1. DBeaver 설치 후 기존의 MariaDB 연결
DBeaver: 무료 데이터베이스 관리 툴
- JDBC 드라이버를 통해 데이터베이스와 통신하며, MySQL, MariaDB, Oracle 등 다양한 DB를 지원한다는 장점이 있다.
1) DBeaver 설치
Community Edition(무료 버전)을 운영체제에 맞는 버전으로 다운로드하여 설치한다.
2) 왼쪽 상단의 콘센트 모양의 탭을 눌러 새 데이터베이스를 연결한다.

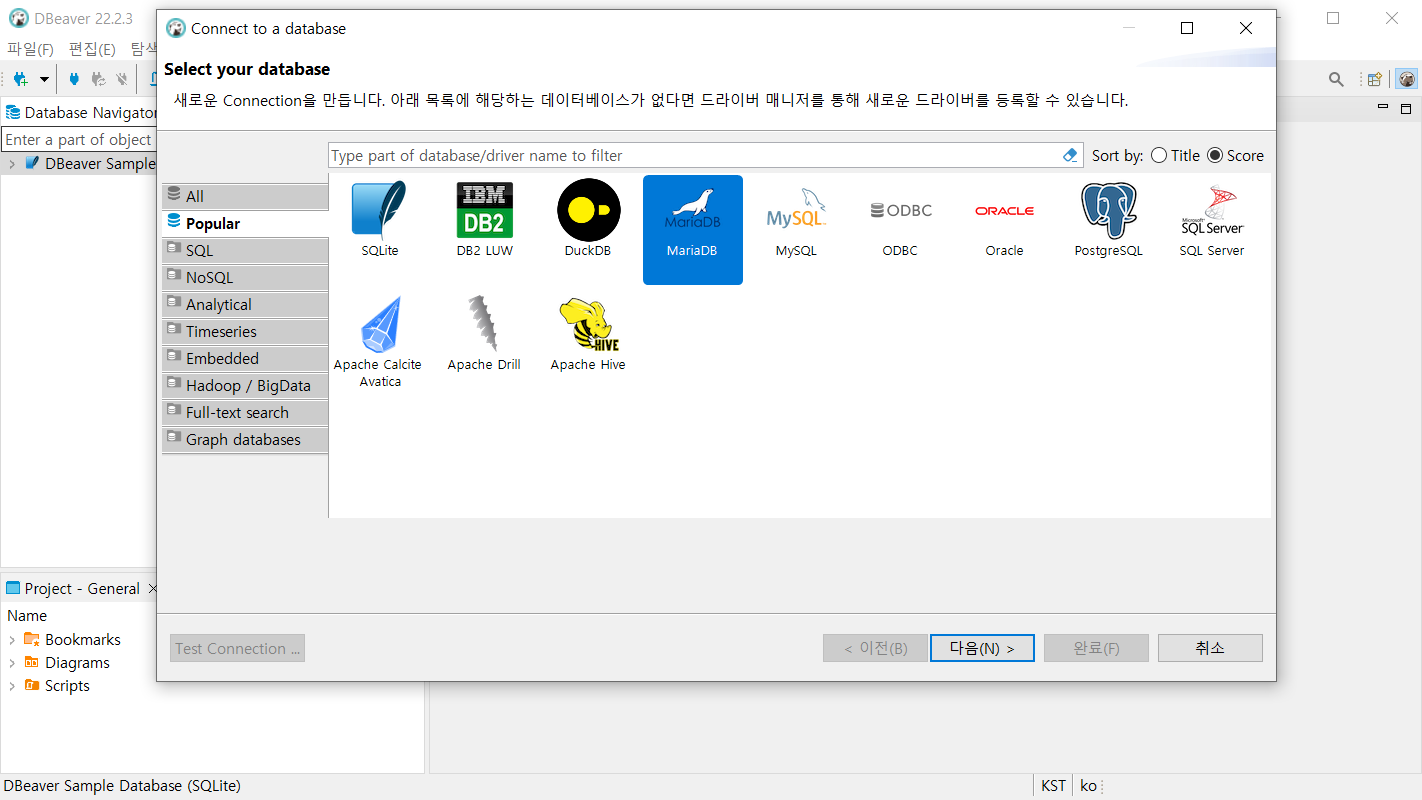
3) MariaDB를 선택한다.

