Intro
| 기상 시간 | 9시 30분 |
|---|---|
| 전날 취침 시간 | 저녁 11시 |
| 컨디션 | 살짝 감기기운 |
- 나이가 들어.. 이제 밤새면 회복이 더디다^^…
1128 회고 이슈
잘해오고 있는 부분
<개인>
- 에러를 적극적으로 팀원과 공유하여 빠르게 원인을 찾음
- 카테고리 기능 선택 기능 구현 완료
<함께 진행 한 것>
- API주소 전역 환경변수로 설정
아쉬운 부분
- 회고 밀린 것
- 초기 로딩 페이지에서 전체 카테고리가 선택 되어야 하는 문제를 풀지 못하고 하루를 마무리함
개선할 점
- 회고를 밀리지 말자..
- 팀원들과 풀리지 않는 문제 적극적으로 공유하자!!
Today log
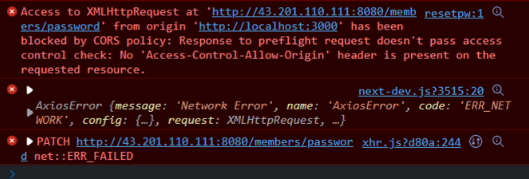
PATCH 에러 원인찾음

- 다른 것들은 되는데 patch만 안되는 에러가 있었음
- 이미 백엔드분들이 CORS에러까지 잡아주셨다고했는데 왜 이러는지 이야기 해 보다가 백엔드분이 다시 확인 해 보니 PATCH는 CORS에러 설정이 안 되어 있음을 확인하셨고 CORS에러가 나면 네트워크 연결이 안되도록 설정 해 두셔서 이랬던것임!
- 오후중으로 수정하셔서 재 배포 후에 다시 말씀 해 주시기로 하셨음!
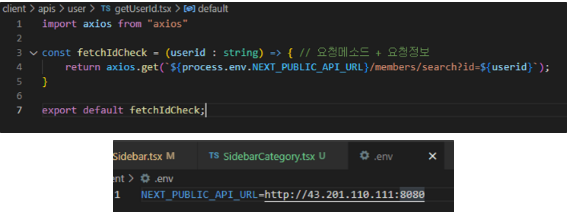
