Intro
| 기상 시간 | 8시 00분 |
|---|---|
| 전날 취침 시간 | 새벽 3시 |
| 컨디션 | 목아프다 |
- 아니 6시에 인나려고핸는디..흑..
1129 회고 이슈
잘해오고 있는 부분
<개인>
- GET요청에서 문제를 만났을 때 한 가지 방법이 아닌 다양한 방법으로 시도하여 어디서 문제가 있는지 빠르게 파악
아쉬운 부분
- 여전히 하나의 기능에 많은 시간을 투자해야 완성 해 내는 것
- 문제를 만났을 때 한 시간 만 고민 하겠다고 다짐 해 놓고 혼자서 밤까지 새고 있었음
개선할 점
- 제발 풀리지 않는 것은 혼자서 싸매고 있지 않도록 하자..
- 무작정 검색하기 보다 해결 해야 하는 문제를 파악하고 정확히 구글링 하기
Today log
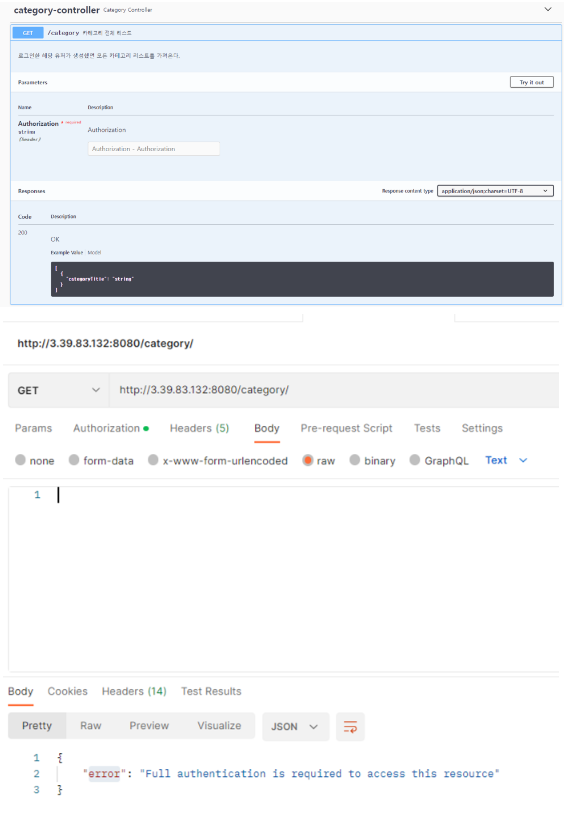
카테고리 태그 api연결 시작

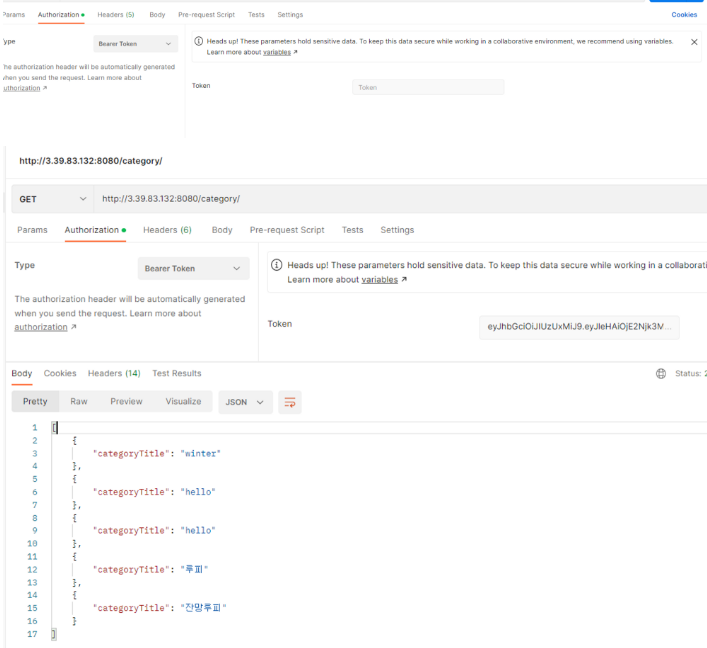
- 포스트맨으로 하면 인증정보가 없어서 확인 할 수 없다고 뜨는데 authorization요기에 토큰 정보를 넣어주면 된다고 한다!

