
안녕하세요! 오늘은 저번시간에 공부했었던 TableViewController에 활용하여 TableView의 cell을 커스터마이징하는 것을 공부해보겠습니다. 셀을 커스터마이징한다는 것은 기본적인 테이블 뷰에 내가 원하는 요소들을 추가하거나 삭제하여 나만의 테이블 뷰 셀을 만드는 것입니다. 그럼 더 자세하게 알아보겠습니다.
TableView Cell 커스터마이징
1. 레이아웃 설정
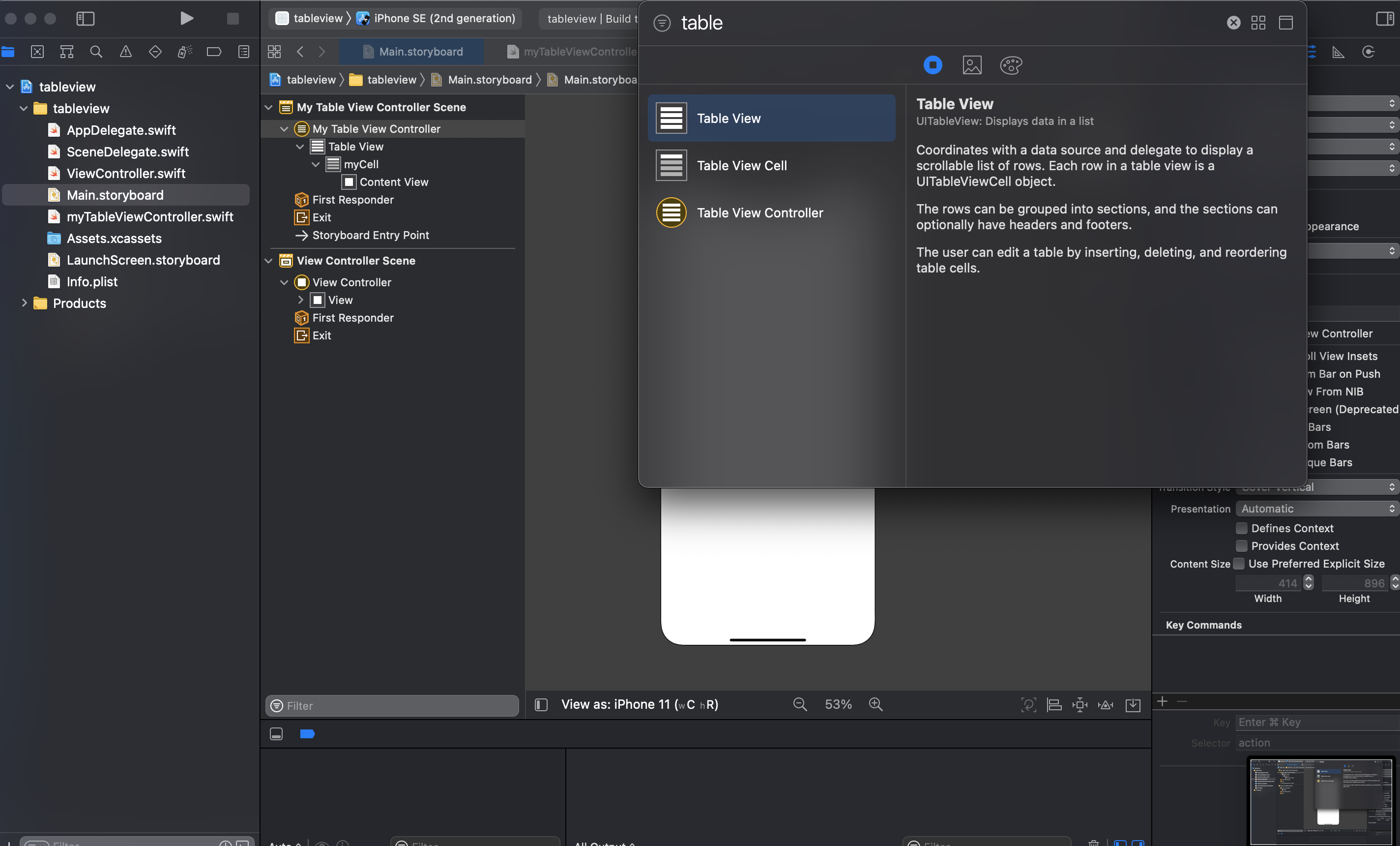
앞선 포스트에서는 TableViewController에 대한 내용을 포스팅했습니다. 이번 cell 커스터마이징을 위해서는 TableViewController을 사용하지 않고 TableView Object를 사용해서 셀을 꾸며보겠습니다. 그럼 기존 프로젝트안에서 ViewController를 하나 만들고 TableView Object를 추가해보겠습니다.