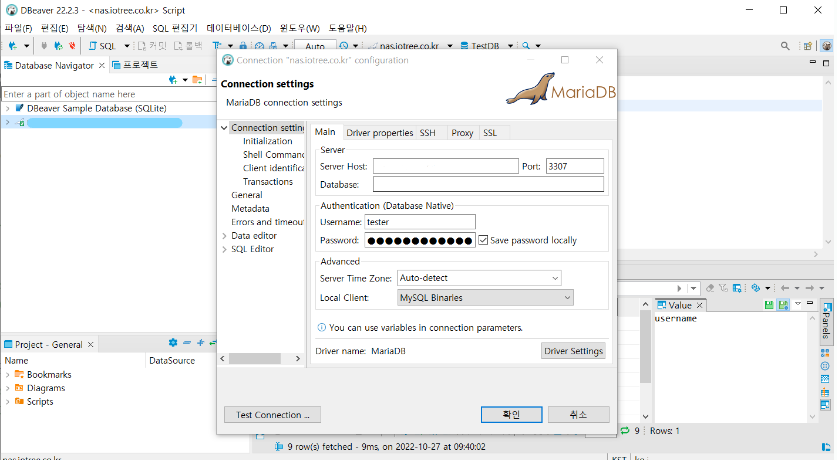
4) 필요한 정보들을 입력한다.

