
안녕하세요~~ 벌써 iOS앱개발에 대해 많은 공부를 해보았군요!! 오늘은 UIViewController의 상태변화 감지 메소드에 대해서 공부를 해보겠습니다. 저번 포스트에서는 UIViewController에 대해서 배웠습니다. 그때는 뷰가 나오자마자 실행되는 viewDidLoad()라는 메소드를 언급하고 공부해보았는데 이렇게 뷰의 상태변화를 감지하는 메소드는 다양합니다. 이것들에 대해 더 자세히 알아보도록 하죠!
뷰의 상태 변화
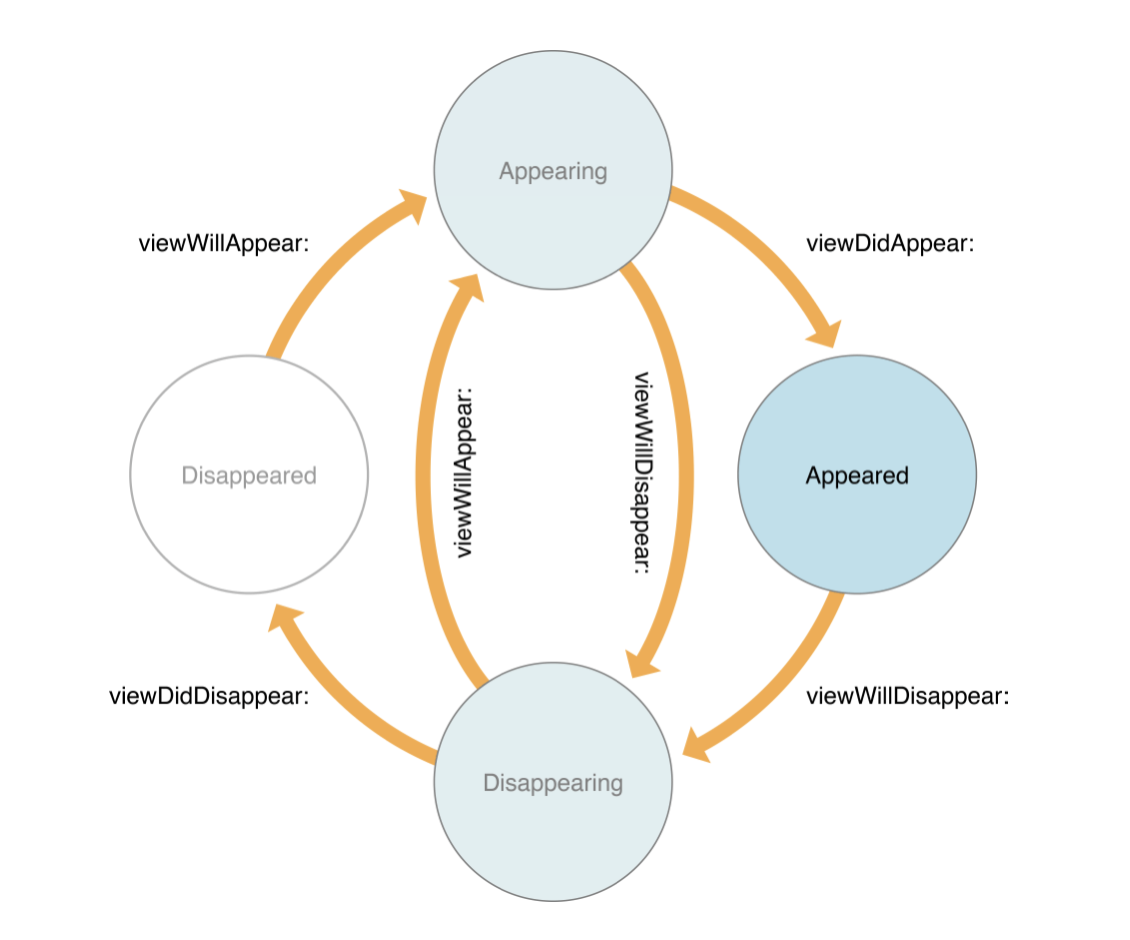
애플의 UIViewController 개발자 문서에 가보면 다음과 같은 사진을 볼 수 있습니다.
 이것이 UIViewController의 상태를 감지하는 방식입니다. 영어를 조금 해석해보면 쉽게 의미를 알 수 있는데 뷰가 나타나고(DidAppear), 사라지고(DidDisappear), 뷰가 나타날 것이고(WillAppear), 뷰가 사라질 것이고(WillDisappear) 등의 관계가 나타나 있군요.
이것이 UIViewController의 상태를 감지하는 방식입니다. 영어를 조금 해석해보면 쉽게 의미를 알 수 있는데 뷰가 나타나고(DidAppear), 사라지고(DidDisappear), 뷰가 나타날 것이고(WillAppear), 뷰가 사라질 것이고(WillDisappear) 등의 관계가 나타나 있군요.
이렇게 iOS에서는 화면이 나타나고 사라지고에 대해 컨트롤할 수 있는 메소드를 제공합니다. 위 사진에서는 언급이 되지 않았지만 가장 처음 시작을 알리는 viewDidLoad()도 역시 존재하고요. 그럼 이런 메소드들에 대해 하나하나 알아 보겠습니다.
뷰의 상태 변화 감지 메소드
- viewDidLoad()
- 뷰 계층이 메모리에 로드된 직후 호출되는 메서드
- 1회 호출되며 메모리 경고로 뷰가 사라지지 않는 이상 다시 호출되지 않음.
- 주로 뷰의 초기화 작업을 담당합니다. - viewWillAppear
- 뷰가 뷰 계층에 추가되고 화면이 표시되기 직전에 호출되는 메서드
- 화면이 새로 올라올 때마다 수행
- 그때마다 수행해야 할 작업을 담당하기에 유용 - viewDidAppear
- 뷰가 뷰 계층에 추가되어 화면이 표시되면 호출되는 메서드
- 뷰를 보여줄 때 필요한 추가적인 작업을 할때 유용 - viewWillDisappear
- 뷰가 뷰 계층에서 사라지기 직전에 호출되는 메서드
- 뷰를 생성하고나서 했던 행동들을 되돌리는 작업할 때
- 작성 또는 선택된 정보들을 삭제되기 전에 저장해두는 작업할 때 - viewDidDisappear
- 뷰가 뷰 계층에서 사라진 후 호출되는 메서드
- 뷰를 숨기는 것과 관련된 추가적인 작업을 할때
이렇게 글로만 봐서는 정확히 이해하기가 힘드네요. 코드를 짜보고 직접 보면서 확인을 해보겠습니다.
상태 변화 직접 확인해보기 (Navigation Interface)
우선 간단하게 화면을 구성하고 간단한 코드를 작성하겠습니다.
