1. Spring Initializr에서 프로젝트 만들기

Spring Boot 버전: SNAPSHOT, RC가 없는 버전 중 가장 높은 버전 선택Group: 웹 주소를 거꾸로 한 형태Artifact, Name: 프로젝트 이름Description: 프로젝트 설명Package name: 소문자로 설정- War가 Jar를 포함하는 형태이기 때문에
War를 선택하는 것이 좋다.
- Jar는 tomcat에 배포 불가능
- jdk1.8을 사용하므로
Java 8선택Dependencies: 프로젝트를 생성할 때 추가를 못해줬더라도 나중에 build.gradle 파일의 dependencies에서 추가할 수 있다.
각 항목을 설정하고 GENERATE 버튼을 눌러 파일을 다운받는다.
2. IntelliJ에서 파일 열기

압축 파일을 풀고 IntelliJ에서 build.gradle로 파일을 연다.
3. JSP 컴파일을 위한 라이브러리 추가

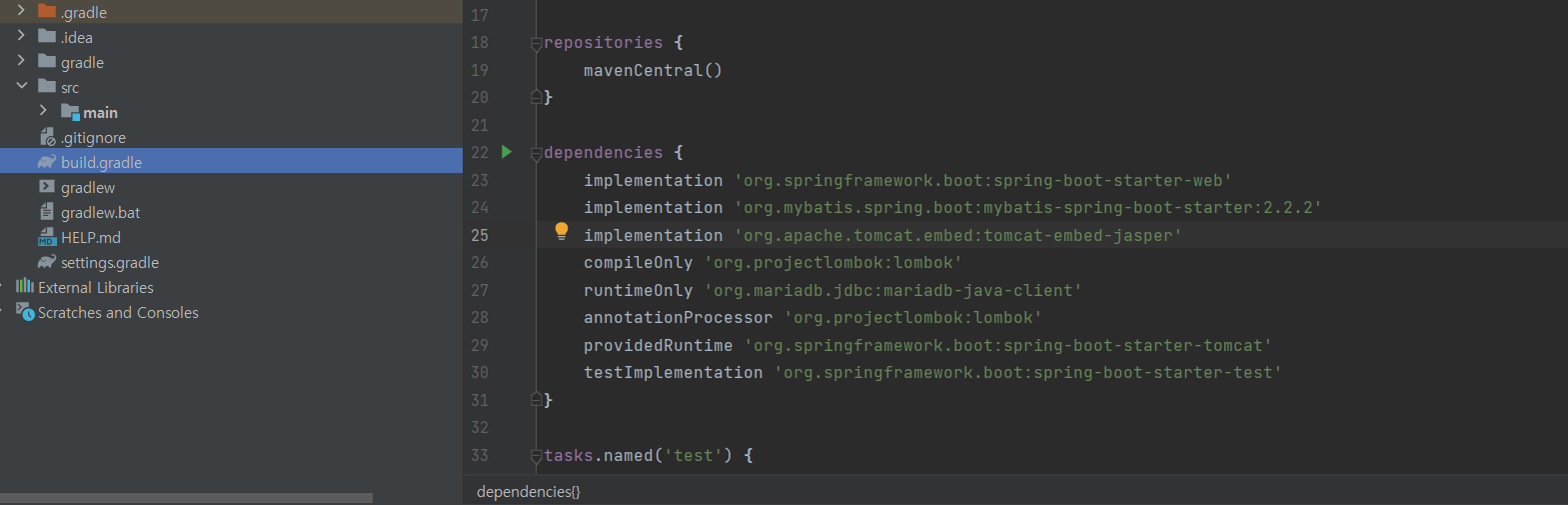
build.gradle 파일의 dependencies 부분에 org.apache.tomcat.embed:tomcat-embed-jasper 라이브러리를 추가해준다.
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'4. JSP를 사용하기 위한 프로젝트 구조 변경

Spring Boot의 기본 템플릿 엔진은 thymeleaf이지만, 국내에서는 주로 jsp를 이용하여 개발한다.
Spring Boot에서 jsp를 사용하기 위해 webapp과 WEB-INF 폴더를 포함한 구조로 프로젝트 구성을 변경한다.
webapp: 스프링에서 웹을 정의하는 root 폴더
WEB-INF: J2EE 사양에 따라 정의된 표준 폴더 구조
view: JSP 파일들만 넣어서 사용하는 폴더
위의 구조와 같이 프로젝트 폴더 구조를 변경하면 웹 프로젝트의 기본 폴더 구조를 적용하게 된다.
5. JSP를 사용하기 위한 ViewResolver 설정 변경


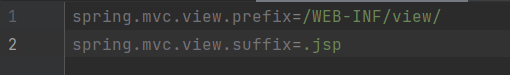
spring.mvc.view.prefix=/WEB-INF/view/
spring.mvc.view.suffix=.jsp프로젝트 구조가 변경되었으므로 ViewResolver의 경로(Path)를 수정해야 한다.
Spring Boot는 환경 요소 값을application.properties파일에서 설정할 수 있다.
프로젝트 구조를 변경할 때 사용한 폴더를 기준으로 application.properties 파일에 값을 설정하면 ViewResolver의 경로 값을 변경할 수 있다.
Controller(client의 요청을 처리)에서viewname을 받으면 /WEB-INF/view/ 경로를 따라가 viewname 뒤에 .jsp를 붙여 파일을 찾는다.
6. root(localhost:8080)를 요청했을 때 hello world가 뜨도록 페이지 만들기
1) Controller 추가하기


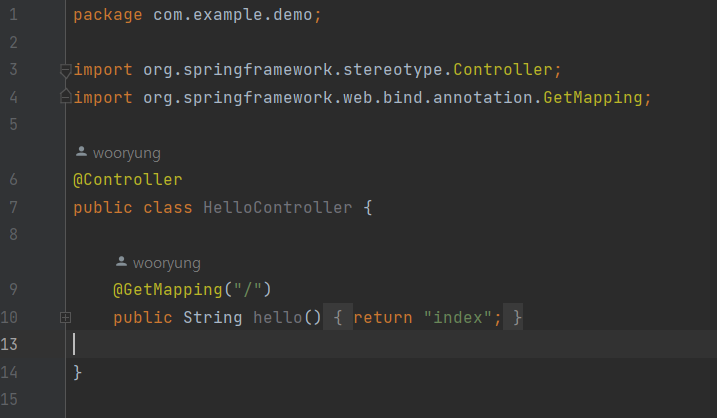
@Controller,@GetMapping어노테이션을 이용해 /(root)로 요청이 들어오면 index 파일로 접근하도록 하는 Controller 클래스를 만든다.
return되는 "index"는viewname이다.
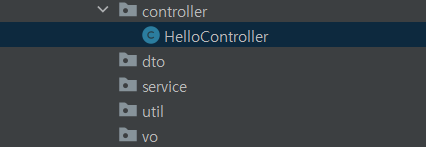
- 추가하면 좋은 package

2) index.jsp 추가하기


<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Spring Boot Application</title>
</head>
<body>Hello, Spring Boot App</body>
</html>화면에 Hello world!가 뜨게 하는 HTML을 작성한다.
7. 실행 화면

gradle 탭의 bootRun을 이용해 프로젝트 실행

프로젝트를 실행해서 / 경로로 접근하면 index.jsp를 보여주는 화면을 확인할 수 있다.
Source Code
https://github.com/wooryung/Spring_Boot_Basic.git
