프로젝트 동작 과정
1. Spring Boot 프로젝트의static디렉토리에 Vue.js 프로젝트를 빌드한 결과물 생성
2. Spring Boot 프로젝트 실행
3. 웹 페이지 접속 - Spring Boot 프로젝트 내의 Vue.js 결과물 실행
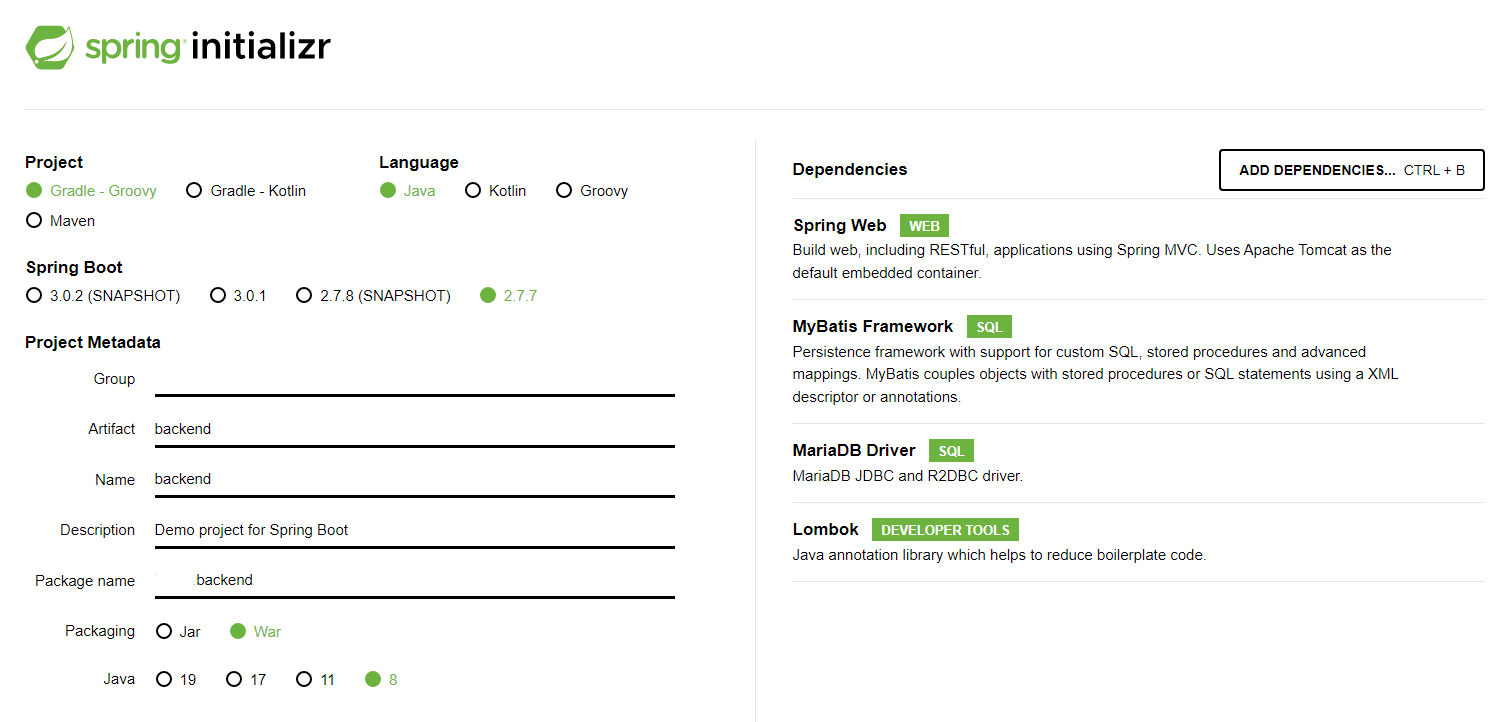
1. Spring Boot 프로젝트 생성
-
SpringBoot_Vue 폴더에 backend라는 이름으로 Spring Boot프로젝트 생성


