안녕하세요! 저번 포스팅에서는 스토리보드와 viewcontroller에 대해 공부를 해보았습니다. 전체적 흐름인 스토리보드에 우리가 볼 수 있는 화면인 viewcontroller까지 생성해 보았으면 이제 viewcontroller안에 텅빈 화면이 아닌 무언가를 볼 수 있게 해야겠죠? 그 방법 중 가장 기본적인 방법이 UILabel을 사용하여 화면을 꾸미는 것 입니다. 그럼 UILabel에 대해 더 자세히 알아볼까요?
UILabel?
애플에서는 UILable을 다음과 같이 정의하고 UILabel 클래스를 제공합니다. "A view that displays one or more lines of informational text." 한국어로 해석을 해보면 UILabel은 하나 이상의 정보 텍스트 줄을 표시하는 보기입니다. 즉 어떠한 텍스트 정보를 표시해주는 아주 간단한 녀석이 되겠군요.
그럼 이 Label은 어떻게 생성을 해야할까요? 일단 계속 만들고 있는 프로젝트를 열어보겠습니다.
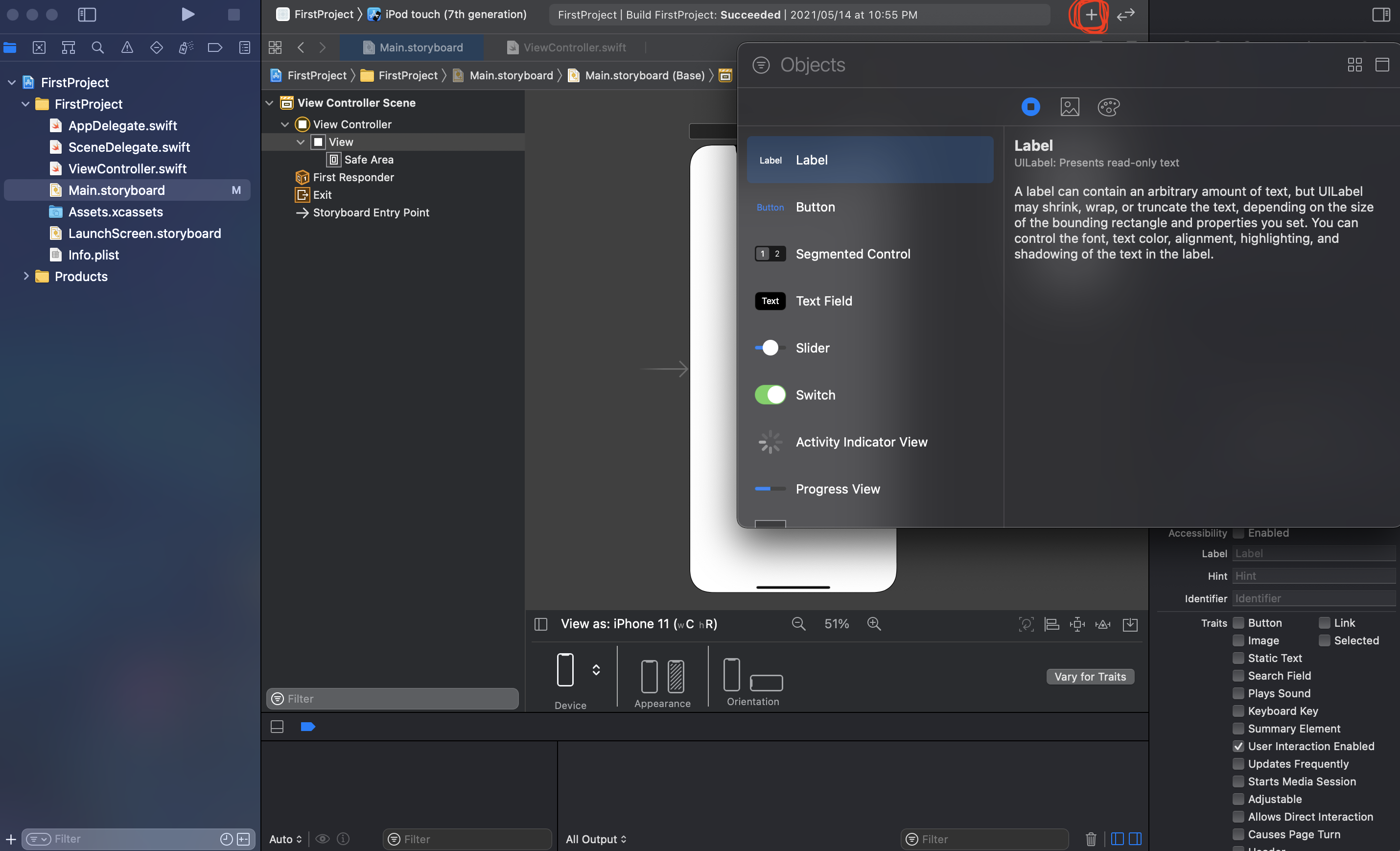
 우측 상단에 + 버튼을 클릭하면 삽입할 수 있는 Library에 접근을 할 수 있습니다. 그러면 위 그림 처럼 Objects들을 볼 수 있는데 저기서 Label이란 것을 발견했습니다! 나중에 공부할 버튼이나 슬라이더, 스위치 등 다른 Objects들도 다음과 같이 생성을 할 수 있습니다. 그럼 저 Label을 드래그해서 viewcontroller의 화면 안으로 가져오겠습니다.
우측 상단에 + 버튼을 클릭하면 삽입할 수 있는 Library에 접근을 할 수 있습니다. 그러면 위 그림 처럼 Objects들을 볼 수 있는데 저기서 Label이란 것을 발견했습니다! 나중에 공부할 버튼이나 슬라이더, 스위치 등 다른 Objects들도 다음과 같이 생성을 할 수 있습니다. 그럼 저 Label을 드래그해서 viewcontroller의 화면 안으로 가져오겠습니다.
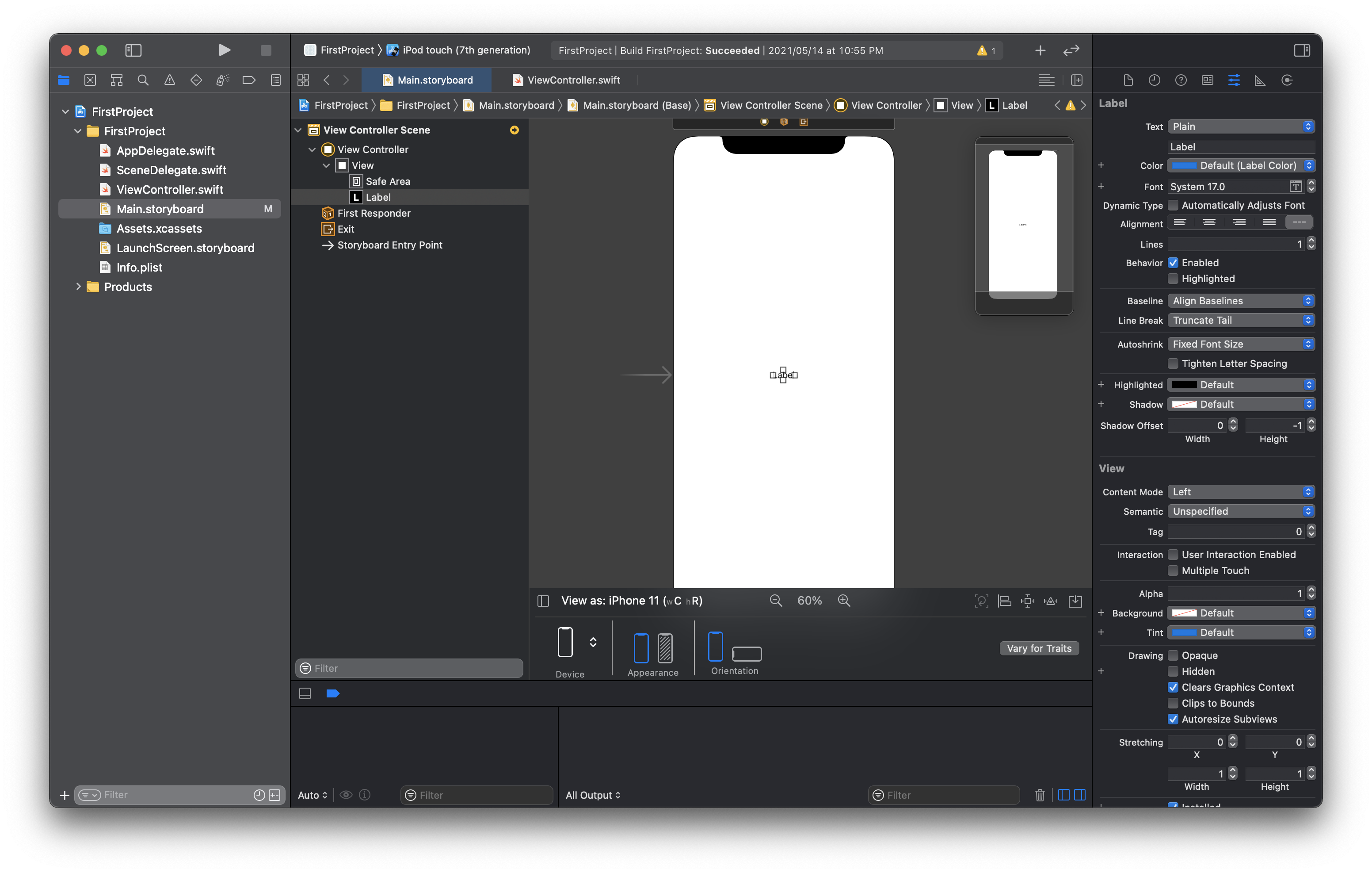
 짠..! 단순히 드래그만 해서 Label을 가져왔습니다. 정말 쉽죠?! 오른쪽 Inspector창에서 Label의 속성과 그 안의 텍스트의 속성(정렬, 폰트, 폰트 사이즈, 색상 등)을 저희가 컨트롤할 수 있습니다. 이 부분은 한번씩 바꿔가면서 보시면 어렵지 않게 제어를 하실 수 있을 겁니다.
짠..! 단순히 드래그만 해서 Label을 가져왔습니다. 정말 쉽죠?! 오른쪽 Inspector창에서 Label의 속성과 그 안의 텍스트의 속성(정렬, 폰트, 폰트 사이즈, 색상 등)을 저희가 컨트롤할 수 있습니다. 이 부분은 한번씩 바꿔가면서 보시면 어렵지 않게 제어를 하실 수 있을 겁니다.
이렇게 빈 화면에 Lable까지 만들어 보았습니다. 하지만 이렇게 스토리보드 상에서만 우리가 올려놨을 뿐이지 아무런 제어를 할 수 없네요.. 그래서 viewController.swift파일에 우리가 만든 Label을 설정해주고 한번 제어를 해보겠습니다.