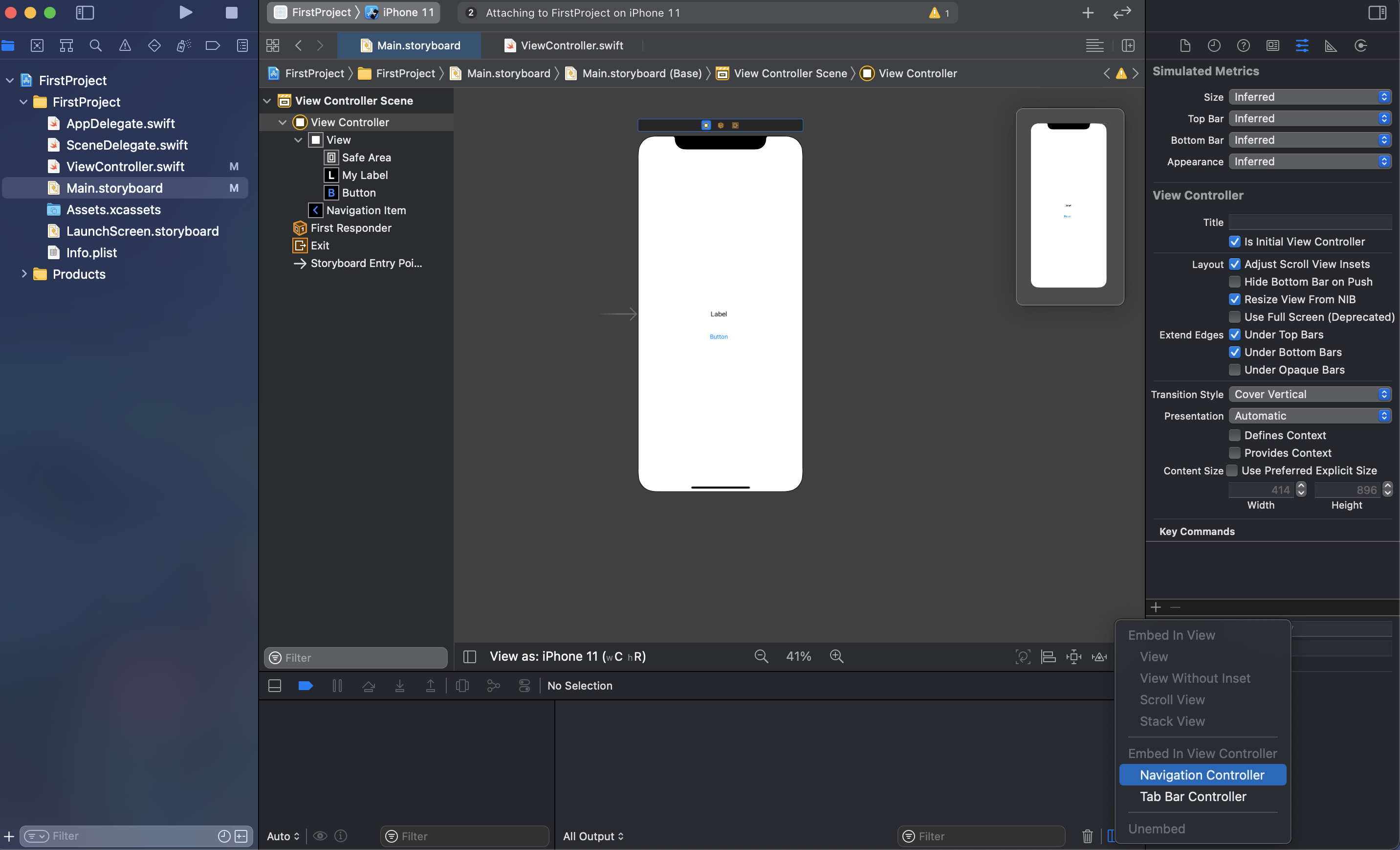
 제일 먼저 화면 전환을 위해 오른쪽 밑 Embed in을 통해 Navigation Controller을 넣어줍니다. Navigation Controller은 화면을 전환할때 사용되며 스택으로 구성되어서 화면이 쌓이는데 도움을 주는 Controller입니다.
제일 먼저 화면 전환을 위해 오른쪽 밑 Embed in을 통해 Navigation Controller을 넣어줍니다. Navigation Controller은 화면을 전환할때 사용되며 스택으로 구성되어서 화면이 쌓이는데 도움을 주는 Controller입니다.
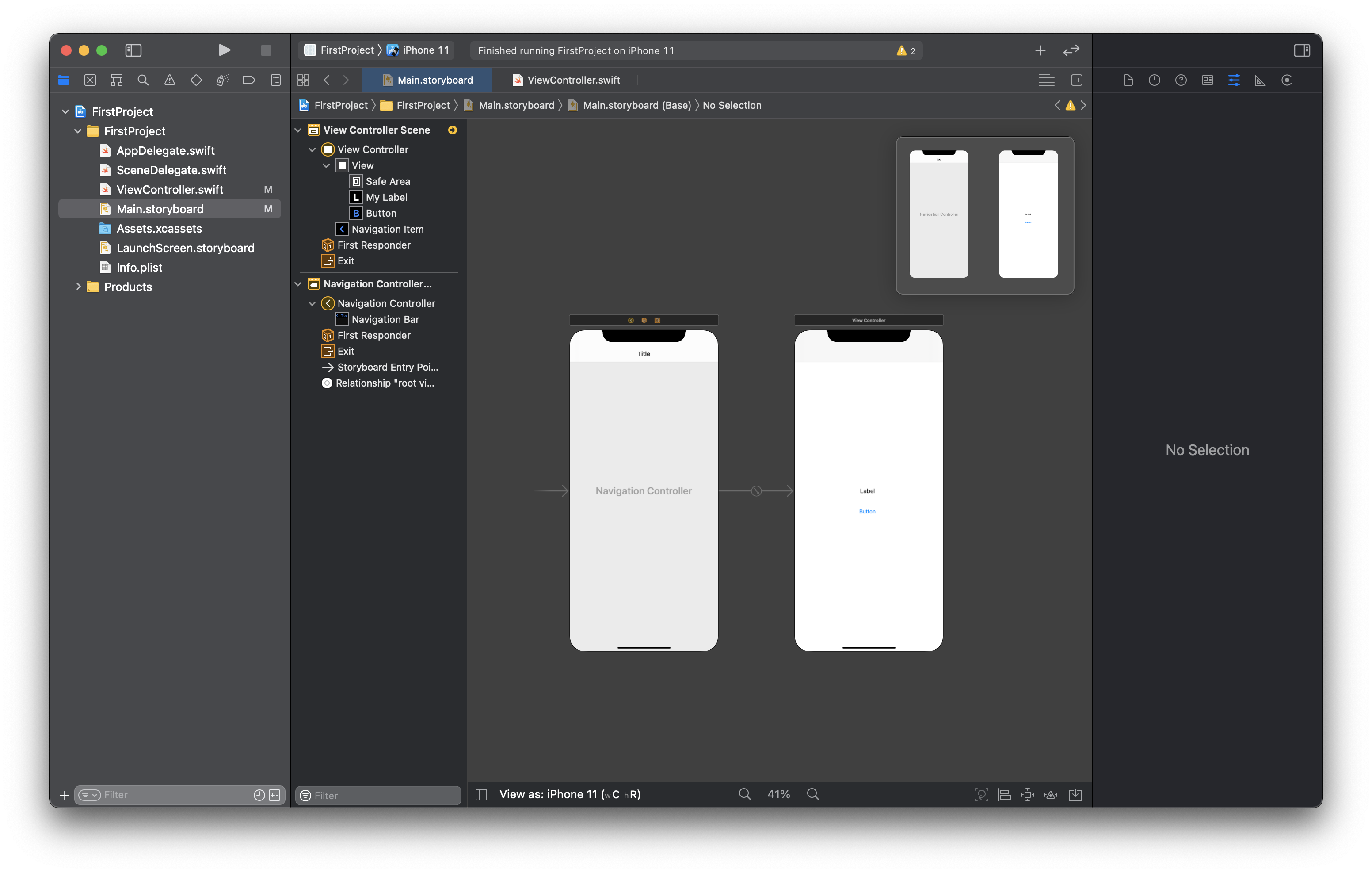
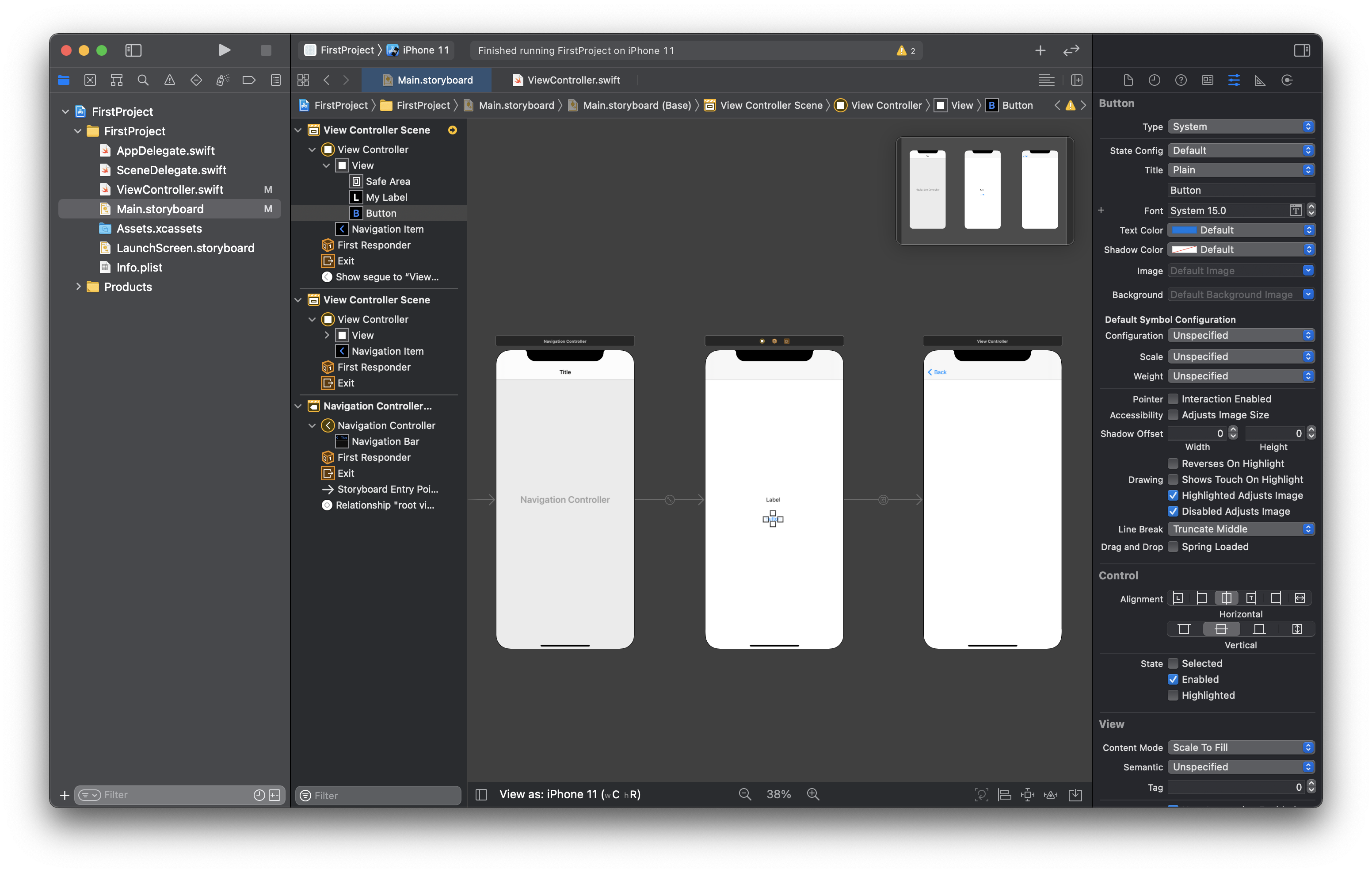
 그렇다면 이렇게 뷰컨트롤러 앞으로 Navigation Controller가 만들어진 것을 확인할 수 있습니다.
