
안녕하세요~~ 오늘은 오버라이드에 대해서 공부를 해보겠습니다. 오버라이드는 아주 쉽게 우리가 발견할 수 있습니다. 프로젝트를 하나 만들었을때 생성되는 ViewController에서 우리는 다음과 같은 코드를 제일 먼저 볼 수 있습니다.
override func viewDidLoad() {
}그렇다면 오버라이드에 대해 더 자세히 알아보겠습니다.
오버라이드 (override)
애플 공식 문서에서는 오버라이드를 다음과 같이 정의합니다. "하위 클래스는 슈퍼클래스로부터 상속되는 인스턴스 메서드, 유형 메서드, 인스턴스 속성, 유형 속성 또는 구독자의 고유한 사용자 지정 구현을 제공할 수 있습니다. 이것을 오버라이딩이라고 합니다."
오버라이딩을 제대로 이해하기 위해서는 클래스에 대해 다시 한번 복습이 필요합니다. 클래스에서 가장 중요한 점은 바로 상속!이였습니다. 이렇게 상속받은 클래스는 하위클래스라고 하고 상속을 해주는 클래스는 슈퍼클래스라고 합니다. 오버라이드는 상속되는 슈퍼클래스의 메서드나 프로퍼티를 내가 마음대로 바꿀 수 있게 해주는 아주 유용한 키워드입니다!!
- 오버라이드 (override)
: 슈퍼클래스로부터 상속받은 메서드, 프로퍼티들을 재정의하는 키워드
그럼 간단한 코드를 작성해보겠습니다.
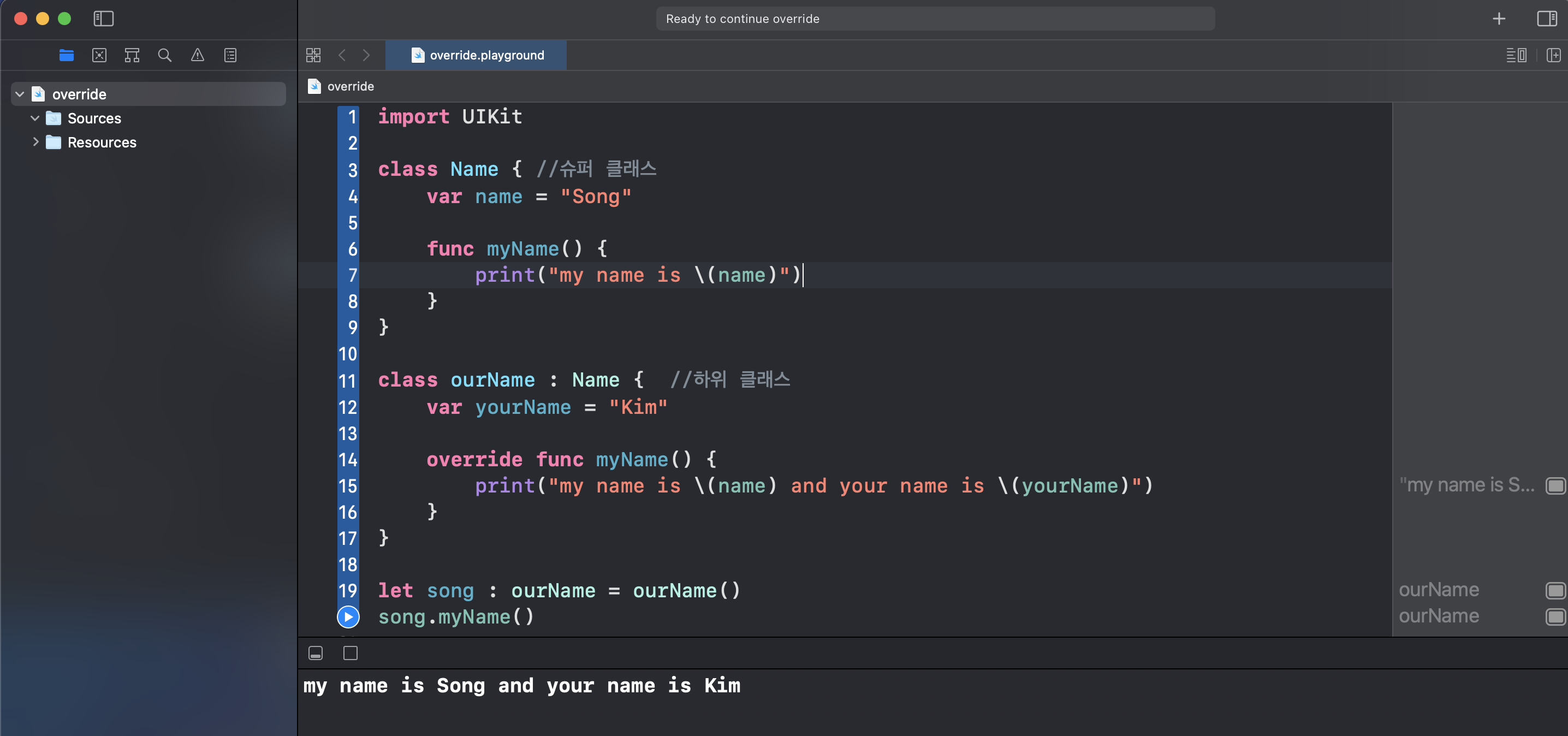
class Name { //슈퍼 클래스
var name = "Song"
func myName() {
print("my name is \(name)")
}
}
class ourName : Name { //하위 클래스
var yourName = "Kim"
override func myName() {