Swift파일에서 UILabel
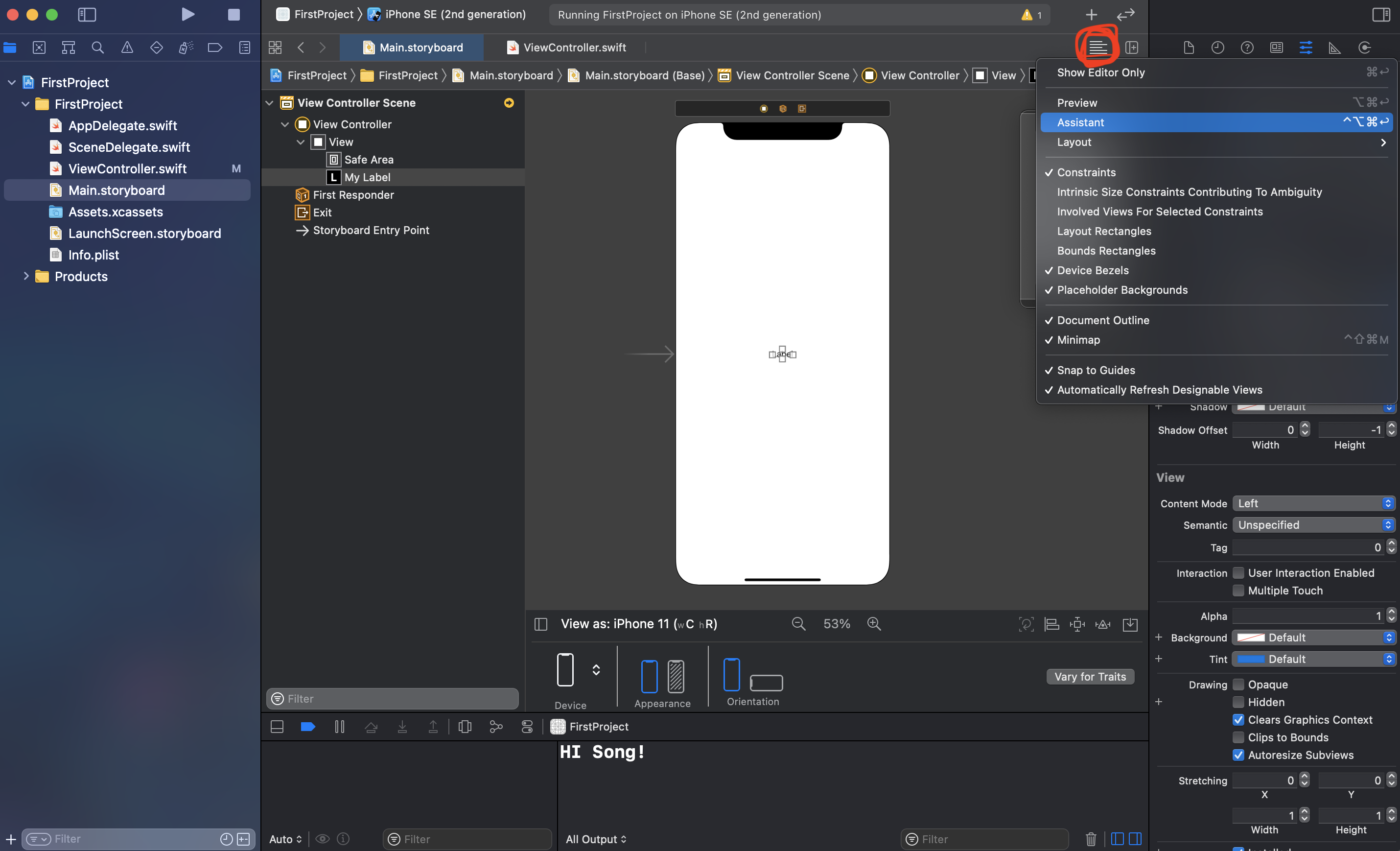
 우선 만든 Label을 코드와 연결시키기 위해서 위 그림의 빨간 부분을 클릭해 Assistant를 눌러줍니다. 그러면 화면이 두개로 분활된 모습을 볼 수 있습니다. 왼쪽은 스토리보드에 있는 viewController이고 오른쪽은 그것과 클래스로 연결되어있는 viewController.swift파일입니다.
우선 만든 Label을 코드와 연결시키기 위해서 위 그림의 빨간 부분을 클릭해 Assistant를 눌러줍니다. 그러면 화면이 두개로 분활된 모습을 볼 수 있습니다. 왼쪽은 스토리보드에 있는 viewController이고 오른쪽은 그것과 클래스로 연결되어있는 viewController.swift파일입니다.
