안녕하세요! 이때까지 화면 전환하는 방식을 포스팅 해왔는습니다. 오늘은 약간 정리하면서 한 곳에 모아두기 위해 화면 전환하는 방법을 공부해보겠습니다. 스토리보드 상에서 한눈으로 볼 수 있게 segue를 이용하여 화면을 전환할 수 있고 코드를 이용해서도 역시 가능합니다. 그럼 더 자세히 알아보죠!
화면 전환 방법
Segue 사용 : Storyboard
Modal을 이용하여 다른 ViewController 호출 : Present
NavigationController을 사용하여 화면전환 : Push (=Show)
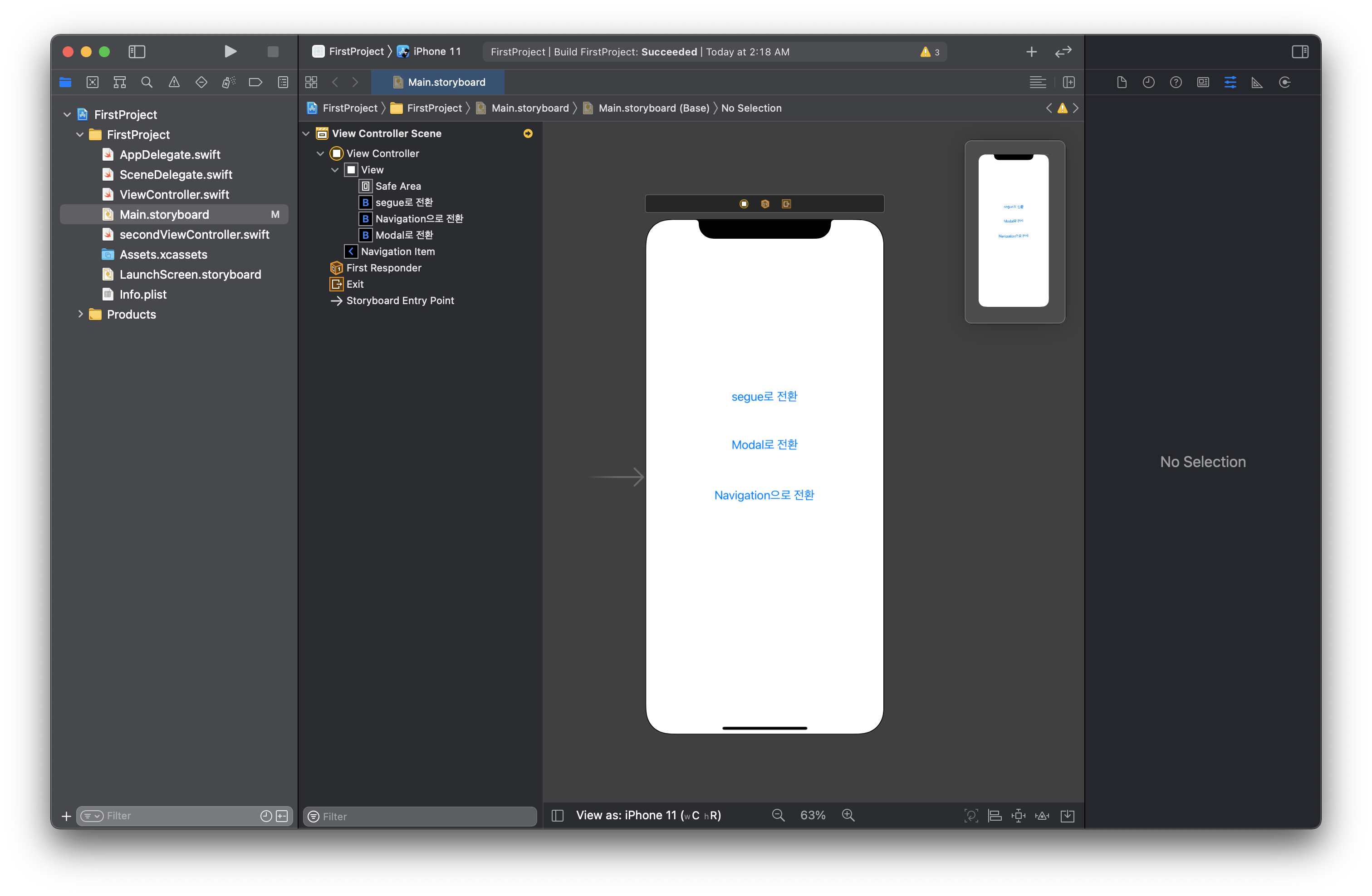
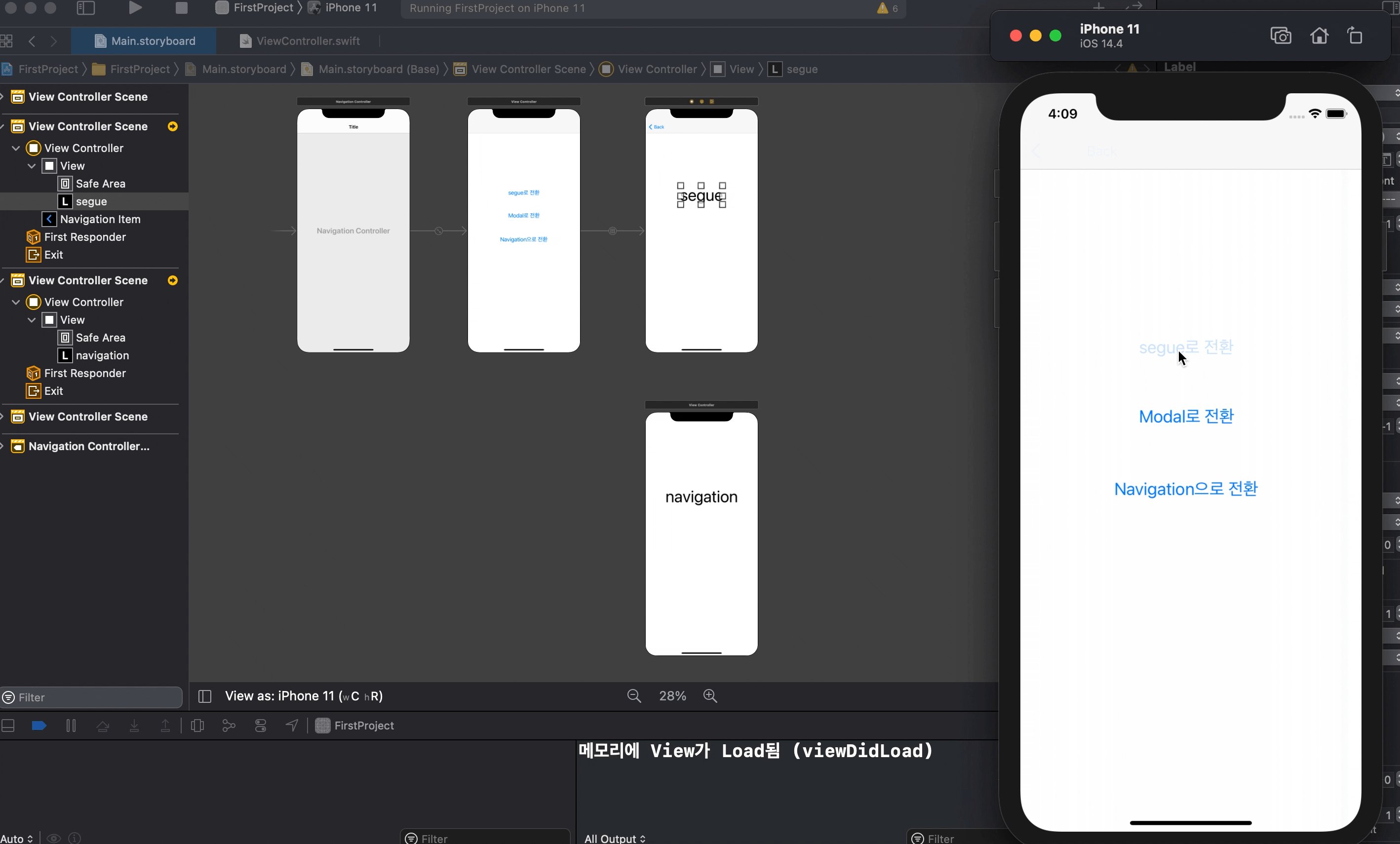
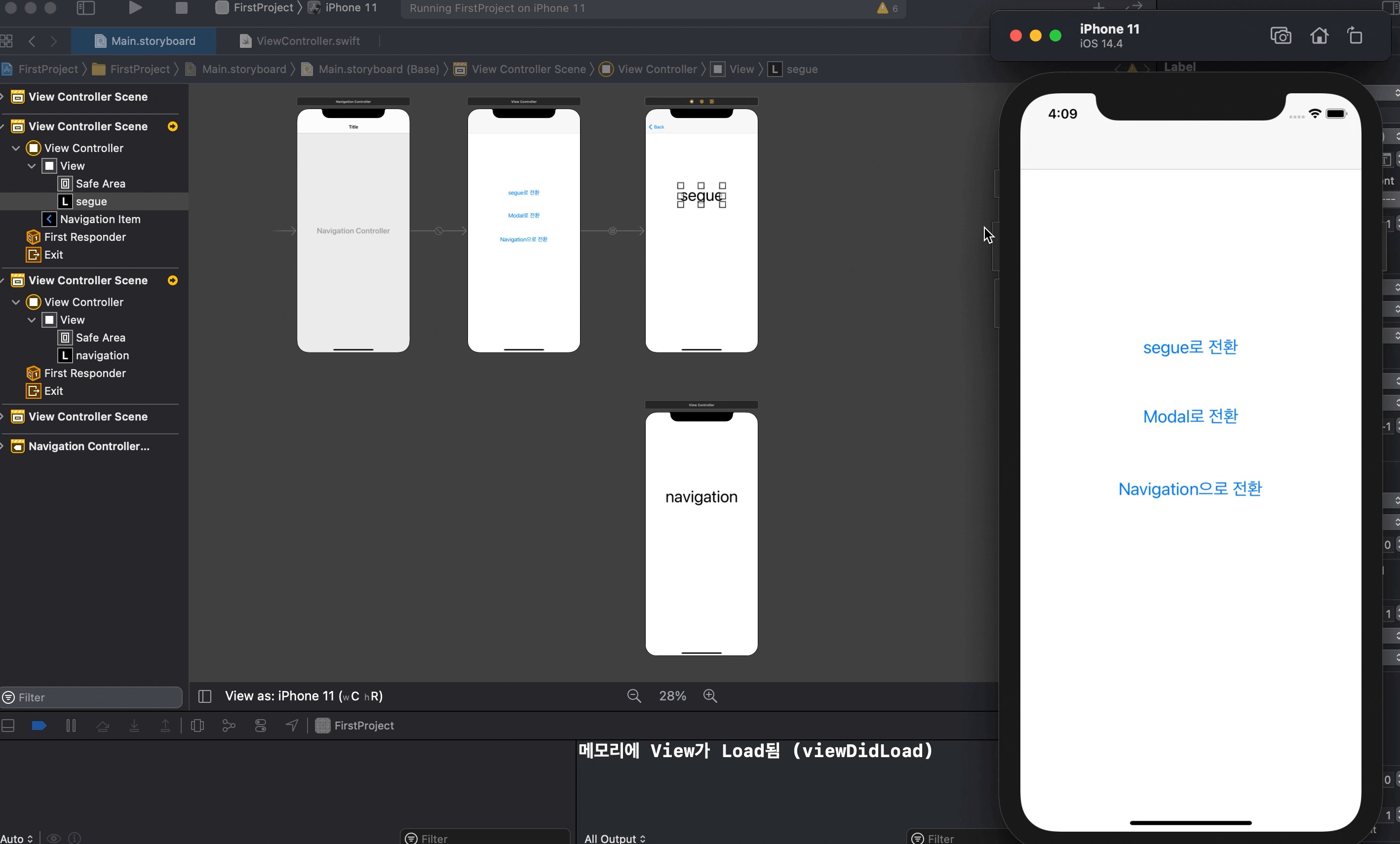
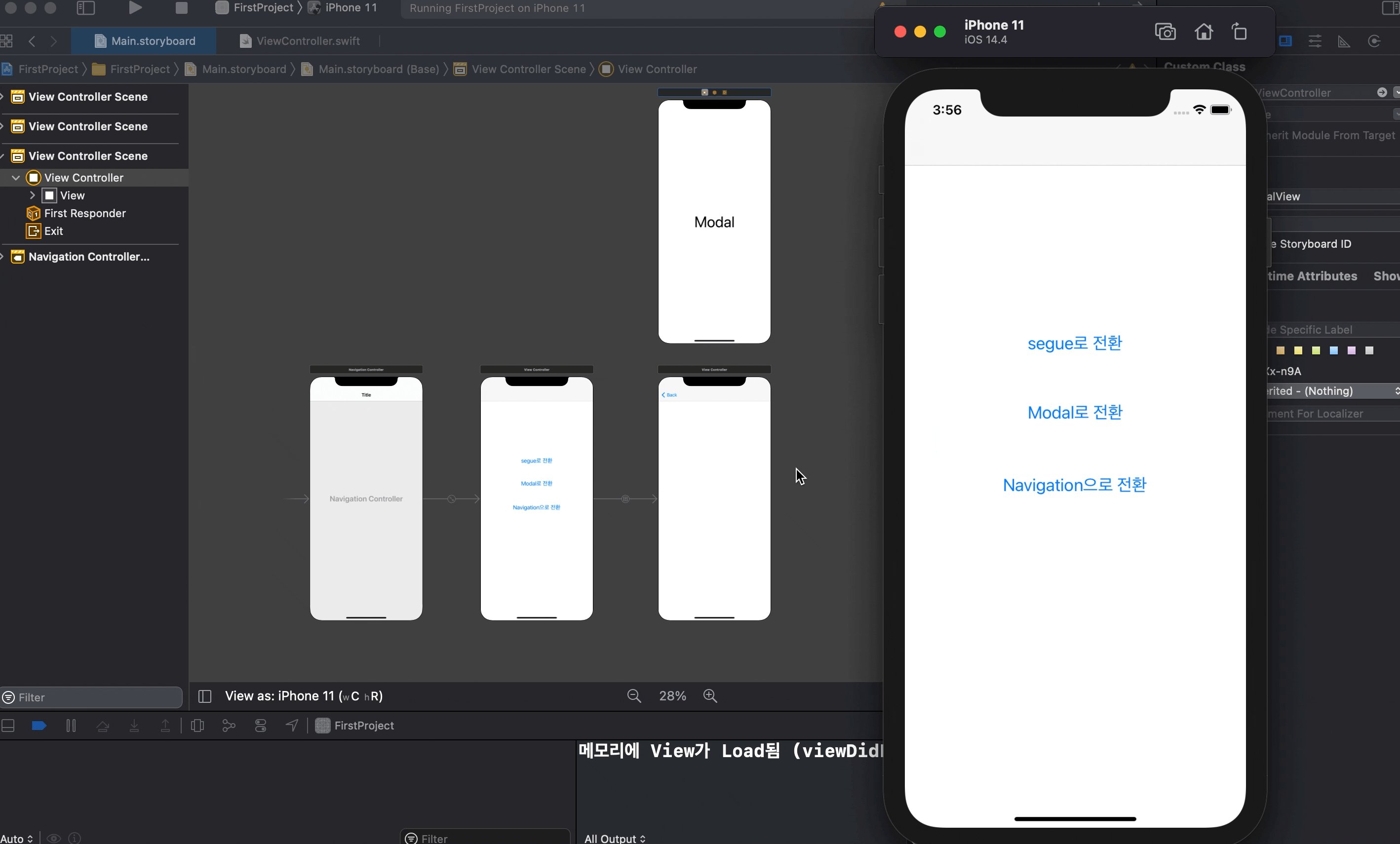
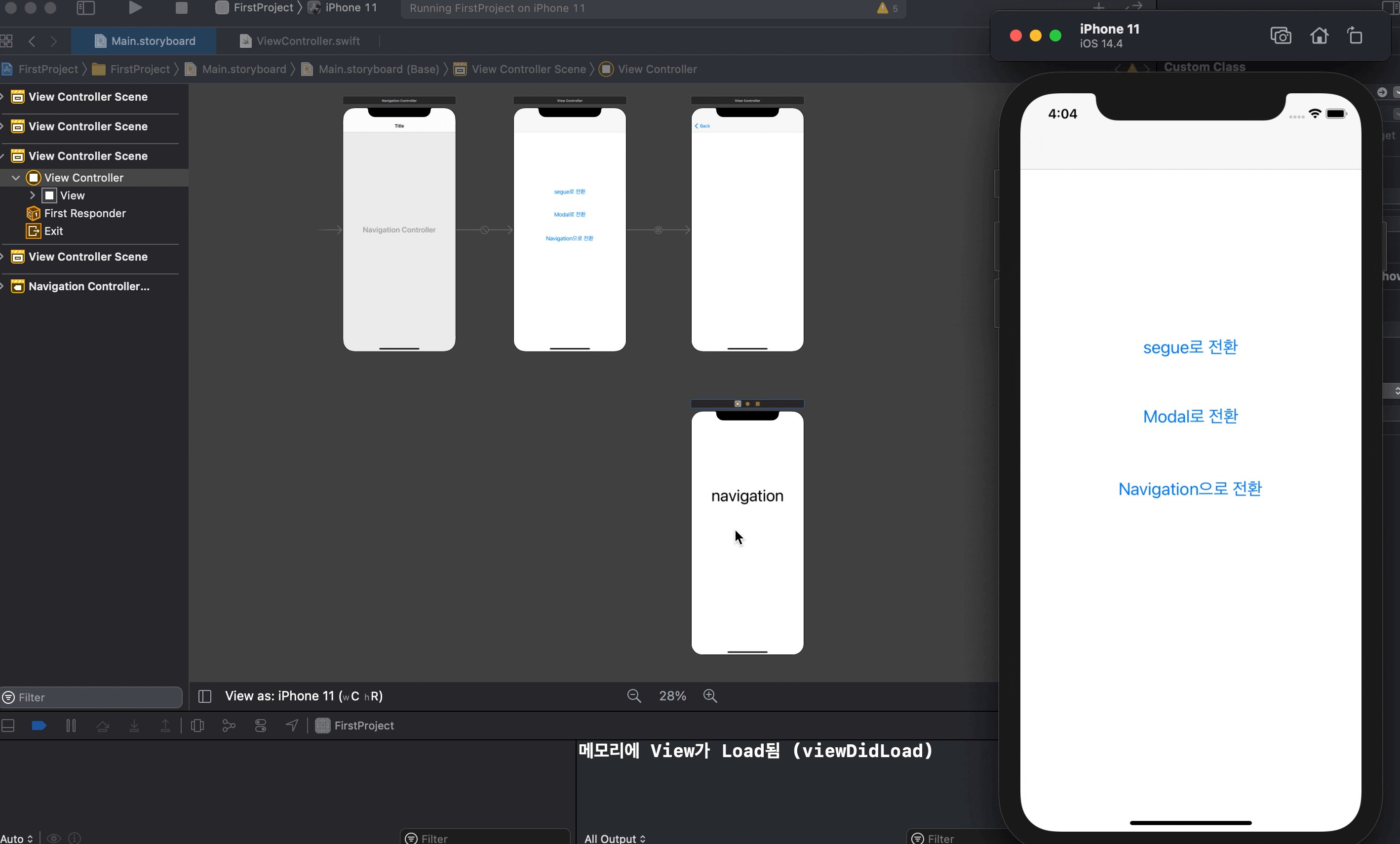
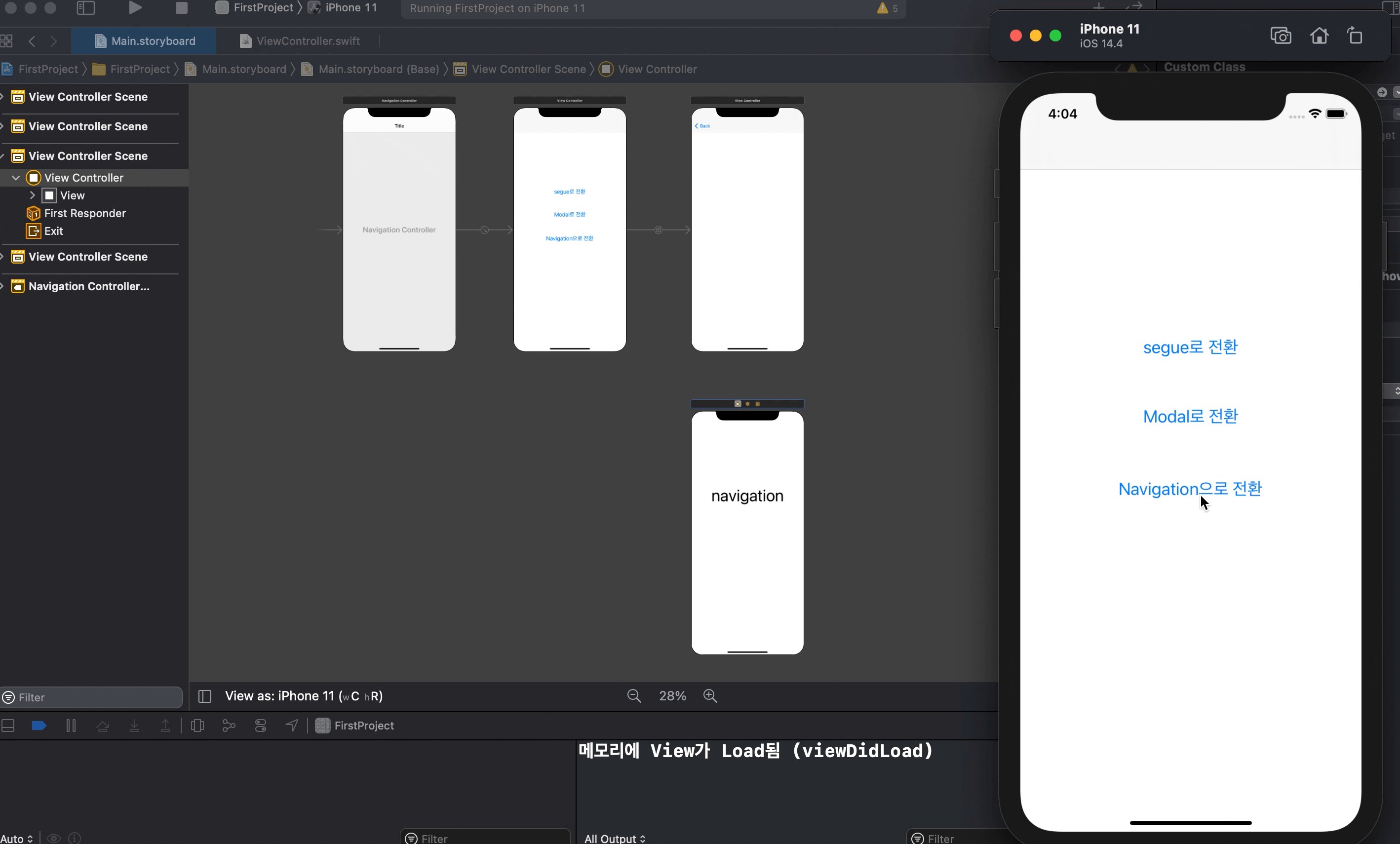
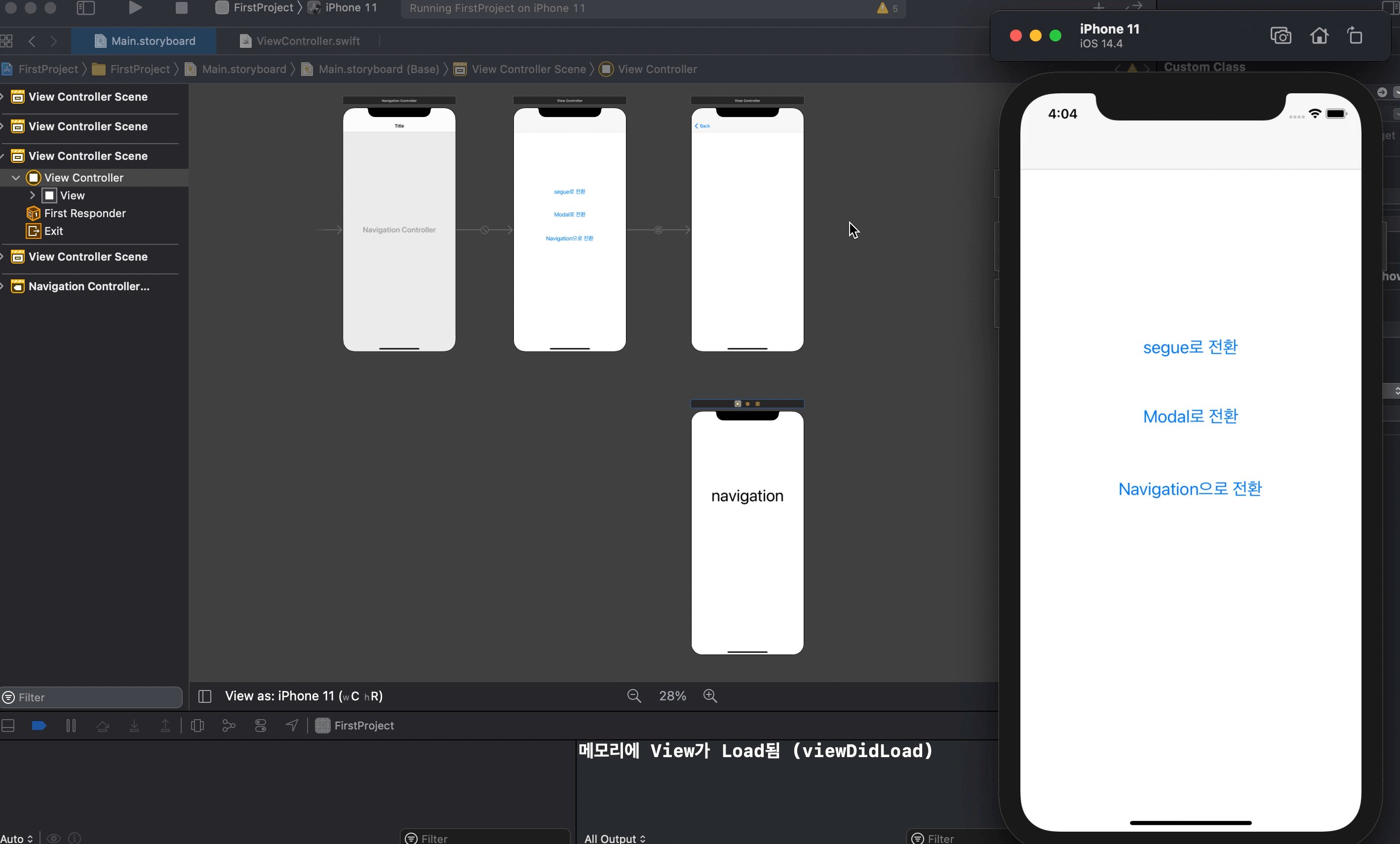
