Mobile Responsive Layout
=> 모바일로 실행시 어떻게 보여질지에 대한 것

(컴퓨터에서 이 서버를 돌리면, 접속하는 것도 이 컴퓨터에서만 접속 가능하도록 설정하는 경우이다. 이경우 휴대폰으로 접속 불가)

(위와 같게 설정하면, 우리 컴퓨터 말고도 다른 곳에서도 이 서버에 접속가능한 포트가 열리게 된다. 추가적으로 ALLOWED_HOST로 다른 호스트를 설정 할 수 있게 한다.)
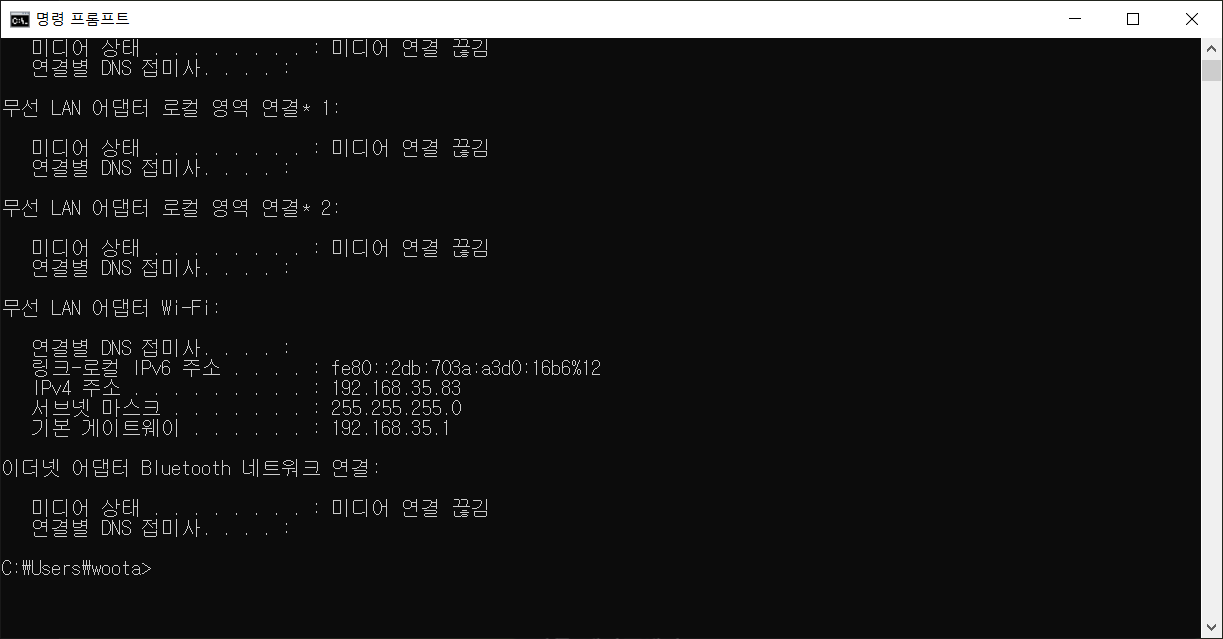
=> 또한 이 컴퓨터의 ip를 알아야 한다.

