안녕하세요!! 오늘은 스토리보드에 있는 화면을 이동하는 방법인 세그(Segue)에 대해서 공부를 해보겠습니다. 이때 동안은 화면을 이동하지 않고 한 화면에서 컨트롤을 해보았는데 모든 앱이 그렇듯 한 화면만 보지는 않을 것 입니다. 그래서 세그를 이용해서 화면을 이동시켜 그럴듯한 앱을 한번 만들어 보겠습니다.
Segue
세그는 iOS에서 화면 이동을 맡고 있습니다. 세그를 이용해서 부드럽게 화면을 전환할 수 있습니다. 스토리보드 상에서 드래그 한번으로 아주 쉽게 세그를 만들 수 있으며 코드 내에서 역시 세그를 만들 수도 있습니다. 그럼 제일 간단한 스토리보드 상에서 세그를 만들고 화면을 전환해 보겠습니다.
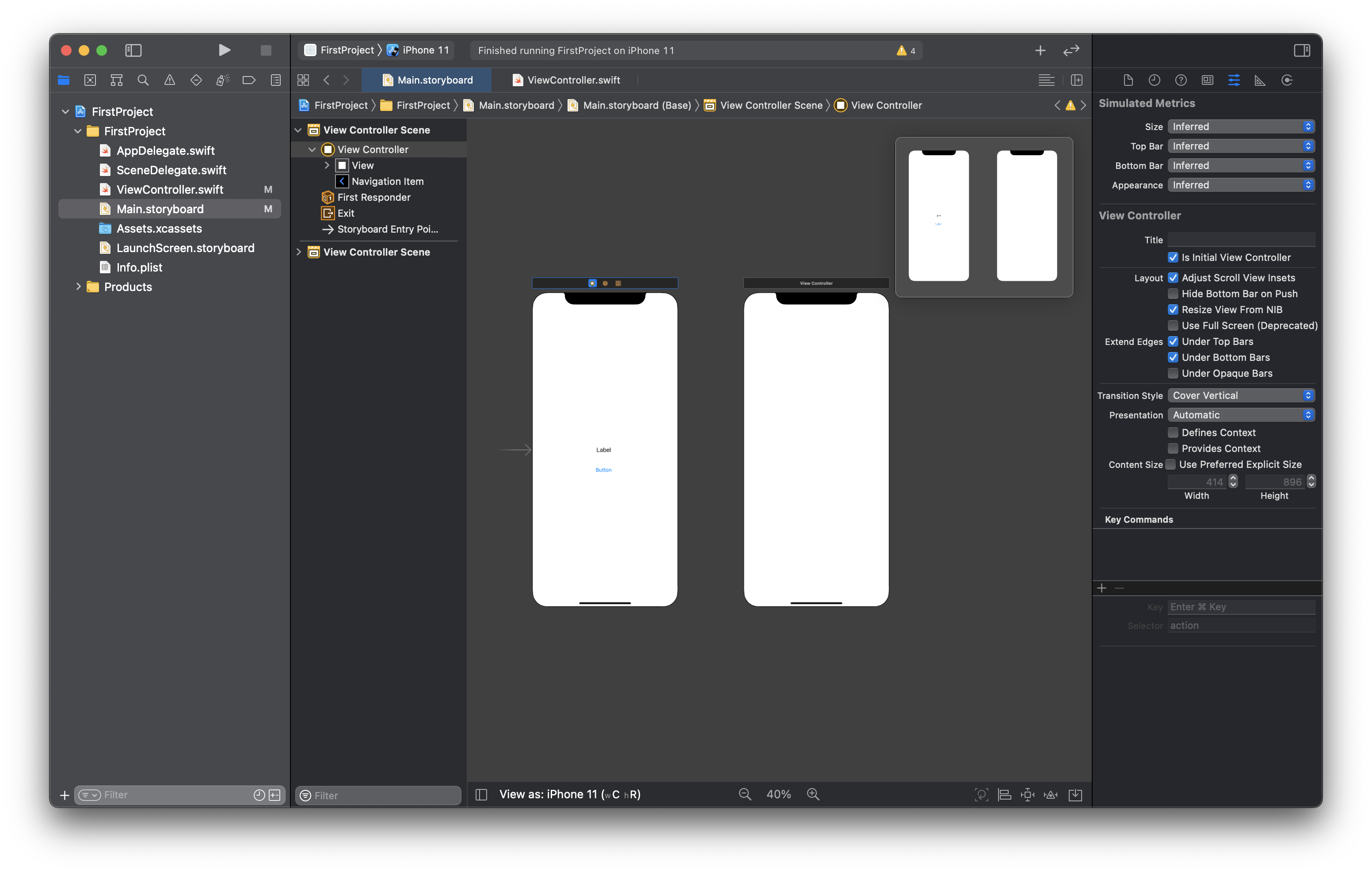
계속 진행하고 있는 파일에 가보겠습니다. 우선 화면을 이동할 새로운 뷰 컨트롤러를 하나 만들겠습니다.
