#1. 무엇을 만들 것인지
- 자신만의 홈페이지 만들어 보자
- pc와 모바일에서의 웹을 모두 구현해 보자
#2. 웹 서비스 구조
-
Front-End : JS, HTML, CSS (이 과정에서는 JS는 잘 안씀)
-
Back-End : Maria-DB, NGINX, django, docker(배포에 중요역할)
-
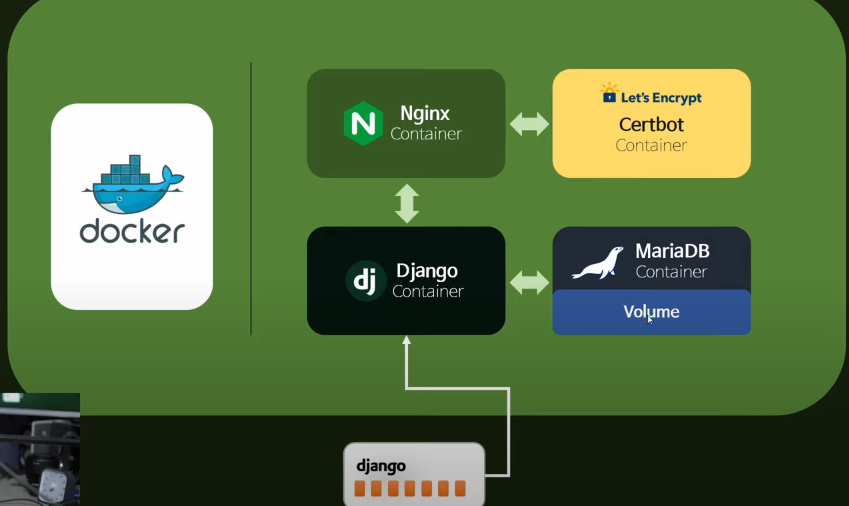
장고의 구축
여러가지 앱이 동시에 생성된다. 한 앱에 모든 것을 구현 할 수는 없으므로, 기능별로 앱에 나눠 놓는다. 각 앱마다 js, css, html 파일을 포함하고 있다. 이 모든 것을 하나로 엮어서 하나의 웹 서비스가 된다.
=> 이렇게 완성된 하나의 웹 서비스가 docker의 하나의 컨테이너가 된다.

(그림과 같이 각 컨테이너로 구축한후 docker 시스템으로 활용가능하다.)
- docker 시스템을 위와 같이 구성하고 나면 VULTR 라는 가상 서버 대여 업체에서 실제 서버를 빌려 우리가 구축한 docker 시스템을 올려서 사용 가능하다.

