#1. Django 개발 패턴
-
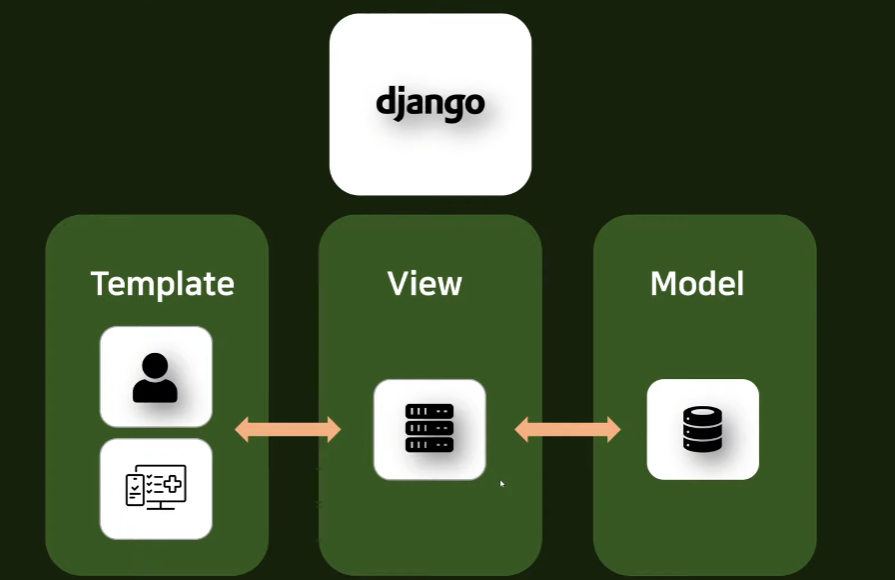
MVC 개발패턴 : 애플에서 만든 개발패턴의 한 방식
Model View Controller 이 세가지가 주축이 되는 개발 패턴, 장고는 Controller -> Template으로 바뀐다고 보면 됨. -
Model : 장고에서 database와 통신을 하게 해주는 편리한 도구, 우리가 만든 객체를 데이터 베이스로 저장하는 과정을 편리하게 해주는 기능
(DB 언어를 쓰지 않아도 된다.)
-> 데이터 베이스 : 행(row), 열(columns)에는 각각 아이템과 속성이 매칭되어 있는 형태

-
View : 장고에서 계산하는 부분에 대하여 대부분을 담당하는 곳
예시) 유저가 서버에게 요청을 하고 서버가 그것이 올바른 요청인지, 데이터베이스에서 가져와야 하는 지 등의 작업을 할때 사용. -
Template : 프런트 엔드와 밀접한 관련이 있다. 유저 인터페이스(UI)에 있는 내용을 어떻게 구현해야 하는지에 관한 것.
=> 정적인 html에 동적인 능력을 부여해 주는 능력도 있다.

(전체적인 개요도)
#2. 첫 앱 시작, 그리고 기본적인 view 만들기
- 앱을 원하는 이름으로 만들고자 할때 터미널에
python manage.py startapp accountapp와 같이 쓰면 됨

accountapp 이 생성된 것을 확인 할 수 있다.
