안녕하세요~ 오늘은 새로운 object인 UISlider에 대해 공부를 해보겠습니다. 무언가를 옆으로 밀면서 제어를 할때 slider를 많이 쓰고 하는데 대표적으로 음악 앱의 볼륨 조절을 예시로 들 수 있겠습니다. 그럼 더 자세하게 알아보죠!
애플에서는 UISlider를 다음과 같이 정의하고 UISlider 클래스를 제공합니다. "A control for selecting a single value from a continuous range of values." 한국어로 해석해보면 "연속 값 범위에서 단일 값을 선택하는 컨트롤입니다." 즉, 여러 값들 중에서 하나의 값을 선택할 수 있게 해주는 도구이네요!
 새로운 뷰를 하나 만들어서 UISlider에 대해 알아보겠습니다.
새로운 뷰를 하나 만들어서 UISlider에 대해 알아보겠습니다.
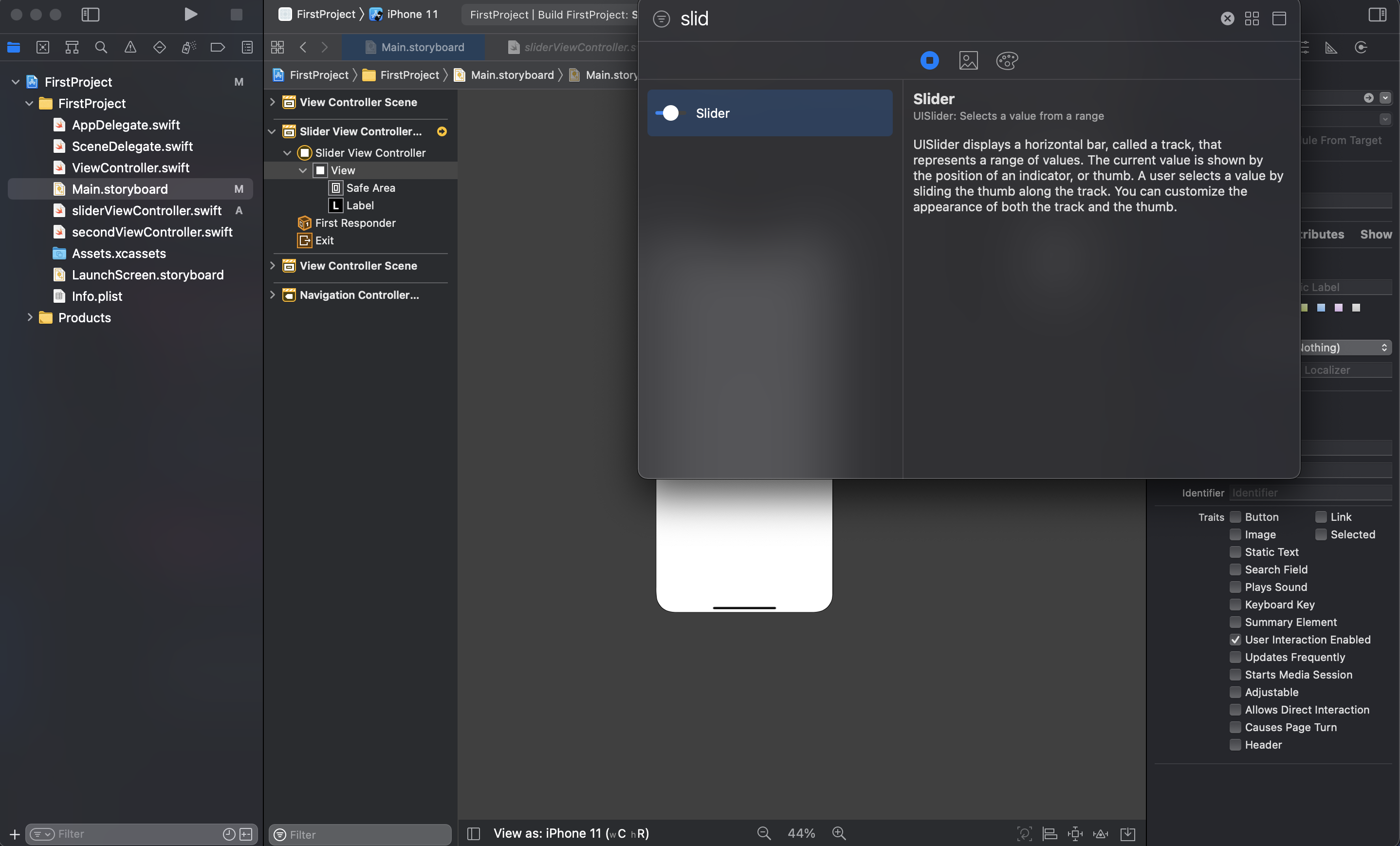
 object library에서 slider를 찾아 드래그 앤 드랍을 해줍니다.
object library에서 slider를 찾아 드래그 앤 드랍을 해줍니다.
