안녕하세요~~ 오늘은 ToolBar에 대해서 공부를 해보겠습니다. ToolBar는 화면 하단에 하나의 bar를 생성하고 그 안에 빠른 실행을 할 수 있도록 도구를 모아놓은 것입니다. 그럼 더 자세히 살펴보겠습니다.
ToolBar
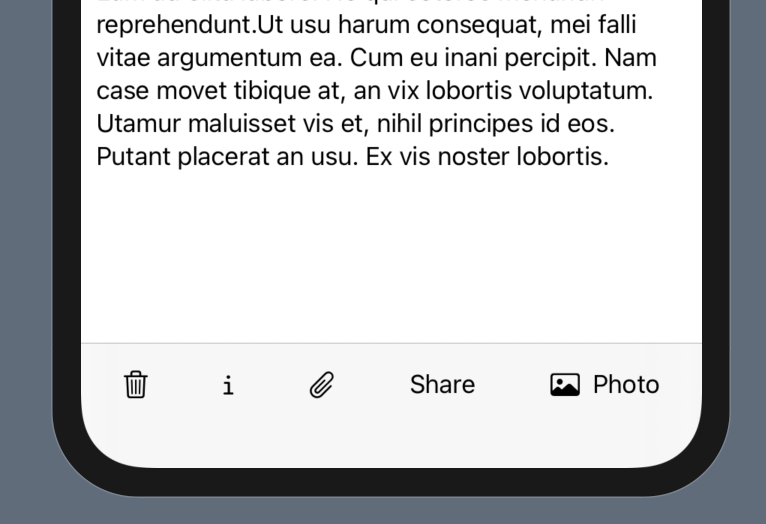
애플 문서를 살펴보면 ToolBar를 다음과 같이 정의하였습니다. "인터페이스의 아래쪽 모서리를 따라 하나 이상의 버튼을 표시하는 컨트롤입니다." 즉 한마디로 화면 아래에 여러개의 작업을 수행할 수 있는 버튼을 표시해 놓은 모음이라고 이해하면 될 것 같습니다.
 위의 사진처럼 화면 아래에 특정한 이벤트를 수행할 수 있는 버튼을 모아놓은 것이 바로 ToolBar입니다. 그럼 이렇게 간단한 ToolBar를 하나 구현해보겠습니다.
위의 사진처럼 화면 아래에 특정한 이벤트를 수행할 수 있는 버튼을 모아놓은 것이 바로 ToolBar입니다. 그럼 이렇게 간단한 ToolBar를 하나 구현해보겠습니다.