(cmd > ipconfig를 이용함)
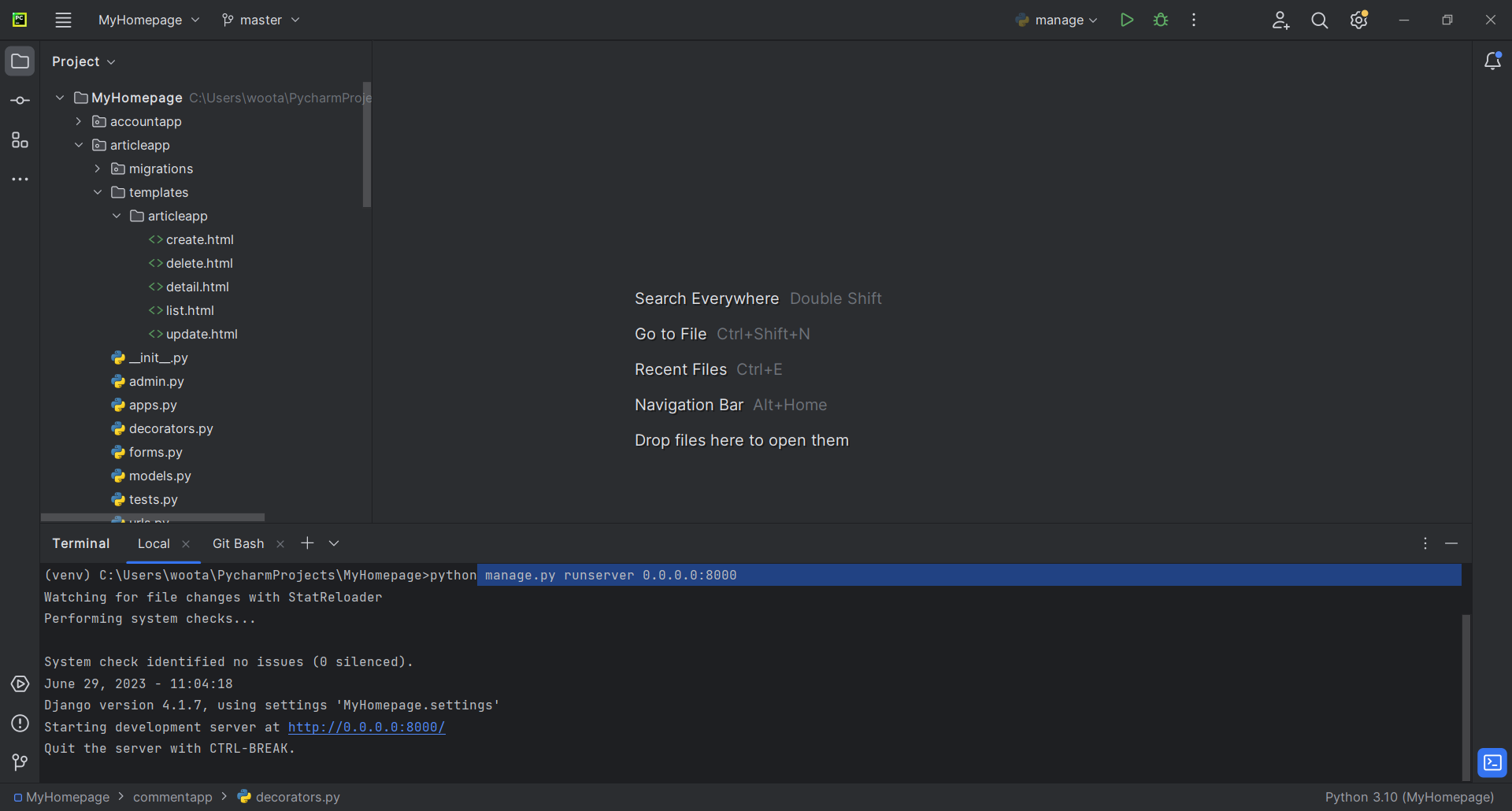
1.

(python manage.py runserver 0.0.0.0:8000을 