엔드포인트 전역 환경변수 설정

- 엔드포인트가 바뀌는 상황을 대비하여 .env파일에다가 서버 주소를 따로 담아주어 한 번에 수정 할 수 있도록 하였음
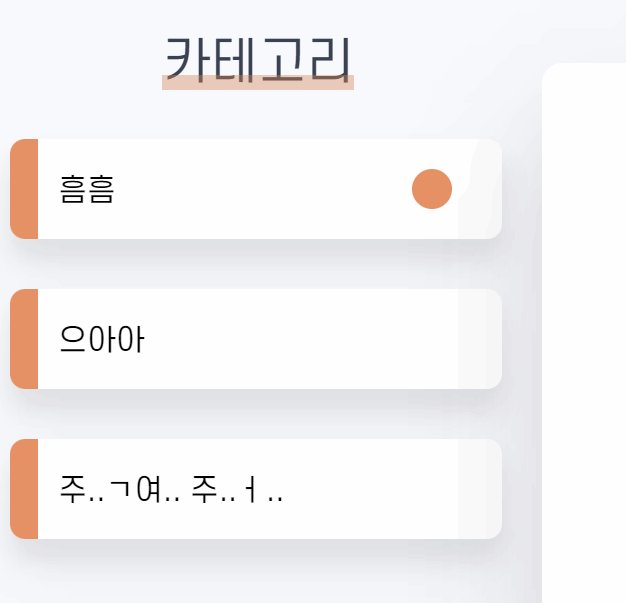
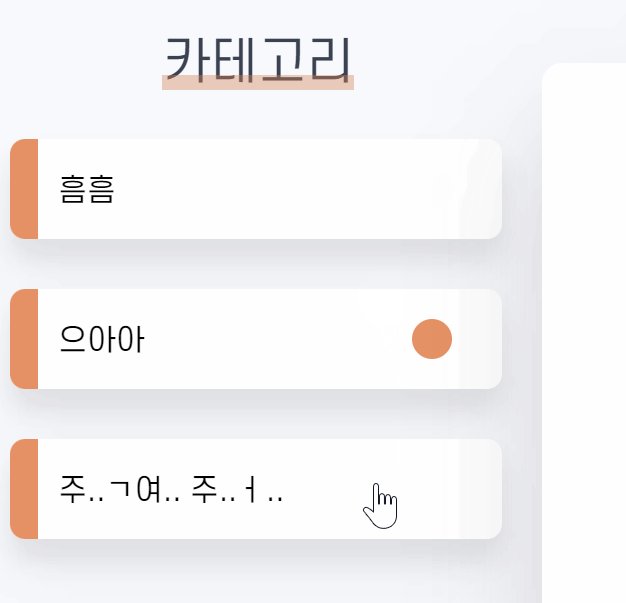
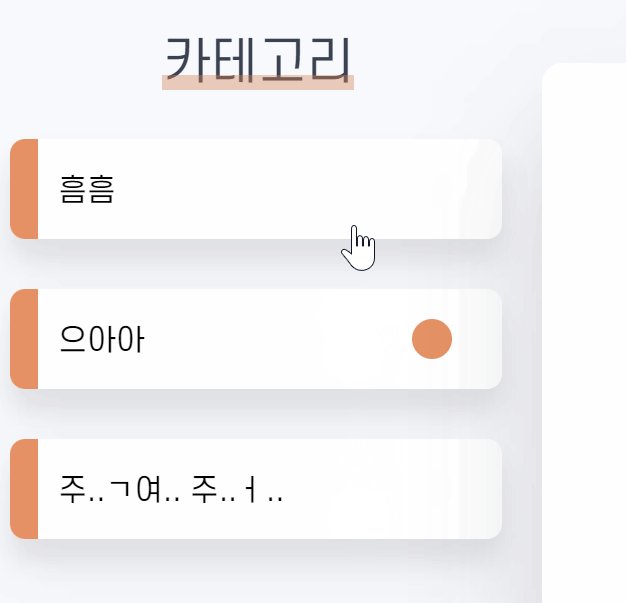
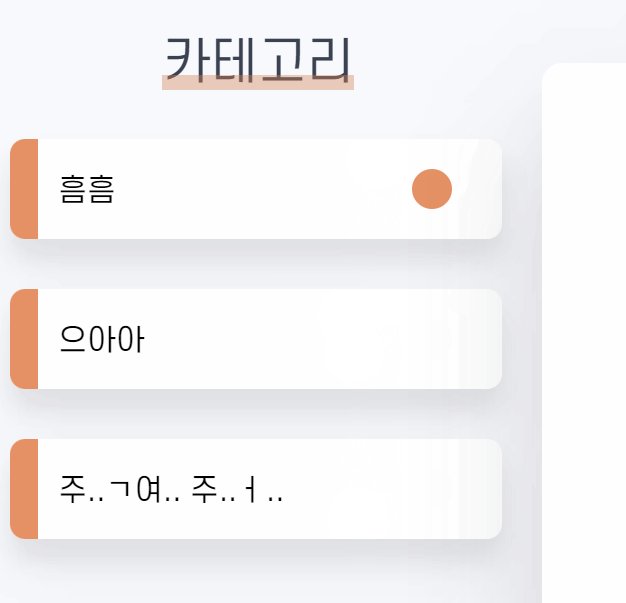
카테고리 태그 선택 기능 구현 완료

-
일단 백엔드에 DB가 비어있고 게시글 작성을 할 수가 없어서 더미로 구현했다.
-
기존 데이터에 선택 여부를 기본false로 해서 새로 만들어 넣고 이 값을 선택 할 때마다 바뀌도록 해 주었다. 그리고 이 값이 여부에 따라 CSS가 바뀌도록 했다.

-
원래는 map으로 불러오는 사이드바 카테고리 컴포넌트의 태그안으로 접근 하려고 하였으나 불러오는 컴포넌트 속의 태그 id값에 어떻게 접근 해야 할지 몰라 몇 시간을 헤메다가 친구의 조언으로 그냥 빼서 하기로 했다
-
헤메는 시간에 너무 많은 시간을 투자해서 이 기능 하나만 가지고 오늘 하루 종일 시간을 보냈다 다음부터는 이렇게 하나의 기능에 많은 고민 시간을 투자 하지 않도록 뭐라도 해보고 빠르게 도움 요청을 하는 것이 필요할 듯 싶다.