우선 새로운 프로젝트를 하나 만들어서 ToolBar를 추가해보겠습니다.
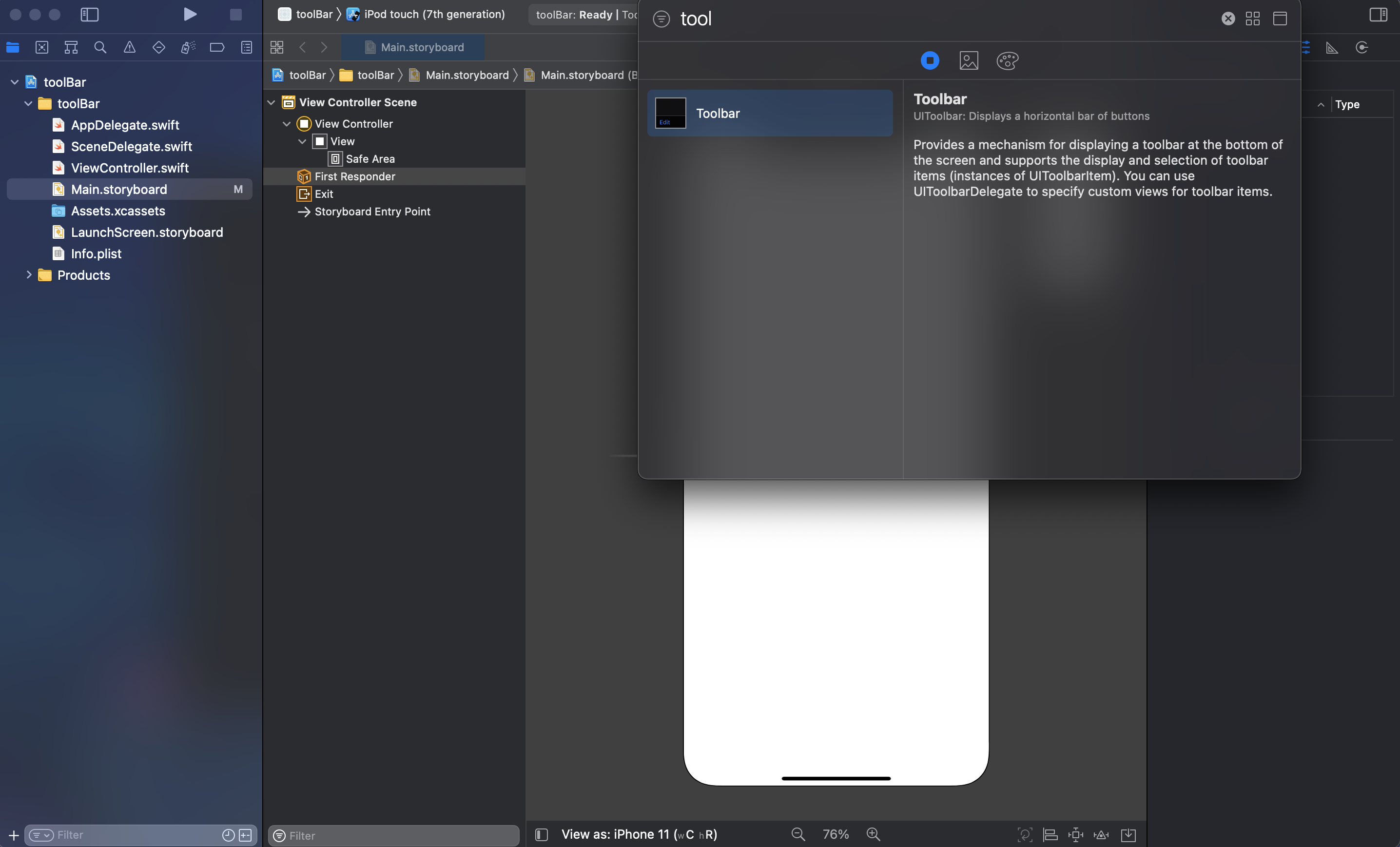
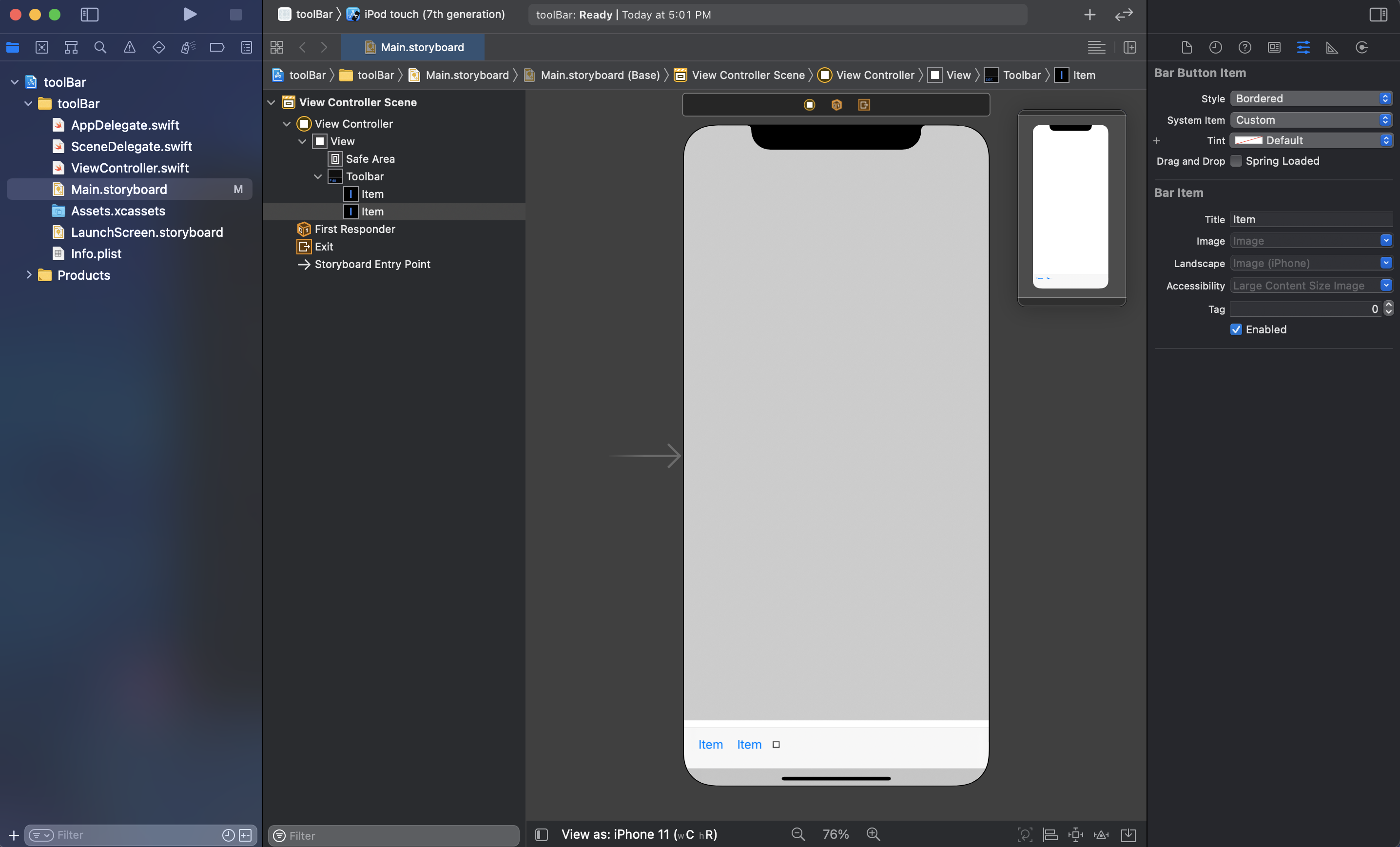
 object를 생성하기 위해 toolbar를 검색한 후 Toolbar를 화면 하단에 위치 시키겠습니다. Toolbar를 잘 생성했다면 이 Toolbar안에는 Item이 있는 것을 확인할 수 있습니다. 지난 NavigationController 포스팅을 참고해본다면 navigation bar에 Item을 넣는 것과 같은 의미입니다.
object를 생성하기 위해 toolbar를 검색한 후 Toolbar를 화면 하단에 위치 시키겠습니다. Toolbar를 잘 생성했다면 이 Toolbar안에는 Item이 있는 것을 확인할 수 있습니다. 지난 NavigationController 포스팅을 참고해본다면 navigation bar에 Item을 넣는 것과 같은 의미입니다.