그렇다면 이렇게 뷰컨트롤러 앞으로 Navigation Controller가 만들어진 것을 확인할 수 있습니다.
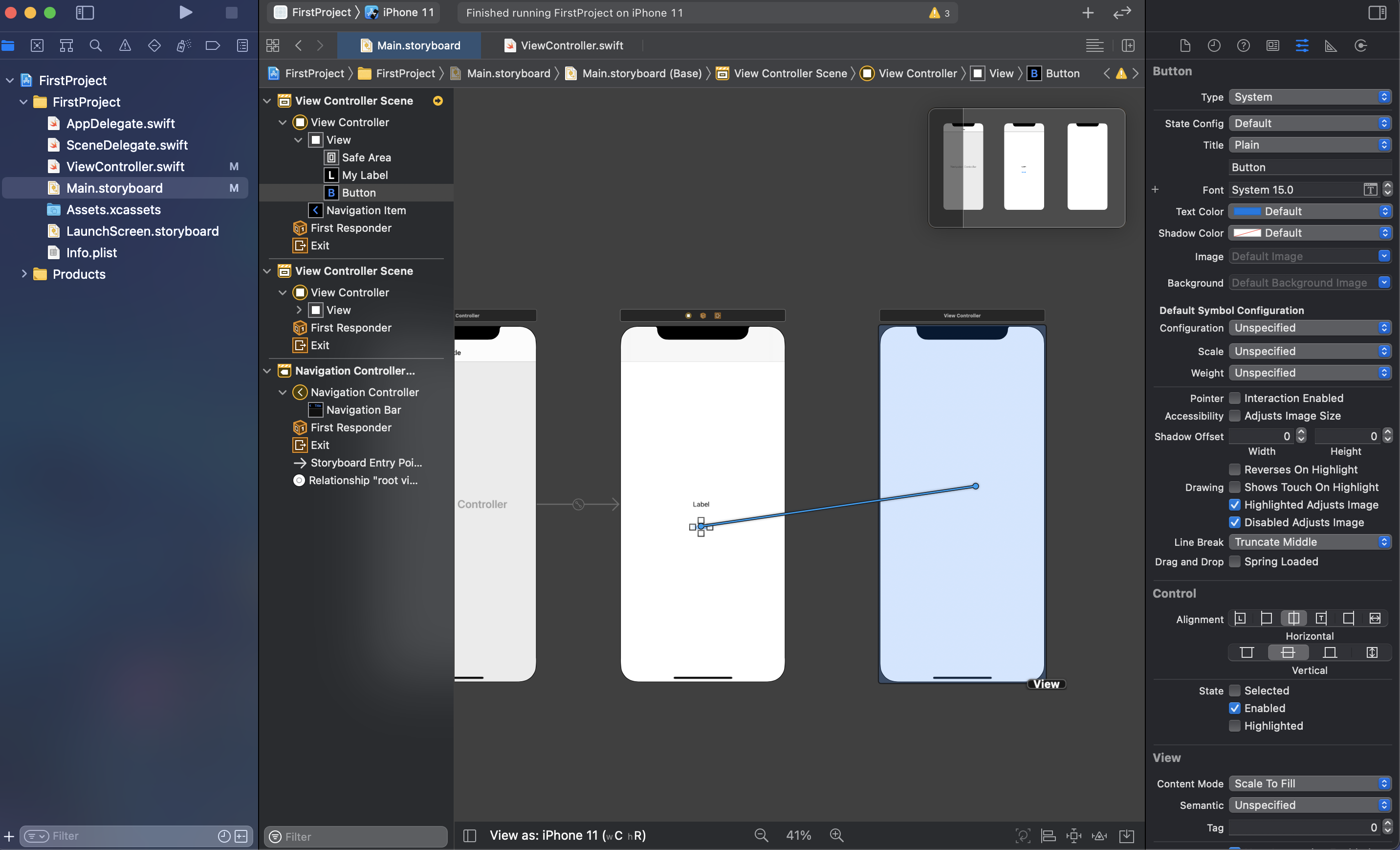
 그 후 새로운 ViewController를 하나 만들어주고 버튼과 Segue연결을 시켜줍니다. 액션은 show로 해서!
그 후 새로운 ViewController를 하나 만들어주고 버튼과 Segue연결을 시켜줍니다. 액션은 show로 해서!
 잘 연결이 되었다면 버튼을 누를 시 새로운 ViewController로 화면이 넘어갈 것입니다.
잘 연결이 되었다면 버튼을 누를 시 새로운 ViewController로 화면이 넘어갈 것입니다.
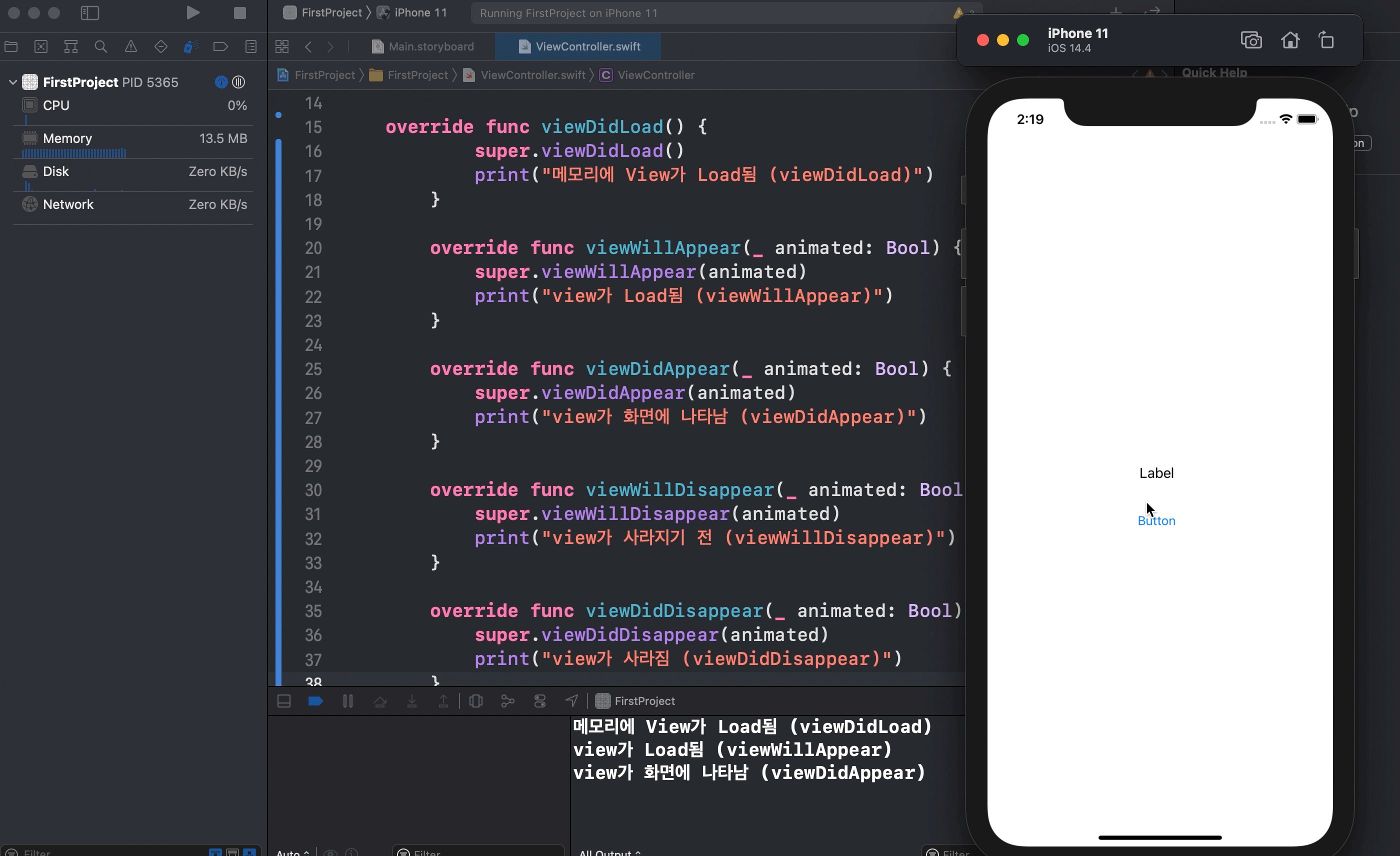
 이렇게 잘 연결이 되었네요! 그럼 이제 코드를 짜보도록 하겠습니다. ViewController.swift로 가볼께요.
