ProjectApp 구현
== 새로운 app을 처음부터 끝까지 구현하는 작업으로 작업순서 대로 캡처본을 삽입 하였다.
- startapp을 이용하여 projectapp 생성
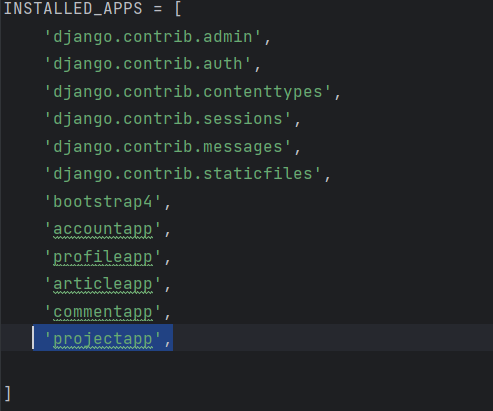
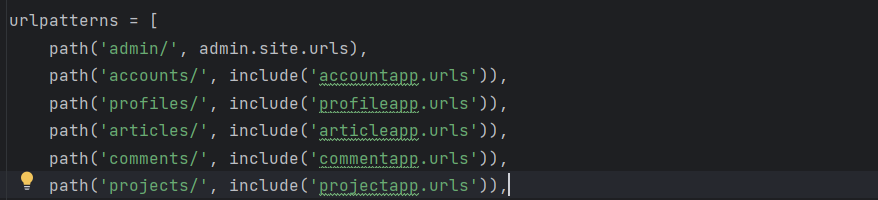
- 아래와 같이 앱등록과 url 등록


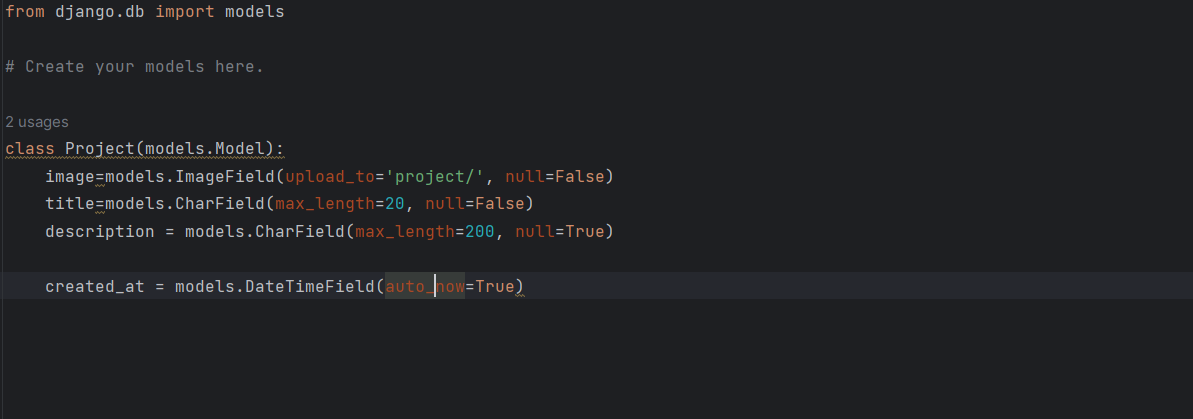
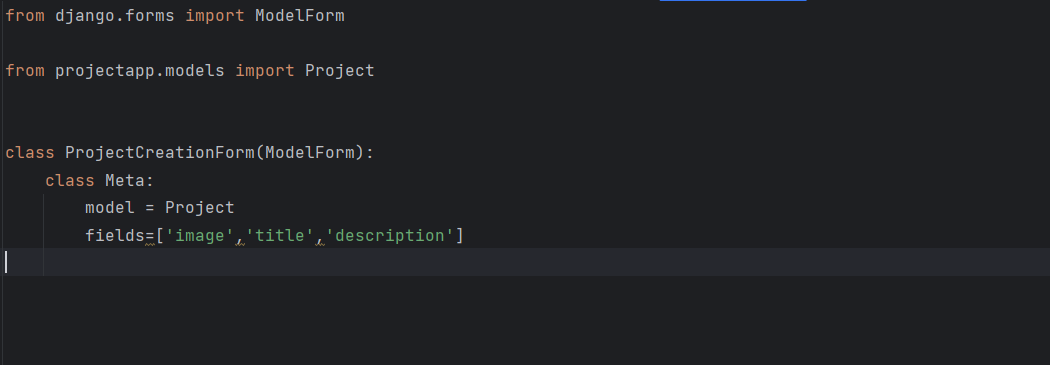
- models.py 와 forms.py를 아래와 같이 각각 생성후 마이그레이션