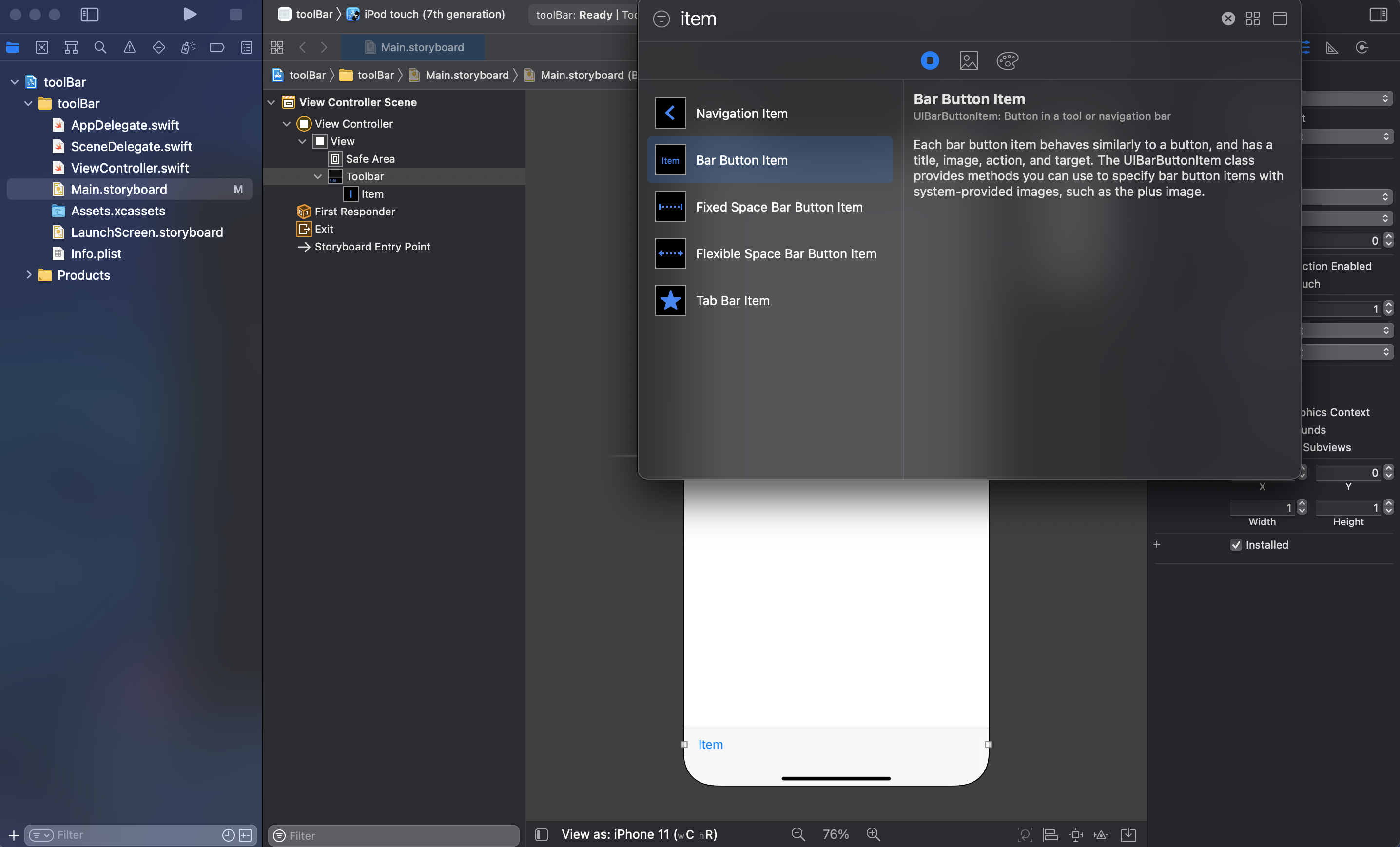
 Bar Button Item을 찾아서 ToolBar안에 삽입을 해보겠습니다.
Bar Button Item을 찾아서 ToolBar안에 삽입을 해보겠습니다.
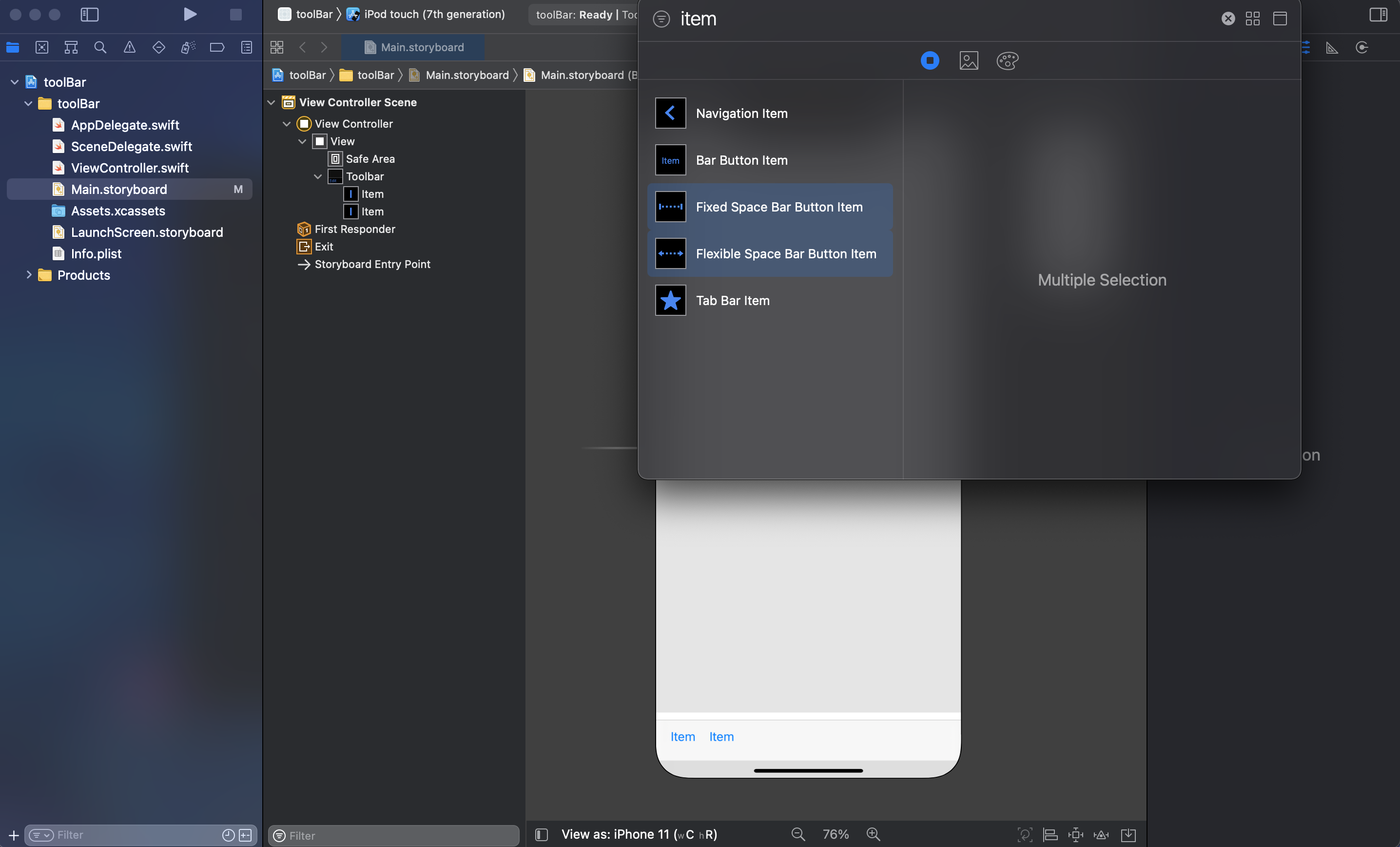
 다음과 같이 Item들이 왼쪽 정렬로 삽입이 된것을 확인할 수 있었네요. 그렇다면 이 아이템들 사이에 공백을 넣어서 보기 좋게 만들기 위해서는 어떻게 해야할까요?? 바로 Fixed Space Bar Button Item, Flexible Space Bar Button Item을 사용하는 것입니다.