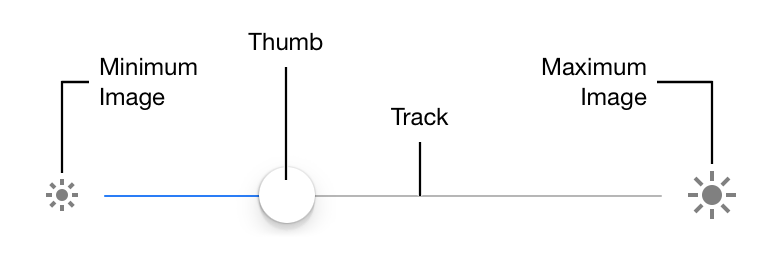
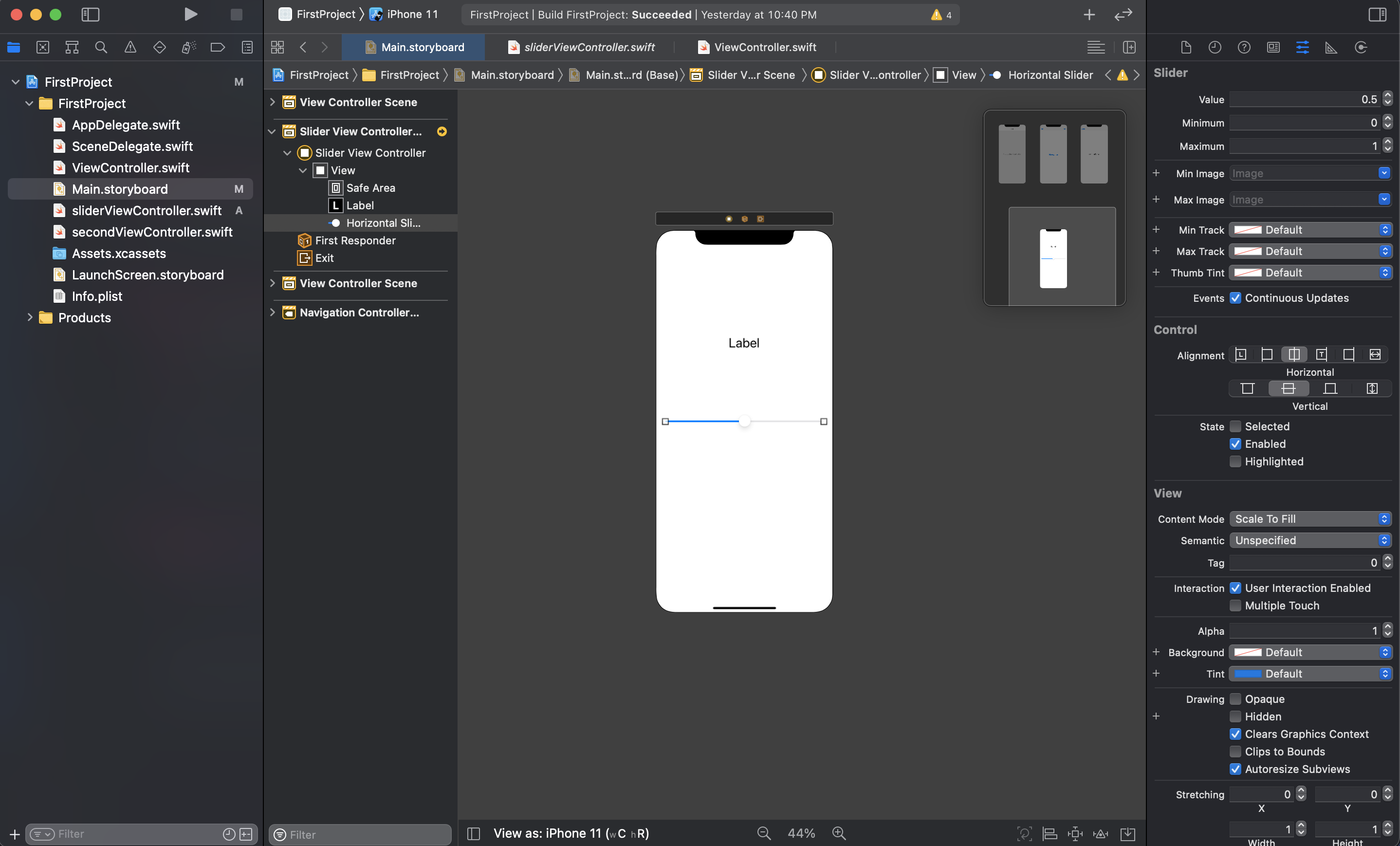
 위에다가 값을 확인해줄 Label까지 넣어주면 다 완벽하게 들어갔군요! 오른쪽 Inspector창에서 다양한 설정을 할 수 있습니다. 그리고 제일 위에 있는 value, Minimum, Maximum에서 슬라이더의 초기 값, 최소값, 최대값을 설정해 줄 수 있습니다. 그리고 바로 밑에서 최소값을 나타내는 사진(Min Image)과 최대값을 나타내는 사진(Min Image)도 삽입할 수 있습니다.
위에다가 값을 확인해줄 Label까지 넣어주면 다 완벽하게 들어갔군요! 오른쪽 Inspector창에서 다양한 설정을 할 수 있습니다. 그리고 제일 위에 있는 value, Minimum, Maximum에서 슬라이더의 초기 값, 최소값, 최대값을 설정해 줄 수 있습니다. 그리고 바로 밑에서 최소값을 나타내는 사진(Min Image)과 최대값을 나타내는 사진(Min Image)도 삽입할 수 있습니다.
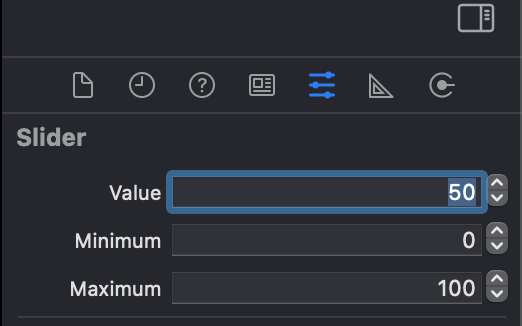
초기 값을 50, 최소값을 0, 최대값을 100으로 설정 해보겠습니다.
 물론 이렇게 Inspector창을 말고도 코드 내에서 설정을 해줄 수 있습니다.
