
Intro

1115 회고 이슈
잘해오고 있는 부분
<개인>
- 6일차 회고 작성 (링크 : )
- 지금까지 하루 수면시간 5시간 이상 지키고 있는 것
<함께 진행 한 것>
- 피그마 작업 시 맡은 역할에 충실하면서 셋이 합을 맞춤 반응형까지 작업 하고 있는 것(내일이면 끝날듯..)
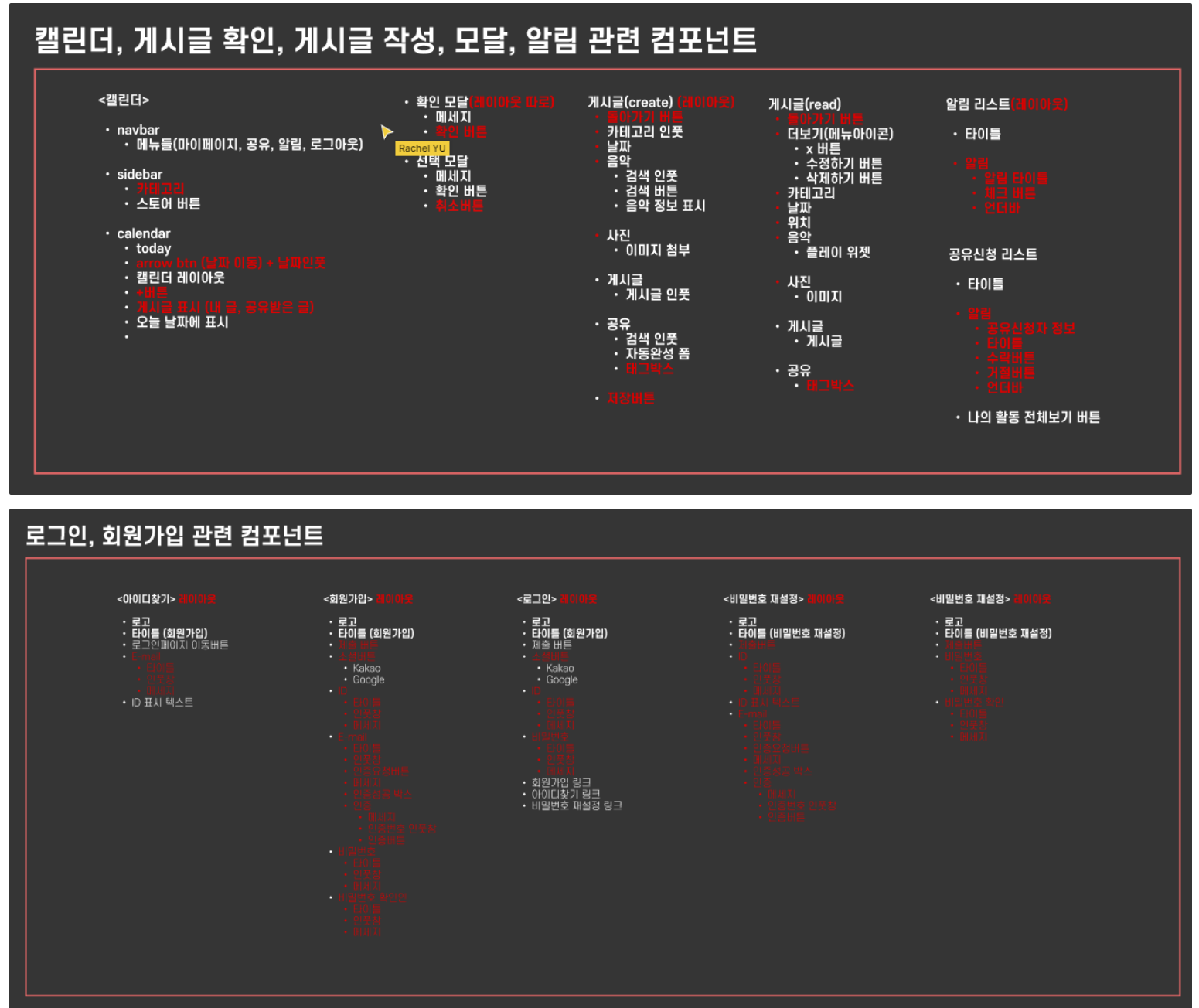
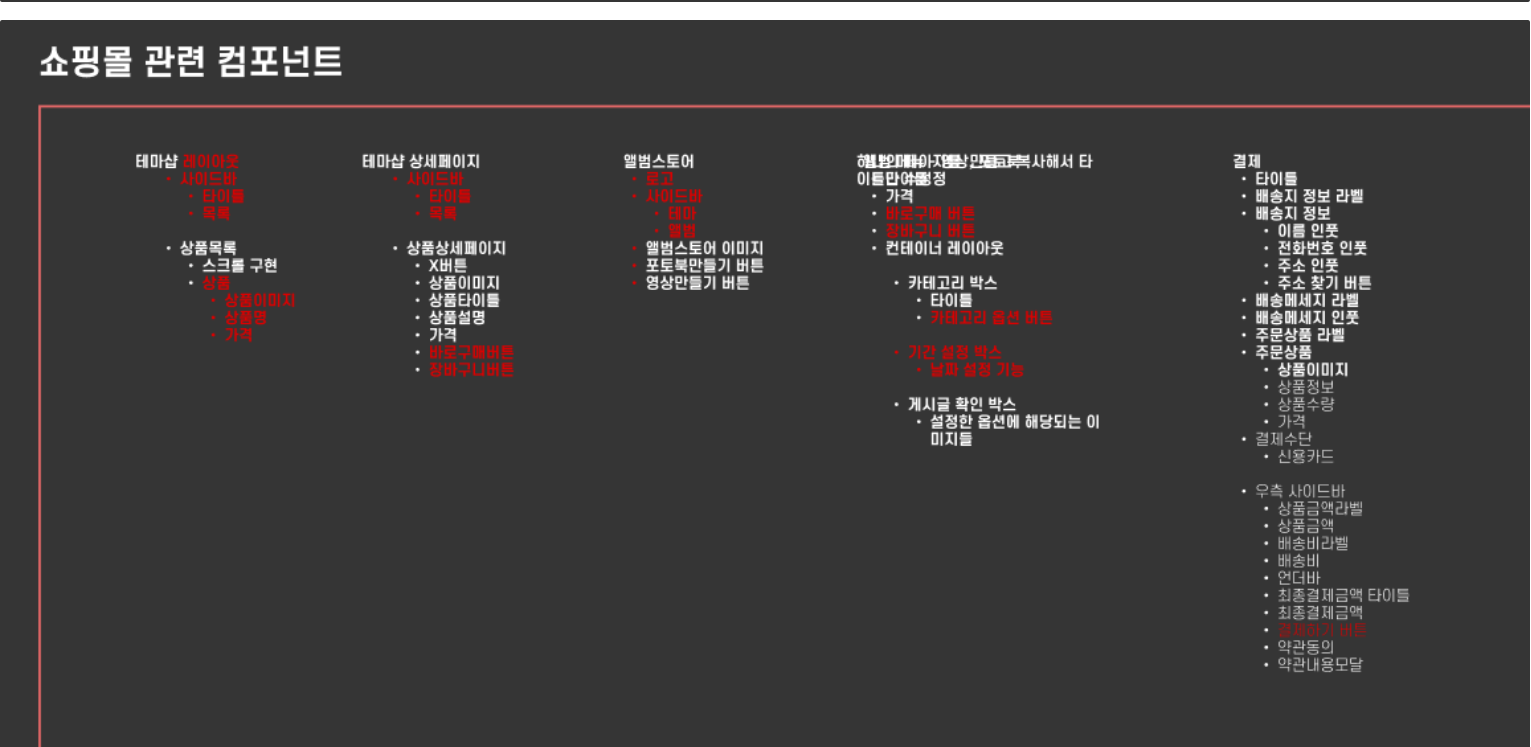
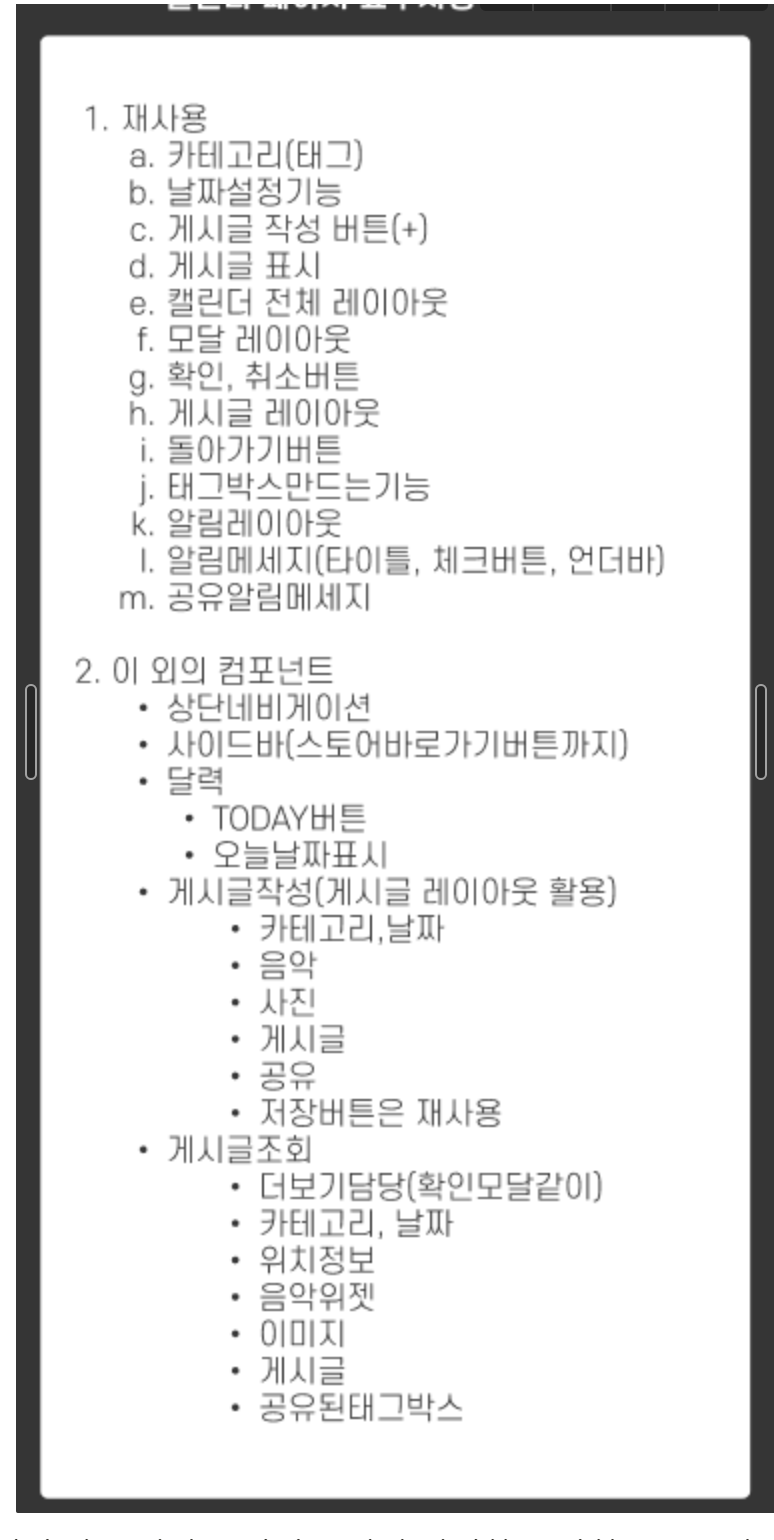
- 컴포넌트 분석 재사용 되는 컴포넌트를 분리 한 것 팀원들과 재사용의 기준 잘 의논 한 것
아쉬운 부분
- 새로 사용 해 보는 기술스택에 대한 공부가 전혀 되고 있지 않음
- 목이 아프다
개선할 점
- 얼른얼른 피그마 끝내고 빨리 공부좀 해보기..
- 주말 시간 적극 활용하기
- 따뜻한 물 많이 마시고 병원 가기..
