안녕하세요! 오늘은 저번 포스팅에 이어 UIButton에 대해 알아보겠습니다. UIButton은 말 그대로 버튼을 사용할 때 쓰는 Object입니다. 저희가 휴대폰을 하다보면 어떤한 앱이든 버튼이 있죠. 그렇기에 절대 빠질 수 없는 요소입니다. 그럼 더 자세히 알아보겠습니다.
UIButton?
애플에서는 UIButton을 다음과 같이 정의하고 UIButton 클래스를 제공합니다. "A control that executes your custom code in response to user interactions." 한국어로 해석을 해보면 "UIButton은 사용자 상호 작용에 대한 응답으로 사용자 지정 코드를 실행하는 컨트롤입니다". 즉 사용자와 상호작용할 수 있도록 하는 제어 방식이네요.
그럼 이 Button은 어떻게 생성을 해야할까요? 계속 만들고 있는 프로젝트를 열어서 공부를 해보도록 하죠!
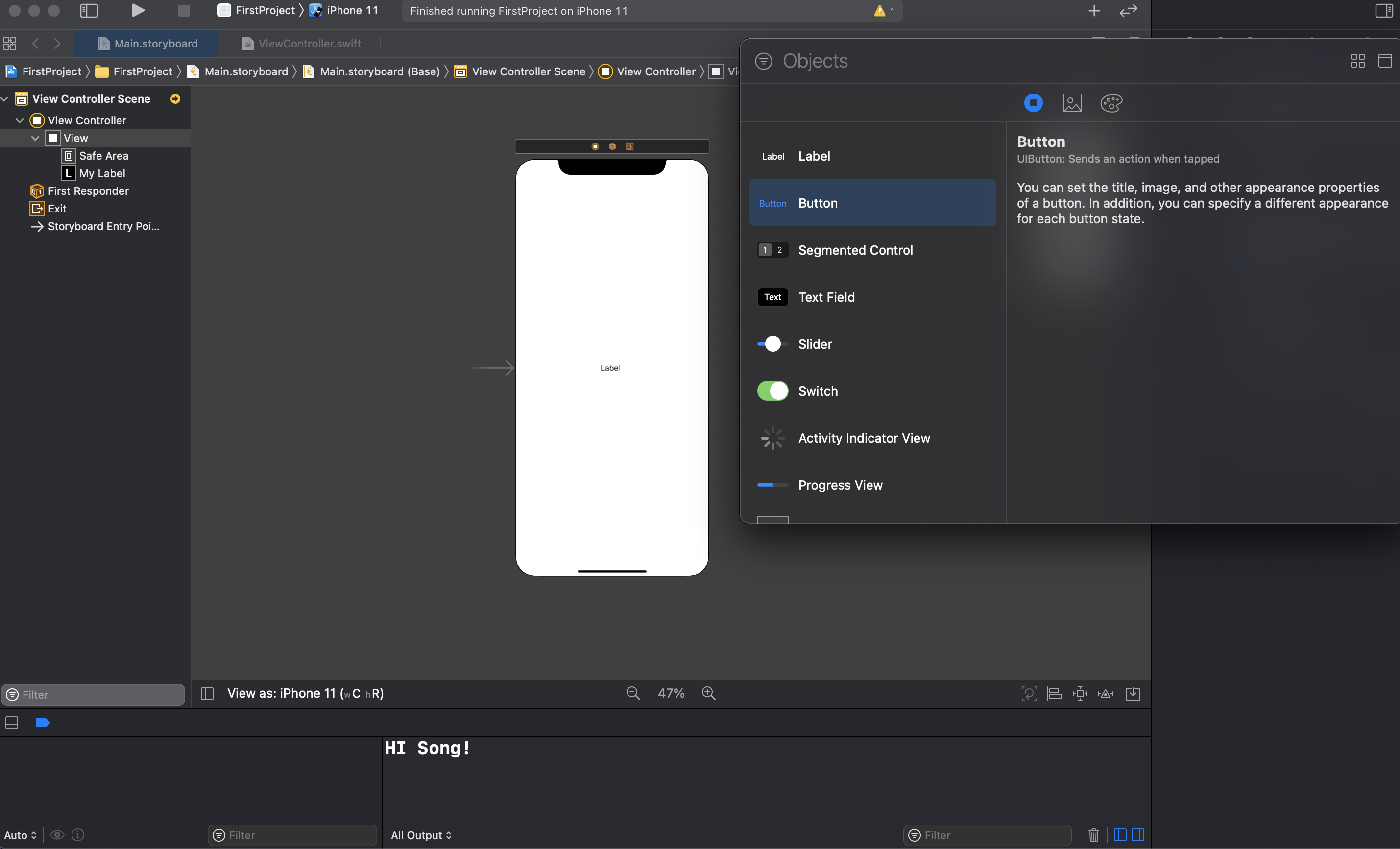
 Label을 생성할 때와 마찬가지로 +버튼으로 Library에 접근하여 생성을 할 수 있습니다. 이번에는 Button을 viewcontroller안으로 드래그해서 앞서 만든 Label밑에 위치 시켜볼께요!