(VURTR 외에도 다른 서버 시스템에서 사용할 수 있다면 사용 가능하다.)
#3. 개발환경 셋업 : Pycharm
- 파이참 처음 설치한 모습

파이썬은 기본적으로 깔려져 있어야 한다.(가상 환경을 만들기 위함)
- 저장경로 설정 후 나타난 창

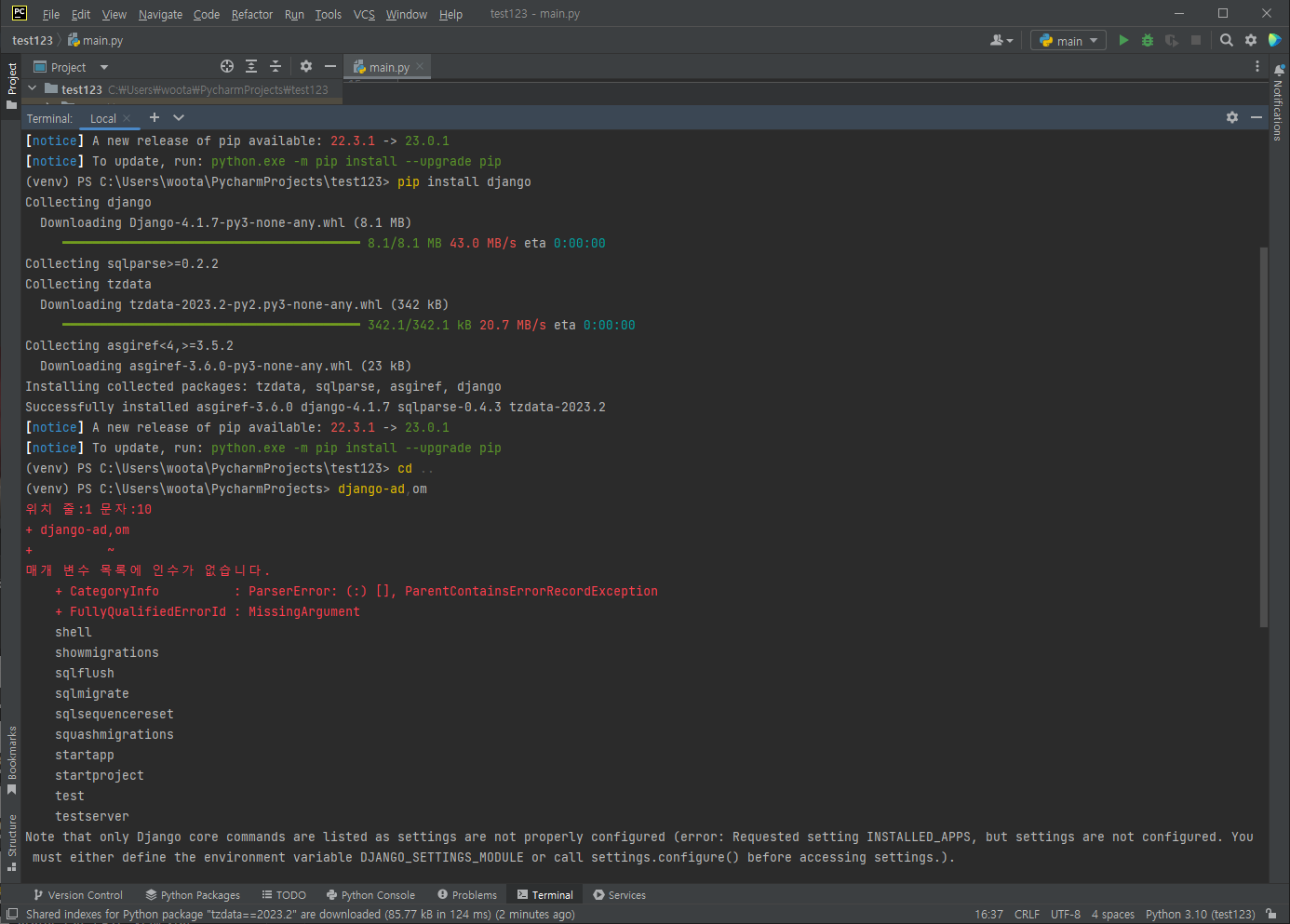
- 터미널을 이용하여 장고를 설치하고 (pip install django) cd.. 명령어를 통해 상위 폴더에서 django-admin을 통해 무슨일을 할 수 있는지 알 수 있음.

(장고를 까고 할 수 있는 리스트를 보여주는 모습)
(venv) PS C:\Users\woota\PycharmProjects> django-admin startproject MyHomepage 위 코드를 통해 장고 프로젝트를 실행 할 수 있으며 그 뒤에 프로젝트 이름을 지정 할 수 있다.