- 책읽기
Today log
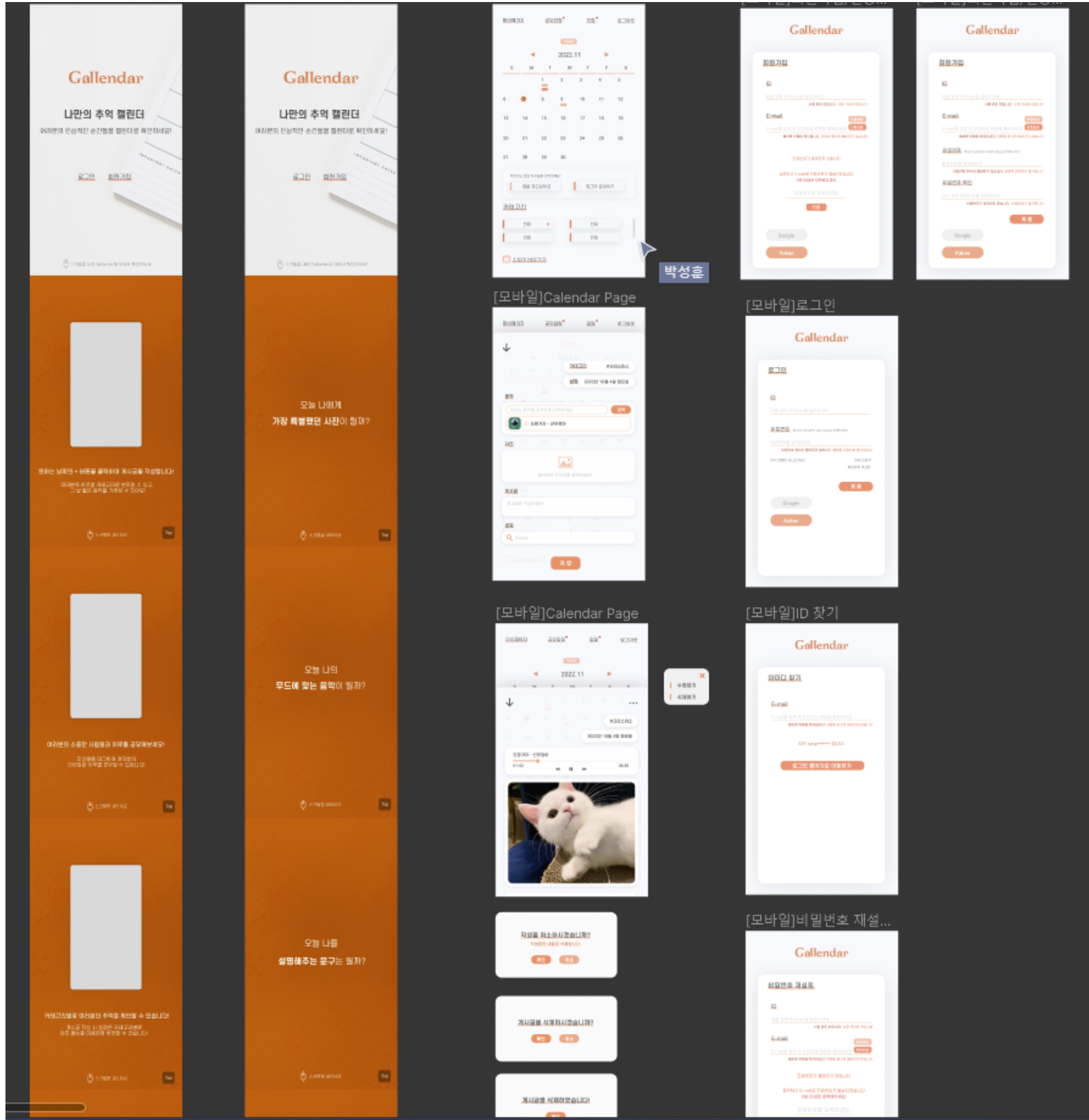
피그마 반응형

- 반응형 작업을 드디어 시작했다
- 아직 모바일 버전밖에 작업 하지 못했다
- 생각 해 보니 모바일은 랜딩페이지나 사용 설명서가 밑으로 길게 스크롤 되는 형태가 아니였던 것 같아서 찾아보니 정말 예시도 잘 없고 최대한 심플하게 구성 하는 듯 했지만 우리는 다시 새로운 구성을 할 여유가 없었다. 그래서 반응형의 취지에 맞게 기존의 디자인을 사이즈에 맞춰 보여 주는 것에만 충실하면서 반응형 작업을 진행했다.
- 이번에도 메인디자인담당1명 클론 및 레퍼런스찾기2명으로 나누어 진행하니 합이 잘 맞았다.
- 내일 오전 중으로 반응형이 끝날 듯 하여 맘이 설레고 오후에는 꼭 개발에 들어가기를 바라며 잠에 들기로 했다.
- 현재 모바일 버전이 커머스 부분 빼고 거의 마무리 되었는데 태블릿버전은 데스크탑 버전과 비슷하게 가져가기로 했다.
- 아래와 같이 마무리 하고 피그마는 마무리지었다. 종료 시간 새벽 2시.. 10분정도..^^..