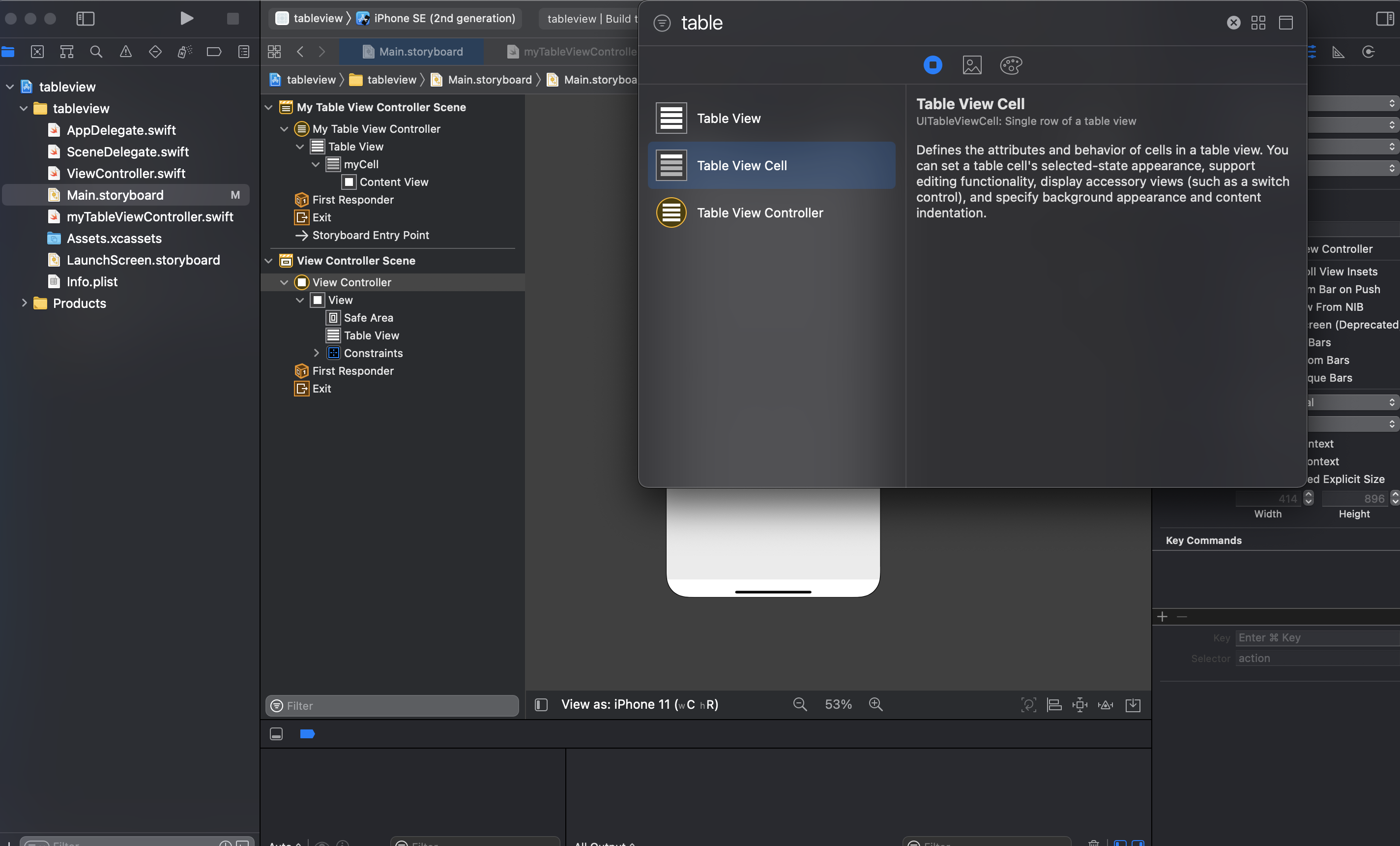
 TableView를 추가를 했으면 우리가 커스터마이징할 TableView cell을 추가해줍니다.
TableView를 추가를 했으면 우리가 커스터마이징할 TableView cell을 추가해줍니다.
