
과제내용
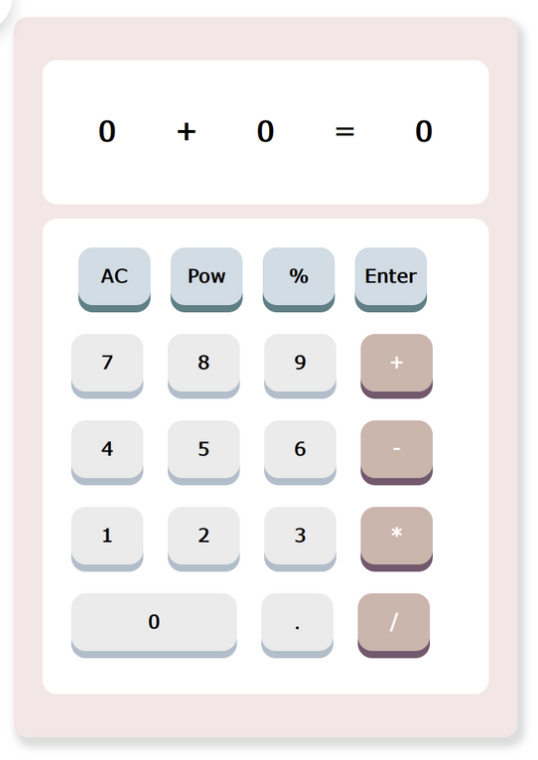
- 계산기 프레임을 HTML문서로 만든 후 CSS로 스타일입힌다.
- 과제는 위의 내용에서 끝났지만 나는 이후 계산기 작동 가능하도록 기능을 구현 할 때 내가 만든 계산기 목업에 자바스크립트 파일을 추가 작성해서 적용하여 작동하는 계산기로 만들었다.
- 원래는 페어로 진행되는 과제인데 내가 조퇴를 해서 페어를 받지 못했다..! 페어를 받지 못할 경우에는 페어에게 피해를 주지 않기 위해 개인으로 과제를 해야한다고 해서 개인으로 진행했다. 눈물 줄줄..
과제 수행 시 신경 쓴 부분
- 색을 선택할 때 센스가 부족해서 컬러헌트 사이트를 통해 도움을 받았다.
- 코드를 작성 할 때 복잡해 보이지 않게 작성하려고 노력했다.
- class나 id 이름를 지정 할 때 다른 요소와 헷갈리지 않도록 하려고 했다.
- 자바스크립트 기능구현하는 파일은 이번이 처음이라 최대한 오류 없이, 그리고 래퍼런스를 보지 않고 구현 할 수 있도록 최대한 노력했다.
과제 수행 방식
1. HTML로 계산기에 들어갈 요소 구성하기
2. CSS로 스타일 입히기
- 스타일 입힐 때 어떤 버튼 스타일이 있는지 많이 검색하는 과정이 있었고 진짜 올라와 있는 듯한 모양을 구현하고 싶었는데 그런 모양이 있었어서 바로 적용했다.
- 그냥 흰 배경에 계산기만 있어서 밋밋하지 않게 box-shadow를 통해 그림자를 넣어주었다.
- flex를 통해 요소 위치를 구성했다.
3. 자바스크립트로 계산기 기능 구현하기
- 여기서부터는 유닛이 바뀌어서 페어님과 함께 구현했다.
- 코드스테이츠 측에서 친절하게 쿼리셀렉터로 index 속 문서의 요소를 설정 하는 코드를 먼저 작성 해 주셨다 우리가 할 것은 textContent로 요소의 텍스틀 선택에서 수정해주는 것과 변수가 선언 되어 있는 calculate 함수 안에서 사칙 연산이 가능한 if문을 작성하는 것이였다.
- calculate 함수와 그 안의 if문을 통한 사칙연산 코드
function calculate(n1, operator, n2) { let result = 0; // TODO : n1과 n2를 operator에 따라 계산하는 함수를 만드세요. // ex) 입력값이 n1 : '1', operator : '+', n2 : '2' 인 경우, 3이 리턴됩니다. n1 = firstOperend.textContent; n2 = secondOperend.textContent; operator = Operator.textContent; // 1. operator가 +일 때 n1과 n2를 더한다 // 2. operator가 -일 때 n1에서 n2를 뺀다 // 3. operator가 *일 때 n1과 n2를 곱한다 // 4. operator가 /일 때 n1과 n2를 나눈다 if(operator === "+") { result = Number(n1) + Number(n2); } else if(operator === "-") { result = n1 - n2; } else if(operator === "*") { result = n1 * n2; } else if(operator === '/') { result = n1 / n2; } return String(result); } - 역시나 addEventListener도 몰랐기 때문에 과제 수행 전에 이것도 틀을 만들어 주셨고 우리는 그 안에 if문으로 숫자가 있는지 없는지 연산자가 있는지 없는지에 대해 조건문을 의사코드로 적어가며 if문을 만들었다.
buttons.addEventListener('click', function (event) { // 버튼을 눌렀을 때 작동하는 함수입니다. const target = event.target; // 클릭된 HTML 엘리먼트의 정보가 저장되어 있습니다. const action = target.classList[0]; // 클릭된 HTML 엘리먼트에 클레스 정보를 가져옵니다. const buttonContent = target.textContent; // 클릭된 HTML 엘리먼트의 텍스트 정보를 가져옵니다. // ! 위 코드(Line 19 - 21)는 수정하지 마세요. if (target.matches('button')) { // TODO : 계산기가 작동할 수 있도록 아래 코드를 수정하세요. 작성되어 있는 조건문과 console.log를 활용하시면 쉽게 문제를 풀 수 있습니다. // 클릭된 HTML 엘리먼트가 button이면 if (action === 'number' && firstOperend.textContent === "0") { // 액션이 넘버이고 첫번째 숫자가 0일 때 firstOperend.textContent = buttonContent; console.log(firstOperend); // console.log('숫자 ' + buttonContent + ' 버튼'); } else if(action === 'number') { // 액션이 숫자이기만 할 때 secondOperend.textContent = buttonContent; } if (action === 'operator') { //액션에 연산자가 있을 때 Operator.textContent = buttonContent; console.log('연산자 ' + buttonContent + ' 버튼'); } if (action === 'clear') { // 액션이 클리어일 때 firstOperend.textContent = "0"; secondOperend.textContent = "0"; Operator.textContent = "+"; calculatedResult.textContent = "0"; console.log('초기화 버튼'); } if (action === 'calculate') { calculatedResult.textContent = calculate(); console.log('계산 버튼'); } } });
아직 해결되지 않은 이슈
- 버튼 목업단계에서 hover되면 버튼이 눌리는 애니메이션을 구현하고자 했는데 왜인지 모르겠지만 자꾸 튀어나와보이게 설정 해 둔 box-shadow가 위로 올라오도록 애니메이션이 설정이 되어서 아직도 고생중.. 해결되는대로 글 수정 예정..
새롭게 알게 된 것
- 코딩테스트에서 사용하는 if문이 아닌 문서에 적용하는 if문을 배우게 되었다.
- 자바스크립트 문서에서 HTML문서 요소들을 어떻게 가져오는 하는방법의 일부를 알게 되었다. 자세한 내용은 7월 5일차 일일회고에 기록했다. querySelector() addEventListener() target textContent
느낀점
자바스크립트는 도대체 언제 익숙해지는걸까?
항상 느끼고 항상 찾아보고 그러고 머리에 안들어오고 또 이런 고민의 반복이다
ㅋㅋㅋㅋㅋ
나.. 잘하고 있는건가..?