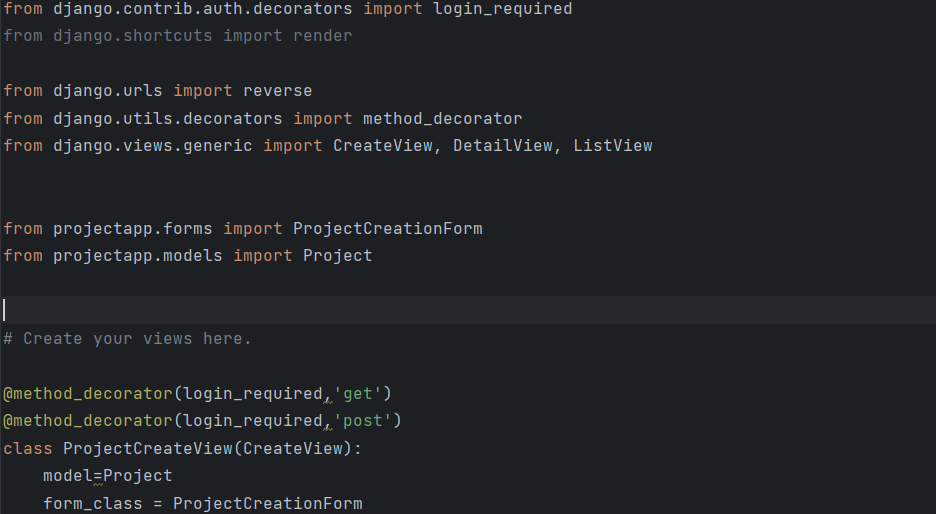
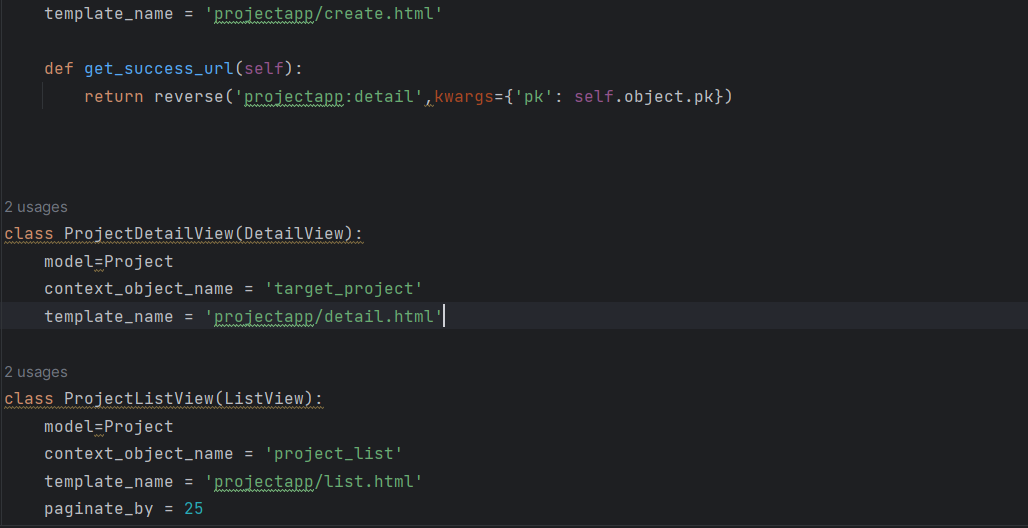
- 뷰 설정


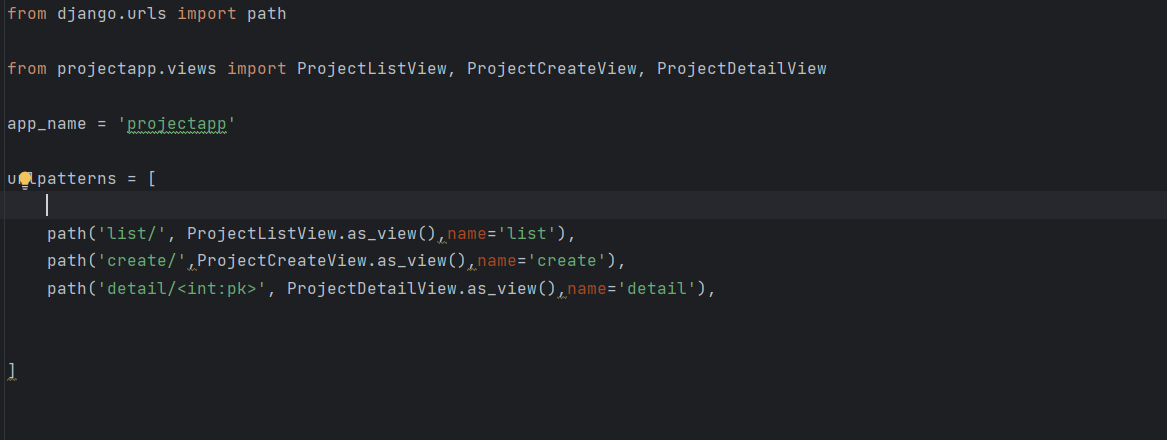
- url 설정

- 뷰에서의 각 html의 구현

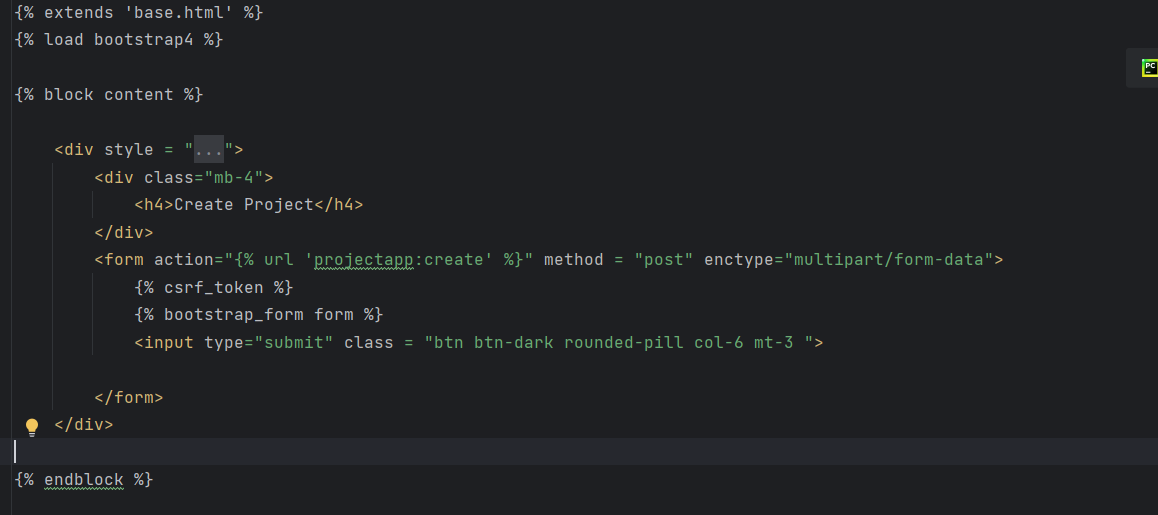
(create.html)