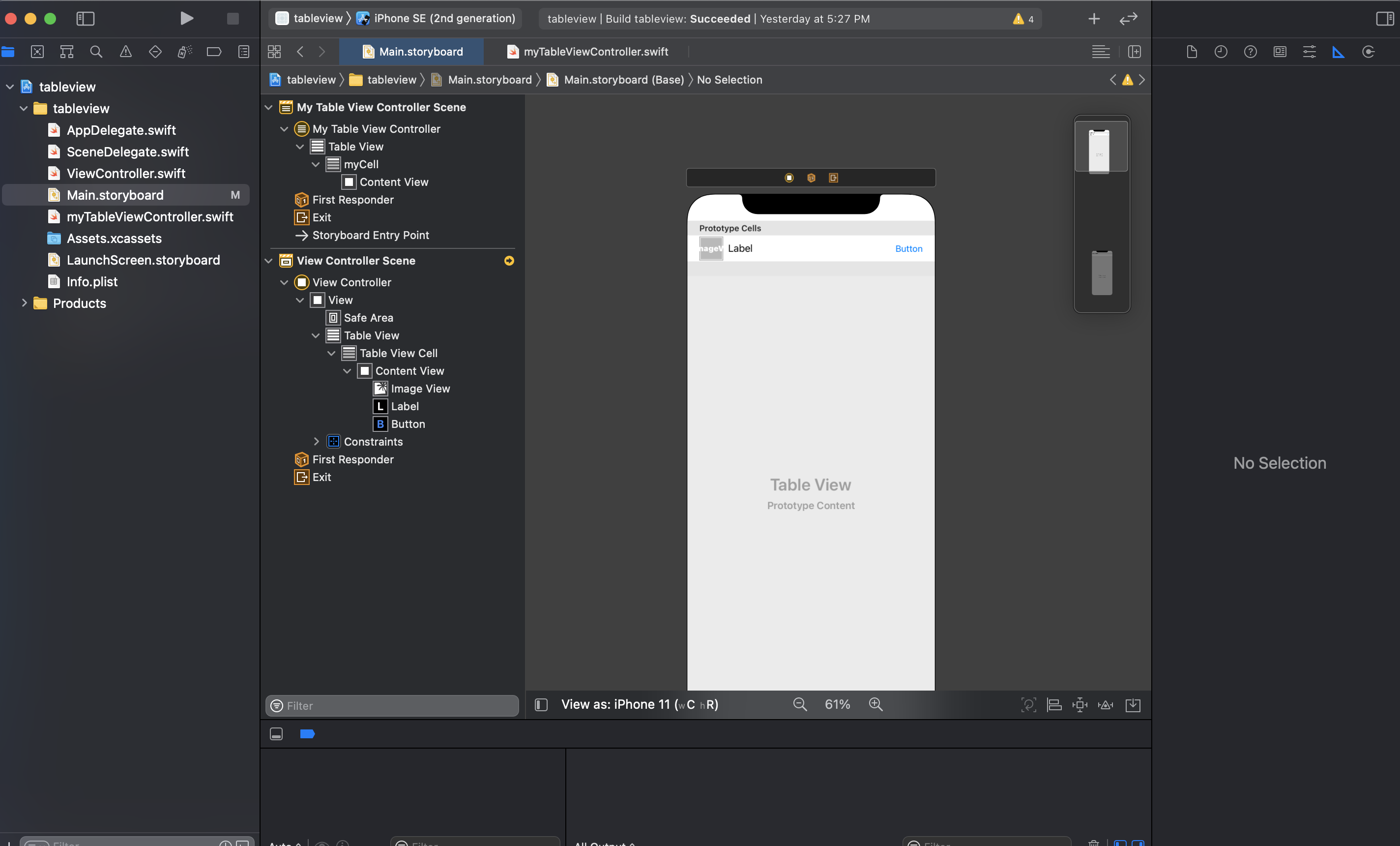
 이렇게 cell까지 잘 넣었다면 이제 셀 안에 내가 꾸미고 싶은데로 요소들을 넣어줍니다! 저는 이미지 뷰와 라벨, 버튼 요소를 넣었습니다.
이렇게 cell까지 잘 넣었다면 이제 셀 안에 내가 꾸미고 싶은데로 요소들을 넣어줍니다! 저는 이미지 뷰와 라벨, 버튼 요소를 넣었습니다.
 셀 안에 요소들이 잘 들어갔습니다! 그럼 이제 전반적인 레이아웃의 설계는 끝났습니다. ViewController.swift 파일로 접근하여 코드를 짜보겠습니다.
셀 안에 요소들이 잘 들어갔습니다! 그럼 이제 전반적인 레이아웃의 설계는 끝났습니다. ViewController.swift 파일로 접근하여 코드를 짜보겠습니다.