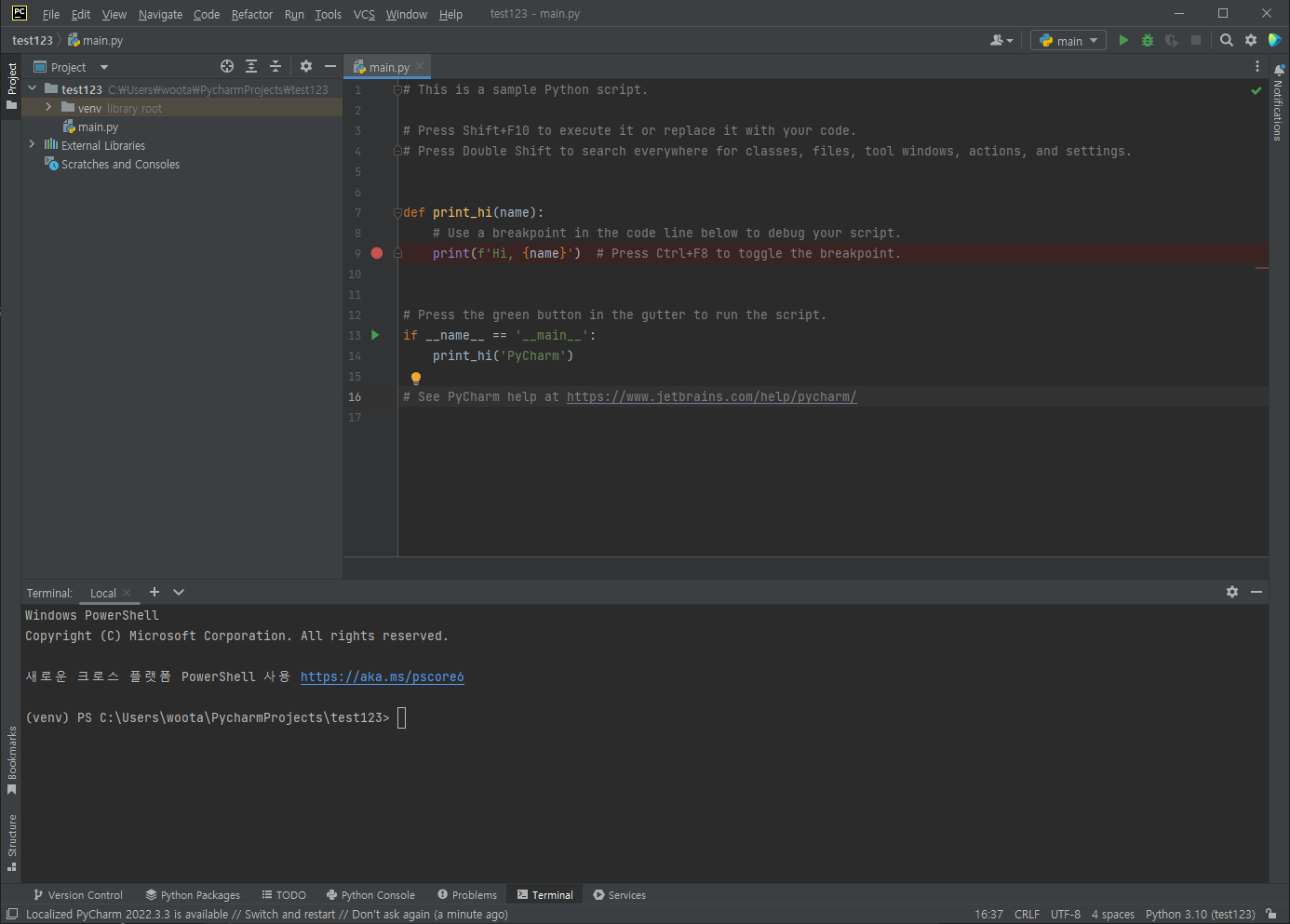
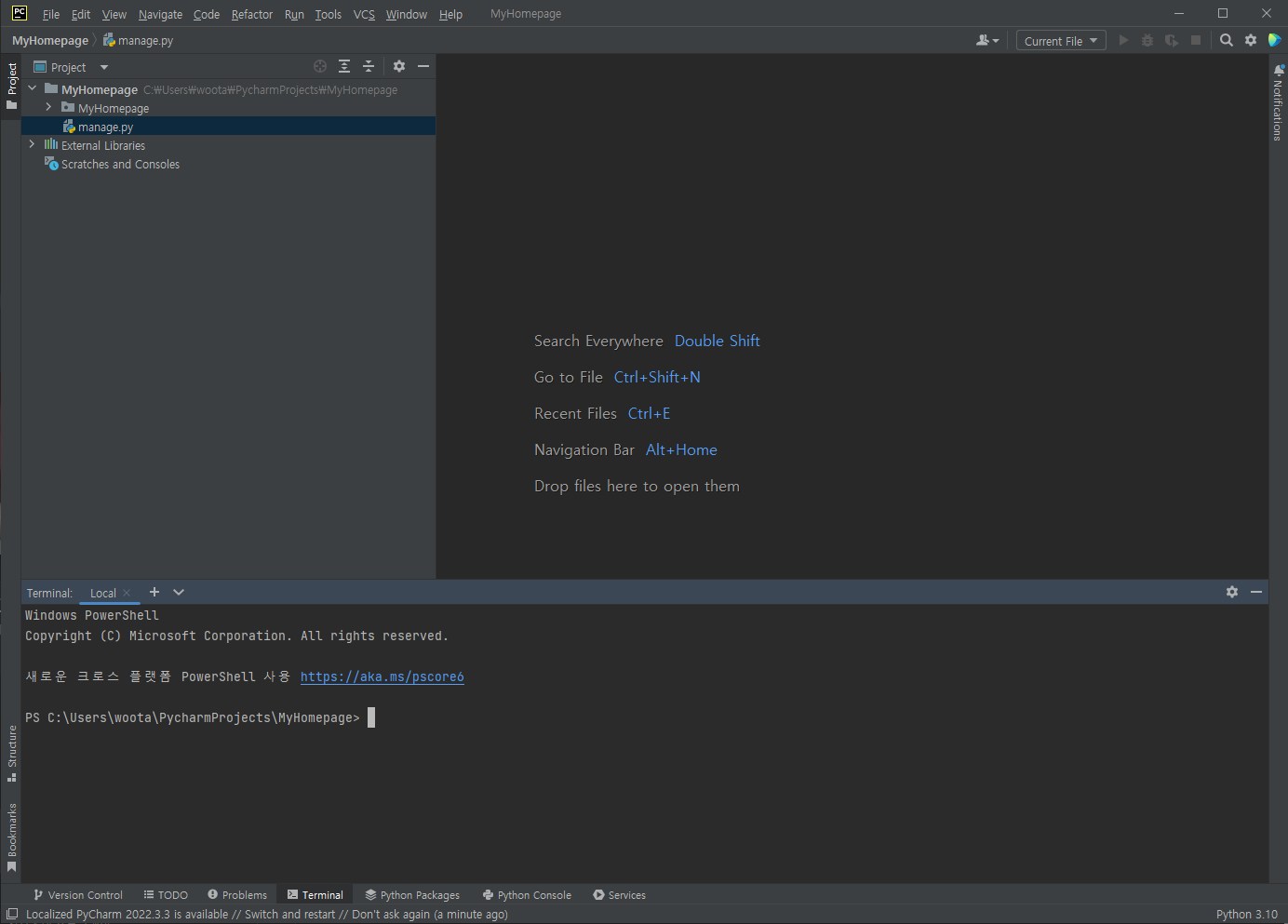
- 위 코드로 인해 생긴 MyHomepage 프로젝트를 open 한 모습

