
안녕하세요!! 오늘은 새로운 화면 전환 방식인 Navigation Controller에 대해 공부를 해보겠습니다. 전 포스팅에서 배운 모달과는 조금 다른 방식으로 스택을 쌓는 구조라고 합니다. 거의 모든 앱에 쓰인다고 하니 꼭 잘 학습하고 넘어가야겠습니다. 그럼 더 자세하게 알아보죠!
Navigation Controller
애플 문서에 들어가보면 Navigation Controller를 다음과 같이 정의했습니다. "계층적 내용을 탐색하기 위한 스택 기반 체계를 정의하는 컨테이너 뷰 컨트롤러입니다." 여기서 스택 기반이라고 하는 것은 한마디로 Stack을 쌓아가는 구조입니다. 간단한 예를 들어보면 사파리 브라우저나 크롬을 사용할때 우리는 뒤로가기나 앞으로 가기를 눌러 전 화면에 접근을 할 수 있는데 이것 또한 스택 구조로 이루어져 있죠.
Stack : LIFO(Last In First Out)로 역순 탐색을 위한 구조
Stack에서 Push : 데이터 쌓기
Stack에서 Pop : 데이터 빼기 (뒤로가기)
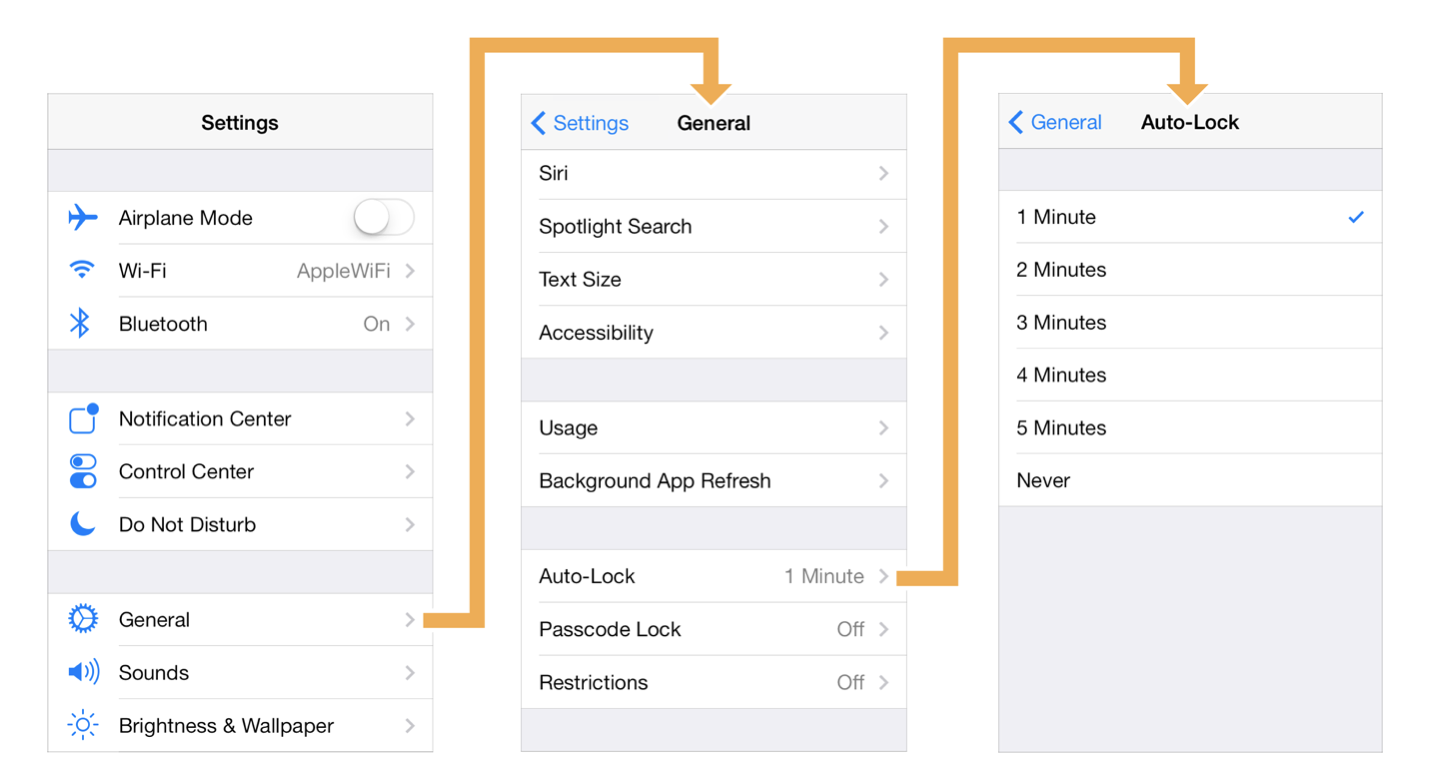
이렇게 스택 구조를 탐색하거나 표현할 때 Navigation Controller를 사용합니다. 아이폰의 설정창에 가면 Navigation구조로 되어있고 tableView와 같이 표현되고 있습니다.
 그럼 직접 구현을 해보겠습니다.
그럼 직접 구현을 해보겠습니다.
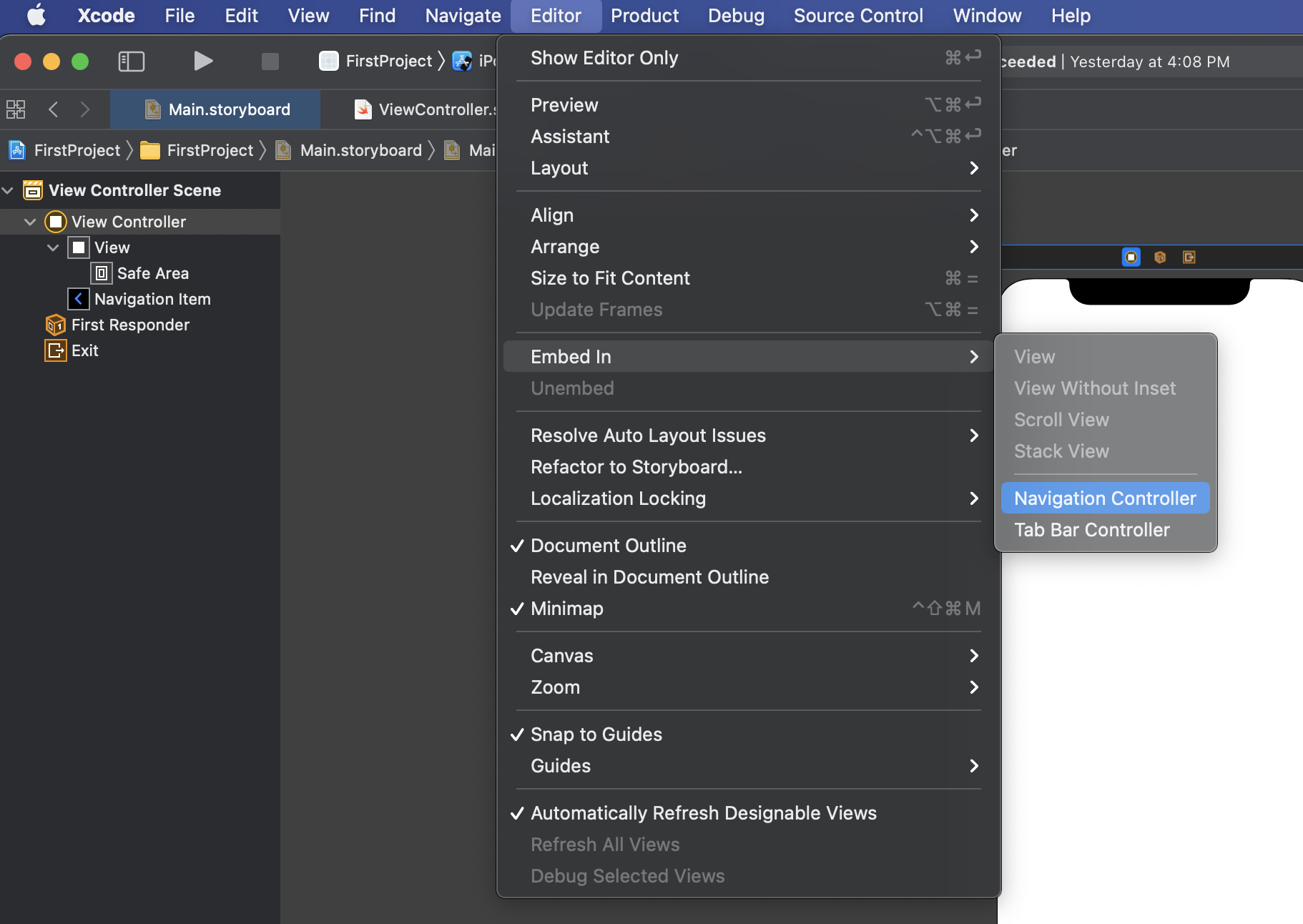
 우선 뷰에 navigationController을 넣기 위해서는 Editor -> Embed in -> Navigation Controller를 해서 삽입을 해야합니다.
우선 뷰에 navigationController을 넣기 위해서는 Editor -> Embed in -> Navigation Controller를 해서 삽입을 해야합니다.