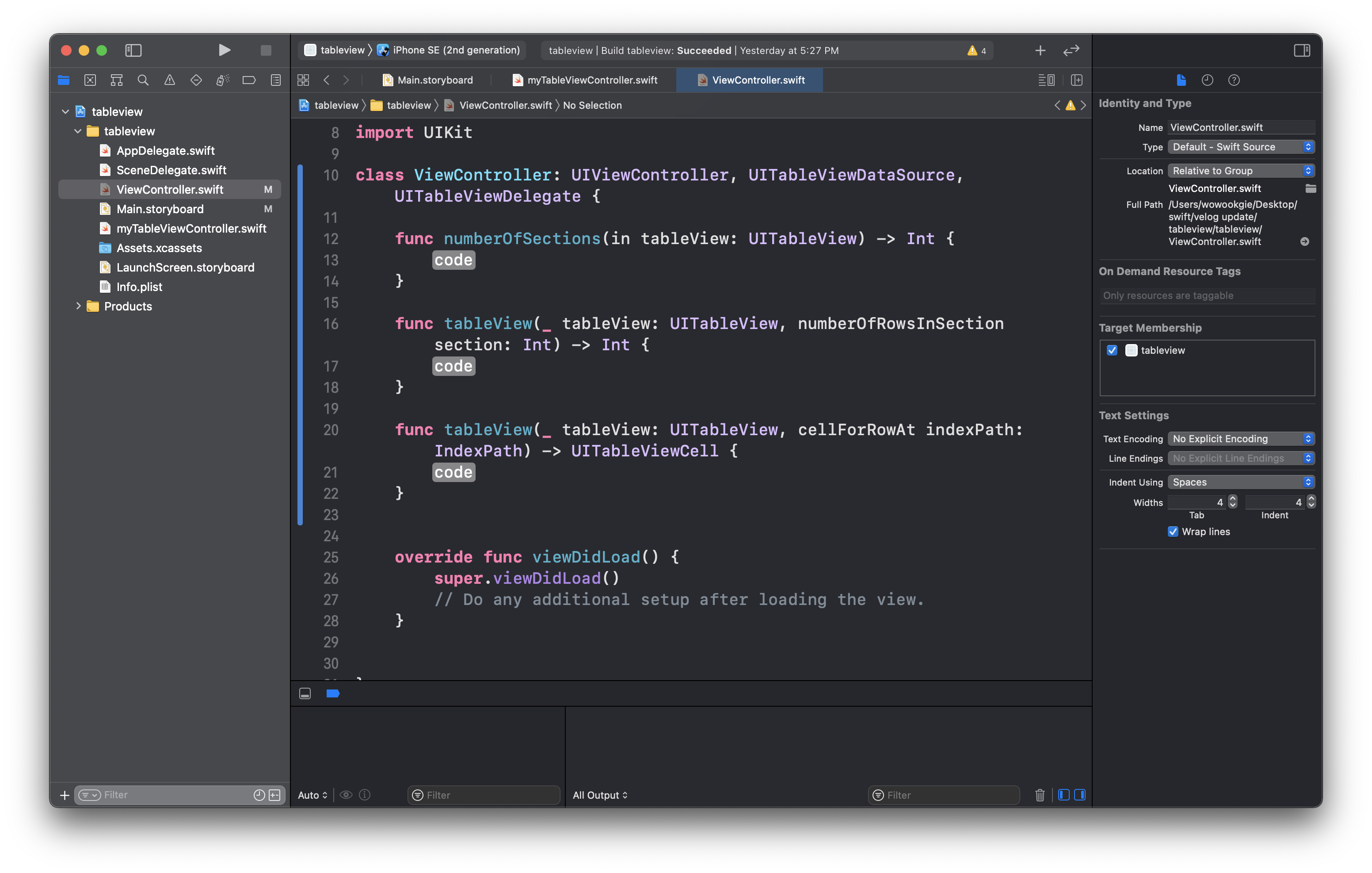
2. 코드 설정1
우선 테이블 뷰의 프로토콜을 사용하기 위해서는 UITableViewDataSource와UITableViewDelegate를 상속 받아야합니다.
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}그런다음 테이블 뷰에 표현할 데이터의 섹션, 행, 클릭을 위한 메소드들을 추가해줍니다.
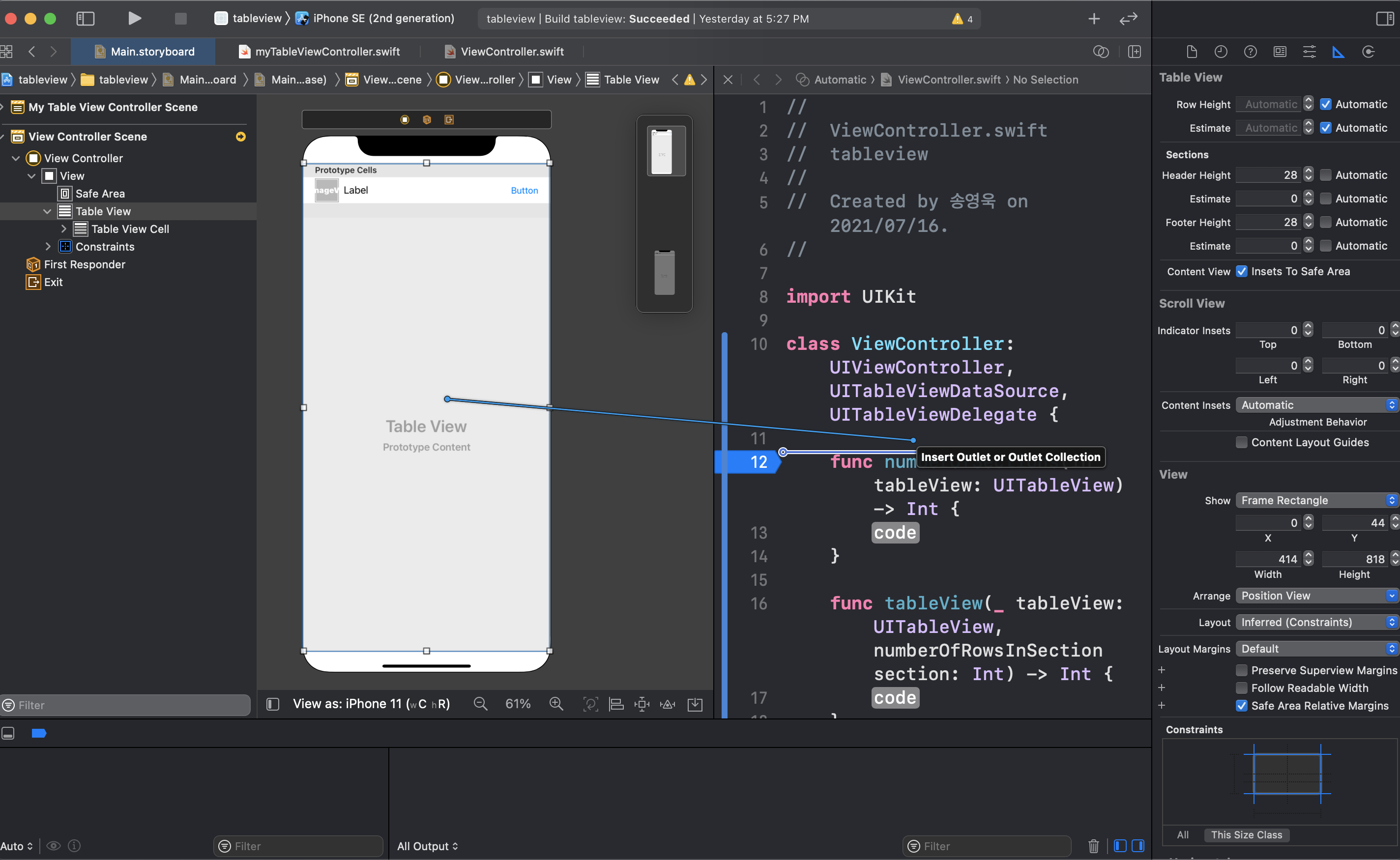