다음과 같이 Item들이 왼쪽 정렬로 삽입이 된것을 확인할 수 있었네요. 그렇다면 이 아이템들 사이에 공백을 넣어서 보기 좋게 만들기 위해서는 어떻게 해야할까요?? 바로 Fixed Space Bar Button Item, Flexible Space Bar Button Item을 사용하는 것입니다.

- Fixed Space Bar Button Item
: 고정된 공백을 사용해 Item 정렬- Flexible Space Bar Button Item
: 유동적 공백을 사용해 Item 정렬 (Item이 양쪽 끝에 정렬될 수 있도록)
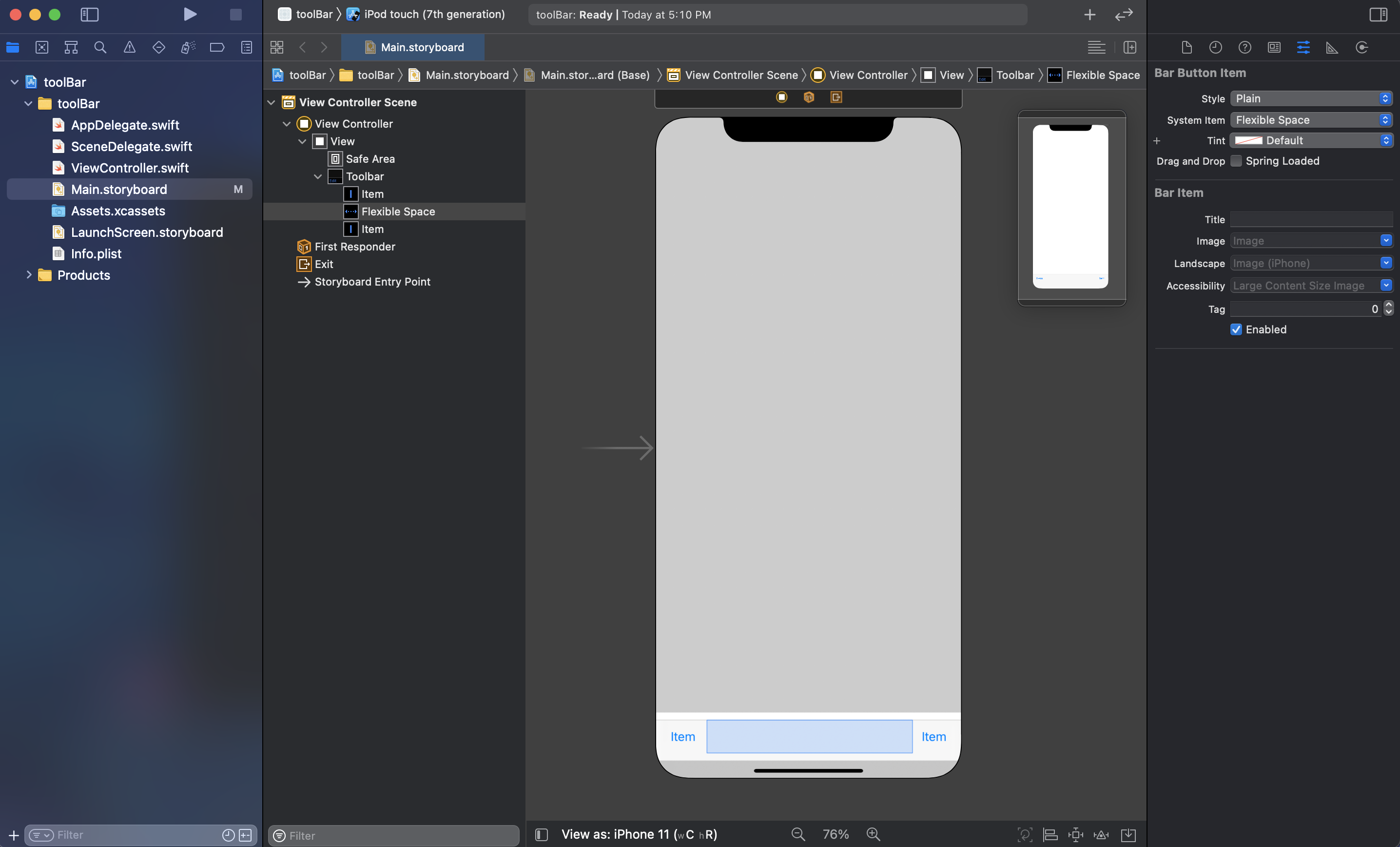
저희는 'Flexible Space Bar Button Item' 사용하여 Item들을 양쪽 끝으로 정렬해보겠습니다. 'Flexible Space Bar Button Item'를 선택하여 두 Item사이에 넣겠습니다.
 양쪽 끝에 잘 적용이 되었군요! 그렇다면 이제 이 item들에 이미지를 넣어서 어떠한 기능을 하는 것인지 쉽게 알 수 있도록 해보겠습니다.
양쪽 끝에 잘 적용이 되었군요! 그렇다면 이제 이 item들에 이미지를 넣어서 어떠한 기능을 하는 것인지 쉽게 알 수 있도록 해보겠습니다.
