
오늘은 클래스에 대해서 공부를 해보겠습니다. Swift는 객체 지향 언어이기 때문에 클래스의 사용이 필수적이라고 할 수 있습니다. 또한 클래스의 사용으로 코드는 더 유연해지고 보기 쉽게 바뀔 것이며 더욱 질서가 있는 코드가 될 것입니다. 그럼 클래스에 대해서 더 자세히 알아보도록 하겠습니다.
클래스 (Class)
Swift에서는 클래스를 정의하여 객체를 만들고 사용할 수 있습니다. 클래스를 하나 만든다면 클래스에서 생성된 객체인 인스턴스를 만들어 실제 작업에 쓰일 수 있게 합니다. 그럼 클래스에 대한 코드를 통해 더 자세히 알아보죠.
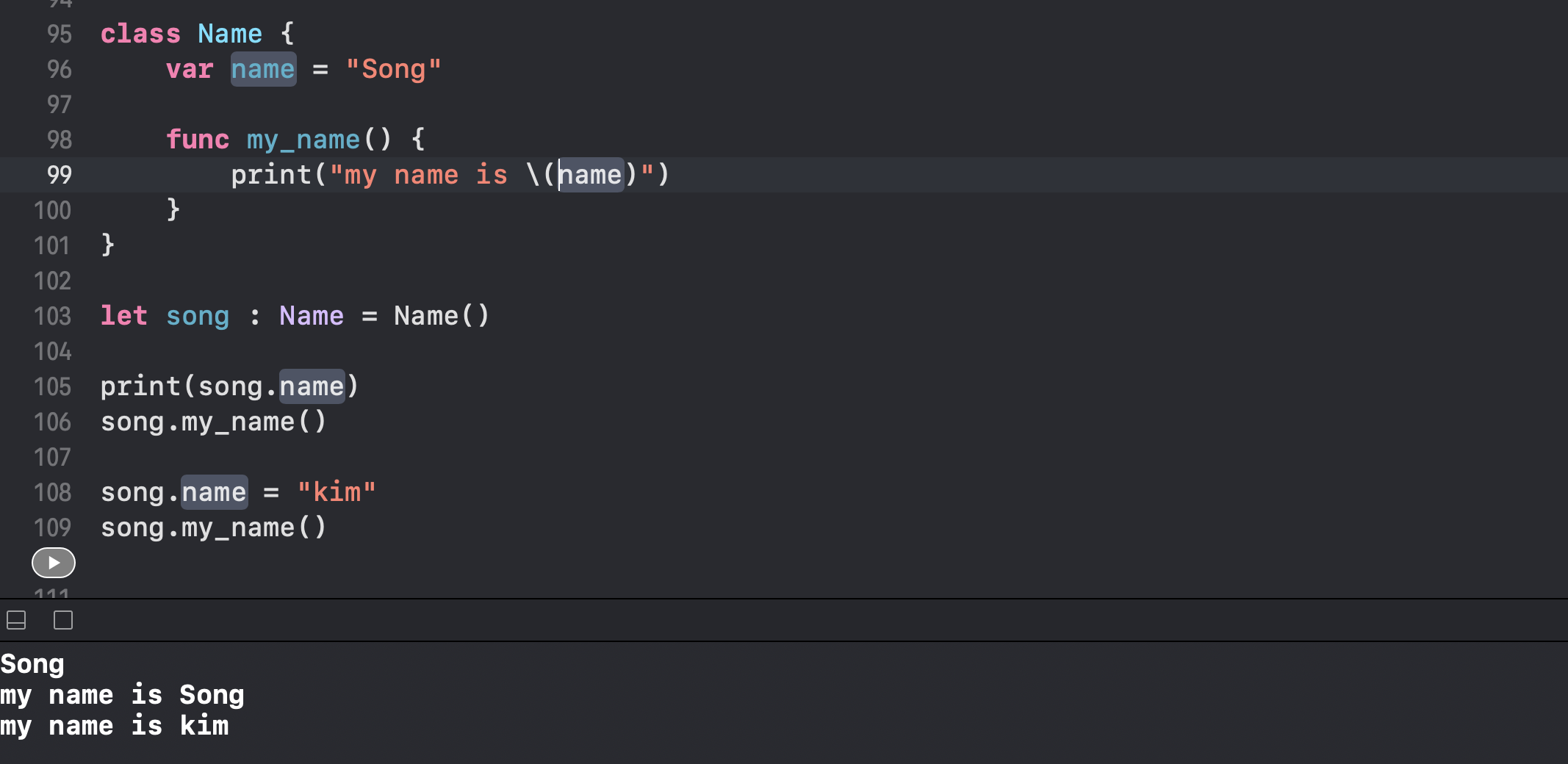
class Name {
var name = "Song"
func my_name() {
print("my name is \(name)")
}
}
let song : Name = Name()
print(song.name)
song.my_name()
song.name = "kim"
song.my_name()간단한 클래스를 하나 만들어 보겠습니다. 클래스를 선언하기 위해서는 위 코드처럼 class 클래스 이름 { '코드' } 이렇게 코드를 작성하면 됩니다. 이렇게 클래스를 선언해주고 안에 name 변수와 my_name()이라는 함수를 선언해 주었습니다. 이렇게 클래스 안에 변수를 Swift에서는 속성이라고 부르고 함수는 메소드라고 부릅니다.
클래스 안의 변수 : "속성(property)"
클래스 안의 함수 : "메소드(method)"
이렇게 클래스를 선언했다면 우리가 클래스를 쓸 수 있게 무언가를 해줘야겠죠?