- Server Host: DB 주소 입력
- Database: DB 이름
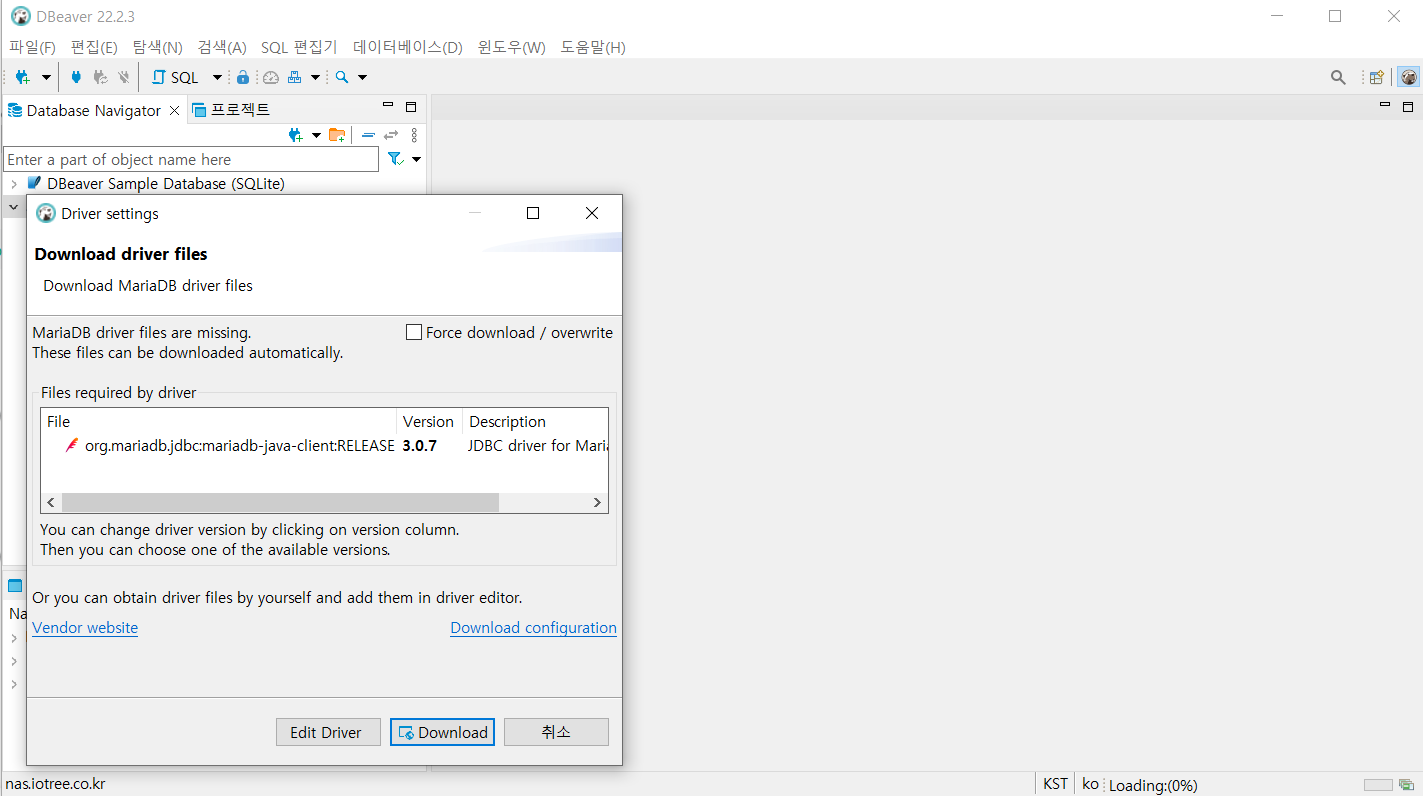
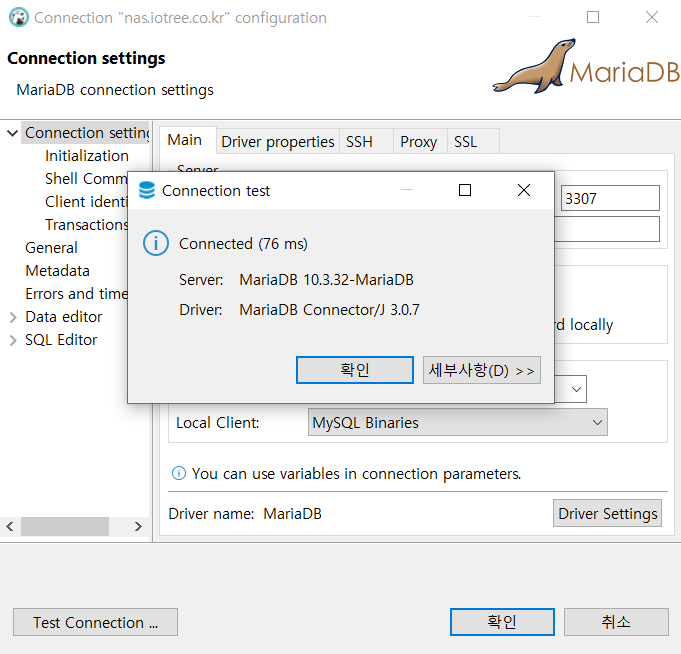
5) 왼쪽 하단의 Test Connection을 눌러 테스트한다. (JDBC 드라이버가 필요하다면 다운받기)


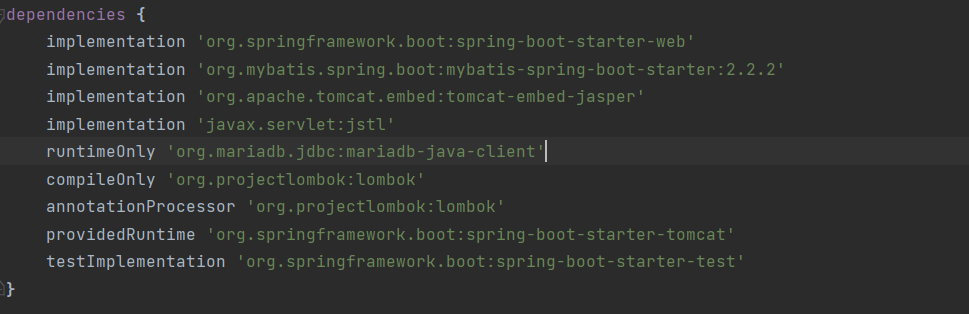
2. build.gradle 파일에 dependencies 추가 (mybatis, jdbc, MariaDB)

