Intro

1117 회고 이슈
잘해오고 있는 부분
<개인>
- 회고작성
- 독서 1장 완독
- 개발 드디어 시작..
<함께 진행 한 것>
- 배포성공!! 배포 마무리 후에 영상까지 기록으로 잘 남겨 둔 것
아쉬운 부분
- 블로그의 정보들을 너무 믿었던 것.. 물론 나보다 경험이 많으신 분들이기에 좋은 글을 남기신 것은 사실이나 그 방법이 100% 정답 일 것이라는 가정은 하지 말고 어느 정도의 의심은 항상 가져야 할 듯 싶다
개선할 점
- 한 가지 방법이 막혔을 경우 다른 방법에도 가능성을 열어두며 아닐 것이라고 생각한 것들도 다 시도 해 보도록 하자
Today log
배포성공
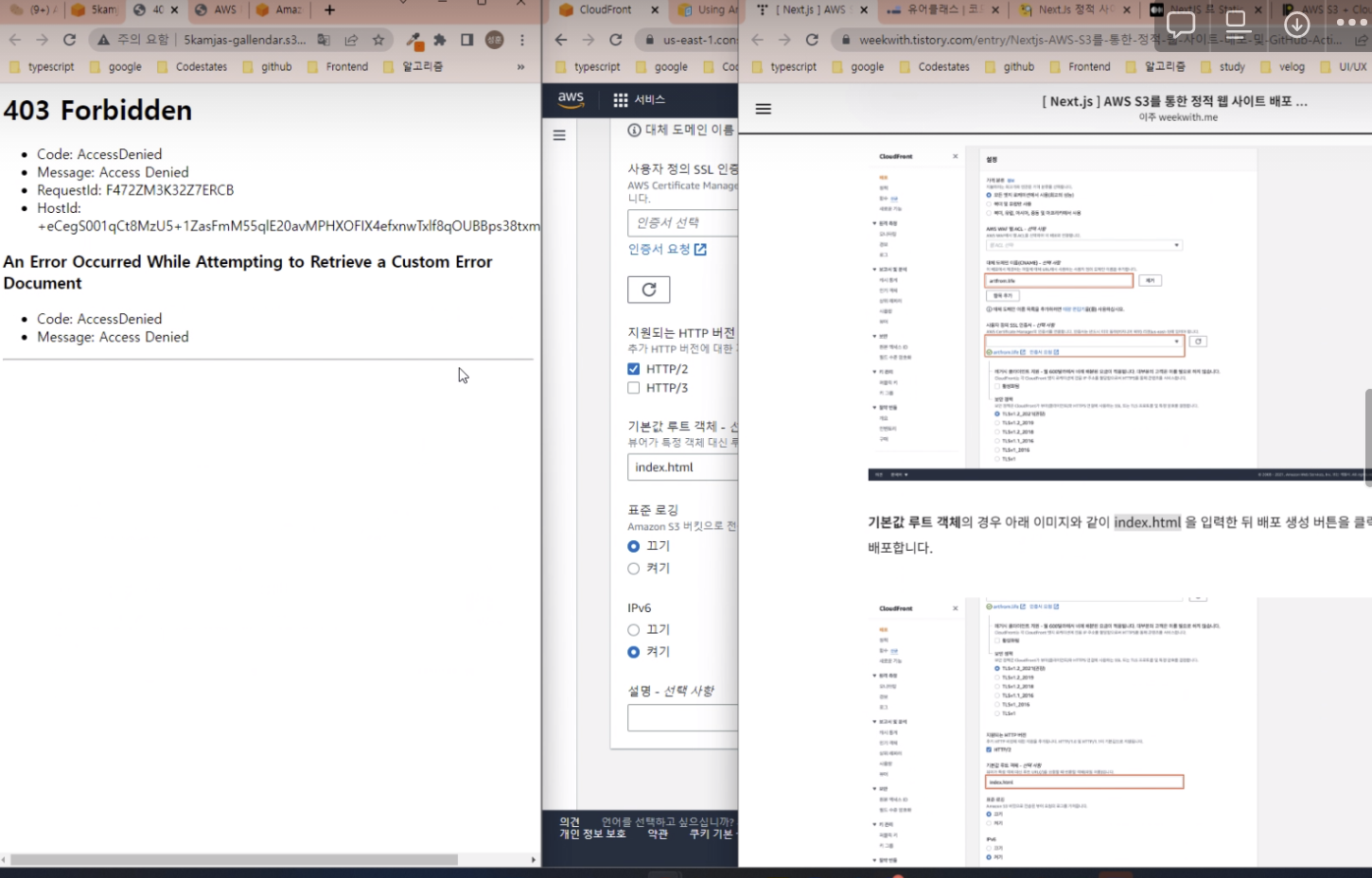
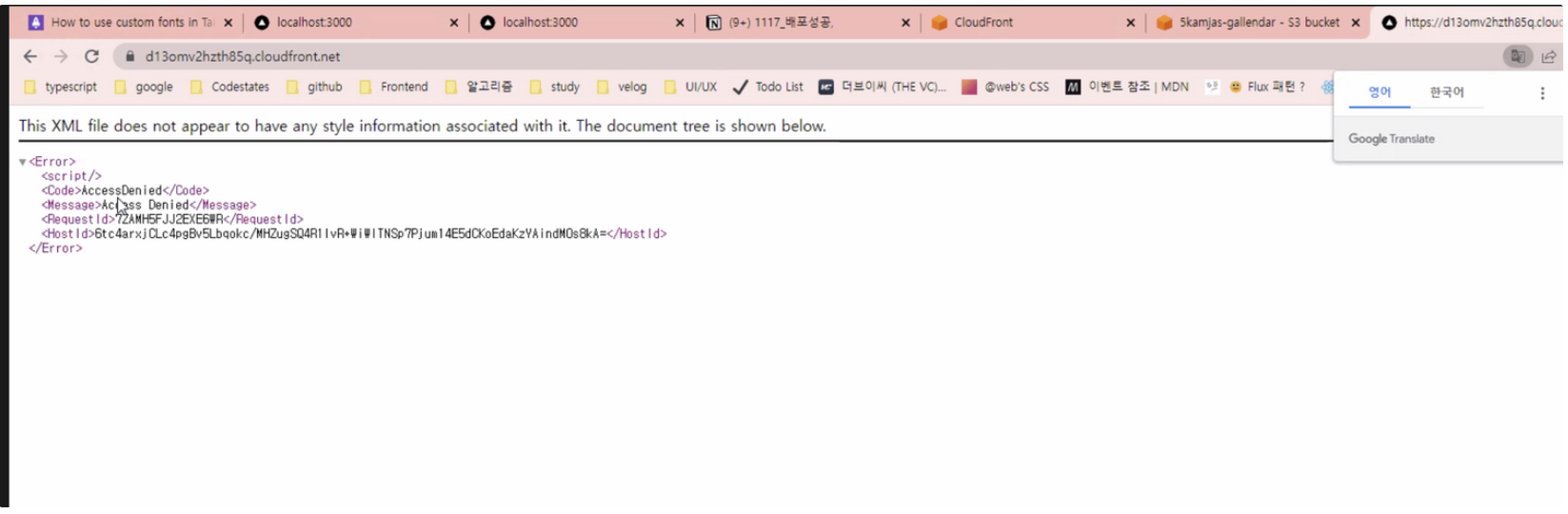