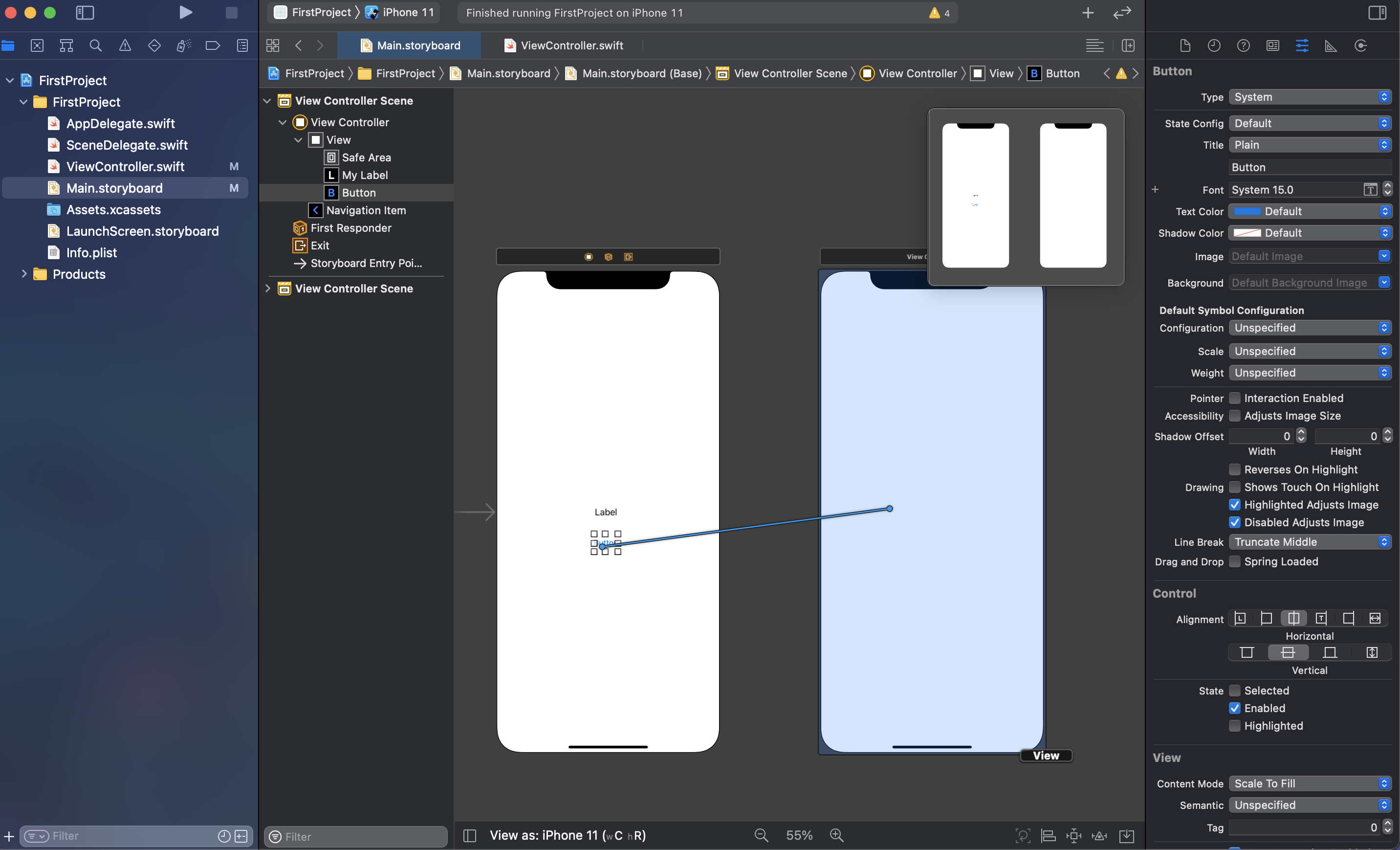
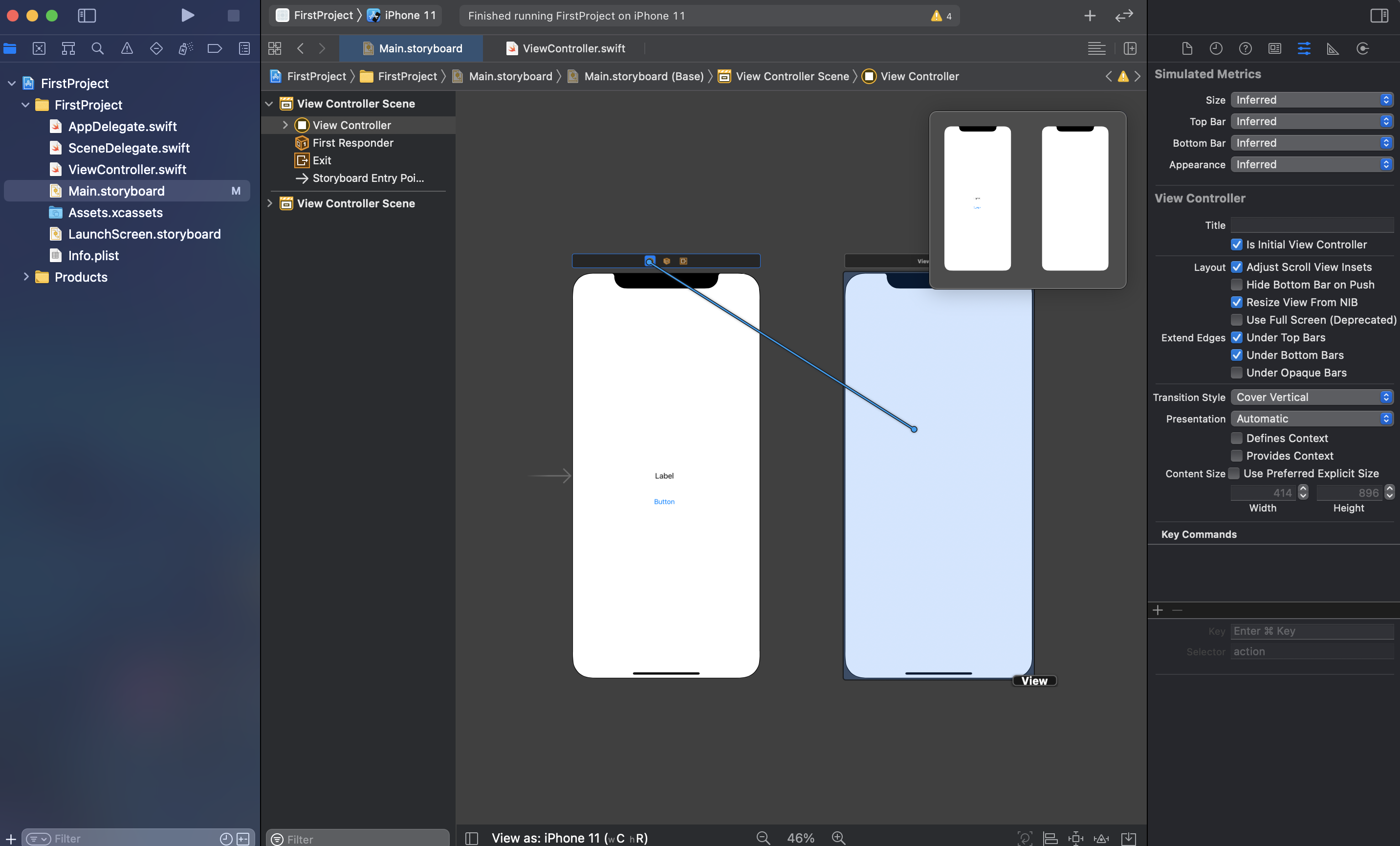
 새로운 뷰 컨트롤러를 만들었다면 이제 버튼을 누르면 화면이 이동하도록 세그를 만들어 보겠습니다. control키를 누르는 동시에 버튼을 새로운 뷰 컨트롤러로 드래그 앤 드랍을 하겠습니다.
새로운 뷰 컨트롤러를 만들었다면 이제 버튼을 누르면 화면이 이동하도록 세그를 만들어 보겠습니다. control키를 누르는 동시에 버튼을 새로운 뷰 컨트롤러로 드래그 앤 드랍을 하겠습니다.