implementation 'org.springframework.boot:spring-boot-starter-web' //web dependency
implementation 'org.mybatis.spring.boot:mybatis-spring-boot-starter:2.2.2' //mybatis
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper' //jsp
implementation 'javax.servlet:jstl' //jstl
runtimeOnly 'org.mariadb.jdbc:mariadb-java-client' //mariadb
compileOnly 'org.projectlombok:lombok' //lombok
annotationProcessor 'org.projectlombok:lombok' //lombok
providedRuntime 'org.springframework.boot:spring-boot-starter-tomcat' //tomcat
testImplementation 'org.springframework.boot:spring-boot-starter-test' //test code- jsp를 사용하기 위해서는 보통 jasper와 jstl dependency를 함께 추가해준다.
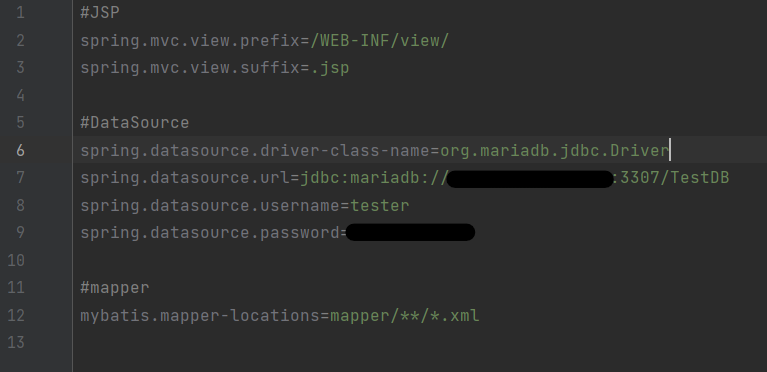
3. application.properties 추가

1) driver 및 db 연결 정보 설정 추가
spring.datasource.driver-class-name=org.mariadb.jdbc.Driver
spring.datasource.url=jdbc:mariadb://<DB 주소>:<포트 번호>/<DatabaseName>
spring.datasource.username=스키마계정
spring.datasource.password=비밀번호2) mapper 추가
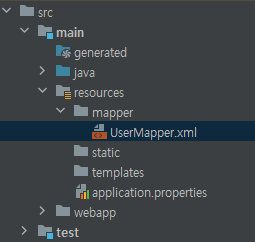
# Mapper.xml 파일이 위치하는 경로
# **은 하위 폴더 레벨에 상관없이 모든 경로를 뜻하며, *는 아무 이름이나 와도 된다는것을 뜻한다.
mybatis.mapper-locations=mapper/**/*.xml4. /userList 경로를 요청했을 때 User 테이블이 화면에 출력되도록 구현하기
1) User 테이블에 해당하는 VO 작성
- 데이터베이스에서 데이터를 가져오기 위함
DAO(Data Access Object)
- DB에 접근하여 데이터를 조회하거나 조작하는 기능을 전담하는 객체
- DataBase에 접근하기 위한 로직 & 비지니스 로직을 분리하기 위해 사용한다.
DTO(Data Transfer Object)
- 계층 간 데이터 교환을 위해 사용하는 객체
- 로직을 가지지 않는 순수한 데이터 객체 (Getter & Setter만 가진 클래스)
VO(Value Object)
- 값을 위해 쓰인다.
- Read-Only 특징(사용하는 도중에 변경 불가능하며 오직 읽기만 가능)을 가진다.
- DTO와 유사하지만, DTO는 Setter를 가지고 있어 값이 변할 수 있다.
- DB의 데이터를 가져올 때 사용유저가 입력한 데이터를 DB에 넣는 과정
- 유저가 자신의 브라우저에서 데이터를 입력하여 form에 있는 데이터를 DTO에 넣어서 전송
- 해당 DTO를 받은 서버가 DAO를 이용하여 데이터베이스로 데이터를 집어 넣는다.