이렇게 잘 연결이 되었네요! 그럼 이제 코드를 짜보도록 하겠습니다. ViewController.swift로 가볼께요.
override func viewDidLoad() {
super.viewDidLoad()
print("메모리에 View가 Load됨 (viewDidLoad)")
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
print("view가 Load됨 (viewWillAppear)")
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
print("view가 화면에 나타남 (viewDidAppear)")
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
print("view가 사라지기 전 (viewWillDisappear)")
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("view가 사라짐 (viewDidDisappear)")
}위에서 언급했었던 상태 변화감지 메소드 5가지를 추가했습니다. 뷰가 나타나고 사라질때마다 다음의 메소드가 실행이 될 것입니다.
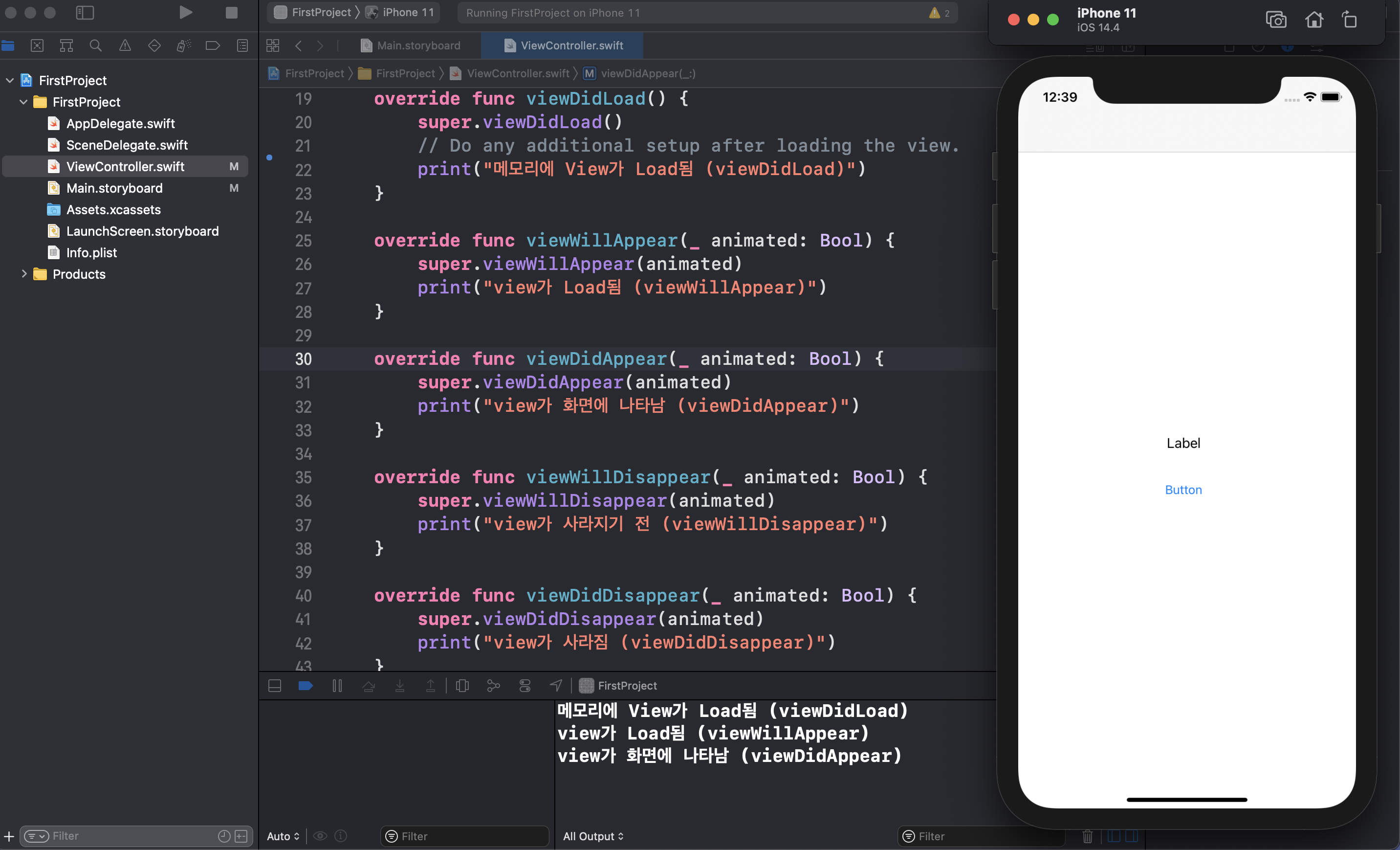
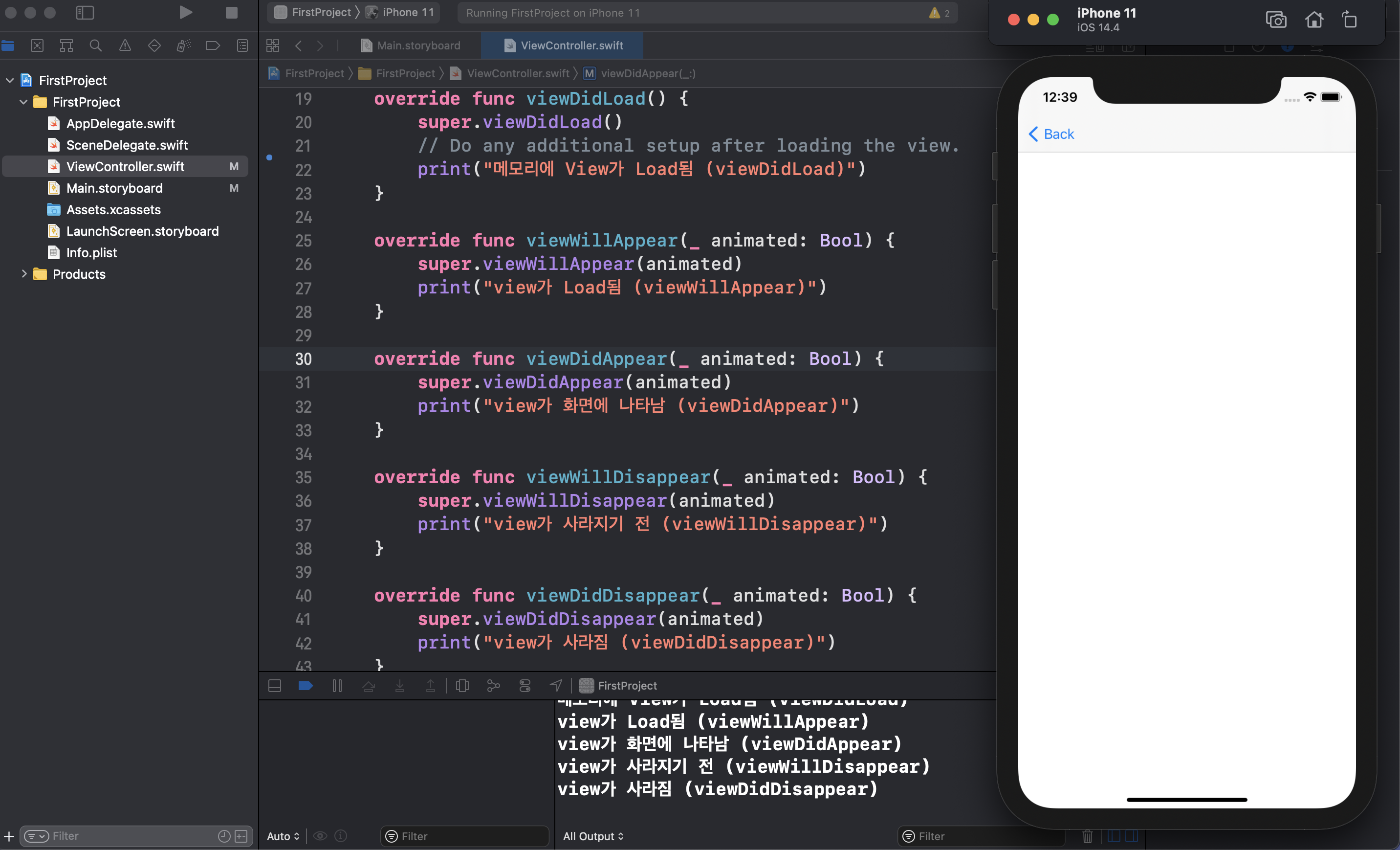
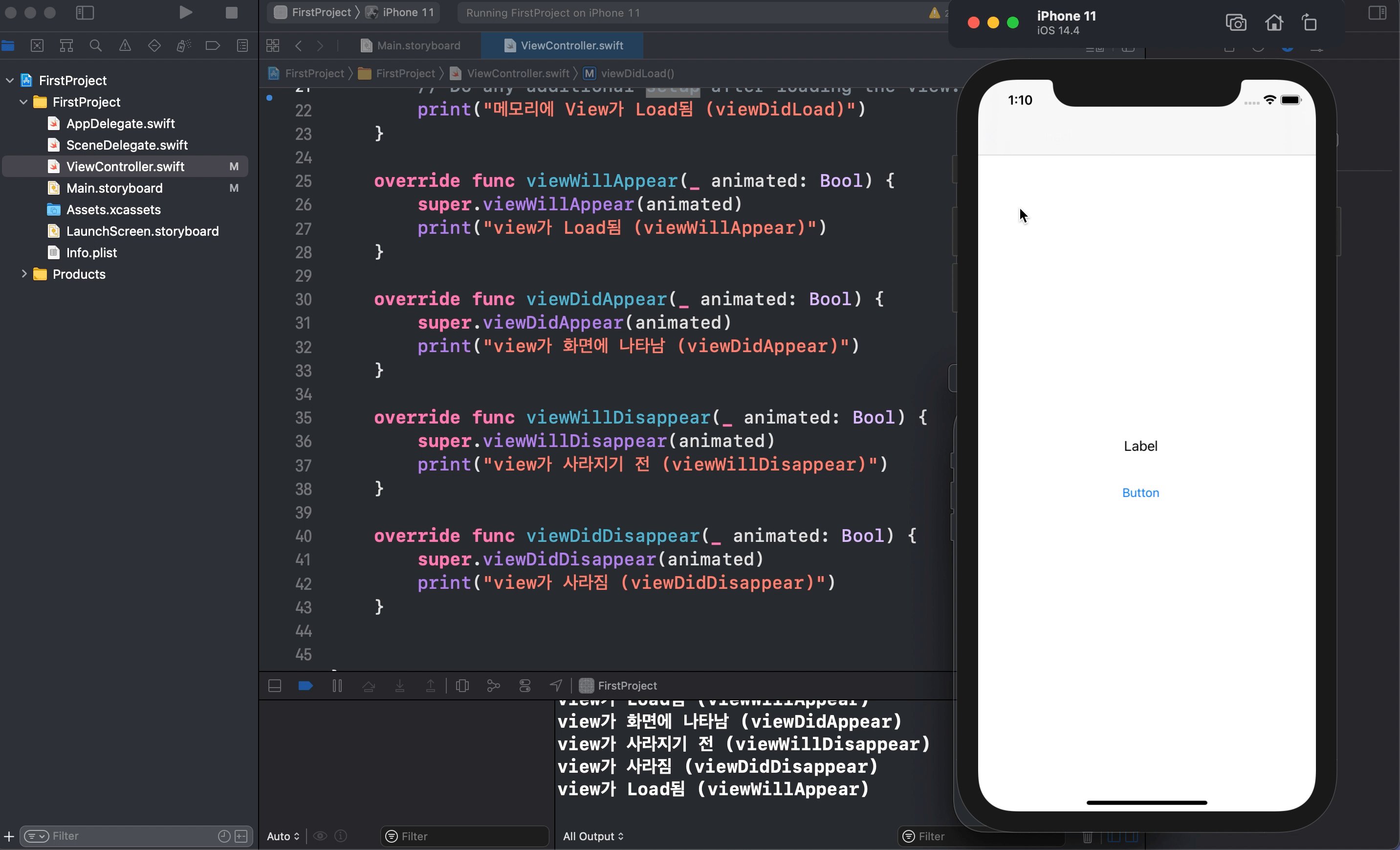
 화면이 시작됨과 동시에 viewDidLoad(), viewWillAppear(), viewDidAppear() 순으로 실행이 되었습니다.