물론 이렇게 Inspector창을 말고도 코드 내에서 설정을 해줄 수 있습니다.
override func viewDidLoad() {
super.viewDidLoad()
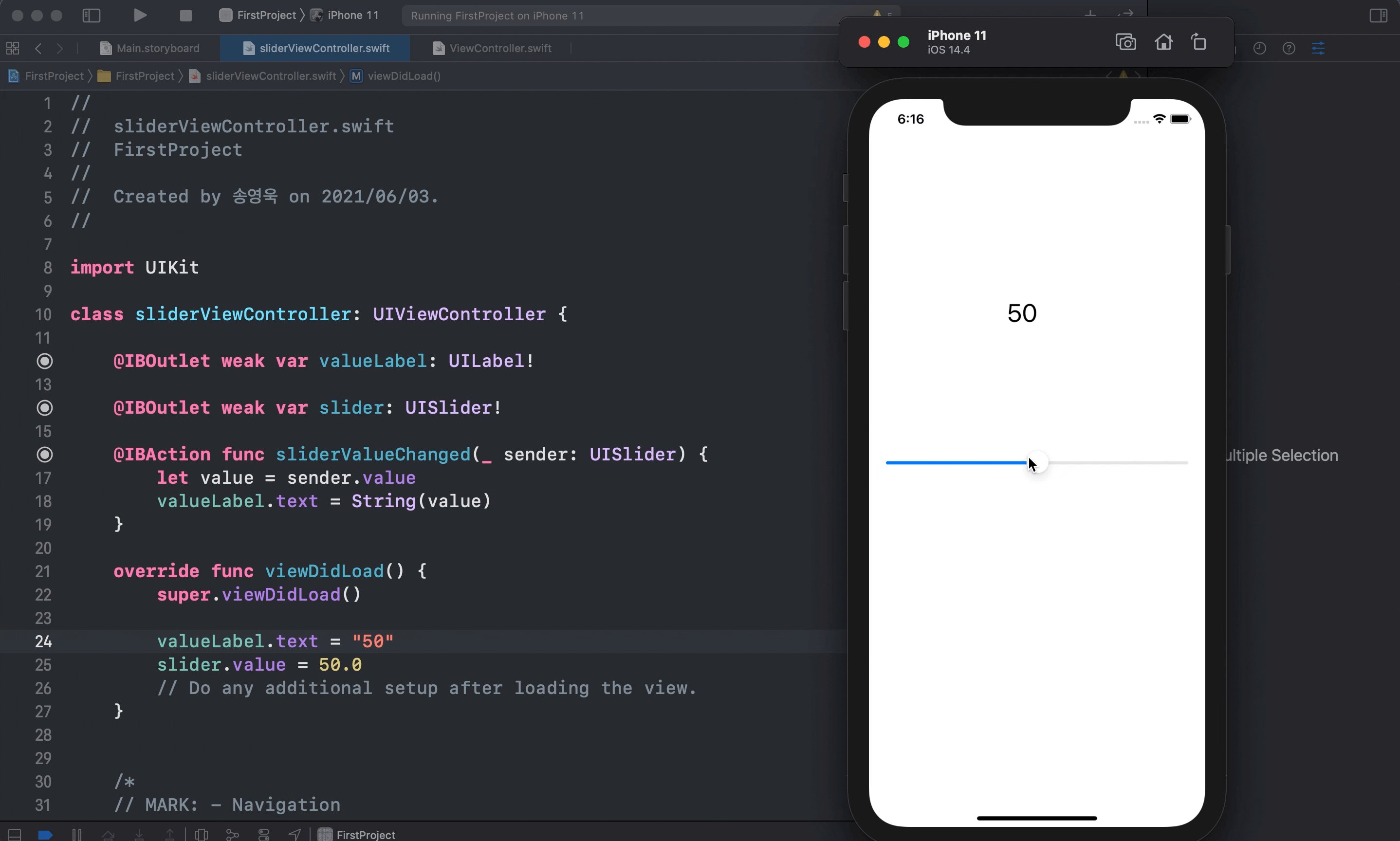
slider.value = 50
slider.minimumValue = 0
slider.maximumValue = 100
}이렇게 설정을 하고 코드를 작성 해보죠!
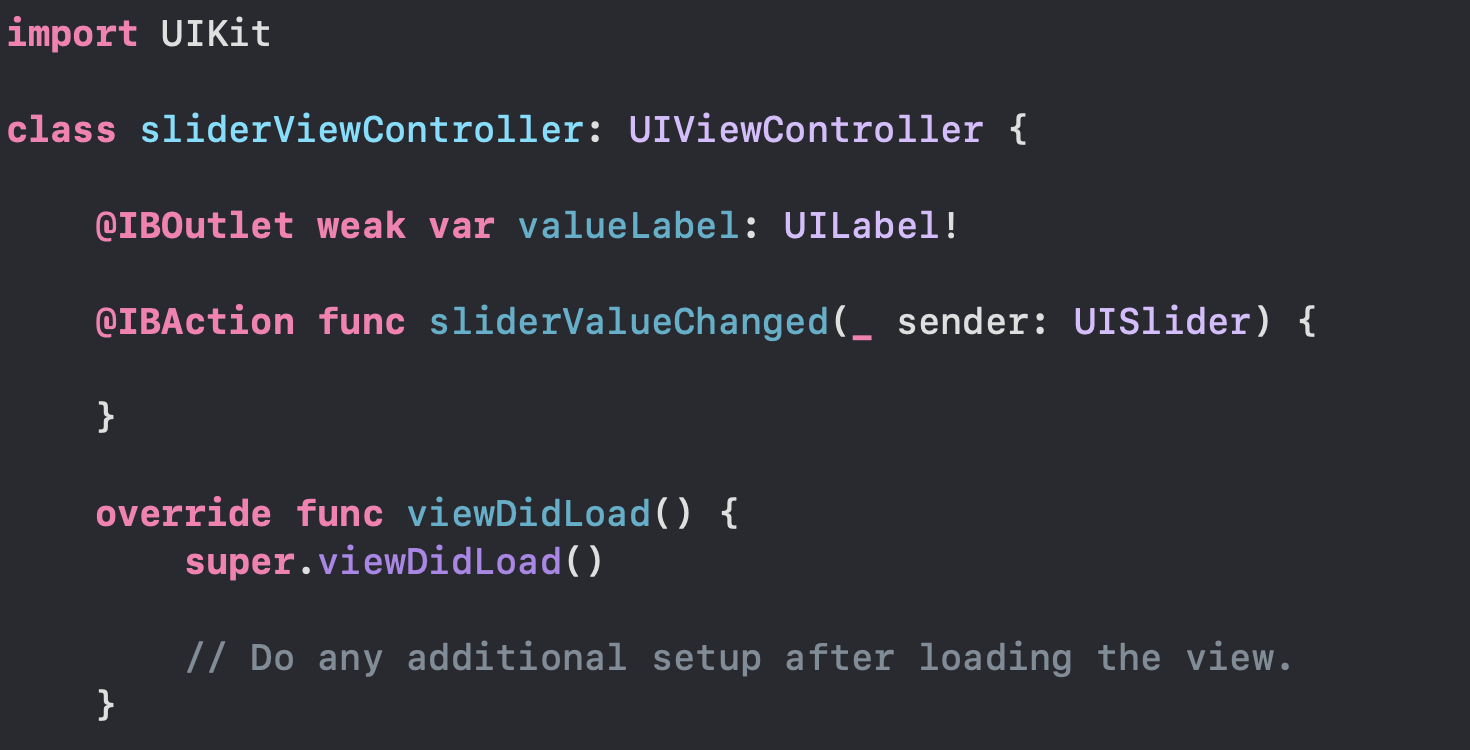
Swift파일에서 UISlider
우선 각 object들을 코드와 연결을 해줍니다.