- 확인완료!
- 이제 토큰을 활용하여 get을 해 주면 된다
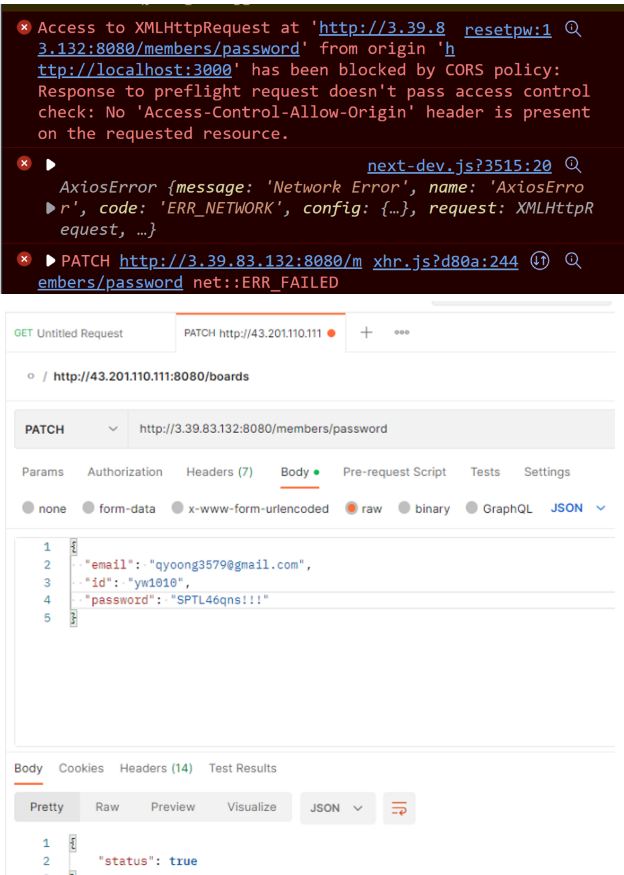
아직도 해결 되지 않은 PATCH에러

- 이제 포스트맨은 된다
- CORS에러가 있는 것으로 보아 PATCH에만 CORS에러 설정을 하는 과정을 아직 수정 못하신 듯 하다. 지금 다른 큰 수정사항이 있어 그것 끝나면 해주시겠지 하는 마음으로 일단 재촉 하지 말고 기다려보기로 한다.
- 마음이 급한데 재촉하면 마음이 더 어려우니..
useEffect 콘솔로그 두번 실행 되는 것 해결
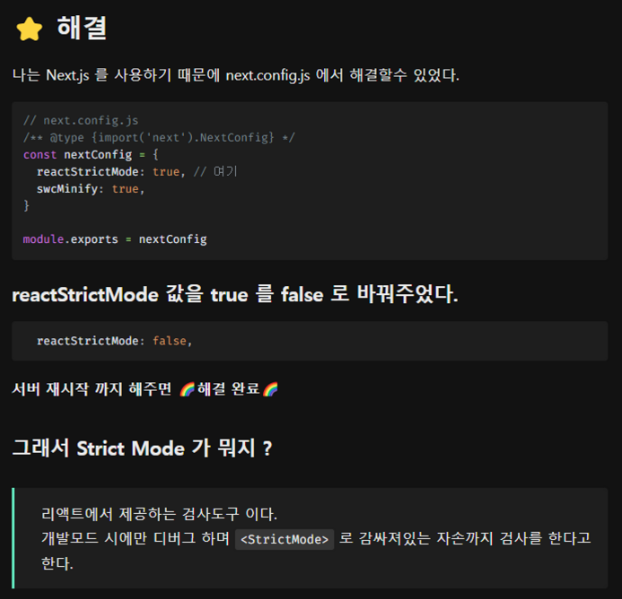
[React/Next.js] useEffect() 사용시 console 두번씩 실행 될때
- dependency array를 넣어주어 두 번 실행 되는 것을 해결하여 하였으나 왜인지 잘 되지 않아 알아보았다.
- 위의 문제가 아니라 next.js를 사용하면서 따라오는 에러였다!
- 블로그 안에친절하게 설명 되어 있는 것을 그대로 따라했다