화면이 시작됨과 동시에 viewDidLoad(), viewWillAppear(), viewDidAppear() 순으로 실행이 되었습니다.
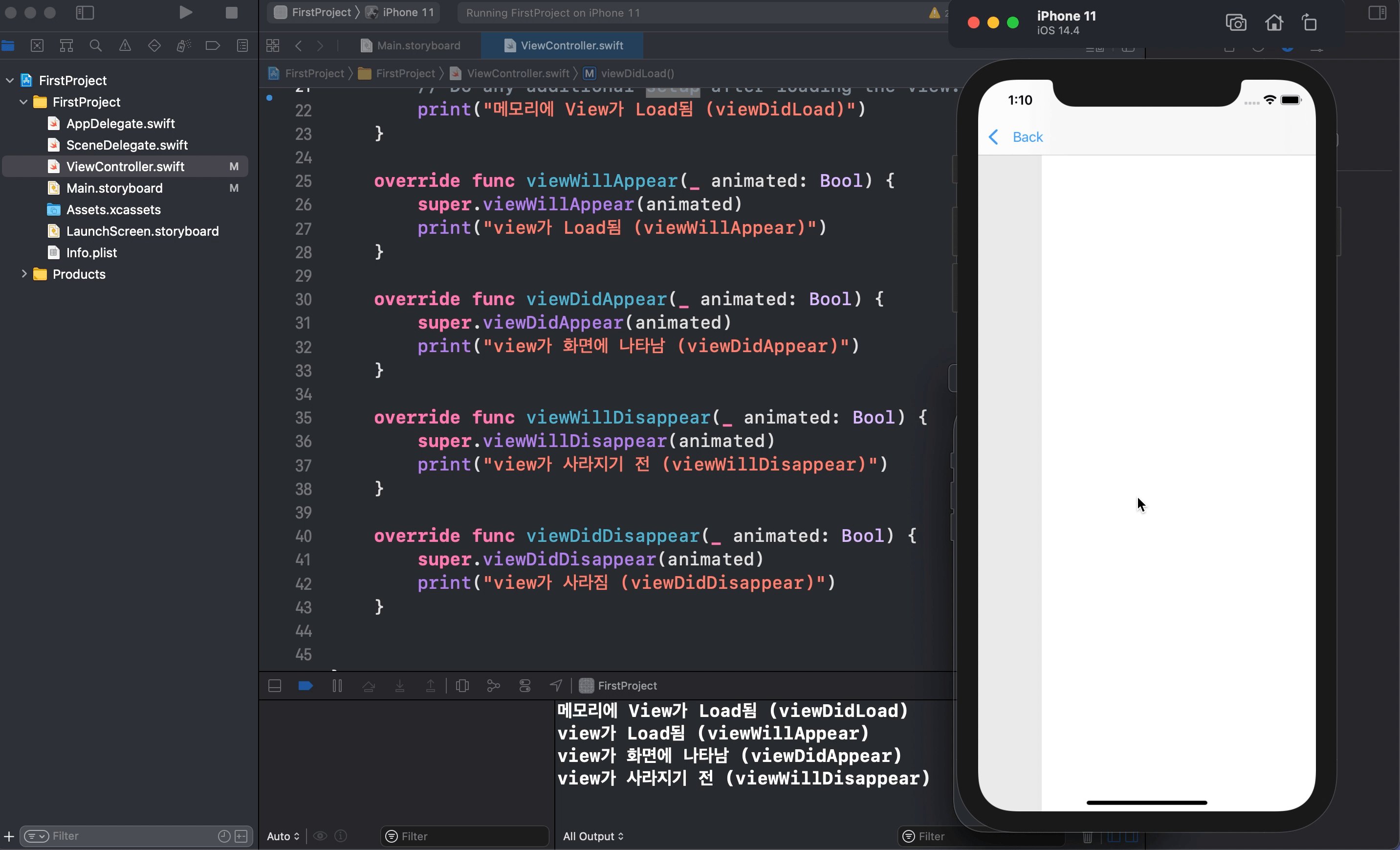
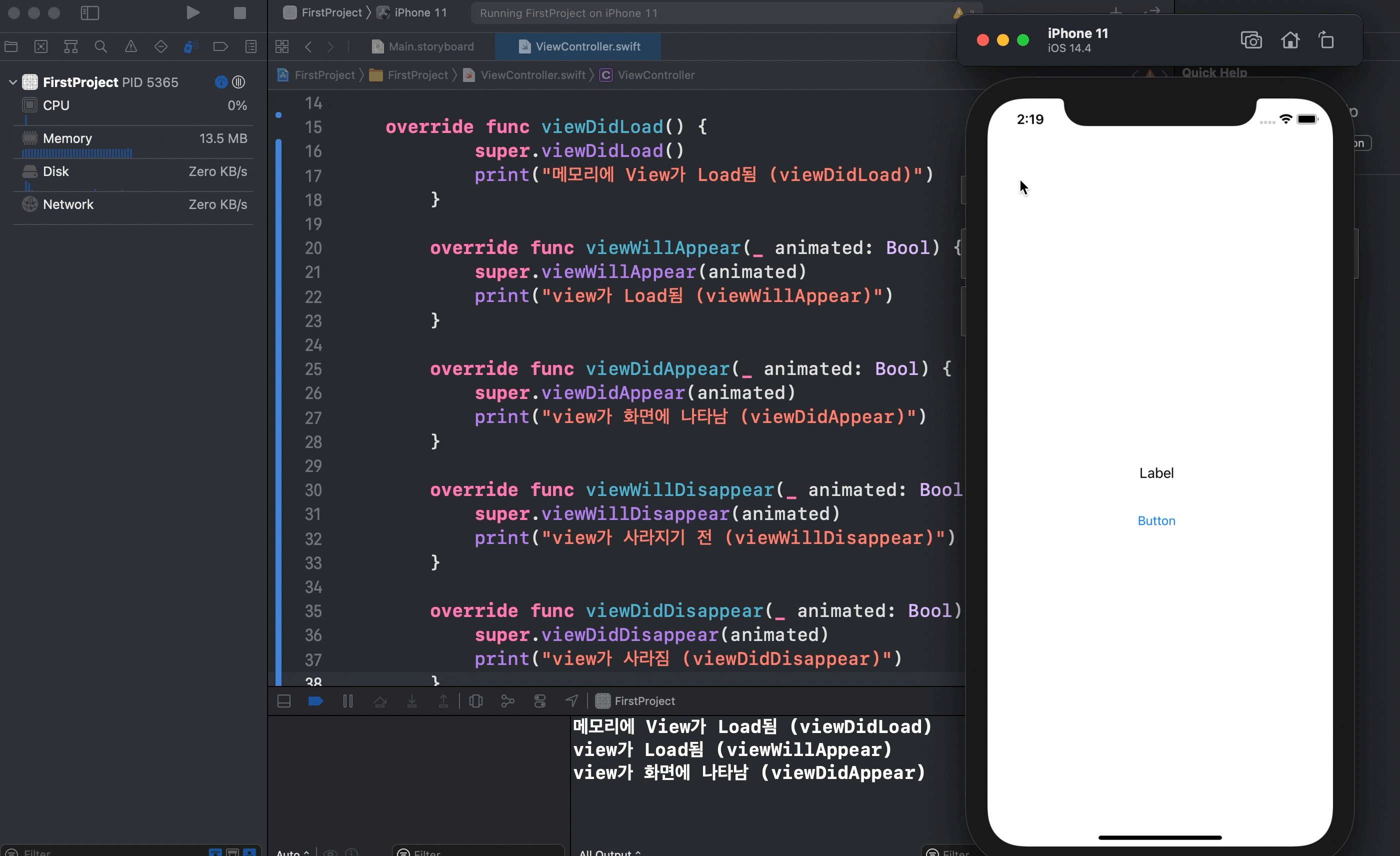
 그리고 버튼을 누르면 화면이 전환됨과 동시에 viewWillDisappear(), viewDidDisappear()이 순서대로 실행이 되었구요.
그리고 버튼을 누르면 화면이 전환됨과 동시에 viewWillDisappear(), viewDidDisappear()이 순서대로 실행이 되었구요.
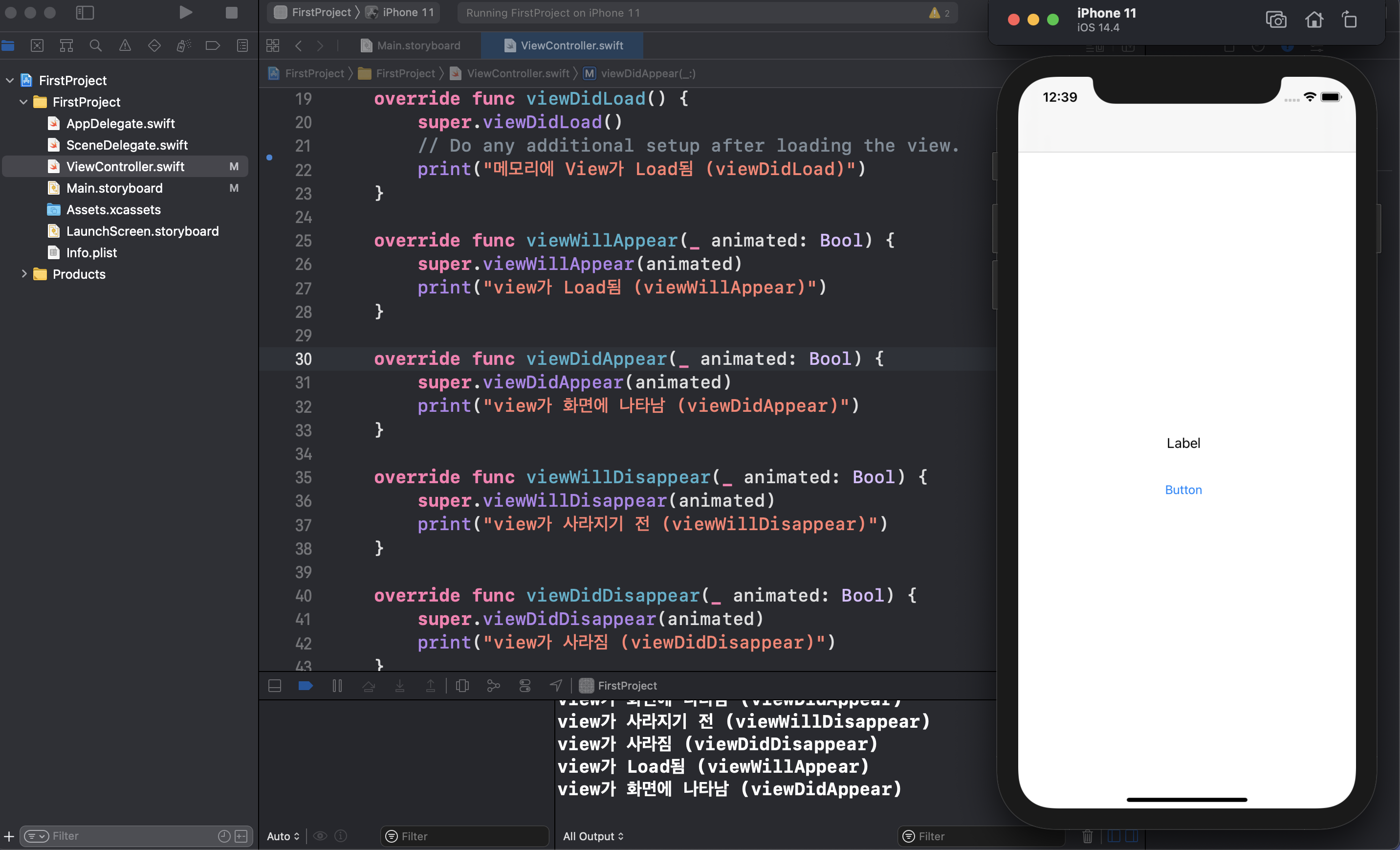