- 403오류를 만났었는데 S3에서 배포한 링크로 접속해서 안 보였던 것이였다! 클라우트 프론트로 재 배포 시에는 클라우드 프론트 대시보드에 있는 도메인으로 접속해야 볼 수 있다. 매우 간단한 문제였는데 블로그 글을 맹신 하다 보니 의심 하지도 않고 해서 이런 에러를 만났던 것은 아닐까 생각했다.
403오류

-
올린 파일에 index가 없는가 확인
⇒ 있음
일단 지우고 잘못된 설정 다시 하도록!

원래는 세번째거 했는데 두번째거로 다시 해서 재 배포 해 보기로 했다.
다른 설정은 그대로 가져간다.

새로만들어서 오류설정이 없어졌음
다시 만들어쥐기로 함
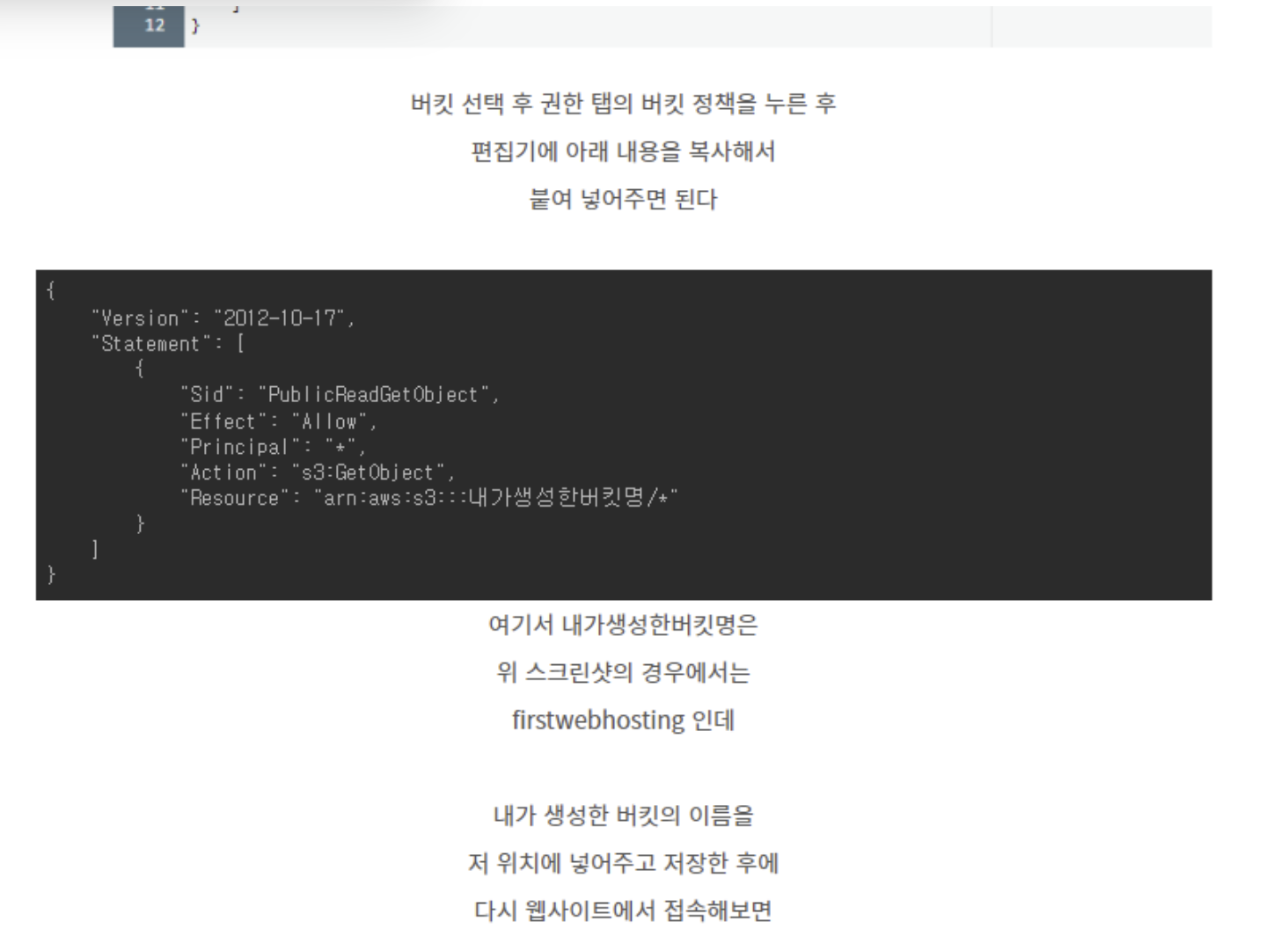
클라우트 프론트에서 복사한 정책을 배포엔 버킷의 정책에 복사했다.
⇒ 실패

정책에 이름이 없는가? 에 대한 것도 확인 했는데
정책에 제대로 들어가 있었다.
https://wakestand.tistory.com/300
우리 문제가 아니라 진입을 잘못해서 그렇게 된 것 이였다.