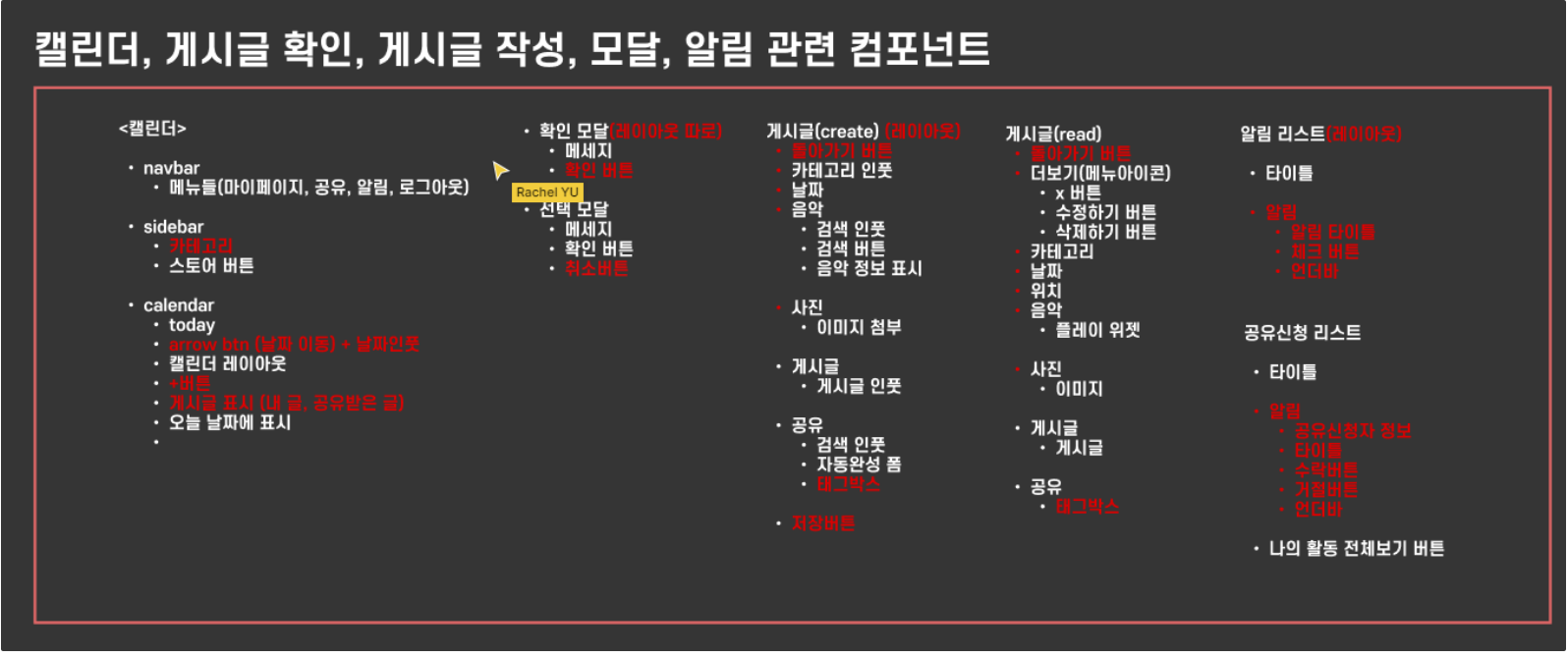
컴포넌트 분석




-
페이지별로 스프린트를 진행하면서 재사용 되는 컴포넌트를 우선적으로 분배 한 후에 나머지 컴포넌트를 진행 하는 방향으로 하기로 했다.
-
순서는 사용설명서>랜딩페이지>달력>로그인회원가입관련>마이페이지>커머스 순으로 진행 하기로했다.

- 각 페이지별로 위에서 나눈 빨간 표시대로 먼저 기재하고 일회용으로 만들어질 컴포넌트 및 기능들을 차순위로 나열했다.
- 이제 내일 이것을 기준으로 모든 이슈를 등록하기로 한다!
- 뭔가 보인다 보여
느낀점
반응형의 고지가 보이는 듯 하여 기분이 좋다
개발을 시작하면 또 그 나름대로 힘들겠지만
그래도 빨리 코드를 보고 싶은 마음이 가득하다
그런데 공부도 없이 들어가려는 내 양심 문제가 좀 걸린다
ㅜㅜ 공부를 미리미리 해 둘 것을.. 후회가 된다
그래도 함께 하는 분들이 계시니 걱정은 크게 안 되는 듯 하다
앞으로도 화이팅 하기로~~
그리고 원래 기상시간을 6시에 맞췄는데
뭔가.. 하다 보니 계속 취침이 3시가 되어서 차라리 8시에 기상하는 것으로 하는게 좋을 듯 하다
수면 시간 절대 지켜..!
