1. 학습내용
실습
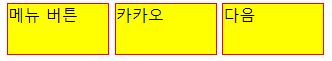
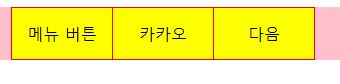
메뉴만들기

list style • 사라짐, text decoration - 밑줄사라짐, border은 테두리속성
<nav class="menu">
<ul>
<li>
<a href="index.html">메뉴 버튼</a>
</li>
<li>
<a href="kakao.html">카카오</a>
</li>
<li>
<a href="#">다음</a>
</li>
</ul>
</nav>
html, body {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
color: #000000;
text-decoration: none;
}
.menu li {
width: 100px;
height: 50px;
background-color: yellow;
border: solid 1px red;
}
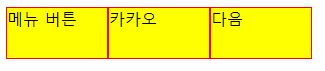
x축정렬
inline-block으로 바꾸면 x축정렬
기본적으로 인라인은 각 영역들 사이에 공백을 가지고있음(inline - block 탈락)
.menu li {
display: inline-block;
}

float 사용
.menu li {
float: left;
}

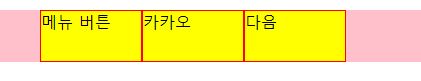
여기서 li태그(float로 3차원)의 부모인 ul 태그에 배경색을 주면 적용이안됨. 이유는 자식이 3차원인경우 부모의 높이값에 영향을 줄 수 없다.
float의 부모로 overflow hidden을 사용하게 되면 부모의 높이값을 인식할수있다.
.menu ul {
background-color: pink;
overflow: hidden;
}

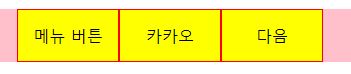
텍스트 정렬
x축 중앙정렬
.menu li {
text-align: center;
}
y축 중앙정렬 2가지
1.버튼의 높이값이 존재할때 line height 동일한값(어떤폰트서체를 사용하는지 따라 미묘하게 달라질수있음) -눈대중으로 맞춰야함
.menu li {
height: 50px; (버튼의 높이값)
line-height: 50px;
}
2. 버튼의 높이값이 없는경우
li a li 사이에 똑같은 공백을 준다면 중앙정렬이됨
.menu li {
padding-top: 15px;
padding-bottom: 15px;
}

a태그 수정
메뉴버튼이 불안정, 노란색부분에 올리면 클릭이안되고 무조건 글자를 눌러야함.(클릭부분이 한정되어있음) -> a태그범위를 넓히겠다 (버튼영역과 동일하게 잡으면됨)
display block으로 했을때 이단계에서 이미 여백에 마우스올렸을때 클릭가능
이전에 li에 입력했었던 태그들을 a에 넣어주는것
.menu li a {
display: block;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}

가상선택자 적용
마우스를 올렸을때 글자의 색깔을 바꾸고싶다? -> 가상선택자 hover
볼더값이 겹치는 부분

li 태그에서 볼더를 더 세밀하게 지정 볼더라는 속성을 사용하게 되면 상하좌우 모두선택 그러나 top선택시 위쪽만 적용
.menu li {
border-top: solid 1px red;
border-bottom: solid 1px red;
border-left: solid 1px red;
}
마지막에 있는 오른쪽 볼더는 어떻게 생성? 가상선택자사용 -> 마지막에 있는 li태그
.menu li:last-child {
border-right: solid 1px red;
}

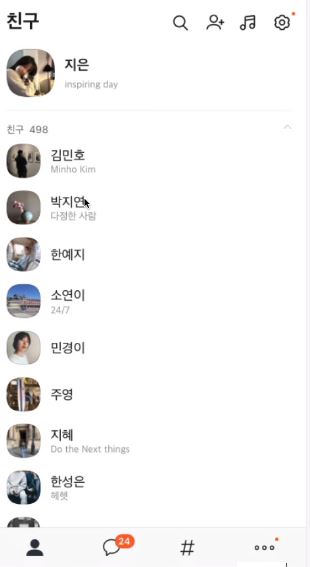
카카오톡 친구창 만들기

<ul class="kakao-lists">
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
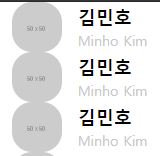
<h3>김민호</h3>
<span>Minho Kim</span>
</div>
</a>
</li>
</ul>
border-radius 그림모서리 깎기
.kakao-lists li img {
border-radius: 20px;
}

글자 크기와 간격조절하기
글자를 이미지 오른쪽으로 옮기는 방법은 여러가지
img - inline-block 요소, kakao 인포는 div태그라 block요소임
.kakao-lists li .kakao-info{
display: inline-block;
}
x축으로 중앙에 정렬
kakao.info를 inline-block으로 변경했기때문에 vertical-align 사용가능
.kakao-lists li img,
.kakao-lists li .kakao-info{
vertical-align: middle;
}

h태그에 기본적으로 마진값이 들어가있기때문에 정렬이 안된것처럼 보임
.kakao-lists li .kakao-info h3 {
font-size: 18px;
margin: 0;
}

