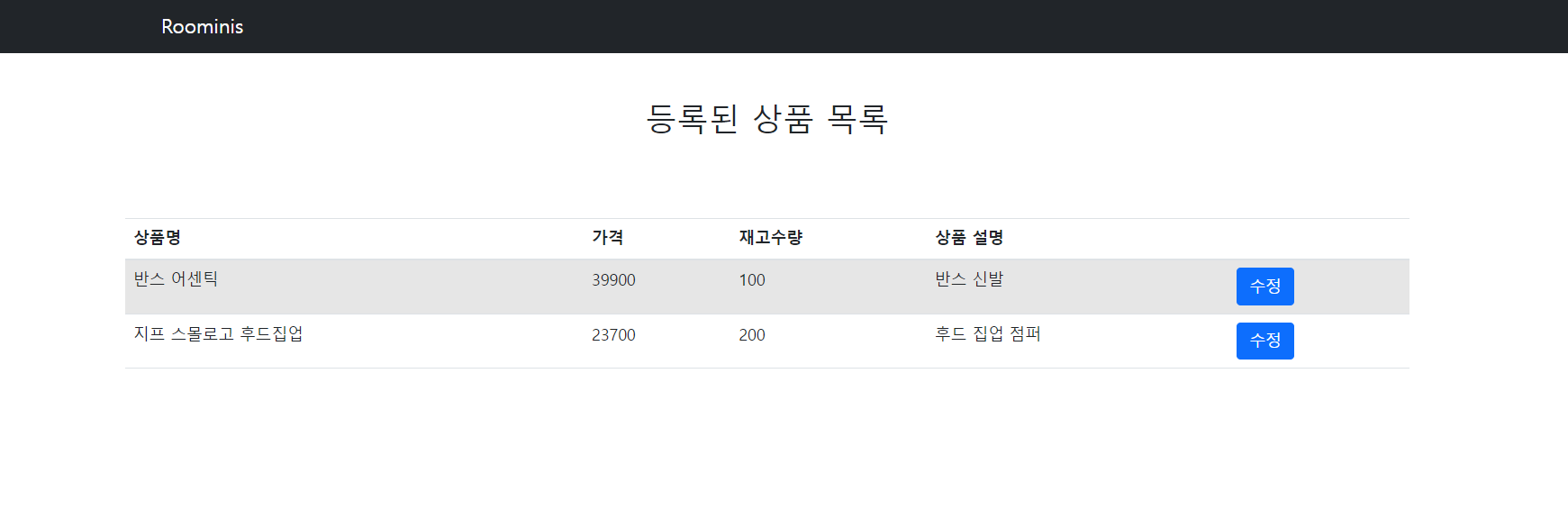
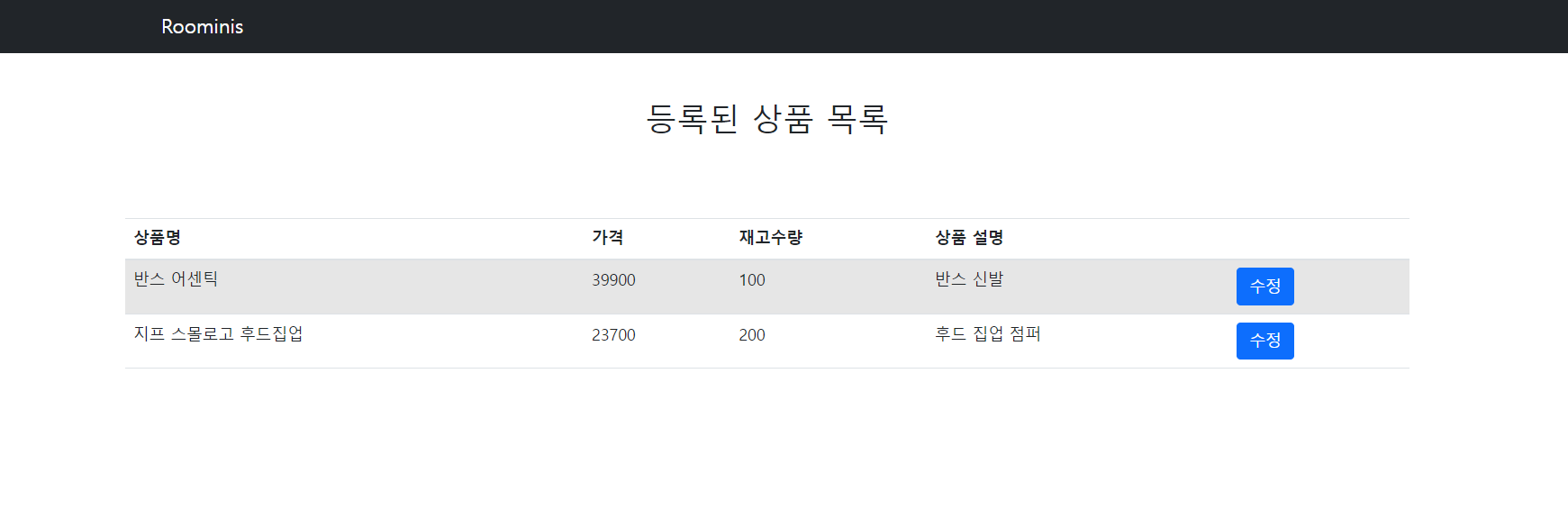
📝상품 목록 화면 미리보기

📝ItemService
@Transactional(readOnly=true)
public List<Item> findItems() {
return itemRepository.findAll();
}
- 데이터베이스에 저장되어있는 모든 상품 정보를 Select 합니다.
- SELECT * FROM ITEM;
📝ItemController
@GetMapping("/items")
public String items(Model model) {
List<Item> itemList = itemService.findItems();
List<ItemDto> itemListDto = itemList.stream()
.map(item -> new ItemDto(item))
.collect(Collectors.toList());
model.addAttribute("itemList", itemListDto);
return "item/itemList";
}
- DI한 itemService를 통해 모든 아이템 정보를 찾아옵니다.
- view layer에 모델로 데이터를 넘겨줄 때는 엔티티가 노출되지 않도록 DTO로 변환해서 넘겨주었습니다.
📝itemList.html
<body>
<div layout:fragment="content" class="container">
<div class="py-5 text-center">
<h2>등록된 상품 목록</h2>
</div>
<br>
<div>
<table th:name="dd" class="table table-striped">
<thead>
<tr>
<th>상품명</th>
<th>가격</th>
<th>재고수량</th>
<th>상품 설명</th>
<th></th>
</tr>
</thead>
<tbody>
<tr th:each="item : ${itemList}">
<tg th:hidden th:field="${item.id}"></tg>
<td th:text="${item.name}"></td>
<td th:text="${item.price}"></td>
<td th:text="${item.stockQuantity}"></td>
<td th:text="${item.description}"></td>
<td>
<a href="#" th:href="@{/items/{id}/edit (id=${item.id})}"
class="btn btn-primary" role="button">수정</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
- 상품 목록을 보여주는 html을 작성하였습니다.
- 상품 수정은 상품 목록을 통해 수정 가능하도록 하였습니다.
- 각각 다른 아이템들을 수정하기 위해 수정 버튼에 primary key인 아이디를 링크로 달아주었습니다.