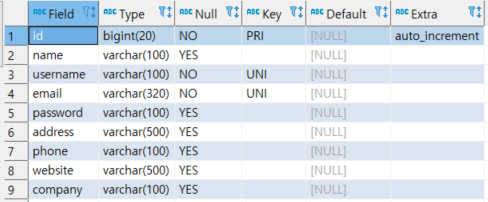
- User 테이블 구조

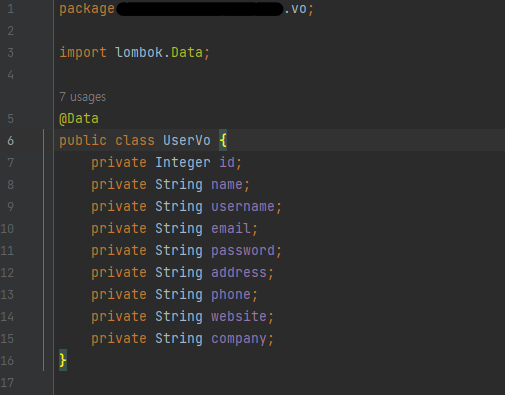
package <패키지 이름>.vo;
import lombok.Data;
@Data
public class UserVo {
private Integer id;
private String name;
private String username;
private String email;
private String password;
private String address;
private String phone;
private String website;
private String company;
}- User 테이블의 데이터 타입을 선언해준다.
2) Mapper 작성
Mapper
- Mybatis mapper.xml에 기재된 SQL을 호출하기 위한 인터페이스
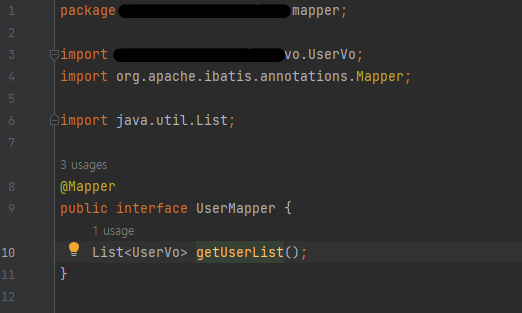
(1) UserMapper 인터페이스 작성


package <패키지 이름>.mapper;
import <패키지 이름>.vo.UserVo;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
@Mapper
public interface UserMapper {
List<UserVo> getUserList();
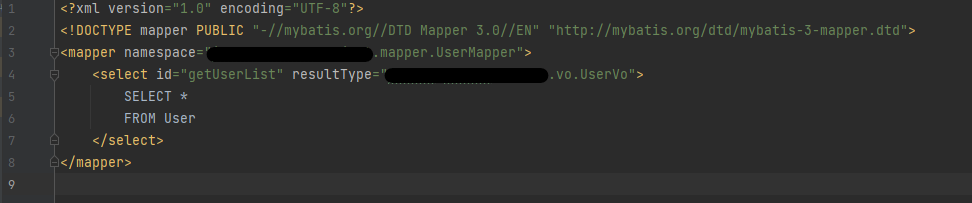
}(2) UserMapper.xml 파일 작성


<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="<패키지 이름>.mapper.UserMapper"> <!-- mapper 인터페이스가 위치하는 경로 -->
<select id="getUserList" resultType="<패키지 이름>.vo.UserVo"> <!-- id: mapper 인터페이스에서 선언한 메서드 이름과 같아야 한다. resultType: VO 클래스가 위치하는 경로 -->
SELECT *
FROM User <!-- SQL문 작성 -->
</select>
</mapper>- 참고: application.properties에 VO 클래스가 위치하는 경로를 미리 작성하여 resultType에는 클래스 이름만 작성할 수 있는 방법이 있지만, 파일 안에서 경로를 모두 파악할 수 있는 것이 나중에 오류를 찾아내기에도 쉬우므로 Mapper.xml 파일 안에 경로를 모두 작성해주는 것이 좋다.
#application.properties에 추가해주면 resultType에 <패키지 이름>.vo.UserVo 대신 UserVo만 작성할 수 있다.
mybatis.type-aliases-package=<패키지 이름>.vo 3) Service 작성
Service: 알맞은 정보를 가공하여 Controller에게 데이터를 넘겨준다.
- Service가 알맞은 정보를 가공하는 과정을 '비즈니스 로직을 수행한다'라고 한다.
- Service가 비즈니스 로직을 수행하고 데이터베이스에 접근하는 DAO(Mapper)를 이용해서 결과값을 받아온다.


