else {
self.label.text = "\(self.time)초 경과 완료"
}
}
}이렇게 코드를 만들었습니다. secondsPassed 변수를 이용해서 초를 1씩 늘려주고 총 시간(time)과 secondsPassed의 퍼센트를 구해 progressView의 progressView로 표현을 해주었습니다. 그리고 모든 초를 label에 출력이 되도록 하였구요. 만약 초가 다 된다면 label에 경과 완료라고 표시를 해주었습니다. time을 3으로 설정하였으므로 3초가 지나면 progressView는 다 차게 되겠죠.
그러고 보니 리셋 버튼을 하나 만드는게 좋을 것 같아서 리셋 버튼을 하나 추가해보겠습니다. 버튼을 하나 만들고 버튼 액션에 간단한 한줄의 코드만 넣으면 됩니다.
@IBAction func resetButton(_ sender: Any) {
secondsPassed = 0
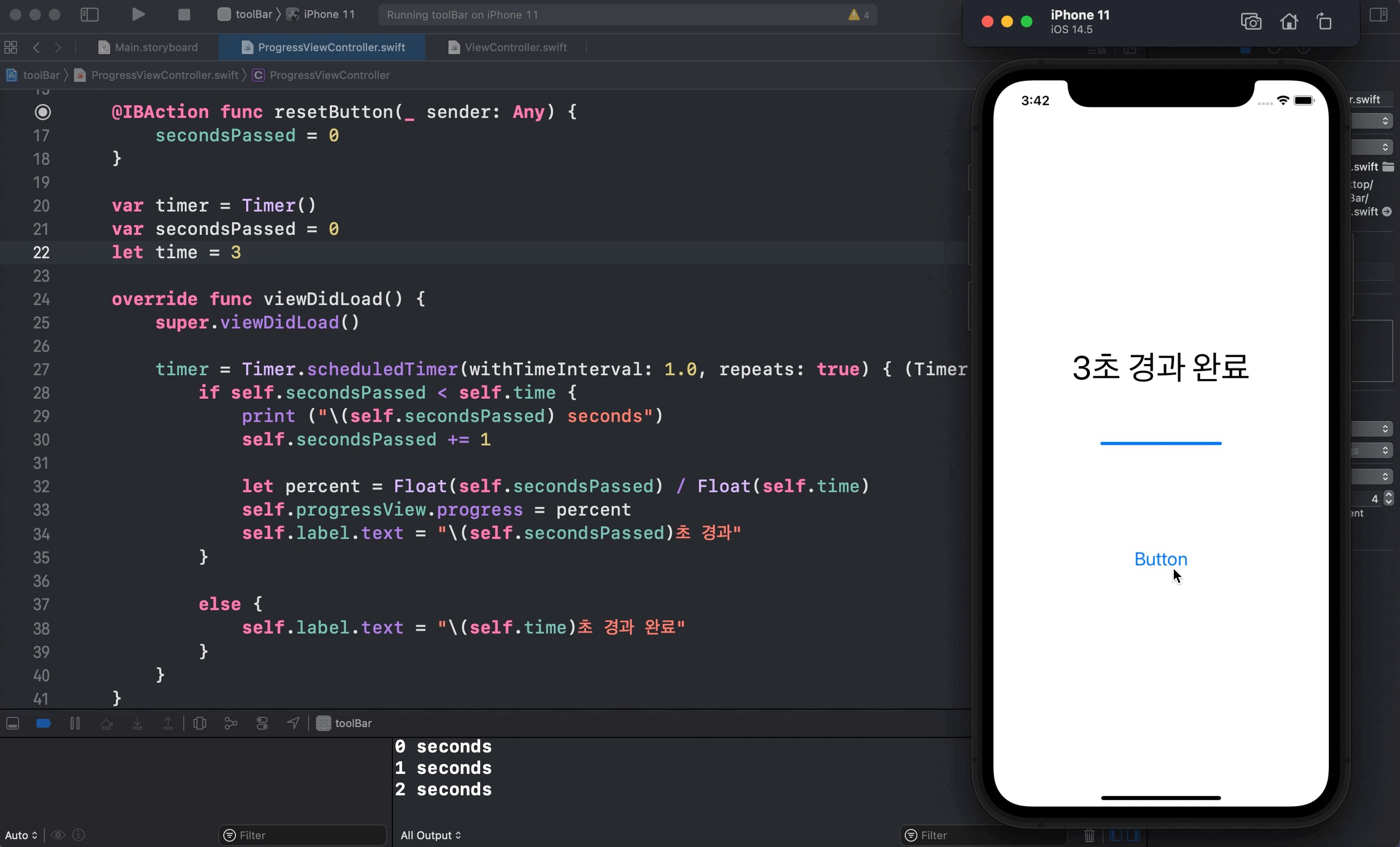