-
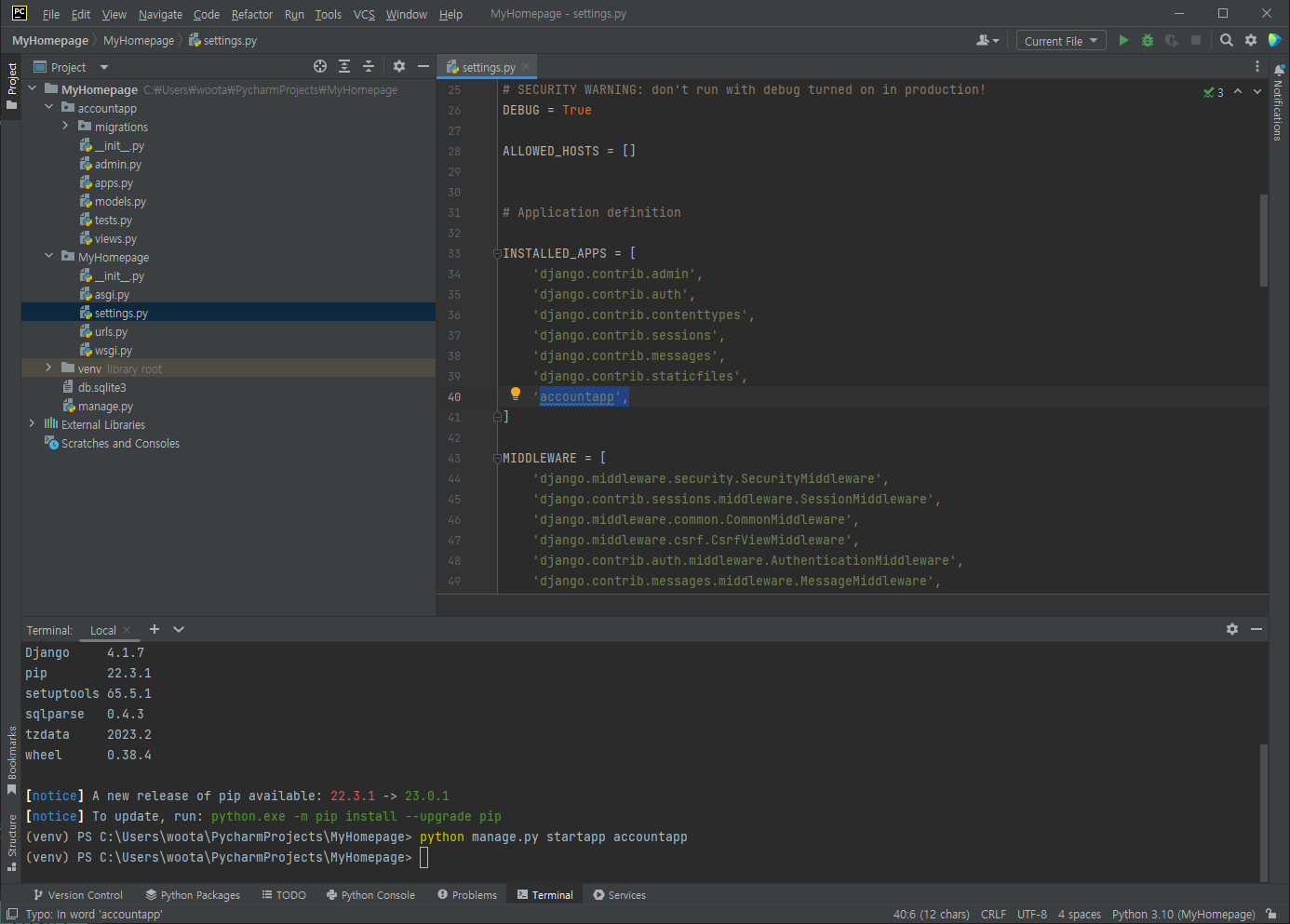
이후 프로젝트이름(MyHomepage)의 setting.py 속성의 INSTALLED_APPS에 아래와 같이 추가한 accountapp을 명시해줘야 한다.