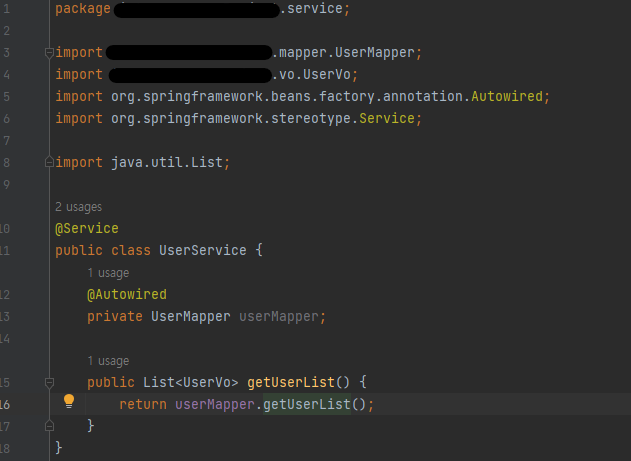
package <패키지 이름>.service;
import <패키지 이름>.mapper.UserMapper;
import <패키지 이름>.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class UserService {
@Autowired
private UserMapper userMapper;
public List<UserVo> getUserList() {
return userMapper.getUserList();
}
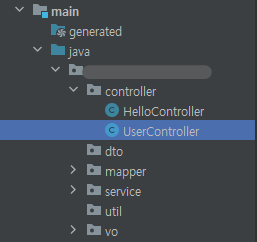
}4) Controller 작성
Controller
- Client Request가 들어오면 Request에 맞는 View Name을 찾아 템플릿 엔진에 반환한다.
- View에 넘겨줘야 할 데이터가 있다면 Model 객체에 담아 View Name과 함께 넘겨준다.
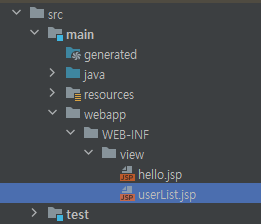
- 템플릿 엔진은 View Name을 받아 application.properties에서 JSP 파일을 사용하기 위해 설정했던 prefix와 suffix를 View Name 앞뒤에 붙여 JSP 파일을 찾아 데이터를 넘겨준다.
- ex) /WEB-INF/view/userList.jsp


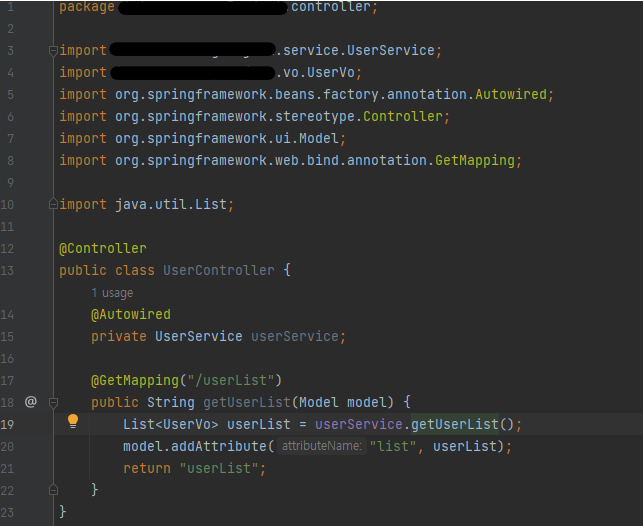
package <패키지 이름>.controller;
import <패키지 이름>.service.UserService;
import <패키지 이름>.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.List;
@Controller
public class UserController {
@Autowired
private UserService userService;
@GetMapping("/userList")
public String getUserList(Model model) {
List<UserVo> userList = userService.getUserList();
model.addAttribute("list", userList);
return "userList";
}
}5) JSP 파일 작성