let song : Name = Name()이 과정이 클래스를 실제로 쓸 수 있도록 인스턴스를 만들어 주는 작업입니다. 한마디로 상수 song은 Name이라는 클래스 데이터 타입을 가지게 되는 것이지요!
이렇게 인스턴스 생성까지 완료했다면 클래스를 사용하기 위한 준비는 끝났습니다. 클래스 내의 속성이나 메소드에 접근하기 위해서는 .을 이용해야 합니다. song.name으로 name속성에 접근하고 song.my_name()으로 메소드에 접근을 할 수 있답니다. 그럼 위 코드를 실행해 보겠습니다.
 출력이 잘 되는 것을 확인할 수 있네요! 클래스의 name 속성을 "kim"으로 바꾸고 다시 메소드를 호출해 봐도 잘 바뀌네요~
출력이 잘 되는 것을 확인할 수 있네요! 클래스의 name 속성을 "kim"으로 바꾸고 다시 메소드를 호출해 봐도 잘 바뀌네요~
클래스 상속 (Inheritance)
그럼 클래스를 사용하면 무엇이 좋은 것일까요? 관계가 있는 함수나 변수를 한 곳에 모아 넣을 수 있다는 장점도 있지만, 이것보다 더 큰 장점으로 "프로그램의 재사용을 쉽게 할 수 있다"라는 것입니다. 클래스를 복사하여 어디서나 동일한 기능을 사용할 수 있게 되는 것입니다.
이런 재사용을 더 넓게 응용한 것이 바로 상속이라는 것입니다. 상속은 기존의 클래스의 모든 기능을 이어 받아 새로운 클래스를 정의하는 것입니다. 즉, 이미 편리한 클래스가 있으면, 그것을 상속받아 자신의 고유한 기능을 덧붙여서 자신만의 새로운 클래스를 쉽게 만들 수 있습니다! 간단한 코드로 살펴보죠.
class Name { //슈퍼 클래스
var name = "Song"
func my_name() {
print("my name is \(name)")
}
}
class YourName : Name { //클래스 상속!!