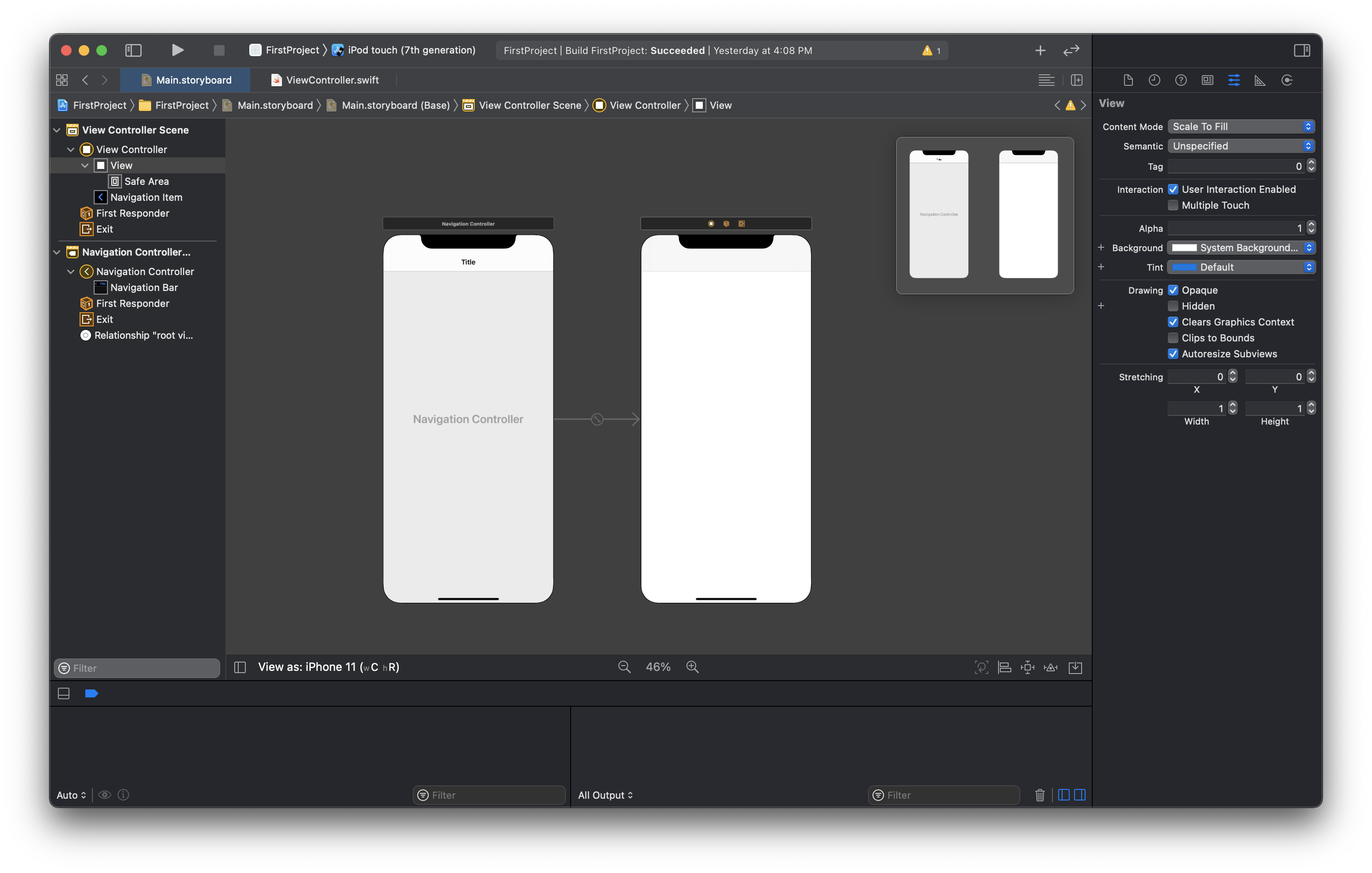
 위 사진처럼 떴다면 잘 삽입이 된 겁니다.
위 사진처럼 떴다면 잘 삽입이 된 겁니다.
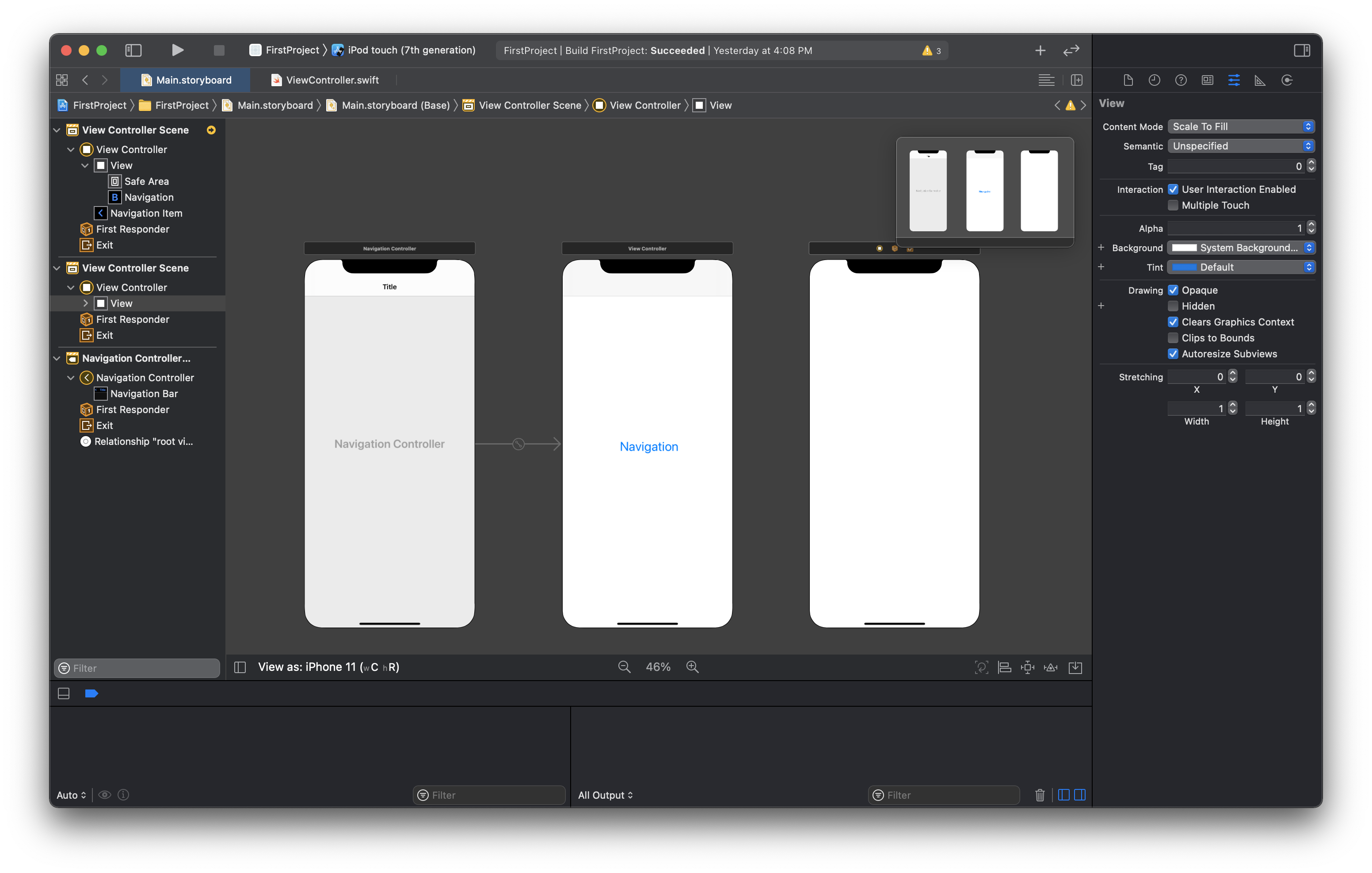
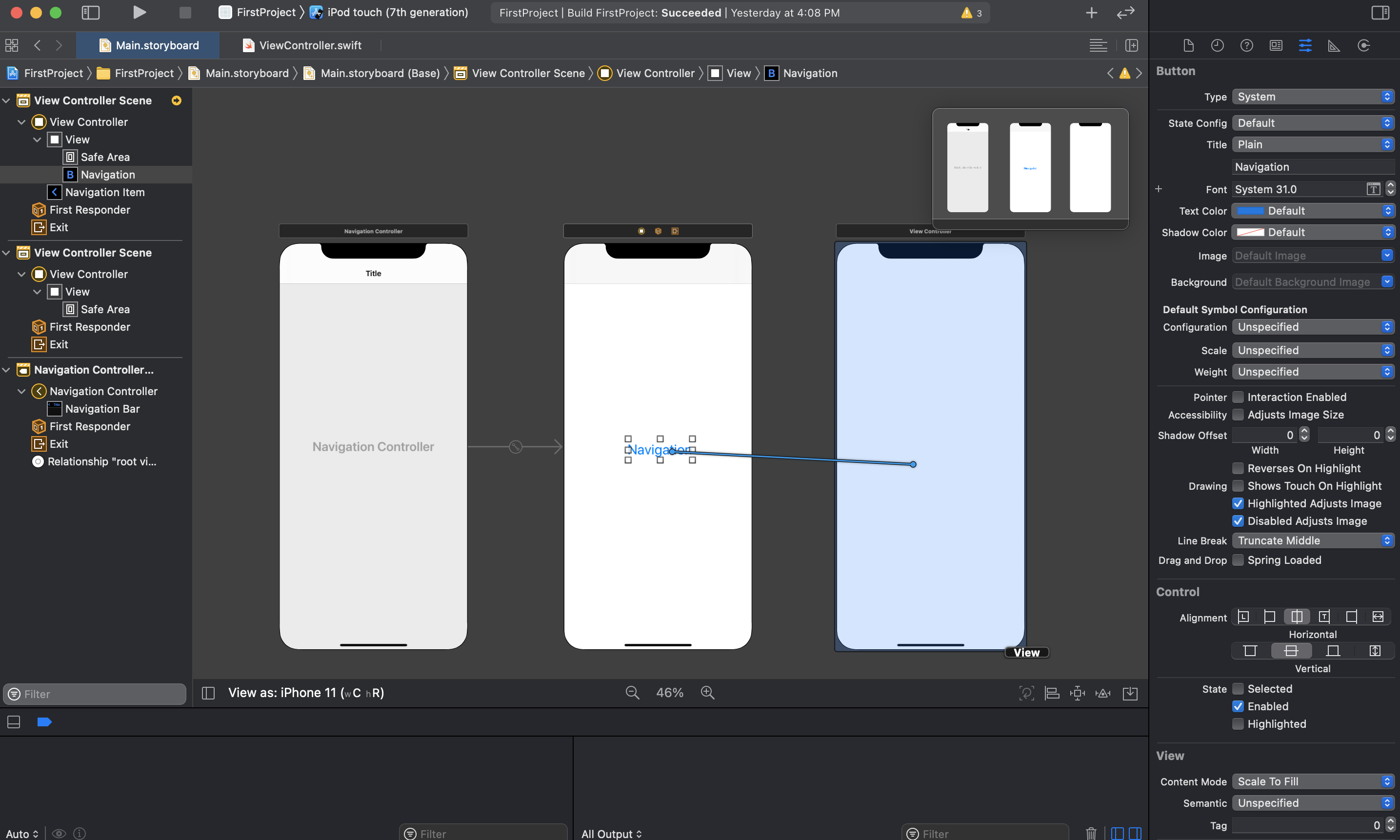
 그렇다면 이제 화면을 전환하기 위한 버튼을 하나 만들고 전환될 새로운 뷰도 하나 만들어보겠습니다.