이용하여 서버를 구동한 모습, 이 경우 모바일 실행시 에러 발생 : 호스트가 허용되지 않았기 때문이다.)
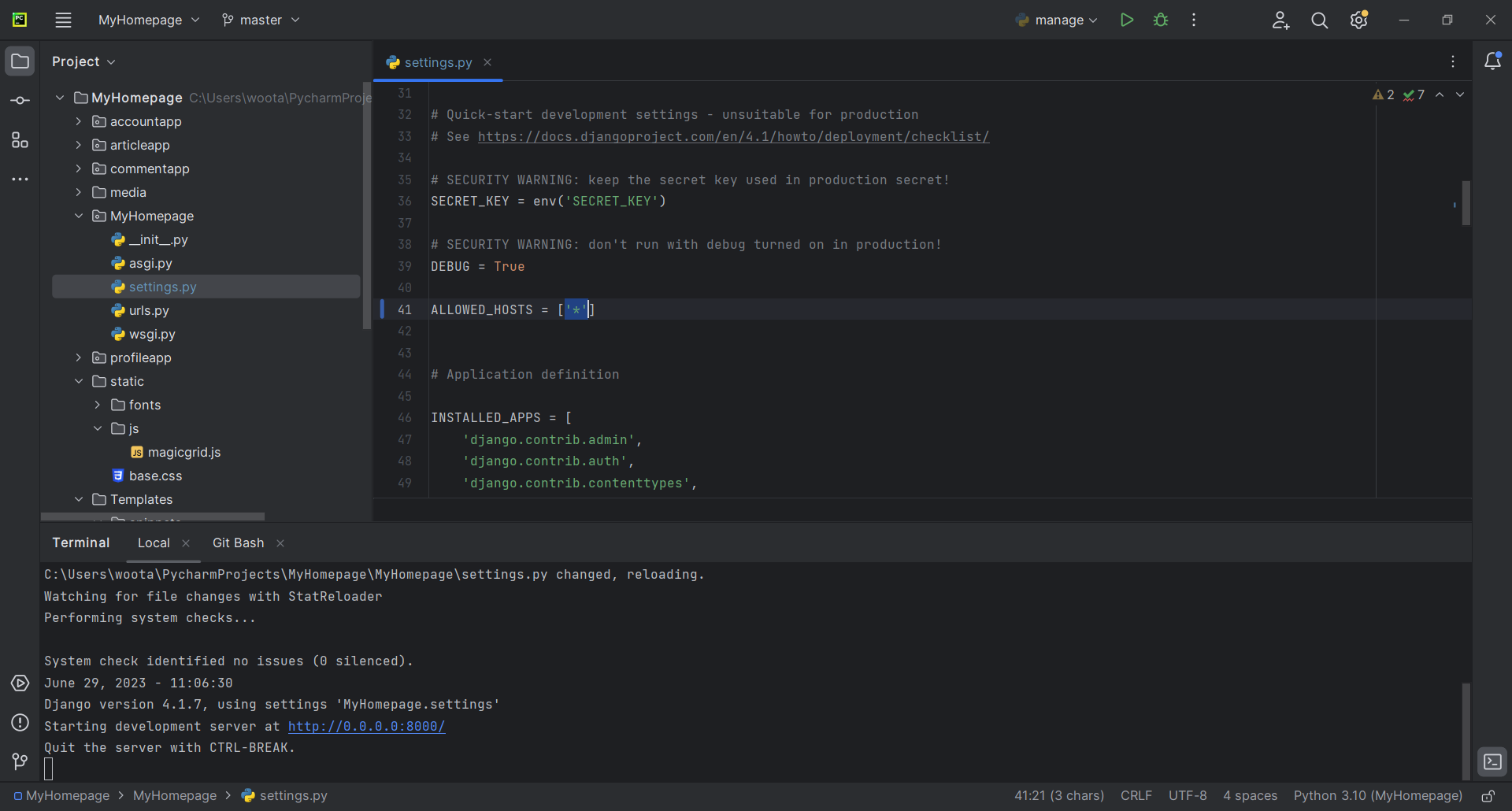
2.

