안녕하세요~ 오늘은 Switch에 대해서 공부를 해보겠습니다. 스위프트 문법에서 다룬 switch문과는 완전히 다른 내용이므로 헷갈리지 말아야합니다! 오늘 공부할 것은 object인 UISwitch에 관한 것입니다. 그럼 자세히 알아보죠!
Switch
애플 문서에서는 Switch를 다음과 같이 정의합니다. "켜짐/꺼짐과 같이 이진 선택을 제공하는 컨트롤입니다." 즉, 어떠한 것을 켬과 꺼짐에 대한 컨트롤을 할 수 있는 한마디로 스위치 입니다.

위 사진과 같이 아이폰의 설정 창에서 이 스위치를 많이 볼 수 있습니다. 이렇게 무언가를 켜고 끔을 제어할 수 있는 것이 Switch입니다. 그럼 직접 코드를 짜서 구현을 해보겠습니다.
Switch 구현
우선 새로운 View를 하나 만들고 View에 해당하는 스위프트 파일도 하나 만들겠습니다.
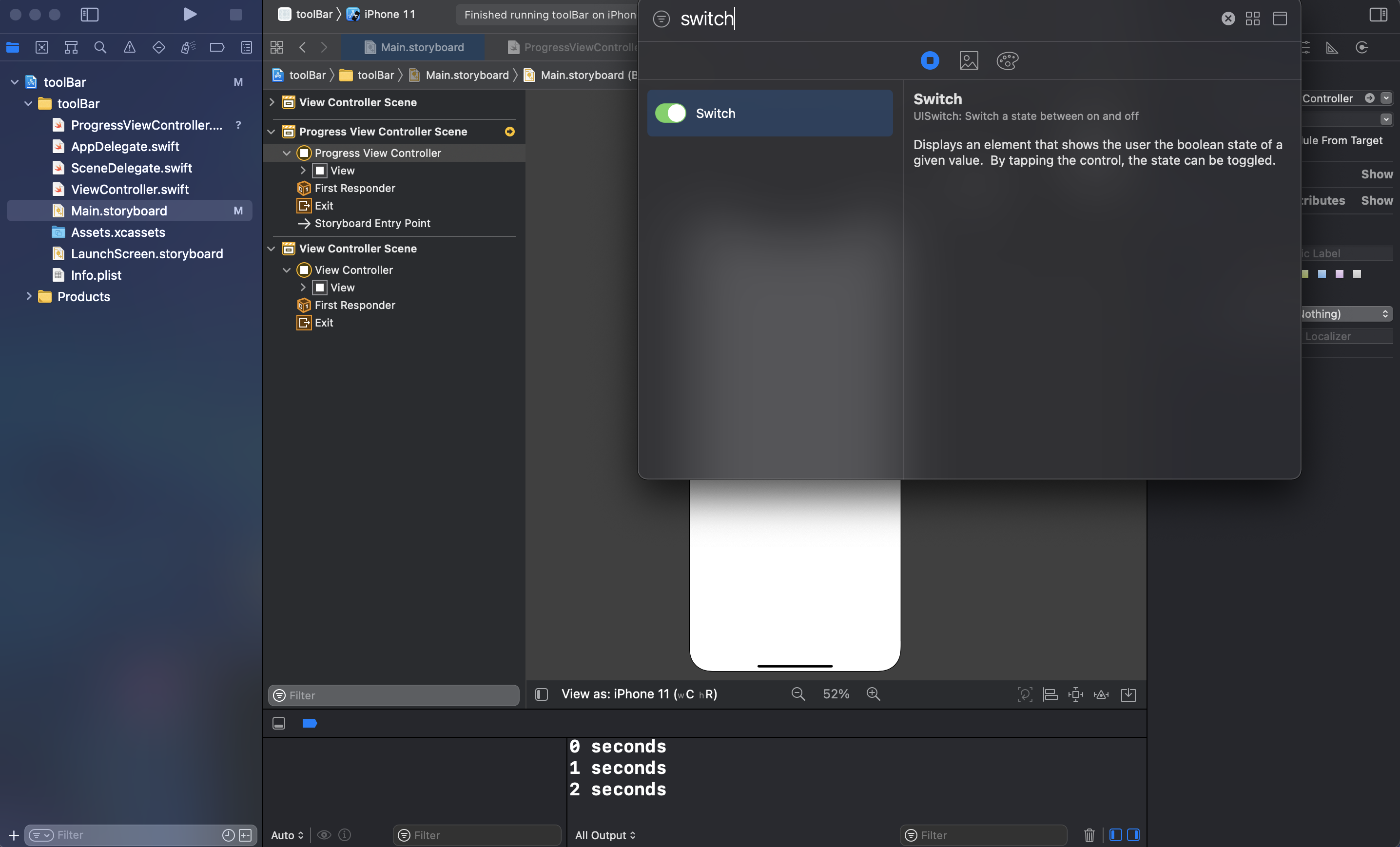
 Switch objet를 찾아서 넣어주겠습니다. 그리고 이 스위치가 변경 될때 잘 변경되었는지 알 수 있도록 label도 하나 넣어주죠. 각 요소들을 코드와 연결하면 모든 준비는 끝나게 됩니다. 이때 Switch는 Action과 Outlet 둘 다 지정을 해주어야합니다.