 메소드안의 내용은 마지막에 추가하기로 하죠! 그런 다음 TableView를 코드로 연결을 시켜줍니다.
메소드안의 내용은 마지막에 추가하기로 하죠! 그런 다음 TableView를 코드로 연결을 시켜줍니다.

3. UITableViewCell 파일 생성
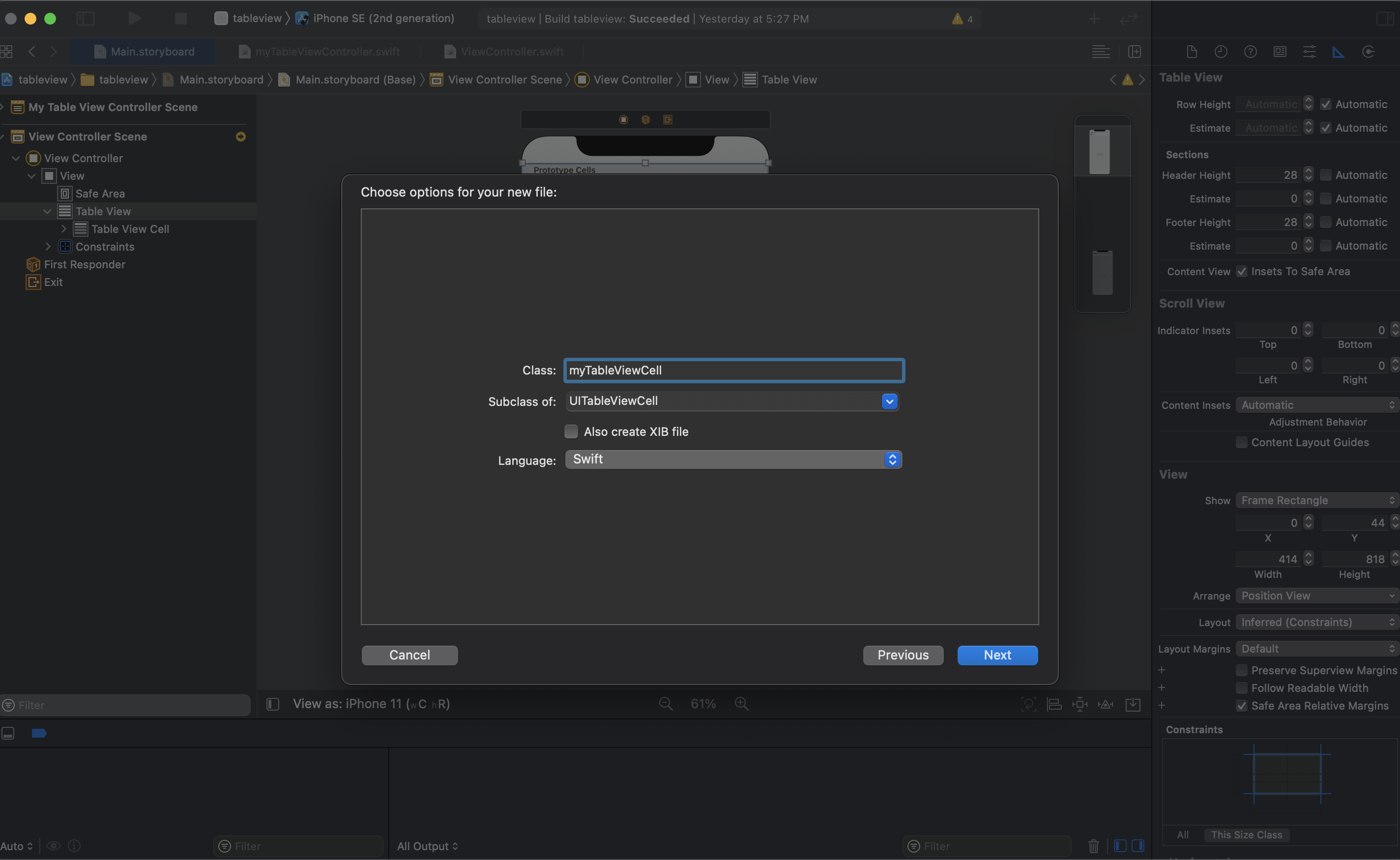
다음은 UITableViewCell 파일을 생성해 주어야합니다. 이 파일안에다 우리는 커스텀할 셀 안의 요소들을 관리할 겁니다. 일단 새로운 파일을 생성하고 Cocoa Touch Class를 이용하여 UITableViewCell 파일을 하나 만들어줍니다.