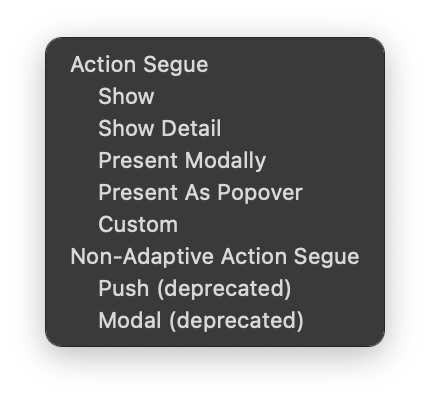
 그럼 다음과 같은 세그의 종류를 선택할 수 있습니다.
그럼 다음과 같은 세그의 종류를 선택할 수 있습니다.

- Show : 가장 기본적인 세그. stack구조로 새 화면이 원래 화면을 덮는 형식.
- Show Detail : 화면을 둘로 나누는 SplitView 구조로 원래 화면을 Master, 새 화면을 Detail로 표시. 아이패드 처럼 큰 화면에서 둘로 분할됨.
- Present Modally : 새 화면이 모달처럼 원래 화면 위 전체를 뒤덮음. 원래 화면은 새 화면 뒤에 그대로 존재
- Popover Presentation : 화면이 큰 아이패드에서 팝업창을 띄움.
- Custom : 사용자 정의 세그를 만듬.
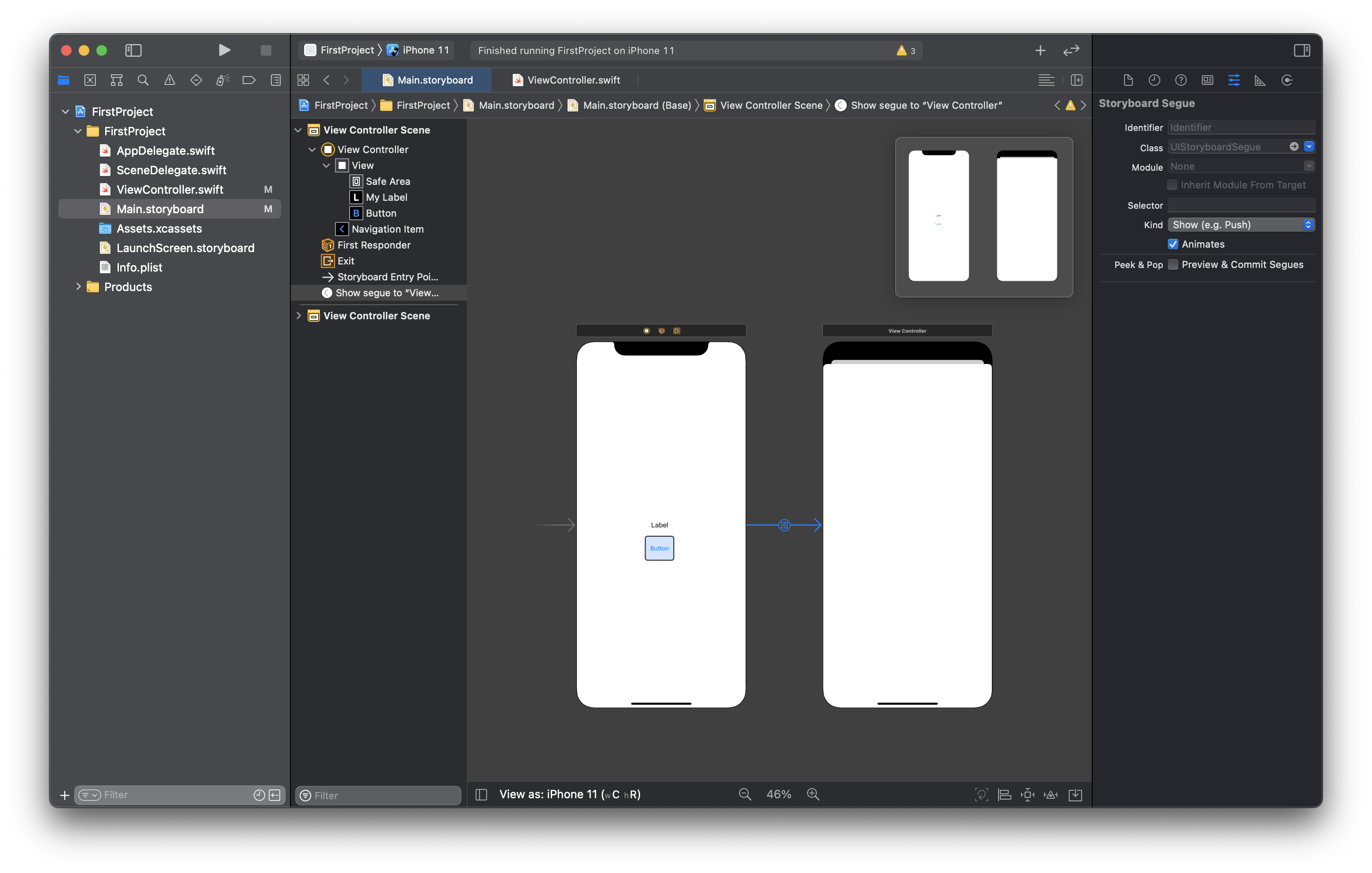
이렇게 다양한 세그 중 가장 기본적인 show를 선택해보겠습니다.