<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>User List</title>
</head>
<body>
<h2>User List</h2>
<table>
<tr>
<th>id</th>
<th>name</th>
<th>username</th>
<th>email</th>
<th>password</th>
<th>address</th>
<th>phone</th>
<th>website</th>
<th>company</th>
</tr>
<c:forEach items="${list}" var="u">
<tr>
<td>${u.id}</td>
<td>${u.name}</td>
<td>${u.username}</td>
<td>${u.email}</td>
<td>${u.password}</td>
<td>${u.address}</td>
<td>${u.phone}</td>
<td>${u.website}</td>
<td>${u.company}</td>
</tr>
</c:forEach>
</table>
</body>
</html>- Model 객체에 담겨 넘어온 데이터인 list 변수를 화면에 테이블 형태로 출력해준다.
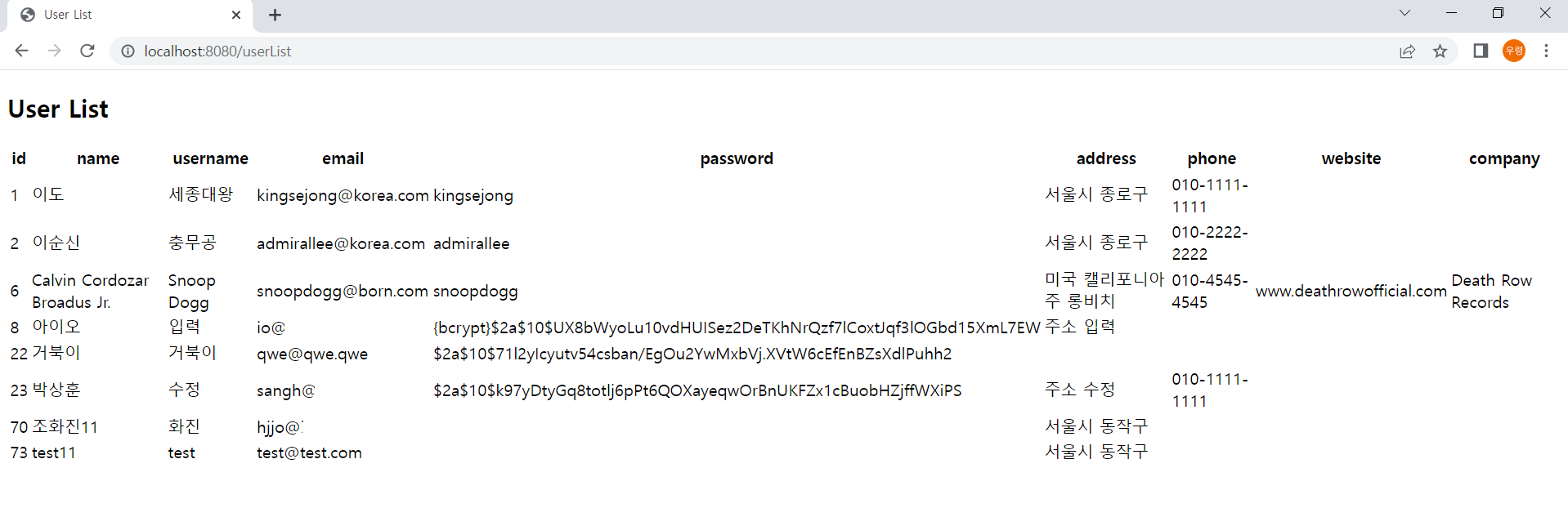
6) 실행 화면

Source Code
https://github.com/wooryung/Spring_Boot_Basic.git