(settings.py의 ALLOWED_HOSTS에 *를 이용하여 모든 호스트를 허용
나중에 배포시에 알맞게 설정할 필요 있음, 그리고 모바일 최적화가 되어 있지 않기 때문에 그럴 필요가 있음)
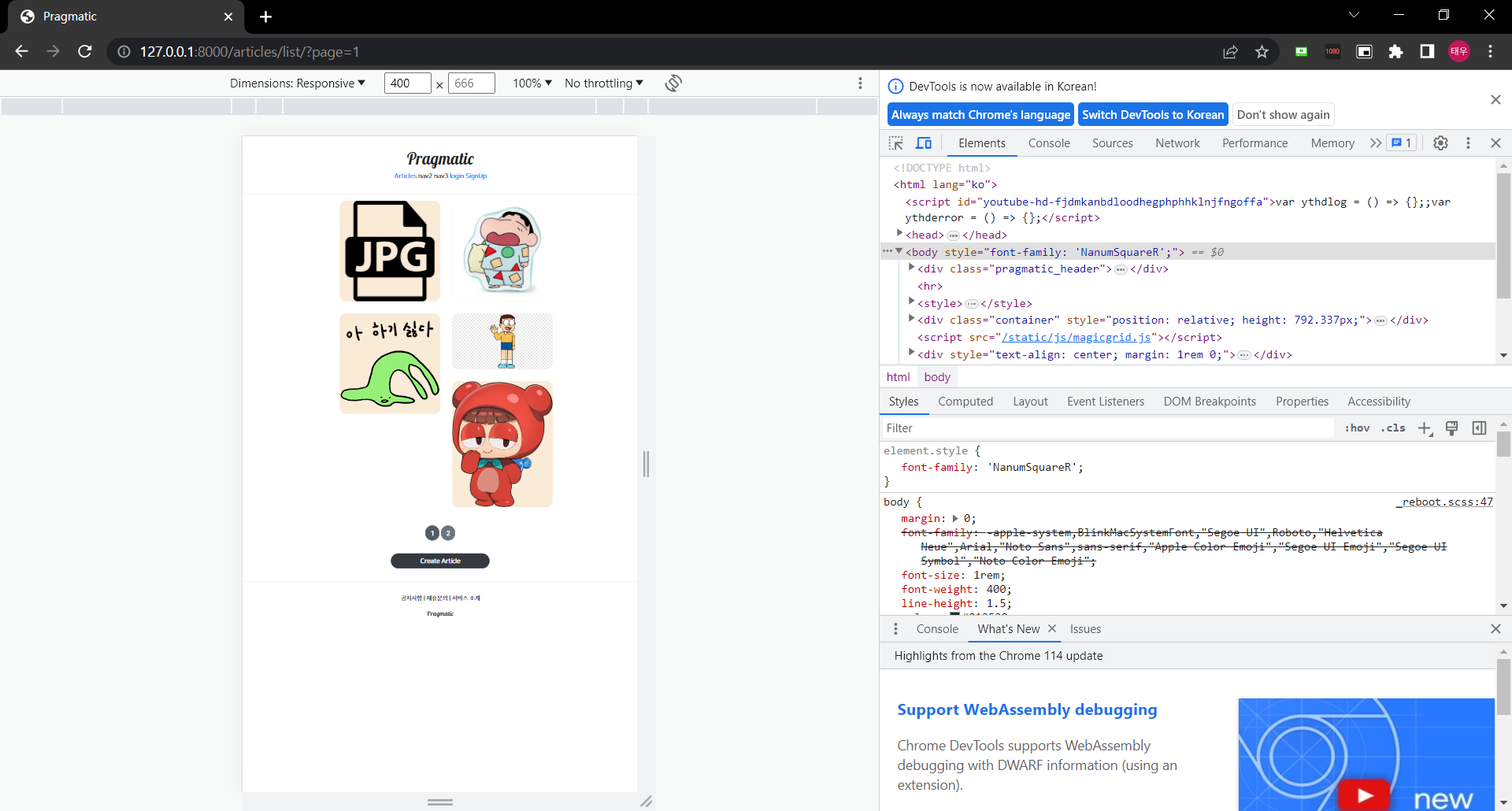
3.