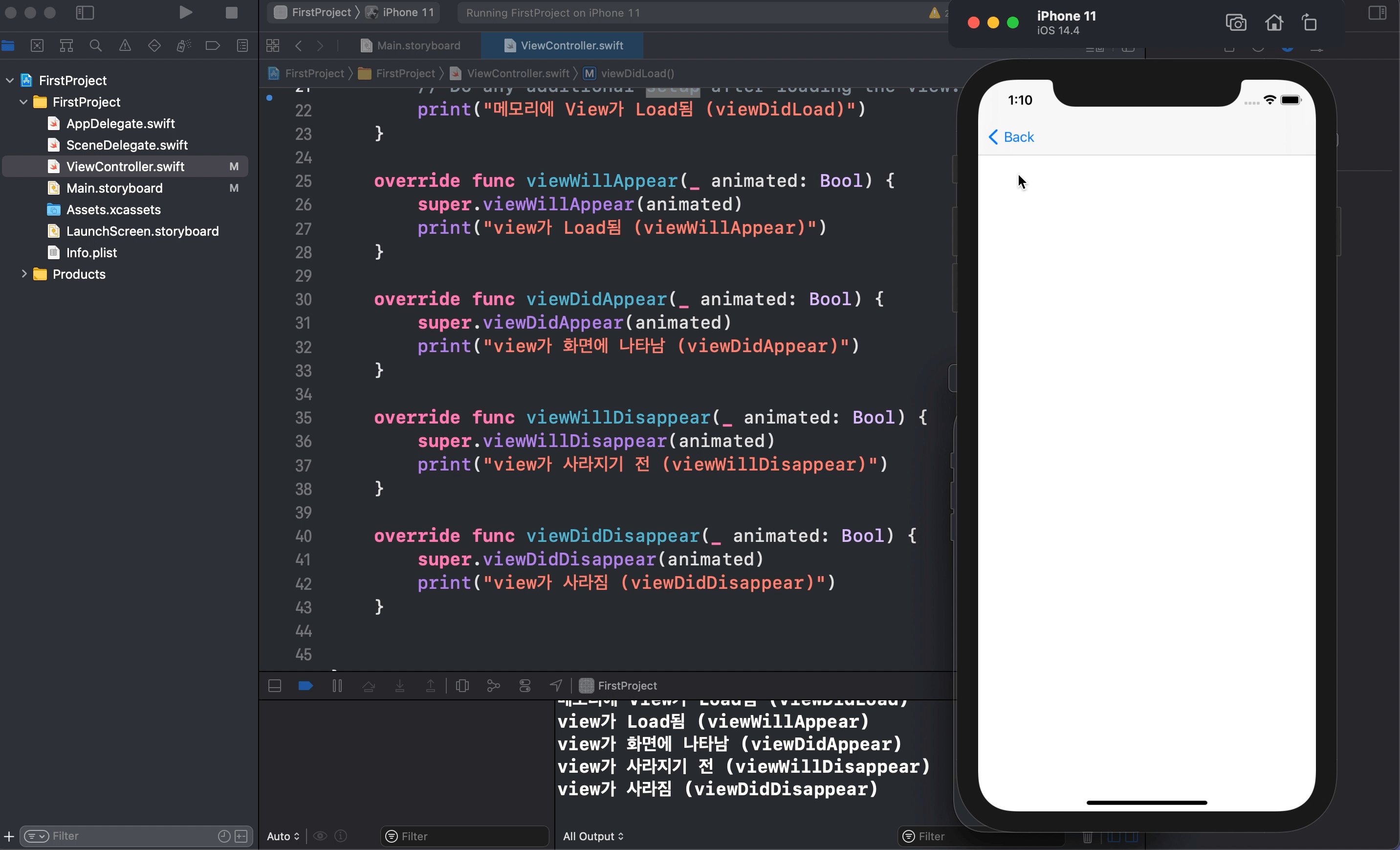
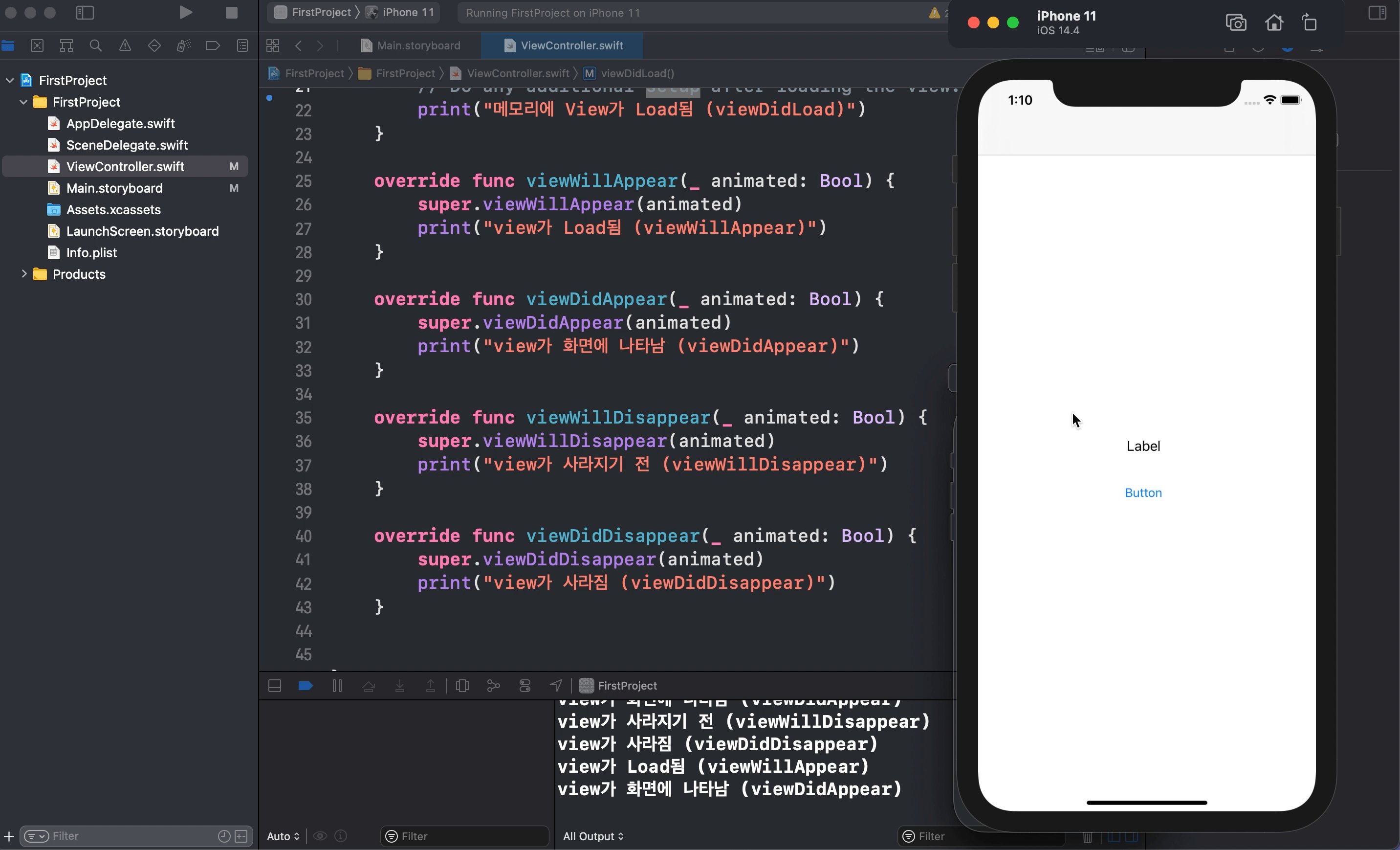
 다시 전 화면으로 돌아가면 viewWillAppear(), viewDidAppear()이 실행이 된 것을 확인할 수 있습니다. viewDidLoad()은 뷰가 실행되고 처음 1번만 실행이 되므로 다시 돌아올때는 실행이 안된 것을 확인할 수 있었네요.
다시 전 화면으로 돌아가면 viewWillAppear(), viewDidAppear()이 실행이 된 것을 확인할 수 있습니다. viewDidLoad()은 뷰가 실행되고 처음 1번만 실행이 되므로 다시 돌아올때는 실행이 안된 것을 확인할 수 있었네요.