 저는 myTableViewCell로 이름을 지었습니다. cell의 custom class를 myTableViewCell로 설정을 해주고 셀안의 요소들을 이 파일안에 연결을 시키겠습니다.
저는 myTableViewCell로 이름을 지었습니다. cell의 custom class를 myTableViewCell로 설정을 해주고 셀안의 요소들을 이 파일안에 연결을 시키겠습니다.
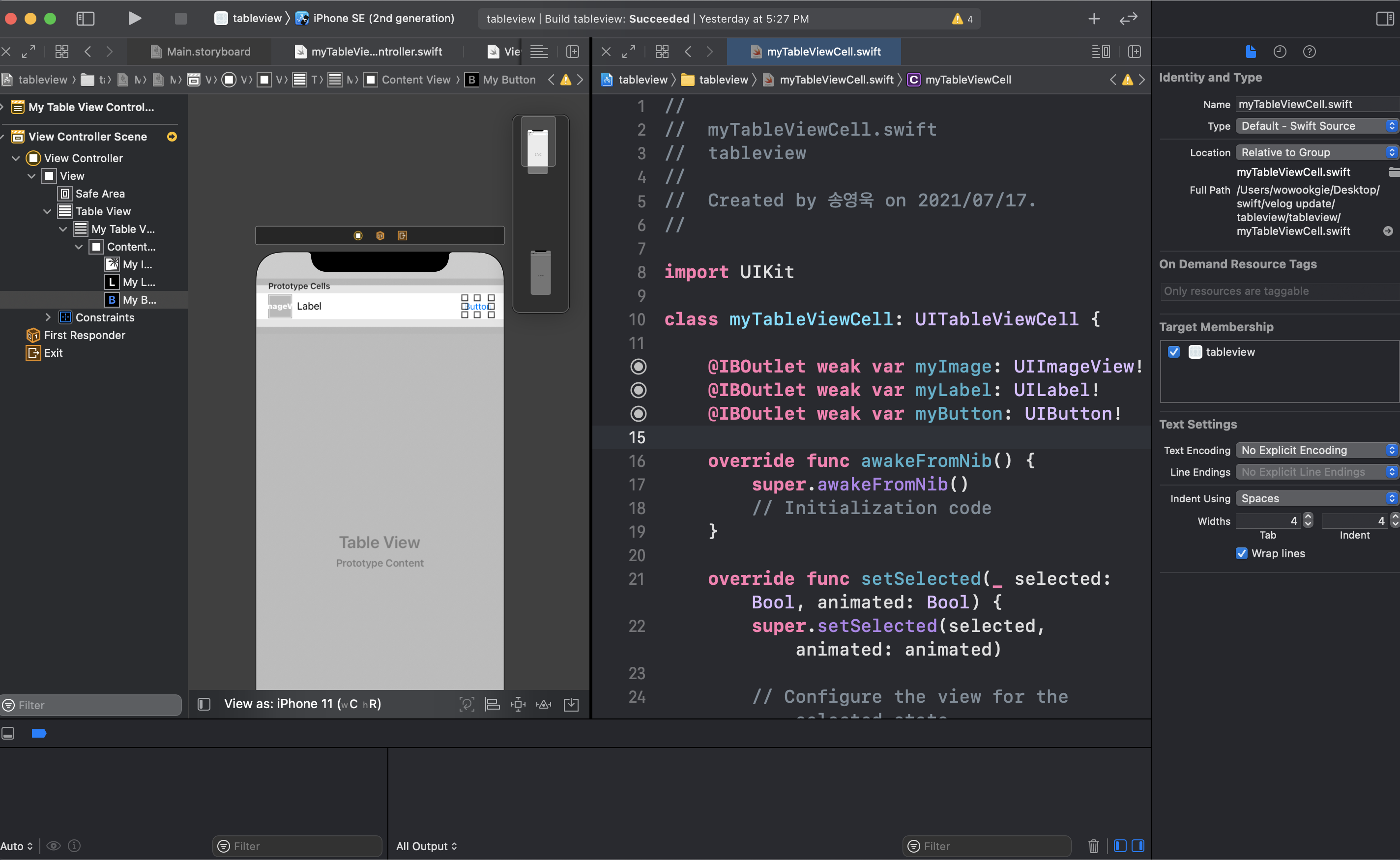
 다음과 같이 잘 연결이 되었습니다! 헷갈리지 않게 이 요소들은 myTableViewCell 파일 안에 넣어주어야 합니다.