S3버킷에 있는 경로로 가는 것이 아니라
클라우드 프론트에 있는 경로로 들어가야 제대로 된 사이트를 확인 할 수 있는 것 이였다.
기존의 S3로 배포 했을 때는 기존 호스팅 경로로 진입 하는 것이 맞지만
클라우트 프론트로 다시 배포 하면 다시 해야 한다!!
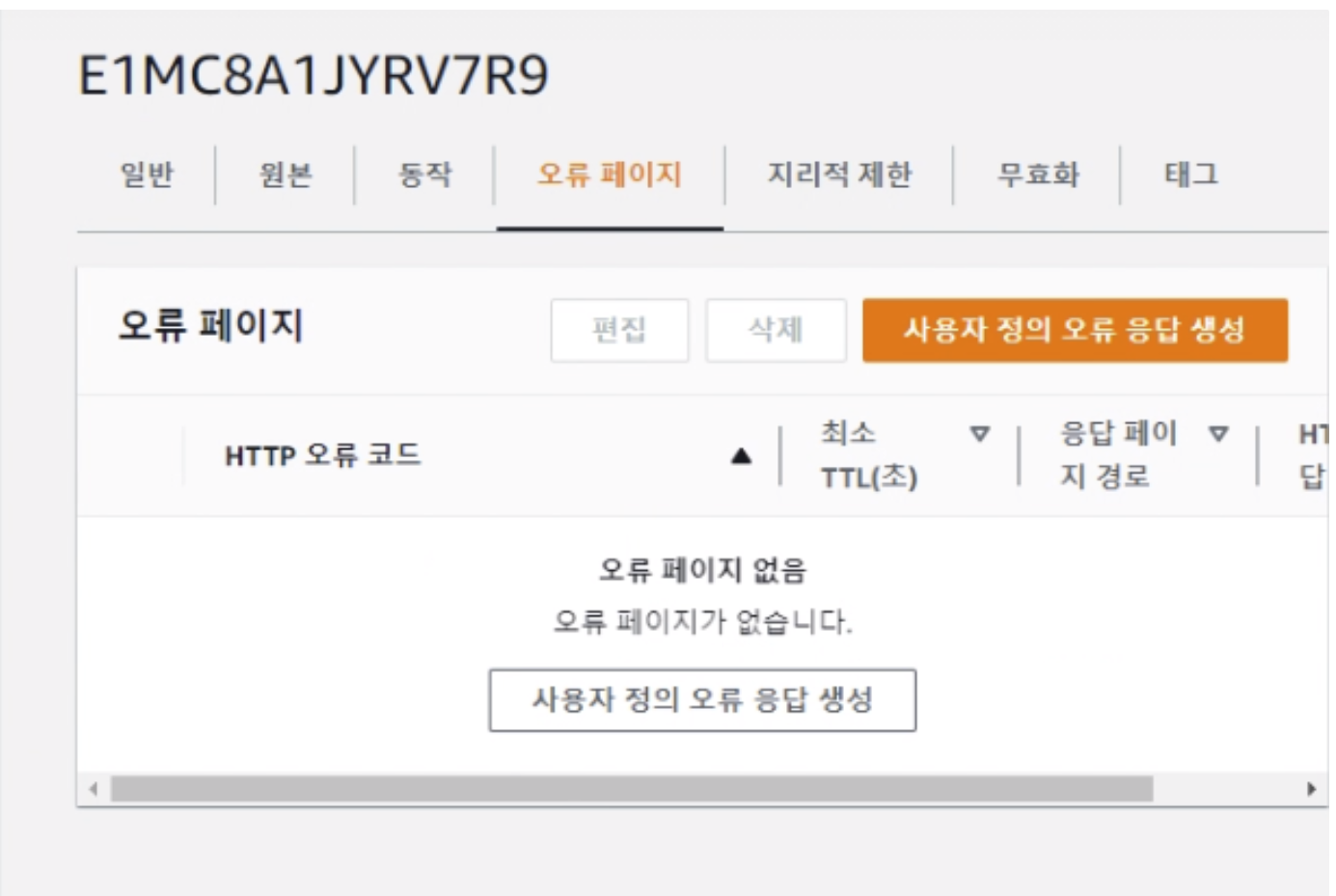
- 내용을 업데이트 한 후에 자동으로 배포사이트도 업데이트 되도록 무효화 관련 설정을 진행 한 후에 다시 봤더니 또 이상한 오류가 떴다.

오류를 만나자마자 전체 회의 시간이 되어 급하게 자리를 이동했는데 회의 끝나고 보니 다시 정상적으로 업데이트 된 페이지를 볼 수 있었다.
적용 되는 데에 10~20분정도 걸리는 듯 했다. 문제 해결!
- S3와 클라우트 프론트 방법으로 배포를 성공했다.
- 블로그마다 하라는 방법이 모두 달라서 애를 좀 먹긴 했지만 그래도 오늘 배포가 되어서 참 다행이다.