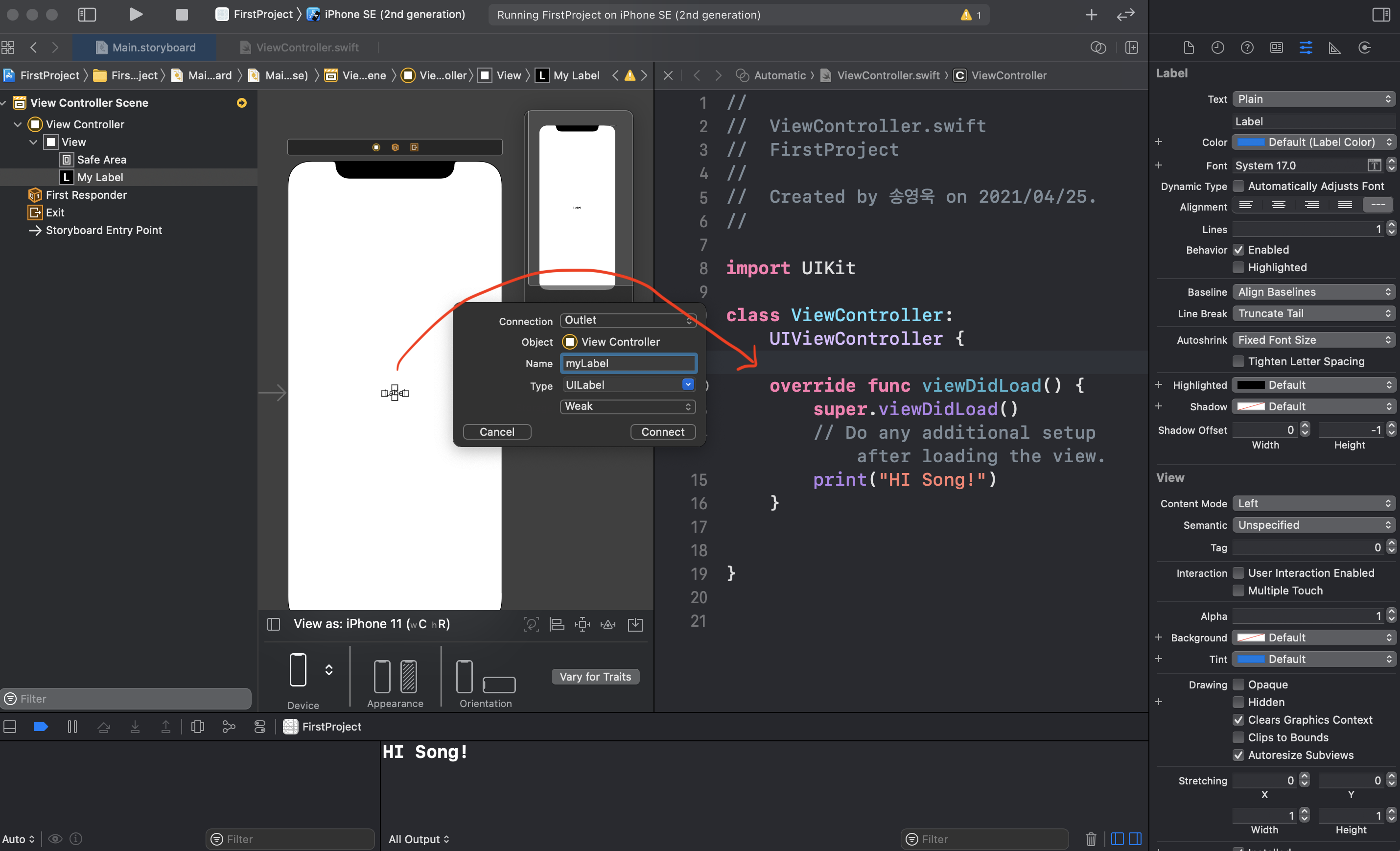
여기서 우리가 만든 Label을 가지고 오려면 Label을 선택한 후 control (^)키를 누른 상태로 옆 swift파일에 드래그 해오면 됩니다. 그렇게 하면 밑 사진과 같이 창이 하나 뜨는걸 확인할 수 있습니다.