-
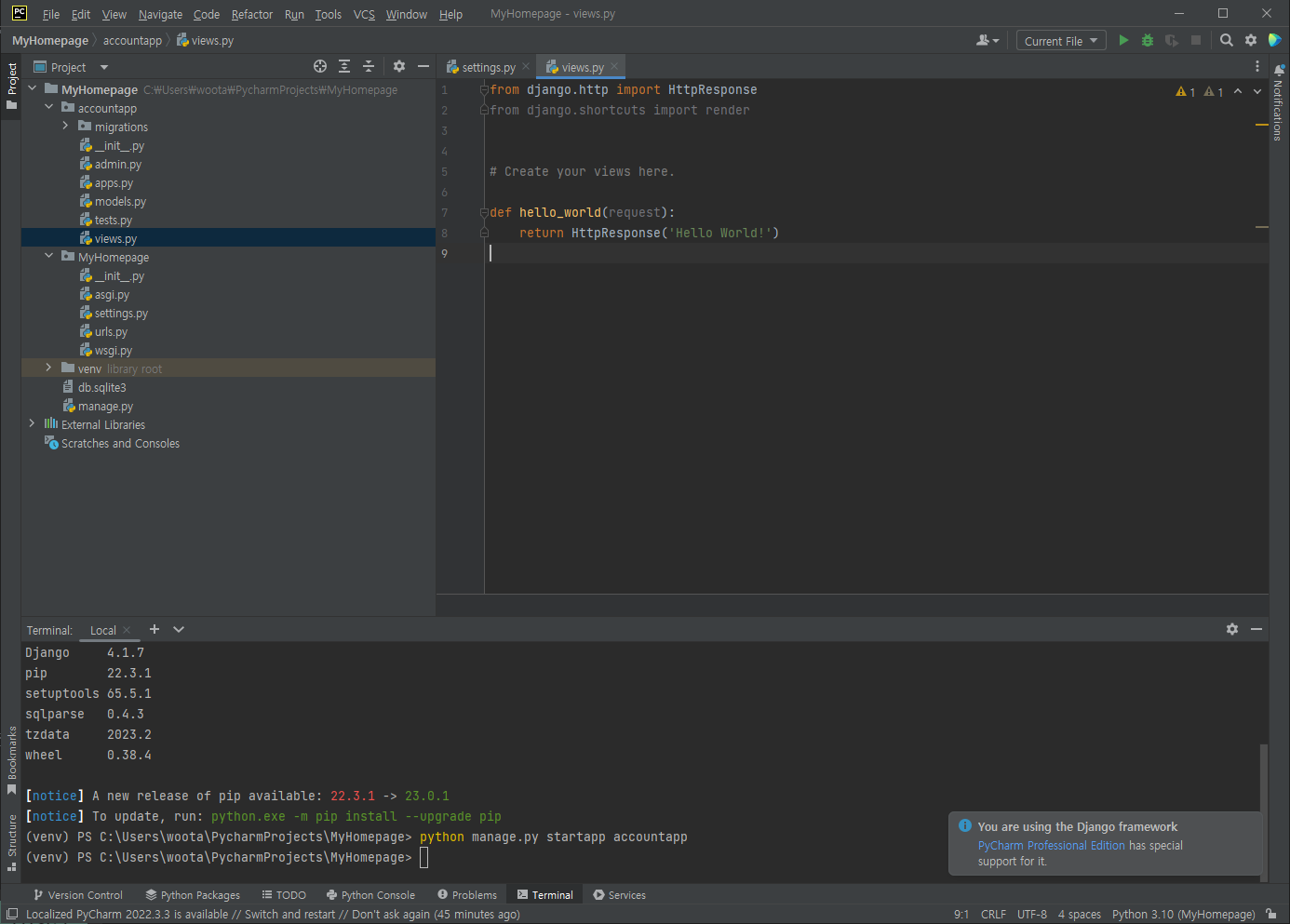
그 다음에는 account app의 view.py에서 구현해 본다.

(빨간 줄 나오면 alt+enter를 통해 무엇을 import 해야 하는 지 알고 import 를 자동으로 해준다.)