- 배포 영상은 유튜브 비공개로 남겨 두었다. [영상링크]
-
S3 클라우트 프론트 배포 순서
- 루트 계정 생성
- IAM계정 생성
- 콘솔 아이디로 생성
- IAM계정으로 다시 로그인
- CVG파일에 있는 URL로 이동해서 다시 만든 계정으로 로그인
- S3버킷생성
- 버킷 생성시 내용 퍼블릭엑세스 체크 풀기 버킷버전 비활성화
- 버킷에 빌드한 파일 업로드
- out폴더에 있는 파일만 업로드 하면 됨
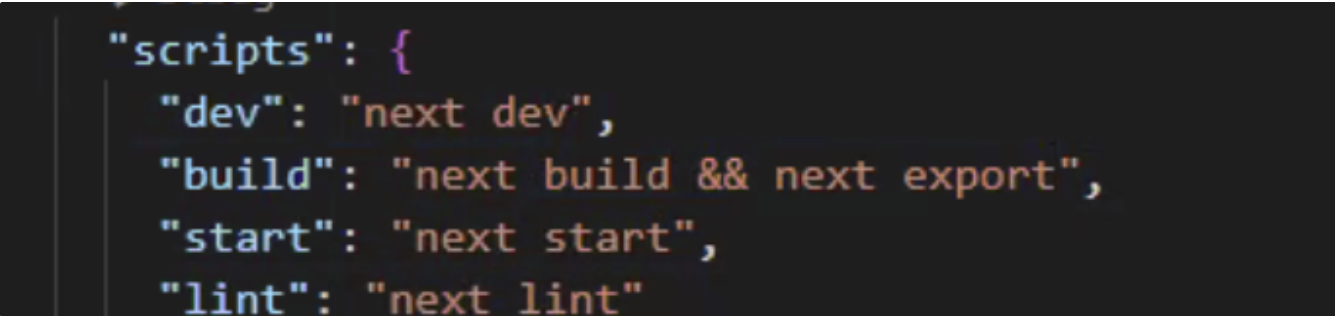
- package.json 의 스크립트에 아래 내용추가해서 업로드
"build": "next build && next export"
- 버킷의 속성탭으로 이동
- 정적 웹 사이트 호스팅을 활성화로 변경
- 인덱스 문서는 index.html
- 권한탭으로 가서 비활성 확인
- 이제 클라우트 프론트 배포 시작!