=> 터미널을 보면 아까와 달리 (venv) 가 아닌 모습, 가상 환경이 아닌 것이다. 우리는 가상 환경에서 필요함
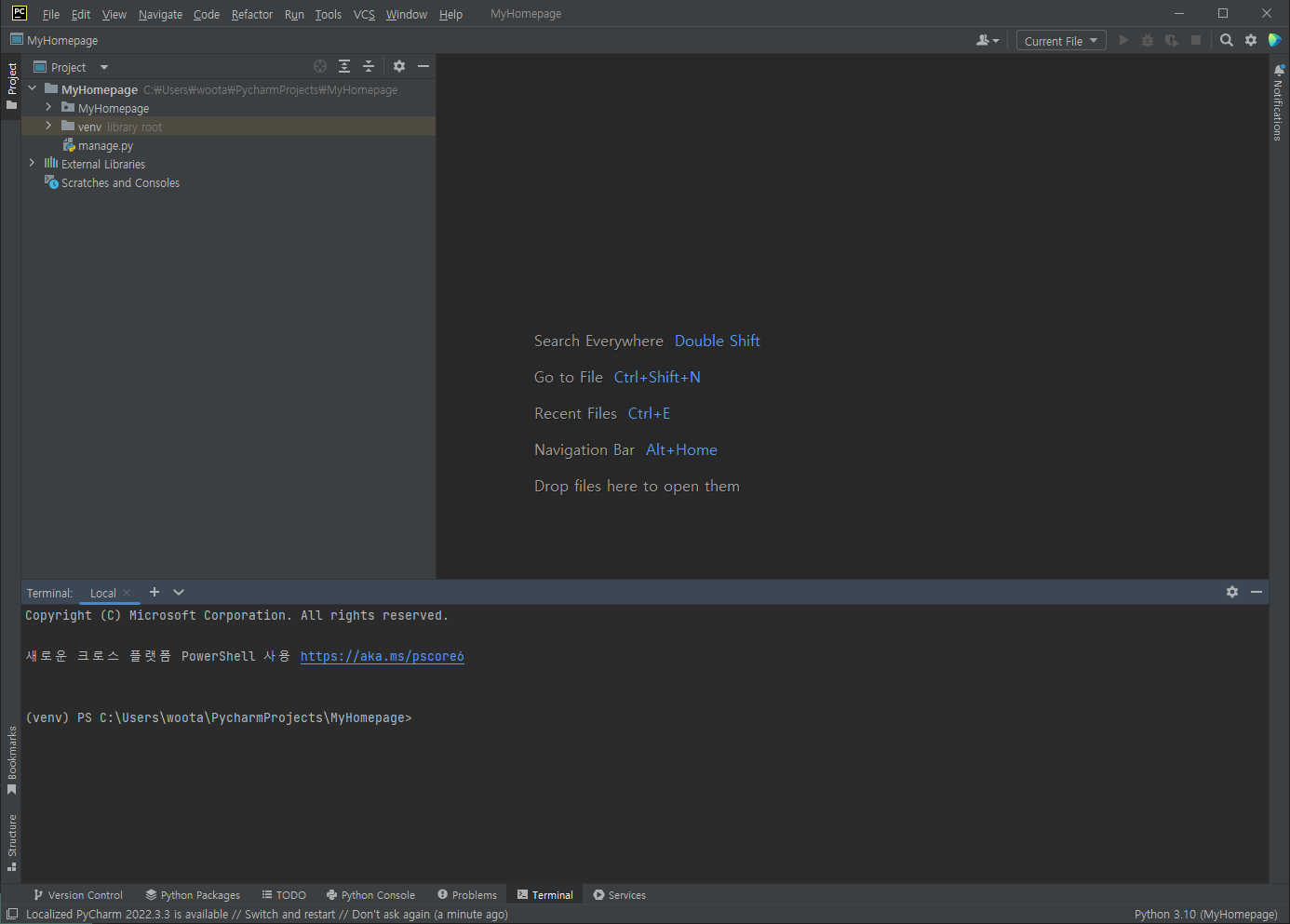
따라서 File >> settings >> Project:이름 >> Python Interpreter >> Add Interpreter를 통해 가상환경을 추가해 주어야 함
아래는 그 이후 달라진 터미널의 모습이다.