다음과 같이 잘 연결이 되었습니다! 헷갈리지 않게 이 요소들은 myTableViewCell 파일 안에 넣어주어야 합니다.
4. 코드 설정2
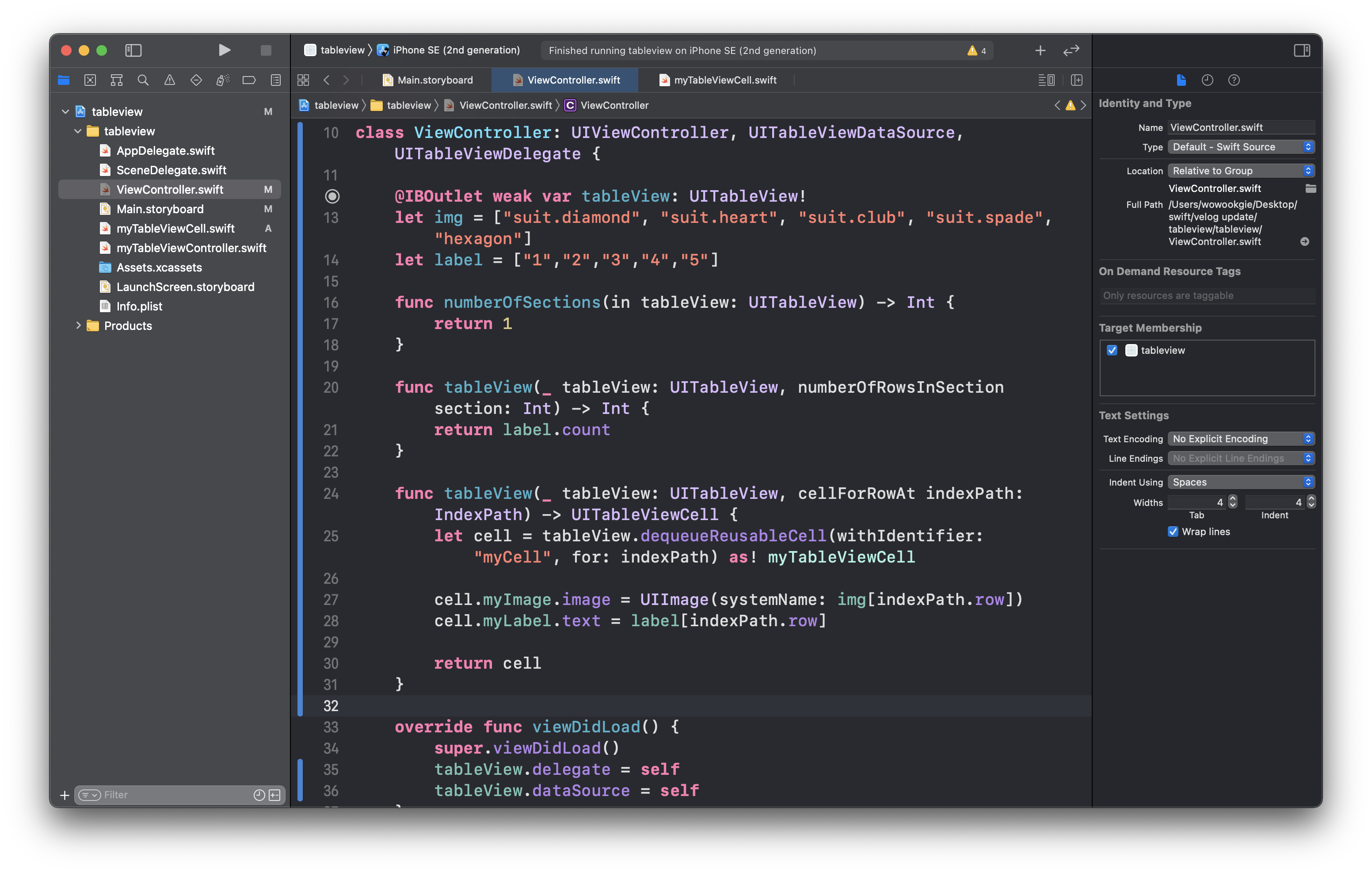
이제 본격적인 코드를 생성하겠습니다.