- aws콘솔로 이동해서 클라우드 프론트배포탭으로 이동
- 배포생성시작
- 원본도메인 우리가 만든것 선택
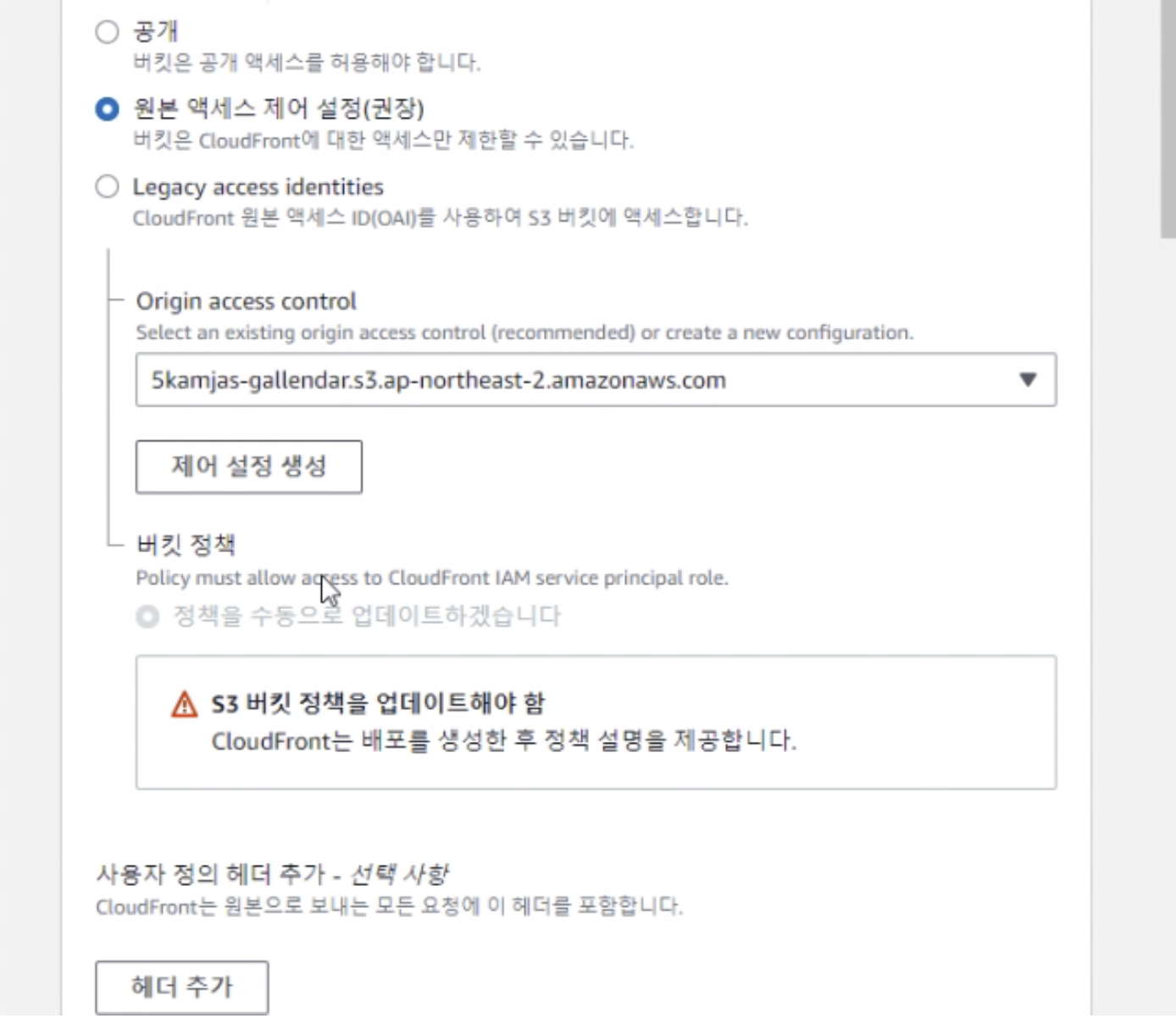
- 원본 엑세스 제어설정
- 제어설정 새로 생성해서 선택
- Origin Shield 리전 한국 선택
- 리다이렉트선택
- 설정에 아시아로 설정
- 배포생성완료
- 오류설정
- 403⇒/index.html
- 원본탭에서 편집 한 후에 안에서 정책 복사를 한 후에 s3의 정책에 저장을 한다
멘토링
- 피그마 완성, 배포 현황, 이슈등록 등 현황을 보고 드렸다.