그리고 슬라이더 값이 바뀌면 실행되는 sliderValueChanged()메소드에 간단한 코드를 작성해보겠습니다.
@IBAction func sliderValueChanged(_ sender: UISlider) {
let value = sender.value
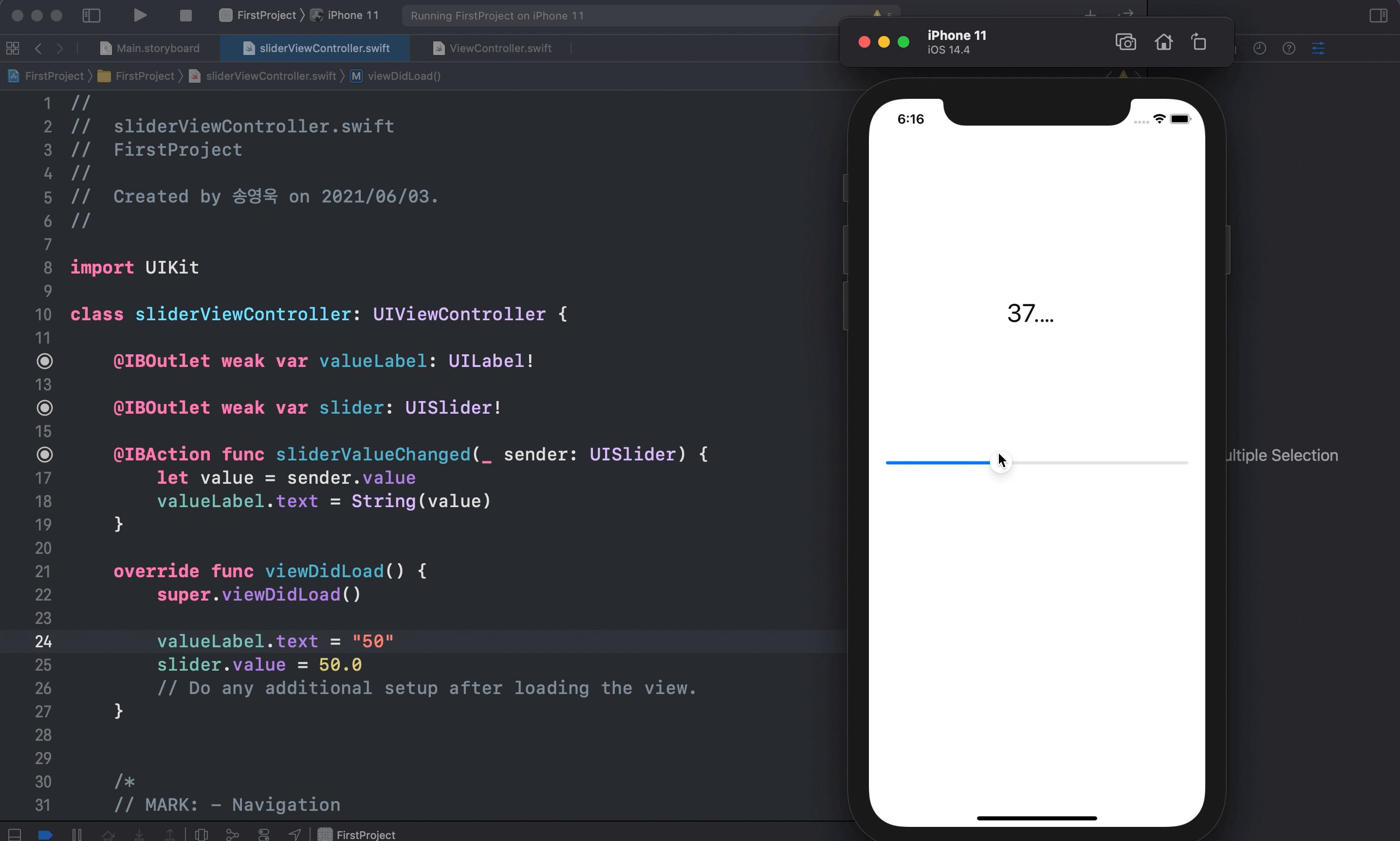
valueLabel.text = String(value)