 우리의 Label이름을 myLabel이라 하고 Connect로 연결을 해보죠!
우리의 Label이름을 myLabel이라 하고 Connect로 연결을 해보죠!
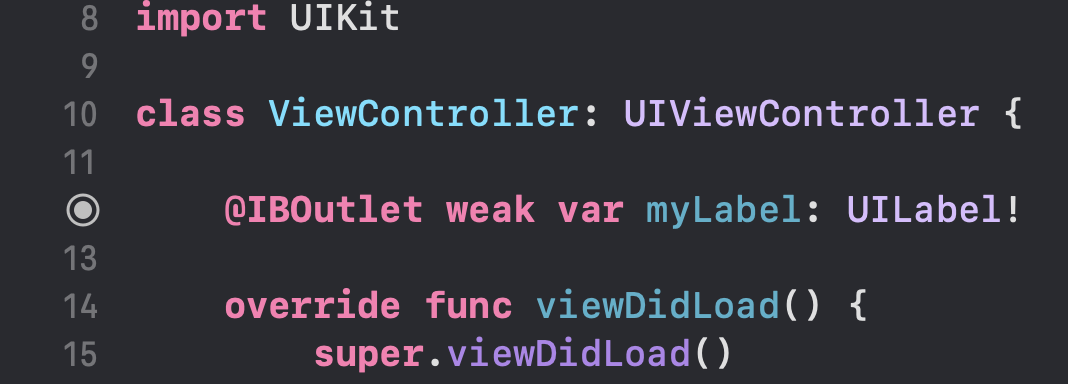
 연결을 성공하면 다음과 같은 변수가 하나 생성되었습니다. 이 코드 한줄을 자세히 살펴보죠.
연결을 성공하면 다음과 같은 변수가 하나 생성되었습니다. 이 코드 한줄을 자세히 살펴보죠.
IB = Interface Builder의 약자!
Outlet = 데이터를 가져오는 것, 즉 하나의 변수를 가져오는 것!
IBOutlet = Interface Builder를 통해 받아온 정보로 변수를 가져온다!
weak = '약한 참조' : 해당 인스턴스의 소유권을 가지지 않음. 주소값만 가지는 포인터 개념
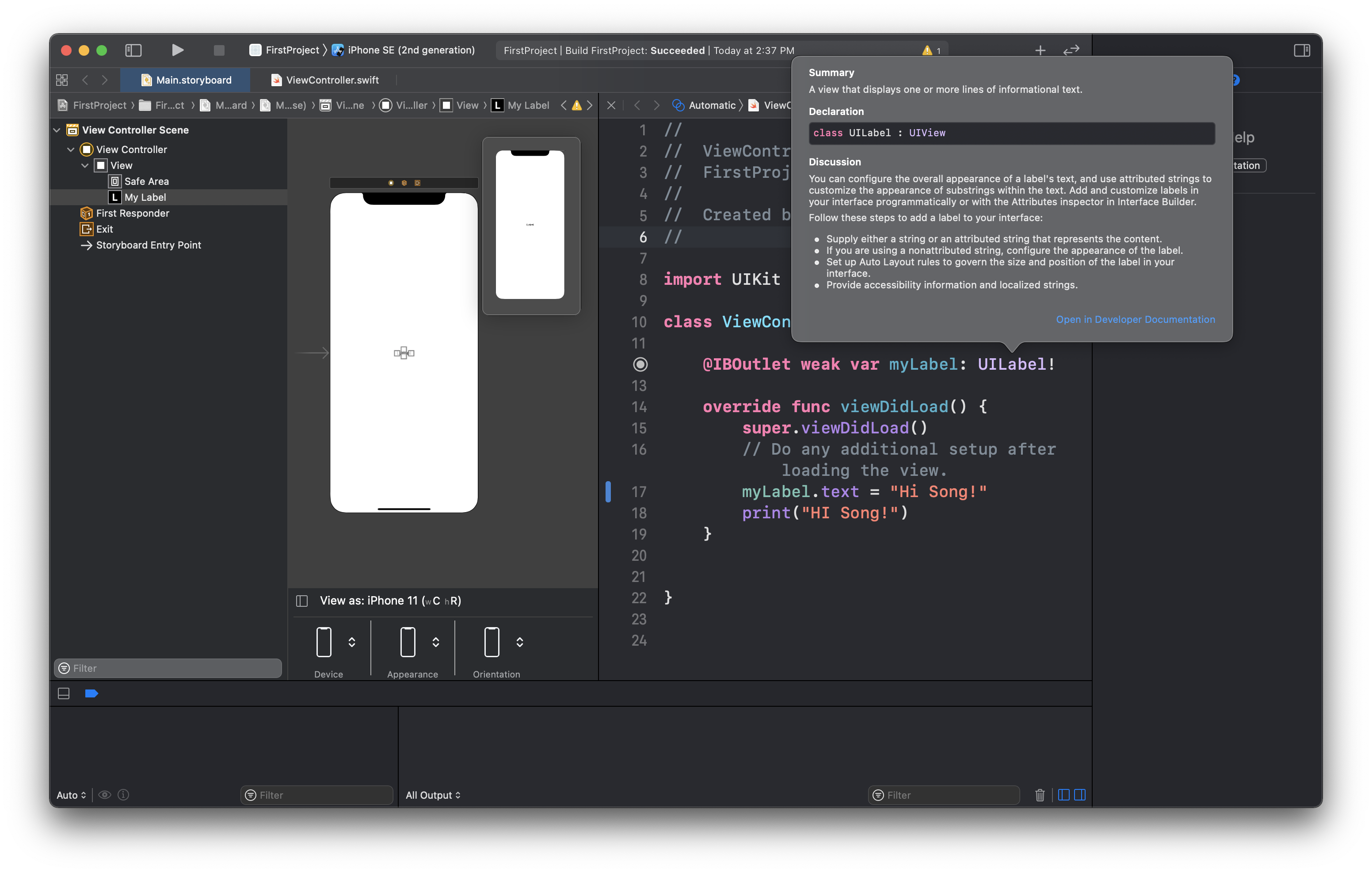
이렇게 정리를 할 수 있겠네요. 약한 참조를 통해 IBOutlet로 변수 myLabel을 만들고 이 변수는 클래스 UILabel을 상속받고 있습니다.  이 클래스에 대한 내용을 보고 싶다면 option키를 누른 상태로 UILabel을 클릭하면 위 사진 처럼 자세한 내용을 볼 수 있습니다. 시간 날때 한번 제대로 읽어 봐야겠네요.
이 클래스에 대한 내용을 보고 싶다면 option키를 누른 상태로 UILabel을 클릭하면 위 사진 처럼 자세한 내용을 볼 수 있습니다. 시간 날때 한번 제대로 읽어 봐야겠네요.
그렇다면 viewDidLoad()안에 간단한 코드를 작성해 보겠습니다. .text를 이용해서 Label의 텍스트를 바꿔보도록하죠.
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
myLabel.text = "Hi Song!"
print("HI Song!")
}이렇게 코드를 작성하고 실행을 해보겠습니다.
