상태관리 라이브러리?
Props drilling의 등장 배경을 알기 위해서는 상태관리 라이브러리가 뭔지부터 알아야한다!
상태관리란 State Management를 직역한 단어이다.
즉 데이터를 쉽게 관리하는 방법을 말한다!
프론트엔드에서 상태관리란?
- 데이터를 설계된 UI,UX에 맞게 설계하고 구현하는 일
- 네트워크를 통해 서버로 전달되는 클라이언트의 요청에 따라 변화하는 상태를 관리하는 일

페이스북을 예시로 들어보자면!
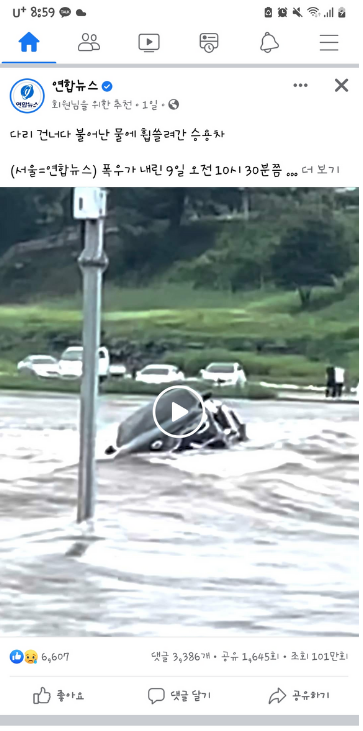
연합뉴스 이름 바로 밑을 보면 “1일”이라고 적혀있는 곳이 있다.
이 데이터는 사실 “Wed Aug 9 2022 17:51:58 GMT+0900 (한국 표준시)”와 같은 형식이지만
사용자가 알아보기 쉽게 만들어줌과 동시에 사용자 기준으로 얼마나 지났는지도 알려준다.
또한 지난 트위틀러 과제처럼 타임라인에서 작성하는 글과 그 글의 공개범위, 위치등 이것들이 모두 상태관리의 영역이다.
그리고 사용자의 눈에는 보이지 않는 네트워크 요청에 대한 상태관리도 생각해야 할 부분이다.
요청실패, 요청중, 요청성공에 대해 어떤 정보와 화면을 제공 할 것인지에 대한 부분도 상태관리에 해당된다.
그래서 상태관리 라이브러리와 Props drilling은 무슨 연관이?
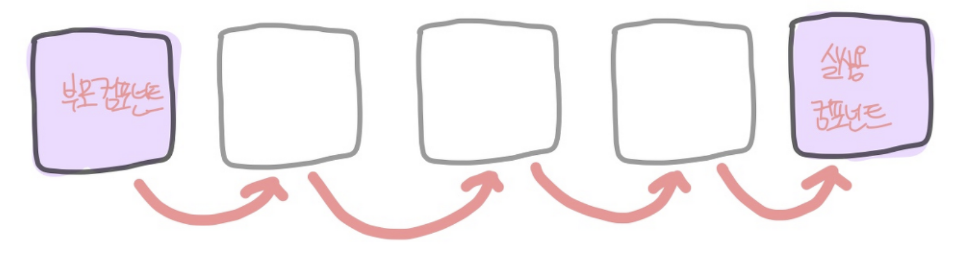
우리가 지금까지 실습해온 것들은 모두 state, props로만 주어지는 데이터들의 상태를 관리했다.
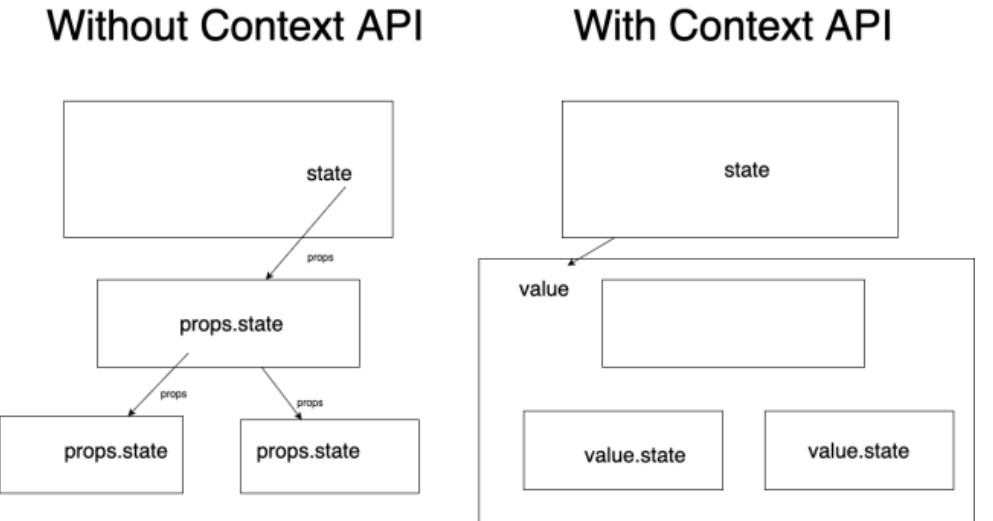
이렇게 부모→자식으로 흐르는 모양새가 연속되는 것을 Props drilling이라고 한다.
Props drilling은 부모컴포넌트에서 자식컴포넌트로 props를 전달하는 모양이 마치 드릴로 아래를 뚫어버리는 모양과 비슷하다고 하여 Props drilling이라고 불린다.
한국어로는 props 전달을 바로 자식 컴포넌트에게 내리 꽂는다는 의미를 담아 프로퍼티 내리꽂기 라고 하는 사람도 있었다.
props전달이 3~5개 정도 컴포넌트라면 문제 되지 않지만 props전달이 10개이상으로 넘어가는 큰 프로젝트라면 코드를 읽을 때 props를 추적하기 힘들어진다.