- 배열 데이터 생성
let img = ["suit.diamond", "suit.heart", "suit.club", "suit.spade", "hexagon"]
let label = ["1","2","3","4","5"]- 섹션은 1개
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}- 행의 갯수는 데이터의 갯수
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return label.count
}- 데이터 표현
//as를 이용한 타입 캐스팅을 통해 myTableViewCell을 불러옴
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "myCell", for: indexPath) as! myTableViewCell
cell.myImage.image = UIImage(systemName: img[indexPath.row])
cell.myLabel.text = label[indexPath.row]
return cell
}- 화면에 표현
//기존에 설정한 tableView에 delegate와 datasource 지정
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
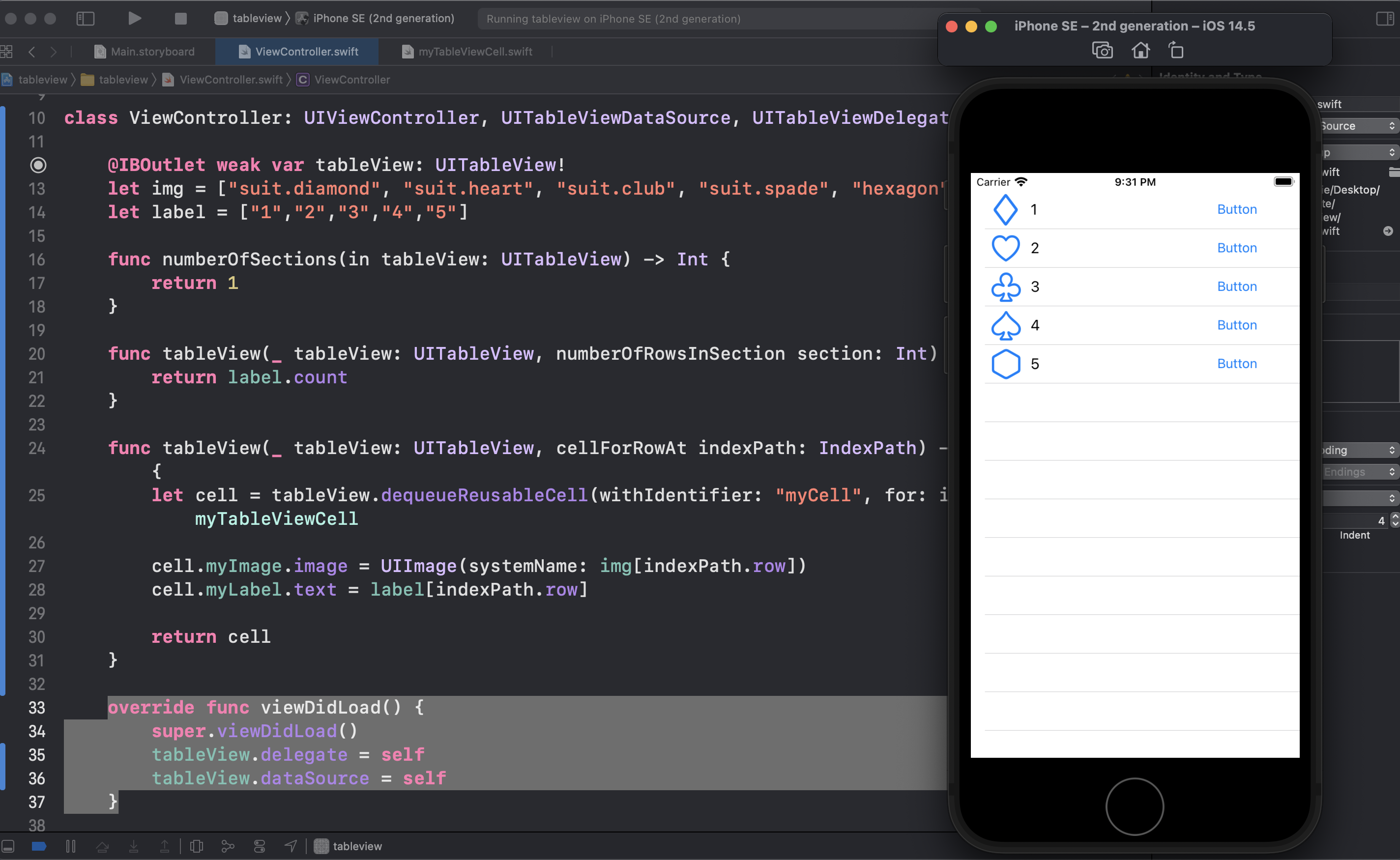
} 코드까지 다 짜보았으니 이제 실행을 해봐야겠죠??
코드까지 다 짜보았으니 이제 실행을 해봐야겠죠??
 제가 원하는 데로 잘 나왔네요!!
제가 원하는 데로 잘 나왔네요!!
오늘은 TableView의 cell 커스터마이징에 대해 공부를 해보았습니다. 이렇게 제가 원하는데로 테이블 뷰의 셀을 꾸미니 재밌네요ㅋㅋㅋ 더 복잡하고 활용도 있게 셀을 꾸며보고 싶습니다. 그럼 오늘 하루도 수고 많으셨습니다~
