Vue.js
- MVC 패턴에서 View(사용자에게 보이는 화면)를 중심으로 만든 라이브러리 및 프레임워크
- MVC 패턴
- 디자인 패턴 중 하나
- Model은 데이터를 관리하고, View는 사용자에게 보이는 화면을 관리하며, Controller는 이 둘을 연결해준다.
Vite
- webpack을 대체할 수 있는 번들러
- Vue 3에서 권장하는 번들러이며, Vue 창시자 Evan You가 만든 오픈소스
1. Node.js 설치
npm을 사용하기 위해 Node.js를 설치한다.
(Node.js를 설치하면 npm이 자동으로 설치된다.)
npm (node package manger)
- JavaScript 라이브러리를 설치하고 관리하는 패키지 매니저
- 패키지: 개발자들이 만든 일련의 유용한 도구 및 프레임워크
- Node.js에서 사용할 수 있는 모듈들을 패키지화하여 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI(Command Line Interface)를 제공
- cmd에서 파일을 설치할 경로로 이동한 뒤, npm 명령어를 통해 모듈을 다운로드 할 수 있다.
- 각각의 모듈은 npm 공식 홈페이지에서 찾을 수 있으며, 모듈마다 다운로드부터 사용방법까지 자세히 나와있다.
- 이는 어떠한 기능을 위해 처음부터 스스로 코딩할 필요 없이, 필요에 따라 알맞은 모듈을 다운로드하여 프로젝트에 이용할 수 있다는 의미이다.
- 즉, npm이란 Node.js에서 사용되는 기본 패키지 매니저로 개발자들이 만든 유용한 패키지들을 함께 공유하는 장소 및 도구
- cf) Java - Maven

Node.js 설치 후 cmd에서 npm -v를 입력하면 설치된 npm의 버전을 확인할 수 있다.
2. 프로젝트 생성
npm을 이용하여 Vite 기반의 Vue 프로젝트를 생성한다.
1) cmd(VSCode 터미널)에서 프로젝트를 생성하고 싶은 위치로 이동 후 npm 명령어로 프로젝트 생성
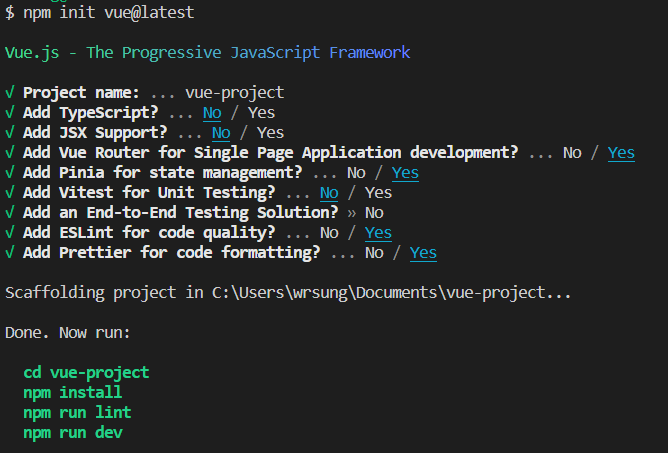
npm init vue@latest 명령어를 입력하고 프로젝트 이름과 옵션을 선택하면 프로젝트가 생성된다.

- Router -
src/router폴더가 생성된다.- Pinia -
src/stores폴더가 생성된다.
- 기존의 Vue 상태 관리 라이브러리인 Vuex를 대체할 수 있는 라이브러리
- ESLint -
.eslintrc.cjs파일이 생성된다.- Prettier -
.prettierrc.json파일이 생성된다.
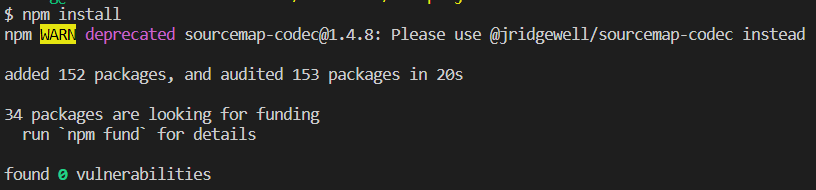
2) 프로젝트 폴더로 이동하여 npm을 설치한다.
cd <프로젝트 이름>
npm install
npm install을 진행하면 프로젝트에 node_modules 폴더가 생성되고, 필요한 JavaScript library들이 설치된다.
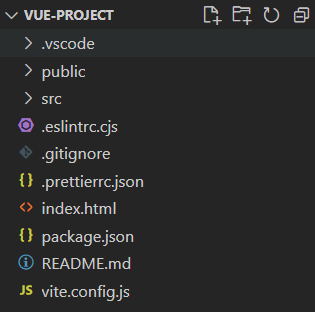
3) VSCode로 프로젝트 열기
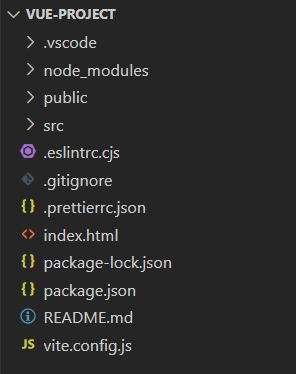
npm install전 프로젝트 구조node_modules폴더가 존재하지 않는다.

