
컬렉션 타입 (Collection Type)
오늘 공부해볼 내용은 컬렉션 타입입니다. 컬렉션 타입이란 데이터들의 집합소라고 보시면 되는데 지정된 타입들을 하나로 묶은 형태라고 보시면 됩니다! 물론 다양한 타입들을 하나로 묶을 수도 있습니다. 모든 프로그래밍 언어에서 데이터들을 한번에 관리할 수 있고 쉽게 사용할 수 있게 하기 위해 컬렉션 타입은 필수적입니다. Swift의 컬렉션 타입에는 크게 배열(Array), 딕셔너리(Dictionary), 세트(Set)가 있습니다. 이제부터 기본적인 사용법에 대해 하나씩 알아보도록 하죠!
배열 (Array)
Swift 에서 배열(Array)은 같은 데이터 타입의 값들을 순서대로 저장하는 리스트입니다. 즉 데이터들의 집합이라고 보면 됩니다! 배열에는 순서가 있이 저장이 되어 어떠한 요소에 접근하기 굉장히 편리합니다. 배열에 대한 코드를 playground에 적어보겠습니다.
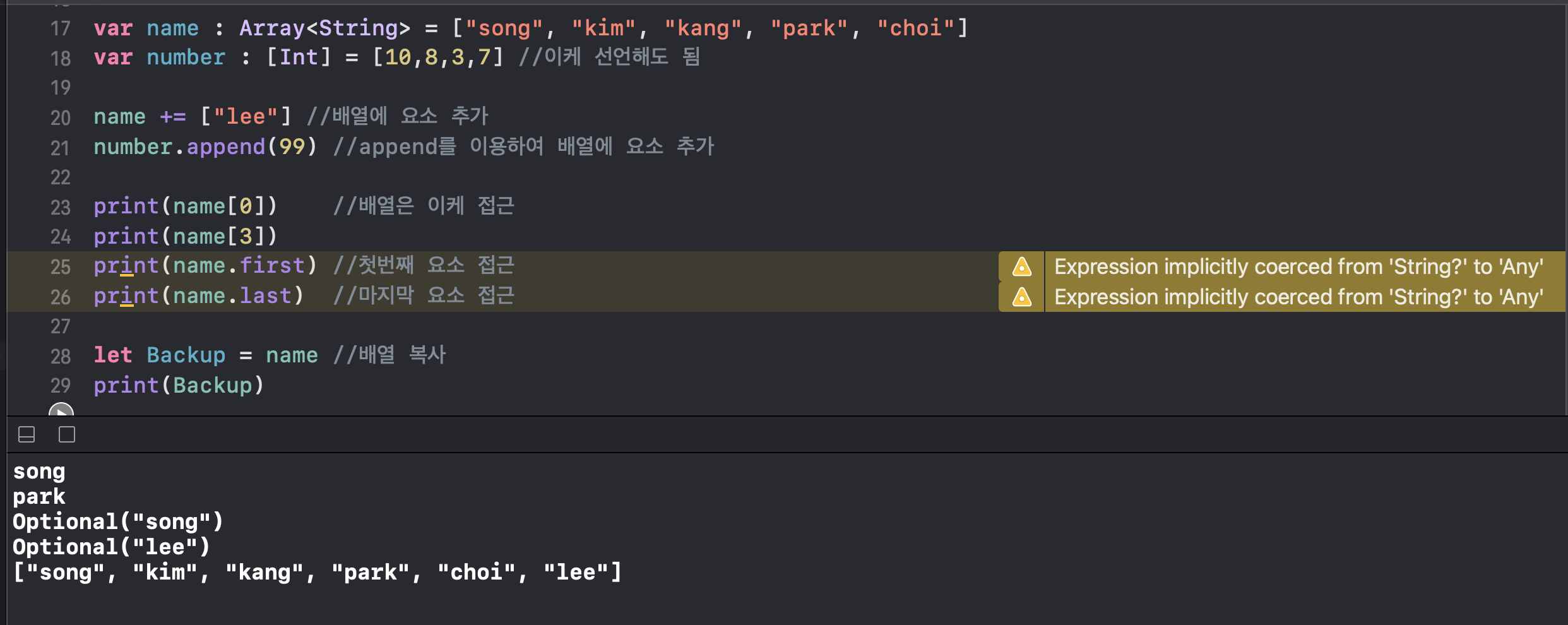
//배열 선언
var name : Array<String> = ["song", "kim", "kang", "park", "choi"]
var number : [Int] = [10,8,3,7]
//배열에 요소 추가하는 방법
name += ["lee"]
number.append(99)
//배열 접근
print(name[0])
print(name[3])
print(name.first) //첫번째 요소
print(name.last) //마지막 요소
//배열 복사
let Backup = name
print(Backup)문자열 배열 하나와 정수형 배열 하나 총 두가지 배열을 선언해 보앗습니다. 여기서 알 수 있듯이 배열을 선언하는 방법은 크게 두가지 였습니다.
var number : Array<Int> = [10,8,3,7]
var number : [Int] = [10,8,3,7]두 코드 다 같은 배열을 선언하는 것이므로 편하신 방법을 택하셔서 사용하시면 될 거 같네요. 저는 짧은 것을 선호하므로 밑에 걸로 계속 사용하겠습니다.