그렇다면 이제 화면을 전환하기 위한 버튼을 하나 만들고 전환될 새로운 뷰도 하나 만들어보겠습니다.  그리고 button을 segue를 이용해서 다음 뷰에 연결을 시켜줍니다. 이렇게 아주 간단한 Navigation Controller구현은 끝났습니다. 바로 실행을 해보죠!
그리고 button을 segue를 이용해서 다음 뷰에 연결을 시켜줍니다. 이렇게 아주 간단한 Navigation Controller구현은 끝났습니다. 바로 실행을 해보죠!
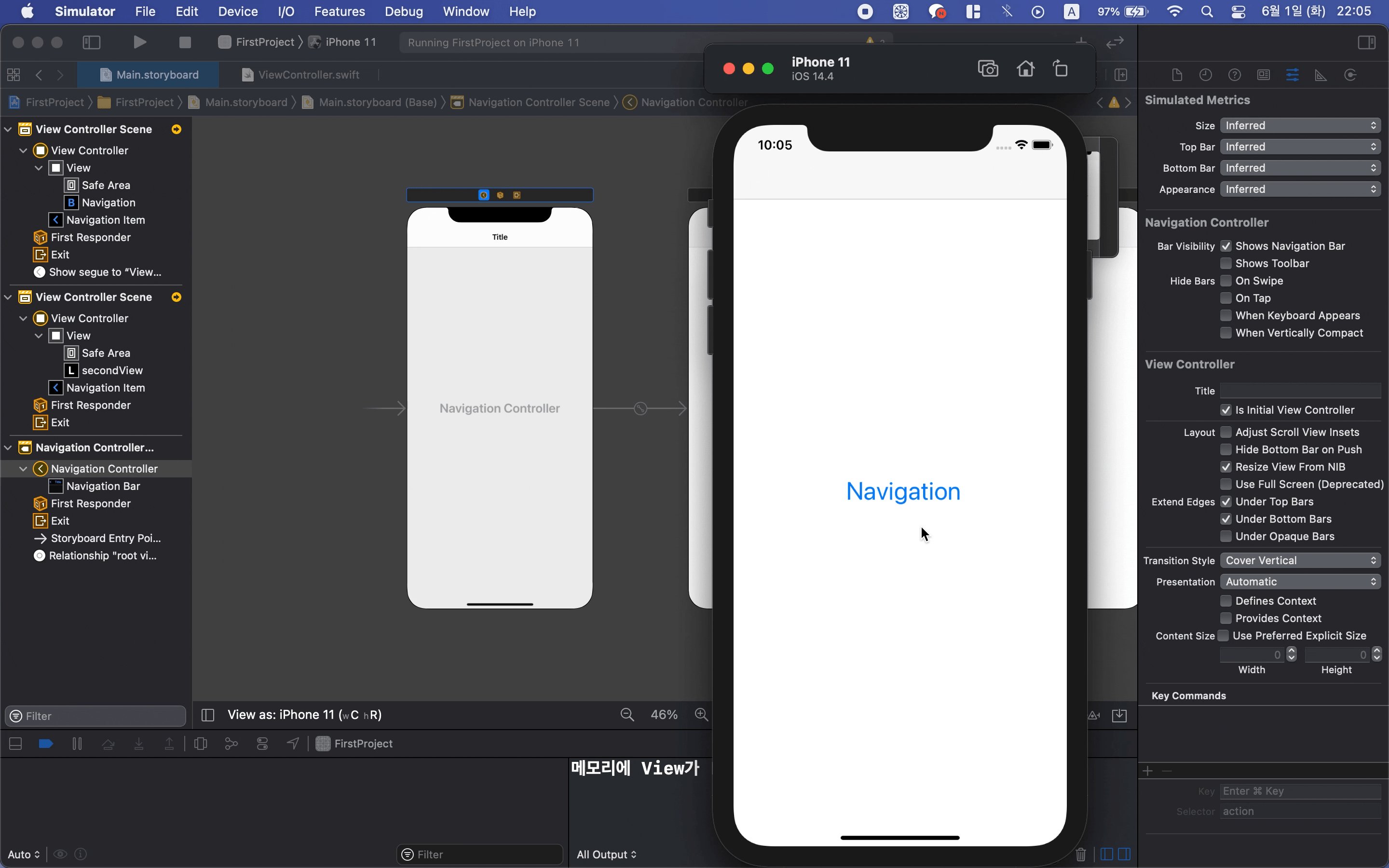
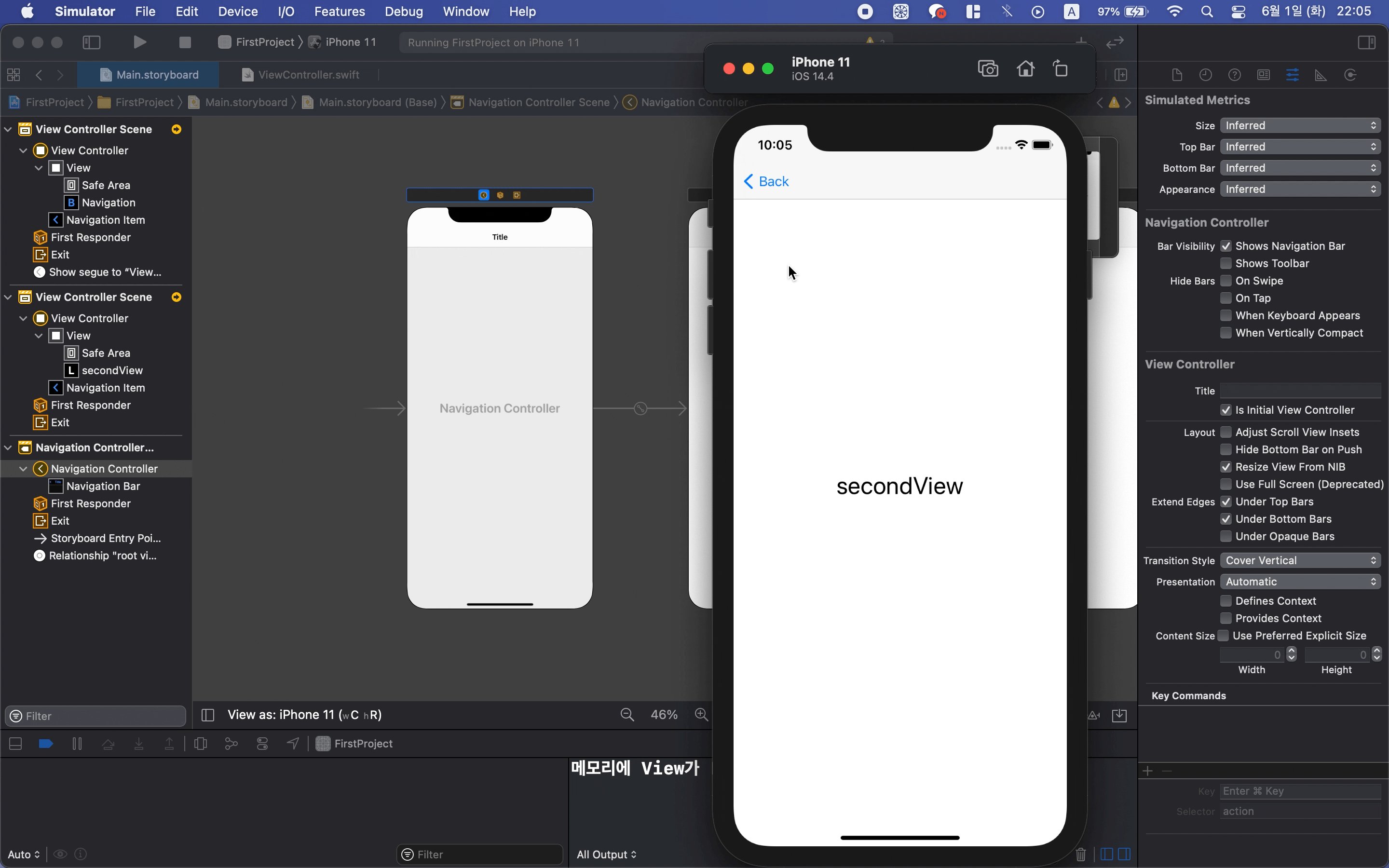
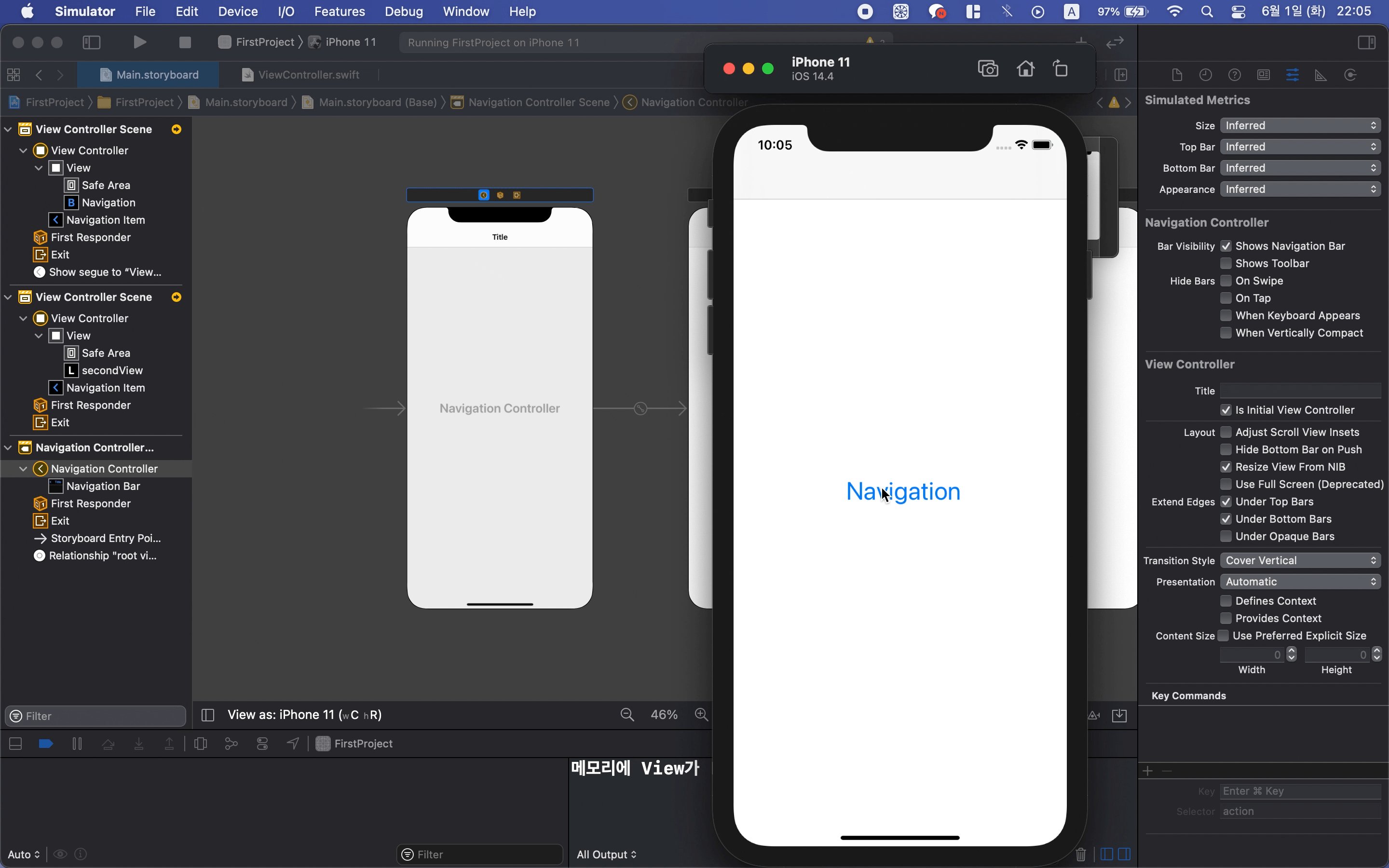
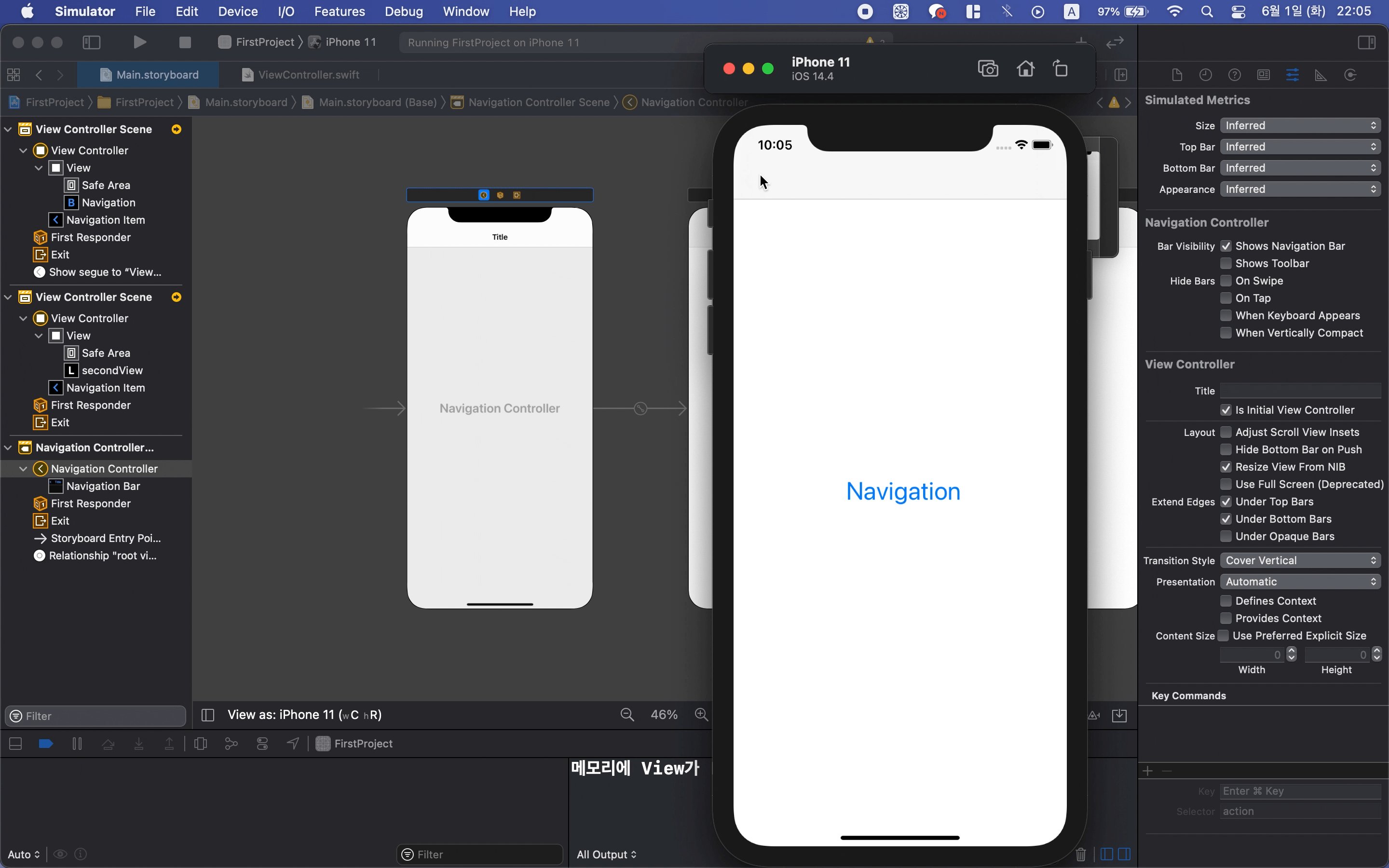
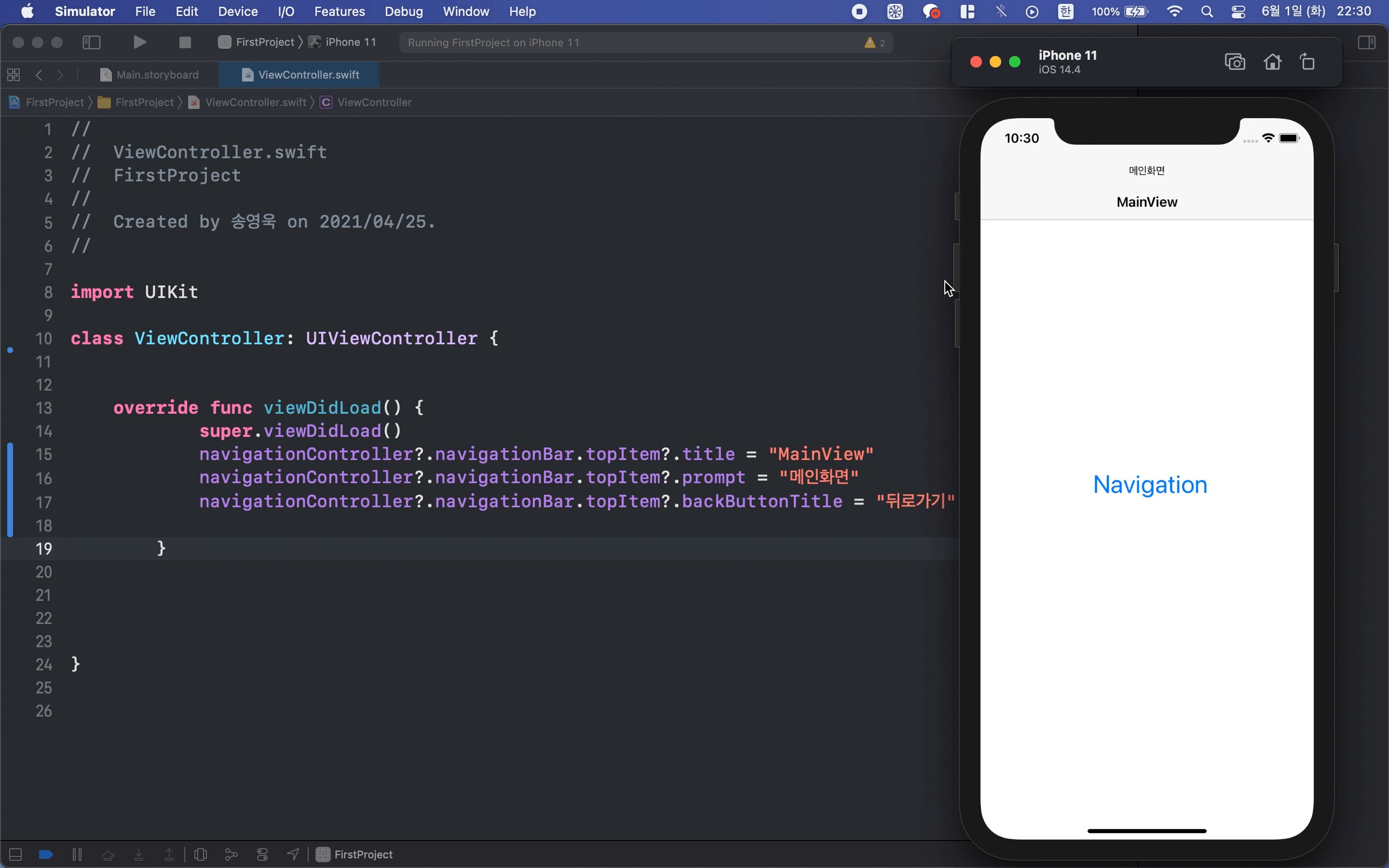
 잘 실행이 되었군요.