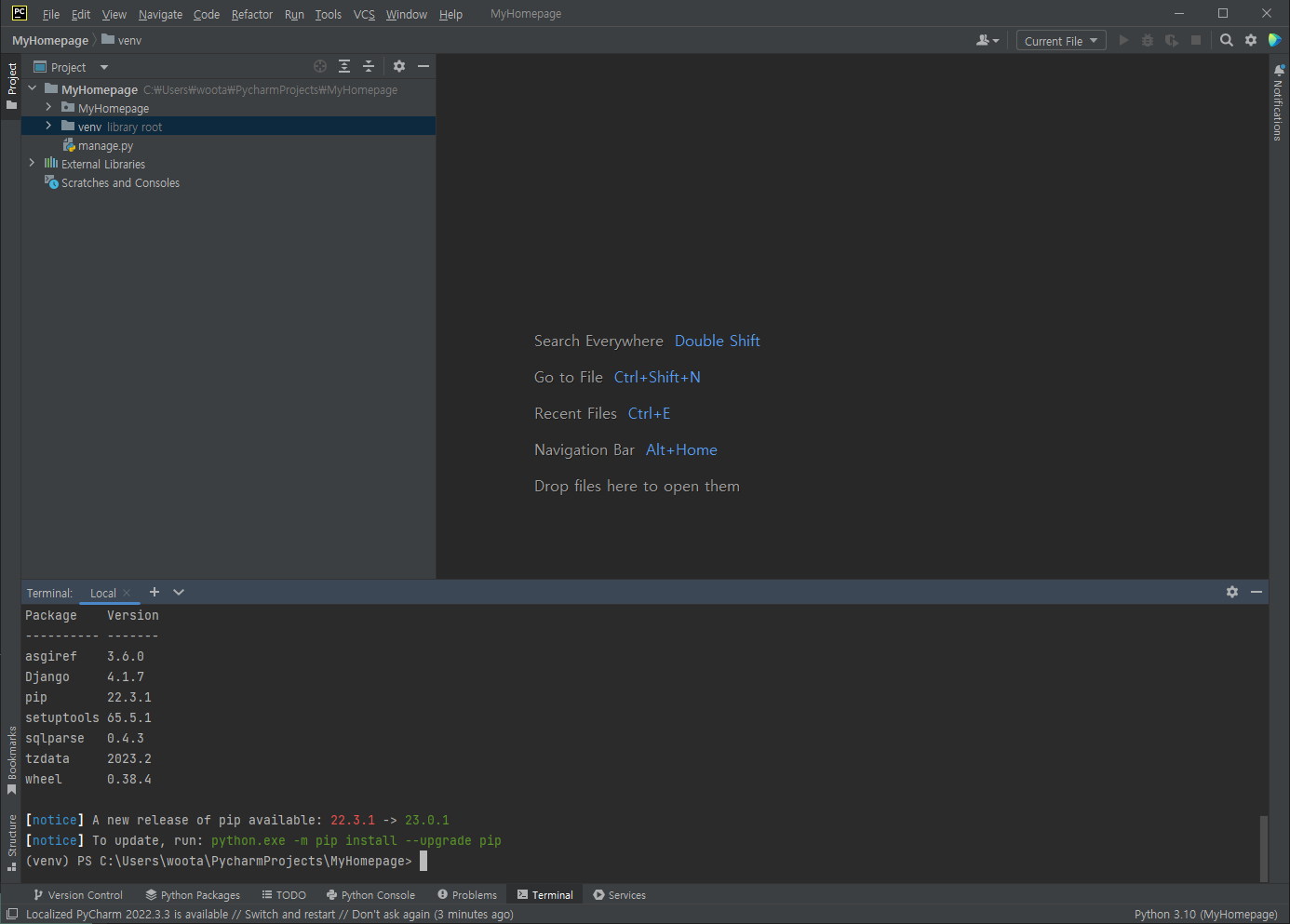
=> 다시 만든 환경이기 때문에 장고가 없으므로 장고를 위에서 언급했듯이 다시 깔아 줘야 한다.

(장고를 깔고 나서의 리스트)
- 보통 우리는 manage.py 파일을 많이 사용할 것이며 python mange.py 로 실행하게 된다.