}여기서 sender.value로 슬라이더의 값을 받아왔고 이를 value라는 상수에 저장을 해줬습니다. 그리고 만든 레이블에 바뀌는 값이 표시되도록 찍어보겠습니다. (valueLabel.text = String(value))

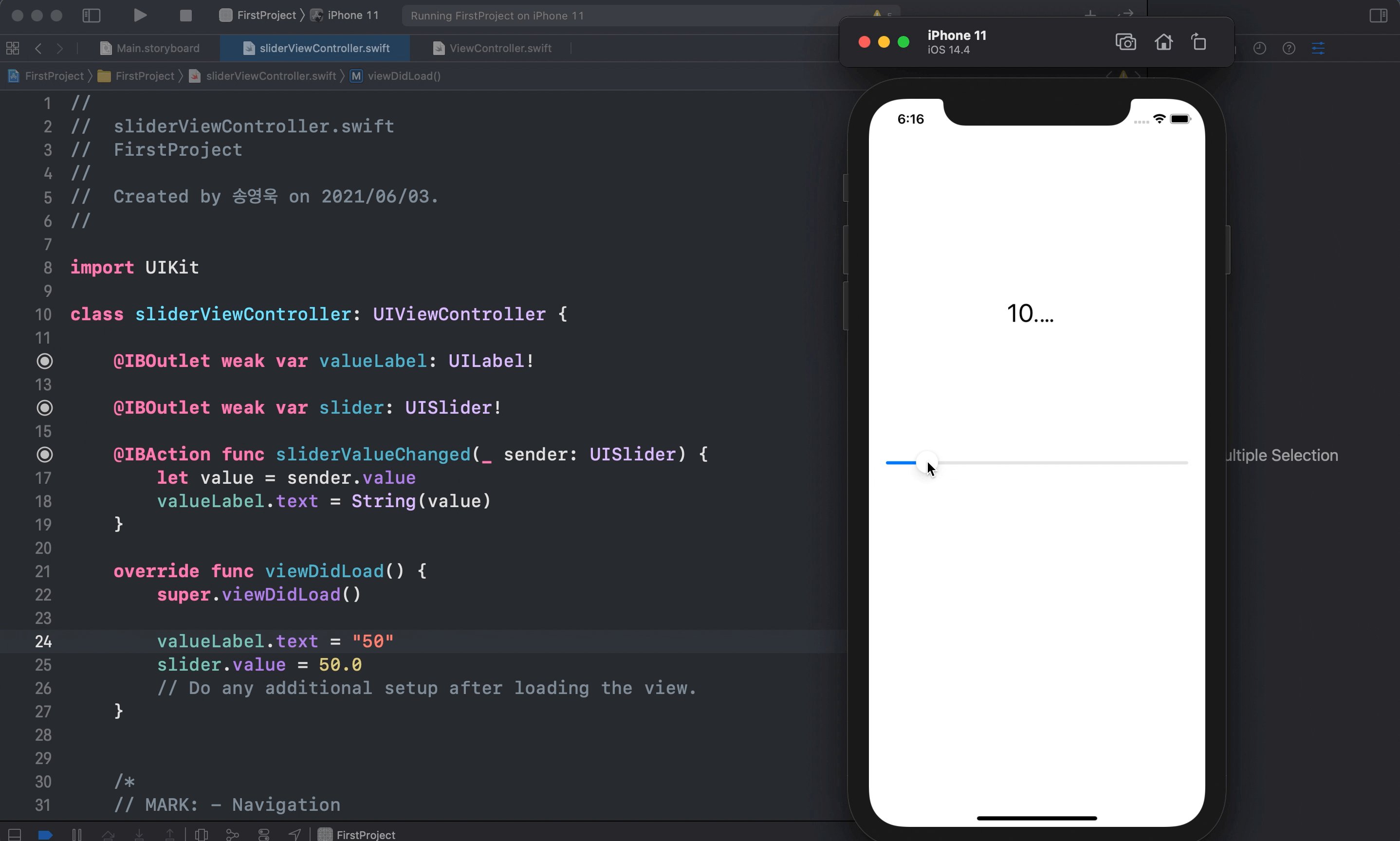
레이블의 값을 확인해보니 소수점까지 나오는 것을 확인할 수 있었습니다. UISlider의 값은 Float형태이기 때문에 이렇게 나온다고 하네요. 그럼 이 실수형을 정수형으로 한번 바꾸어보겠습니다.