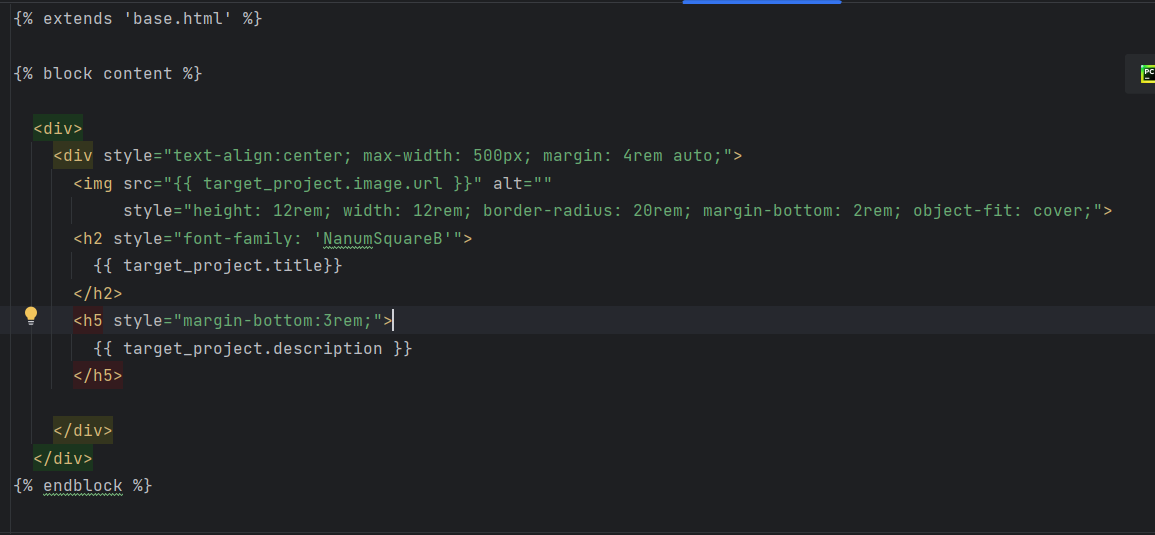
(detail.html)




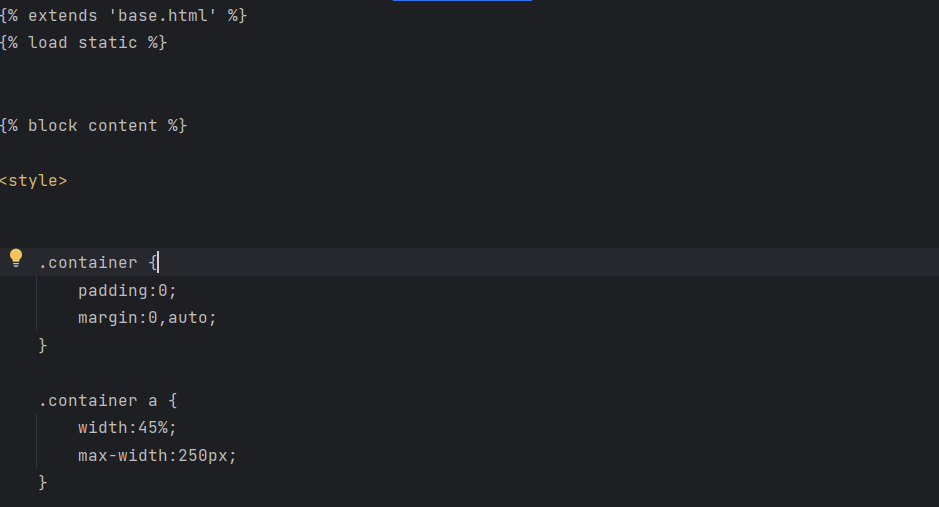
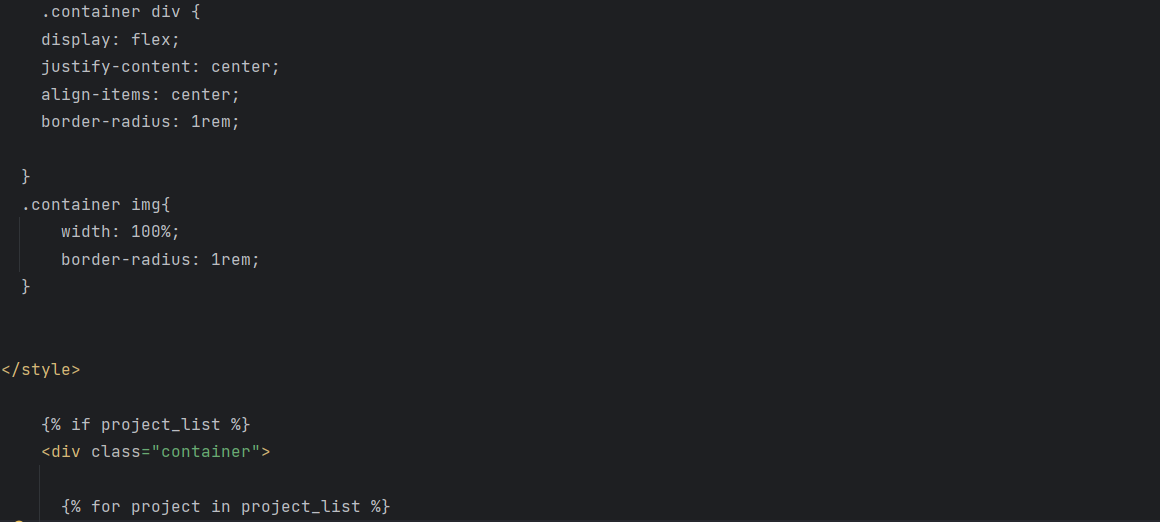
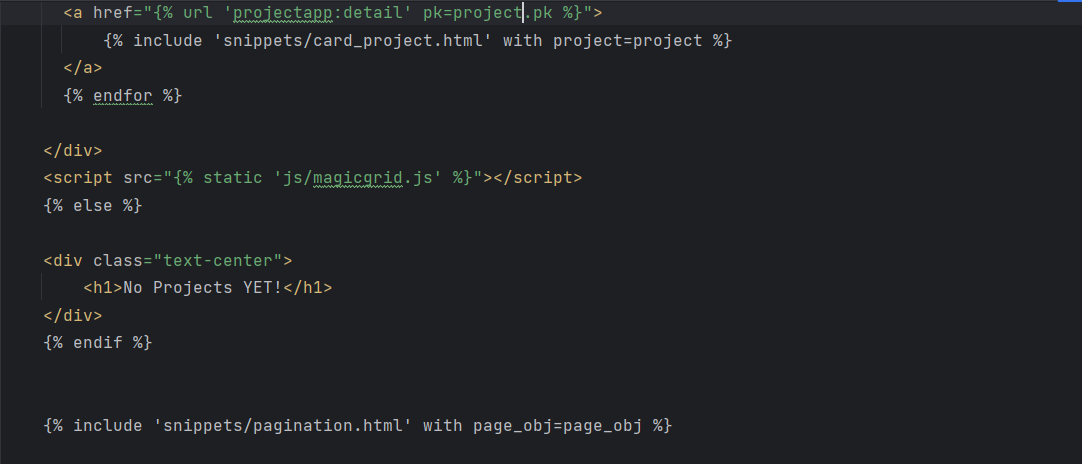
(list.html)
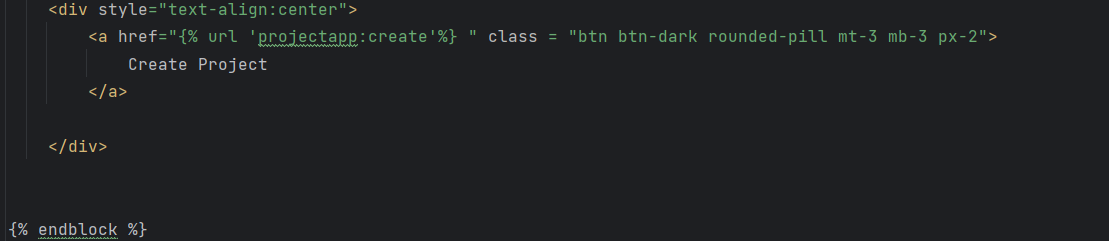
+추가

