Intro
| 기상 시간 | 오전 8시 50분 |
|---|---|
| 전날 취침 시간 | 새벽 3시 |
| 컨디션 | 살짝 피곤 |
- 인증 사진 없음..ㅜ
1116 회고 이슈
잘해오고 있는 부분
<개인>
- 7일차 회고 작성
- 책읽었다! 조금…ㅎㅎ
- 백엔드 멘토링 참관 했던 것(링크 : https://www.notion.so/1116-0d6c045f89534b33842c36285b193814) 도움이 많이 되었다..!
- 배포 실패 기록 한 것 (링크 : https://www.notion.so/1116-4c8318f1556e4d1e811c2a2125e23a94)
<함께 진행 한 것>
- 피그마 반응형까지 모두 완성! 반응형 작업 시 모든 페이지를 하지 않고 대표가 되는 레이아웃만 작업하여 작업시간을 단축 한 것 중간에 내가 일부분 지워버려서 다른 두 분이 고생을 하셨지만 그래도 빠르게 멘탈 잡고 작업에 착수 한 것.. 회복 탄력성 중요..
- 요구사항정의서와 피그마를 잘 해 놓은 덕분에 개발에 필요한 모든 이슈를 빠르게 작성 가능 했던 것
- 스프린트 분담해서 시작 한 것
아쉬운 부분
- 피그마 작업 시 이미 완료 된 작업물에 대해 잠가 놓지 않아서 실수로 지운 듯 하다.
개선할 점
- 다음 프로젝트 때는 피그마 완성본을 자물쇠로 잠가서 삭제 되지 못하게 하기
- 내가 실수 할 수 있다는 것을 염두 해 두면서 큰 문제가 발생 했을 때 멘탈 무너지지 않기
- 공부! 독서 좀 더 많이 할 수 있으면 하기!
Today log
독서..

- 책은 샀지만 아직 표지만 읽은 상태^^
- 그래도 안에 간단하게 들여다 보니 아주 글씨가 적고 그림이 많아서 읽어 볼 만 한 듯 하다
- 쉬는 시간에 쉬엄쉬엄 읽기 나쁘지 않은 듯 하다
- 1장은 컴퓨터 상의 네트워크는 무엇인가에 대해 알려주는 내용이다.
- 그림이 있어서 확실히 이해가 잘 되는 편이지만 그림이 있어도 이해가 안되는 것도 있다^^..!
피그마 진짜진짜진짜로 완성..

- 파괴의 신 나 박호민… 모두 함께 한 피그마 작업물 중에 모바일 뷰의 인증 관련 페이지를 다 날려먹어서 같은 팀원 분들이 애를 쓰셨다..ㅎㅎ
- 처음엔 현실 부정 하면서 분명 어딘가에 있을 것이라며 찾다가 곧바로 멘탈 잡고 사과하면서 다시 만들기 시작했다.
- 팀원분들은 오히려 재미있다며 호탕하게 웃으며 넘어가 주셨지만 나는 마음이 너무 너어어무 불편했다 스스로에게 실망하기도 많이 실망했다.
- 나 스스로에게 실망한 이유에 대해 고민을 해 보았는데 내가 멍청이 같은 실수를 하지 않을 것이라는 굳은 믿음에서 부터 비롯된 것이 아닐까 라는 생각이 들었다.
- 자존감을 낮게 가져가지는 말되 스스로에게 너무 질책 하지 않도록 하면서 회복 탄력성을 높이려고 하는 노력들이 필요할 것 같다는 생각이 들었다.
- 나의 회복에 큰 도움을 준 팀원분들께 감사의 말씀을 전하고 싶다.