 다음과 같이 3개의 버튼을 만들고 각 버튼을 누를때마다 각기 다른 전환을 할 수 있도록 실습을 해보겠습니다.
다음과 같이 3개의 버튼을 만들고 각 버튼을 누를때마다 각기 다른 전환을 할 수 있도록 실습을 해보겠습니다.
Segue 사용
segue를 사용하는 방법은 스토리보드 상에서 viewController들을 연결시키는 방법입니다. 전환 흐름을 시각적으로 알 수 있어서 눈으로 보기에는 굉장히 편합니다. 그리고 별다른 코드 없이 간단하게 전환을 할 수 있지만 직접 드래그 앤 드랍으로 연결을 해줘야한다는 불편함이 있을 수 있습니다.
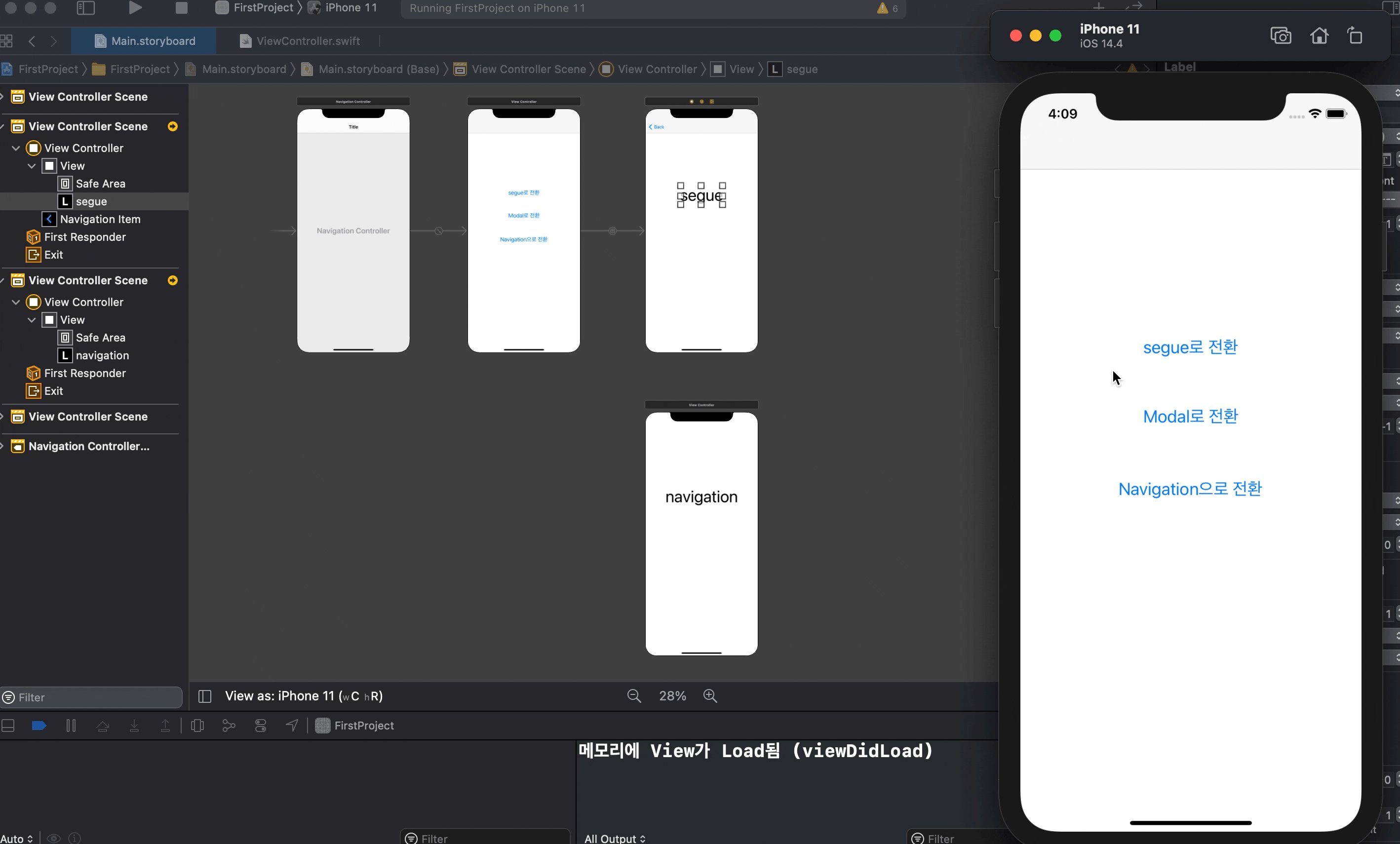
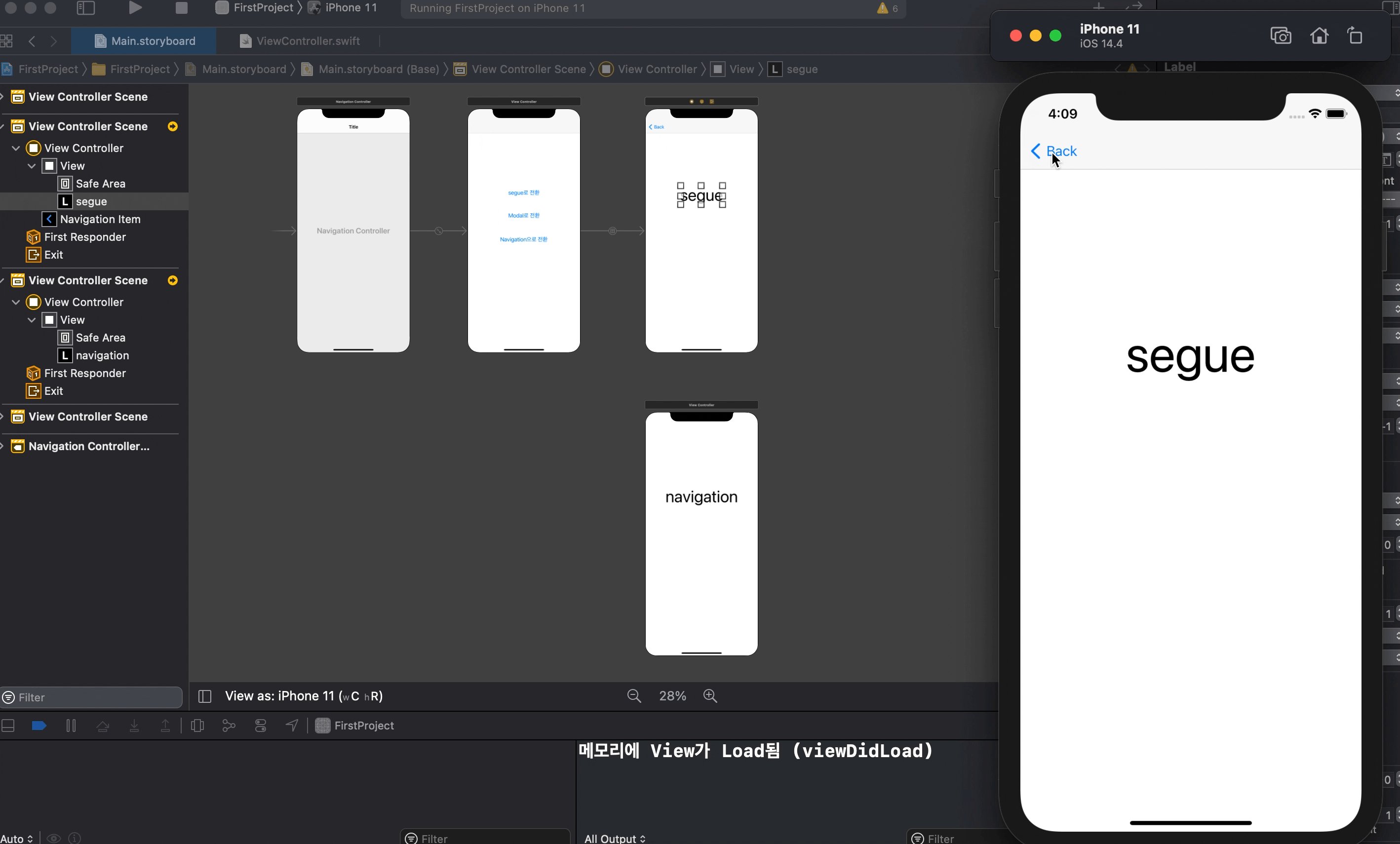
 1번째 버튼인 segue로 전환을 하기위해 viewController들을 연결 시켰습니다.
1번째 버튼인 segue로 전환을 하기위해 viewController들을 연결 시켰습니다.
@IBAction func segueBtn(_ sender: UIButton) {