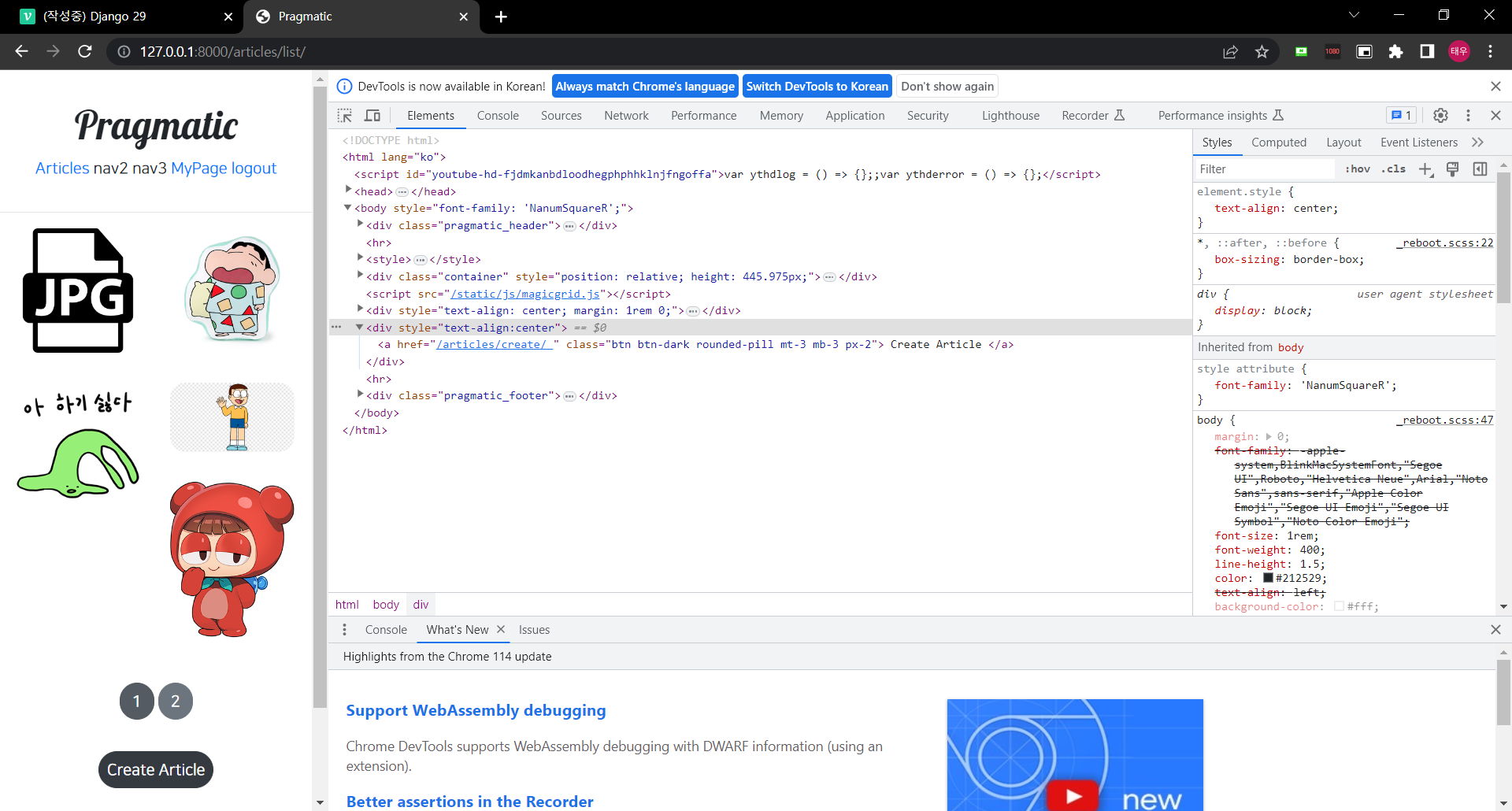
(개발자 도구에서 위와 같이 모바일에서 볼 수 있는 환경을 볼 수 있다.)
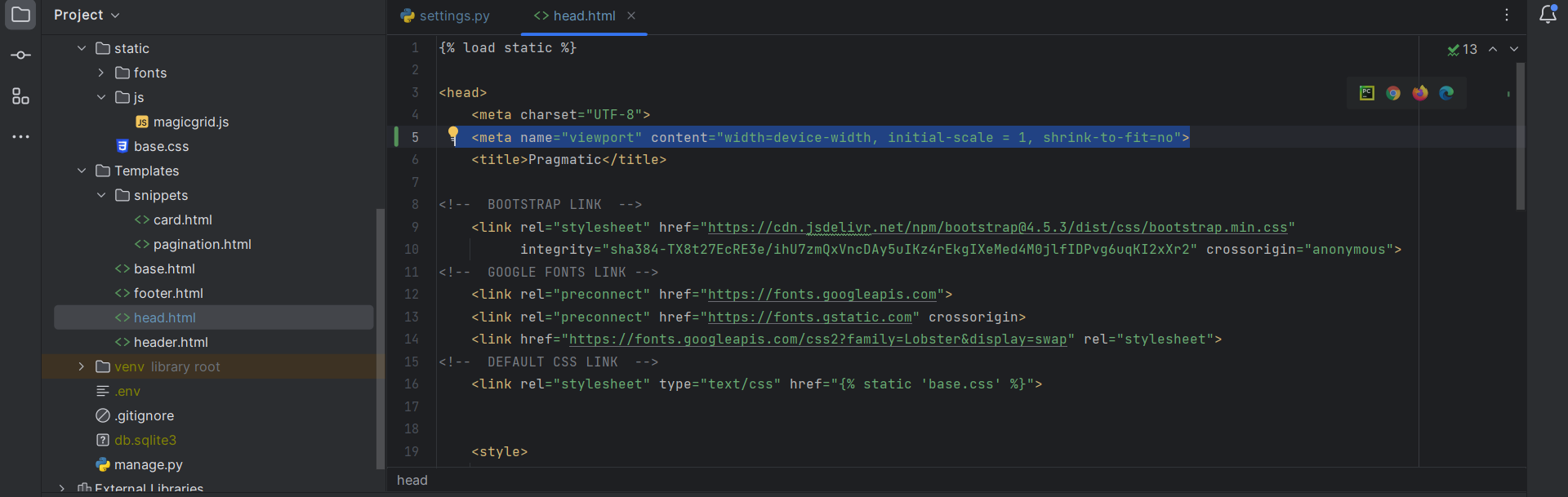
4.
(실제 디바이스 크기에 맞게 크기를 조절해주는 태그를 html 안에 넣어야 한다.)