이렇게 마지막 컴포넌트까지 데이터를 전달하기 위해 중간 컴포넌트는 props를 사용하지 않음에도 props를 전달하는 과정 때문에 리퀘스트가 계속 발생하고 리소스를 의미없이 늘리게 된다.
이러한 문제점이 바로 Props drilling이 가진 단점이라고 할 수 있다.
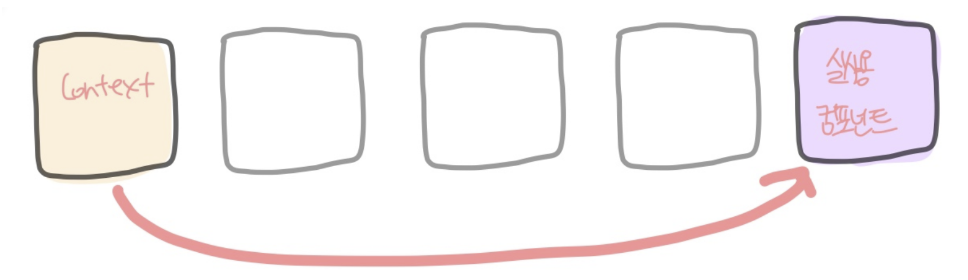
드디어 상태관리 라이브러리 등장!

위와 같은 단점을 보완하기 위해 이렇게 바로 필요한 곳에 props를 전달 해 주도록 하는 것이 바로 상태관리 라이브러리가 맡는 역할이다.
상태관리 라이브러리 종류
상태 관리 라이브러리는 다양하게 있다!
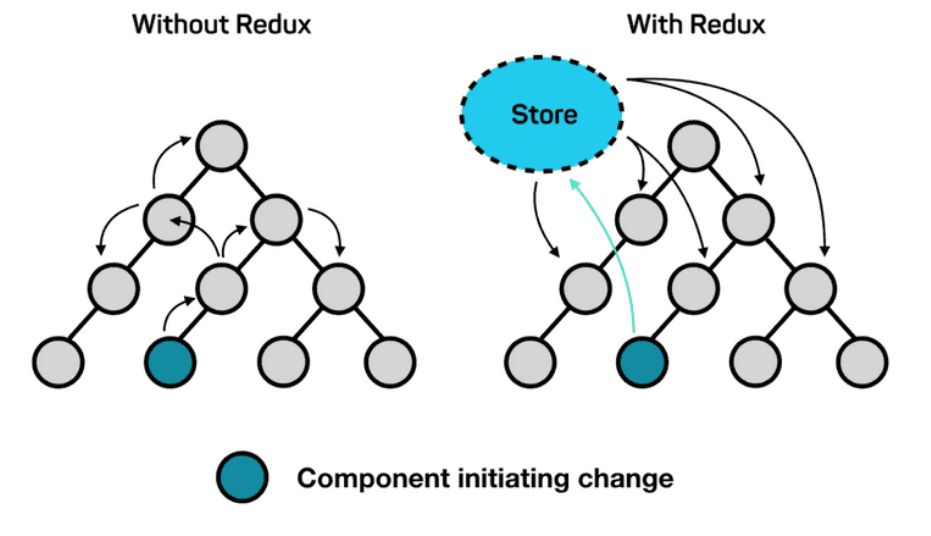
Redux

최초 라이브러리, 복잡하고 장황한 코드 필요action, reducer, selector, store를 세팅하는 보일러플레이트 코드로 구성오직 하나의 store만 가지며 하나의 객체 트리를 가져서 디버깅이 용이store 내부 상태는 action이라는 객체에 의해서만 변경할 수 있다.
context api