-
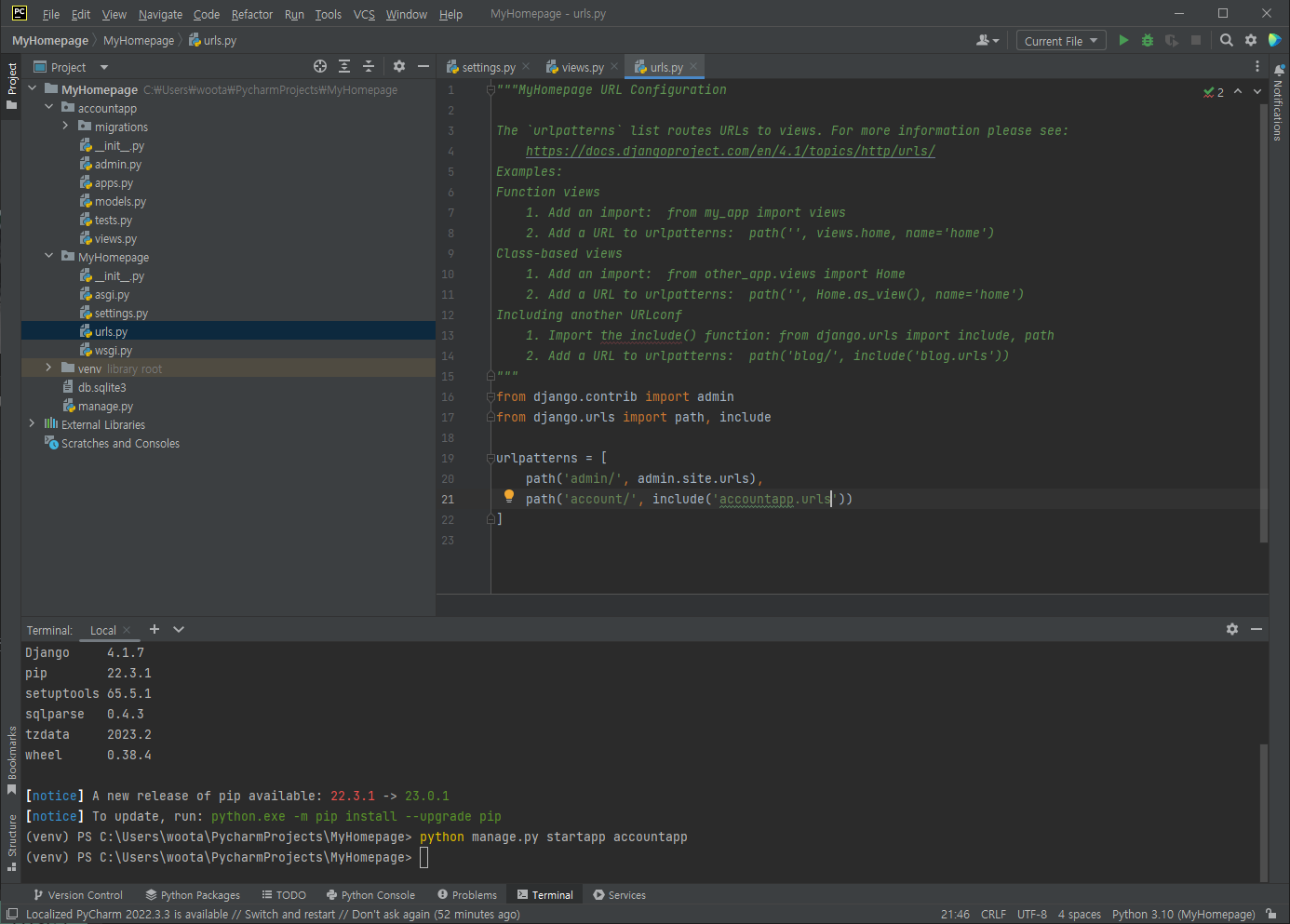
다음으로 urls.py(제일 먼저 요청을 받는 앱)에서 account 앱 내부의 주소로 접근 하게 할 수 있다.