(head.html에 위와 같이 코드를 추가한다. 너비를 디바이스의 크기에 맞게 조절하고 첫 스케일을 1로 지정하며, 마지막은 firefox에 대한 설정)
5. 실행결과

(문제 : 처음부터 코딩할 때 모바일 반응형을 아예 생각 안하고 짜서 크기가 제대로 설정되지 않은 것을 확인 할 수 있다.)
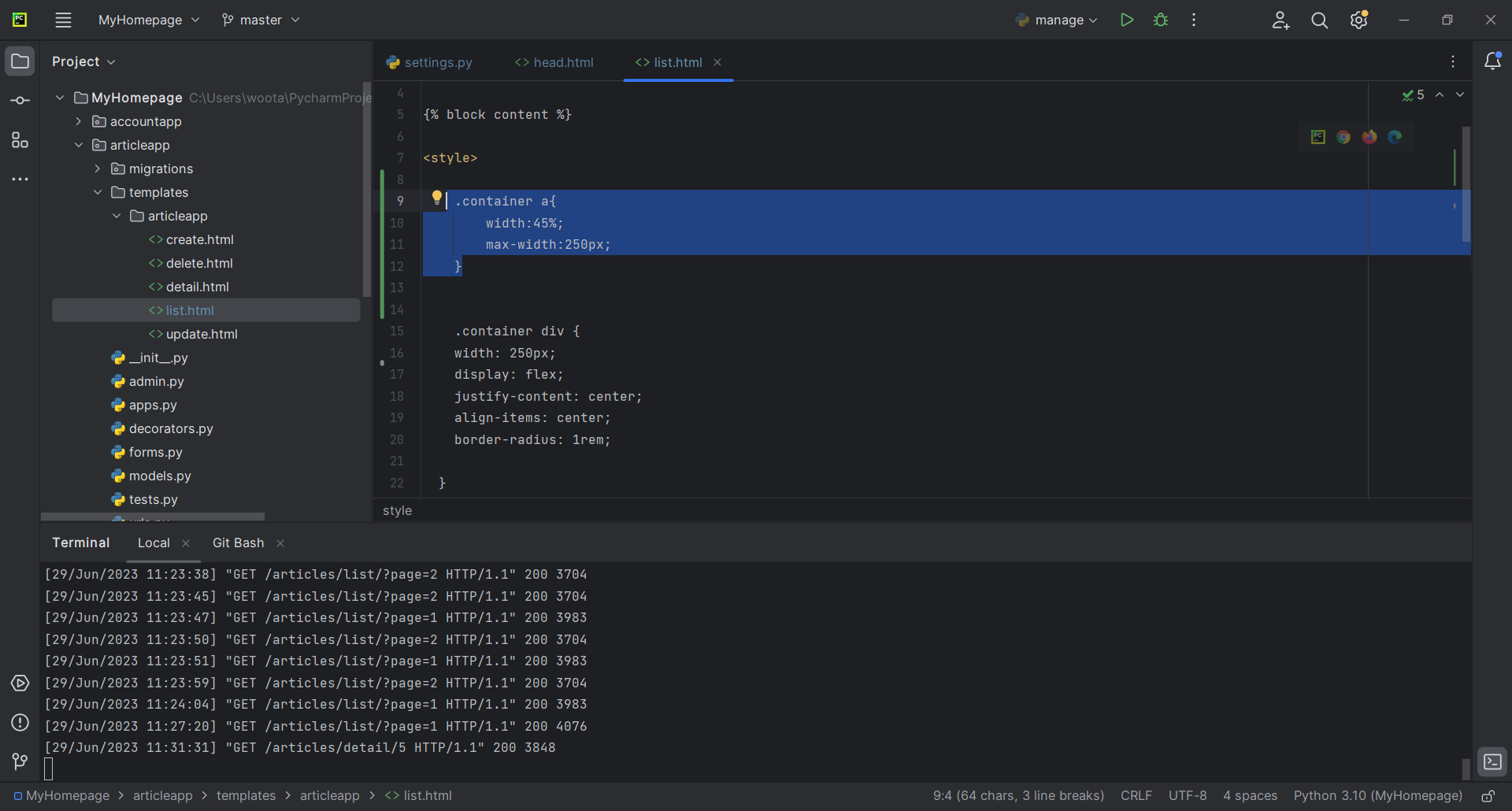
6. 수정
(현재는 a태그 즉 이미지에 있는 링크를 통해 어디든 향하게 만들고 있다.
이 a태그의 설정을 만져준다.)