(추가적으로 이미지의 높이나 너비가 들쭉날쭉하여 찌그러지지 않도록 잘라주는 옵션으로 accountapp 의 detail.html에 추가하였다.)
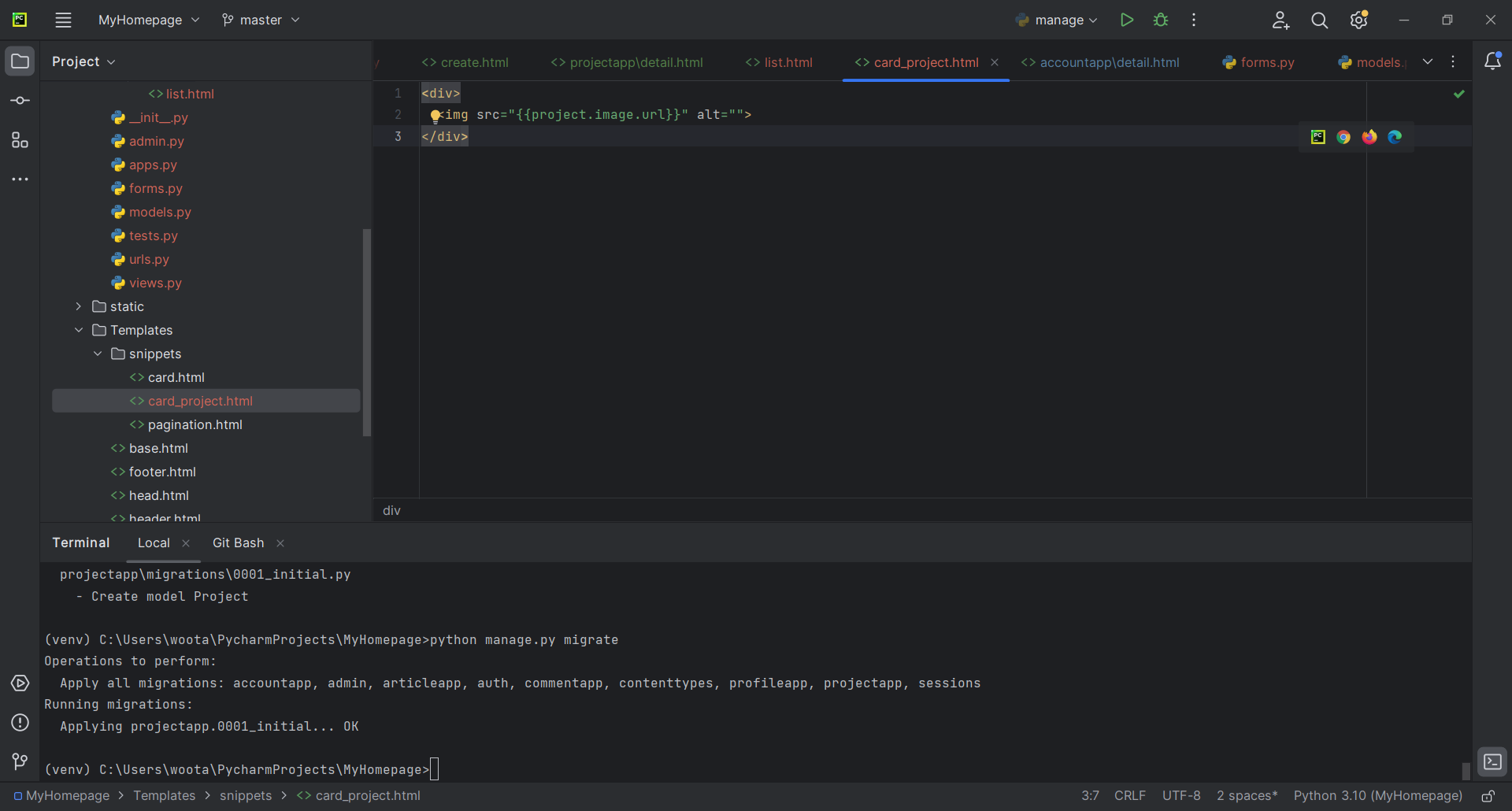
- list.html에서의 card_project.html 구현