print("my name is \(name) and your name is \(yourName)")
}
}
let song : ourName = ourName()
song.myName()Name이라는 클래스를 하나 만들고 이를 상속받는 ourName를 하나 만들었습니다. Name 클래스에는 myName이라는 메서드가 하나 있는 것을 확인할 수 있습니다. 이제 ourName으로 돌아와서 override키워드를 이용해 myName을 재정의해보겠습니다.
print("my name is \(name) and your name is \(yourName)")이렇게 말이죠! 그리고 song 인스턴스를 하나 생성한 후 메서드를 호출해보겠습니다.
 제가 재정의한 myName 메서드가 출력이 된 것을 확인할 수 있었습니다!!
제가 재정의한 myName 메서드가 출력이 된 것을 확인할 수 있었습니다!!
super (슈퍼 클래스 접근)
이렇게 오버라이드를 공부하다보면 한가지 의문점이 생깁니다. **"그럼 같은 이름의 메서드가 두개 생기는 것 아닌가..? 재정의 하기 전의 메서드는 접근할 수 없는 걸까..?"** 그때 바로 super 키워드를 이용해서 구별을 해줄 수 있습니다.
- super
: 슈퍼 클래스에 접근하게 해주는 키워드super.슈퍼 클래스 메서드나 프로퍼티
이렇게 super키워드는 슈퍼 클래스에 접근을 가능하게 해주는 키워드입니다. 마치 self 키워드와 조금은 반대의 의미라고 생각을 할 수 있겠네요! super. 을 이용해여 슈퍼 클래스의 메서드나 프로퍼티에 접근을 할 수 있습니다. 그럼 위의 코드에서 코드를 몇줄 추가해 보겠습니다.
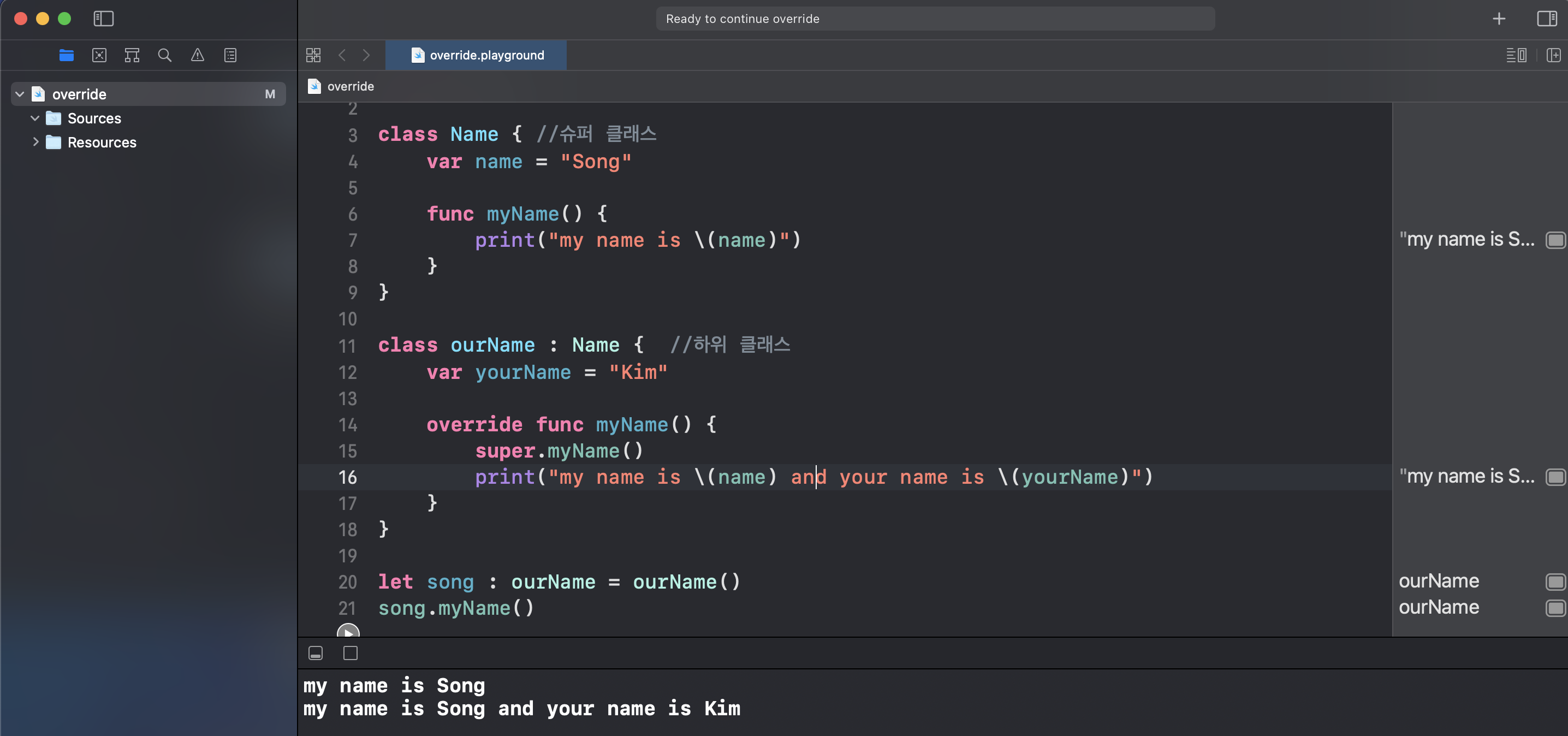