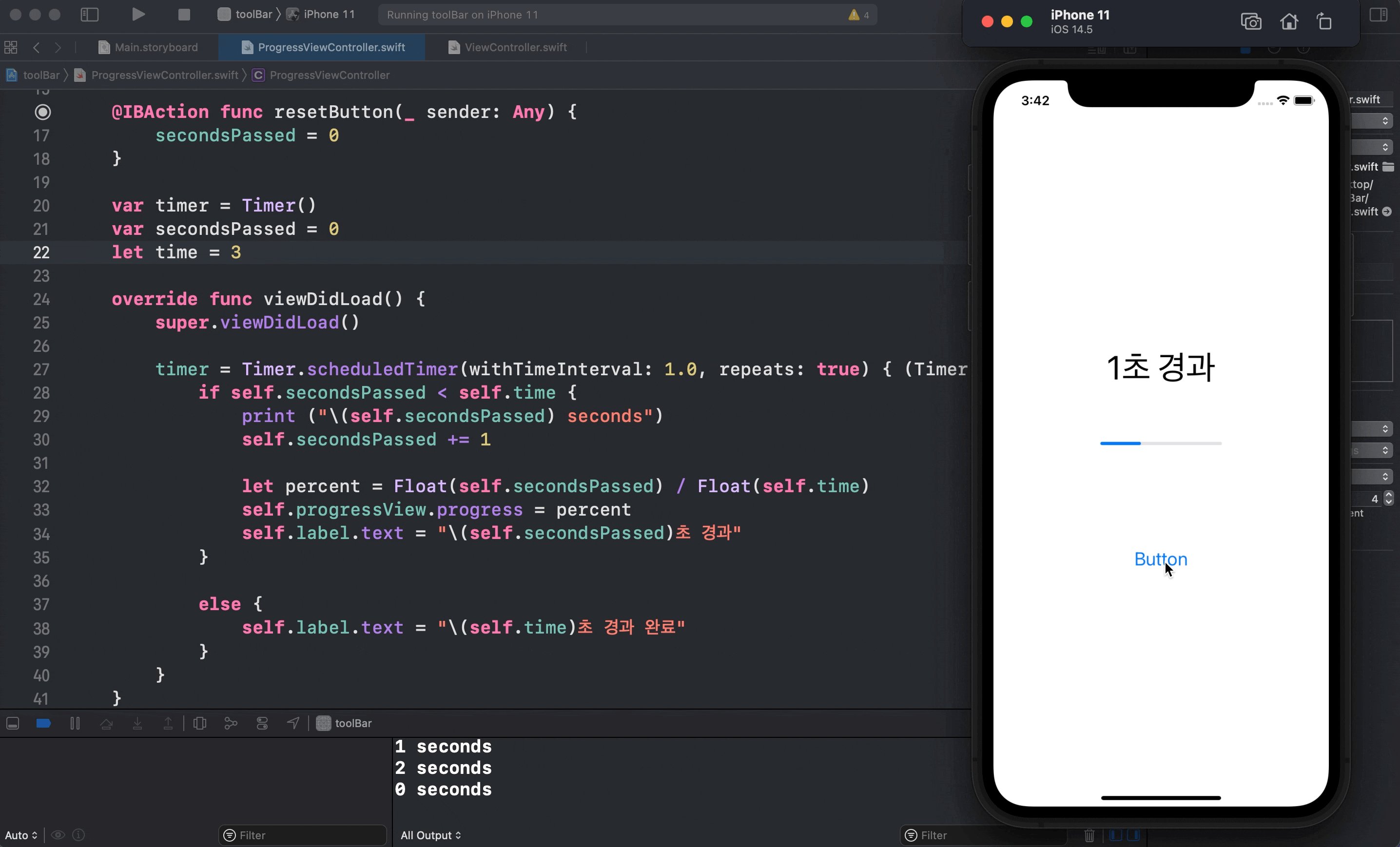
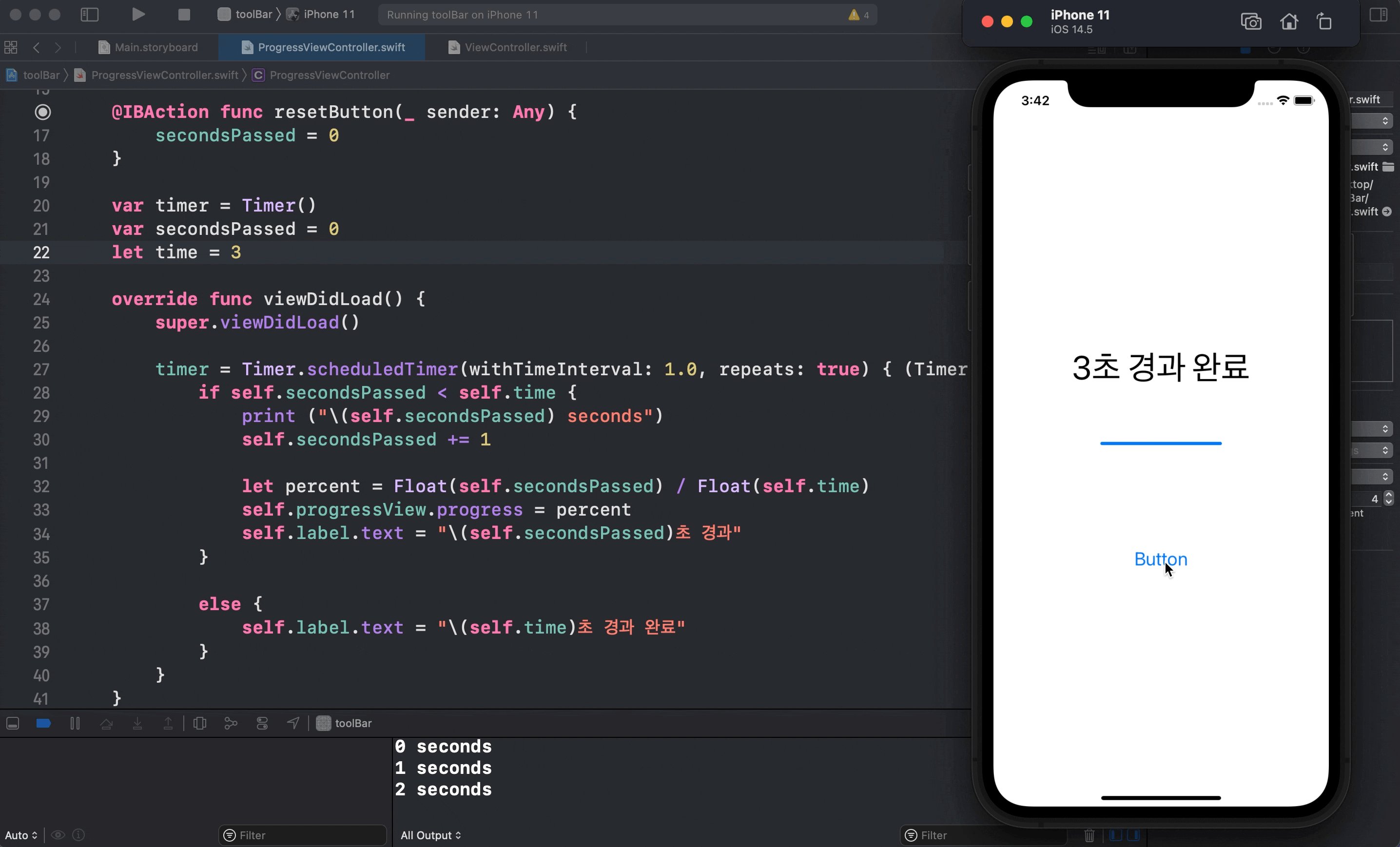
}그럼 이제 실행을 해보도록 하겠습니다.
 잘 실행이 되는군요!
잘 실행이 되는군요!
오늘은 progressView에 대해서 공부를 해보았습니다. 그렇게 어렵지는 않지만 활용도는 매우 클것 같아서 많은 곳에 빨리 활용을 해보고 싶습니다. 그럼 오늘 하루도 수고 많으셨습니다.