var yourName = "Kim"
func ourName() {
print("my name is \(name) and your name is \(yourName)")
}
}
let song : YourName = YourName()
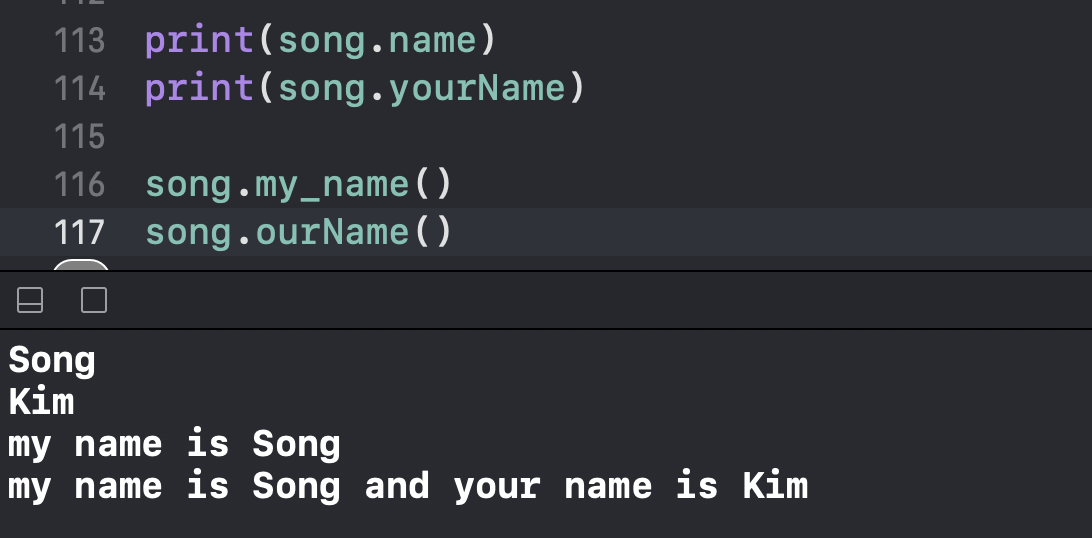
print(song.name) //"song" 출력
print(song.yourName) //"kim" 출력
song.my_name() //클래스 상속으로 my_name()메소드 사용 가능
song.ourName()위의 클래스를 가져와서 YourName이라는 클래스에 상속을 시켜보겠습니다. 이때 가져온 Name클래스를 슈퍼클래스라고 합니다. 위 코드처럼 상속이 되었다면 이제 YourName클래스 안에서 Name클래스의 변수와 함수를 이용할 수 있습니다! YourName클래스에는 name변수가 없지만 ourName메소드에서 name변수를 사용하는 것을 확인할 수 있죠. 그럼 실행을 해보겠습니다.
 모든 변수와 메소드에 접근 가능하고 출력 또한 완벽히 되었다는 것을 확인할 수 있었네요!
모든 변수와 메소드에 접근 가능하고 출력 또한 완벽히 되었다는 것을 확인할 수 있었네요!
Swift에서는 클래스의 상속을 매우 많이 이용한다고 하네요. 애플 자체에서 만든 클래스를 우리가 상속을 받은 후 그 클래스안의 메소드를 이용하여 더 편리하고 빠르게 앱개발이 가능하다고 합니다. 나중에 문법을 다 공부한 후 다양한 클래스를 상속받아 빨리 나만의 앱을 만들고 싶어집니다~!
클래스 초기화 (Initialization)
위에 코드에서 우리가 인스턴스를 생성할 때 인수없이 만들었습니다. 하지만 여러 인스턴스를 만들고 우리가 원하는 인수들까지 지정해줄 수 있다면 매우 편리해질 것입니다. 이런 때에 이용되는 것이 "초기화(initialize)"입니다. 이것은 인스턴스를 만들 때 자동으로 호출되는 초기화 처리 전용의 메소드입니다.
class Name {
var name : String
var age : Int
init(name:String, age:Int) { //초기화!