class Name { //슈퍼 클래스
var name = "Song"
func myName() {
print("my name is \(name)")
}
}
class ourName : Name { //하위 클래스
var yourName = "Kim"
override func myName() {
super.myName()
print("my name is \(name) and your name is \(yourName)")
}
}
let song : ourName = ourName()
song.myName()ourName 클래스에서 재정의한 myName()메서드 안에 super.myName()을 추가했습니다. 이때 super.myName()는 슈퍼 클래스인 Name클래스의 myName()메서드를 가리키게 되는 것이지요! 조금은 헷갈릴 수 있지만 계속 보다보면 익숙해질 것 같습니다.
 실행을 해보면 재정의한 myName()이 실행되면서 슈퍼클래스의 myName()메소드가 실행이 되는 것을 확인할 수 있었습니다.
실행을 해보면 재정의한 myName()이 실행되면서 슈퍼클래스의 myName()메소드가 실행이 되는 것을 확인할 수 있었습니다.
final (오버라이드 금지)
마지막으로 final이라는 키워드도 있습니다. final이라는 의미와는 조금 쓰임새가 다르지만 final 키워드는 오버라이드를 할 수 없게 막는 것입니다.
- final
: 하위 클래스에서 오버라이드 하지 못하도록 막는 키워드
이렇게 final 키워드는 오버라이딩이 가능한 프로퍼티, 메서드, 서브스크립트 등에 final을 붙이면, 해당 정의는 더이상 오버라이딩이 불가해 집니다! 또 코드를 조금 수정해 보겠습니다.