- 멘토님이 우리들의 피그마를 보시면서 현업과 매우 비슷하다며 엄청난 칭찬을 해 주셨다
- 함께 하고 있는 팀원 분들께 감사의 마음을 느끼면서 나도 열심히 해야겠다는 생각과 잘 해내고 싶다는 욕심도 많이 들었던 시간이었다.
- 팀프로젝트는 디테일이 생명이라는 말씀과 일정을 타이트하게 잡아서 긴장감을 늦추지 말라는 조언을 해 주셨다.
- 멘토링 이후에 멘토님의 말씀대로 타이트하게 대략 일정을 잡고 달릴 채비를 마쳤다. 이제부터 달려보기로…

독서

-
네트워크를 이용하는목적을 생각 해 보자
⇒ 쉽고 빠르게 소통하고 정보를 공유 하기 위해서! 라고 생각했다.
그리고 더 큰 의미로는 음.. 일이나 노는 거나 아무튼 빠르고 간편하게 해 주기 위한 것..?
-
30페이지까지 1장 읽음! 네트워크의 전체상을 이해 하는 것이 1장의 목표인 듯 했다.
-
사실 좀 어려운 내용도 있긴 했는데 그냥 이렇게 두루뭉술하게 이해 하는 것이 맞는가 싶었다^^..;;
git flow