//소수점 2의 자리까지 반올림
String(format: "%.2f", sender.value)
//정수만 표현
Int(sender.value)위 코드와 같이 String(format:)을 이용하여 Float를 반올림하여 표현을 할 수도 있습니다. 그리고 간단하게 Float 타입을 Int로 형변환을 해서 표현을 할 수도 있네요.
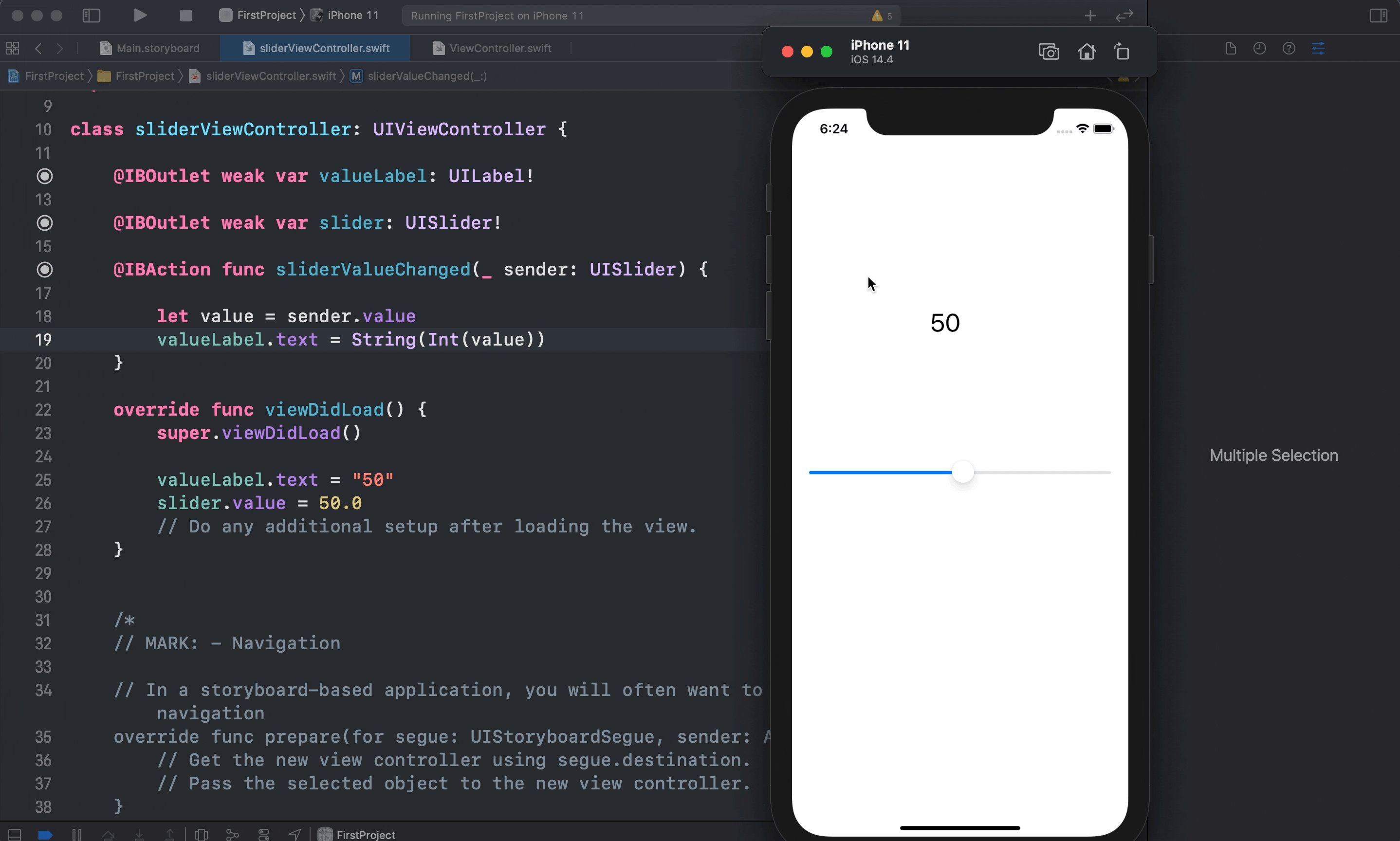