잘 실행이 되었군요.
Navigaton bar
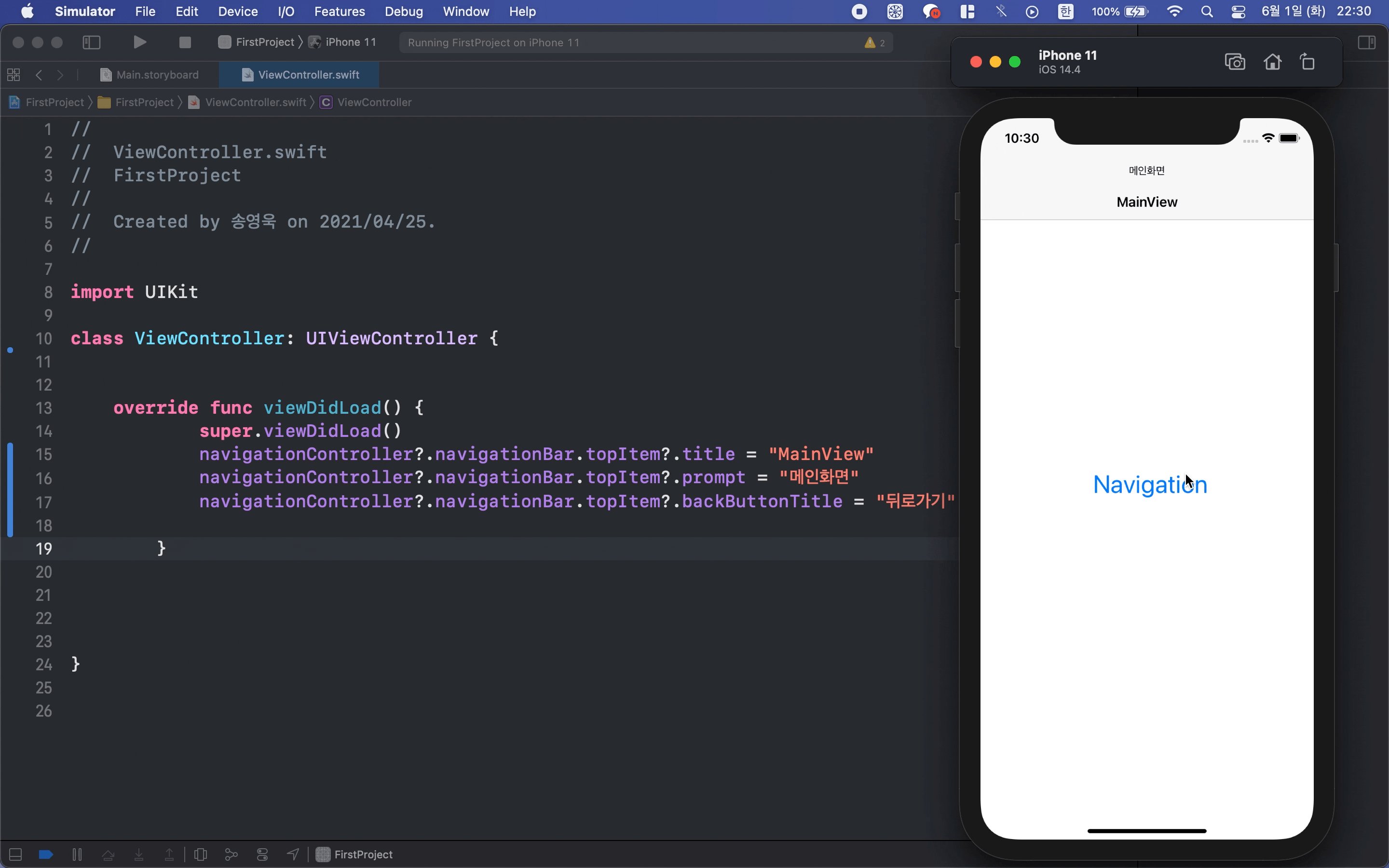
간단한 Navigation Controller를 구현해 보았습니다. 화면이 전환되면서 Stack 구조로 데이터가 쌓이게 되고 Back 버튼까지 자동으로 만들어준다는 것을 확인할 수 있었습니다. 이제 Navigaton bar를 좀 꾸며보겠습니다.
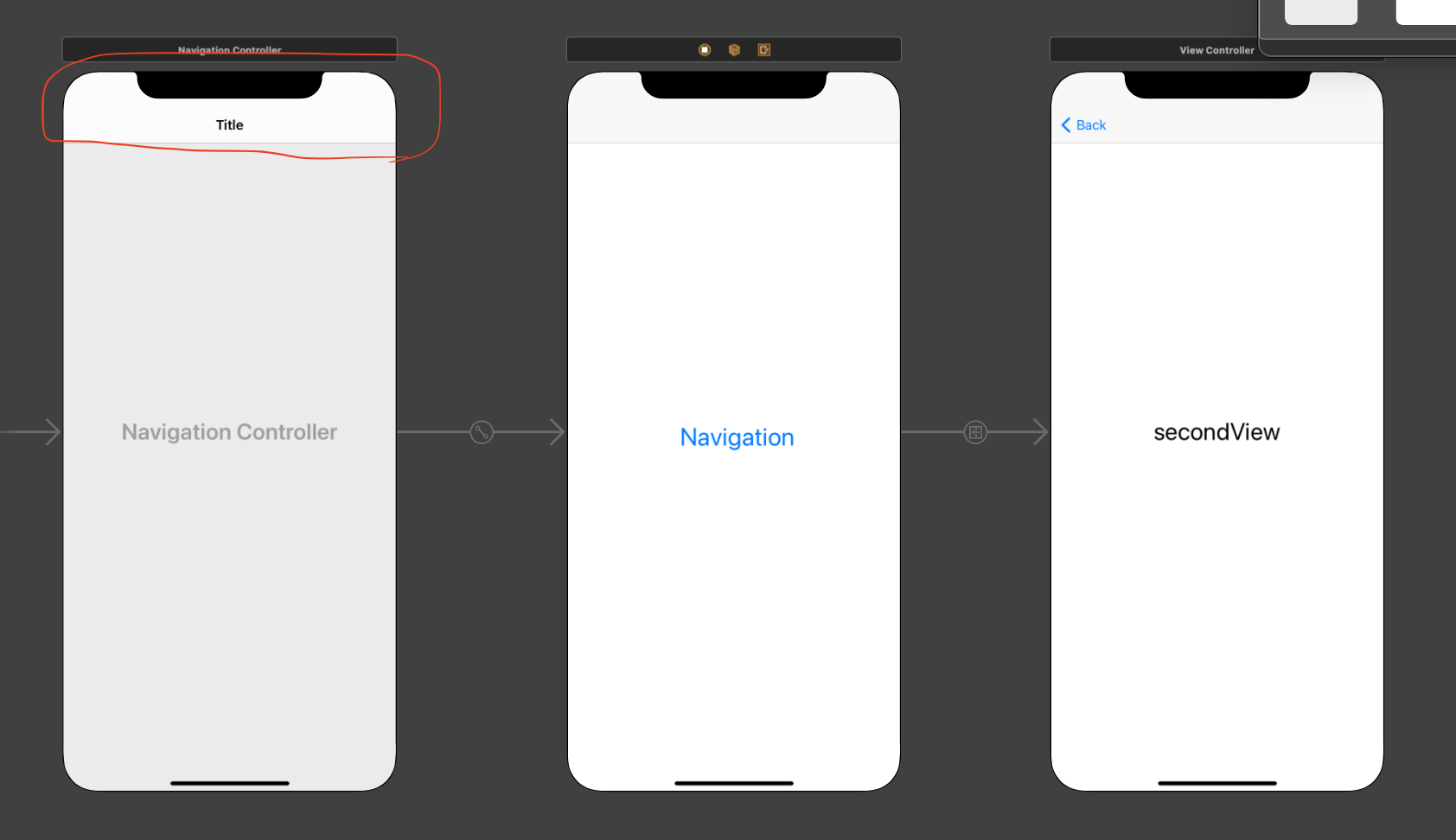
 위 그림에서 빨간색으로 표시한 곳이 Navigaton bar입니다. 이곳에는 제목이 들어가고 왼쪽 오른쪽에 bar button item을 넣을 수 있습니다.