- 지난 스터디와 프리프로젝트때도 클론 한 후에 git branch 와 git switch만 사용 했던 지라 터미널을 통한 git flow설정과 사용 방법에 대해 몰랐었는데 사용 경험이 있는 팀원분이 자세하게 기록 해 주셔서 수월하게 잘 할 수 있었다!
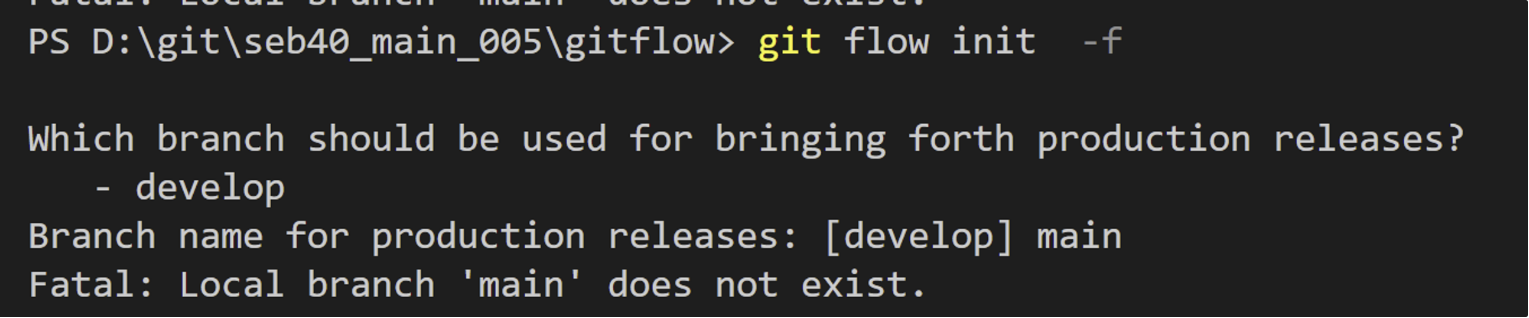
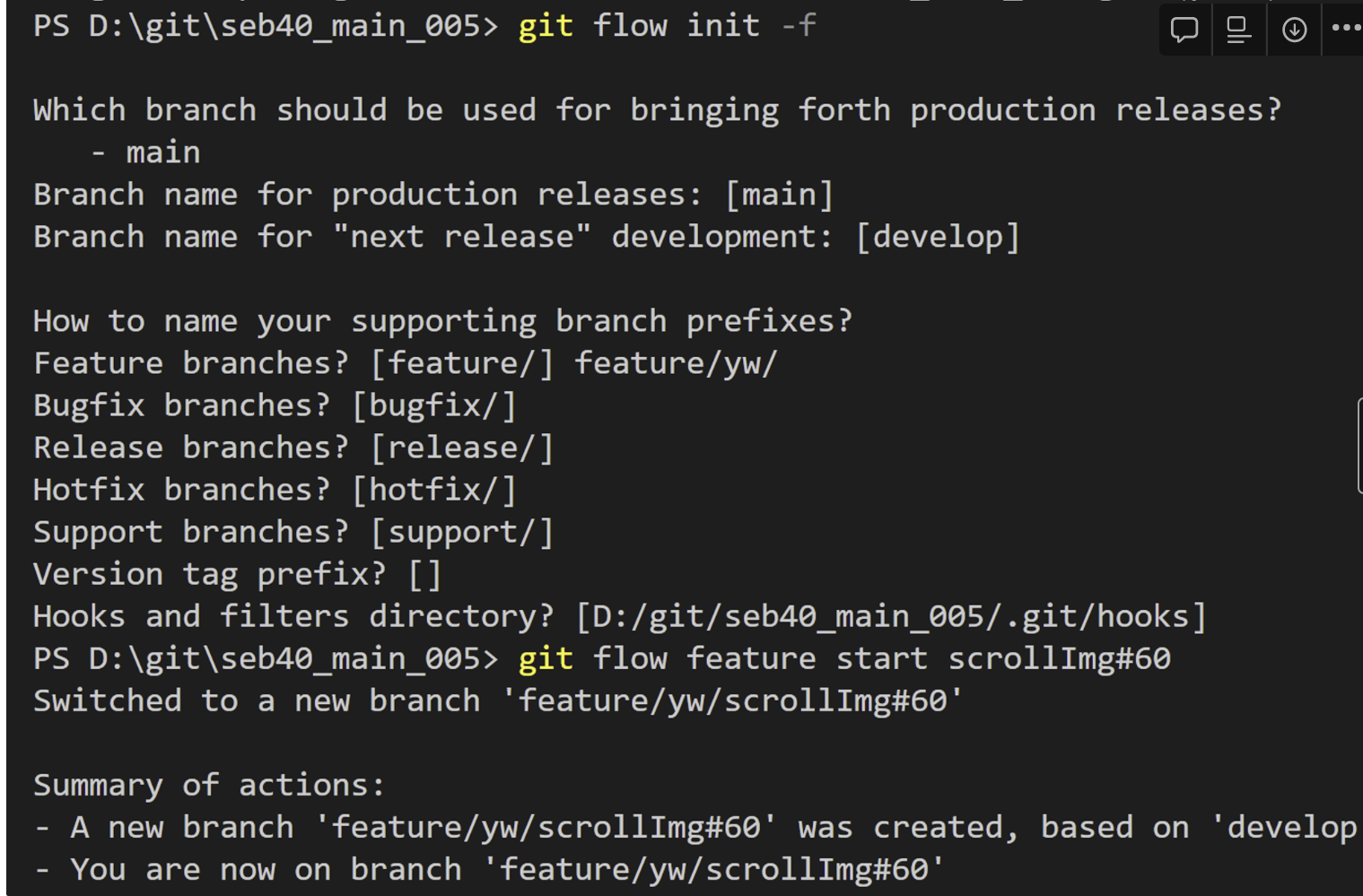
- 나는 윈도우 환경이라 이 방법을 참고해서 설치 한 후에 git flow init을 진행했다.
- 위의 방법대로 진행하면 git flow라는 폴더가 생성된다. 윈도우 안에서는 거기서 설치 마무리를 하길래 당연히 그 위치에서 init을 하는 줄로만 알았는데 그게 아니고 그 폴더를 벗어나야 했다.

위와 같은 오류를 계속 만나서 1시간 가량 방황했다
그래도 해결해서 다행이다..ㅎㅎ

개발 시작

- 나는 스크롤을 유도 할 수 있도록 하는 스크롤과 텍스트의 애니메이션을 구현 하기로 했다.
- 다시 한 번 느끼는 거지만 테일윈드 공식 문서가 너무 잘 되어있다..굿..