배열에 데이터를 추가하는 방법은 간단합니다. 배열에는 순서대로 데이터가 저장되기 때문에 +=을 써서 마지막에 데이터를 저장해 줄 수 있고 append함수를 이용하여 역시 마지막에 데이터를 추가해 줄 수 있습니다.
그리고 배열은 인덱스를 이용해 접근할 수 있습니다. 배열[인덱스]로 해당 인덱스에 접근이 가능하고 .first나 .last로 각각 첫번째, 마지막 요소에 접근도 할 수 있더군요.
배열은 그대로 복사도 가능한데 아주 간단하게 =을 이용하여 복사를 할 수 있습니다. 그럼 이 코드도 한번 실행을 해보아야겠죠?
 흠.. 실행은 잘 된거 같지만 조금은 찝찝한 경고 메세지가 떳네요. 인덱스로 접근할 때는 잘 되었는데 .first나 .last로 접근 시 문제가 있는 것 같습니다. 그리고 밑 콘솔 창 결과에는 Optional("song")이라 뜨면서 우리가 예상한 "song"값이 아니네요!! 이 Optional에 대해서는 다음 포스팅에서 공부해 보도록 합시다!
흠.. 실행은 잘 된거 같지만 조금은 찝찝한 경고 메세지가 떳네요. 인덱스로 접근할 때는 잘 되었는데 .first나 .last로 접근 시 문제가 있는 것 같습니다. 그리고 밑 콘솔 창 결과에는 Optional("song")이라 뜨면서 우리가 예상한 "song"값이 아니네요!! 이 Optional에 대해서는 다음 포스팅에서 공부해 보도록 합시다!
딕셔너리(Dictionary)
Swift에서 딕셔너리(Dictionary)는 순서없이 키(Key) 와 값(Value) 한 쌍으로 데이터를 저장하는 컬렉션 타입입니다.
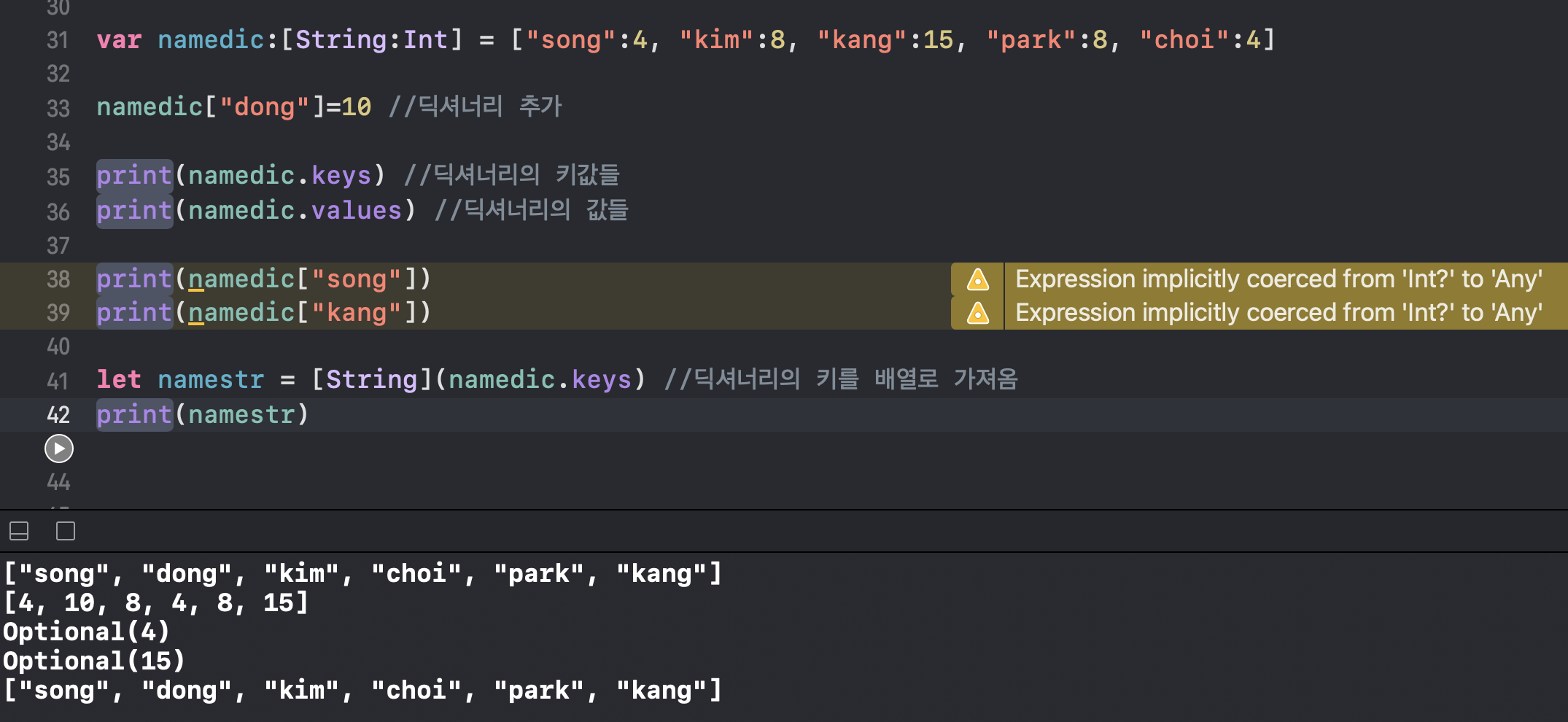
var namedic : [String : Int] = ["song":4, "kim":8, "kang":15, "park":8, "choi":4]
//딕셔너리 추가
namedic["dong"]=10
//key값과 value값
print(namedic.keys) //딕셔너리의 키값들
print(namedic.values) //딕셔너리의 값들
//딕셔너리 접근
print(namedic["song"])
print(namedic["kang"])
//딕셔너리의 키를 배열로 가져오기
let namestr = [String](namedic.keys)
print(namestr)딕셔너리도 배열과 비슷합니다! 대신 딕셔너리 안에는 Key값과 value값이 존재하고 하나의 Key값에 하나의 value값이 할당되는 형태로 되어있습니다.
제일 위 코드에서는 [String : Int]로 문자열 Key값과 정수형 value값을 선언해 주었습니다. 딕셔너리에 새로운 키값을 추가할때는 [새로운 키값] = value형식으로 추가를 해주면 되고 .keys와 .values를 이용하여 Key값과 value값을 확인 할 수 있습니다.