provider로 감싸진 부분의 업데이트가 되지 않은 state에도 리렌더링이 일어남->정적인 데이터 위주로 처리하거나 업데이트가 빈번하지 않을 때 적합->불필요한 리렌더링을 보완하기 위해 recoil이 나옴
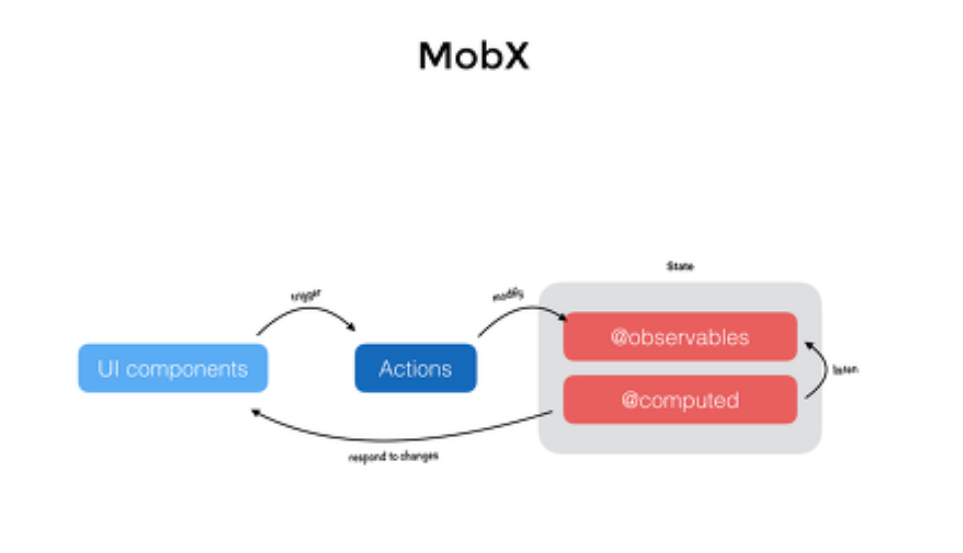
MobX

사용률이 리덕스보다 떨어짐 리덕스보다 다루기 쉬우나 store가 여러개가 될 수 있어 상태 변경시 여러 store가 영향을 받을 수 있다는 위험성이 존재
SWR
stale-while-revalidate, 데이터를 검증하는 동안 stale(cache) 데이터를 사용하는 것cache된 데이터를 보여주고 데이터 요청을 보낸 후 새롭게 받은 데이터를 보여주는 것을 의미함useSWR을 import해서 사용
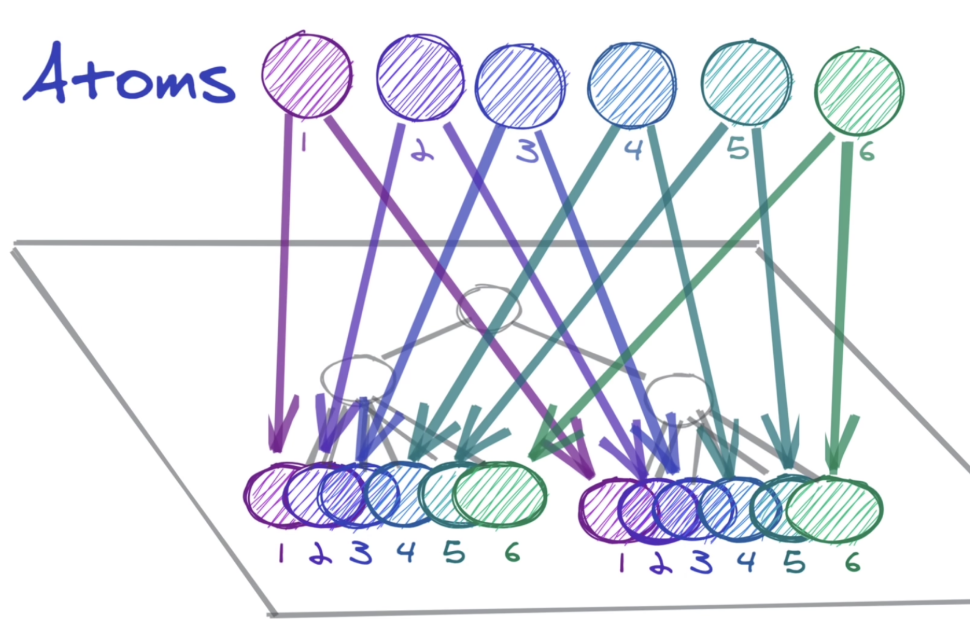
Recoil

atom과 selector로 이루어져 있음context api와 다르게 업데이트된 state 부분만 리렌더링
- Rest API를 사용할 경우 → react-query: api로부터 데이터 불러오기,저장 자동화 + Recoil(미니 리덕스)
- GraphQL api를 사용할 경우 → apollo-client+recoil 라이브러리 이용
딱히 순위가 정해져있다기보다 각 상태관리 라이브러리들의 특징이 있어서
프로젝트의 특징에 따라 선택해서 사용하시면 되는데 각 라이브러리의 특징이 잘 정리된 글이 있어서 링크 남겨둘게요!
참고
https://seungjoon-lee.oopy.io/d546ae8b-c76a-44d1-822e-c063979431cf
https://sangjuntech.tistory.com/13
https://joonfluence.tistory.com/473