Label을 생성할 때와 마찬가지로 +버튼으로 Library에 접근하여 생성을 할 수 있습니다. 이번에는 Button을 viewcontroller안으로 드래그해서 앞서 만든 Label밑에 위치 시켜볼께요!
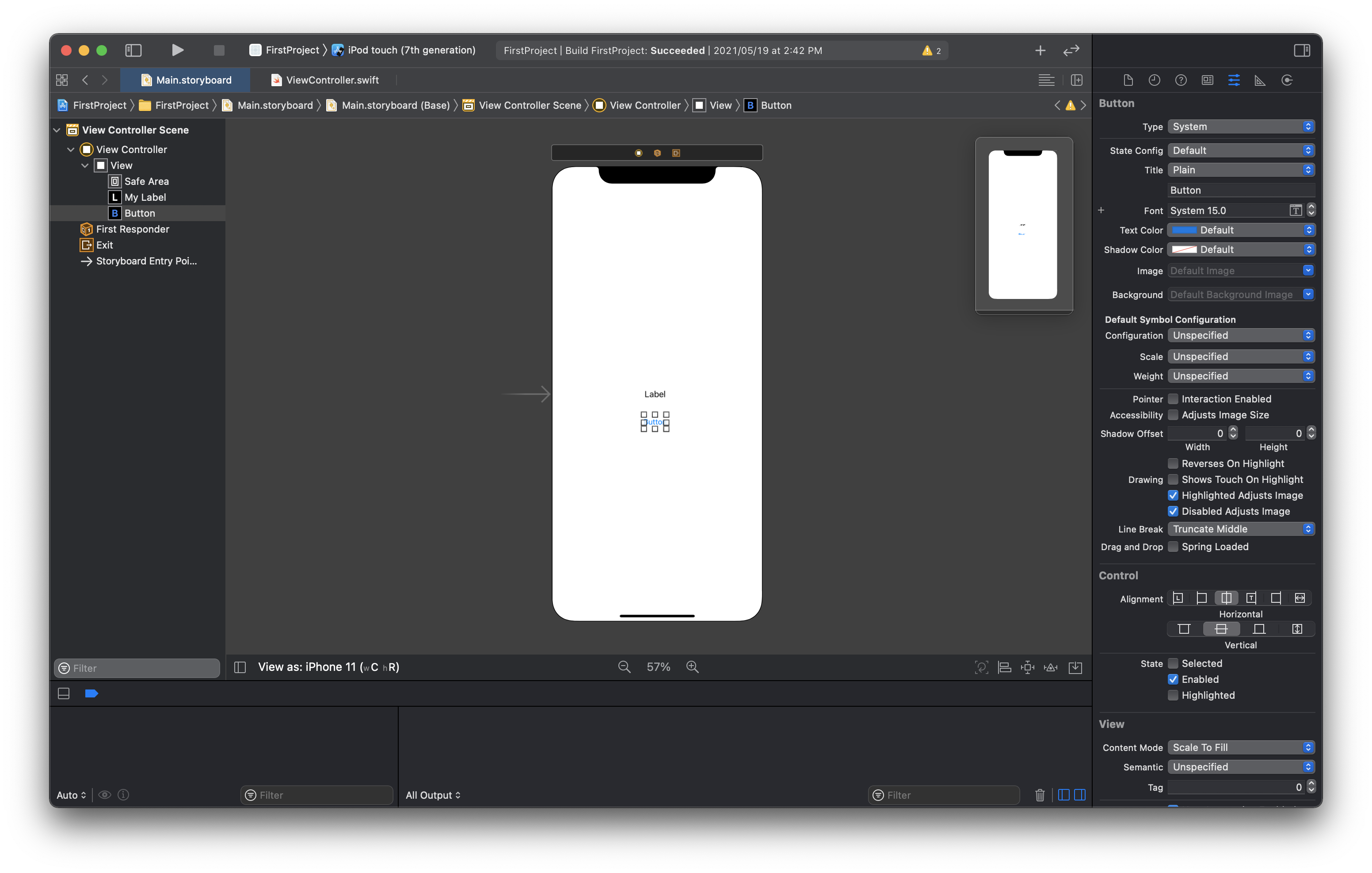
 전 포스팅에서 단순히 드래그만 해서 Label을 가져온 것 처럼 Button도 가져왔습니다. Button역시 오른쪽 Inspector창에서 Button의 속성을 저희가 컨트롤할 수 있습니다. Button안에 텍스트 내용도 바꿀 수 있고 버튼의 색상이나 크기, 정렬 등을 설정할 수 있더군요!
전 포스팅에서 단순히 드래그만 해서 Label을 가져온 것 처럼 Button도 가져왔습니다. Button역시 오른쪽 Inspector창에서 Button의 속성을 저희가 컨트롤할 수 있습니다. Button안에 텍스트 내용도 바꿀 수 있고 버튼의 색상이나 크기, 정렬 등을 설정할 수 있더군요!
이렇게 스토리보드 상의 viewcontroller안에 버튼까지 넣었으니까 이제 Viewcontroller.swift에서 코드를 적어봐야겠죠?? 한번 이동해서 해보겠습니다.
Swift파일에서 UIButton
Assistant를 눌러 창을 분할한 후 control키를 누른 상태로 드래그 앤 드롭으로 Button을 연결시키겠습니다. 혹시 이 방법을 까먹으셨거나 잘 모르시면 UILabel포스팅에 가서 복습을 꼭 하고 오세요~
하지만 이번에는 조금 다르게 해줄겁니다. 저번에 Label을 연결할 때는 하나의 변수를 만드는 것이니까 Outlet으로 연결을 해주었습니다. 그치만 Button은 변수가 아니라 버튼을 누를때 취하는 행동을 하는 의미의 Action으로 연결을 해줄 것입니다. Action은 Event를 처리하는 연결 형태입니다.
Outlet : 해당 Object를 변수로써 연결
Action : 해당 Object를 함수로써 연결
이렇게 간단하게 설명을 할 수 있겠네요. 그럼 직접 연결을 해보며 알아보겠습니다.