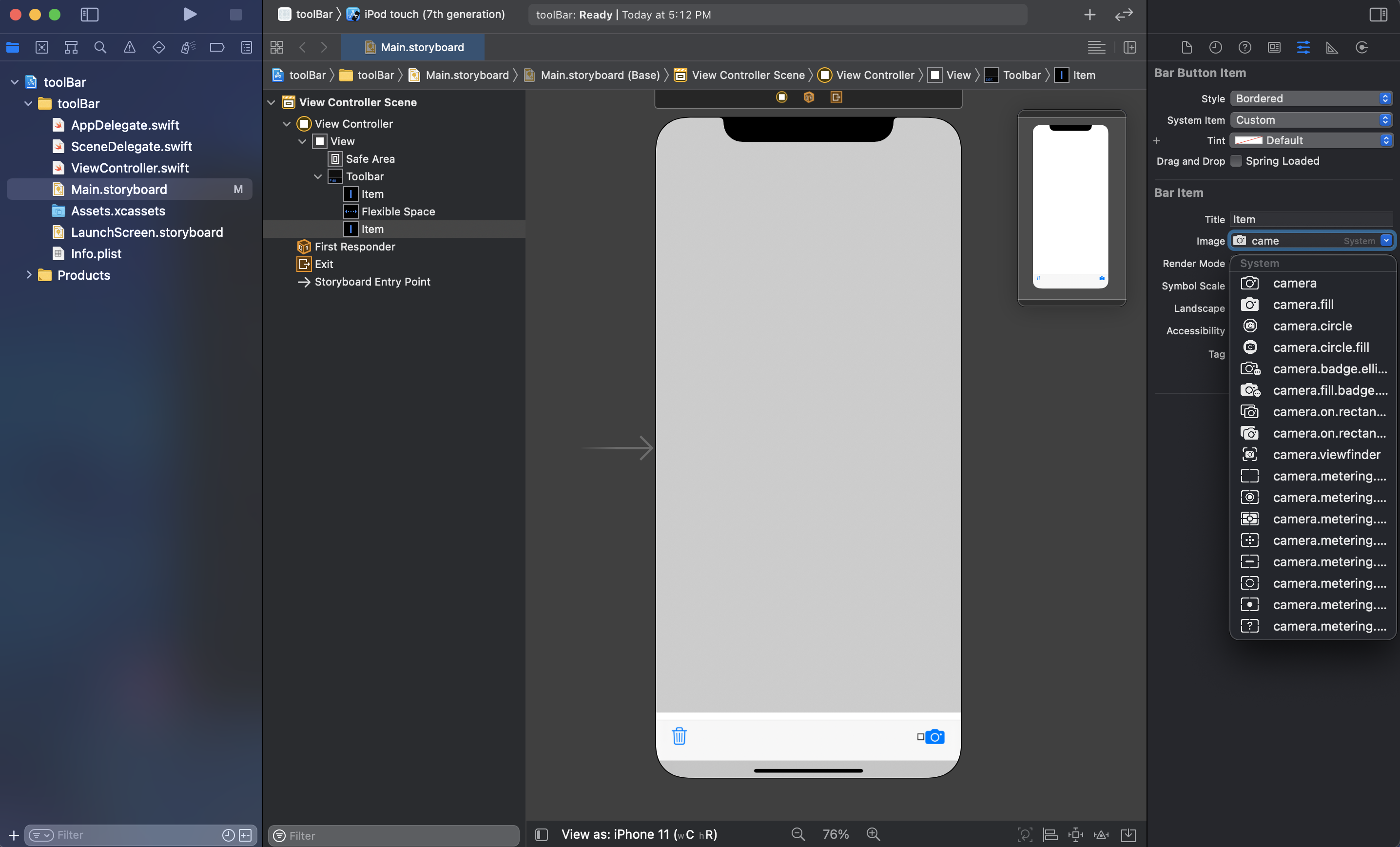
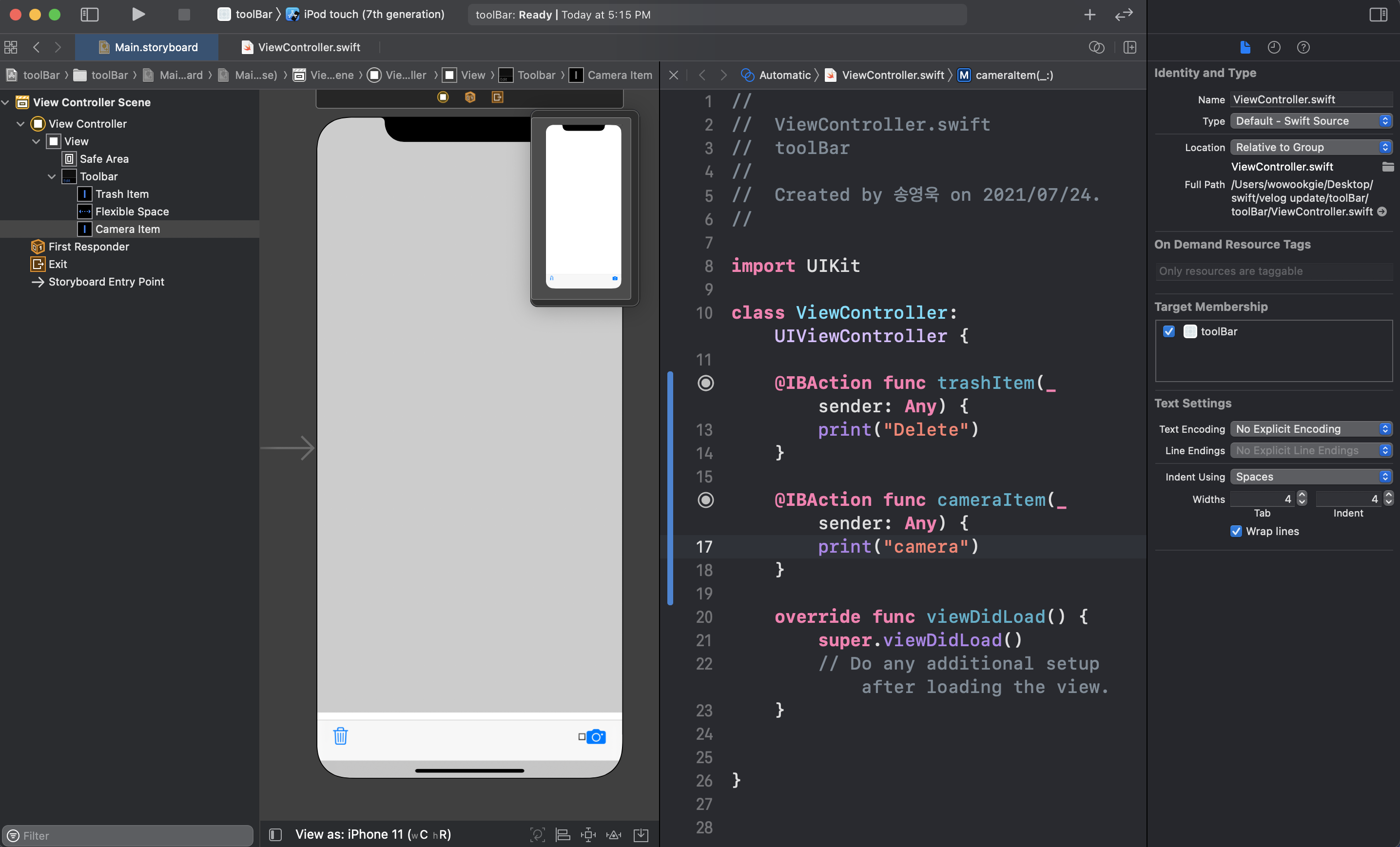
 이렇게 오른쪽 image에서 item의 이미지를 바꿀 수 있습니다. 이제 이 ToolBar안에 있는 Item들은 버튼으로써의 기능이 다 갖추어 졌습니다. 이 Item들을 사용하기 위해서는 코드와 연결하여 IBAction을 만들고 실행해주면 됩니다.