(컨테이너 클래스의 a태그에 대한 설정을 해준것, 모바일에서는 45%의 비율로 보여주고, 데스크탑에서는 최대 너비 250px로 설정해 준 것이다.)
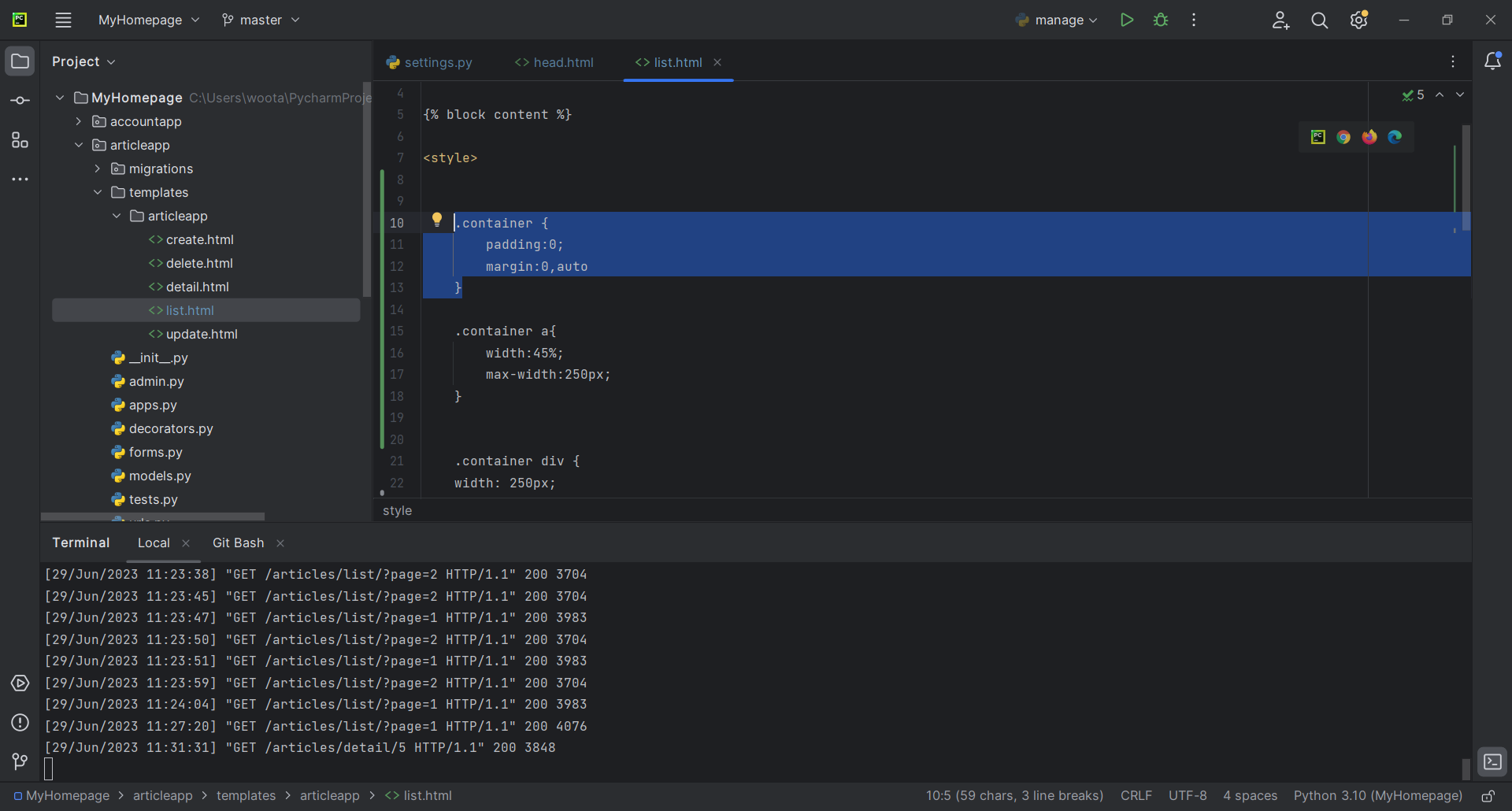
추가적으로 아래 코드와 같이 container가 기본 bootstrap에 padding과 margin을 가지고 있는데 이거를 없애준다.