 이렇게 잘 연결이 되었네요! 그럼 바로 실행을 시켜보도록 하겠습니다.
이렇게 잘 연결이 되었네요! 그럼 바로 실행을 시켜보도록 하겠습니다.
 잘 넘어가네요!
잘 넘어가네요!
Segue를 연결하는 방법들
위에서는 아주 간단한 스토리보드 상에서 드래그 앤 드랍 방식을 이용해 세그를 연결하였습니다. 하지만 이것 말고도 세그를 연결하는 다른 방식이 있습니다. 한번 살펴보죠!
- ViewController에서 연결 후 코드로 작성 (performSegue)
ViewController 자체에서 segue를 연결하고 버튼을 누르면 이동하도록 하는 방식입니다. 일단 ViewController에서 새로운 화면으로 세그 연결을 해야합니다.
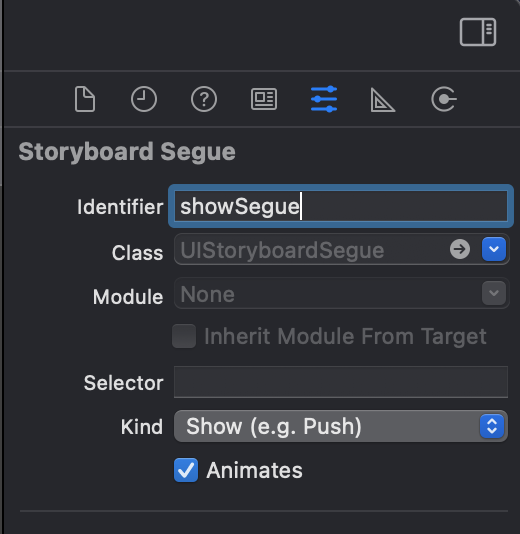
 연결 종류 역시 show를 해줍니다. 이제 옆 Inspector에서 segue의 식별자인 Identifier를 설정해주어야 합니다.
연결 종류 역시 show를 해줍니다. 이제 옆 Inspector에서 segue의 식별자인 Identifier를 설정해주어야 합니다.
 저는 showSegue라고 해주었습니다.
저는 showSegue라고 해주었습니다.
연결을 완료했으면 ViewController.swift로 넘어와 버튼의 액션에 새로운 코드를 추가해줍니다.
@IBAction func myButtonAction(_ sender: UIButton) {
performSegue(withIdentifier: "showSegue", sender: sender)
}performSegue(withIdentifier: "showSegue", sender: sender)라는 코드를 추가 해주면 되는데 이것은 세그를 실행하는다는 의미입니다. 매개변수로 식별자와 전달자인 버튼을 넣으면 됩니다. 실행을 해보면 위와 같은 결과를 얻는것을 확인할 수 있습니다.
- 스토리보드상에 연결없이 코드로 작성 (present)
이번에는 스토리보드 상에 아무런 연결없이 코드만을 이용해 세그를 만들어보겠습니다. 이번에는 새로운 뷰에 Storyboard ID를 설정해줘야 합니다. 아래의 그림처럼 저는 secondView라는 ID를 만들었습니다.
 이젠 코드로 돌아가 작성을 해보겠습니다.
이젠 코드로 돌아가 작성을 해보겠습니다.