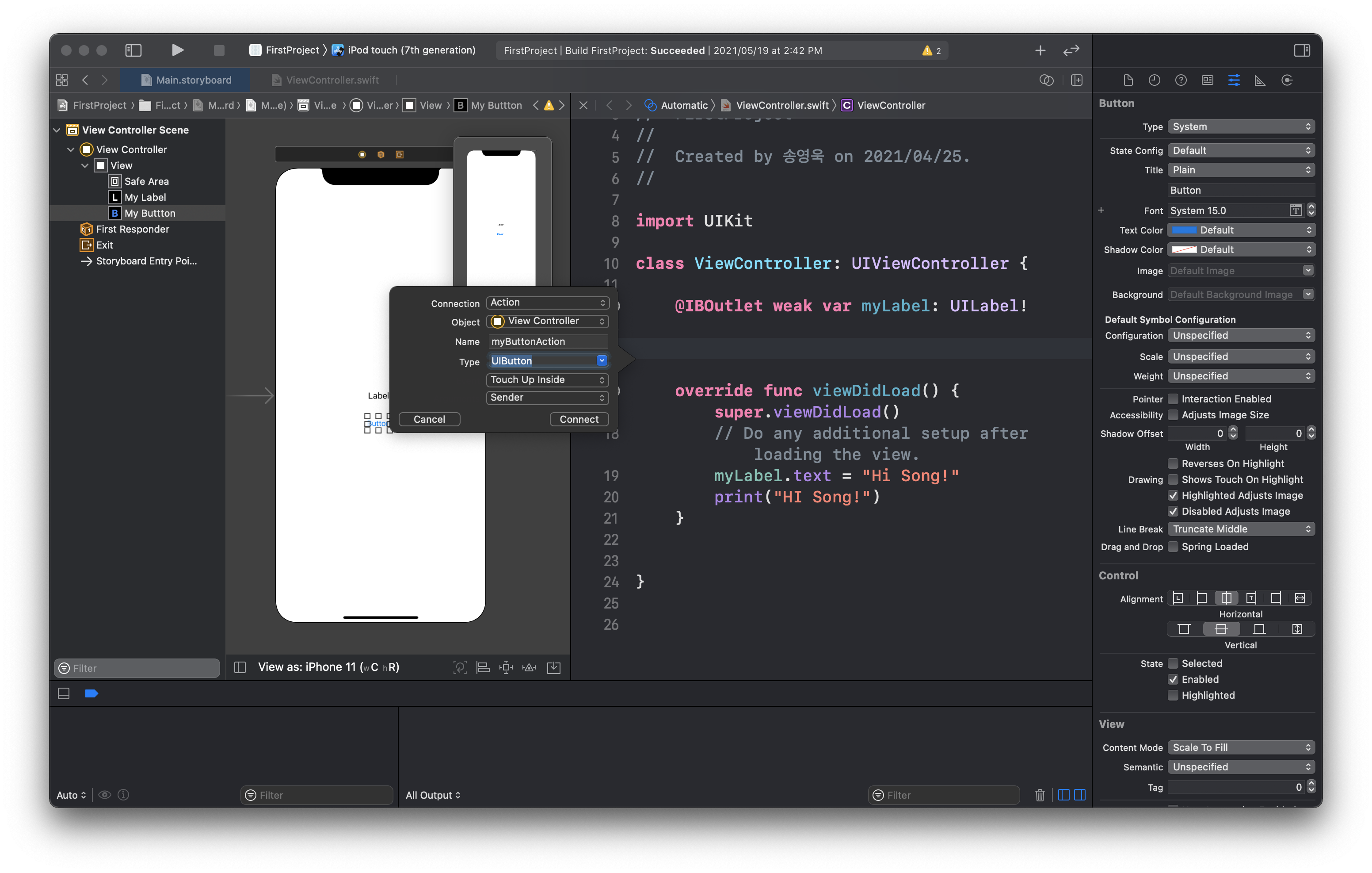
 우선 제일 위의 Connection을 Action으로 바꾸어줍니다. 그리고 이름을 myButton이라고 하고 Type을 UIButton으로 하고 연결을 시켜주겠습니다. Touch Up Inside는 사용자가 화면을 누르고 땠을때 해당 함수를 실행하는 느낌입니다.
우선 제일 위의 Connection을 Action으로 바꾸어줍니다. 그리고 이름을 myButton이라고 하고 Type을 UIButton으로 하고 연결을 시켜주겠습니다. Touch Up Inside는 사용자가 화면을 누르고 땠을때 해당 함수를 실행하는 느낌입니다.