2. Vue.js 프로젝트 생성
-
SpringBoot_Vue 폴더에 frontend라는 이름으로 Vue.js 프로젝트 생성 후
npm install


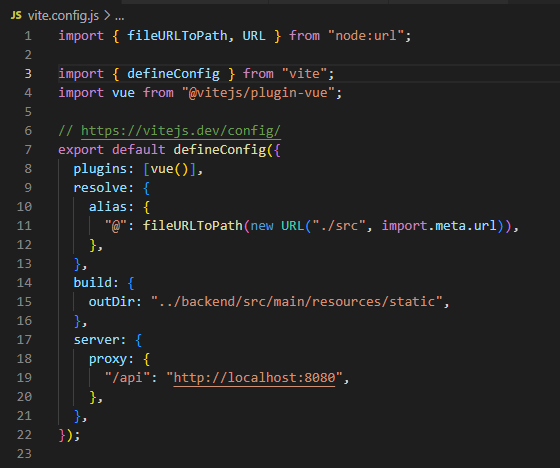
3. vite.config.js 설정
-
빌드 결과물 생성 경로, proxy 설정
-
빌드 결과물이 Spring Boot 프로젝트 내의
static디렉토리에 생성되도록 설정 -
Vue와 Spring Boot의 경로가 충돌하지 않도록 Spring Boot에서 다루는 경로 앞에는 '/api'를 붙여주고, port를 8080으로 지정 (Vue의 default port는 5173)

-
-
추가한 코드
build: {
outDir: "../backend/src/main/resources/static",
}, // 빌드 결과물이 생성되는 경로
server: {
proxy: {
"/api": "http://localhost:8080",
}, // proxy 설정
},- 터미널에서
npm run build를 실행하면 Spring Boot 프로젝트의 static 폴더에 Vue.js 빌드 결과물이 생성된다.

4. Spring Boot에서 보내준 데이터를 Vue 화면으로 보여주기
- About 페이지에 Spring Boot에서 보내준 문자열이 보여지도록 구현하기
-
기존 화면

-
1) Spring Boot 프로젝트에 Controller 작성
- DTO에 SUCCESS를 의미하는 code와 "Hello!" str을 담아 Vue에 전송해준다.
📎 AboutController.java
@RestController
public class AboutController {
@GetMapping("/api/about")
public GetAboutRespDto hello() {
GetAboutRespDto getAboutRespDto = new GetAboutRespDto();
getAboutRespDto.setStr("Hello!");
return getAboutRespDto;
}
}📎 GetAboutRespDto.java
@Data
@JsonInclude(JsonInclude.Include.NON_NULL)
public class GetAboutRespDto {
private String str;
private int code = ResCode.SUCCESS.value();
private String message;
}📎 ResCode.java
public enum ResCode {
SUCCESS(0);
private final int value;
ResCode(int value) {
this.value = value;
}
public int value() {
return value;
}
}2) Vue.js 프로젝트에서 AboutView.vue 파일 수정
- Spring Boot에 request를 보낼 때 axios를 이용하므로, 먼저 터미널에서
npm install axios를 실행하여 axios를 설치해준다.
📎 AboutView.vue
- 기존 코드
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
<style>
@media (min-width: 1024px) {
.about {
min-height: 100vh;
display: flex;
align-items: center;
}
}
</style>- 수정된 코드
<script setup>
import { ref } from "vue";
import axios from "axios";
const str = ref("");
// axios로 Spring Boot에 GET request를 보냄
axios
.get("/api/about")
.then((res) => {
console.log(res.data);
console.log(res.data.str);
str.value = res.data.str;
})
.catch((err) => {
console.error(err);
});
</script>
<template>
<div class="about">
<h1>{{ str }}</h1>
</div>
</template>
<style>
@media (min-width: 1024px) {
.about {
min-height: 100vh;
display: flex;
align-items: center;
}
}
</style>-
실행 화면

-
Spring Boot에서 Vue로 전송된 데이터

📌Reference

안녕하세요! 포스트 해주셔서 잘 배우고 있습니다! 다름이 아니라 axios 연동 후, http://localhost:5173/about 페이지를 열고 코솔을 보면 'localhost:5173/api/about 404 (Not Found)' axios 404에러가 뜨네요,,, about주소가 맞지 않아서 404에러가 뜨는 것 같은데, 어디서 주소 설정이 잘못된 걸까요??