self.performSegue(withIdentifier: "segueShow", sender: self)
}첫번째 버튼을 segueBtn이라하고 IBAction을 만들어줍니다. 연결한 segue의 identifier를 "segueShow" 정해주고 performSegue메소드를 이용해 화면을 전환할 수 있습니다.

Modal을 이용하여 Present
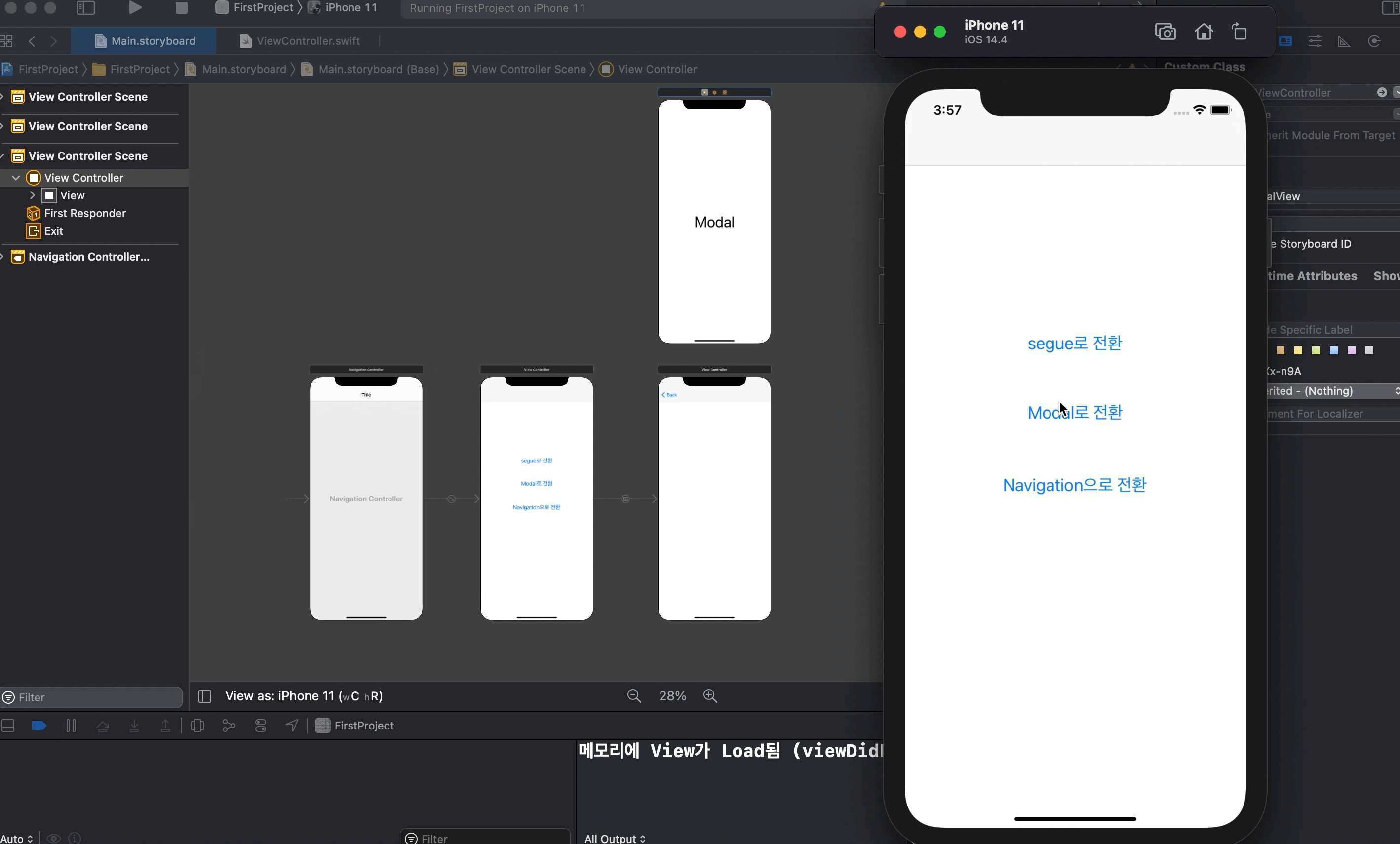
두번째 버튼을 누르면 모달로 화면이 present할 수 있게 해보겠습니다.