(padding을 없애고 margin을 위아래는 0 좌우는 자동 정렬)
7. 결과

(배경 색과 정렬이 된 모습)
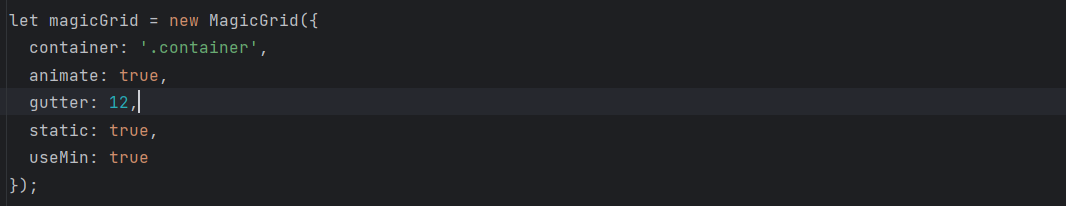
8. 자바스크립트 수정

(gutter 값을 30에서 12로 조정하여 이미지 간격을 빡빡하게 함)
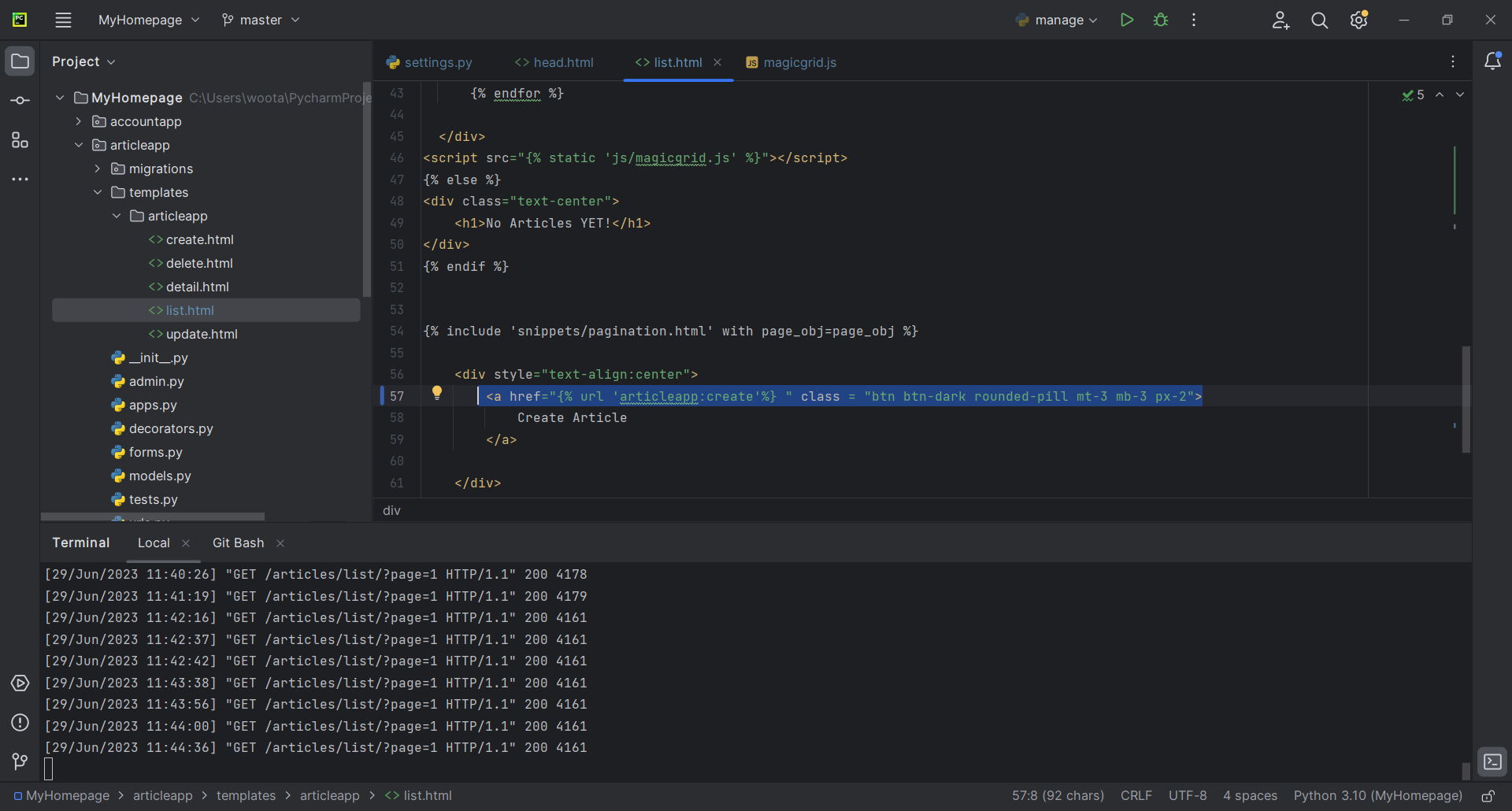
9.

이 버튼의 크기를 아래 코드를 통해 조절

(list.html의 코드를 위와 같이 변경 아래는 실행 결과)

10.
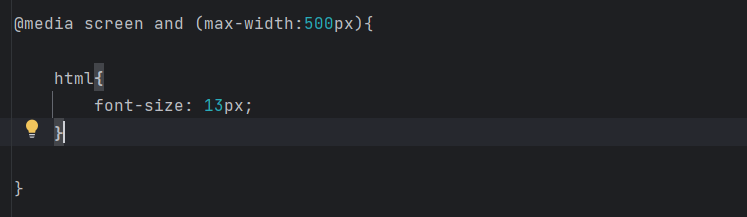
(media quary 라는 것을 이용하여 일정 크기 이하로 떨어지면 폰트 사이즈도 같이 작아지도록 해보자)

(base.css에 적용한 모습 / 스크린의 사이즈가 500px 이하로 떨어지면 이 안에 있는 css 태그들이 적용되는 느낌 글씨의 크기가 작아진다.)
11. 최종결과