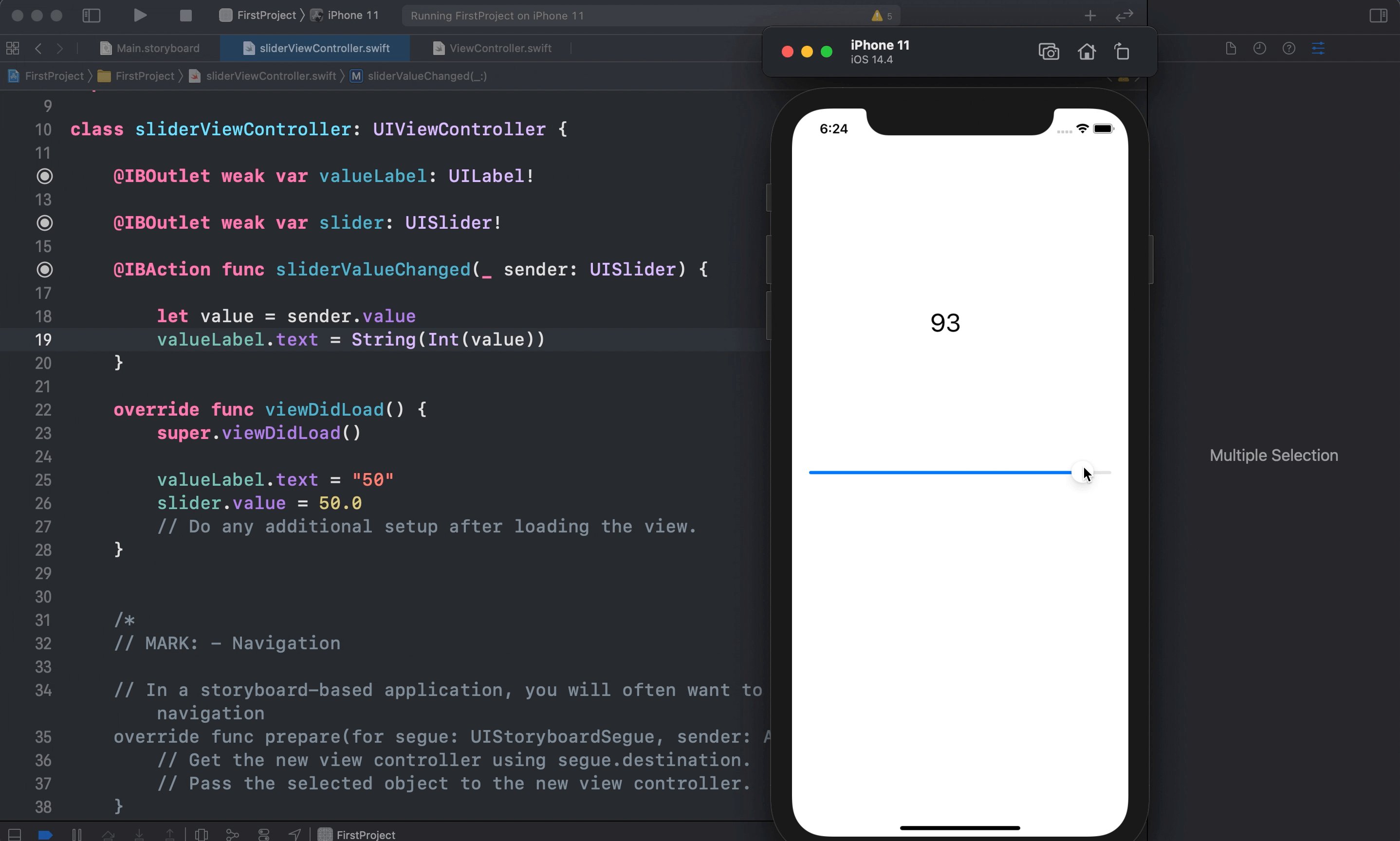
@IBAction func sliderValueChanged(_ sender: UISlider) {
let value = sender.value
valueLabel.text = String(Int(value))
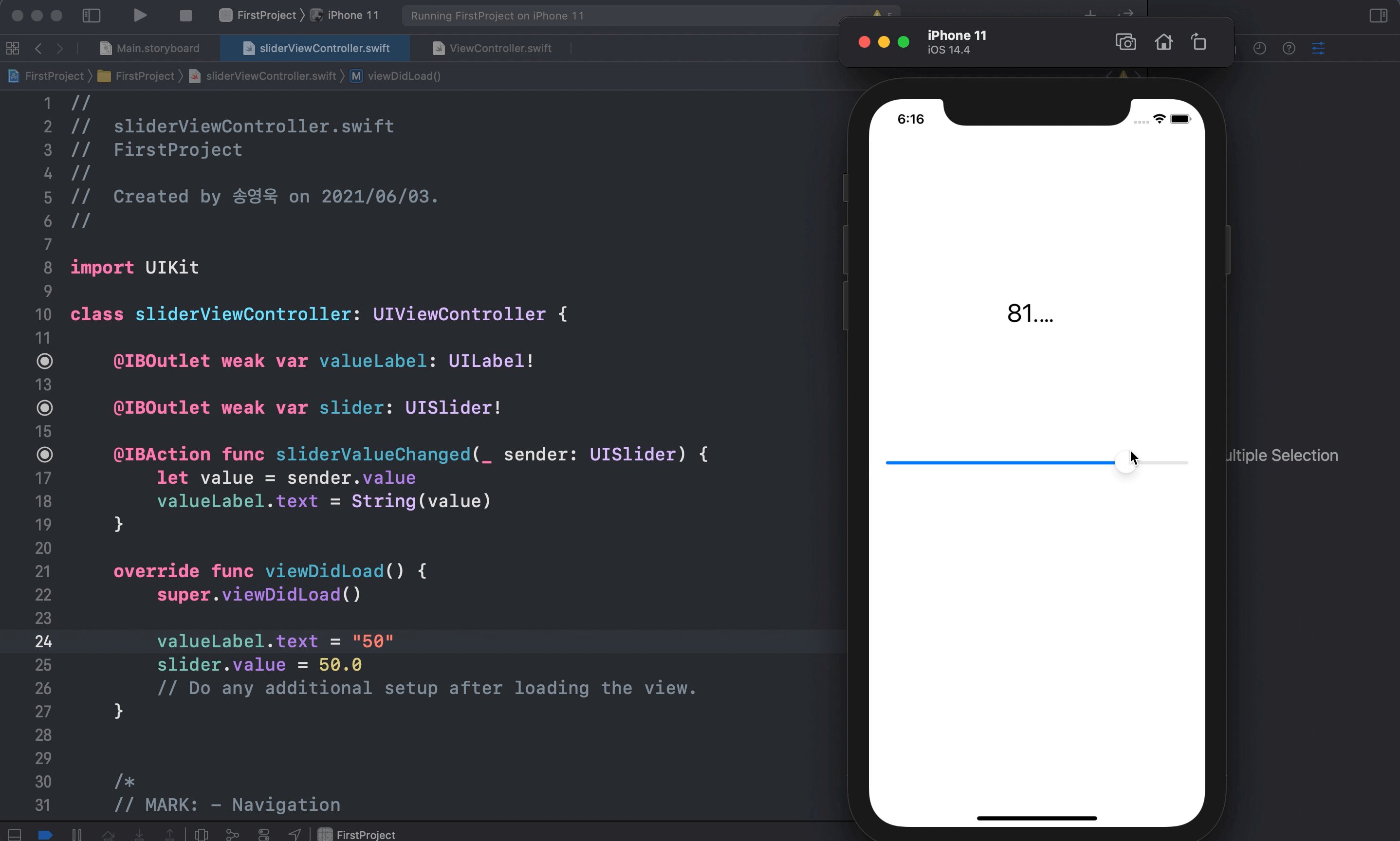
}위 코드처럼 value를 Int형으로 바꾼 후 실행을 해보겠습니다.