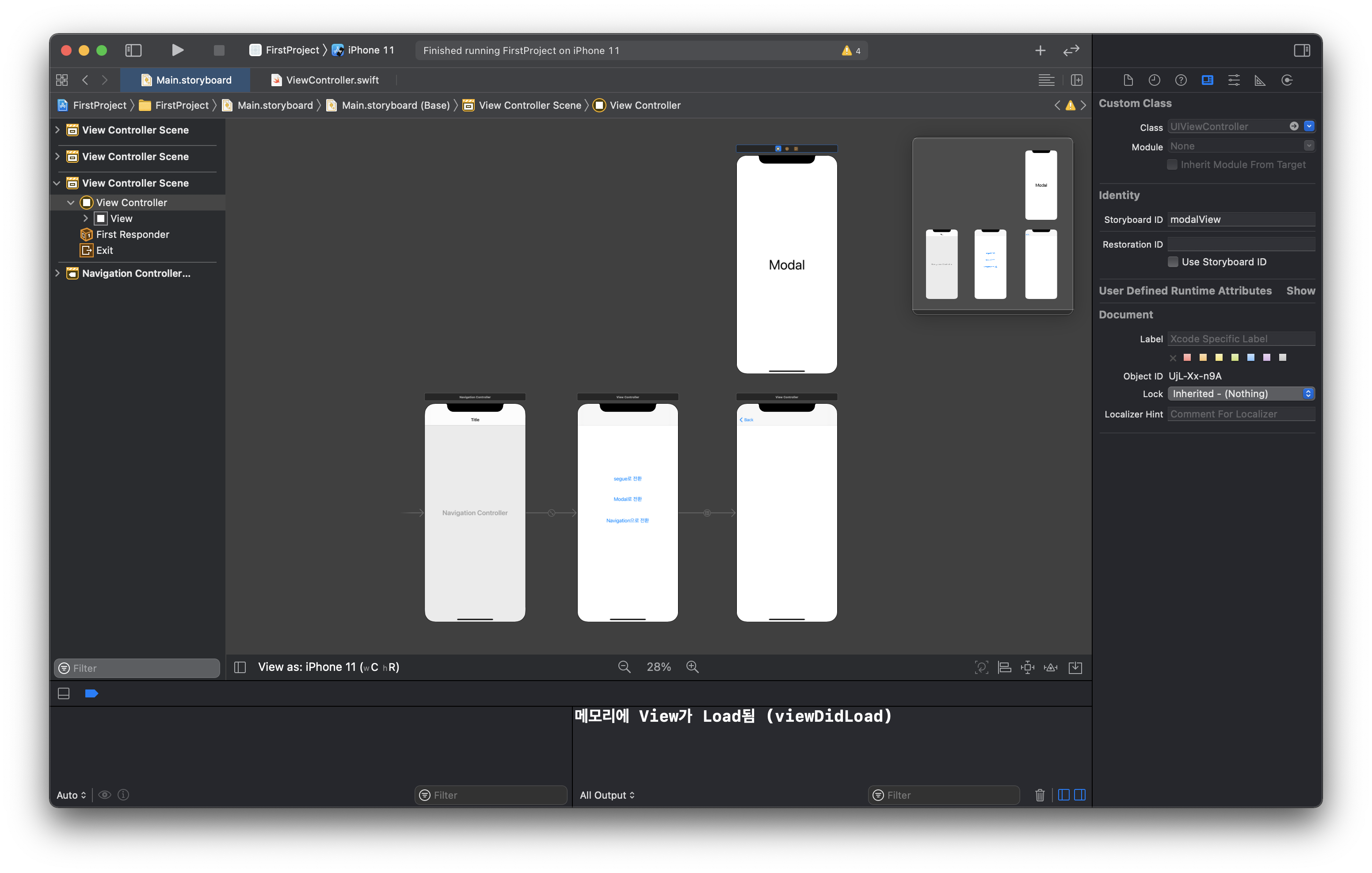
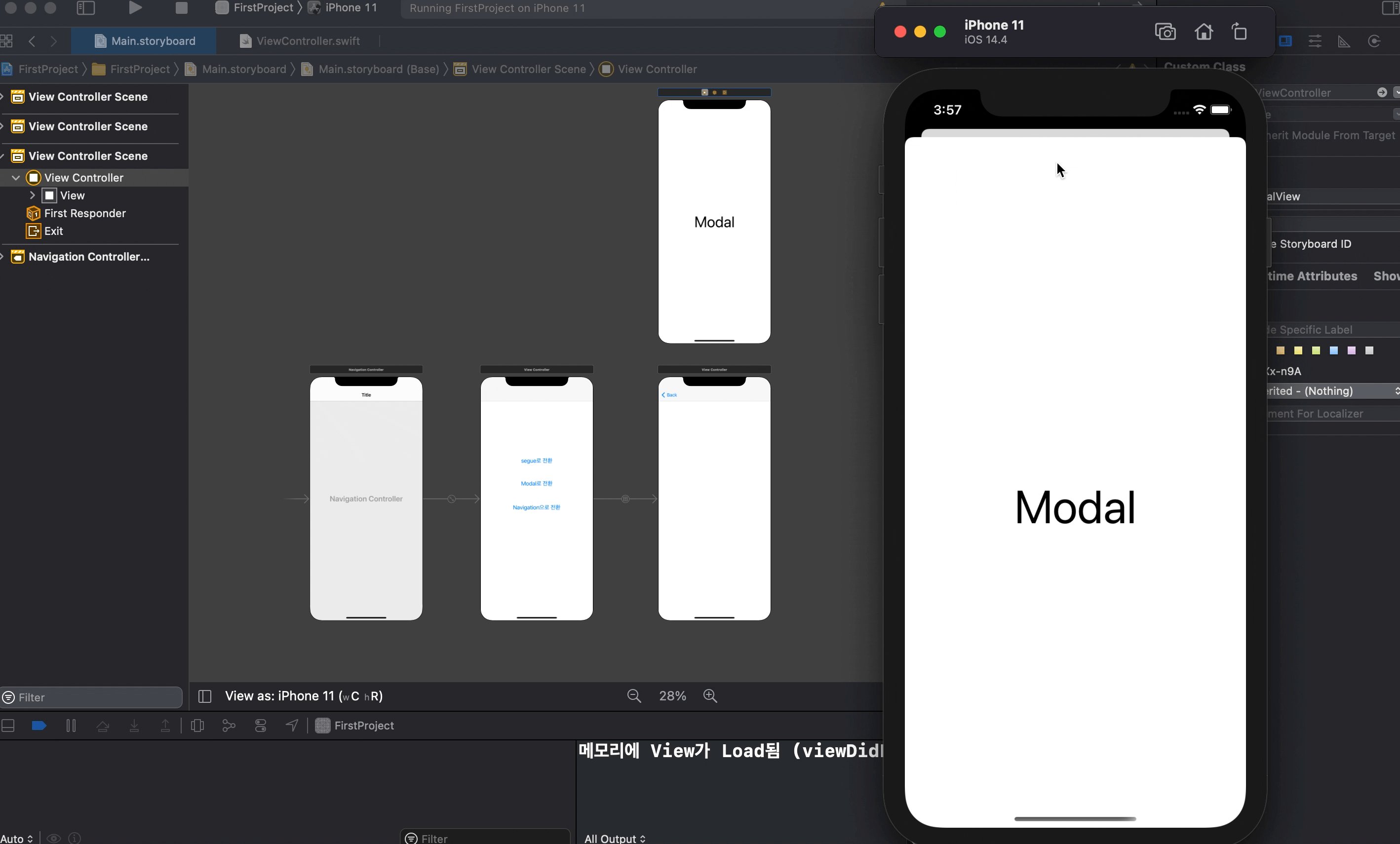
 위 사진처럼 새로운 viewController하나를 만들고 label을 이용해 modal로 present했다고 표시를 해줍니다. 이때 이 스토리보드의 ID를 지정해주어야 합니다. 저는 간단하게 modalView라고 하겠습니다.