Switch objet를 찾아서 넣어주겠습니다. 그리고 이 스위치가 변경 될때 잘 변경되었는지 알 수 있도록 label도 하나 넣어주죠. 각 요소들을 코드와 연결하면 모든 준비는 끝나게 됩니다. 이때 Switch는 Action과 Outlet 둘 다 지정을 해주어야합니다.
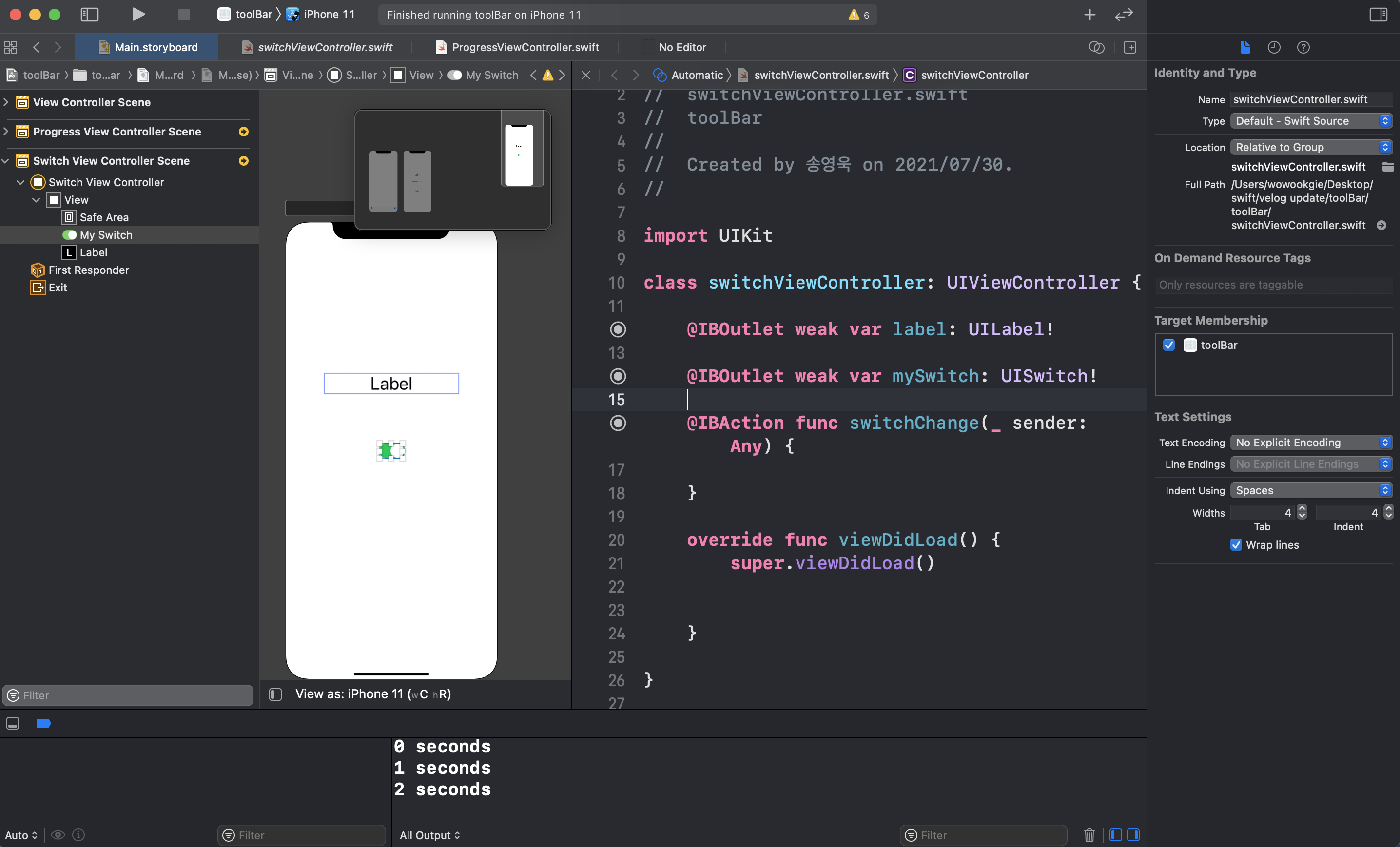
 이제 코드를 짜보죠.