해결 하지 못한 문제
- 기본 로드된 초기 상태에서 전체 카테고리가 선택 되어야 한다 구현 어케해야할지 생각못함..
-
완성 코드
SidebarCategory.tsx
interface Props { onClick: () => void; children: React.ReactNode; } const SidebarCategory = ({ onClick, children }: Props) => { return ( <> <div className="flex mb-3 lg:mb-5 rounded-md w-full h-10 cursor-pointer bg-white" onClick={onClick} > <div className="w-3 h-full bg-btnOrange rounded-l-md"></div> <div className="flex justify-between w-full p-2 h-fit mt-1"> {children} </div> </div> </> ); }; export default SidebarCategory;Sidebar.tsx
import { BuildingStorefrontIcon } from "@heroicons/react/24/solid"; import Link from "next/link"; import SidebarCategory from "./SidebarCategory"; import React, { useEffect, useState } from "react"; //테스트용 더미 입니다 const dummy = [ { boardId: 0, categoryTitle: "전체", }, { boardId: 1, categoryTitle: "으아아", }, { boardId: 2, categoryTitle: "주..ㄱ여.. 주..ㅓ..", }, ]; interface CategoryType { boardId: number; categoryTitle: string; isSelect: boolean; } const Sidebar = () => { const [categoryList, setCategoryList] = useState<Array<CategoryType>>([]); useEffect(() => { const newCtg = dummy.map(data => ({ ...data, isSelect: false })); setCategoryList(newCtg); }, []); const handleTagClick = (id: number) => { const newCtg = categoryList.map(data => id === data.boardId ? { ...data, isSelect: true } : { ...data, isSelect: false }, ); setCategoryList(newCtg); }; return ( <> <section className="flex flex-col justify-center lg:justify-around items-center w-full lg:w-1/6 h-full pr-4 lg:pr-0 pl-4 pt-14"> <div className="relative items-center justify-center cursor-pointer w-fit h-7 mb-5 lg:mb-0"> <div className="z-10 ml-0.5 text-base lg:text-xl text-gray-700 font-SCDream4"> 카테고리 </div> <div className="absolute top-4 lg:top-5 left-0.5 right-0 bottom-1.5 lg:bottom-0.5 bg-mainOrange/40"></div> </div> <div className="grid grid-cols-1 text-xs drop-shadow-xl lg:flex lg:flex-col w-full h-1/3 lg:h-5/6 font-SCDream4 overflow-auto"> {categoryList.map(dummy => ( <SidebarCategory onClick={() => handleTagClick(dummy.boardId)} key={dummy.boardId} > <div>{dummy.categoryTitle}</div> <div className={`h-full pr-3 ${dummy.isSelect ? null : "hidden"}`} > <div className="flex w-4 h-4 bg-btnOrange aspect-square rounded-full"></div> </div> </SidebarCategory> ))} </div> <Link href="/commerce"> <div className="flex flex-row justify-center items-center w-fit h-fit cursor-pointer mt-10 lg:mt-0"> <span className="w-fit h-fit bg-mainOrange p-1 rounded-lg mr-1"> <BuildingStorefrontIcon className="w-4 h-4 text-white" /> </span> <div className="relative items-center justify-center w-fit h-7 mt-1.5"> <div className="z-10 ml-0.5 text-sm md:text-sm lg:text-sm text-gray-700 font-SCDream3"> 스토어 바로가기 </div> <div className="absolute top-3.5 left-0.5 right-0 bottom-2 bg-mainOrange/40"></div> </div> </div> </Link> </section> </> ); }; export default Sidebar;
느낀점
난 속도가 너무 느리다
이렇게 하나하나 배워 가는 걸까
왜 머리가 안 굴러가고
예시 코드를 찾기 어려울까
뭐라고 검색 해야 할지 감 잡는데도 시간이 꽤 걸린다..
오늘 배운 거 안 까먹게 기록이라도 잘 하자..
내가 살 길은 질문과 기록 뿐..