위 사진처럼 새로운 viewController하나를 만들고 label을 이용해 modal로 present했다고 표시를 해줍니다. 이때 이 스토리보드의 ID를 지정해주어야 합니다. 저는 간단하게 modalView라고 하겠습니다.
@IBAction func modalPresent(_ sender: UIButton) {
let newVC = self.storyboard?.instantiateViewController(identifier: "modalView")
newVC?.modalTransitionStyle = .coverVertical
newVC?.modalPresentationStyle = .automatic
self.present(newVC!, animated: true, completion: nil)
}두번째 버튼의 IBAction에 다음과 같은 코드를 작성했습니다. modal에서는
ransitionStyle과 resentationStyle를 따로 지정을 해줄 수 있습니다. 그리고 present메소드를 이용해 화면을 전환하는 것입니다.

NavigationController을 사용하여 Push
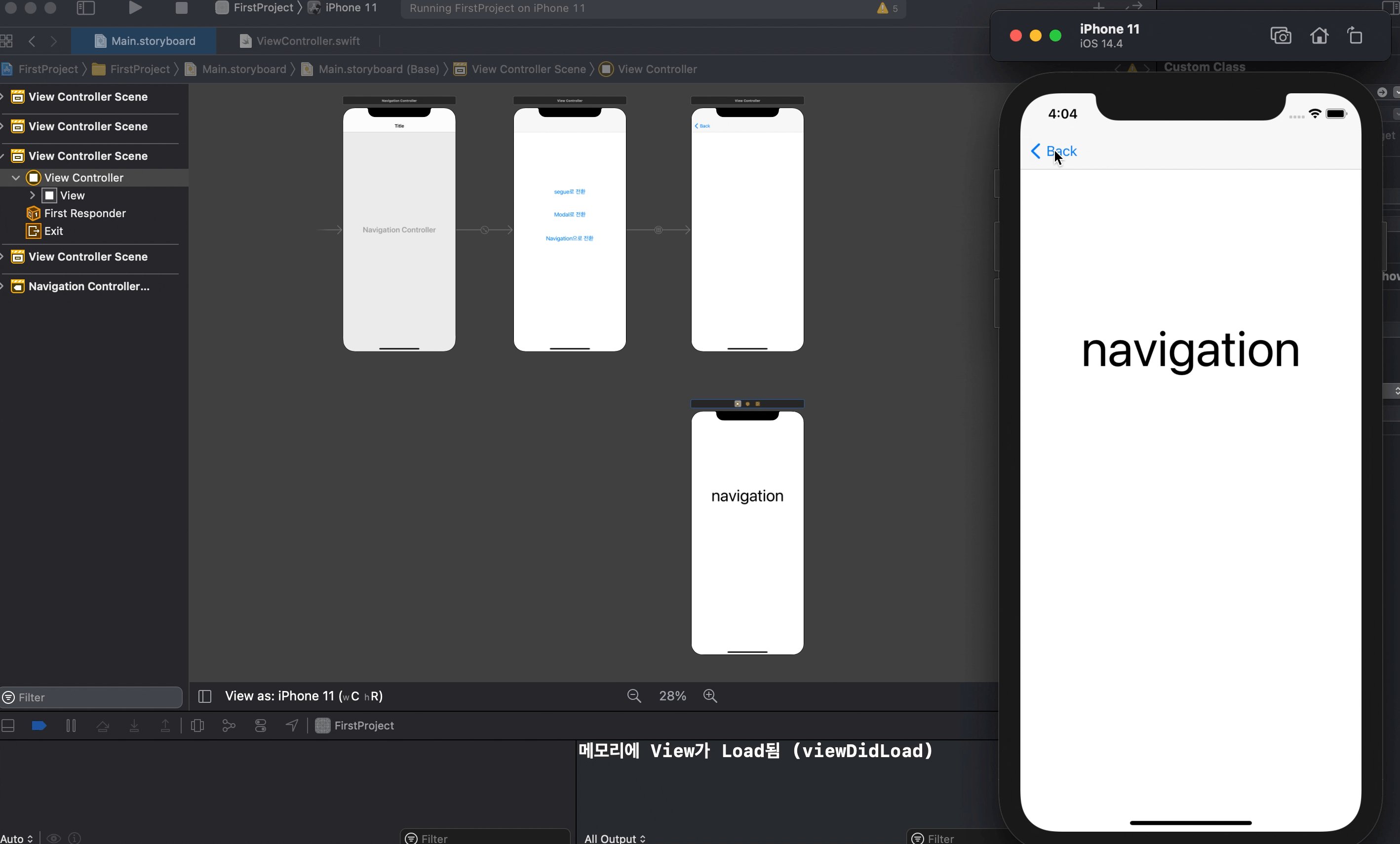
세번째 버튼은 NavigationController을 사용하여 Push를 해보겠습니다. 여기서 Push는 Show랑 비슷한 개념이라고 보시면 될 것 같습니다.