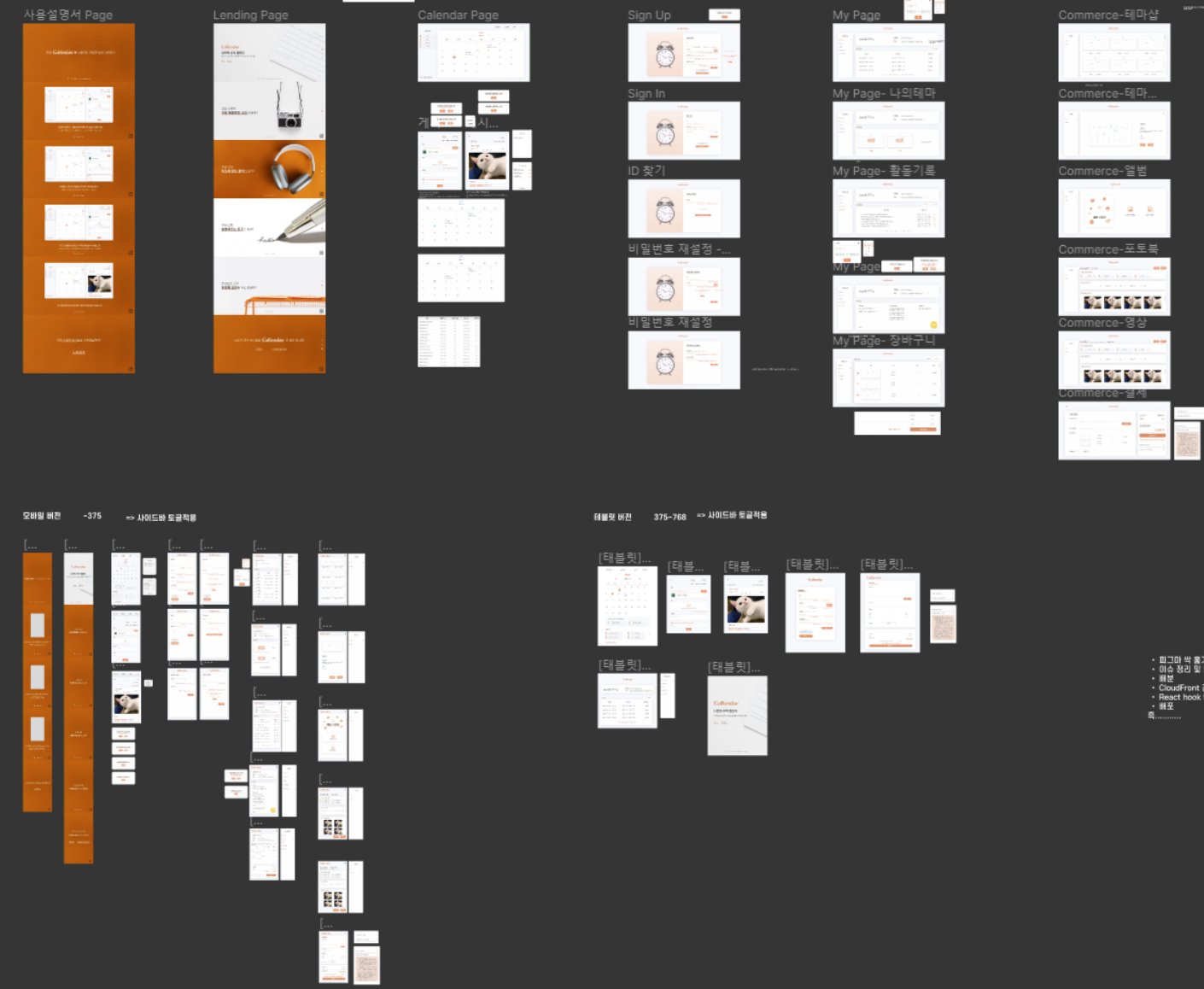
- 아무튼 우여곡절 끝에 피그마 디자인을 완성했다..!
- 데스크탑, 태블릿, 모바일 세 가지 사이즈로 만들었는데 모바일과 데스크탑은 모든 페이지를 만들고 태블릿은 모바일과 비슷한 형태로 가져가되 같은 작업을 의미 없이 반복 하지 않도록 대표가 되는 페이지만 만드는 방향으로 진행되었다. 이렇게 진행하니 효육적이고 빠르게 작업이 진행 되었다!
이슈등록 및 분장, 스프린트 시작!

이슈등록 및 나누기
랜딩페이지
- 레이아웃 구현
- 네브바 구현
- 텍스트 애니메이션 구현
사용설명서
- 레이아웃
- top버튼 구현
- 텍스트 스크롤 애니메이션 구현
<재사용>
-
카테고리 아이템 구현
-
날짜 설정 기능 구현
-
게시글 작성 버튼 구현
-
게시글 구분 표시 구현
-
캘런더 전체 레이아웃 구현(하얀색 배경만!!)