위 그림에서 빨간색으로 표시한 곳이 Navigaton bar입니다. 이곳에는 제목이 들어가고 왼쪽 오른쪽에 bar button item을 넣을 수 있습니다.
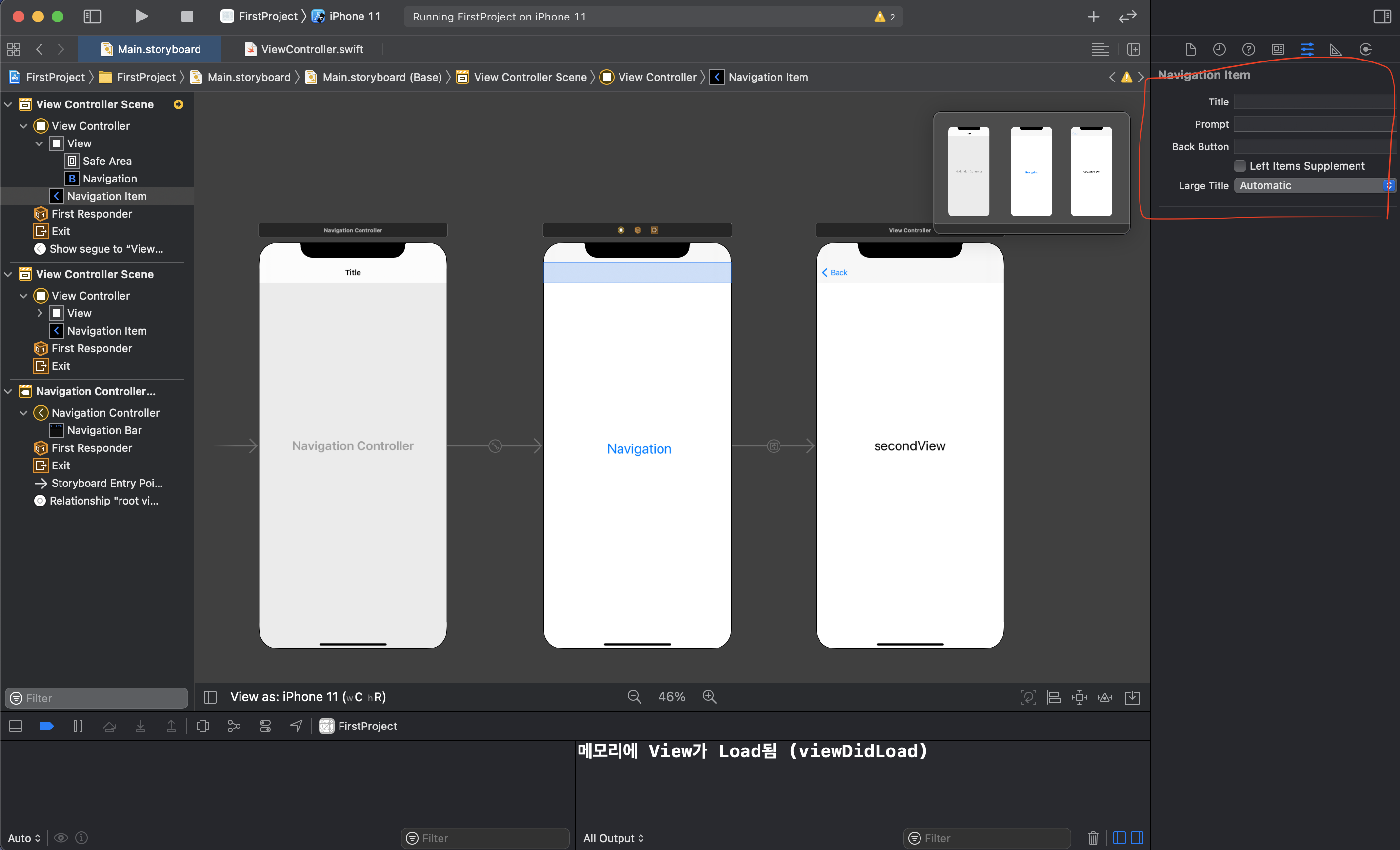
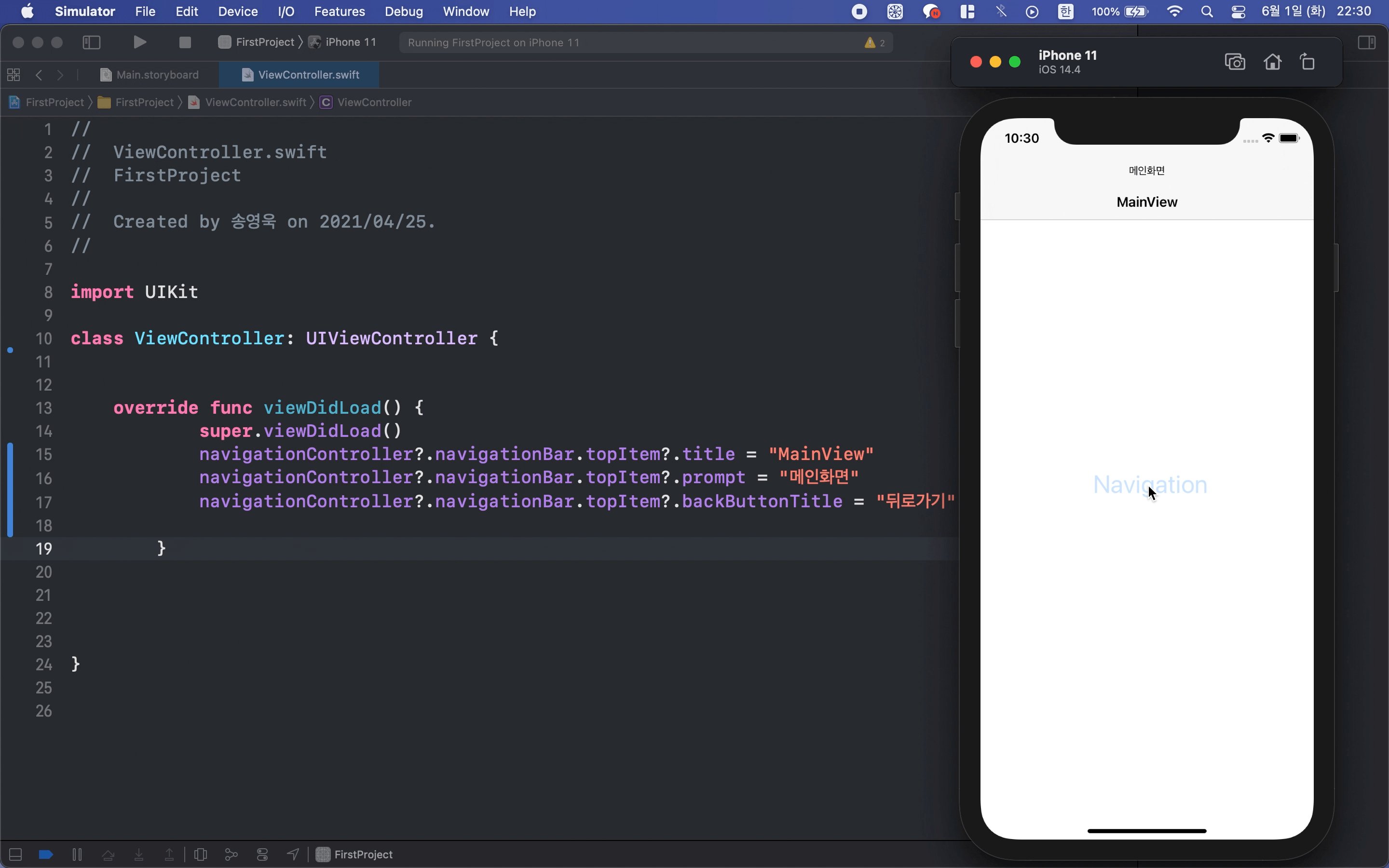
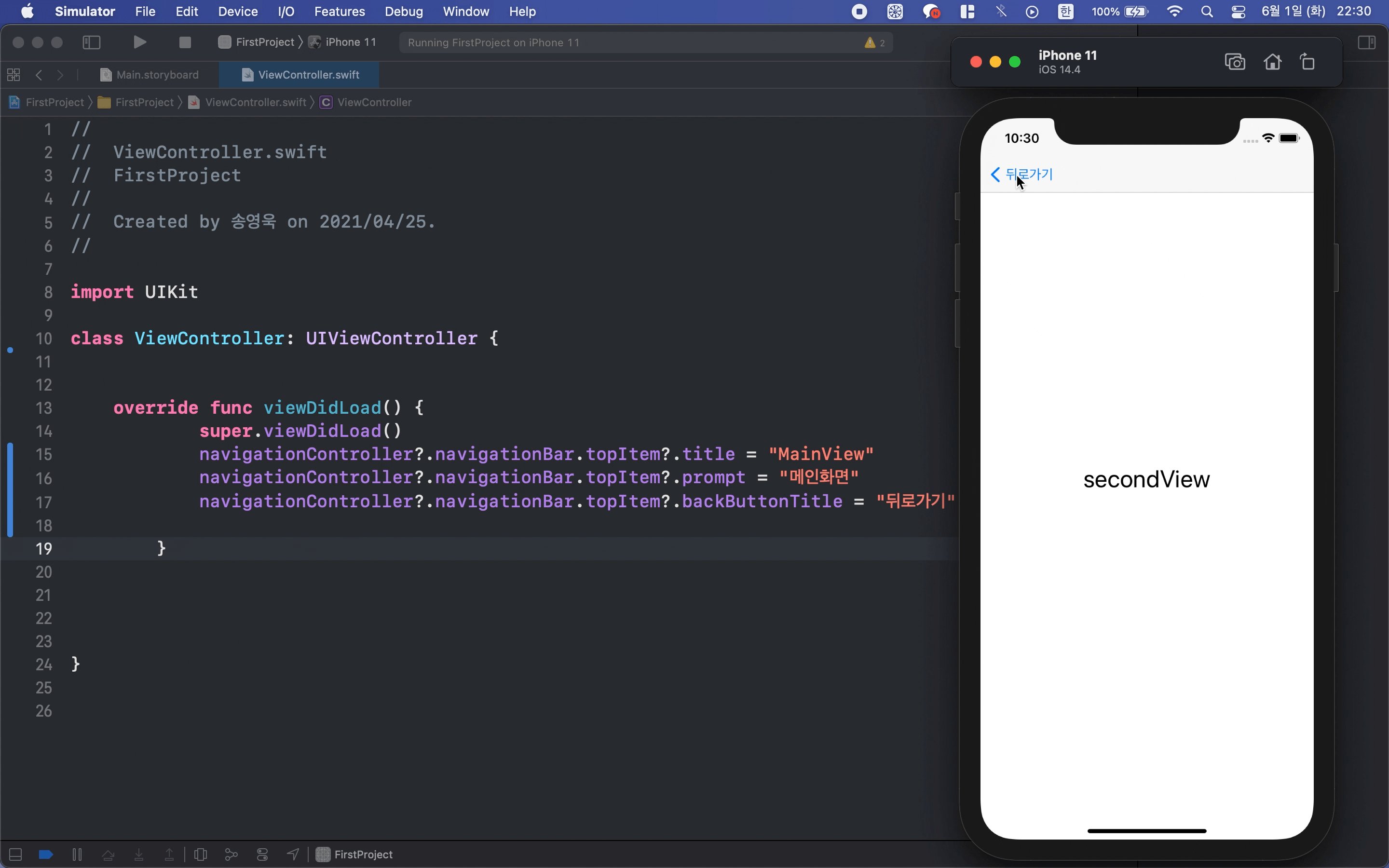
 빨간색으로 표시된 오른쪽에서 Title을 입력할 수 있습니다. Prompt는 Title위에 부가적인 설명을 할 수 있도록 설정하는 것이고 Back Buttond은 뒤로 가기 버튼의 텍스트를 지정하는 것입니다.
빨간색으로 표시된 오른쪽에서 Title을 입력할 수 있습니다. Prompt는 Title위에 부가적인 설명을 할 수 있도록 설정하는 것이고 Back Buttond은 뒤로 가기 버튼의 텍스트를 지정하는 것입니다.