(위와 같은 디렉토리에 구현한다.)
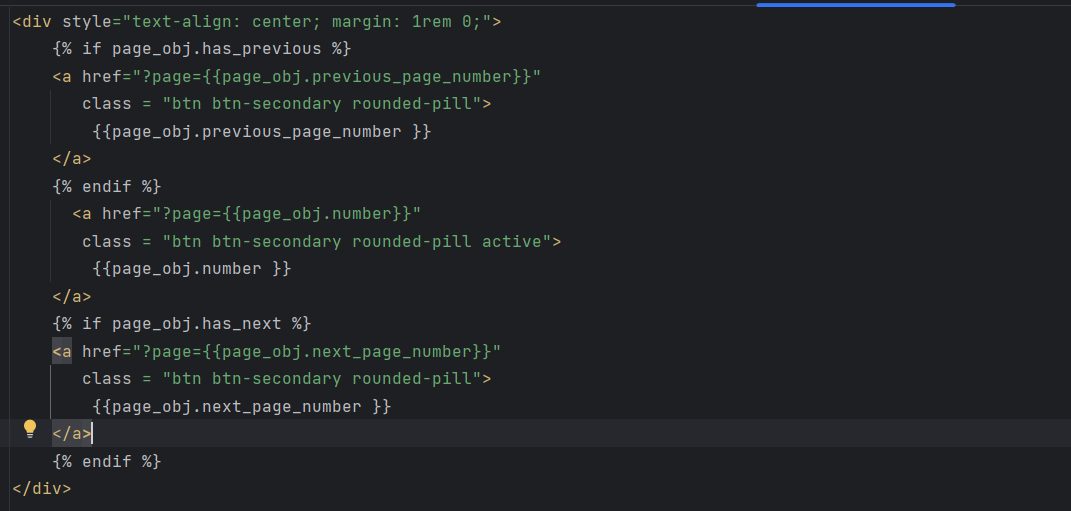
- pagination 수정

(원래 있던 {% url 'articleapp:list' %} 제거, 이로서 어떤 페이지에서 pagination을 불러오더라도 앞의 / 경로는 그대로 있고 뒤의 get 파라미터만 바뀌어서 가기 때문에 모든 경로에서 사용가능해지게 된다.)
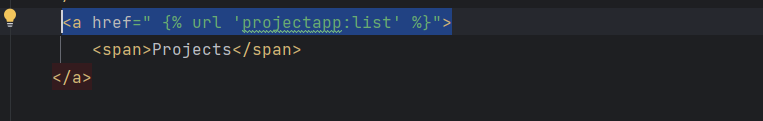
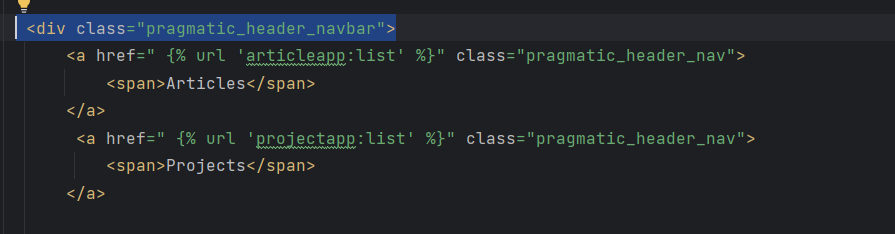
- header.html에 링크 추가