접근하는 방법으로는 namedic["song"]으로 접근이 가능했고 key값이나 value값을 배열로 변환도 할 수 있는것을 확인할 수 있었네요.
 어헛,, 이것도 실행을 해보니 경고 메세지가 뜨네요.. 역시 위와 같은 문제인것 같습니다. 다음 포스팅에서 자세히 공부를 해봐야될 거 같네요. 이 문제를 제외하고는 잘 실행되는걸 볼 수 있습니다.
어헛,, 이것도 실행을 해보니 경고 메세지가 뜨네요.. 역시 위와 같은 문제인것 같습니다. 다음 포스팅에서 자세히 공부를 해봐야될 거 같네요. 이 문제를 제외하고는 잘 실행되는걸 볼 수 있습니다.
세트(Set)
Swift 에서 세트(Set)는 같은 데이터 타입의 값들을 순서없이 저장하는 리스트입니다. 순서가 없다는 점만 빼면 배열과 비슷한데, 세트에서는 순서가 없기 때문에 서로 같은 값들을 구분 할 수 없답니다. 그래서 세트에서는 중복된 값은 허용되지 않습니다!
let subway : Set = ["시청", "을지로", "방배", "용산", "이촌", "성수"]
var subway2 : Set = ["용산", "대화", "오금", "대치", "강남", "성수"]
//교집합을 새로운 set으로 만들어줌
let transfer = subway2.intersection(subway)
print(transfer)
//subway2에서 차집합을 새로운 set으로 만들어줌
let nottransfer = subway2.subtracting(subway)
print(nottransfer)
//합집합을 새로운 set으로 만들어줌
let union = subway2.union(subway)
print(union)
subway2.insert("군자")
print(subway2)
subway2.remove("군자")
print(subway2)간단한 Set에 대한 코드를 살펴보자면
Set에서는 순서가 없고 인덱스가 없으며 중복을 허용하지 않기 때문에 다양한 함수를 사용할 수 있습니다.
.intersection -> 두 세트에 대해 교집합을 새로운 세트로 만들어줌
.subtracting -> 두 세트에 대해 차집합을 새로운 세트로 만들어줌
.union -> 두 세트에 대해 합집합을 새로운 세트로 만들어줌
세트를 사용할때 이러한 집합 형식을 이용하면 더 편히 사용할 수 있을 것 같습니다. 세트에서의 요소 추가는 .insert로 요소 삭제는 .remove를 이용하는 것을 알 수 있습니다.
 실행을 시켜보니 잘 되는걸 확인했습니다~
실행을 시켜보니 잘 되는걸 확인했습니다~
오늘은 Swift의 컬렉션 타입인 배열, 딕셔너리, 세트에 대해 공부를 해보았습니다. 나중에 정말 많이 쓰인다고 하니 확실하게 공부하고 넘어가야 되는 부분인 것 같네요. 그럼 오늘도 수고 많으셨습니다.