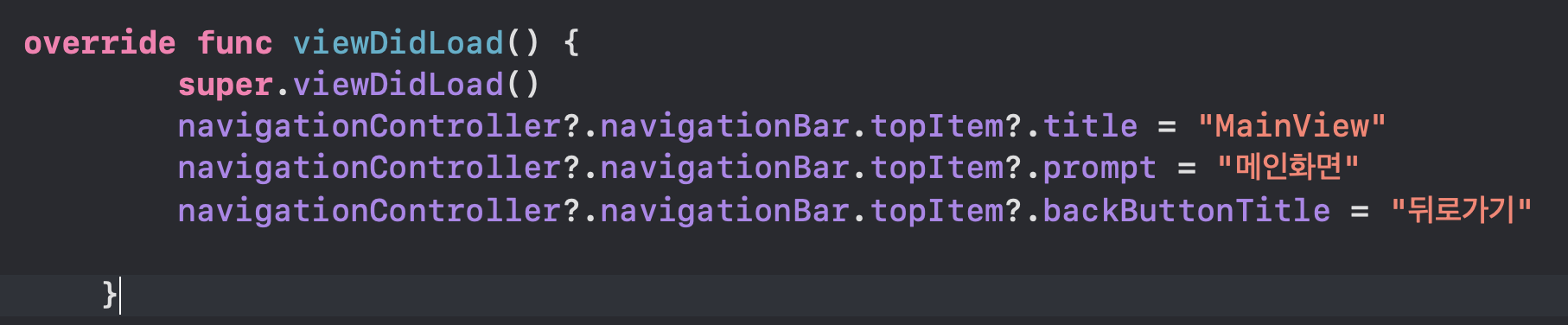
 다음과 같은 코드로도 구현을 할 수 있습니다.
다음과 같은 코드로도 구현을 할 수 있습니다.

bar button item
그럼 이번에는 bar button item을 넣어보겠습니다.
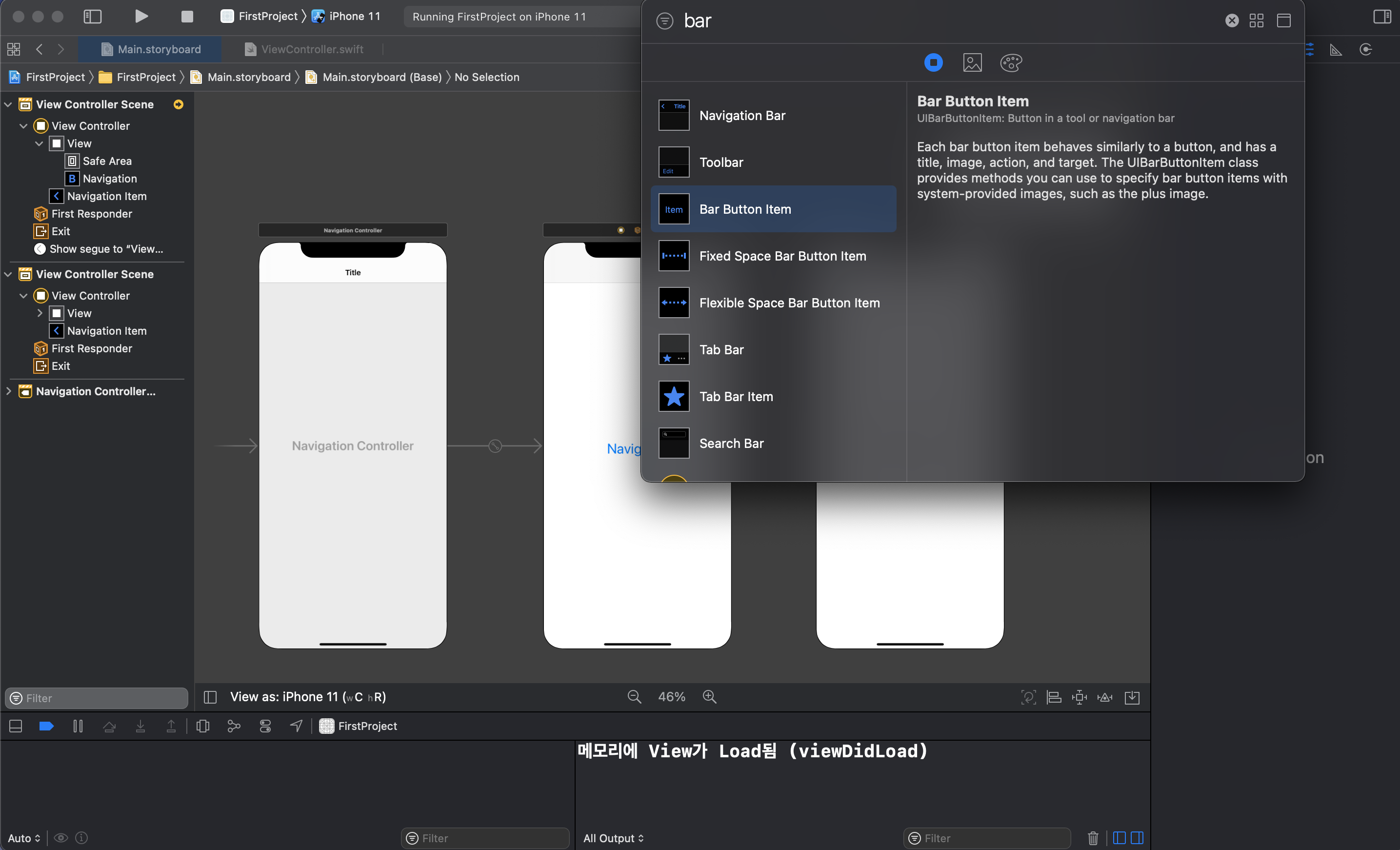
 이렇게 Objects를 찾아서 넣어보겠습니다. 위의 Navigaton bar안에 넣어주시면 됩니다. 왼쪽 오른쪽 하나씩 넣을 수 있습니다.
이렇게 Objects를 찾아서 넣어보겠습니다. 위의 Navigaton bar안에 넣어주시면 됩니다. 왼쪽 오른쪽 하나씩 넣을 수 있습니다.
