■ 학습 개요
○ 오늘 계획
- 유니티 입문 팀프로젝트
- 캐릭터선택 버튼 클릭시 이미지 애니메이션 재생
- 첼린지 꾸준 실습(1주차 네번째)
- 유니티 입문 개인 과제 튜터님 피드백 반영
- 깃허브 공사
○ 학습 회고
- 캐릭터 버튼(UI) 위에 오브젝트를 두고 버튼을 눌릴시 움직이게끔 바꿨다. 처음엔 버튼에 가려져 보이지 않는 문제가 있었는데 튜터님께 조언을 구하고 해결했다. 관련 내용은 아래 트러블슈팅에서..
- 첼린지 꾸준실습 Move 함수 문제를 해결해서 이제 정상적으로 로켓 오브젝트가 회전한다. 이것도 관련 내용은 아래 트러블슈팅에서..
- 유니티 개인과제 피드백이 도착했다. 튜터님의 피드백을 반영해서 프로젝트를 수정했다.
■ 트러블 슈팅
○ 버튼 클릭시 애니메이션 재생
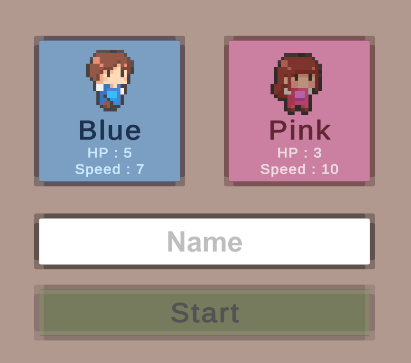
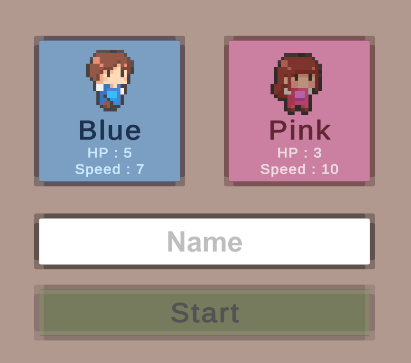
- 의도 : UI버튼 위로 게임오브젝트(스프라이트 렌더러, 애니메이터)를 올리고, 버튼을 클릭하면 걷는 모션을 클릭하지 않으면 대기 모션을 하도록 하려함
- 문제 : UI버튼에 가려져서 게임오브젝트가 보이지 않음.
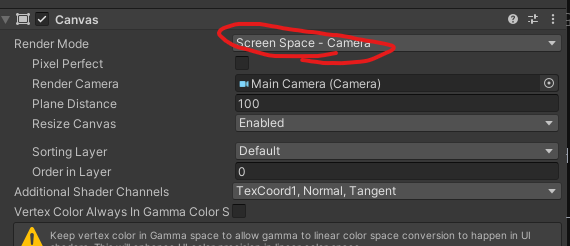
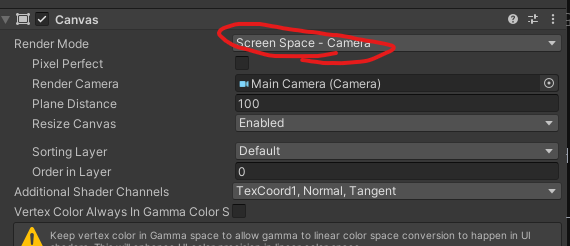
- 원인 : Canvas render mode 설정이 Screen Space - Overlay로 되어있었음. 이 설정으로 할시 Canvas내의 UI가 최우선 설정이 되어 다른 오브젝트는 가림.

- 해결 : Screen Space - Camera로 변경 Render camera에도 메인 카메라 오브젝트를 추가 해야 함.

- 의도대로 정상적으로 오브젝트가 보이게 됨.

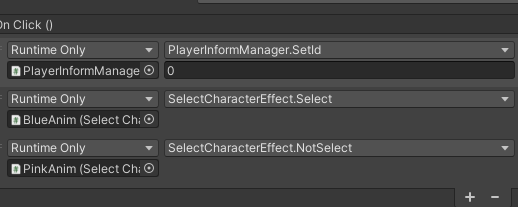
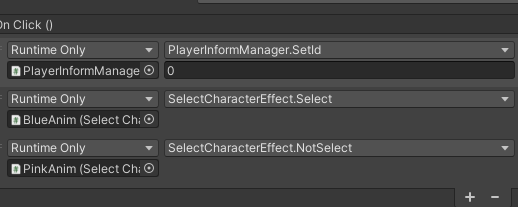
- 버튼에서 OnClick()에서 스크립트를 활용하여 애니메이터의 부울 변수를 지정한다
○ 로켓 z축 회전
public void OnMove(InputAction.CallbackContext value)
{
Vector2 dir = value.ReadValue<Vector2>().normalized;
Debug.Log(dir);
_movementDirection = dir.x;
_isMoving = dir.sqrMagnitude > 0;
}
private void Rotate(float inputX)
{
// 기존 회전 값을 오일러 각도로 변환하여 Z축 회전 값을 추출
Vector3 currentRotation = transform.rotation.eulerAngles;
float newZRotation;
// 입력값을 곱한 후 Z축에 더해 새로운 회전 값 설정
newZRotation = currentRotation.z + inputX * 0.02f * Mathf.Rad2Deg;
//Debug.Log(newZRotation);
transform.rotation = Quaternion.Euler(0, 0, newZRotation);
}