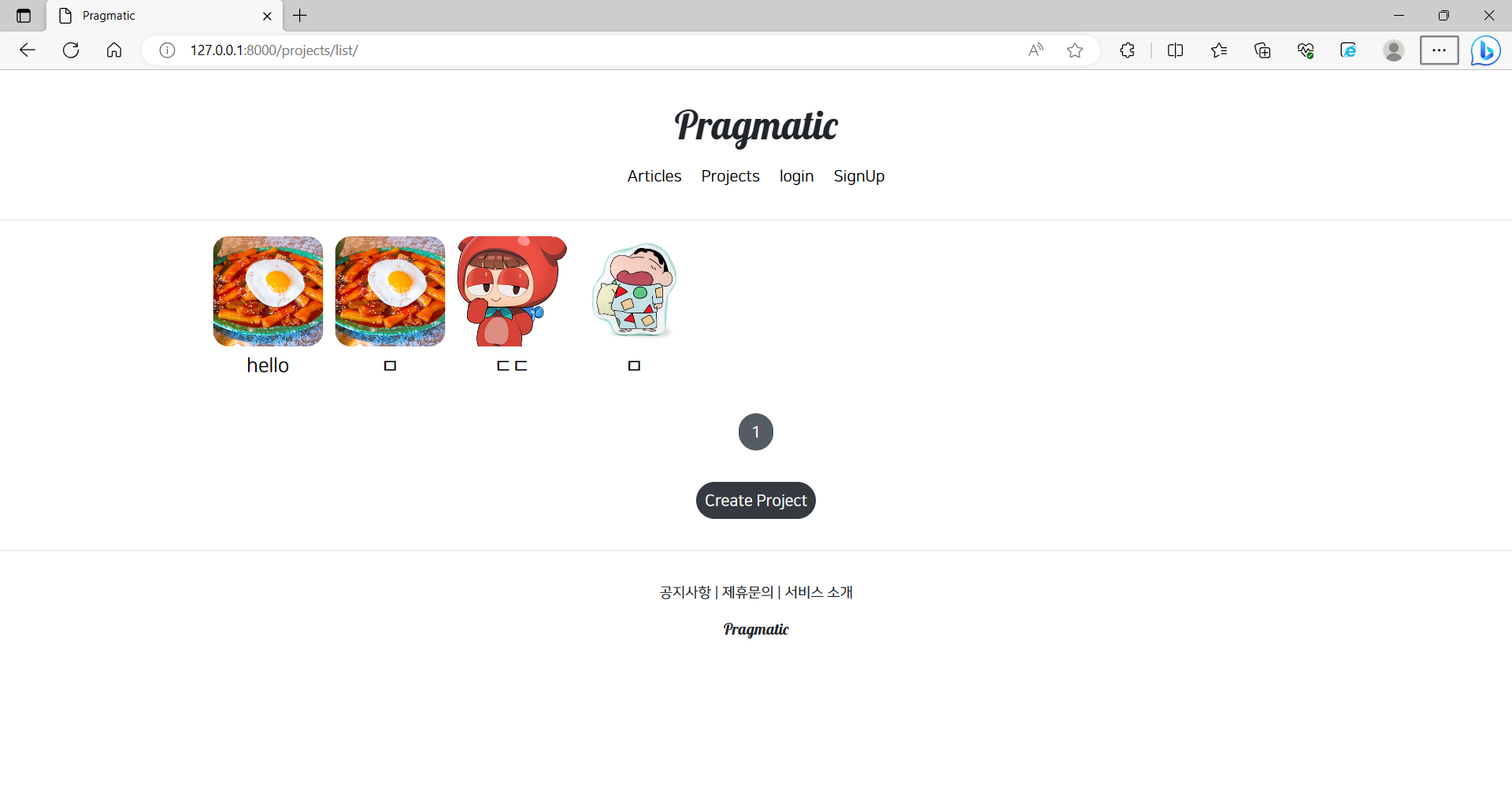
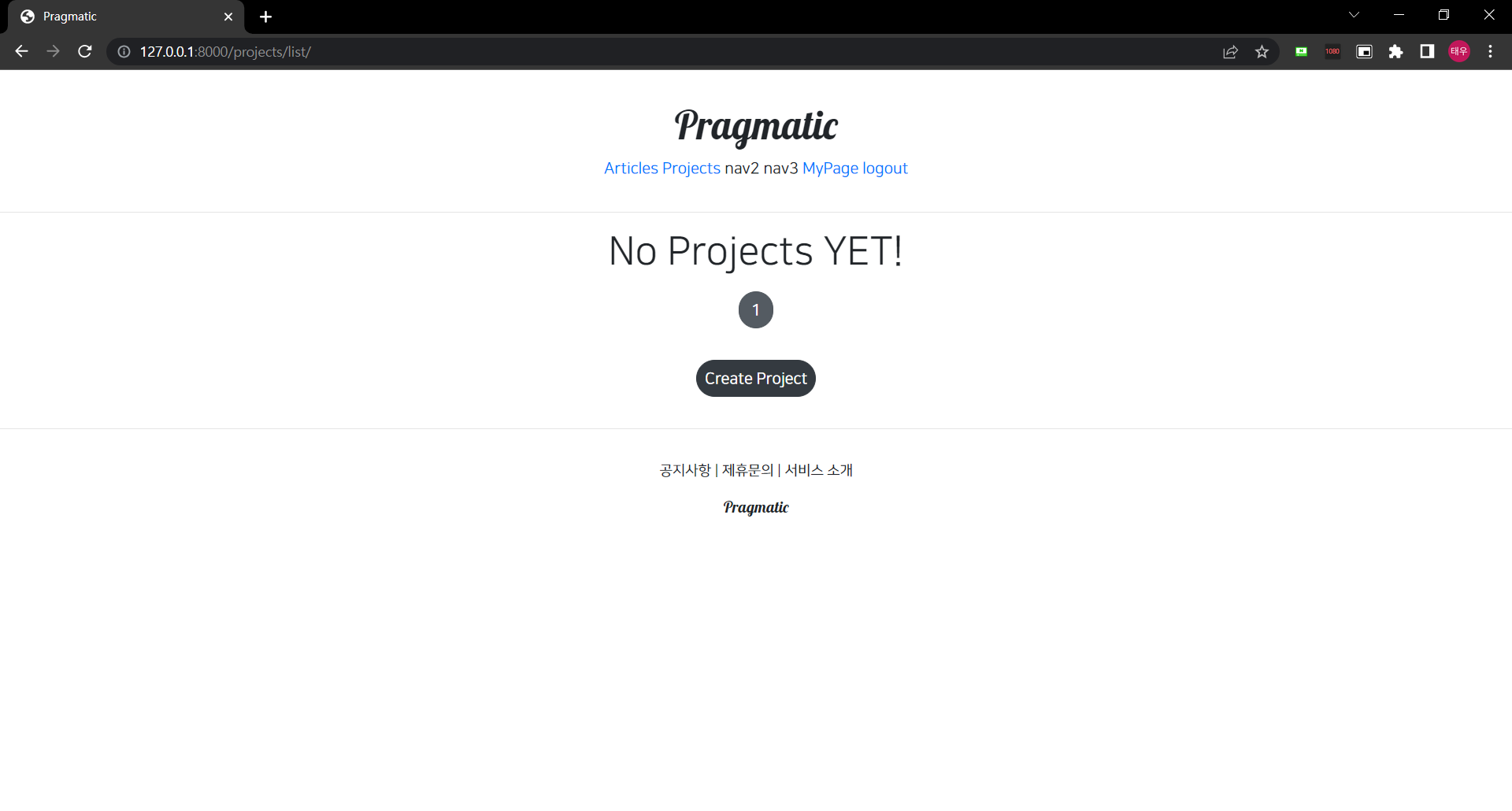