 이렇게 저번에 연결한 Label 밑에 잘 연결이 되었군요! 우리가 이번에는 Action으로 연결을 했기 떄문에 변수가 아닌 함수로 생성이 된 것을 볼 수 있습니다. 이 코드의 의미도 한번 알아보겠습니다.
이렇게 저번에 연결한 Label 밑에 잘 연결이 되었군요! 우리가 이번에는 Action으로 연결을 했기 떄문에 변수가 아닌 함수로 생성이 된 것을 볼 수 있습니다. 이 코드의 의미도 한번 알아보겠습니다.
IB = Interface Builder의 약자!
Action = Event가 일어난 경우 호출되는 Action을 정의해둔 것! 하나의 함수!
IBAction = Interface Builder를 통해 받아온 정보로 Action을 수행하겠다!
sender = 이 메소드의 caller. 버튼에서는 어떤 버튼이 눌렸는지 구분해주는 역할
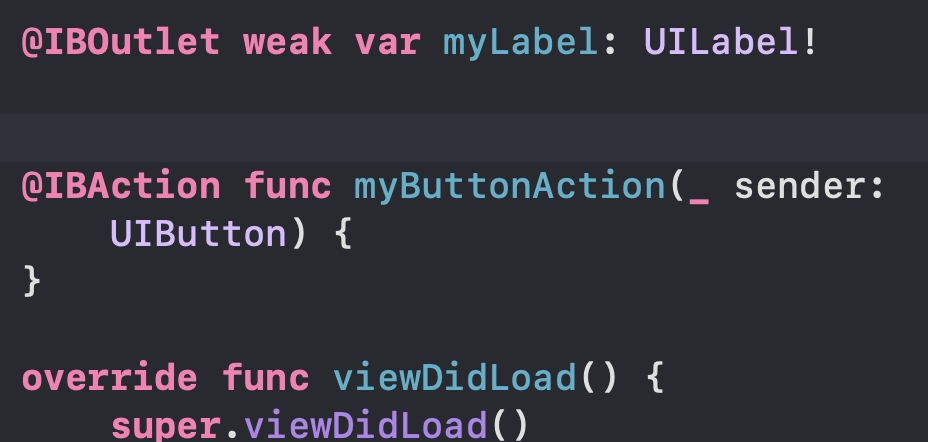
이렇게 정리까지 다 해보았다면 이젠 저 함수안에 코드를 넣어서 버튼이 잘 작동되는지 확인을 해야겠죠? myButtonAction안에 간단한 코드를 작성해 보겠습니다.
@IBAction func myButtonAction(_ sender: UIButton) {
myLabel.text = "Hi Kim!"
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
myLabel.text = "Hi Song!"
print("HI Song!")
}아주 간단한 코드를 작성해보았습니다. 저번 포스팅까지는 화면을 키면 viewDidLoad()로 인해 Label에 "Hi Song!"이 나온 것을 확인했습니다. 이번에는 버튼을 누를 경우 "Hi Kim!"이 나오게 만들어 보았습니다. 그럼 실행을 해보겠습니다.