이렇게 오른쪽 image에서 item의 이미지를 바꿀 수 있습니다. 이제 이 ToolBar안에 있는 Item들은 버튼으로써의 기능이 다 갖추어 졌습니다. 이 Item들을 사용하기 위해서는 코드와 연결하여 IBAction을 만들고 실행해주면 됩니다.
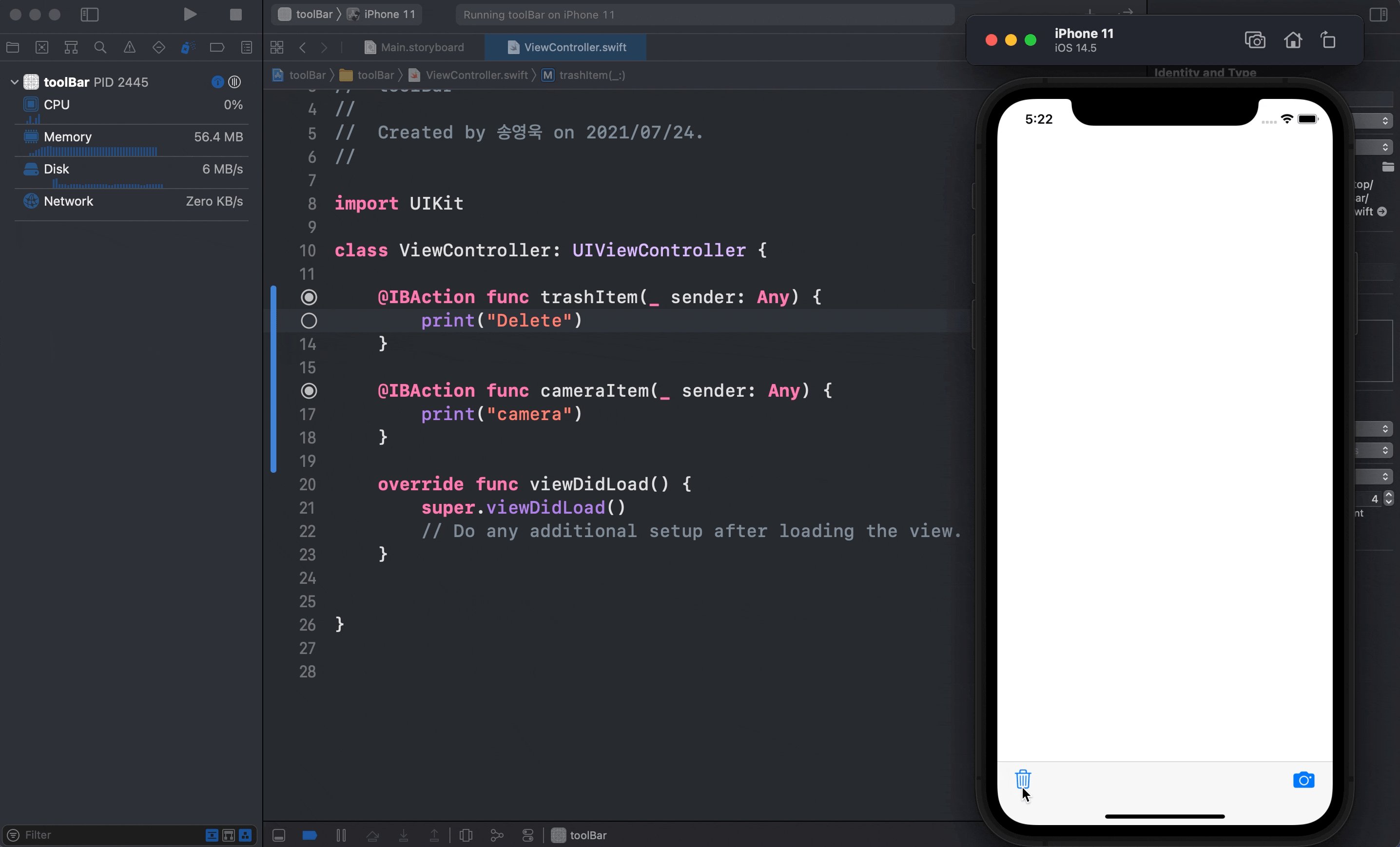