나도 이것을 따라 했더니 해결 되었다!ㅎㅎ
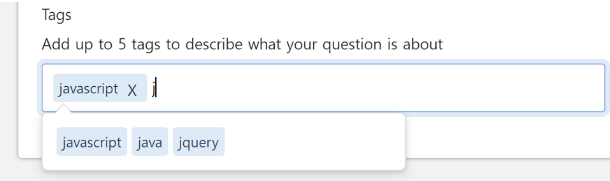
태그박스 만들기 기능 시작
- 프리때 했던 것이 있어서 그것을 가져오기로 한다

- 어찌 저찌 완성..
- 이제 삭제와 선택 할 수 있는 창을 만들기로 한다.
삭제는 이 링크를 참고하여 만들기로 한다
카테고리 선택 창 만들어야한다..
get요청 오류

- 아이디찾기때 했던 GET요청 그대로 했지만 실패했다
- 많은 이유를 찾아 보았는데 리액트 버전관련한 오류도 있었고.. 많은 오류가 있었다.
- 하지만 버전 관련된 것은 혼자서 함부로 하기가 무서웠기 때문에 일단 내일로 넘기고 다른 이유가 있는지 찾아보기로 한다.
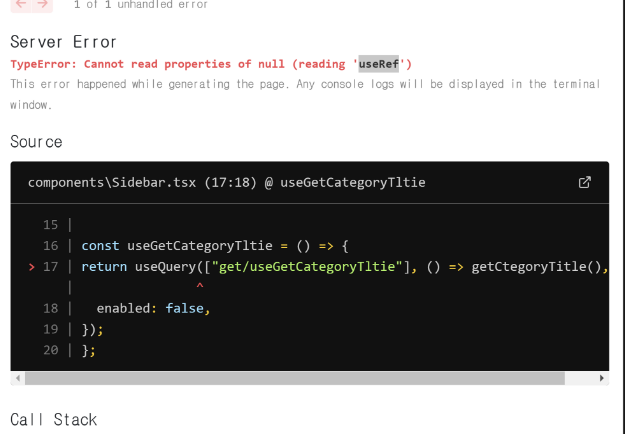
TypeError: Cannot read properties of null (reading 'useRef')
가장 가능성 있는데 무서워서 시도 못하겠음..
Token authentication with React and Apollo Client- a detailed example
뮤테이션과 토큰을 결합한 코드를 찾았다
[React] react-query 적용하기 | useQuery, refetch
내가 무엇을 잘못했는가 알아보던 중에 진짜 정말 신기한 사이트를 찾았다
API요청 코드를 직접 짜준다..
미쳤다;;
이건진자 미쳣다
var url = "http://3.39.83.132:8080/category/";
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.setRequestHeader("Accept", "application/json");
xhr.setRequestHeader(
"Authorization",
"Bearer eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE2Njk3NDgzNjgsImlhdCI6MTY2OTc0NDc2OCwianRpIjoiaHVuMDYxMyJ9.EebURTYG0Q47FByh1wUHSNHiLPC-6B8kJTWQoey1Vu9doixYQI1dBHxbdLI8vXb6AA0oRxKLlikBMn3ByWOWFw",
);
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
console.log(xhr.status);
console.log(xhr.responseText);
}
};
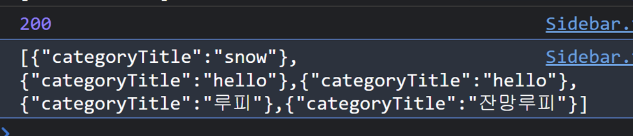
xhr.send();
너무 옛날 코드로 만들어지긴 함..ㅎㅎ
내PC나 엔드포인트에 이상이 없다는 것을 이 코드를 통해서 확인했다.
일단 콘솔에 찍힌 것을 확인했으니 다시 리액트 쿼리로 토큰과 함께 GET요청을 하는 것을 찾아보기로 한다.
React auth with react-query and axios- Simen Berge - egreb.net
React Query, and Axios Interceptors JWT Authentication 2022
How do I automatically do a refresh token once it expired with react-query/axios?
느낀점
음.. 왜 나는 하나의 테스크를 길게 가져가는가?
내가 프로젝트를 하기에 준비가 되지 않은 것인가? 라는 질문을 매일같이 한다.
그럼 나는 언제 준비가 되는거지?ㅎㅎㅎ
이런 질문이 계속계속 내 마음 속에서 되풀이된다.
그래도 포기 하지 말고 계속 해보자일단ㅇㅅㅇ..ㅎ