상태 변화 직접 확인해보기 (Modal)
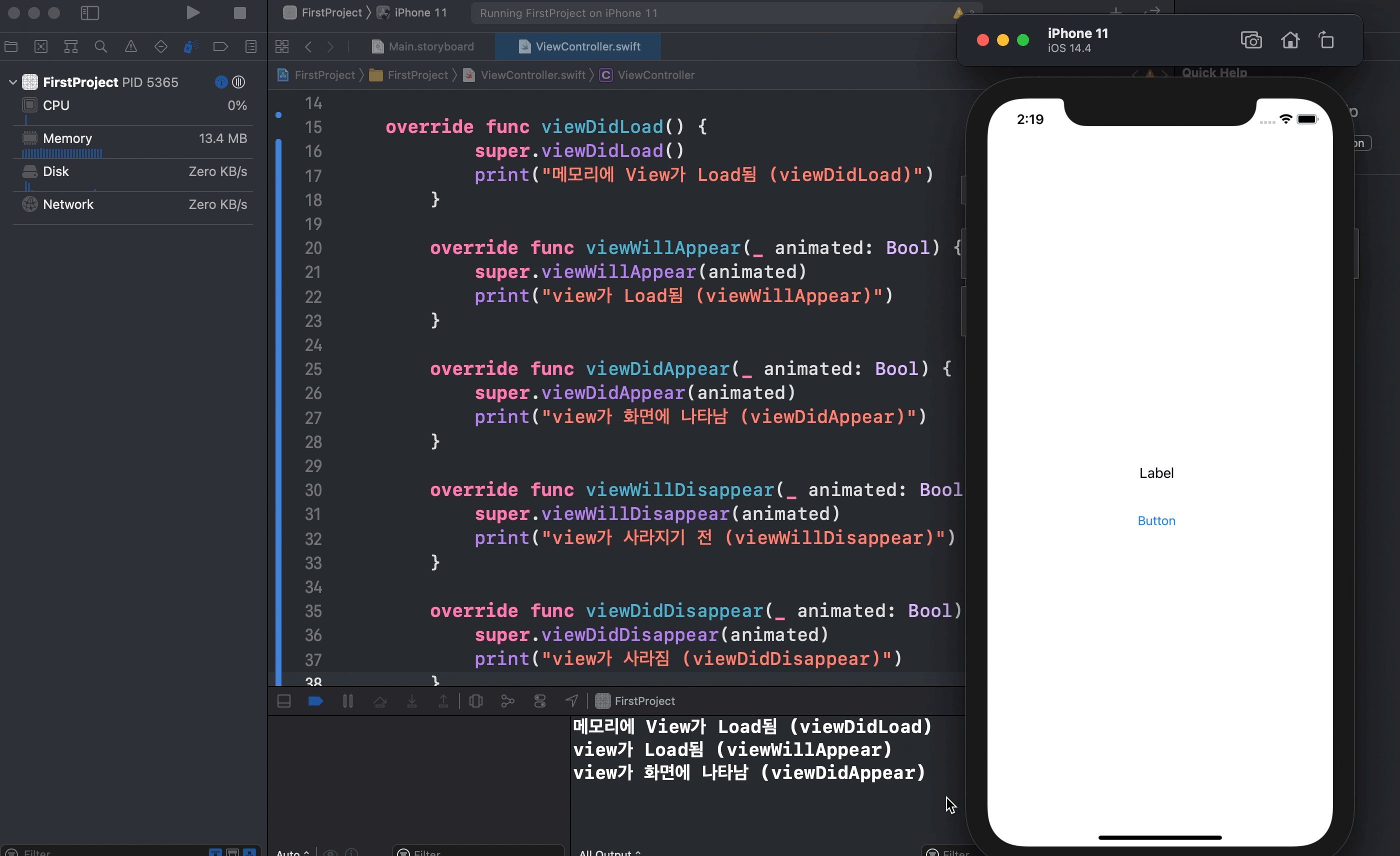
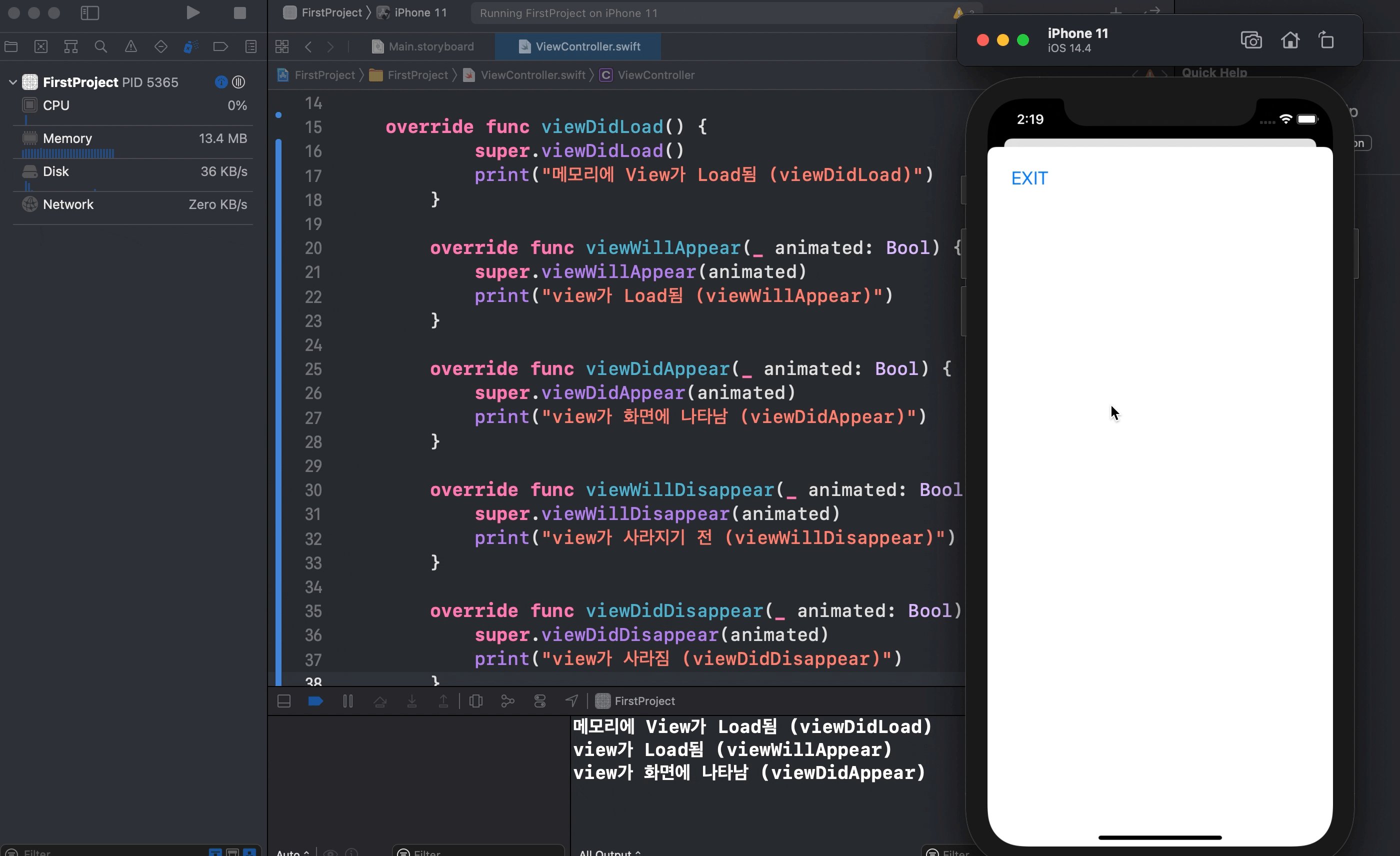
그렇다면 위의 Navigation Interface가 아니라 Modal일때는 어떨까요?? 위와 같은 코드를 쓰고 실행을 시켜보겠습니다. 모달 구성하는 걸 잊으신 분은 여기에 가셔서 꼭 복습하고 오세요!!

네비게이션 인터페이스와는 완전히 다른 생명 주기를 보여주고 있습니다. 모달로 화면을 present할때는 기존의 뷰가 사라지는 것이 아니라 그 위에 새로운 뷰가 보여지는 식이므로 viewWillDisappear()과 viewDidDisappear()메소드는 실행이 안되는 것을 확인할 수 있었습니다. 둘에는 확실한 차이가 있다는 것을 알 수 있습니다.
오늘은 UIViewController의 상태변화 감지 메소드에 대해서 공부를 했습니다. 각각의 메소드들이 실행되는 타이밍이 다르므로 쓰이는 방식도 다를 것 입니다. 꼭 알맞게 숙지하고 잘 써야겠네요! 그럼 오늘 하루도 수고하셨습니다!