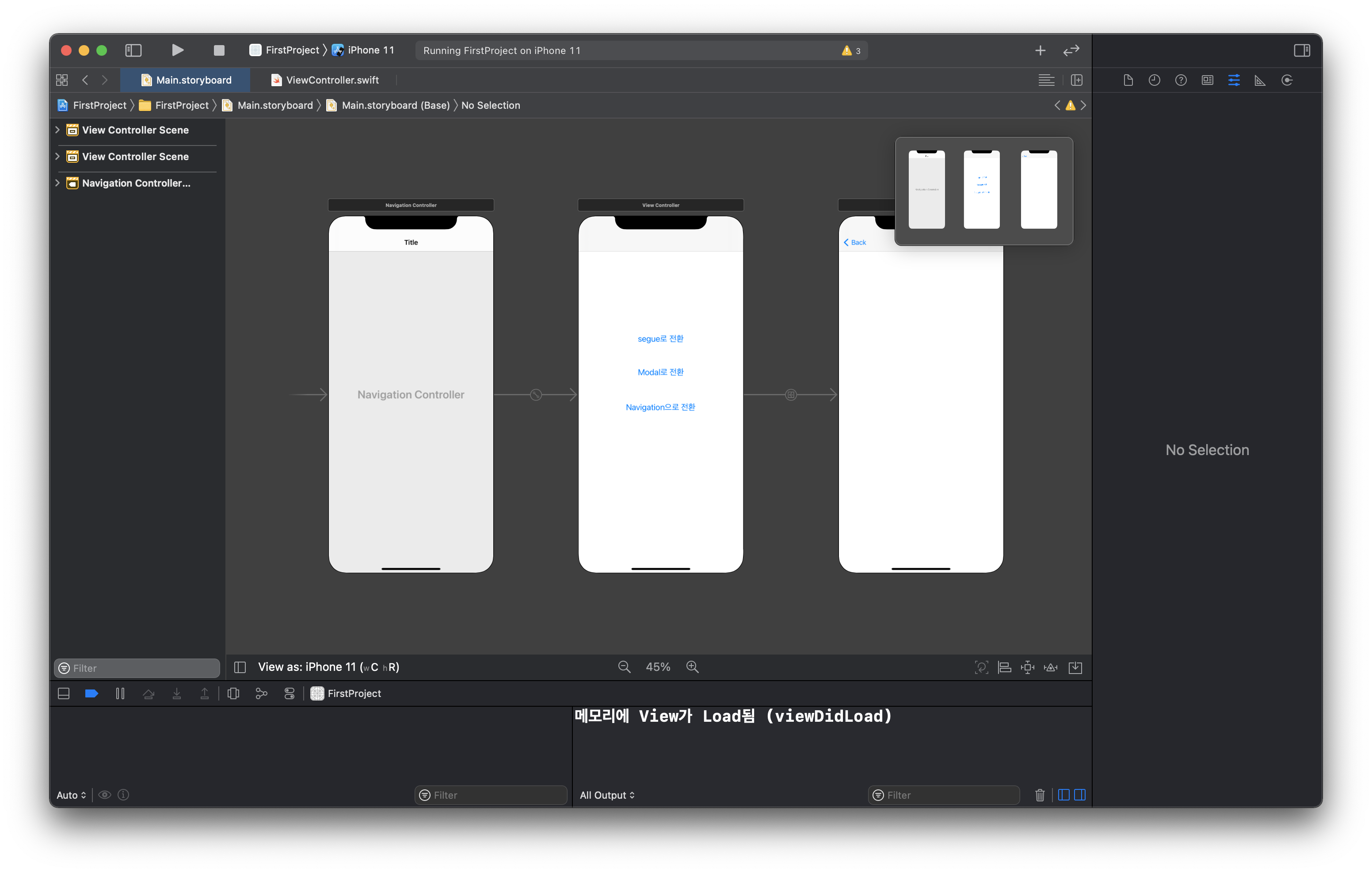
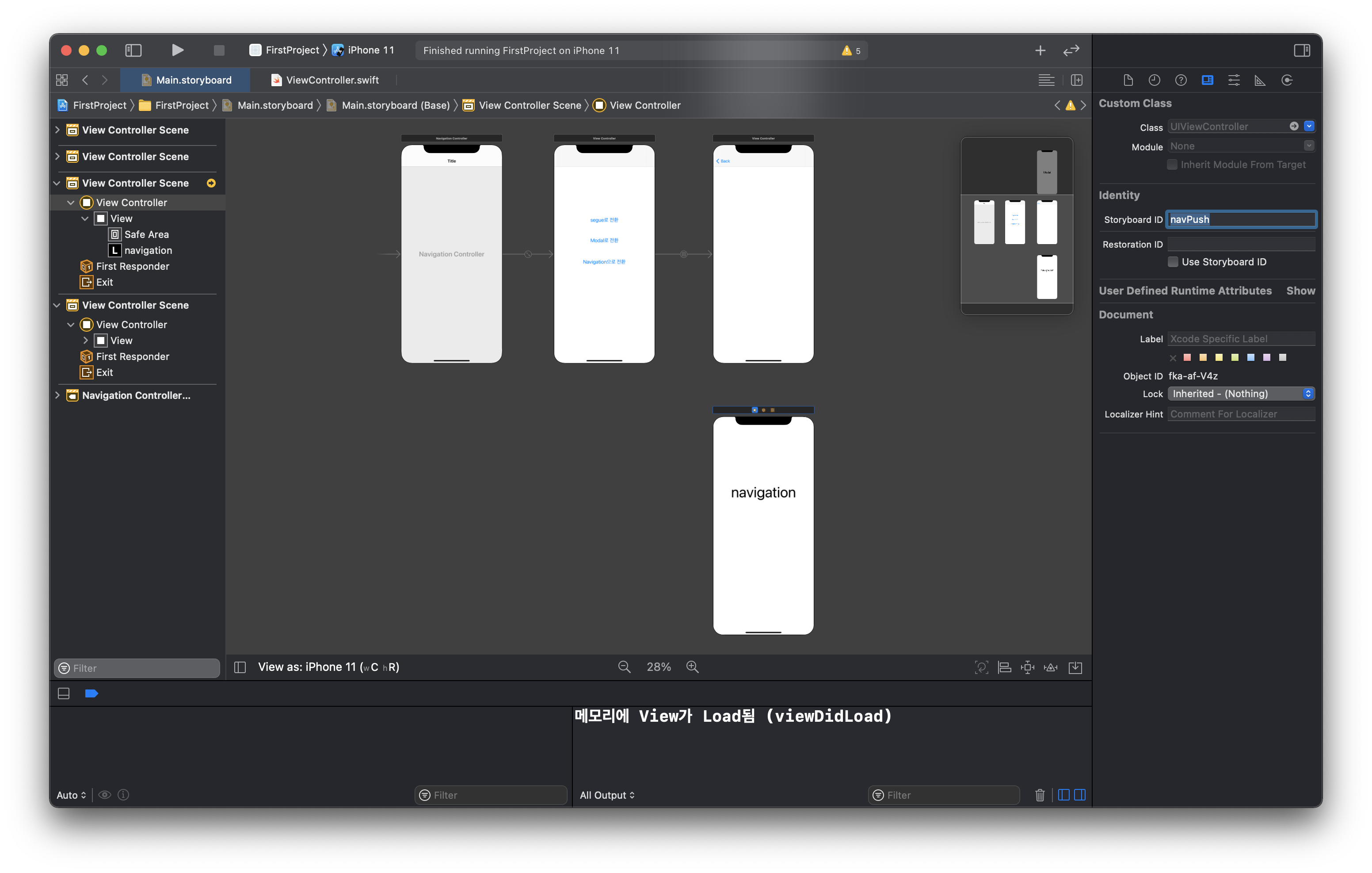
 위 사진처럼 하나의 뷰를 만들고 push한 것을 표시하기 위해 Label을 추가합니다. 이때도 옆에 StoryboardID를 입력해야 합니다. 저는 "navPush"라고 하겠습니다.
위 사진처럼 하나의 뷰를 만들고 push한 것을 표시하기 위해 Label을 추가합니다. 이때도 옆에 StoryboardID를 입력해야 합니다. 저는 "navPush"라고 하겠습니다.
@IBAction func navPush(_ sender: UIButton) {
let pushVC = self.storyboard?.instantiateViewController(withIdentifier: "navPush")
self.navigationController?.pushViewController(pushVC!, animated: true)
}위의 코드와 내용이 비슷하지만 pushViewController라는 메소드로 화면을 push합니다.

오늘은 그동안 공부해왔던 화면 전환 방법을 정리해 보았습니다. 어떤 개발자는 스토리 보드상에서 segue를 이용해 화면 전환을 하고 또 어떤 개발자는 코드로만 전환을 한다고 합니다. 저는 뭔가 어느 상황이 닥칠지 모르므로 항상 두가지를 다 숙지하고 있어야 한다고 생각이 드네요! 그럼 오늘 하루도 수고 많으셨습니다~!