@IBAction func myButtonAction(_ sender: UIButton) {
if let secondView = self.storyboard?.instantiateViewController(identifier: "secondView") as? secondViewController {
present(secondView, animated: true, completion: nil)
}
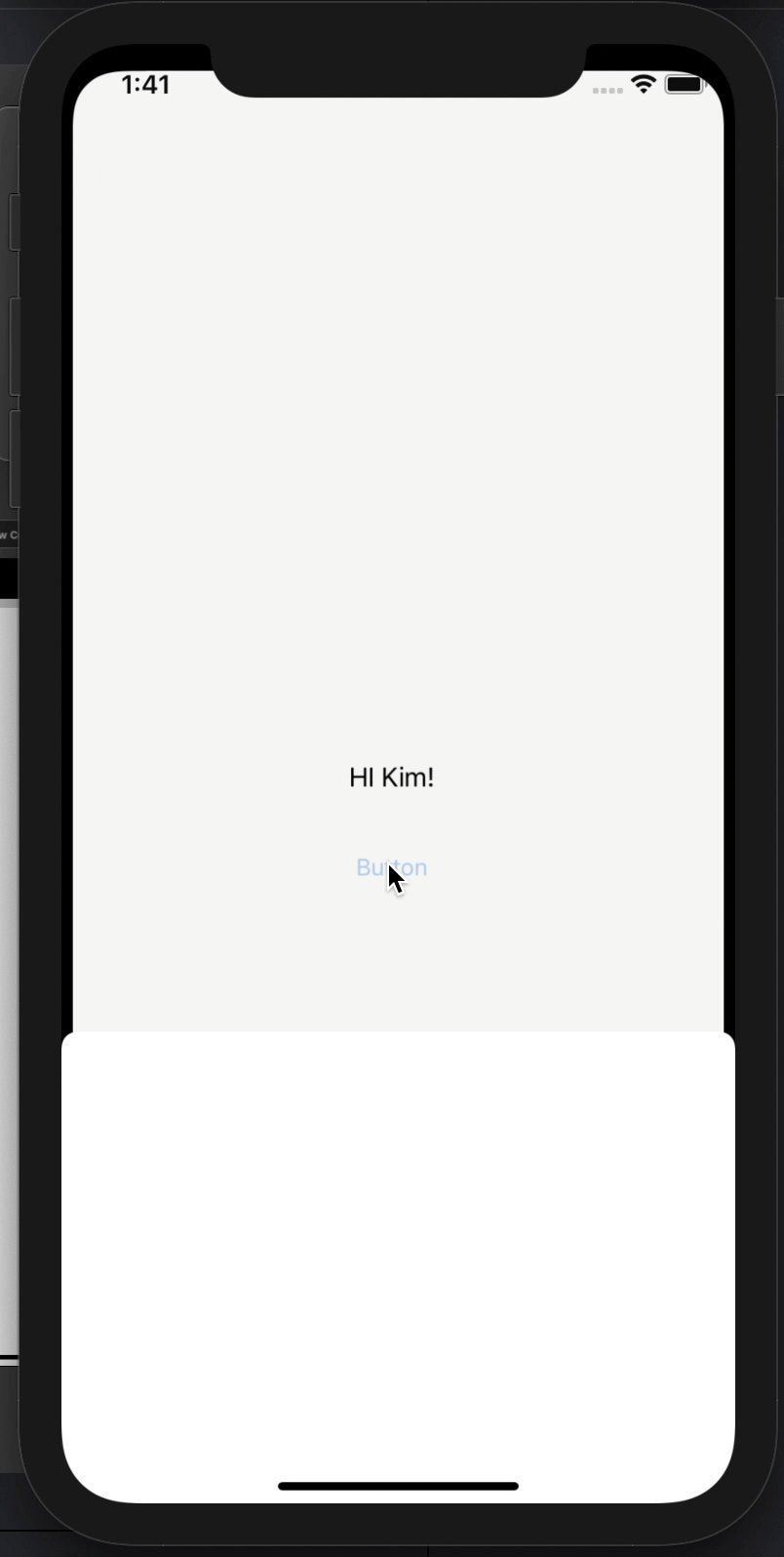
}조금은 복잡한 코드입니다. instantiateViewController를 이용하여 ID로 식별하여 확인을 하고 present로 화면을 전환하는 것입니다. 이 방식은 따로 세그가 필요없고 Storyboard ID로만을 이용해서 화면을 전환하는 방식이라 나중에 더 복잡한 화면 구성과 전환 시에 유용하게 쓰인다고 합니다.
오늘은 세그와 화면 전환하는 것을 공부했습니다. 이제 화면을 전환하는 방법까지 학습했으니 좀 더 앱다운 앱을 만들 수 있을 겁니다! 그럼 오늘 하루도 수고 많으셨습니다~