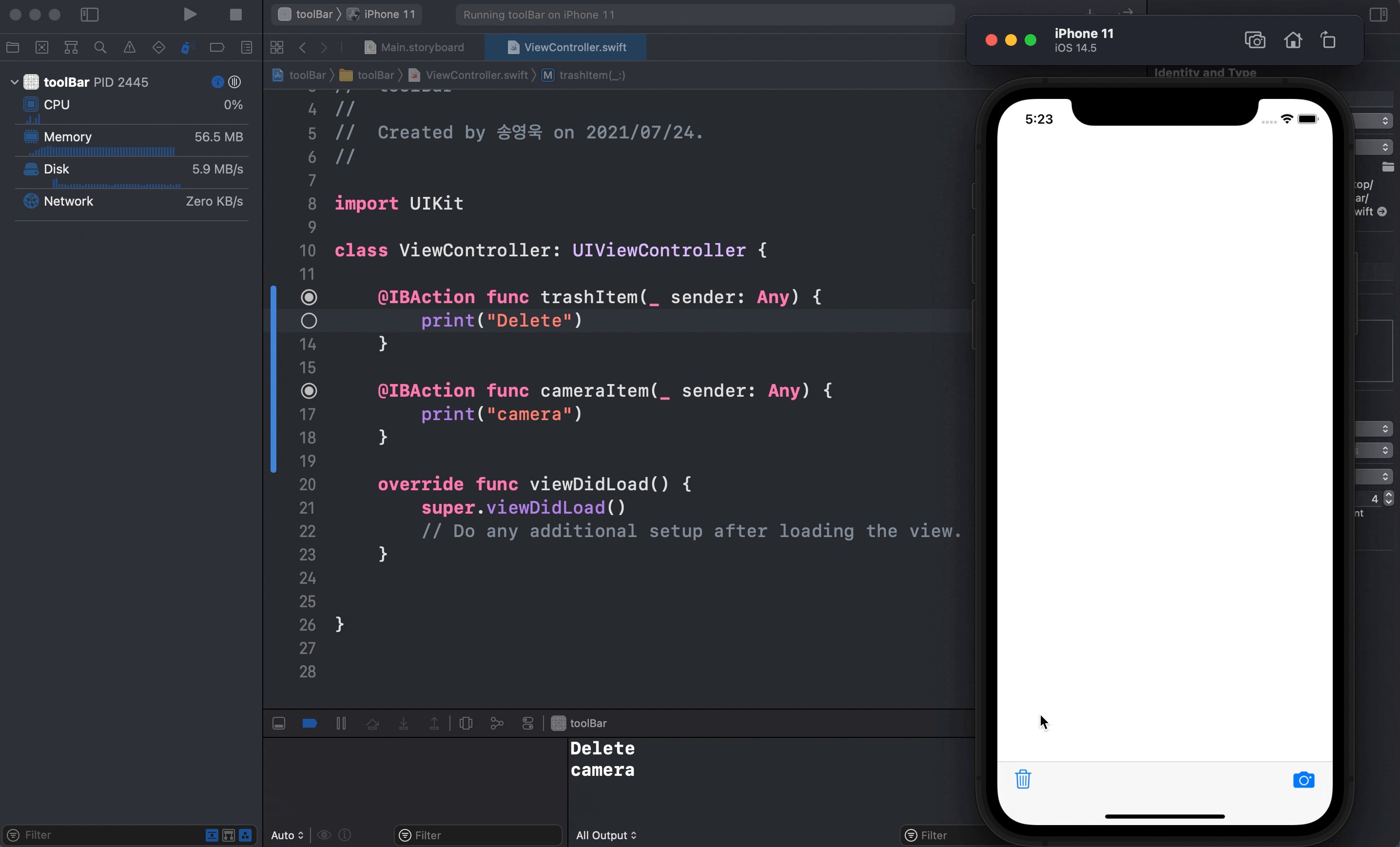
 두 Item을 연결한 후 안의 코드 내용은 간단히 해당 이미지를 출력만 해보겠습니다. 결과를 확인해 보죠!
두 Item을 연결한 후 안의 코드 내용은 간단히 해당 이미지를 출력만 해보겠습니다. 결과를 확인해 보죠!