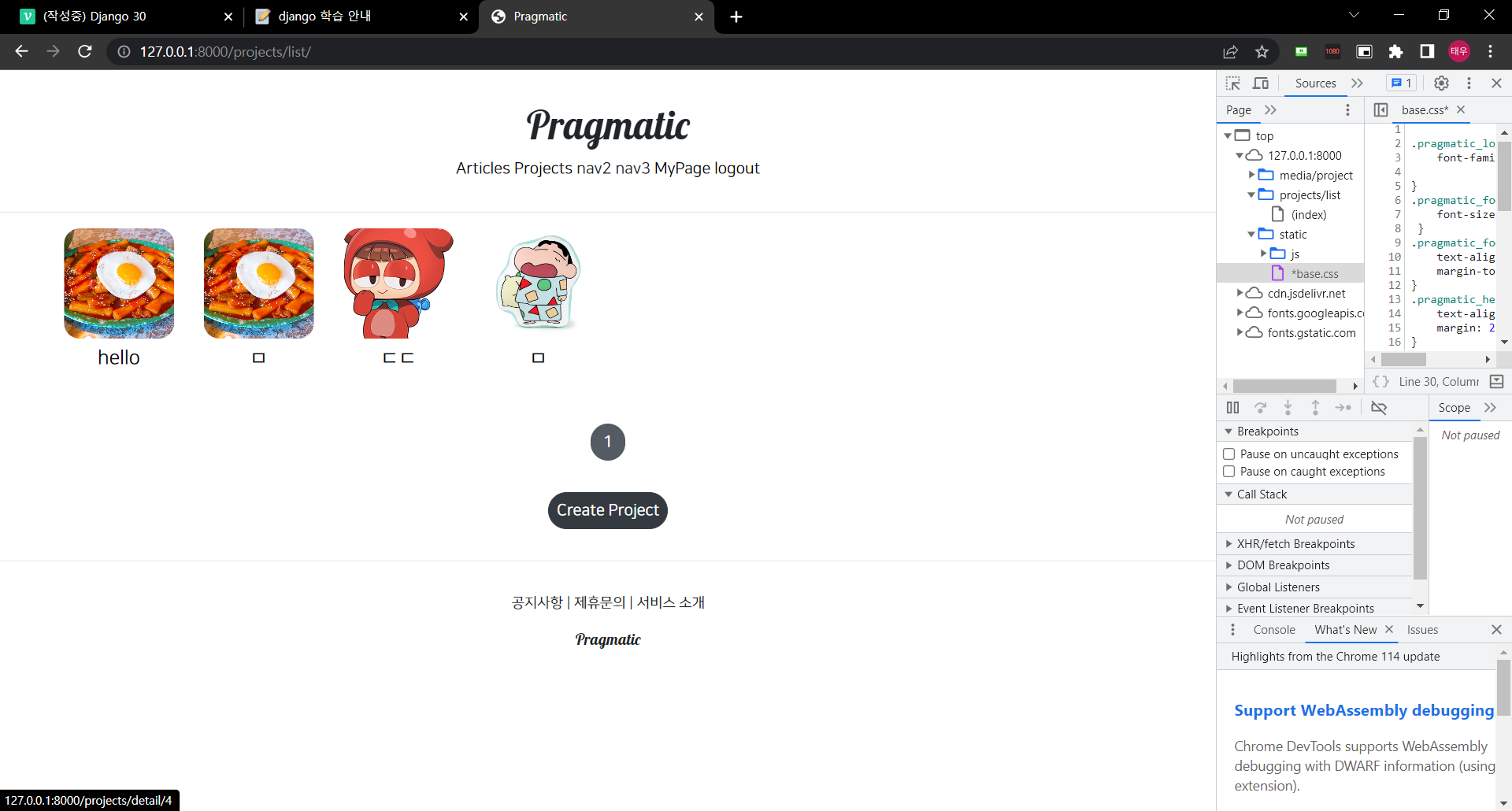
- 실행 결과