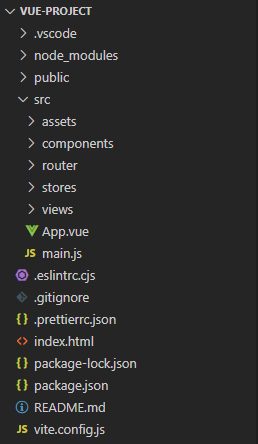
npm install후 프로젝트 구조node_modules폴더와package-lock.json파일이 생성되었다.

3. 프로젝트 기본 구조

-
package.json-
프로젝트에 대한 정보
-
프로젝트의 이름, 버전, private 여부, 배포 및 개발에서 사용할 모듈 정보, 실행 명령어, 지원할 브라우저에 대한 설정 등을 포함
-
dependencies: 배포 환경에서 사용되는 모듈 -
devDependencies: 개발 환경에서 사용되는 모듈
-
-
package-lock.json-
package.json의 모듈들이 동작하기 위해 필요로 하는 모듈들의 정보 -
npm install과정에서 npm이package.json의 내용을 확인하고package-lock.json파일을 생성한다. -
package.json이 수정되면package-lock.json도 수정된다.
-
-
node_modules-
npm install과정에서 생성된다.-
package-lock.json의 모듈들이 설치된다.package.json에 종속된 자바스크립트 라이브러리들
-
-
-
public-
component(.vue 파일)에서 사용되지 않는 정적 파일들
-
cf)
assets와는 달리 webpack의 처리를 받지 않는다.
-
-
src-
작성해야 하는 소스코드들 (대부분의 코딩이 이루어지는 곳)
-
assets-
component(.vue 파일)에서 사용되는 정적 파일들
-
cf)
public과는 달리 webpack의 처리를 받는다.
-
-
views- .vue 확장자를 가진 컴포넌트 파일들 - 화면 전체에 해당하는 컴포넌트를 관리 (cf.
components)
- .vue 확장자를 가진 컴포넌트 파일들 - 화면 전체에 해당하는 컴포넌트를 관리 (cf.
-
components-
.vue 확장자를 가진 컴포넌트 파일들 - 화면 전체가 아니라 부분으로 구성되어 재사용할 수 있는 컴포넌트 (cf.
views) -
<template>,<script>,<style>부분으로 나뉜다.-
<template>: HTML로 화면상에 표시할 요소들을 작성 -
<script>: 스크립트 코드 작성. import/export -
<style>: HTML 요소를 꾸며줄 css 구문 작성. scoped 속성을 사용하면 특정 컴포넌트에서만 고유의 스타일 선언 가능
-
-
-
router-
Routing: 웹 페이지 간의 이동 방법으로 Single Page Application(SPA)에서 주로 사용된다.
- SPA: 페이지를 이동할 때마다 서버에서 웹 페이지를 요청하여 새로 갱신하는 것이 아니라, 사용할 페이지들을 미리 받아놓고 페이지 이동시에 클라이언트 라우팅을 이용하여 화면을 갱신하는 방법
-
-
stores- Vue의 상태 관리 라이브러리
-
main.js- 프로그램 시작 지점(entry point)
-
-
.eslintrc.cjs-
코드에 대한 eslint 설정
-
Prettier에 대한 값으로 rule 지정
-
-
.prettierrc.json- Prettier 설정
-
vite.config.js- Vite에 대한 설정
4. 프로젝트 실행
📎 package.json
{
"name": "vue-project",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite", // 개발 서버에서 프로젝트를 실행할 때 실행되는 명령어
"build": "vite build", // 빌드할 때 실행되는 명령어
"preview": "vite preview", // 개발 환경에서의 미리보기
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs --fix --ignore-path .gitignore"
// eslint로 문법 체크
},
"dependencies": { // 배포 환경에서 필요한 라이브러리 정보
"pinia": "^2.0.28",
"vue": "^3.2.45",
"vue-router": "^4.1.6"
},
"devDependencies": { // 개발 환경에서 필요한 라이브러리 정보
"@rushstack/eslint-patch": "^1.1.4",
"@vitejs/plugin-vue": "^4.0.0",
"@vue/eslint-config-prettier": "^7.0.0",
"eslint": "^8.22.0",
"eslint-plugin-vue": "^9.3.0",
"prettier": "^2.7.1",
"vite": "^4.0.0"
}
}-
프로젝트 실행: 터미널 창에
npm run dev입력 -
프로젝트 빌드: 터미널 창에
npm run build입력 -
실행 화면

📌 Reference