- 이것을 적용 해 보기로 한다 참고링크 : https://tailwindcss.com/docs/animation
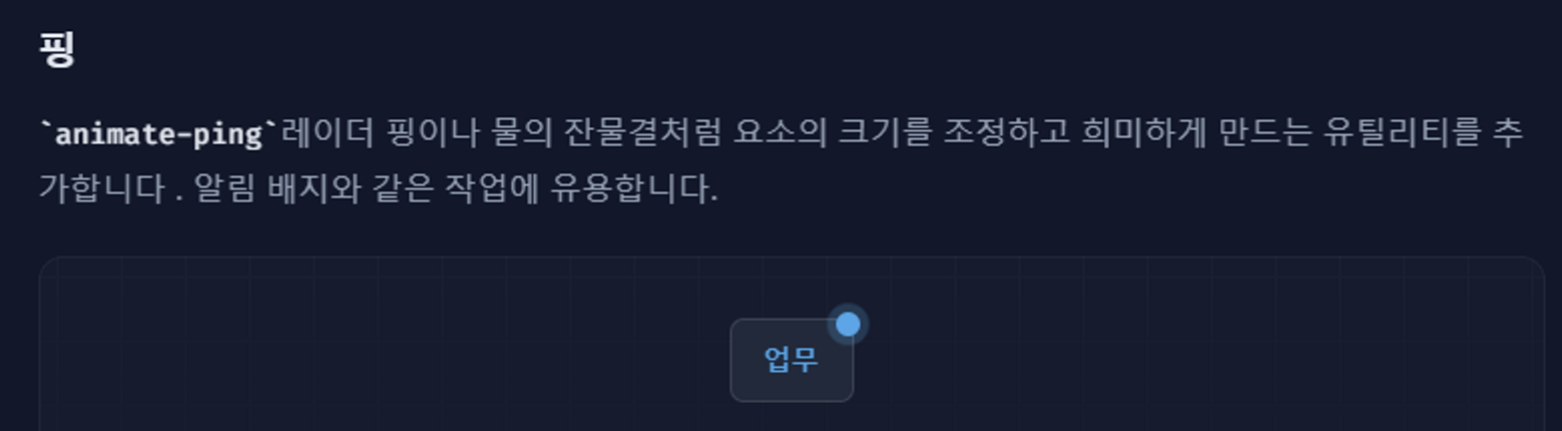
- tailwind의 기본 아이콘이 아닌 것을 사용 할 때에는 svg의 가로, 세로, 색상 수정 하고자 하는 속성의 기본 값을 모두 지운 후 className으로 재 지정 해 주면 된다! 이미 설정 되어 있는 상태에서 className을 지정 해 줘도 적용이 되지 않는다! 명심..
// 속성 수정 전 코드 <svg width="18" height="35" viewBox="0 0 18 35" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M10.7799 28.0179H7.06376C3.72819 28.0179 1 25.7215 1 22.9143V12.1314C1 9.32429 3.72886 7.02783 7.06376 7.02783H10.7792C14.1148 7.02783 16.843 9.32429 16.843 12.1314V22.9143C16.843 25.7215 14.1141 28.0179 10.7792 28.0179H10.7799Z" stroke="#969696" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/> <path d="M12.4582 31.1336L8.95757 34.0803M5.42871 31.1336L8.92938 34.0803M5.42871 3.94669L8.92938 1M12.4582 3.94669L8.95757 1M8.9777 15.3939H8.86495C8.50389 15.3932 8.15787 15.2721 7.90256 15.0572C7.64725 14.8423 7.50342 14.5511 7.50254 14.2471V10.8321C7.50254 10.2016 8.11596 9.68585 8.86495 9.68585H8.9777C9.7267 9.68585 10.3401 10.2016 10.3401 10.8327V14.2483C10.3401 14.8787 9.7267 15.3951 8.9777 15.3951V15.3939Z" stroke="#969696" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/> </svg> // 속성 수정한 코드 <svg className="h-20 w-20 fill-none stroke-gray-400 " viewBox="0 0 18 35" xmlns="http://www.w3.org/2000/svg"> <path d="M10.7799 28.0179H7.06376C3.72819 28.0179 1 25.7215 1 22.9143V12.1314C1 9.32429 3.72886 7.02783 7.06376 7.02783H10.7792C14.1148 7.02783 16.843 9.32429 16.843 12.1314V22.9143C16.843 25.7215 14.1141 28.0179 10.7792 28.0179H10.7799Z" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/> <path d="M12.4582 31.1336L8.95757 34.0803M5.42871 31.1336L8.92938 34.0803M5.42871 3.94669L8.92938 1M12.4582 3.94669L8.95757 1M8.9777 15.3939H8.86495C8.50389 15.3932 8.15787 15.2721 7.90256 15.0572C7.64725 14.8423 7.50342 14.5511 7.50254 14.2471V10.8321C7.50254 10.2016 8.11596 9.68585 8.86495 9.68585H8.9777C9.7267 9.68585 10.3401 10.2016 10.3401 10.8327V14.2483C10.3401 14.8787 9.7267 15.3951 8.9777 15.3951V15.3939Z" stroke-miterlimit="10" stroke-linecap="round" stroke-linejoin="round"/> </svg>

- 내일 위치 조정하고 애니메이션만 조정하면 될듯!
느낀점
코드 치니까 먼가 기분이 설렌다!!
자존감이 계속 낮아졌었는데 그래도 재미가 생긴다
빡빡한 일정에 긴장감이 엄청 높아지긴 했지만
스트레스 받지 않으면서 하는 방향으로 하려고 한다
메인프로젝트 시작하면서 간식 섭취량이 늘었다
간식 먹되 최대한 단백질이나 건강한 간식으로 먹는 방향으로 하도록 하자
아~자~~
오늘 배포 성공해서 기분이 좋다~~
참고
- tailwind svg 속성 설정 Designing with Tailwind CSS: Working with SVG Icons