이미지의 오른쪽 부분에 미세한 공백
.kakao-lists li img {
border-radius: 20px;
margin-right: 10px;
.kakao-lists li .kakao-info span {
font-size: 14px;
color: #c8c8c8;
}

a태그의 범위
클릭범위가 글자 영역까지인데 카카오톡은 하나의 리스트 전체를 a태그로 감싸고 있음(즉 여백에도 클릭가능) ->block으로 설정하면 리스트 전체가 클릭가능
.kakao-lists li a {
display: block;
}
ul태그도 마진과 패딩값을 기본적으로 가지고있음 - 초기화작업
마딩 패딩 초기화작업->빈번하게발생, 좀더 간단하게 하는방법 -> 다음시간
ul {
list-style: none;
margin: 0;
padding: 0;
}

앞부분에 공백
여러가지 방법이 있긴한데 a태그 안쪽에 padding-left 넣어주기
.kakao-lists li a {
display: block;
padding-left: 25px;
}

리스트 사이에도 공백

1. li선택해서 위쪽과 아래쪽에 padding으로 공백을 넣어주면 간격이생김
2. margin bottom값을 적용해도 됨
.kakao-lists li {
margin-bottom: 20px;
}

네이버 리빙창 만들기

기본코드
페이지 소스를봤을떄 이미지영역에 a영역을 따로 감쌋고 오른쪽 글자 나오는 영역에 a태그 따로 감쌈(a태그 두번사용)
텍스트 모두를 감싸는 div태그를 넣음
<ul class="living-lists">
<li>
<a href="#" class="image-link">
<img src="https://via.placeholder.com/170x114">
</a>
<a href="#" class="info-link">
<div class="living-info">
<span>리빙</span>
<h3>퇴사 후, 36년 된 노후주택을 고쳐 짓고 살아요.</h3>
<p>Nice to meet youNice to meet youNice to meet youNice to meet youNice to meet you</p>
<div class="date-wrap">
<span class="source">집꾸미기</span>
<span class="date">2주일 전</span>
</div>
</div>
</a>
</li>
</ul>

ul태그부분 공간의크기 지정 -육안으로 명확하게 확인하게하기위해 배경색깔 넣고 크기도 지정
.living-lists {
width: 750px;
background-color: orange;
}
a태그 두개를 x축정렬 (좌우배치)
h3, p ,span 마진값을 0으로 하는건 초반에 해야함
ul크기값을 1000px로 잠시늘림, 이유는 원래 display만 적용하면 x축정렬이 되어야하는데 크기에 오버되서 다른 조건들을 달지않으면 좌우배치가 되지않았음
밑에 조건들을 다 적용하면 750px에서도 가능
.living-lists .image-link,
.living-lists .info-link {
display: inline-block;
}
h3, p, span {
margin: 0;
}

a태그 사이에 공백이있음
.living-lists .image-link {
margin-right: 21px;
}

중앙정렬 해줌
.living-lists .image-link,
.living-lists .info-link {
vertical-align: middle;
}

글자나오는 부분의 크기가 512px로 되어있음
.living-lists .info-link {
width: 512px;
}

네이버 뉴스 상단

타이틀과 버튼정보만
하단 좌우배치로 들어가있음, 버튼영역 전체를 감싸는 상자 만듬 -> 그리고 오른쪽 왼쪽 영역을 또 상자를 만듬
레이아웃을 공부하는것이라 이미지정보는 사용안함
기본코드
<div class="title-wrap">
<h3>임대차법 9개월, 서울 전세 줄고 월세 늘었다</h3>
<div class="btn-wrap">
<div class="btn-left-wrap">
<button type="button">좋아요</button>
<button type="button">댓글</button>
</div>
<div class="btn-right-wrap">
<button type="button">요약</button>
<button type="button">크기</button>
<button type="button">팩스</button>
<button type="button">공유</button>
</div>
</div>
</div>

배치작업시작
위에보면 선이있음, padding으로 공백부분 잡아줌
.title-wrap {
border-top: solid 2px #000000;
border-bottom: solid 1px #000000;
padding-top: 20px ;
padding-bottom: 20px;
padding-left: 15px;
padding-right: 20px;
}

h3 하단에 영역생성
.title-wrap h3 {
margin-bottom: 20px;
}

버튼작업
flex사용
space between 양쪽으로 나뉨, y축으로는 센터정렬
.title-wrap .btn-wrap {
display: flex;
justify-content: space-between;
align-items: center;
}

2. 학습한 내용 중 어려웠던 점
중간쯤 네이버 실습도중에 선생님과 나오는 화면이 달라 당황했다.
그리고 그 다음에 비슷한 방향의 의문점이 생겼다.
3. 해결방법
선생님과 화면이 다른부분은 나랑 비슷한 생각을 가지신 분이 멘토분께 질문한 부분이 있어 그것을 참조하였다.
내가 배운내용은 분명 display만 적용하면 x축 정렬이 되는것이였는데 안되길래 계속 찾고 찾다 멘토분께 물어보니 간단하게 한마디만 하셨는데 그 순간 바로 깨달았다.
4. 학습소감
사실 이 ai스쿨의 가장큰 장점이 멘토분께 과감없이 질문할 수 있는 부분인것 같다. 유튜브나 다른 커뮤니티를 보면 회사에서 질문하기전 30분~1시간 자기가 해결해보고 안되면 질문하라고 한것을 보았다. 여기서는 내가 필요할 때 질문할 수 있는 부분이 정말 큰것 같다. 멘토 질문시스템 장점을 오늘 절실히 느낄 수 있었다.