(아직 등록하지 않아서 위와 같이 실행된다.)

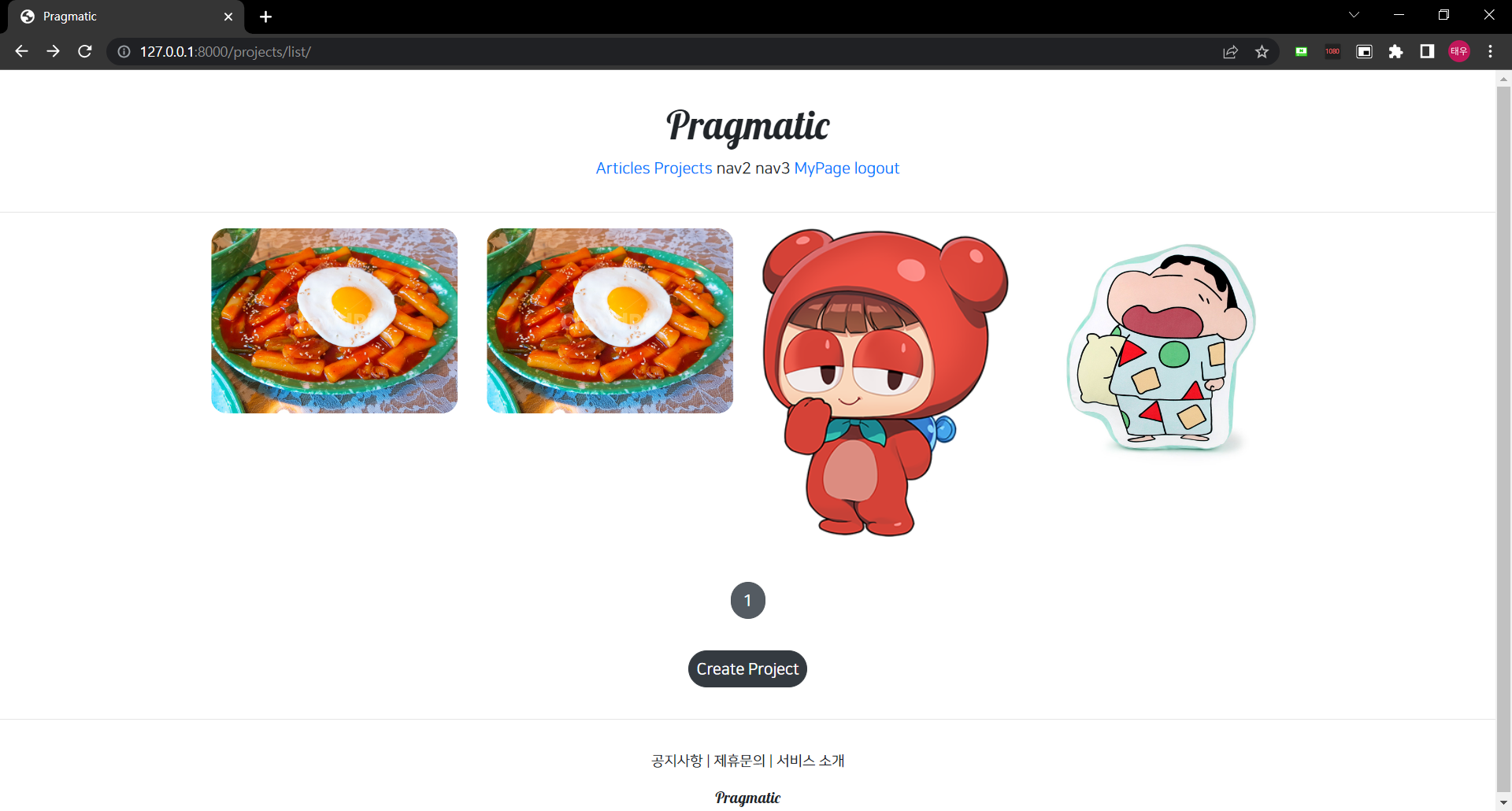
(이미지 등록 후의 모습)
=> 앞으로 하고자 하는 것 : 네모난 레이아웃 만들기
- list.html 수정

(a 태그에 대한 설정을 없애고 위와 같이 이미지의 모양을 지정함)

(이와 같이 적용 됨)
- 이미지 밑에 타이틀 적용하기
(card_project.html 적용)

(블럭 형식으로 중앙정렬, truncatechars를 이용하여 나타낼 최대 글자수 설정 아래는 실행 결과)

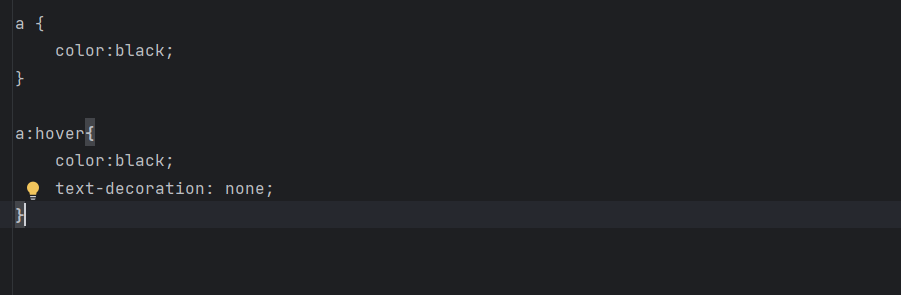
- a 태그의 기본적으로 적용된 언더바 스타일 수정 (base.css 에서 설정)

(a태그에 대해서 기본 설정 색을 검정으로, hover는 a 태그에 마우스를 올렸을 때 어떤 색으로 나타낼 지 설정, text-decoration: none; 을 통해 언더바 삭제)

(위는 그 결과)
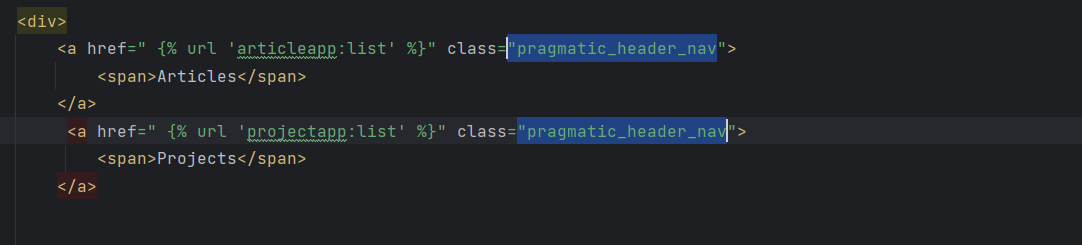
- header.html의 글자 띄어 쓰기 해주기

(일단 header.html에 위와 같이 클래스 지정)

(base.css에 정의 구현)
(아래는 헤더의 위아래 간격 추가 설정 클래스와 정의)


(아래는 실행결과)