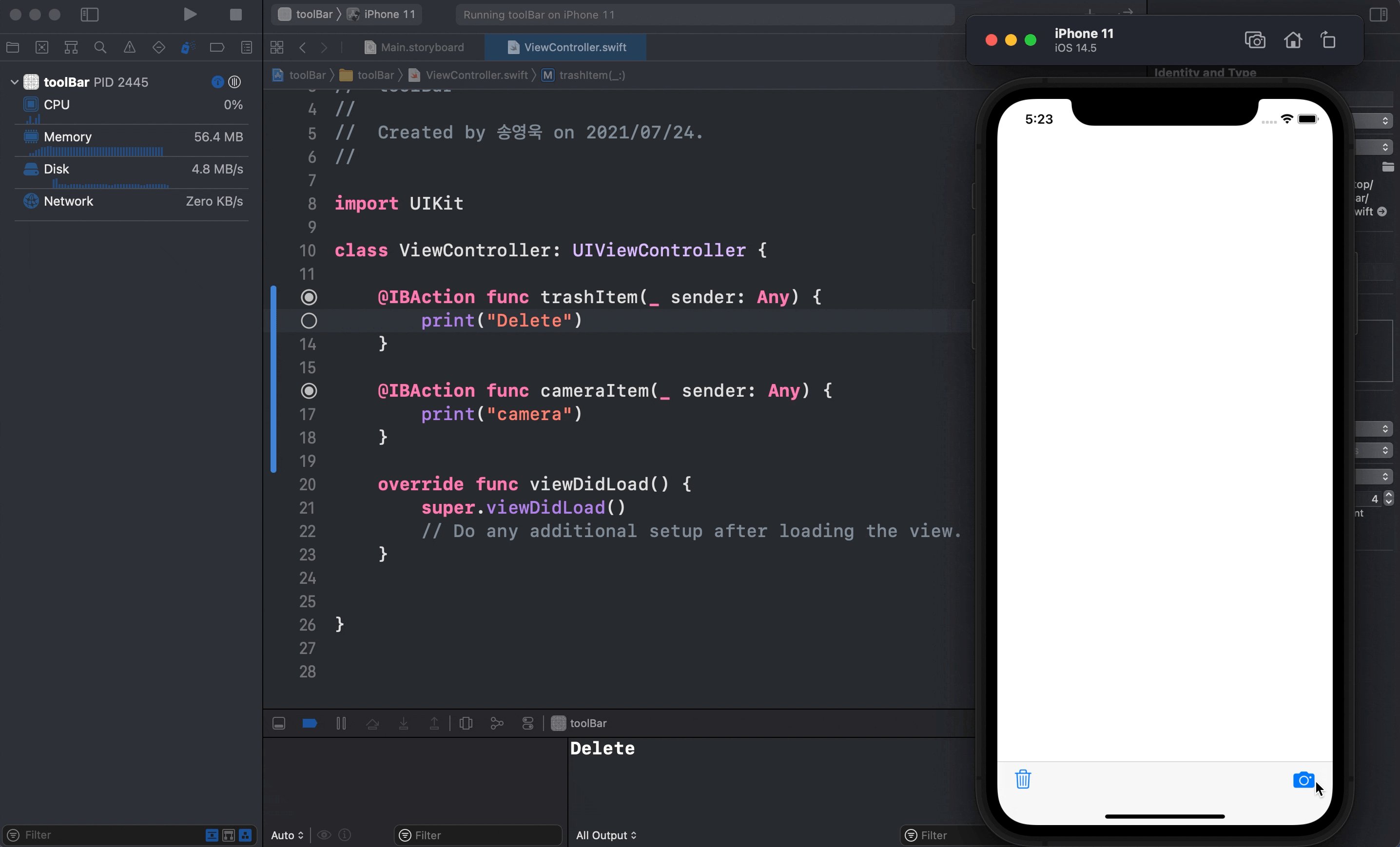
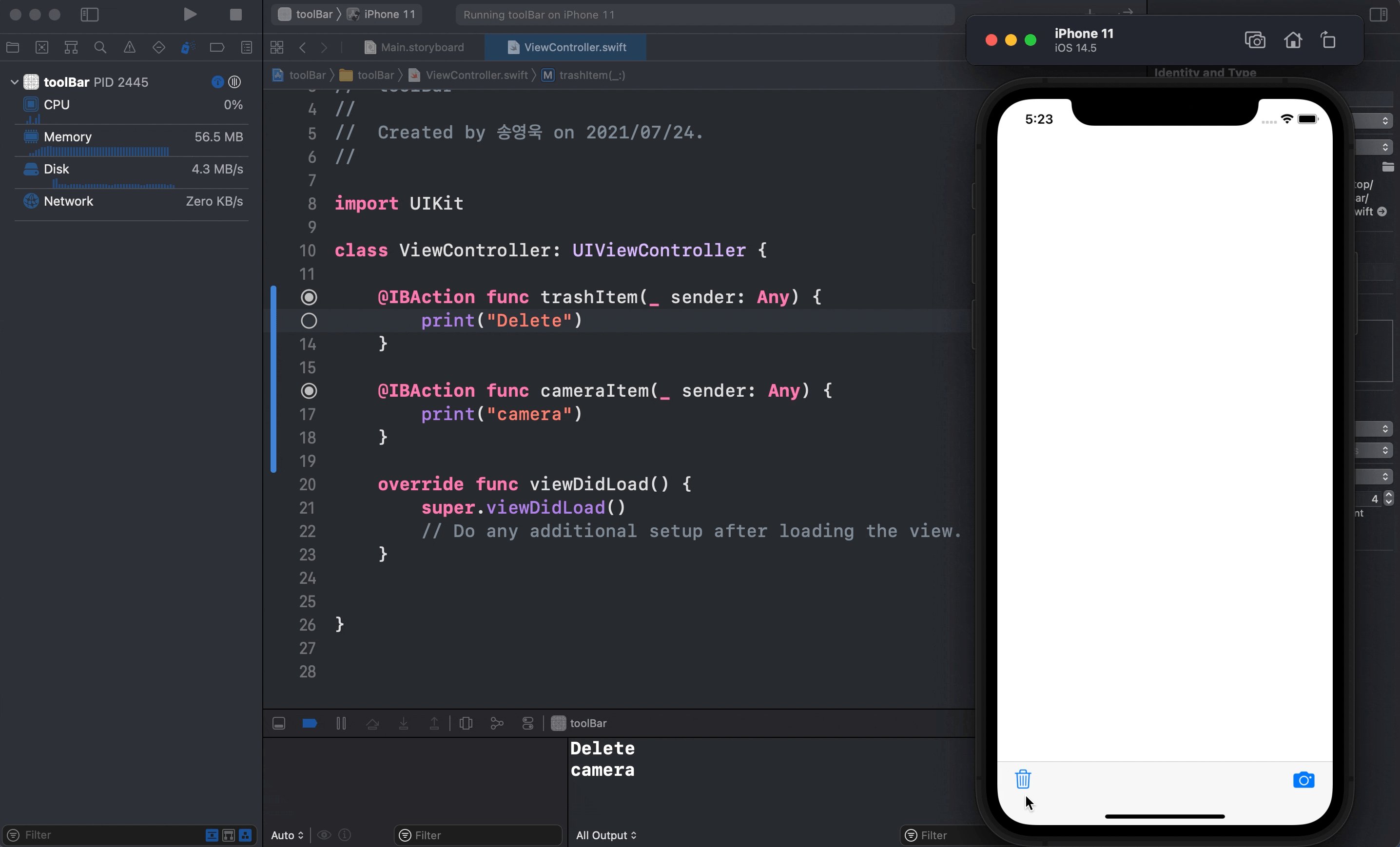
 잘 실행이 됩니다!
잘 실행이 됩니다!
오늘은 ToolBar에 대해서 공부를 해보았습니다. 어플리케이션을 사용할때 다양한 기능사용을 위해 필수적인 ToolBar이기에 꼭 잘 알고 넘어가야겠습니다. 그럼 오늘 하루도 수고많으셨습니다!