(account 내부에 있는 urls.py를 이용해서 그 하위 디렉토리로 분기를 하라는 식으로 만드는 구문, 하위에도 접근하기 위해 끝에 /를 써야 한다.) -
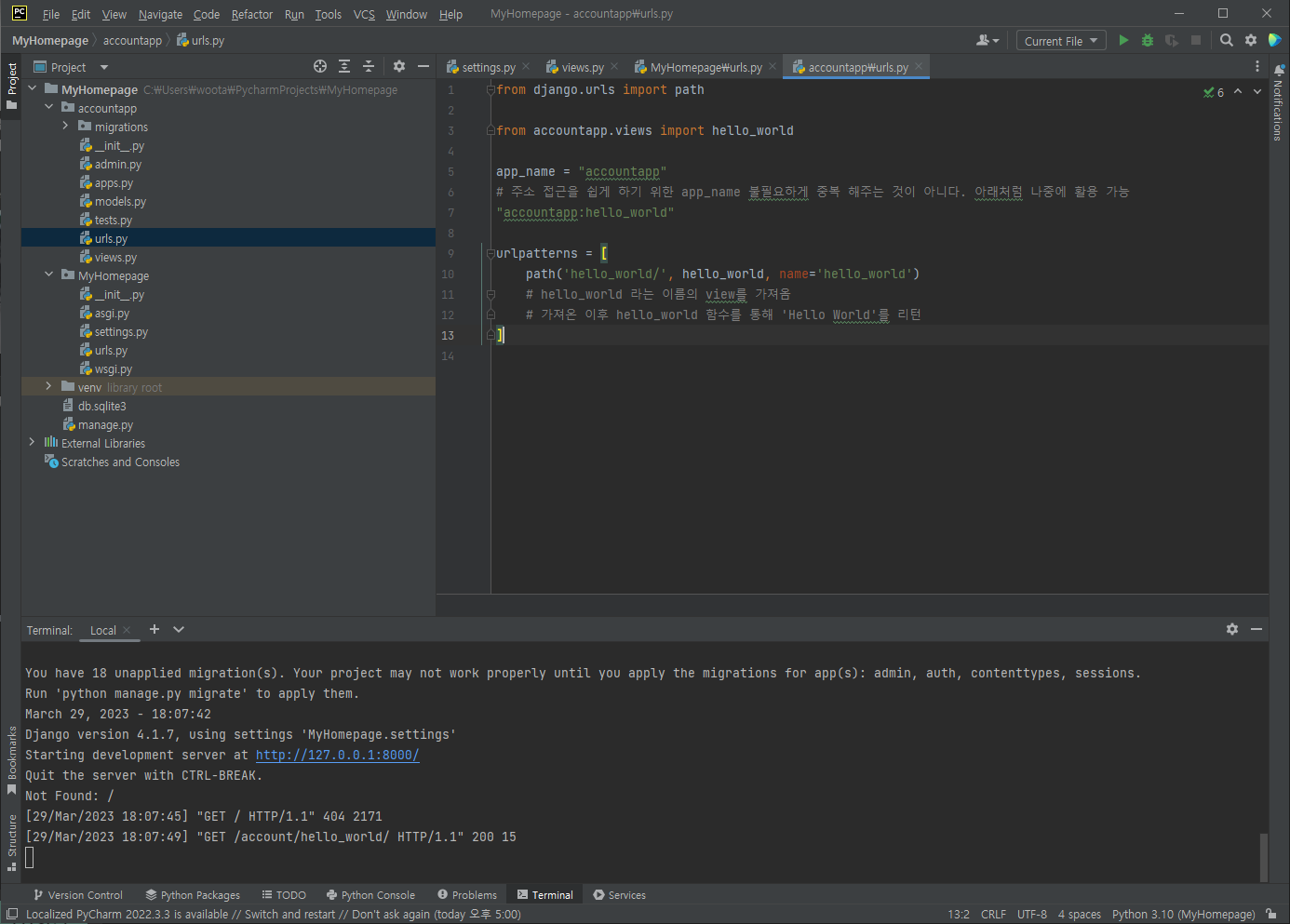
다음으로 accountapp에 urls.py를 새로 생성하고 위의 urlpatterns 리스트를 복사한 모습