self.name = name
self.age = age
}
func my_name() {
print("my name is \(name) and \(age) year's old")
}
}
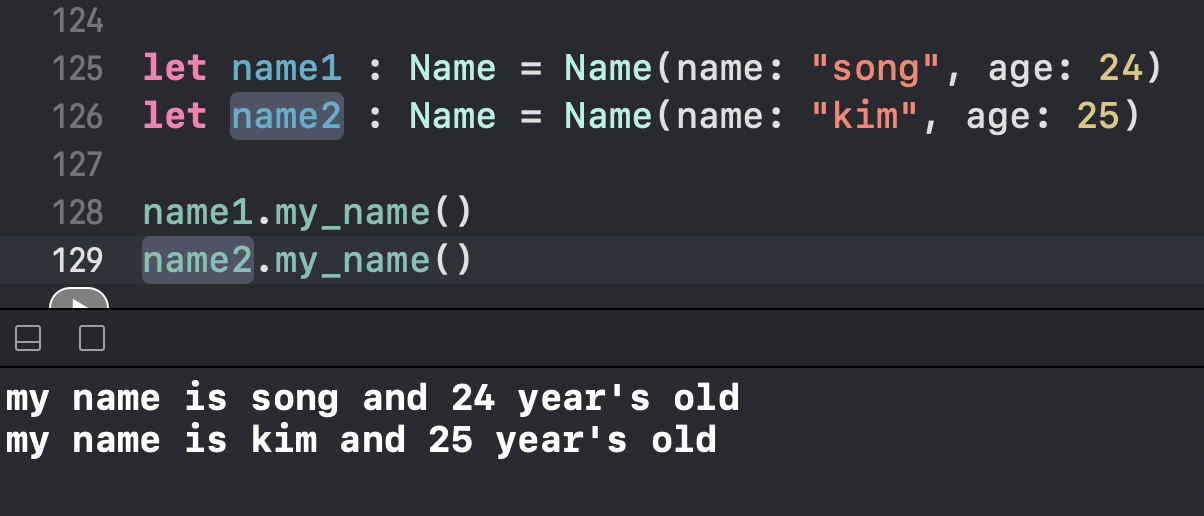
let name1 : Name = Name(name: "song", age: 24)
let name2 : Name = Name(name: "kim", age: 25)
name1.my_name()
name2.my_name()위의 Name 클래스를 다시 한번 불러왔습니다. 이번에는 클래스안 속성들에게 값을 지정해 주지 않고 init()메소드를 이용하여 초기화를 해보겠습니다. init 메소드 안의 self는 자기 자신을 가르키는 것 값입니다. 즉 self.이 붙은 변수들은 클래스 내의 변수라는 것이 되는 거죠.
name과 age 변수를 각각 지정해 준 뒤 인스턴스를 생성해보면 name: "song", age: 24 이렇게 인수들을 지정해 줄 수 있습니다. song1과 song2의 인수들을 다르게 지정한 후 my_name()메소드를 실행 시켜보도록하죠.
 인수를 다르게 지정해 주어 두 인스턴스의 메소드들이 각각의 인수에 맞게 출력이 되는 것을 확인할 수 있었습니다!
인수를 다르게 지정해 주어 두 인스턴스의 메소드들이 각각의 인수에 맞게 출력이 되는 것을 확인할 수 있었습니다!
이렇게 init메소드를 사용하여 초기화를 해준다면 마치 함수를 이용하는 것처럼 다양한 인수를 넣어서 실행할 수 있을 것 같습니다. 자주 쓰이는 방법이니 꼭 알아두는 것이 좋을 것 같네요.
오늘은 클래스에 대해서 공부를 해보았습니다. 아주 자주 쓰이는 문법이니 꼭 완전히 숙지 하고 넘어가야 될것 같습니다. 다음에는 클래스와 비슷하면서도 다른 구조체 (Struct)에 대해서 포스팅을 해보겠습니다. 그럼 오늘 하루도 수고 많으셨습니다~

안녕하세요! 초보자한테 너무 쉬운 글이라 잘 읽었습니다ㅠ 읽는 중에 하나 궁금한 것이 있는데 .text .image 이런것들처럼 전부 마침표로 특정 효과를 주는 것들은 모두 프로퍼티나 메소드에 접근하는 것이라고 봐도 될까요?!