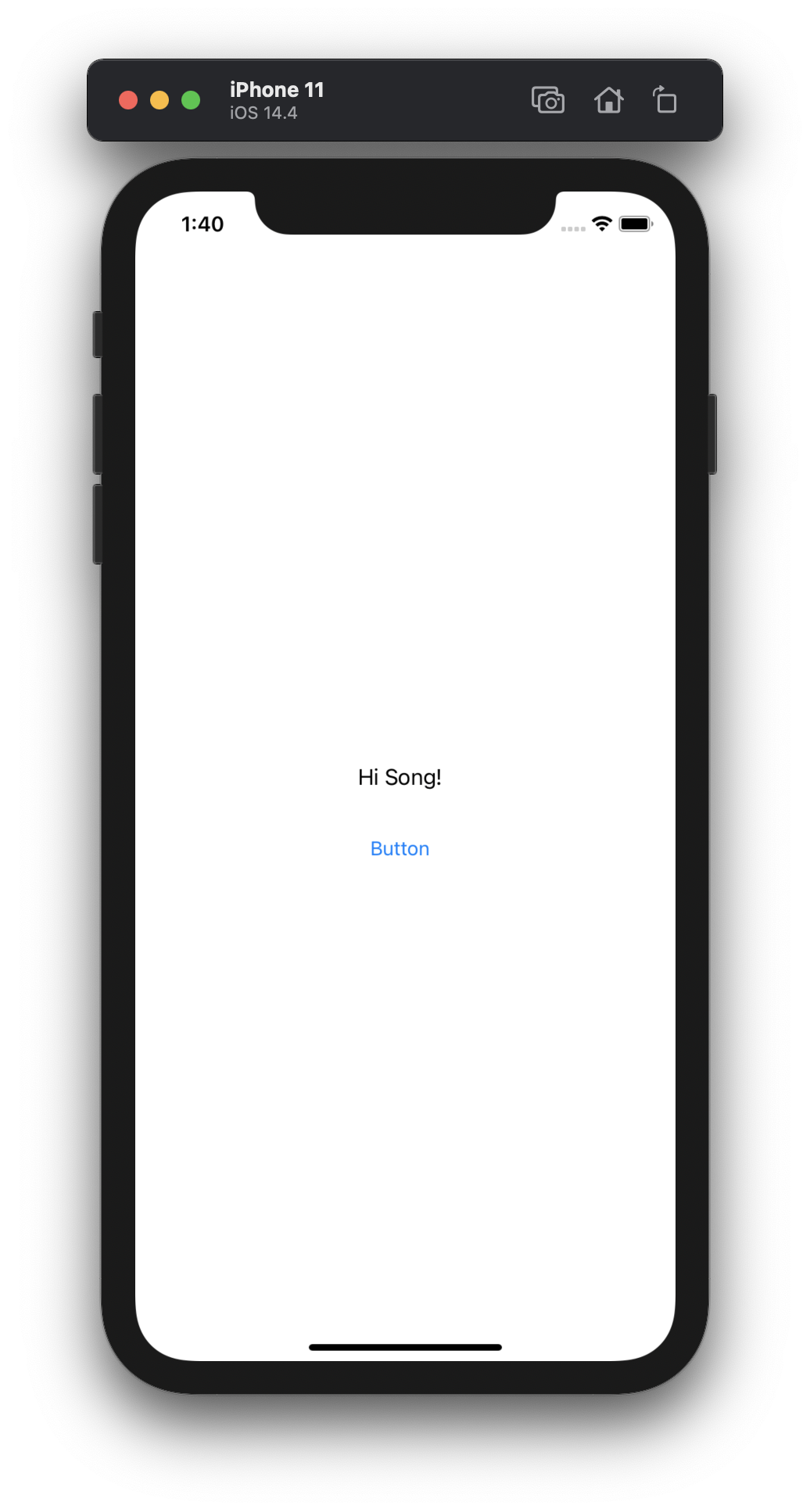
 화면이 시작되면 viewDidLoad()안에 있는 것이 먼저 실행되어 "Hi Song!"이 나오는걸 확인할 수 있네요! 그렇다면 이제 저 Button을 눌러보겠습니다.
화면이 시작되면 viewDidLoad()안에 있는 것이 먼저 실행되어 "Hi Song!"이 나오는걸 확인할 수 있네요! 그렇다면 이제 저 Button을 눌러보겠습니다.