(account 하위 주소 에서 hello_world 라는 주소로 접근하게 하는 형식)
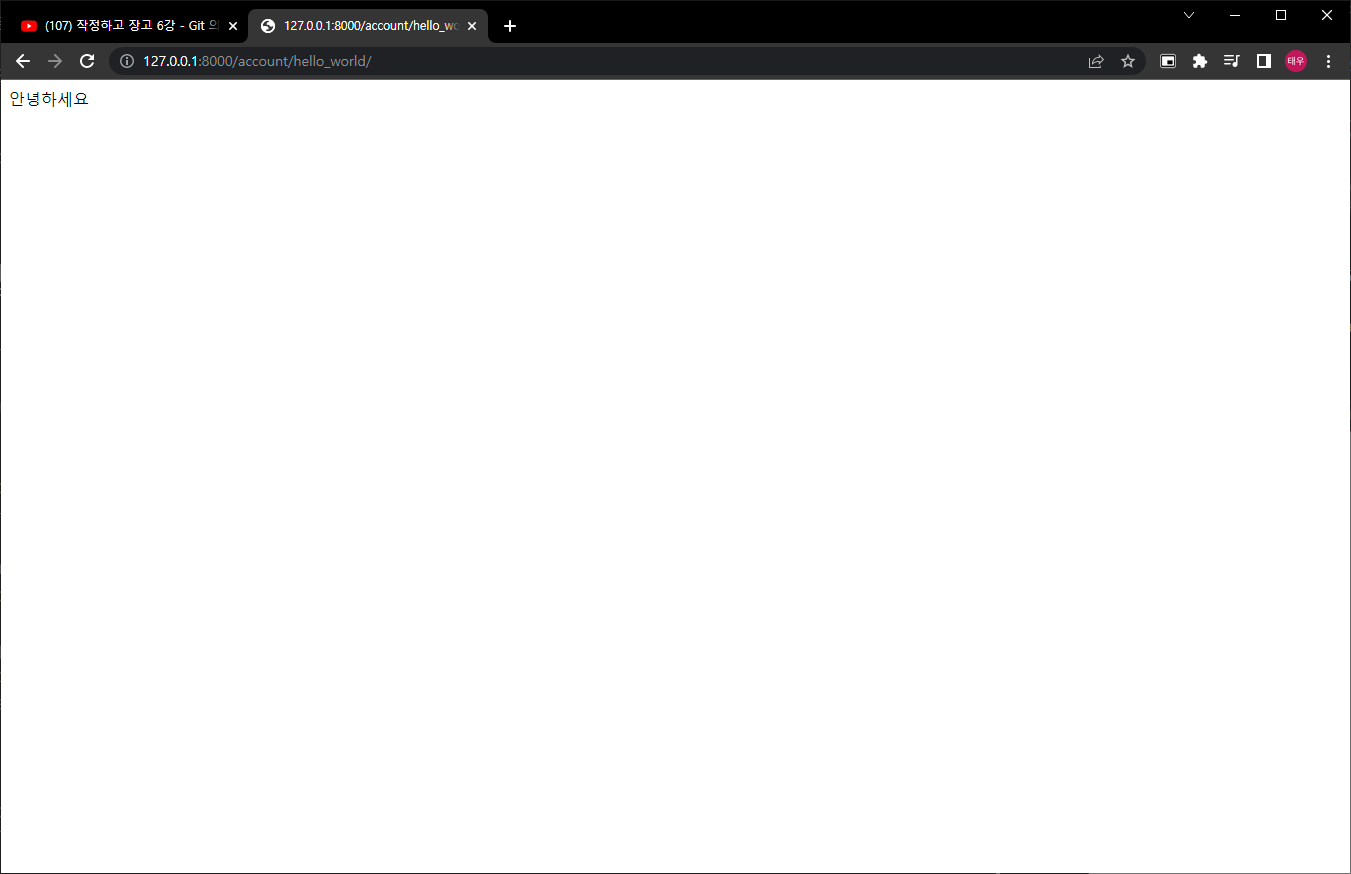
- 이후 python manage.py runserver를 통해 서버에 들어가고 http://127.0.0.1:8000/account/hello_world/로 접속한 모습

(hello_world 함수의 리턴값을 바꾸면 출력되는 문자를 다르게 할 수도 있다.)