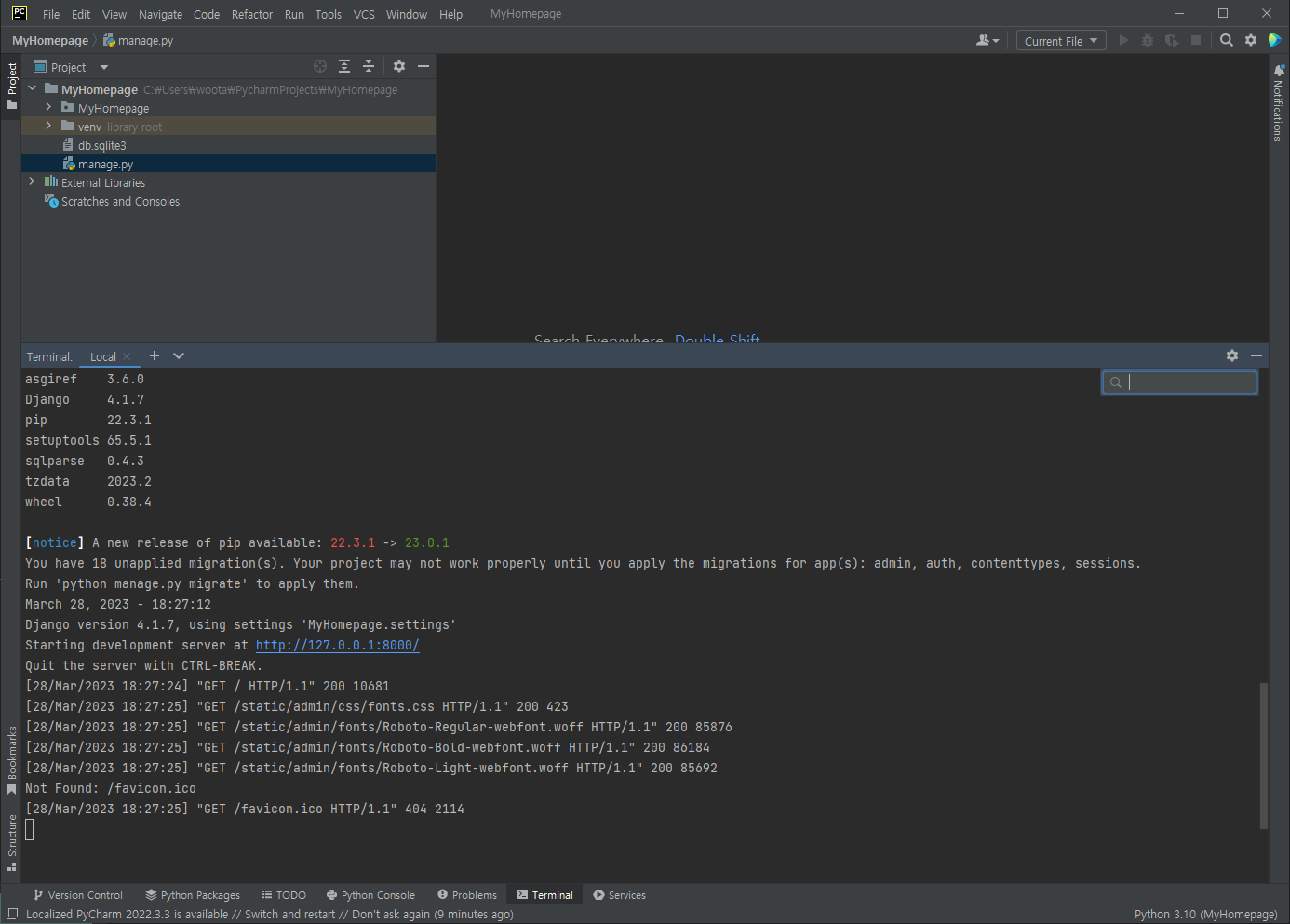
- python manage.py runserver 라는 명령어를 통해 서버를 직접 관찰해 볼 수도 있다!!!(아래 사진)

(실행 후 위 처럼 터미널에 주소가 나타나는데 그걸 클릭하면 아래와 같은 홈페이지와 연결 가능하다.)