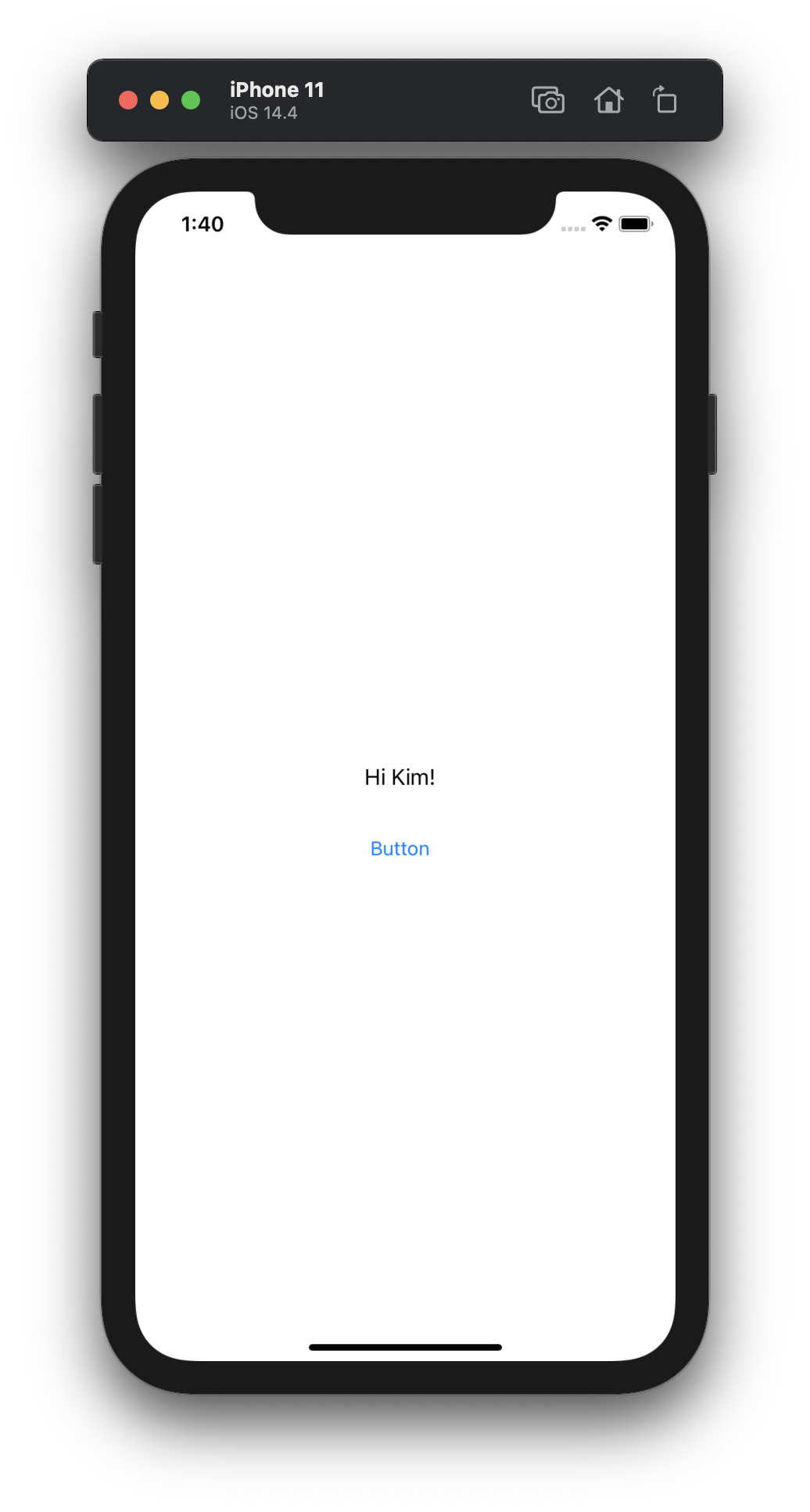
 "Hi Kim!"으로 잘 봐뀌는 것을 확인할 수 있습니다! (성공적!!)
"Hi Kim!"으로 잘 봐뀌는 것을 확인할 수 있습니다! (성공적!!)
오늘은 저번 포스팅에 이어 UIButton에 대해 공부를 해보았습니다. 어떠한 앱을 만들려고 해도 버튼은 무조건 필수니까 확실히 알고 넘어가야 될 것 같네요! 그럼 오늘 하루도 수고많으셨습니다!