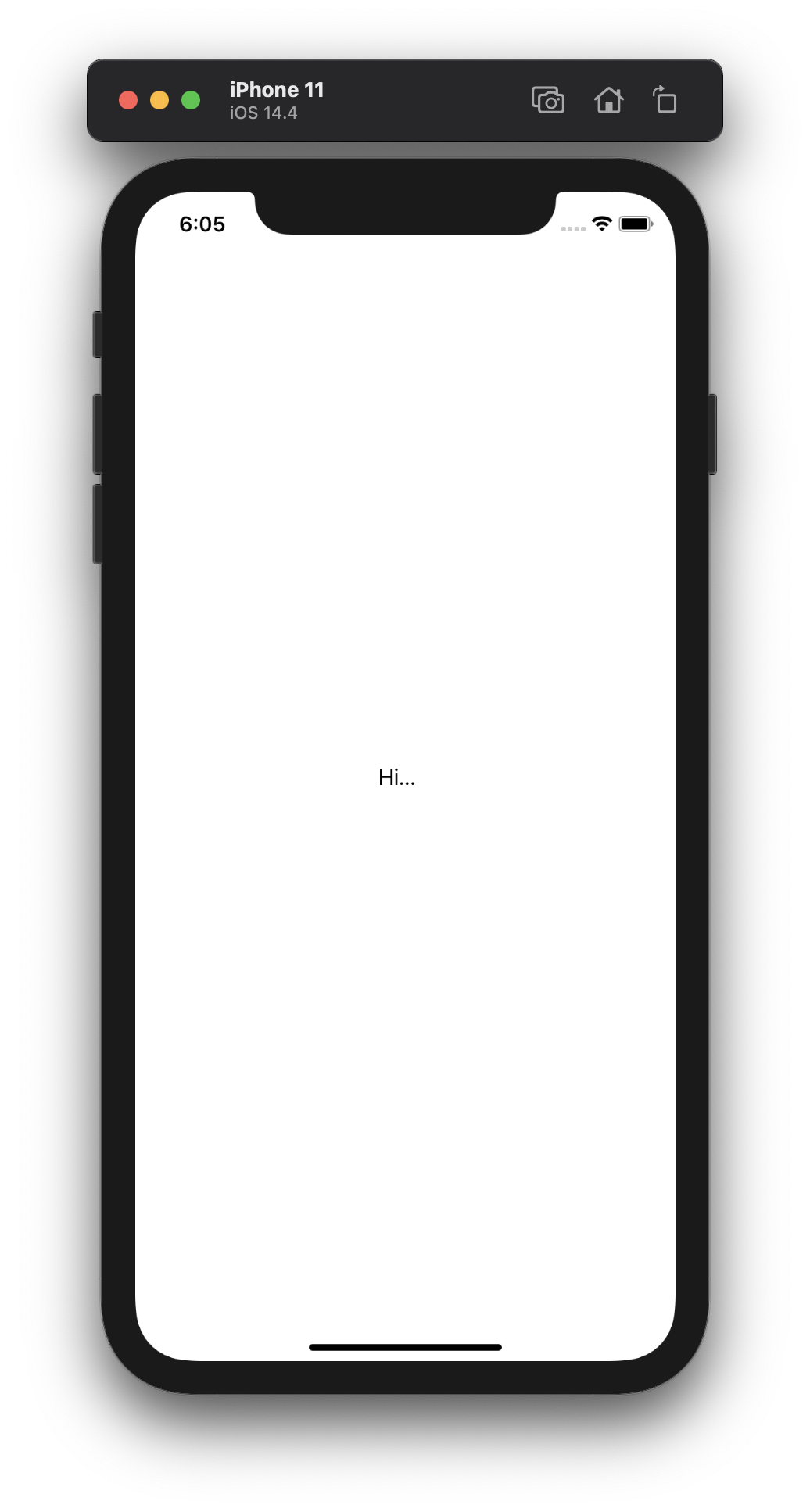
 엇.. 글자가 잘렸네요.. 아마도 처음 Label을 만들때 Label의 크기를 조절안해서 그런 것 같네요. 스토리보드로 돌아가서 Label의 크기를 적당히 조절한 후 다시 실행을 해보면 ..
엇.. 글자가 잘렸네요.. 아마도 처음 Label을 만들때 Label의 크기를 조절안해서 그런 것 같네요. 스토리보드로 돌아가서 Label의 크기를 적당히 조절한 후 다시 실행을 해보면 .. 잘 나오네요!!
잘 나오네요!!
오늘은 UILabel에 대해 알아보았습니다. 가장 기본적인 Object로 실제로도 많이 쓰인다고 하네요! 다음에도 다양한 Object들에 대해서 알아보겠습니다. 오늘 하루도 수고 많으셨습니다~