이제 코드를 짜보죠.
@IBAction func switchChange(_ sender: Any) {
if mySwitch.isOn {
label.text = "스위치 켜짐"
}
else {
label.text = "스위치 꺼짐"
}
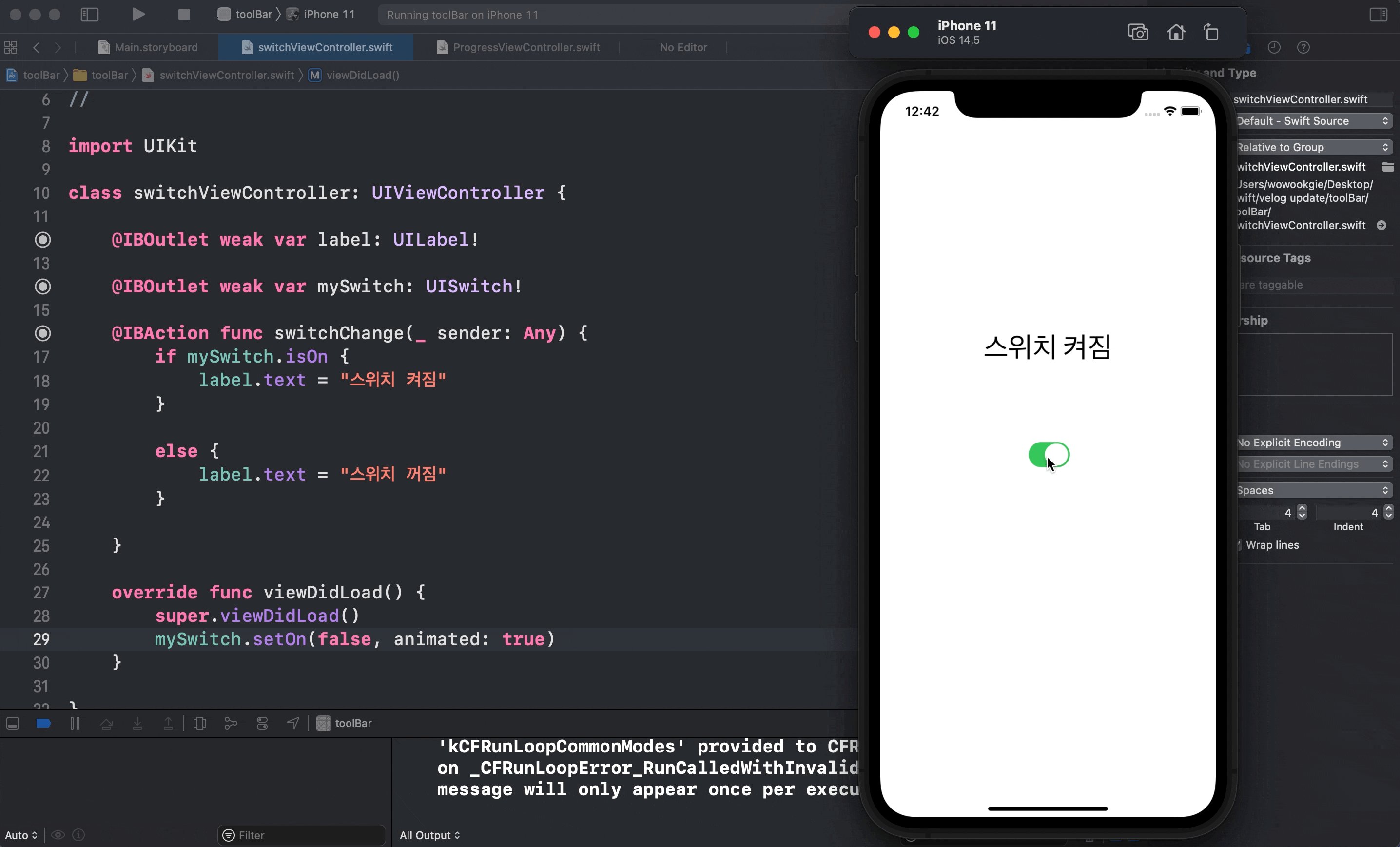
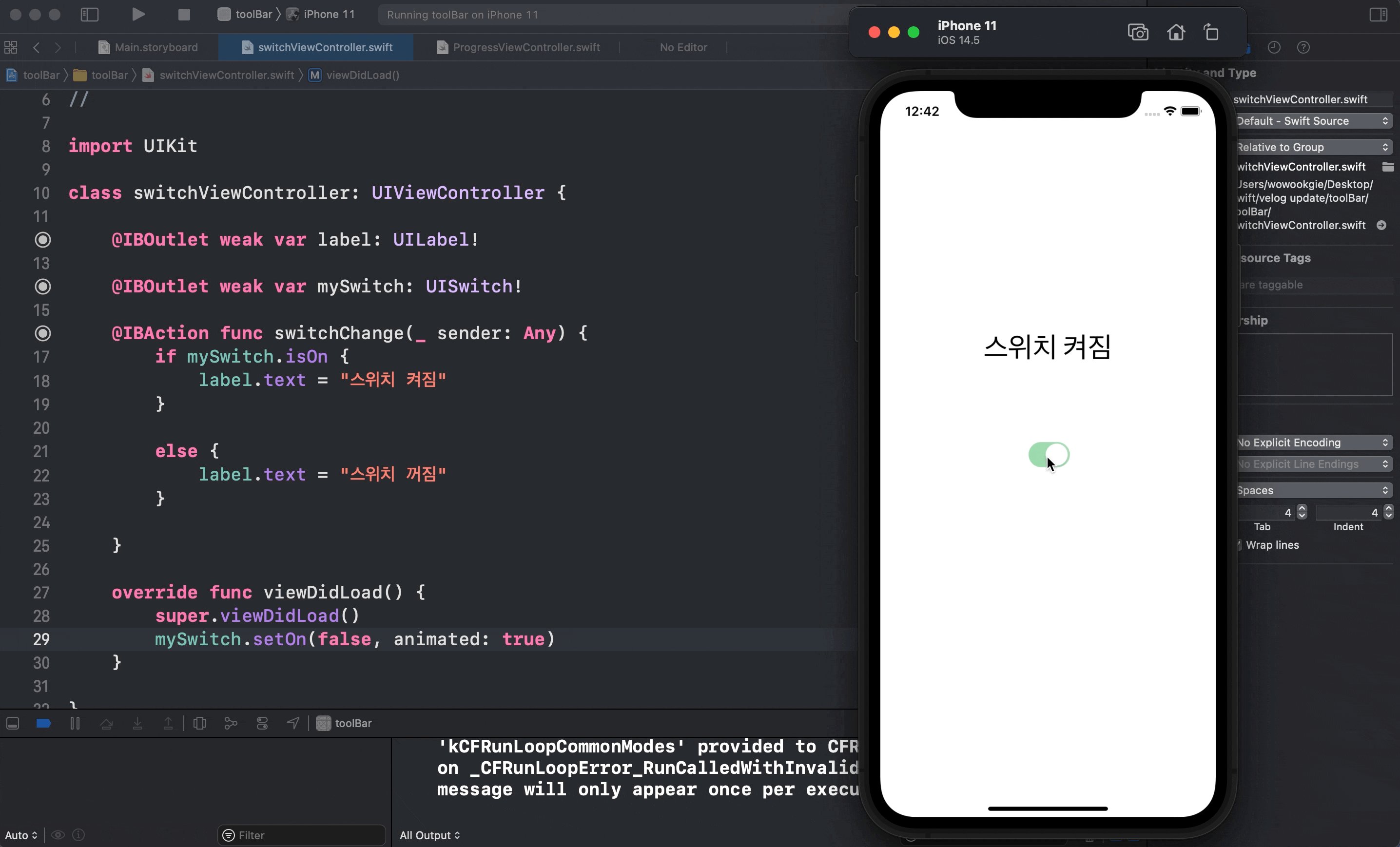
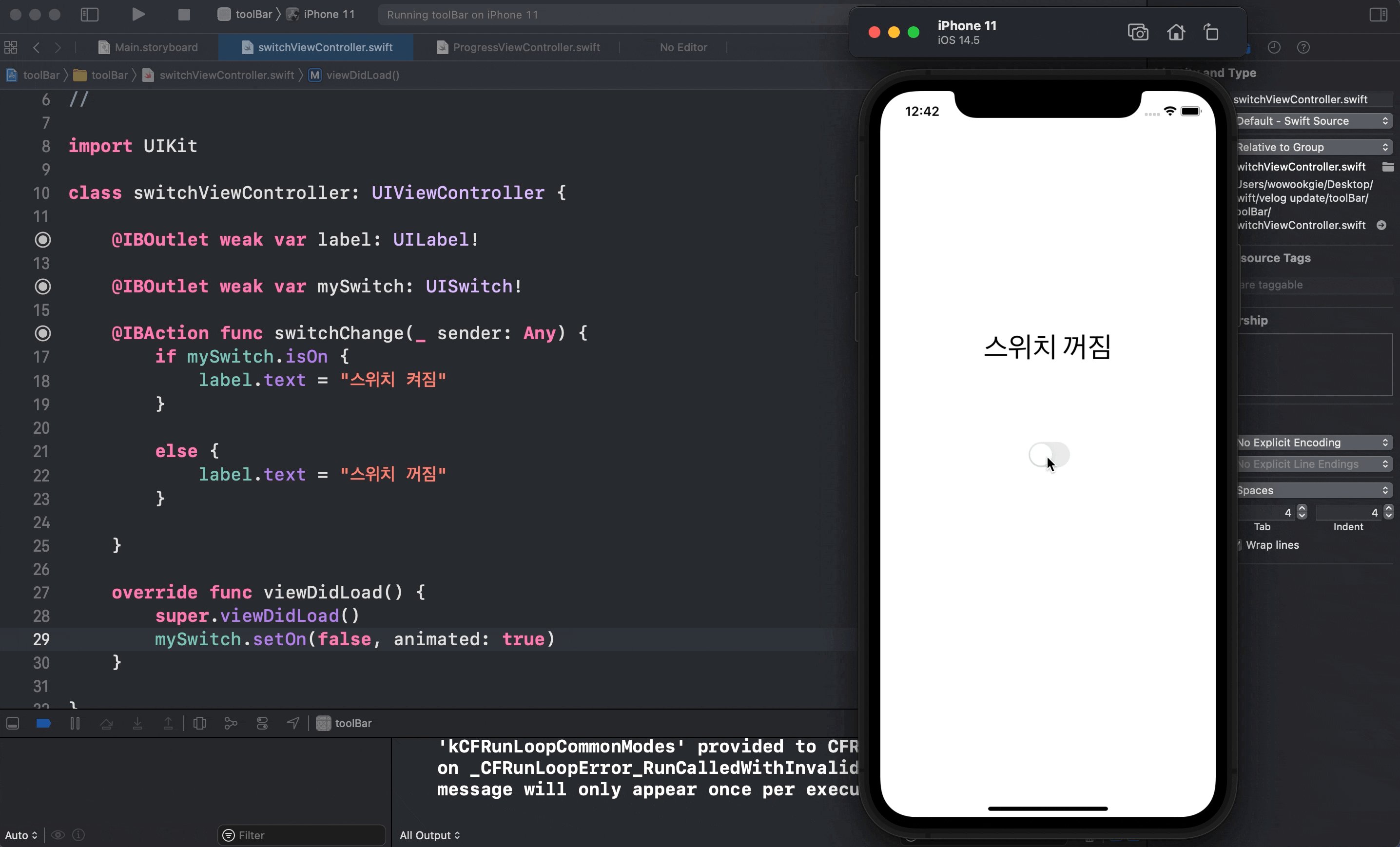
}switchChange 액션에는 다음과 같은 간단한 코드를 짰습니다. 만약 Outlet으로 설정한 mySwitch가 켜지면 레이블에 켜졌다하고 아니라면 레이블에 껴졌다고 하는 겁니다. 그리고 viewDidLoad에는 setOn 메소드를 이용해서 처음 시작시 스위치는 꺼져있는 상태가 되게 했습니다.