-
모달레이아웃구현
-
확인, 취소버튼 구현
-
게시글 레이아웃 구현
-
태그박스 모양 변환 기능
-
알림메세지(타이틀, 체크버튼, 언더바)
-
공유알림메세지 구현
-
인증페이지 레이아웃
-
제출 버튼 구현
-
소셜로그인버튼 구현
-
인증번호 받기 레이아웃 구현
-
회원탈퇴 확인모달 레이아웃 구현
-
모두지우기 버튼 구현
-
상세조회 모달 구현
-
상세 조회 모달 버튼 구현
-
마이페이지 레이아웃 구현
-
페이지네이션 구현
-
결제하기 버튼 구현
-
테마 적용, 적용중 버튼 구현
-
커머스 페이지 레이아웃
-
커머스페이지 사이드바 구현
-
단일상품 레이아웃 구현
-
바로 구매 버튼 구현
-
장바구니 버튼 구현
-
기간설정박스 구현
-
카테고리박스 구현
-
게시글 확인 박스 구현
캘린더
- 상단네비게이션 구현
- 사이드바(스토어 바로가기까지구현)
- 달력 구현
- 게시글 작성 모달 구현
- 게시글 조회 모달 구현
인증페이지
- 회원가입 구현
- 로그인 구현
- 아이디찾기 구현
- 비밀번호 재설정 구현
마이페이지
- 내 정보 구현
- 나의 테마 구현
- 나의 활동 구현
- 고객센터 구현
- 장바구니 구현
커머스
- 테마샵
- 상품 상세 페이지 구현
- 앨범 스토어 페이지 구현
- 포토북, 영상 페이지 구현
- 결제페이지 구현
데모데이준비
- PPT
- 발표 영상 촬영
배포
- 클라우드 프론트 배포
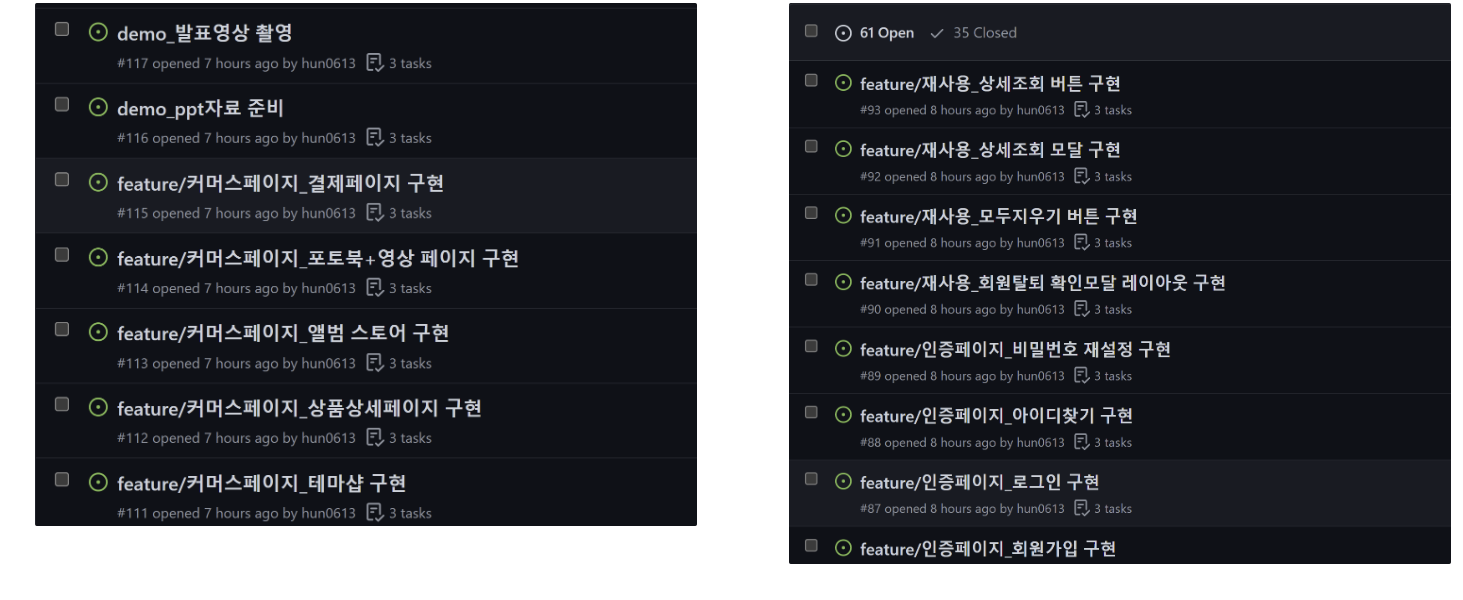
- 데모데이까지 생각 하면서 모든 이슈를 한꺼번에 작성했다!
- 이슈는 재사용과 페이지당 일회용 컴포넌트로 구분하여 등록했다.
- 이슈등록 후 랜딩페이지와 사용설명 페이지를 이번 주 안으로 끝내기로했다! 여울⇒ 랜딩페이지와 이슈 페이지의 스크롤 애니메이션 담당
배포준비
- 먼저 배포를 해야하는데 클라우드 프론트에 대한 개념은 물론이고 방법도 잘 모르겠어서 공부 하고 내일 오전중으로 배포 하기로 셋이서 약속하고 헤어졌다.
- 오늘 백엔드분들 멘토링이 오후 8시에 있었는데 혹시나 관련된 내용을 들을 수 있을까 하여 들어갔다. 들어가서 역시나 관련된 내용을 들을 수 있어서 도움이 많이 되었고 좋은 책들도 추천 받을 수 있어 너무 좋았다. (중구난방이지만 기록 해 놓은 링크)
- 열심히 배포 시도 해 보다가 장렬히 전사.. 내일 성공한 사람이 분명 한 명 쯤은 있겠지 하는 마음으로.. 마무리.. (배포실패기록링크)
느낀점
배포를 미리 하라고 말씀 하셨는데
S3배포도 처음이고 클라우드 프론트 개념 자체도 처음이라 많이 애먹었다.
문제상황을 많이 만났는데 해결 되지 않은채로 다음날을 맞이하게 되어 마음이 찝찝..
일단 내일 팀원들 만나서 어찌 해결 해야 할지.. 같이 논의 해 보아야겠다
그래도 백엔드 멘토링에 참관해서 클라우트 프론트에 대한 원리는 확실히 짚어 좋았던 것 같다!!
내일 배포성공기원기도하고 자야지..