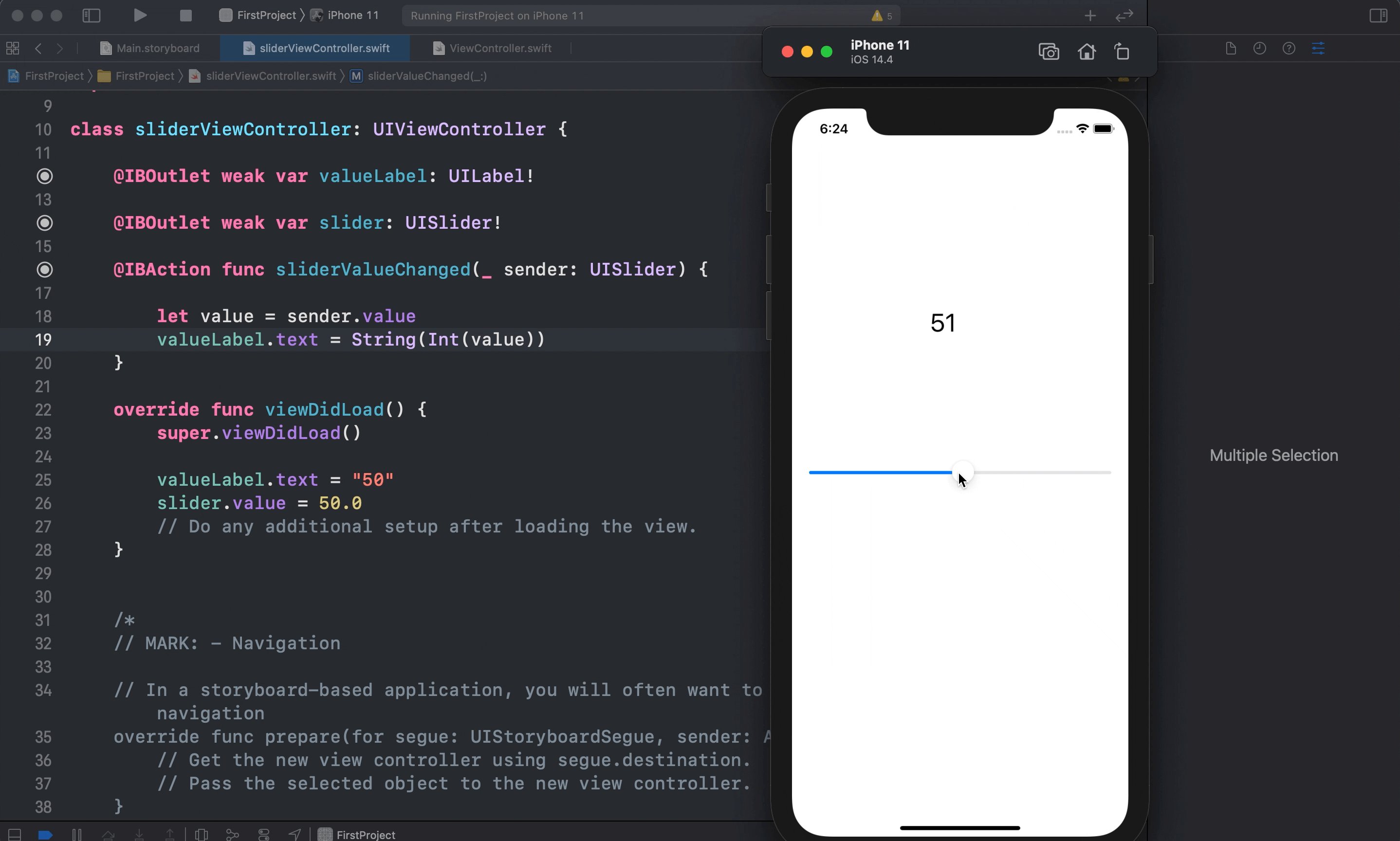
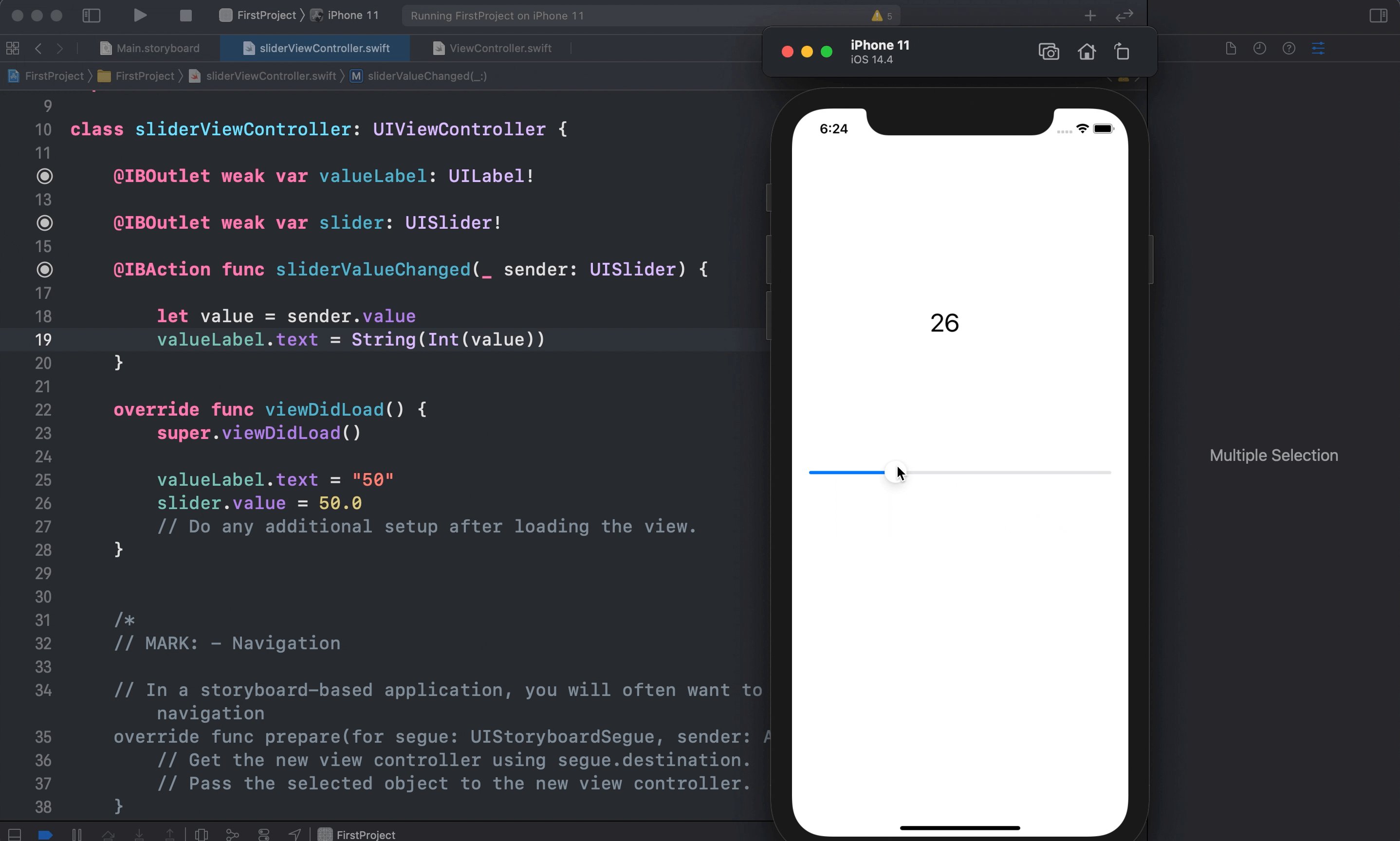
 이제야 잘 나오군요!
이제야 잘 나오군요!
오늘은 UISlider에 대해 공부를 해보았습니다. 뭔가 하나하나씩 배워가고 알아갈수록 점점 아이폰에 대한 지식이 늘어가는게 보이는 것 같네요ㅎㅎ 빨리 다른 요소들도 공부해서 제대로된 앱을 하나 만들어보고 싶어집니다! 그럼 오늘 하루도 수고 많으셨습니다.



깔끔한 정리 감사합니다!