override func viewDidLoad() {
super.viewDidLoad()
mySwitch.setOn(false, animated: true)
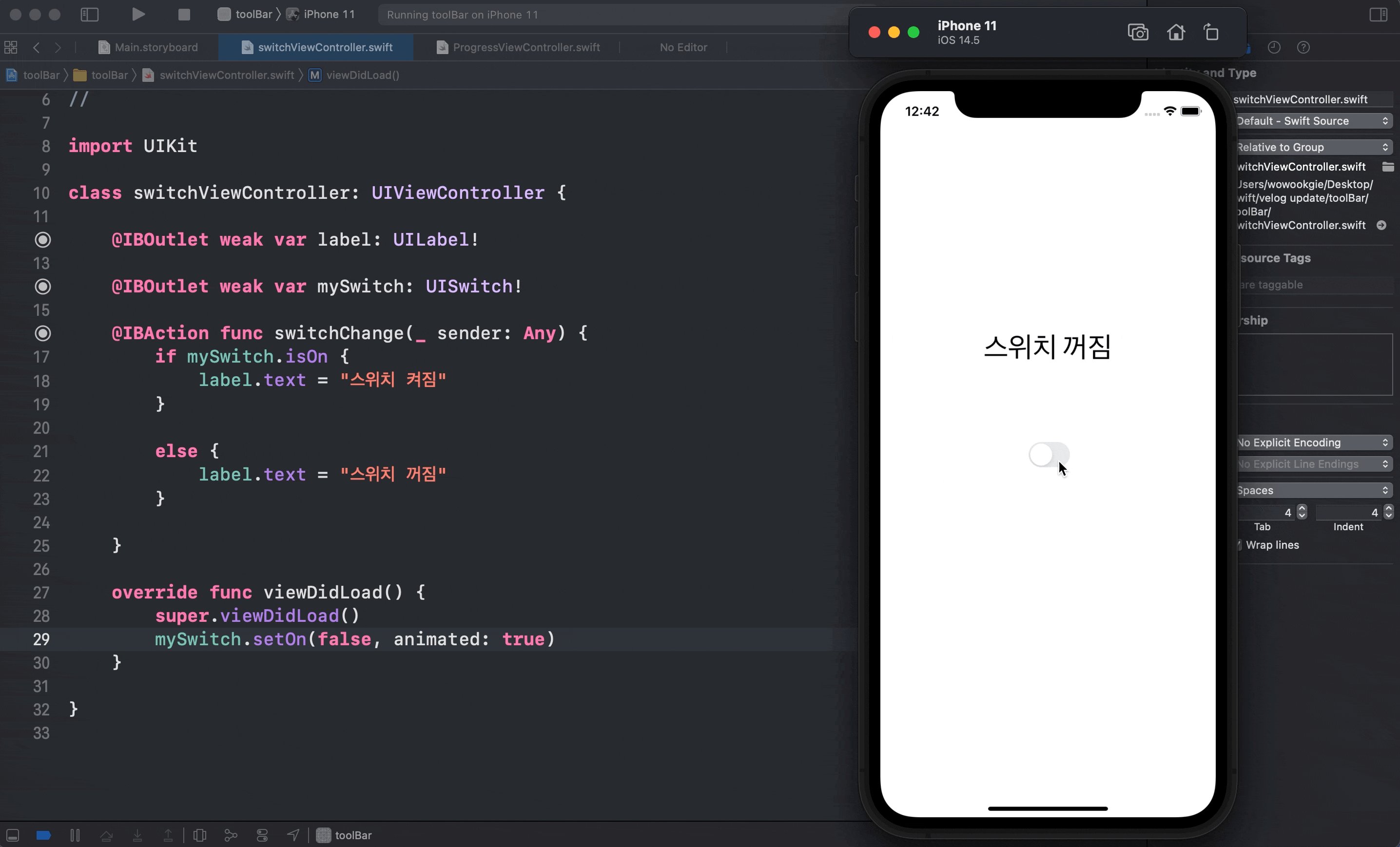
}그럼 실행을 시켜보죠!
 잘 실행이 되는군요!!
잘 실행이 되는군요!!
오늘은 switch에 대해서 공부를 해보았습니다. 역시 이 부분도 그렇게 어렵지 않아서 쉽게 구현할 수 있었네요. 그럼 오늘도 수고 많으셨습니다.