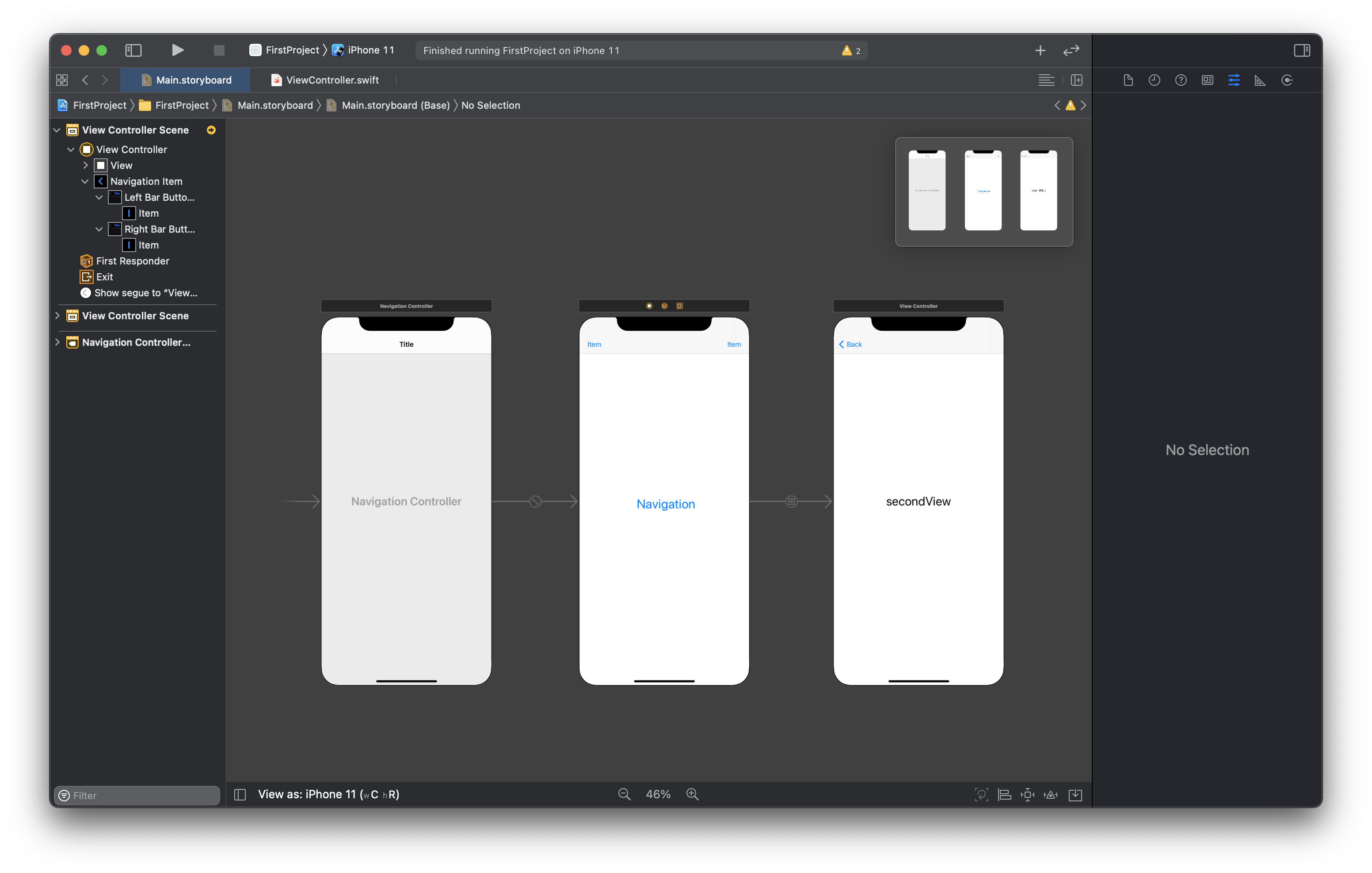
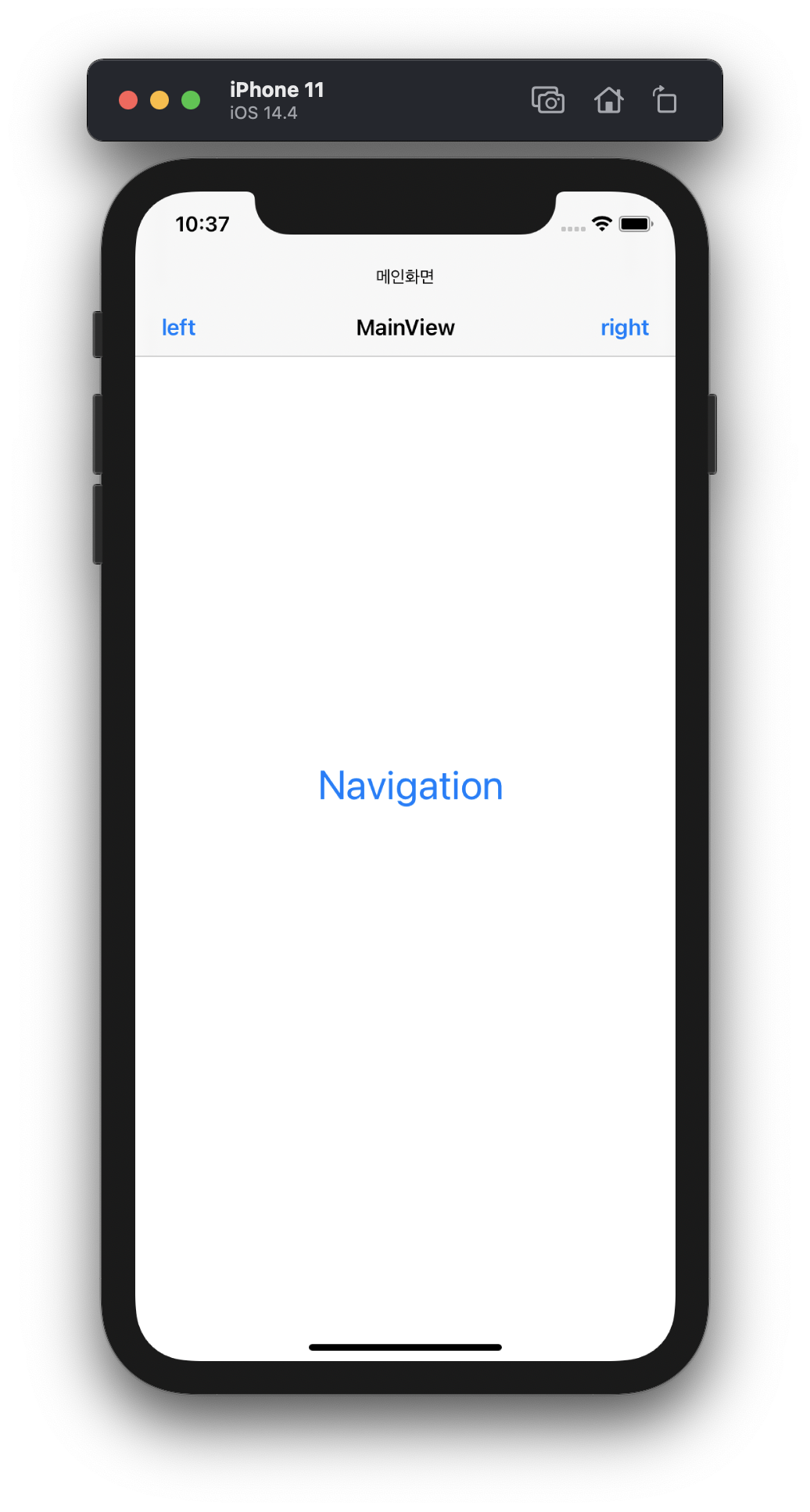
 잘 들어갔네요!!
잘 들어갔네요!!
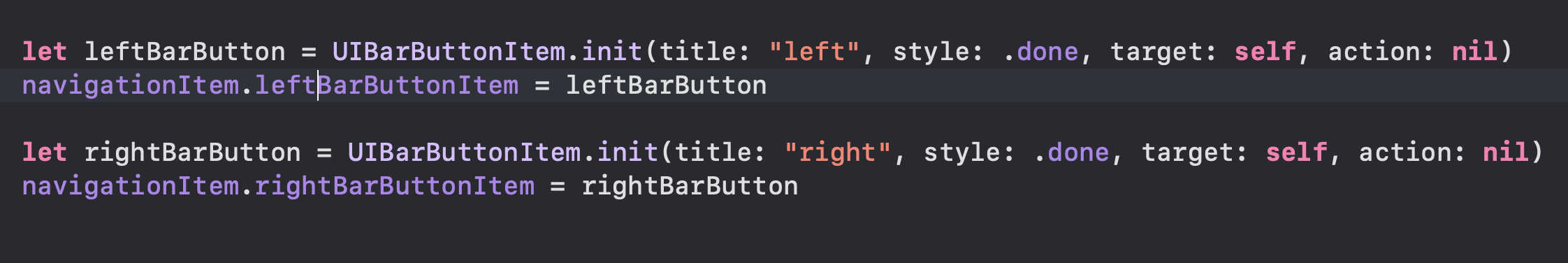
 이렇게 코드를 이용해서 넣을 수도 있습니다.
이렇게 코드를 이용해서 넣을 수도 있습니다.

오늘은 Navigation Controller에 대해서 공부를 해보았습니다. iOS뿐만 아니라 어떠한 앱을 개발할때 필수적으로 많이 사용하는 것이므로 꼭 잘 숙지하고 넘어가야겠습니다. 그럼 오늘 하루도 수고 많으셨습니다~