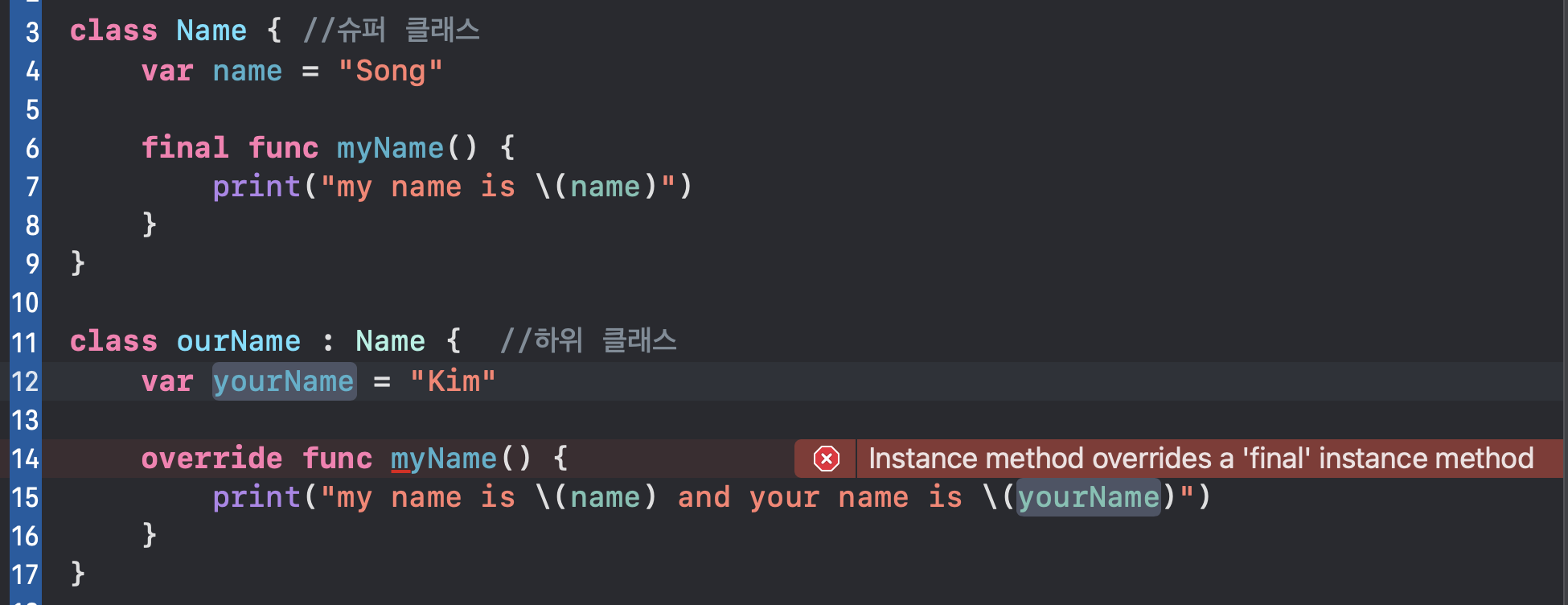
class Name { //슈퍼 클래스
var name = "Song"
final func myName() {
print("my name is \(name)")
}
}
class ourName : Name { //하위 클래스
var yourName = "Kim"
override func myName() {
print("my name is \(name) and your name is \(yourName)")
} //에러
}위의 코드를 살펴보면 슈퍼 클래스인 Name클래스에서 myName()메서드를 재정의 하지 못하게 final 키워드를 사용하여 막아놨습니다. 재정의 하지 못하도록 막아놨으니 당연 ourName클래스에서 재정의 하려고 할때 에러가 뜨겠죠??
 역시 에러가 뜨는 것을 확인할 수 있었네요.
역시 에러가 뜨는 것을 확인할 수 있었네요.
오늘은 오버라이드에 대해서 배워봤습니다. 이 글이 시작할때 맨 처음 언급했던 코드를 기억하시나요?
override func viewDidLoad() {
}바로 이 코드였는데 여기에서도 override가 쓰였네요! 우리가 프로젝트를 만들고 화면이 로드됨과 동시에 실행되는 viewDidLoad()도 우리가 원하는데로 재정의해서 사용을 하는 것이였습니다!! 이렇게 오버라이드가 시작부터 사용이 되네요ㅎㅎ 정말 오버라이드에 대해 공부를 하지 않았다면 이러한 기본적인 지식도 알 수 없었겠네요. 그럼 오늘 하루도 수고 많으셨습니다!!
